WalkMe wird in einem iFrame nicht geladen
Problem
WalkMe-Inhalte werden innerhalb eines iFrames nicht geladen.
Lösung
Sie müssen bestimmen, ob der iFrame domain-übergreifend oder für dieselbe Domain ist. Die bereitgestellte Lösung variiert für jede Option.
Überprüfen Sie, ob ein iFrame domain-übergreifend oder für dieselbe Domain ist.
Manchmal ist die URL eines iFrames im HTML-Code der Website nicht ausdrücklich angegeben. Dies ist notwendig, um die Schritte „Switch to Frame“ korrekt einzurichten. Dabei muss sichergestellt werden, dass von Ihnen verwendete URL-Regeln nicht auch auf andere iFrames angewendet werden kann.
Chrome
- Klicken Sie mit der rechten Maustaste auf ein Element.
- Klicken Sie auf Inspizieren, um die Registerkarte Element in Dev-Tools zu öffnen.
- Gehen Sie zur Registerkarte Konsole
- Sie werden automatisch in die iFrame-Konsole des von Ihnen inspizierten Elements versetzt.

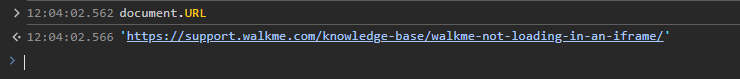
- Geben Sie den folgenden Befehl in die Konsoleneingabe ein: document.URL
- Drücken Sie die Eingabetaste
- Die zurückgegebene URL ist die Quell-URL für diesen iFrame.
Firefox/IE
- Klicken Sie mit der rechten Maustaste auf ein Element.
- Klicken Sie auf Inspizieren, um die Registerkarte Element in Inspector (Firefox) oder DOM Explorer (IE) zu öffnen.
- Suchen Sie den iFrame, in dem sich Ihr Element befindet und notieren Sie sich Name, ID, Klasse und jedes andere eindeutige Attribut.
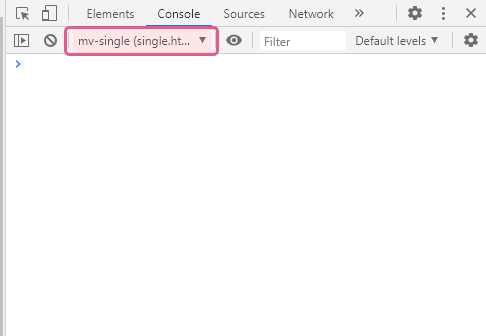
- Gehen Sie zur Registerkarte Konsole
- Öffnen Sie das Dropdown-Menü und wählen Sie den iFrame aus, der sich am ehesten mit dem identifiziert, was Sie auf der Registerkarte Element gesehen haben.
- Geben Sie den folgenden Befehl in die Konsoleneingabe ein: document.URL

- Drücken Sie die Eingabetaste
- Die zurückgegebene URL ist die Quell-URL für diesen iFrame.
iFrame für dieselbe Domain
Wenn der iFrame für dieselbe Domain steht, müssen Sie das WalkMe-Snippet nicht erneut hinzufügen, solange es im oberen Frame vorhanden ist.
Domain-übergreifender iFrame
Wenn der iFrame domain-übergreifend ist, muss das Snippet vorhanden sein.
Wenn Sie eine Erweiterung verwenden, wenden Sie sich bitte an Ihren Customer Success Manager oder WalkMe-Kontakt, um sicherzustellen, dass die Domäne des iFrame zur Selbst-Regex des richtigen Pakets hinzugefügt wird.
Überprüfen Sie, ob das WalkMe-Snippet im iFrame vorhanden ist.
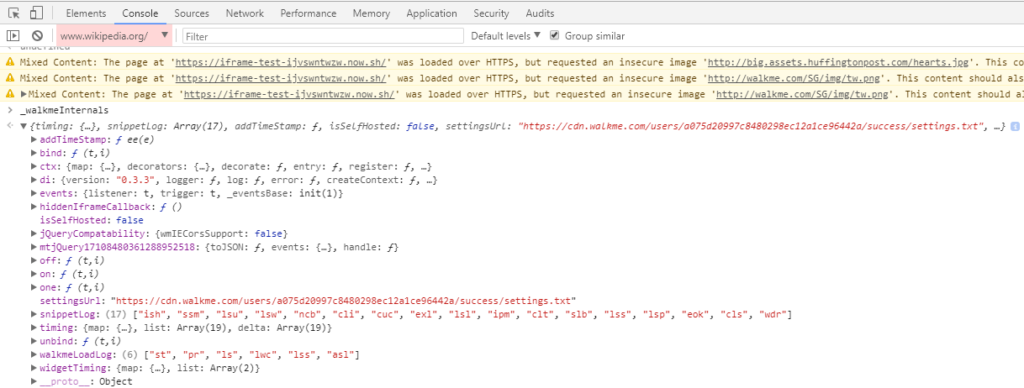
- Geben Sie den folgenden Befehl in die Konsoleneingabe ein: _walkmeInternals.
- Ergebnis „undefiniert“ bedeutet, dass das Snippet nicht vorhanden ist und hinzugefügt werden muss.
- Ein Ergebnis ähnlich dem folgenden Bild bedeutet, dass WalkMe innerhalb des iFrame geladen wird