Mobile: How To Integrate the WalkMe Mobile SDK with Cordova Plugin
Last Updated September 14, 2022
The WalkMe SDK supports integration with all WebView-based hybrid apps. WalkMe provides its logic and user interface at the native level, so there's no risk of performance issues or need for code changes in the host app.
This article explains how to integrate the WalkMe SDK with a hybrid app using Cordova plugin.
Steps For Integration
Installation using CLI
$ cordova plugin add cordova-plugin-walkme-sdk
Or from git:
$ cordova plugin add https://github.com/abbiio/cordova-plugin-walkme-sdk.git
Manual installation
Android
- Add the following xml to your config.xml in the root directory of your www folder:
<feature name="WalkMeSDK"> <param name="android-package" value="cordova.plugin.walkme.sdk.WalkMeSDK" /> </feature>
- Copy WalkMeSDK.js to www/js/plugins and reference it in index.html:
<script type="text/javascript" src="js/plugins/WalkMeSDK.js"></script>
- Download the source files and copy them to your project.
- WalkMeSDK.java
iOS
- Add the following xml to your config.xml in the root directory of your www folder:
<feature name="WalkMeSDK"> <param name="ios-package" value="WalkMeSDK" /> </feature>
- Copy WalkMeSDK.js to www/js/plugins and reference it in index.html:
<script type="text/javascript" src="js/plugins/WalkMeSDK.js"></script>
- Download the source files and copy them to your project.
- WalkMeSDK.h
- WalkMeSDK.m
- WalkMeSDK.framework
Usage
For Ionic
this.platform.ready().then(() => {
...
window.cordova.plugins['WalkMeSDK'].start('<App-Key>', '<App-Secret>');
});
For Cordova
document.addEventListener("deviceready", function() {
...
window.cordova.plugins['WalkMeSDK'].start('<App-Key>', '<App-Secret>');
}, false);
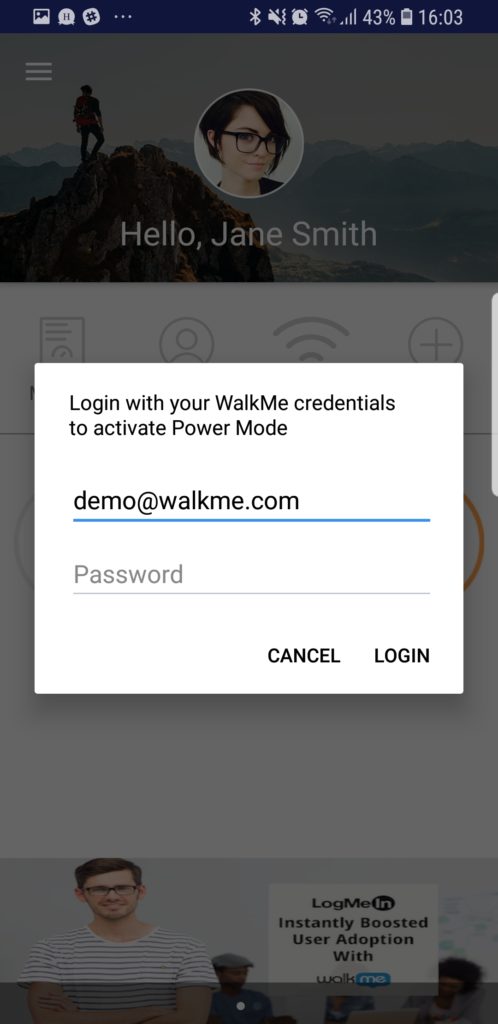
Complete the integration by entering Power Mode in the app:
Launch the app with WalkMe SDK integrated and press and hold 5 fingers on the screen for 5 seconds until the login popup displays. This is the default setting and can be configured at any time in the console.

Log in to Power Mode with your mobile console credentials to complete the sync.
Was this article helpful?
Yes
No
Thanks for your feedback!
