モバイル:WalkMe Mobile SDKとCordovaプラグインを統合する方法
Last Updated 11月 29, 2022
WalkMe SDKは、すべてのWebViewベースのハイブリッドアプリとの統合をサポートしています。 WalkMeは、そのロジックとユーザーインターフェースがネイティブレベルで提供されているため、パフォーマンス問題のリスクやホストアプリのコード変更の必要はありません。
この記事では、Cordovaプラグインを使用してWalkMe SDKとハイブリッドアプリを統合する方法について説明しています。
統合の手順
CLIを使用したインストール
$ cordova plugin add cordova-plugin-walkme-sdk
またはgitからのインストール:
$ cordova plugin add https://github.com/abbiio/cordova-plugin-walkme-sdk.git
手動インストール
Android
- wwwフォルダーのルートディレクトリにある、次のxmlをconfig.xmlに追加します:
<feature name="WalkMeSDK"> <param name="android-package" value="cordova.plugin.walkme.sdk.WalkMeSDK" /> </feature>
- WalkMeSDK.jsをwww/js/pluginsにコピーし、index.htmlで参照してください:
<script type="text/javascript" src="js/plugins/WalkMeSDK.js"></script>
- ソースファイルをダウンロードして、プロジェクトにコピーします。
- WalkMeSDK.java
iOS
- wwwフォルダーのルートディレクトリにある、次のxmlをconfig.xmlに追加します:
<feature name="WalkMeSDK"> <param name="ios-package" value="WalkMeSDK" /> </feature>
- WalkMeSDK.jsをwww/js/pluginsにコピーし、index.htmlで参照してください:
<script type="text/javascript" src="js/plugins/WalkMeSDK.js"></script>
- ソースファイルをダウンロードして、プロジェクトにコピーします。
- WalkMeSDK.h
- WalkMeSDK.m
- WalkMeSDK.framework
使用方法
Ionicについて
this.platform.ready().then(() => {
...
window.cordova.plugins['WalkMeSDK'].start('<App-Key>', '<App-Secret>');
});
Cordovaについて
document.addEventListener("deviceready", function() {
...
window.cordova.plugins['WalkMeSDK'].start('<App-Key>', '<App-Secret>');
}, false);
アプリでPower Modeを入力して統合を完了します:
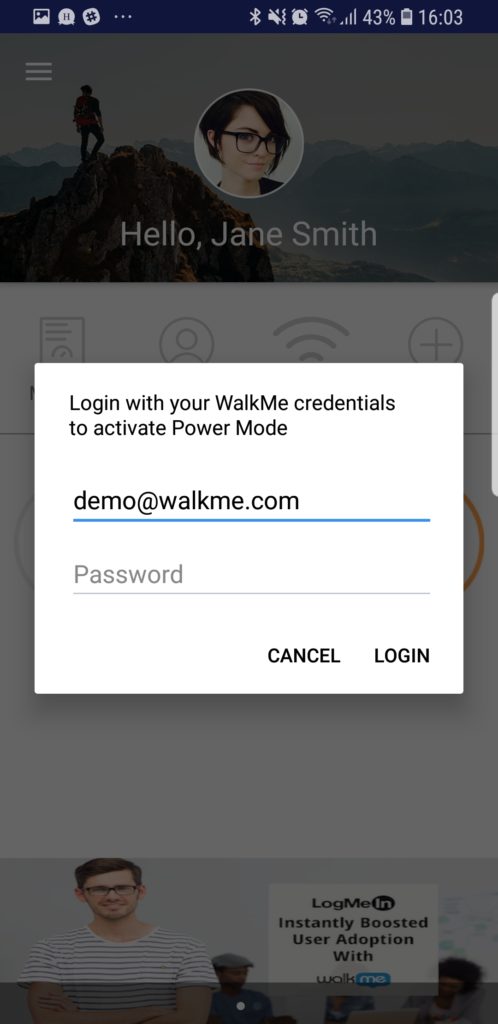
WalkMe SDKが統合されたアプリを起動し、ログインポップアップが表示されるまで、5秒間、画面を5本指で押し続けます。 これはデフォルトの設定であり、コンソールでいつでも設定できます。

Mobile Consoleの資格情報でPower Modeにログインして、同期を完了します。
この記事は役に立ちましたか?
はい
いいえ
ご意見ありがとうございます!

