Mobile : comment intégrer le SDK WalkMe Mobile au plug-in Cordova
Last Updated novembre 29, 2022
Le SDK WalkMe prend en charge l'intégration à toutes les applications hybrides basées sur WebView. WalkMe fournit sa logique et son interface utilisateur au niveau natif, il n'y a donc aucun risque de problèmes de performance ou aucune raison de modifier les codes dans l'application hôte.
Cet article vous explique comment intégrer le SDK WalkMe à une application hybride à l'aide du plug-in Cordova.
Étapes de l'intégration
Installation à l'aide de CLI
$ cordova plugin add cordova-plugin-walkme-sdk
Ou à partir de Git :
$ cordova plugin add https://github.com/abbiio/cordova-plugin-walkme-sdk.git
Installation manuelle
Android
- Ajoutez les xml suivants à votre config.xml dans le répertoire racine de votre dossier www :
<feature name="WalkMeSDK"> <param name="android-package" value="cordova.plugin.walkme.sdk.WalkMeSDK" /> </feature>
- Copiez WalkMeSDK.js dans www/js/plugins et référencez-le dans index.html :
<script type="text/javascript" src="js/plugins/WalkMeSDK.js"></script>
- Téléchargez les fichiers source et copiez-les dans votre projet.
- WalkMeSDK.java
iOS
- Ajoutez les xml suivants à votre config.xml dans le répertoire racine de votre dossier www :
<feature name="WalkMeSDK"> <param name="ios-package" value="WalkMeSDK" /> </feature>
- Copiez WalkMeSDK.js dans www/js/plugins et référencez-le dans index.html :
<script type="text/javascript" src="js/plugins/WalkMeSDK.js"></script>
- Téléchargez les fichiers source et copiez-les dans votre projet.
- WalkMeSDK.h
- WalkMeSDK.m
- WalkMeSDK.framework
Utilisation
Pour Ionic
this.platform.ready().then(() => {
...
window.cordova.plugins['WalkMeSDK'].start('<App-Key>', '<App-Secret>');
});
Pour Cordova
document.addEventListener("deviceready", function() {
...
window.cordova.plugins['WalkMeSDK'].start('<App-Key>', '<App-Secret>');
}, false);
Complétez l'intégration en entrant dans le mode d'alimentation dans l'application :
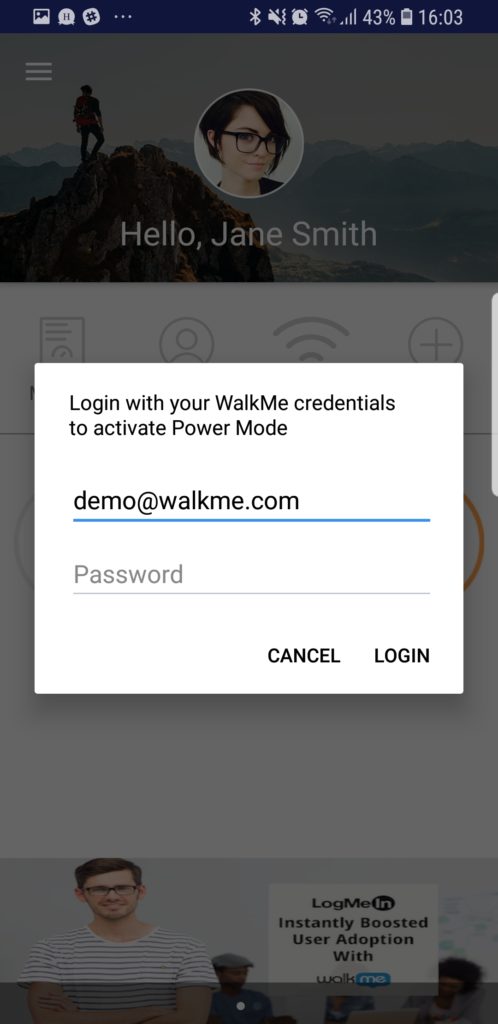
Lancez l'application avec le SDK de WalkMe intégré, appuyez et maintenez 5 doigts sur l'écran pendant 5 secondes jusqu'à ce que le pop-up de connexion s'affiche. C'est le paramètre par défaut et il peut être configuré à tout moment dans la console.

Connectez-vous au mode d'alimentation avec les informations d'identification de votre console mobile pour terminer la synchronisation.
Cet article a-t-il été utile?
Oui
Non
Merci pour votre avis!
