iFrameがWalkMeを読み込まない
Last Updated 11月 29, 2023
問題
iFrameがWalkMeコンテンツを読み込みません。
ソリューション
以下のステップにより、iFrameがクロスドメインであるか同じドメインであるかを判定します。
iFrameが同じドメインであるかクロスドメインであるかを確認する方法
iFrameのURLがサイトのHTMLで何であるかが明示的でない場合があります。 使用しているURLルールが他のiFrameには適用されないことを確認することで、フレームに切り替えるステップを正しく設定する必要があります。
Chrome:
- iFrame内のエレメントを右クリックし、「検査」をクリックします。
- 開発ツールで「エレメント」タブに移動します - 「コンソール」にクリックオーバーします
- 検査したエレメントのiFrameコンソールが自動的に配置されます。

- コンソール入力でドキュメントのURLを入力し、「Enter」をヒットします。
Firefox/IE:
- サイトを右クリックして「検査」をクリックし、インスペクター(Firefox)/DOM Explorer(IE)に移動します。
- エレメントが配置されるiFrameを検索し、名前/ID/クラス/またはその他の「一意」の属性に注目します。
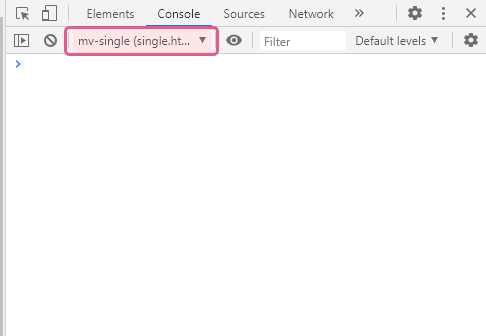
- 「Console(コンソール)」タブをクリックし、ドロップメニューを選択します。
- DOM/Inspector/エレメントタブで表示されたものと最も近いiFrameを見つけます。
- フレームを選択し、コンソールでドキュメントのURLを入力します。
- 返されたURLはそのiFrameのソースURLです。
同じドメインのiFrame:
iFrameが同じドメインである場合、スニペットがトップフレームに存在する限り、WalkMeのスニペットを追加する必要はありません。
-
- 同じドメインのiFrameで通常のjQueryを使ってエレメントにアンカーしている場合、iFrameのjQueryを確かめる必要があります。
- そうでない場合、画面のエレメントでのみ使用してください。
クロスドメインのiFrame:
iFrameがクロスドメインである場合、スニペットが存在する必要があります。 拡張機能を使用している場合、AM/DACに連絡して、iFrameのドメインが正しいパッケージの自己正規表現に追加されることを確認します。
- スニペットインサイトを使用している場合、WalkMeのスニペットがiFrameに存在するかどうかを確認します。
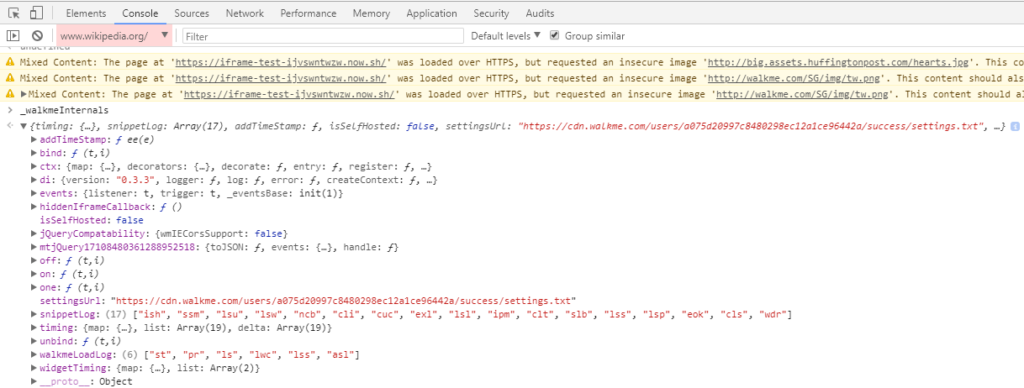
- これを実行するには、上記のステップに従ってドキュメントのURLを入力する代わりに _walkmeInternals を入力します。
- 「未定義」が表示された場合、スニペットが存在しないことを意味します(そして、追加する必要があります)。
- 以下の画像に似たものが得られた場合、iFrameはWalkMeを読み込むことができます。

この記事は役に立ちましたか?
はい
いいえ
ご意見ありがとうございます!

