Accessibility Overview
WalkMe pioneered the Digital Adoption Platform (DAP) to remove barriers and help people truly leverage technology. Our DAP is developed with accessibility in mind, as we are committed to making our technology accessible to all users, including those with special needs or different abilities.
Following proven best practices, WalkMe continually develops and improves its software to follow accessibility guideline standards. We also actively test our product by differently-abled individuals using screen readers and other specialized software. Many companies must comply with stringent standards when it comes to accessibility and WalkMe continually improves its software to meet these requirements.
Listed below are the main WalkMe Mobile's accessibility concepts and features:
- All interactable WalkMe elements are focusable
- Focus is handled in a logical order and consistent manner
- Content moderators can decide if a campaign should receive precedence for the screen reader's focus when it displays
- The order in which objects will be read inside a campaign is set according to their order in the WalkMe visual composer objects list
- Campaigns support the default Android and iOS screen reader variations and dynamic font size features, in case the app supports them and they are enabled for the end-user device
- Color contrast can be fully controlled by the WalkMe visual composer to meet various accessibility standards (WCAG, 508, etc.)
- Text equivalent - the following objects can be set with an alternative text for the screen readers to refer to (labeled "Accessibility" in the object's settings):
- Images and image-based assets
- Canvas back-cover
- Hidden, decorative and duplicate content and artifact elements are not exposed to assistive technologies
- "Accessibility" segment is available in the segmentation options, in case the content moderator prefers to hide/show specific content from/to users who use Accessibility features. The segment will be true in the following cases:
- iOS device VoiceOver is on
- iOS device Speech is on
- Android device TalkBack reader is on
- Android device Select to Speech is on
- Translation - accessibility labels are fully supported in the translation console
- All WalkMe Mobile features are constantly being tested against the latest iOS and Android versions to maintain the highest level of accessibility compliance and follow common best practices
Accessibility Support
Starting from SDK version 1.13.0, WalkMe Mobile supports the accessibility standard required for content to be read by the native mobile devices screen readers (VoiceOver on iOS, TalkBack on Android).
Please reach out to your WalkMe contact to enable WalkMe accessibility per app.
Building Accessible WalkMe Campaigns
Focus Order
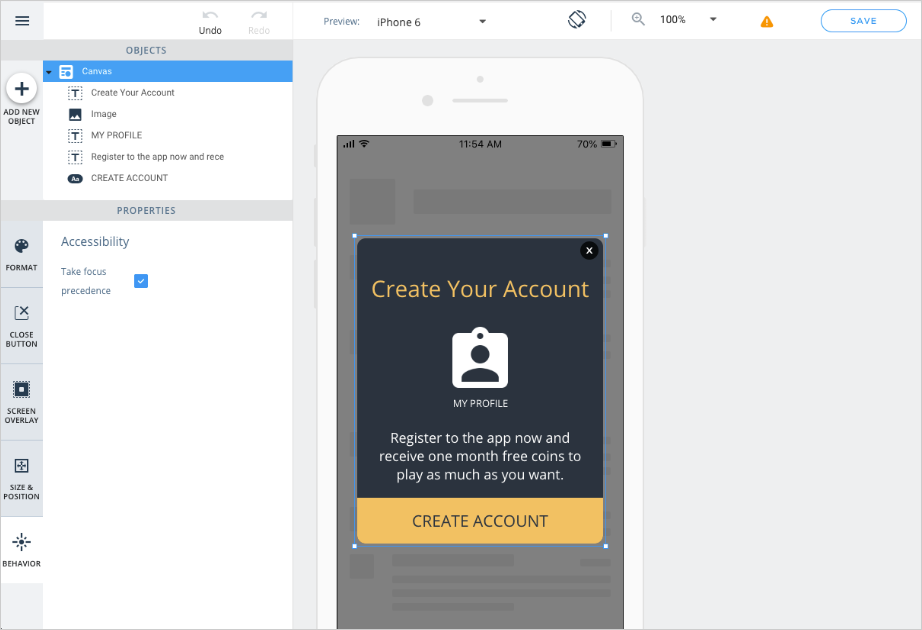
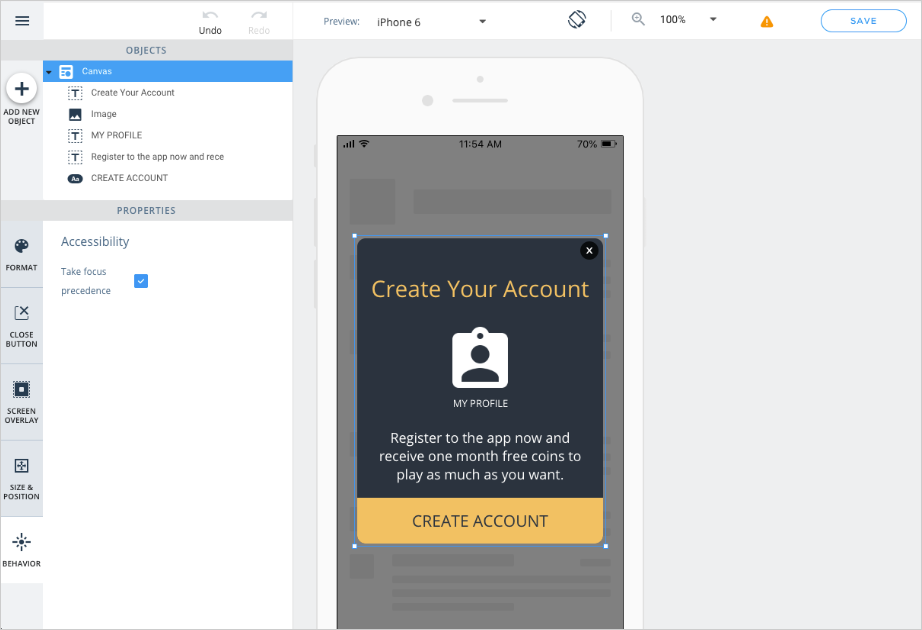
WalkMe campaigns can be configured to take focus precedence from the campaign's canvas "BEHAVIOR" tab.
When enabled, this setting will cause the screen reader's focus to shift to the campaign as soon as the campaign is displayed. If the campaign is not set to take the focus precedence, the screen reader will reach the campaign as the last thing on the screen.

Best Practices
- Make sure the object order makes sense: When focused on WalkMe campaigns, the screen reader will scan the campaign objects as they are ordered in the WYSIWYG editor, from the bottom-most object to the top
- Use button objects for user actions: To increase predictability on the interaction with objects in the campaign, it is advised to use button objects for actions and shapes as design features that are not necessary for context and do not trap the screen reader's focus. When assigning an action to a campaign's back cover, make sure you also set an accessibility label to the back cover so users understand it is actionable
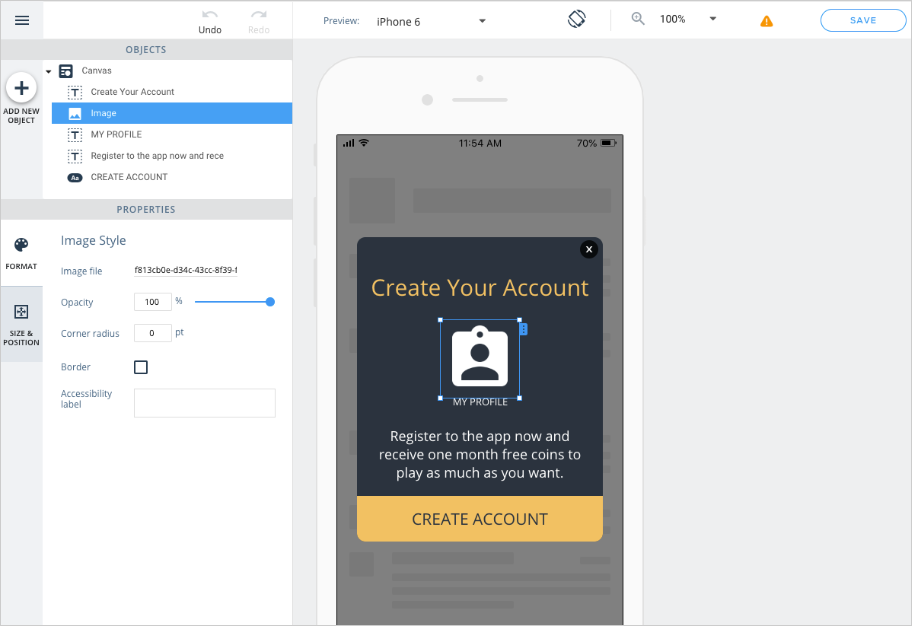
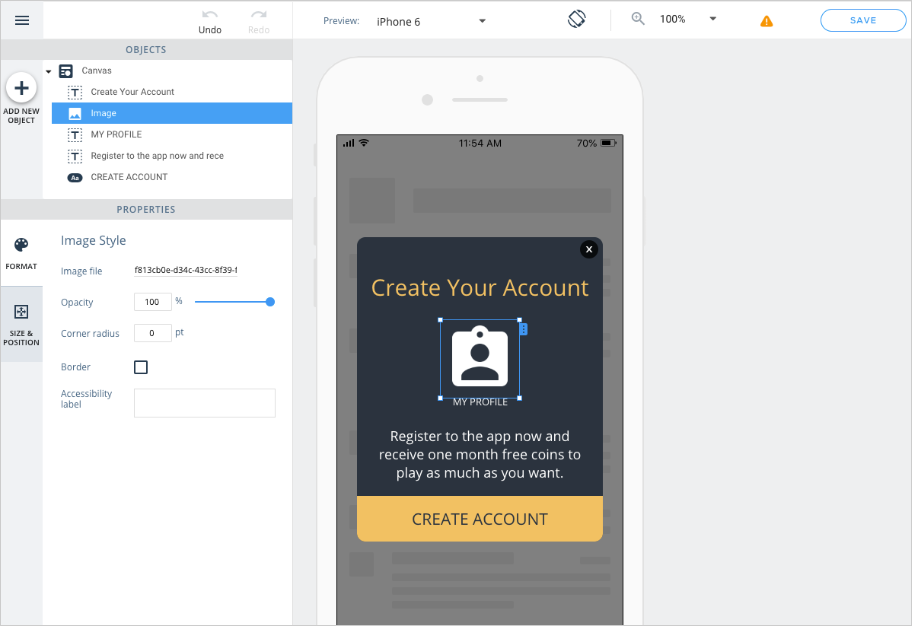
- Set accessibility labels for images: when using images that require interpretation from the screen reader, set an accessibility label to the image object in the image object's FORMAT tab:

- Design for fonts accessibility: If your app supports Automatic Fonts Scaling, keep in mind that text objects need to include enough space for font size to adjust dynamically. We recommend following the iOS typography guidelines for size in points to design campaign fonts.
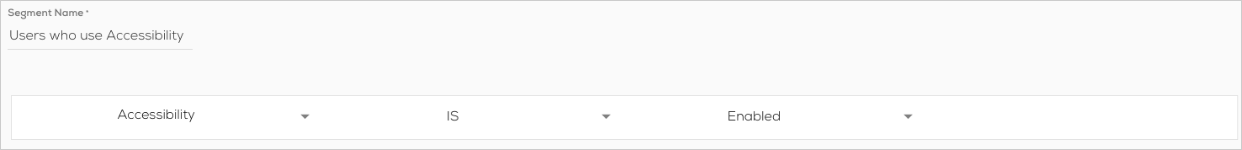
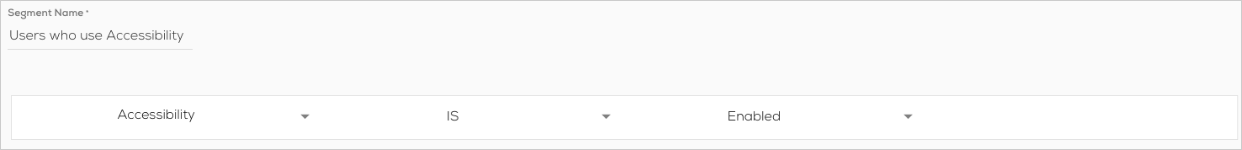
Segmenting Campaigns for Accessibility-enabled Devices
WalkMe Mobile supports targeting app users based on their device's Accessibility status:

The "Accessibility" segment variable will return the value "Enabled":
- iOS: when either VoiceOver or Device Speech are enabled
- Android: when either TalkBack reader or the device's "Select to Speech" feature are enabled