ZendeskでWebHooksを使用する方法
Last Updated 11月 29, 2022
概要
Webhooks(別名コールバック)を使用すると、サードパーティーのAPIをトリガーしたりWalkMeイベントデータを分析プラットフォームに追加したりすることでワークフローにWalkMeを直接組み込むことができます。
この記事では、Zendesk向けのWebhooksを定義する方法を説明します。
ZendeskでWebhooksを使用してチケットを作成するエンドツーエンドの例
ステップ1:アカウントを開くか、Zendeskにログインします。
- ウェブサイトのアドレスは、https://www.zendesk.comです。
ステップ2:チーム名を入力します。

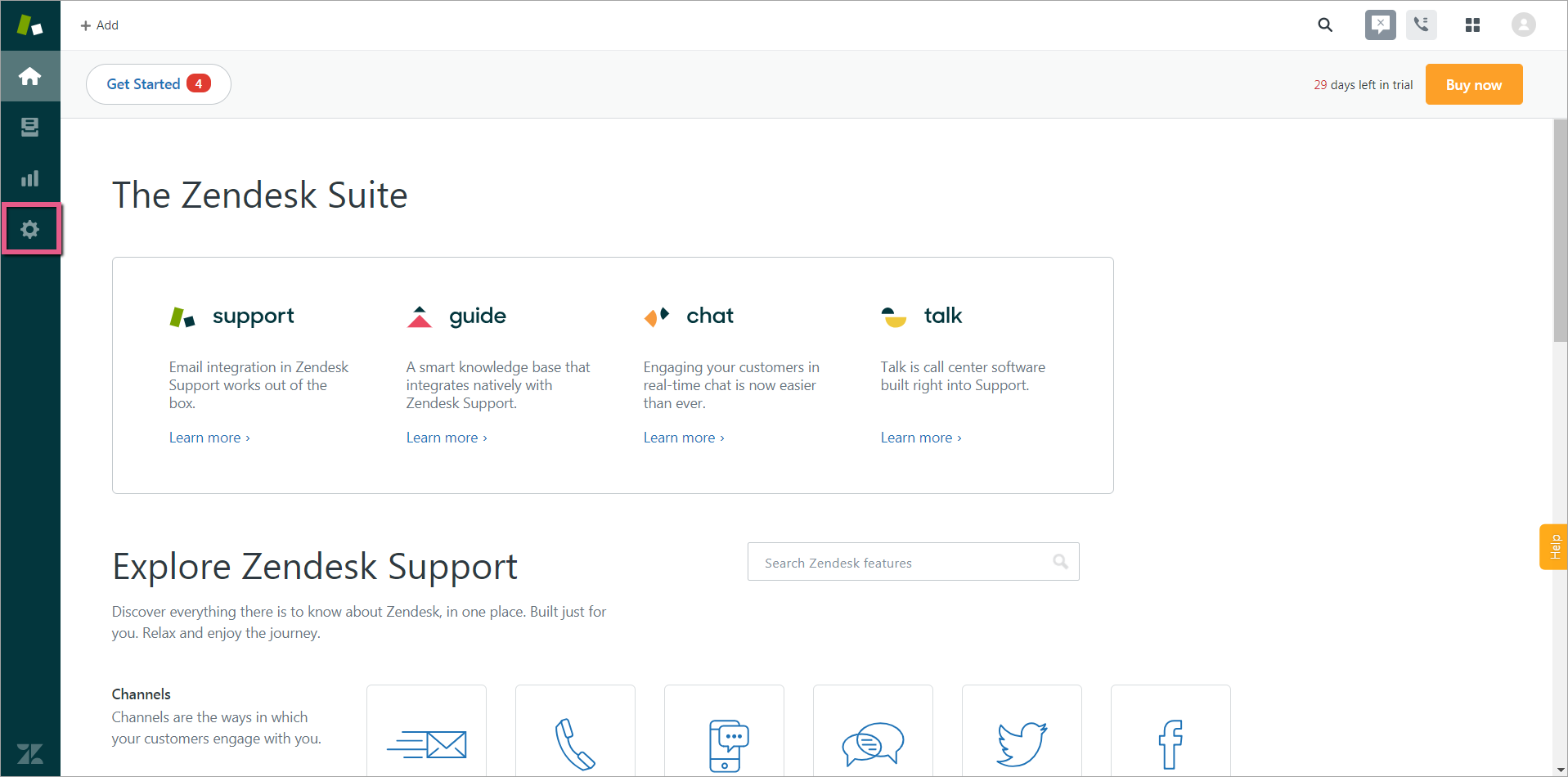
ステップ3:[Admin(管理者)]アイコンをクリックします。

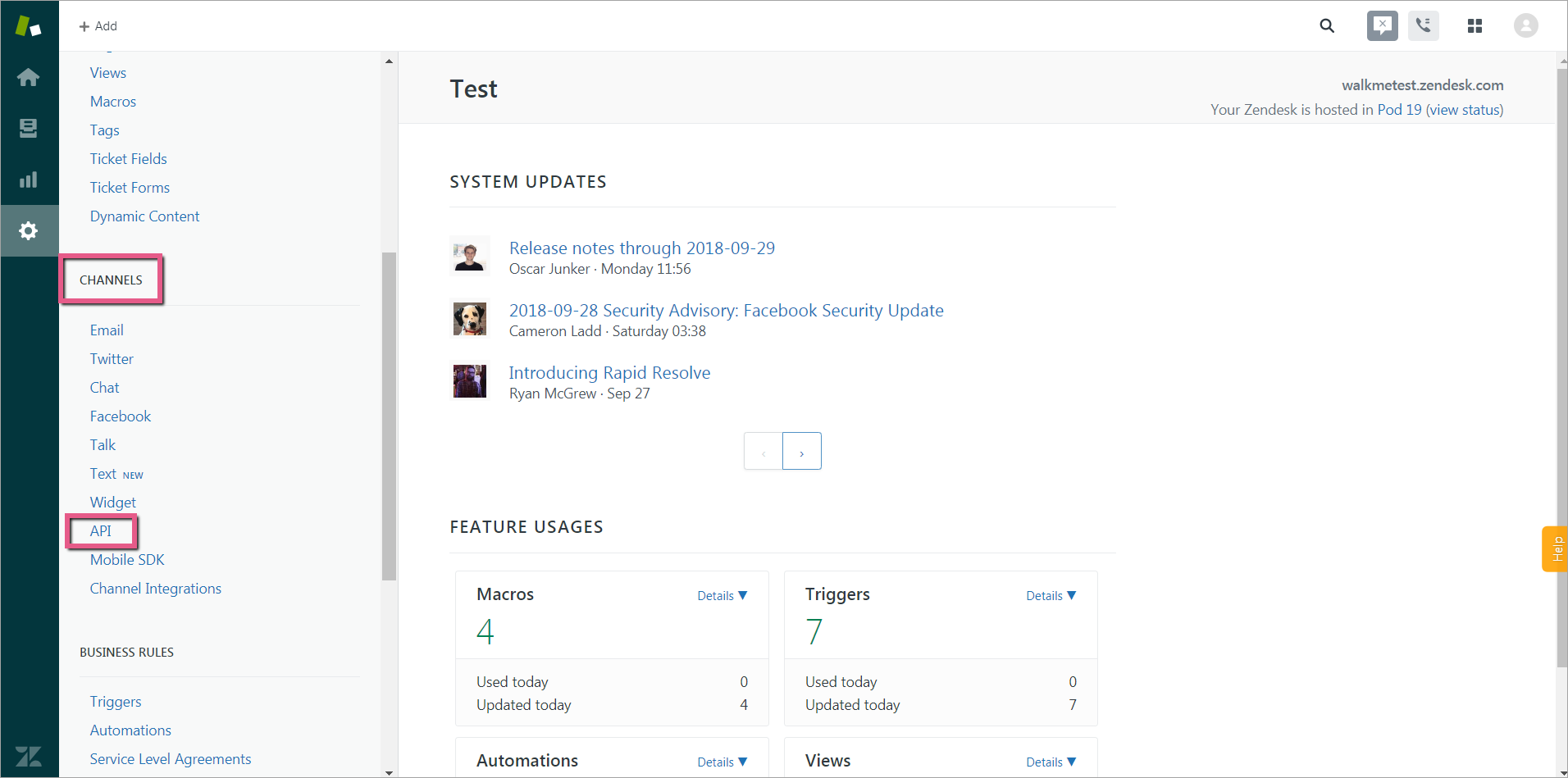
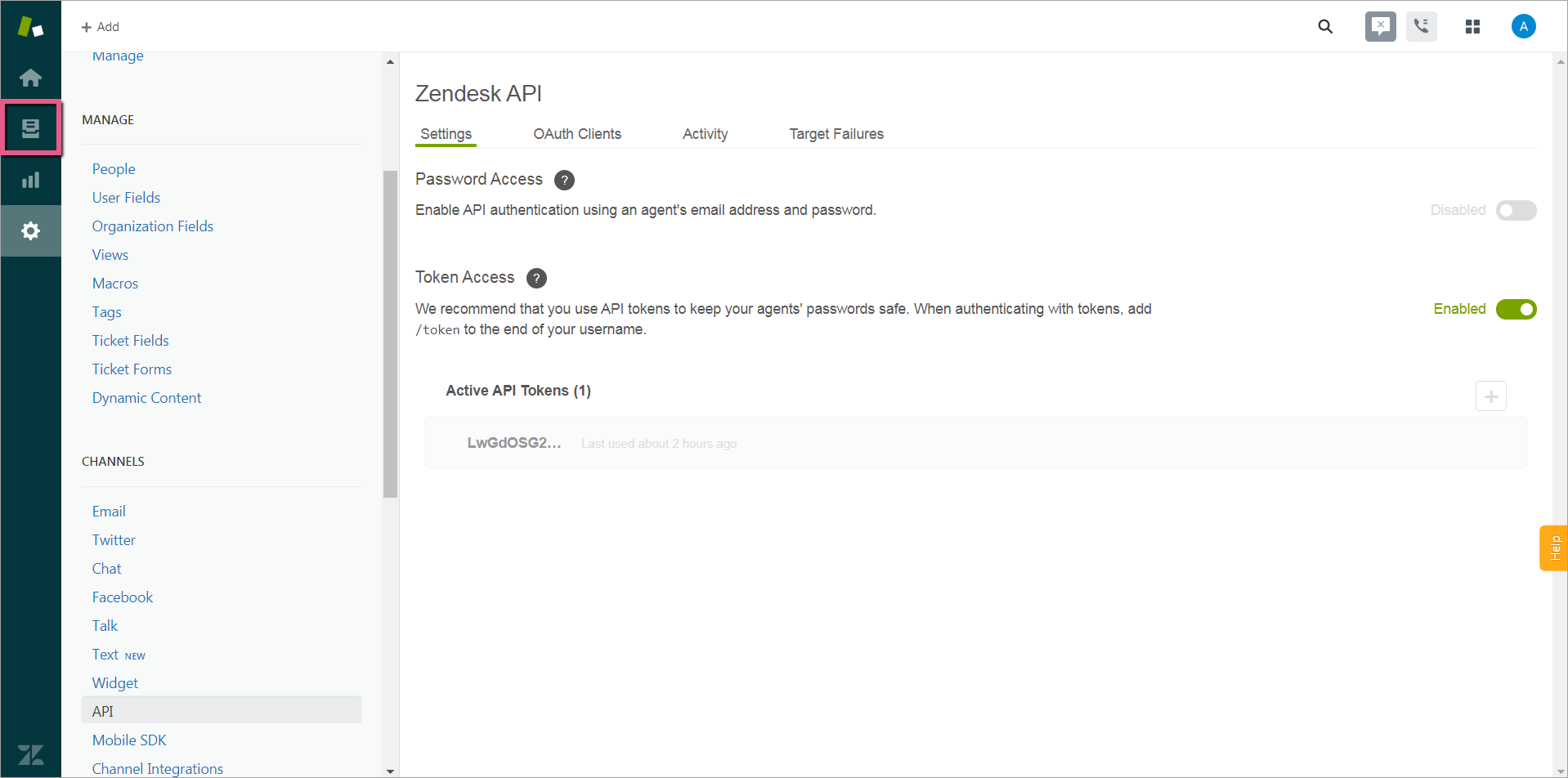
ステップ4:[CHANNELS(チャネル)]で[API]をクリックします。

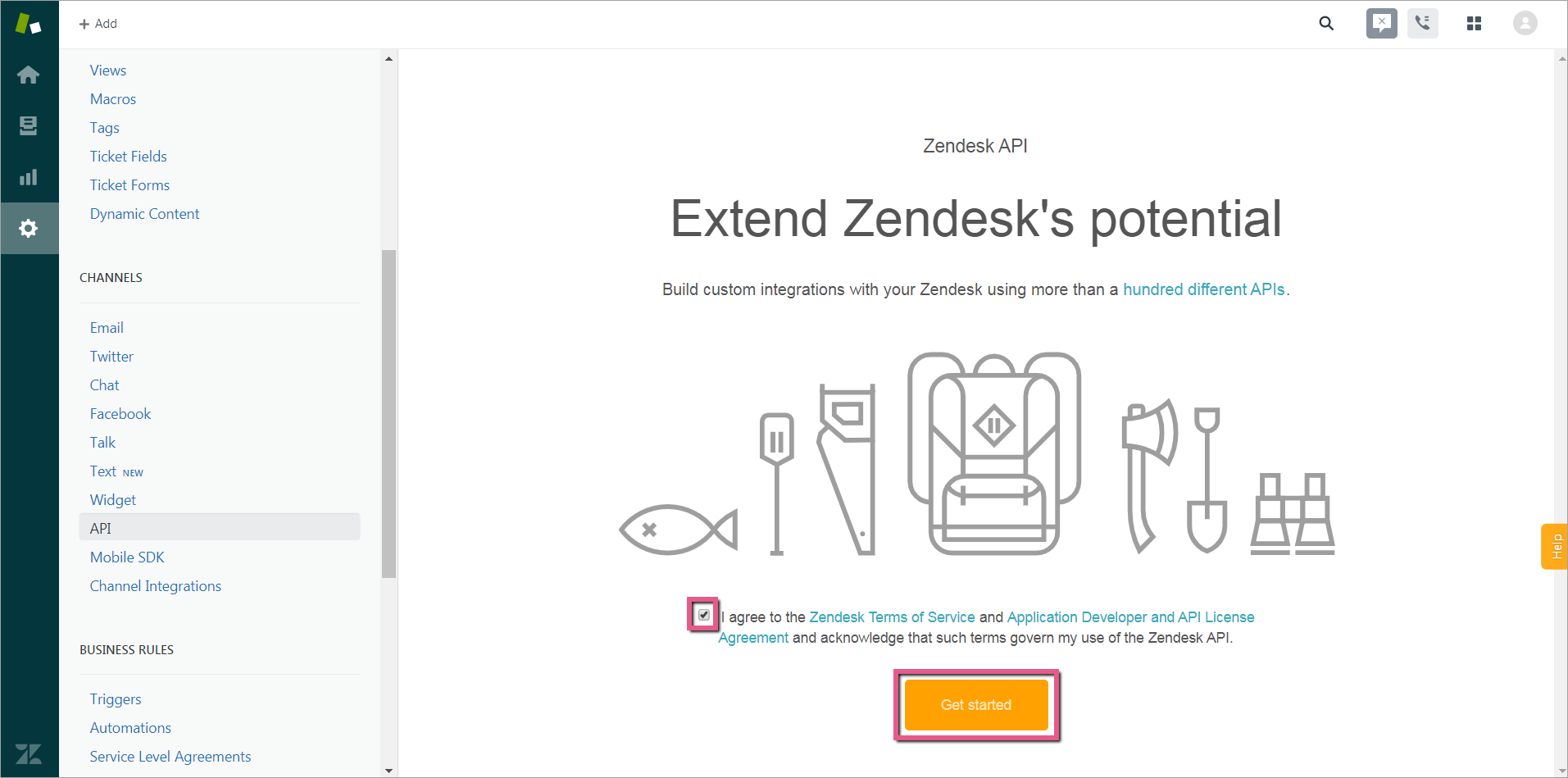
ステップ5:Zendeskの利用規約に同意して、[Get Start(開始)]をクリックします。

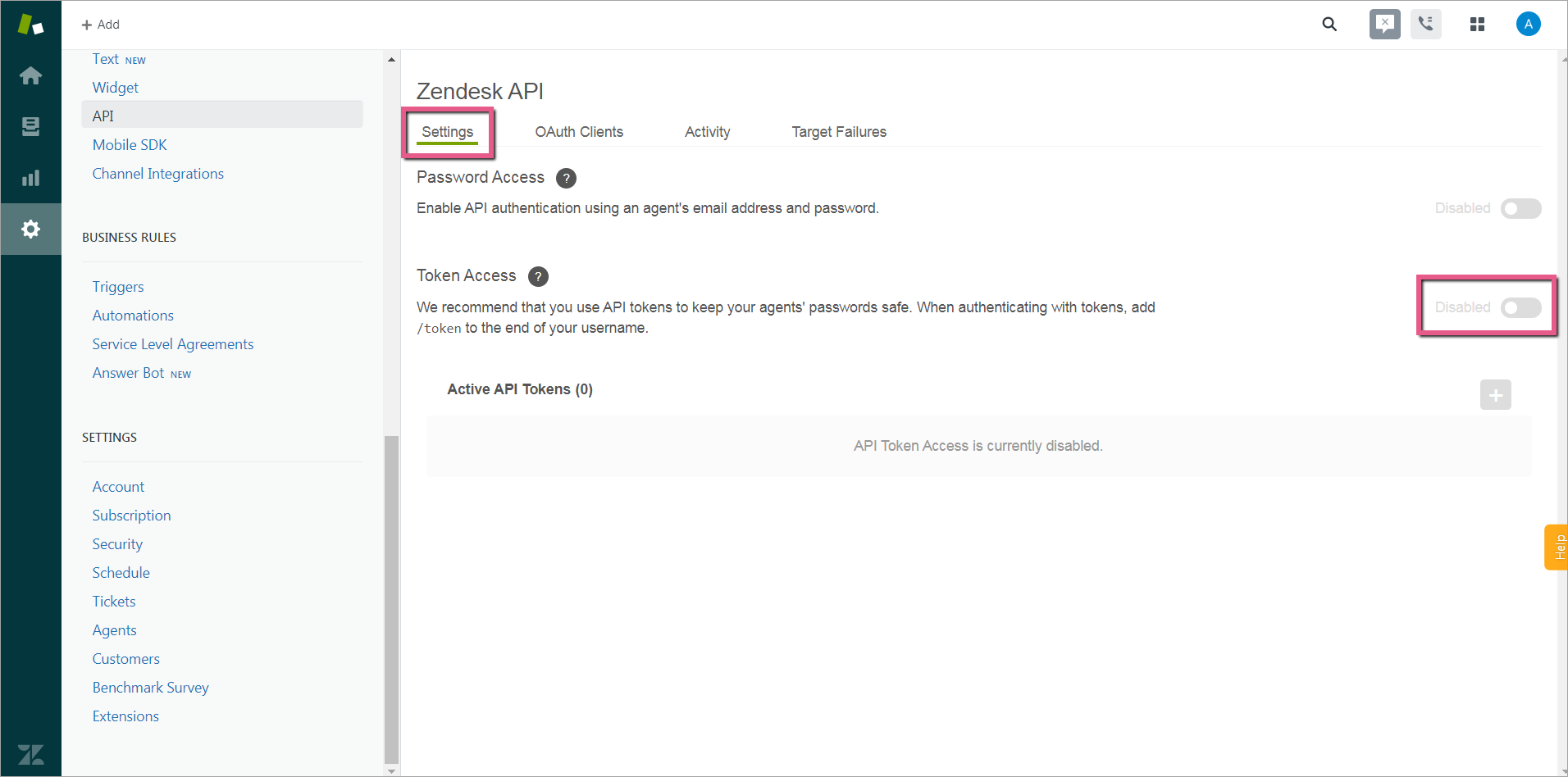
ステップ6:[Settings(設定)]でトークンアクセスを有効にします。

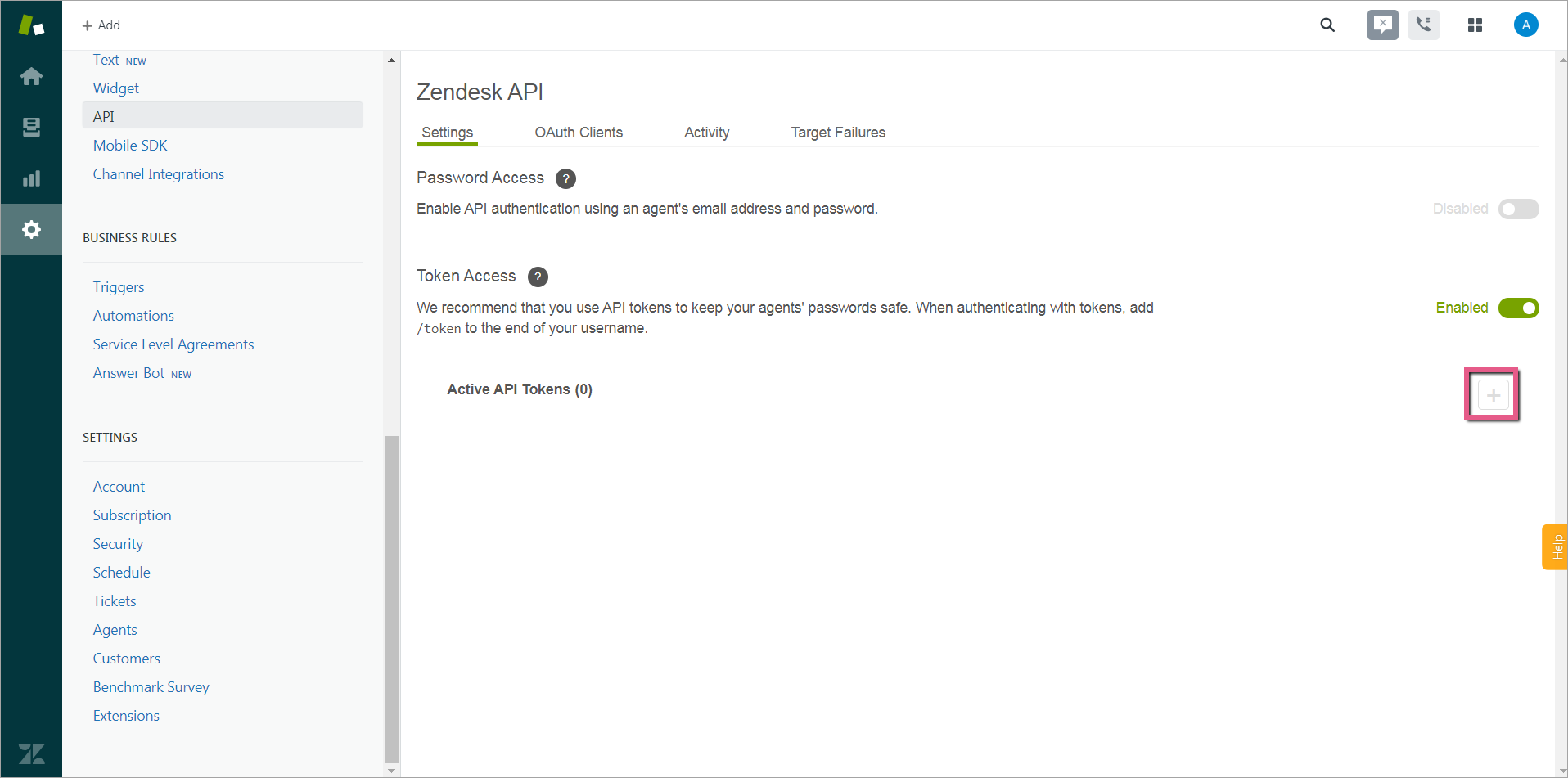
ステップ7:[+]をクリックして、APIトークンを追加します。

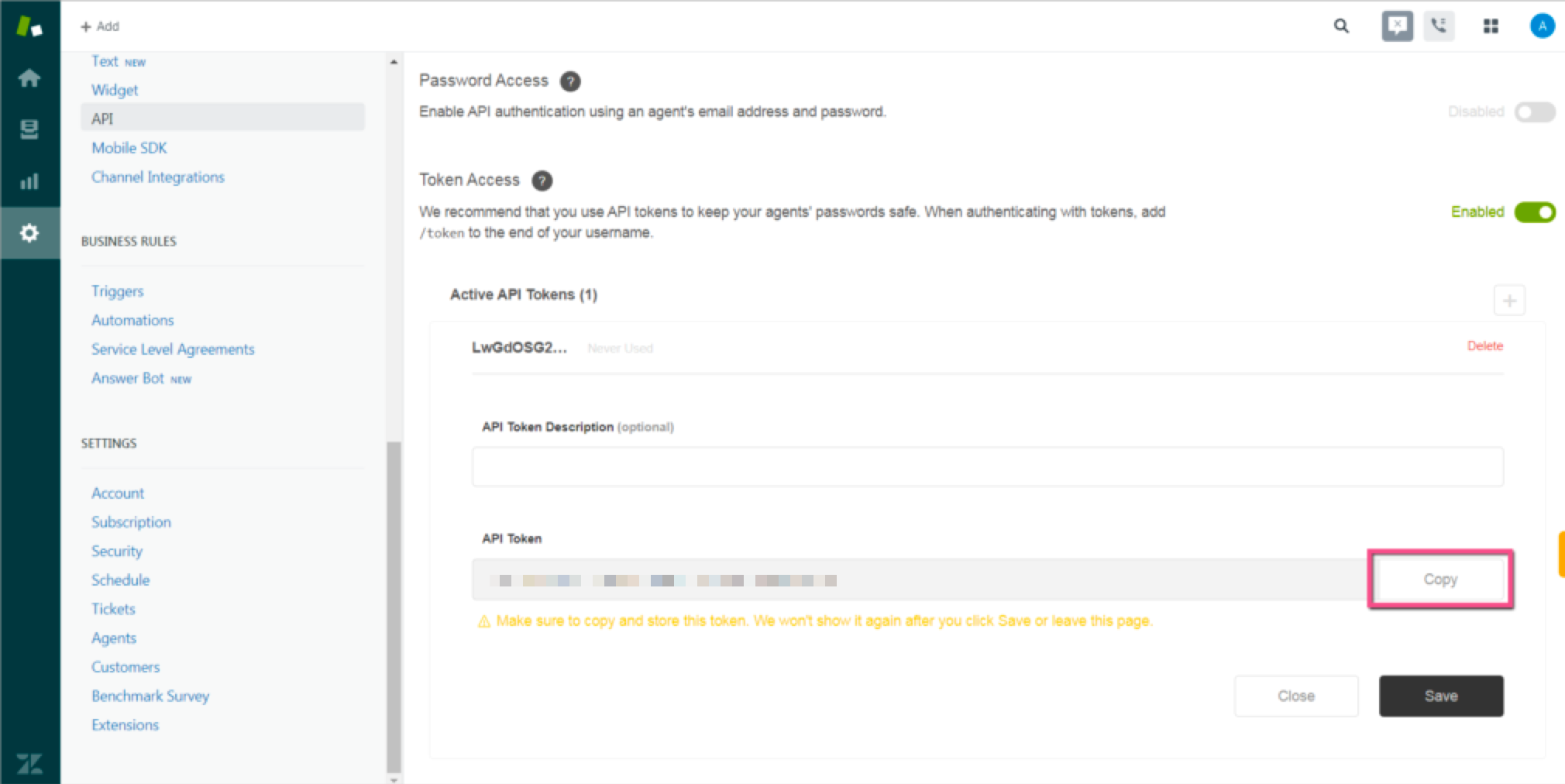
ステップ8:APIトークンをコピーします。

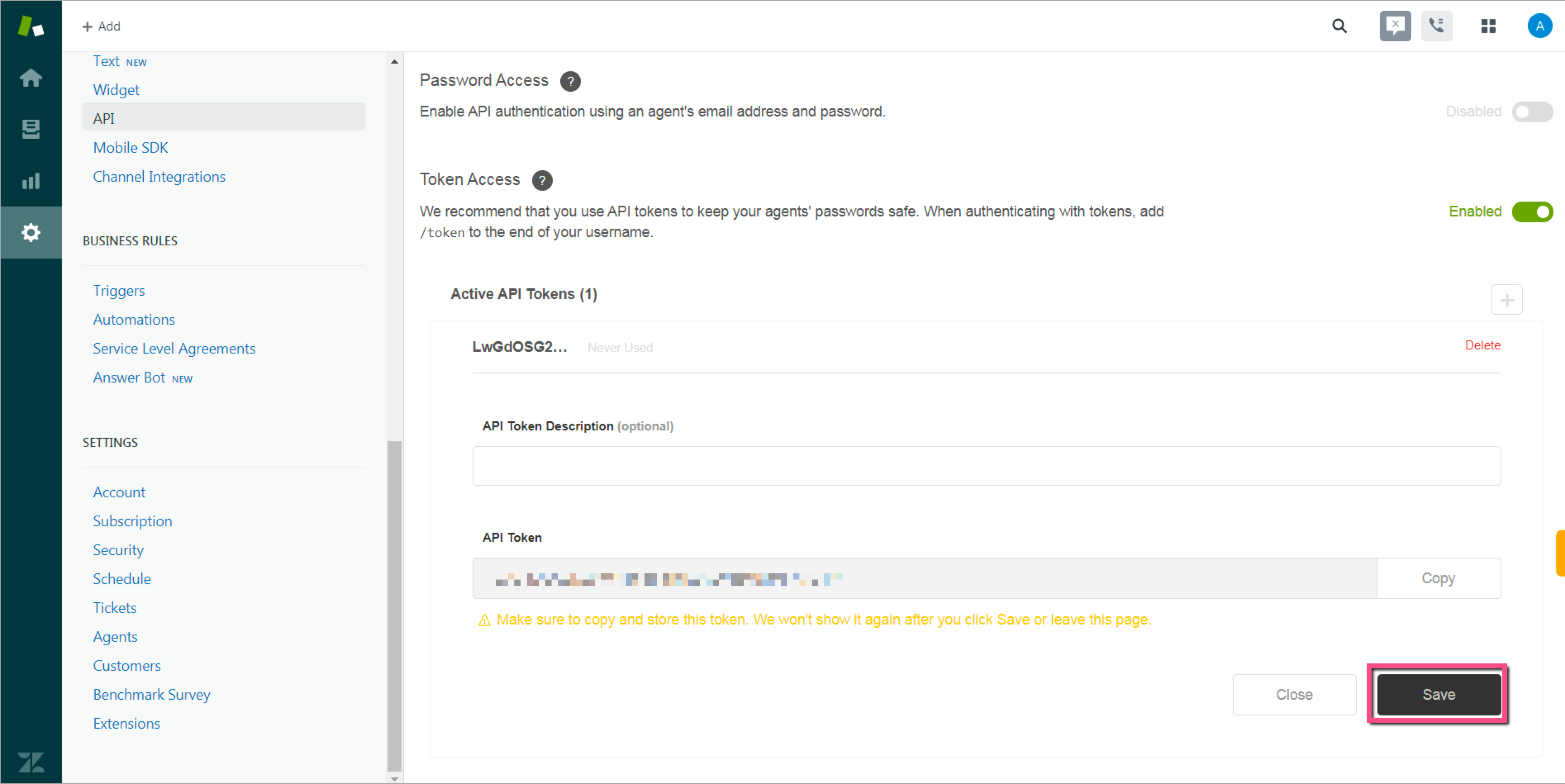
ステップ9:[Save(保存)]をクリックして、APIトークンを保存します。

ステップ10:「Webhookを設定する方法」の記事を確認します。
- 「Webhooksを使用してWalkMeイベントデータをサードパーティーシステムに送信する方法」の記事に記載されている手順をご確認ください。
- 以下のステップは、Zendesk向けの特別なWebhooksの設定です。
ステップ11:ウィザードを使用してインサイトでWebHookを設定します。
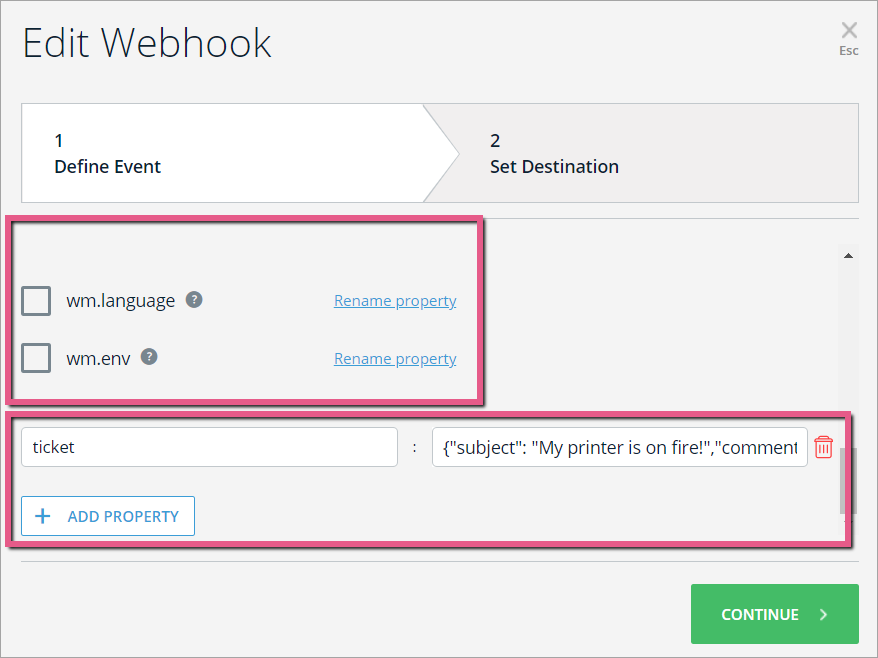
ウィザードステップ1:イベントを定義する
必要なプロパティ
- Zendeskに送信される追跡イベントには、以下の変数を使ったチケットプロパティが必要となります。
- 件名
- コメント
- タイトル
- タイプ
- 優先度
ステップ
- Zendeskに送信するイベントを選択します。
- [Advanced(詳細)]をクリックして、プロパティのリストを開きます。
- 上部の事前定義済みのプロパティから選択して名前を変更したり(イベントが選択された状態になっていることを確認してください)、[ADD PROPERTY(プロパティの追加)]をクリックして特定の値を持つプロパティを送信したりします。
 ヒント:セグメント内のユースケースによって、送信の必要なプロパティが異なります。
ヒント:セグメント内のユースケースによって、送信の必要なプロパティが異なります。 - 必要な変数を持つチケットプロパティを追加します(例は以下のとおり)。
{
"subject": "My printer is on fire!",
"comment": {
"body": "The smoke is very colorful."
},
"title":"Title",
"type":"ticket",
"priority":"normal"
}
-
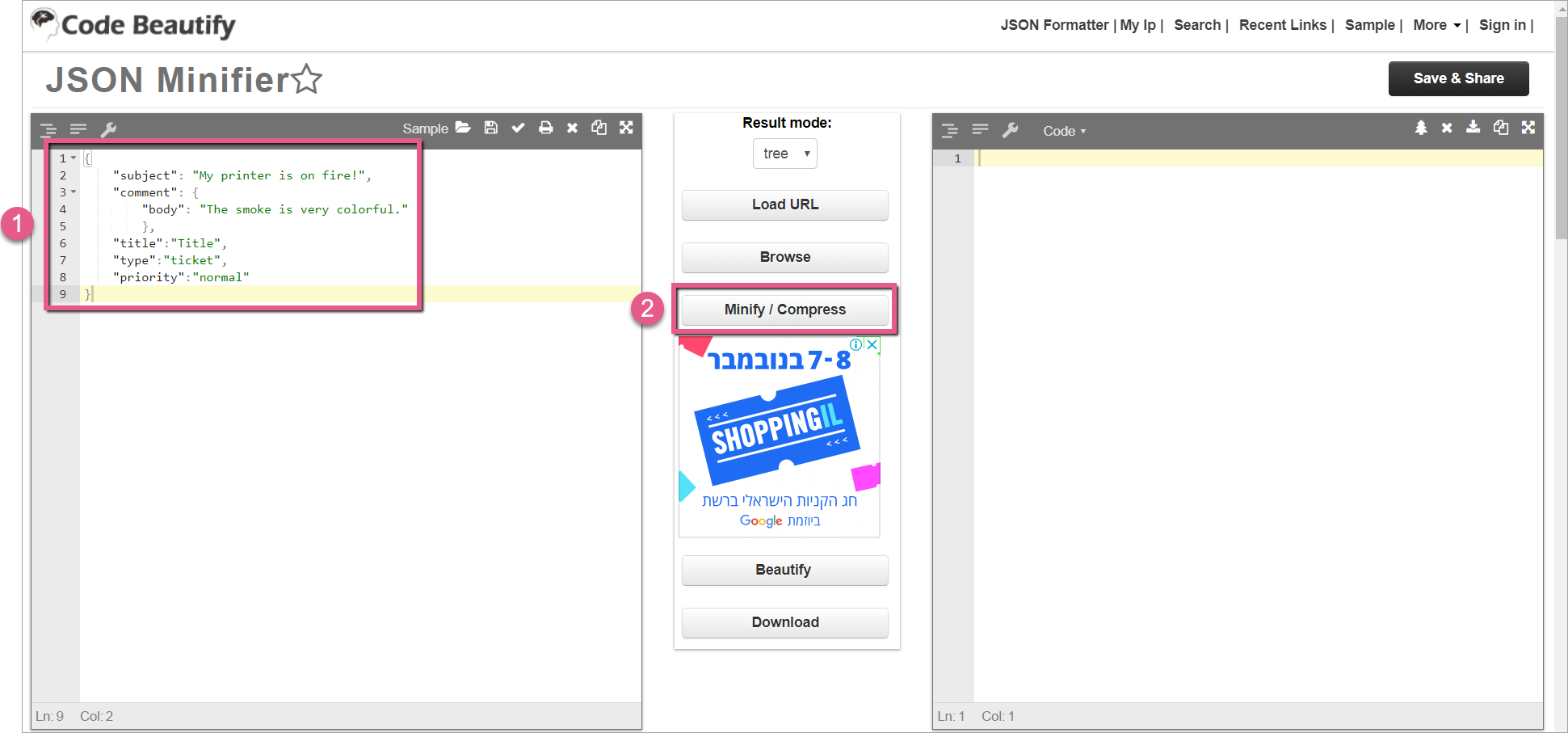
- 任意のJSONミニファイア(例:https://codebeautify.org/jsonminifier)を開き、プロパティをミニファイアコンソールに貼り付け、[Minify/Compress(縮小・圧縮)]をクリックします。

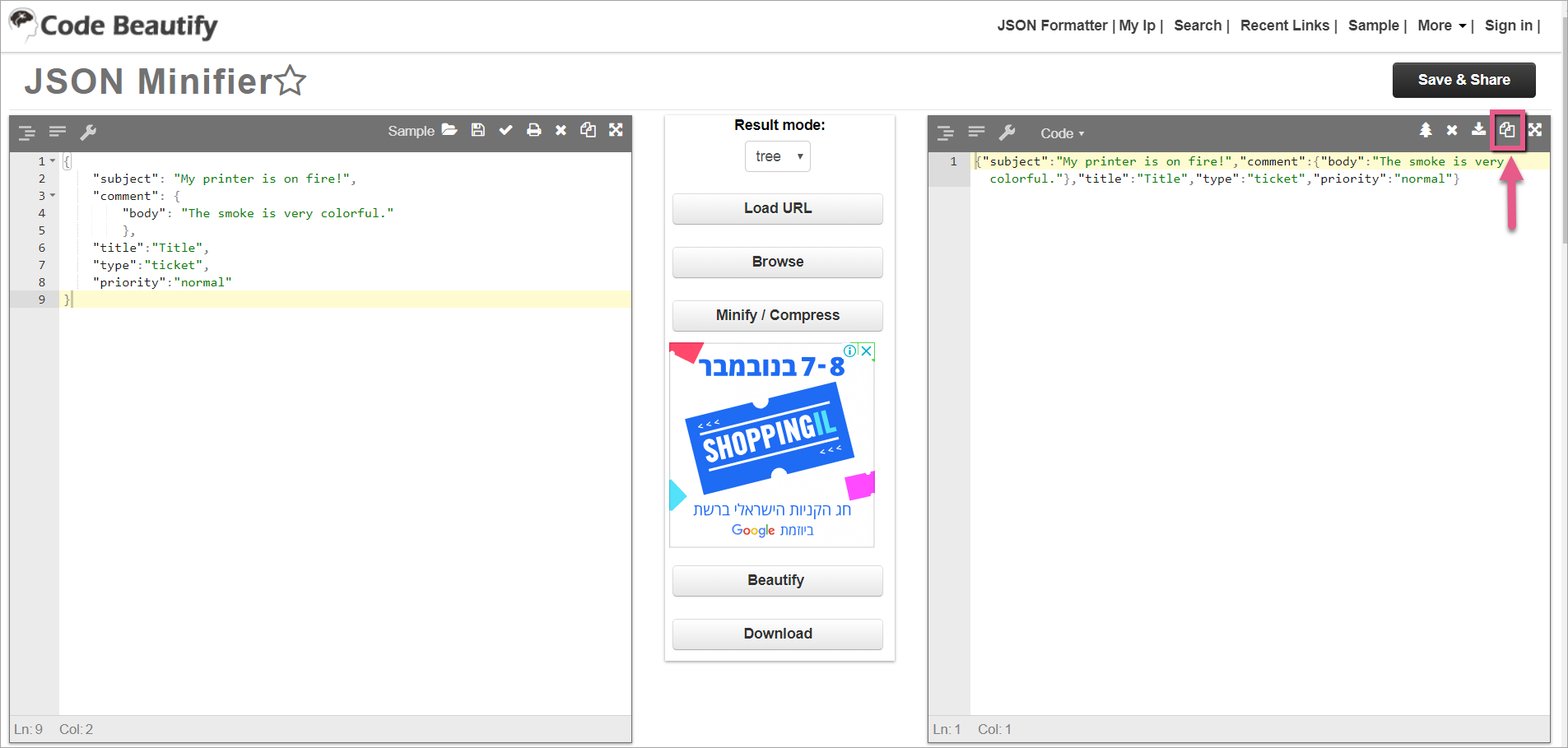
- 縮小されたJSONをコピーします。以下のようにフォーマットされたJSONフォーマットを受け取ります。
- {"subject":"プリンタが燃えている!","comment":{"body":煙がカラフルです。"},"title","tyle","type":"ticket","priority":"normal"}

- {"subject":"プリンタが燃えている!","comment":{"body":煙がカラフルです。"},"title","tyle","type":"ticket","priority":"normal"}
- 任意のJSONミニファイア(例:https://codebeautify.org/jsonminifier)を開き、プロパティをミニファイアコンソールに貼り付け、[Minify/Compress(縮小・圧縮)]をクリックします。
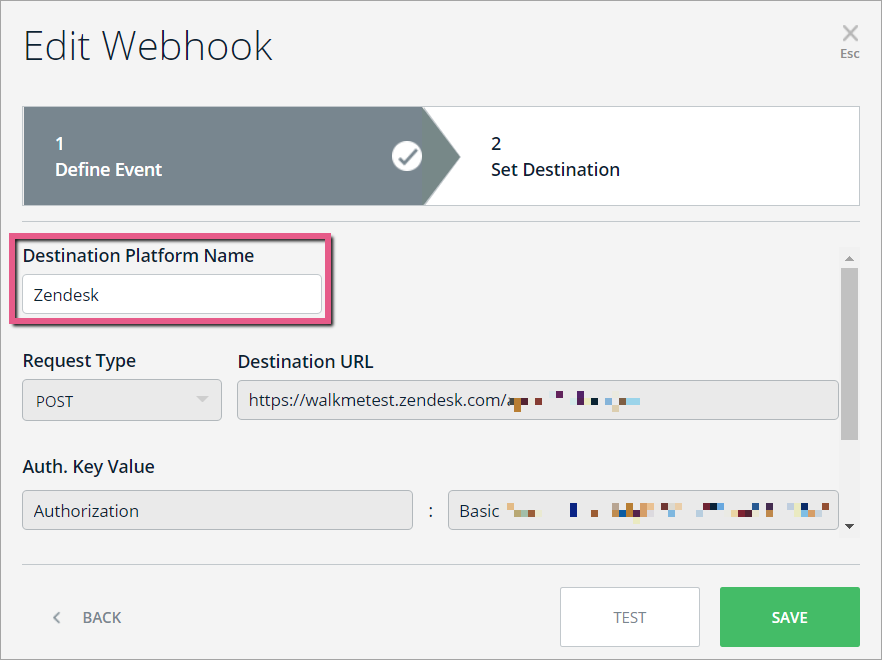
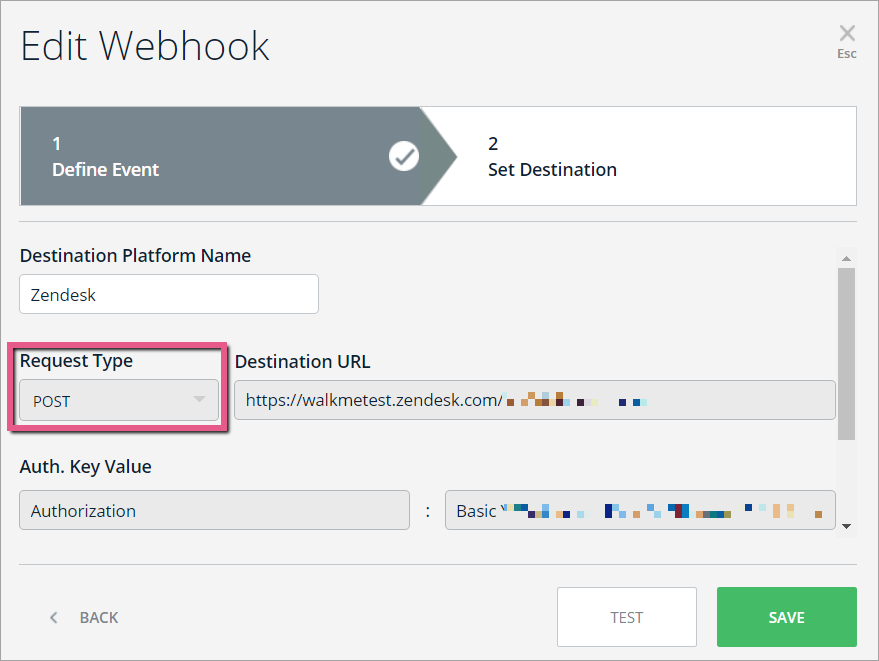
ウィザードステップ2:送信先を設定する
ステップ
- 送信先プラットフォーム名を入力します。 この名前は、送信先のシステム(この場合Zendesk)を識別します。

- リクエストタイプを[POST:]に設定します。

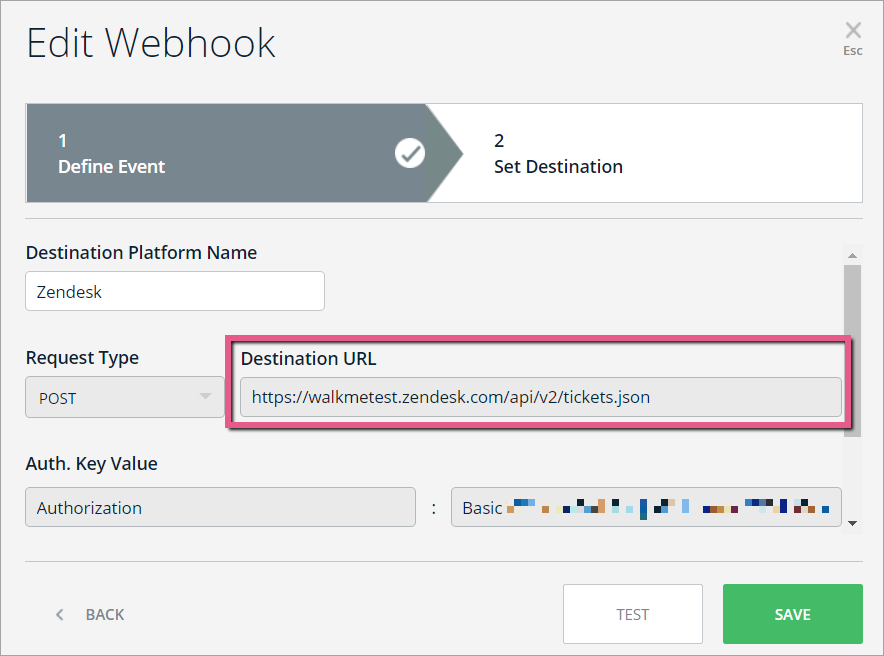
- ユースケースに応じてURLを貼り付けます(以下の画像では、URLは新しいチケットを作成する際に使用します)。 URLは必ず「https://walkmetest.zendesk.com/api/v2/」で始まります。

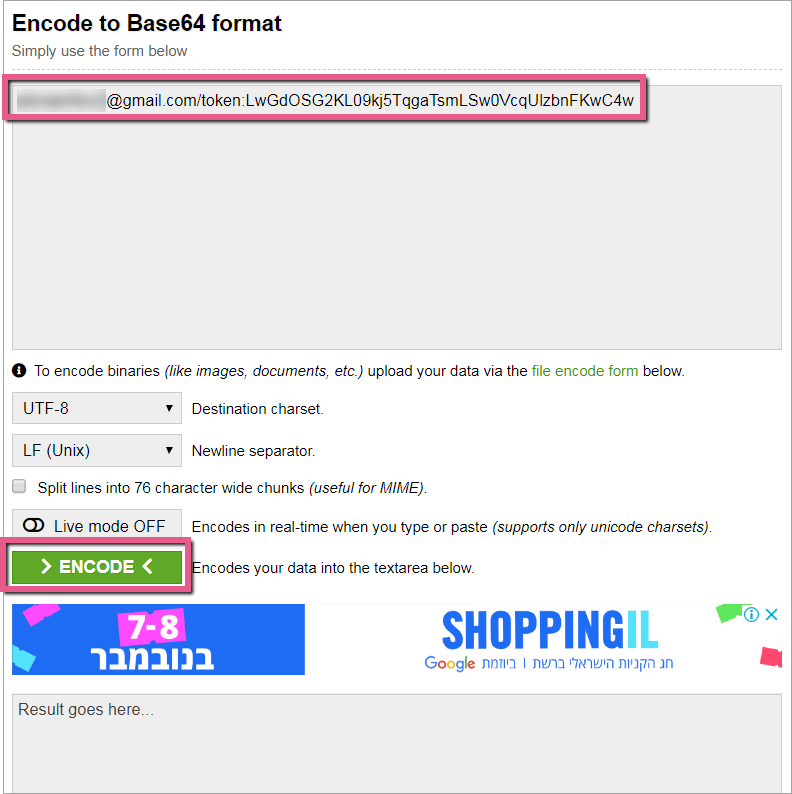
- 以下のようにBase64キーを作成します。
- 任意のBase64エンコーダー(例:https://www.base64encode.org)を開きます。
- Zendeskで定義したメールを記述して、上記のステップ8でコピーしたAPIキーを以下のフォーマットで貼り付けます。
- {email_address}/token:{api_token}
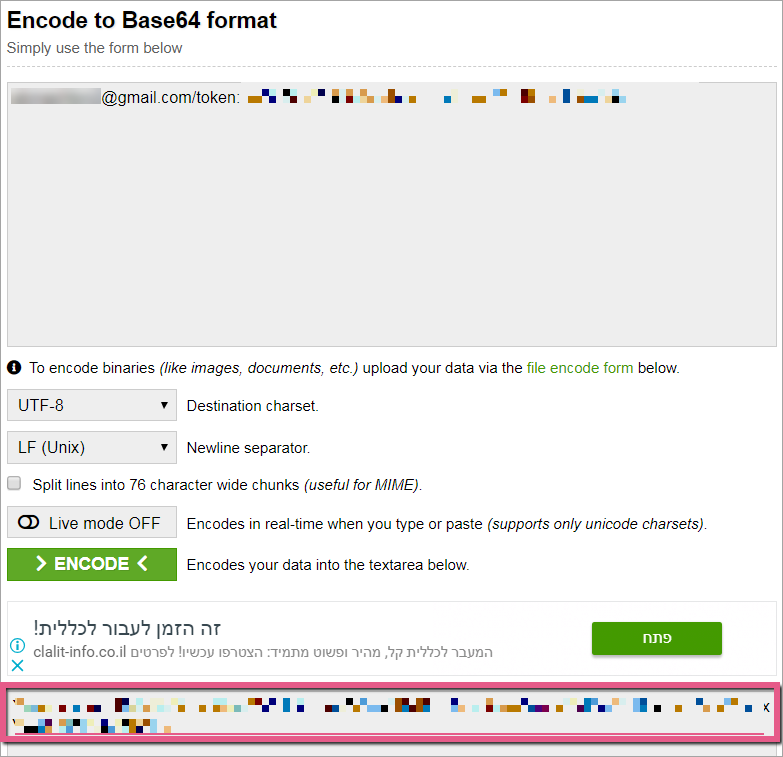
- [Encode(エンコード)]をクリックします。

- Base64結果をコピーします。

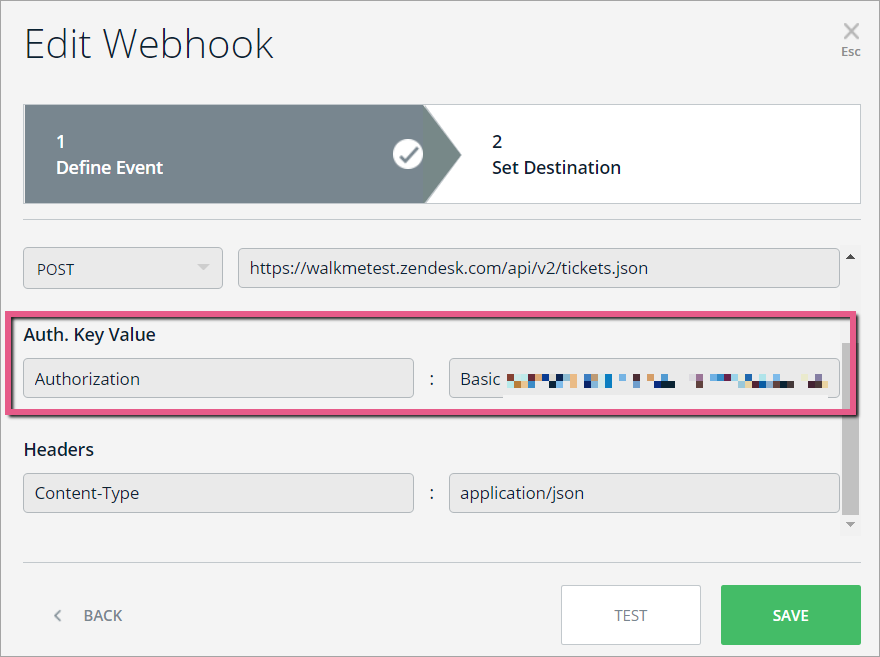
- Webhookウィザードに戻って、Auth(認証)を追加します。 次のKey Valueを入力します。
- Authorization : Basic <Base64キーをここに貼り付けます>。

- Authorization : Basic <Base64キーをここに貼り付けます>。
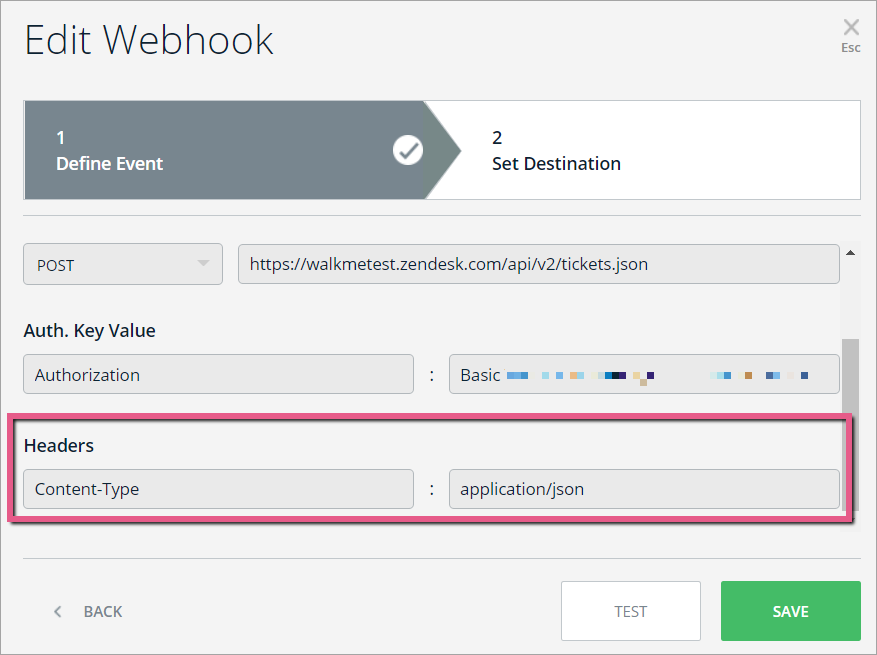
- 以下のようにヘッダーを追加します。
- Content-Type : application/json:

- Content-Type : application/json:
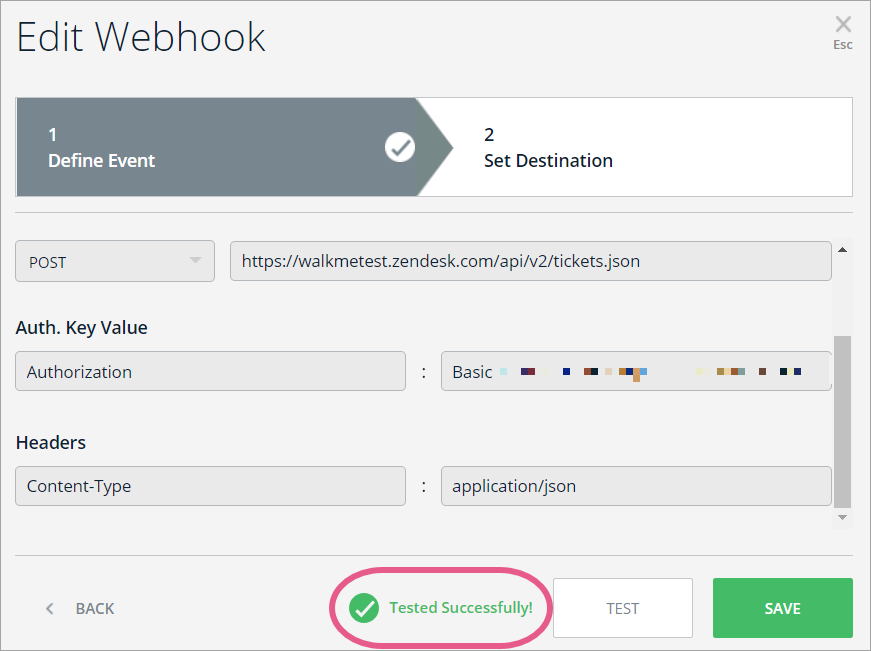
- [TEST(テスト)]をクリックします。
- これにより、ウィザードステップ1で定義したイベントが送信先のプラットフォームに送信され、接続が正常に行われたことが確認されます。
- 「テストが正常に完了しました。」というメッセージが表示されるはずです。
 ヒント:サクセスメッセージが表示されない場合は、上記の手順で、すべての必須プロパティが正しく定義されているかどうかを確認します。
ヒント:サクセスメッセージが表示されない場合は、上記の手順で、すべての必須プロパティが正しく定義されているかどうかを確認します。
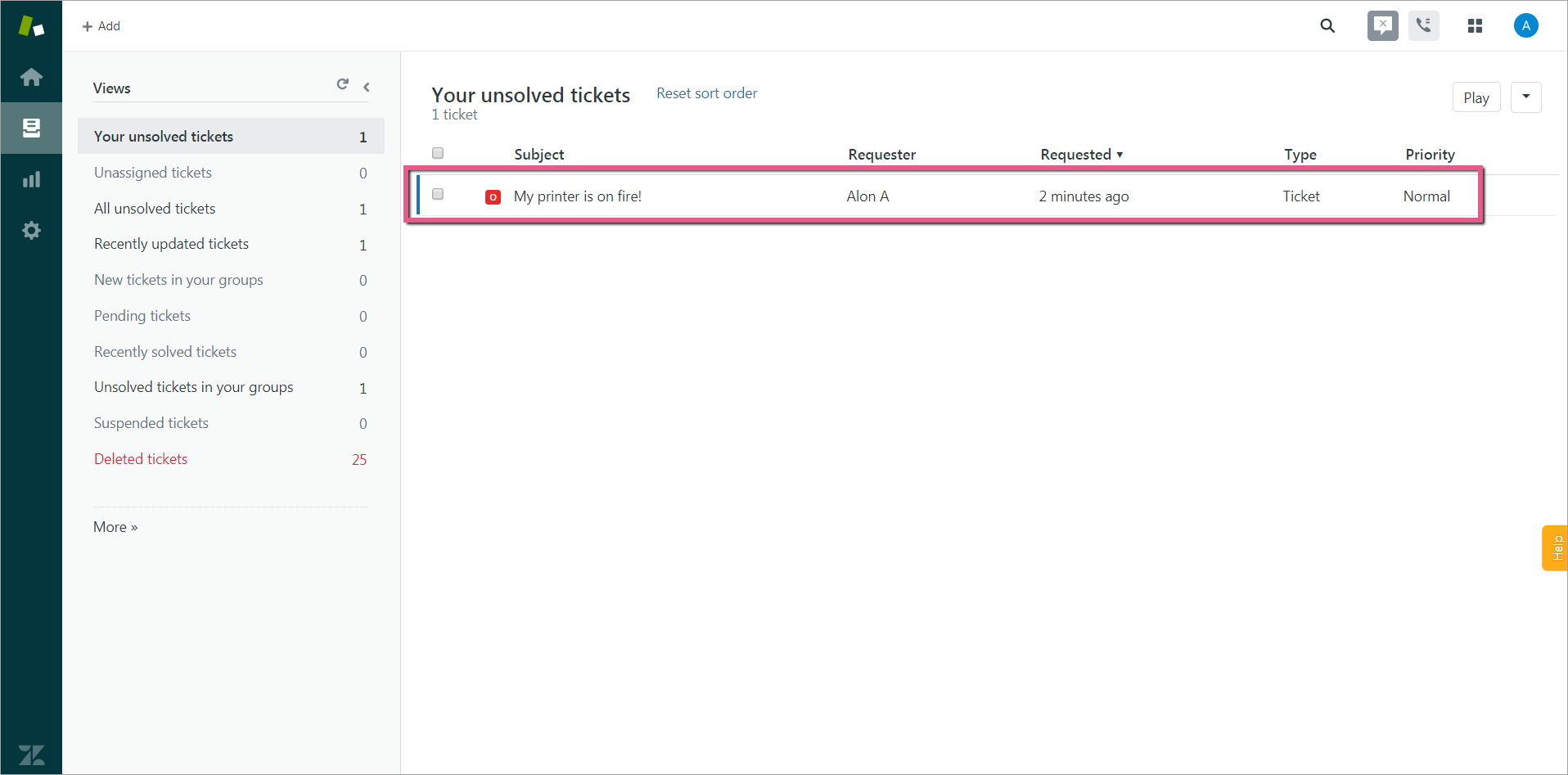
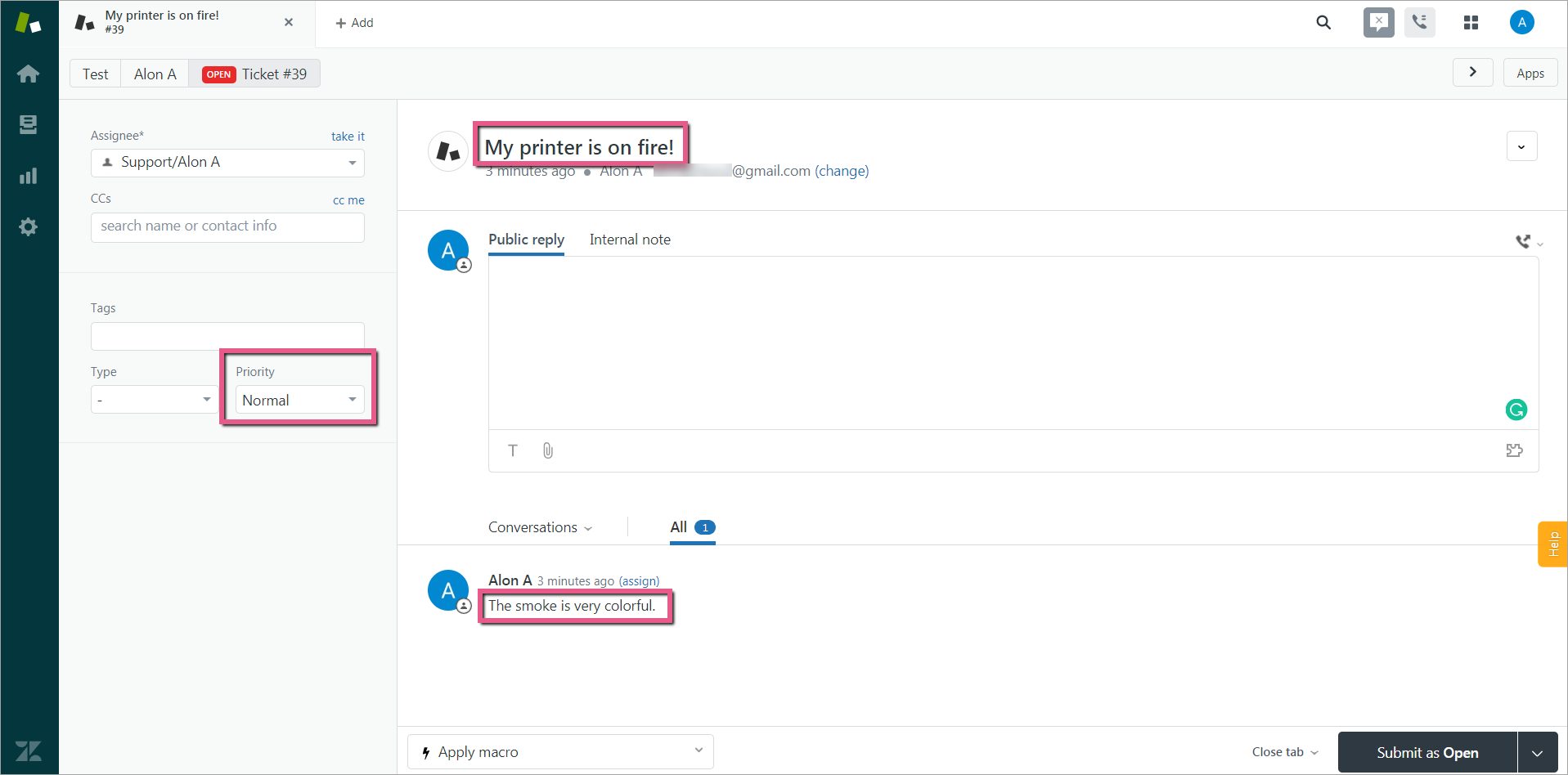
ステップ12:Zendeskに戻って[Views(表示)]をクリックします。

- 以前に作成したチケットが表示されるはずです。

- 以下の画像では、Webhooksを使用してインサイトからZendeskに送信した変数を確認できます。

この記事は役に立ちましたか?
はい
いいえ
ご意見ありがとうございます!
