Mobil: So integrieren Sie das WalkMe Mobile SDK mit dem Cordova-Plugin
Last Updated November 29, 2022
Das WalkMe SDK unterstützt die Integration mit allen WebView-basierten Hybrid-Apps. WalkMe stellt seine Logik und Benutzeroberfläche auf nativer Ebene bereit, sodass kein Risiko von Leistungsproblemen besteht oder Codeänderungen in der Host-App erforderlich sind.
In diesem Artikel wird erläutert, wie Sie das WalkMe SDK mithilfe des Cordova-Plugins in eine Hybrid-App integrieren.
Schritte zur Integration
Installation mit CLI
$ cordova plugin add cordova-plugin-walkme-sdk
Oder von git:
$ cordova plugin add https://github.com/abbiio/cordova-plugin-walkme-sdk.git
Manuelle Installation
Android
- Fügen Sie die folgende XML-Datei zu Ihrer config.xml im Stammverzeichnis Ihres www-Ordners hinzu:
<feature name="WalkMeSDK"> <param name="android-package" value="cordova.plugin.walkme.sdk.WalkMeSDK" /> </feature>
- Kopieren Sie WalkMeSDK.js nach www/js/plugins und verweisen Sie darauf in index.html:
<script type="text/javascript" src="js/plugins/WalkMeSDK.js"></script>
- Laden Sie die Quelldateien herunter und kopieren Sie sie in Ihr Projekt.
- WalkMeSDK.java
iOS
- Fügen Sie die folgende XML-Datei zu Ihrer config.xml im Stammverzeichnis Ihres www-Ordners hinzu:
<feature name="WalkMeSDK"> <param name="ios-package" value="WalkMeSDK" /> </feature>
- Kopieren Sie WalkMeSDK.js nach www/js/plugins und verweisen Sie darauf in index.html:
<script type="text/javascript" src="js/plugins/WalkMeSDK.js"></script>
- Laden Sie die Quelldateien herunter und kopieren Sie sie in Ihr Projekt.
- WalkMeSDK.h
- WalkMeSDK.m
- WalkMeSDK.framework
Verwendung
Für Ionic
this.platform.ready().then(() => {
...
window.cordova.plugins['WalkMeSDK'].start('<App-Key>', '<App-Secret>');
});
Für Cordova
document.addEventListener("deviceready", function() {
...
window.cordova.plugins['WalkMeSDK'].start('<App-Key>', '<App-Secret>');
}, false);
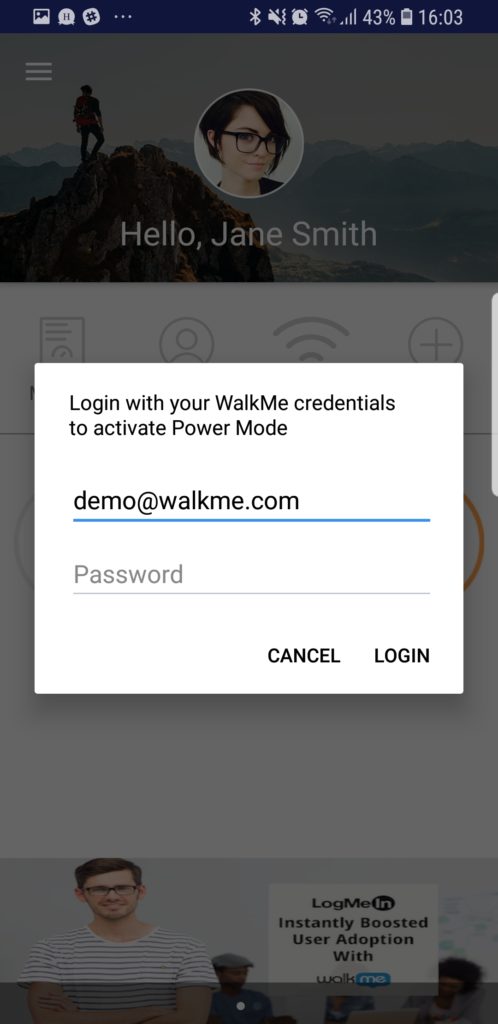
Schließen Sie die Integration ab, indem Sie den Power-Modus in der App eingeben:
Starten Sie die App mit integriertem WalkMe SDK und halten Sie 5 Sekunden lang 5 Finger auf dem Bildschirm gedrückt, bis das Anmeldefenster erscheint. Dies ist die Standardeinstellung und kann jederzeit in der Konsole konfiguriert werden.

Melden Sie sich mit Ihren Anmeldedaten für die mobile Konsole beim Power Modus an, um die Synchronisierung abzuschließen.
War dies hilfreich?
Ja
Nein
Vielen Dank für Ihr Feedback!
