SmartTips provide on-screen guidance that can be used to give users additional information about specific items on your page.
SmartTips are especially useful when addressing processes or forms on your site where users often make mistakes.
For more information on SmartTips, view the SmartTips Introduction page.
Individual SmartTips are created within a Set — a group of SmartTips that generally appear on the same form or page. This article will guide you through the process of creating a SmartTips Set.
🎓 Digital Adoption Institute
Create a SmartTips Set
- From the Editor, click the blue + icon
- Select SmartTips Set

- Name the SmartTips set
This will not be visible to your users, so choose a name that will be meaningful for you
- Define where you want the set to display:
- Display set on a specific page | Recommended
- SmartTips are normally added to a single page, like a check out form - in this case it's best to use the rule engine to define the page to optimize performance
- Click Create rule to identify page and follow the rule engine guidelines
Note
Set setting rules are only evaluated upon page load. If rules require an action by the user or page to become true, they should be added to the individual SmartTip display conditions so the "Check constantly" toggle can be turned on.
- Display set on multiple pages
- If your SmartTip is attached to an element that appears throughout your site (header, footer, navigation pane) then select this method
- You do not need to use the rule engine here
- Click Save
Create SmartTips
Now that you have created a SmartTips Set, you will create an individual SmartTip.
- Click the blue plus icon in the SmartTips set to add a new SmartTip

- Select the element that you want to attach the SmartTip to

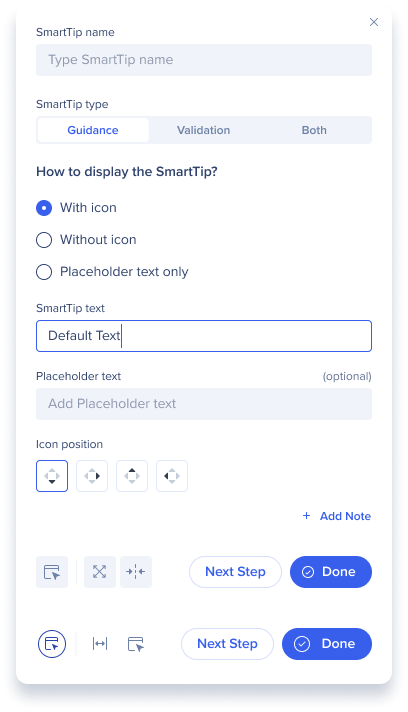
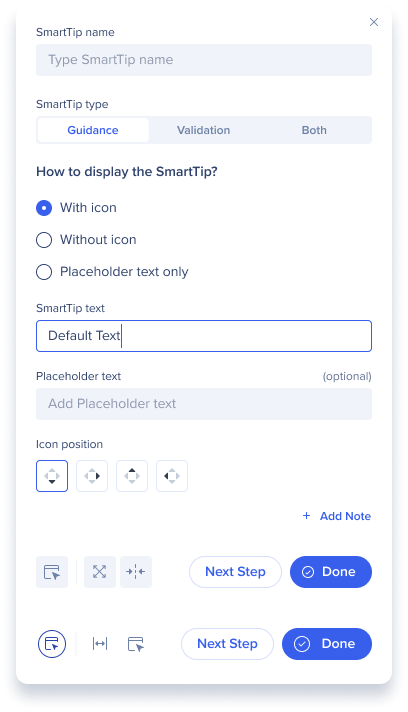
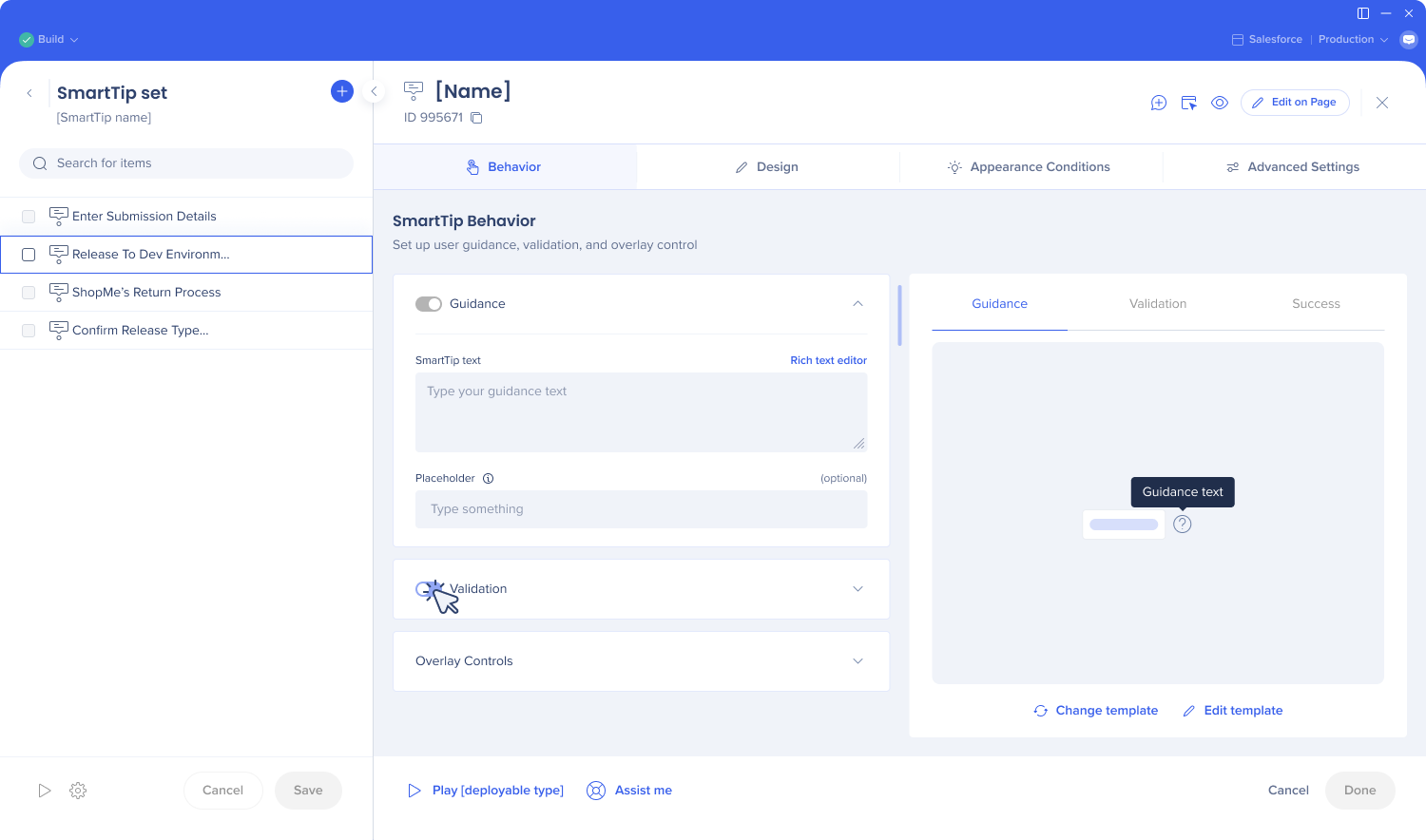
- Use the mini-editor popup to define the SmartTip's initial settings

- Guidance SmartTips give users additional information about specific elements on a page
- This is the most commonly used SmartTip type.
- Validation SmartTips can be used in text fields to ensure that users fill out their forms correctly
- Choose when to display this message.
- You can set this SmartTip guidance to appear when the user hovers over a SmartTip icon
- If you choose this option, use the directional arrows to determine where the icon will be positioned

- You can also choose to display a SmartTip when a user hovers over an element

- Click Done
Your SmartTips Set is now created!
If you are creating multiple SmartTips, you can select Next SmartTip instead.
Customize SmartTips
- Open the SmartTips Set that you want to customize, and open a specific SmartTip by clicking on the title
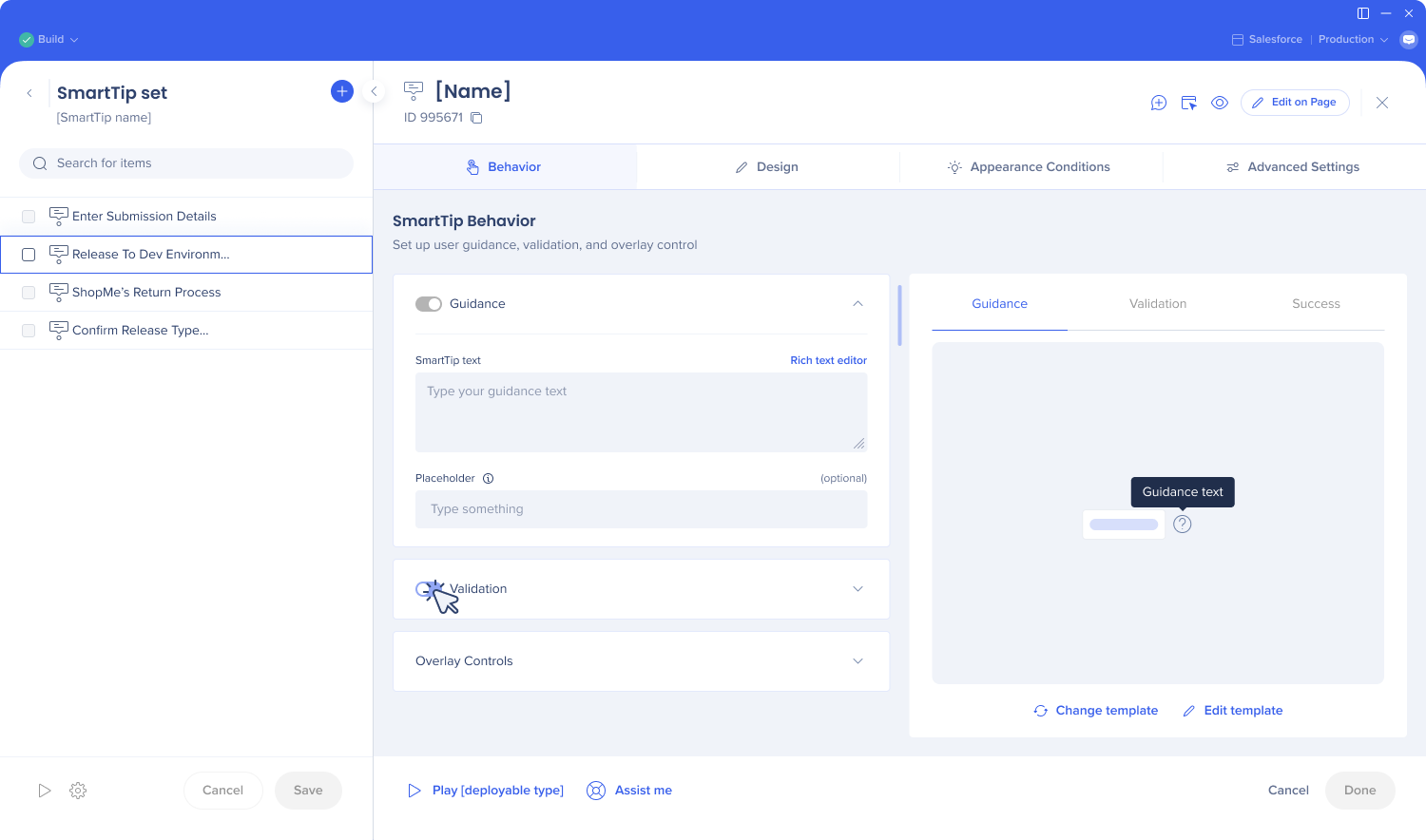
- On the interactions page, you can adjust the SmartTips settings that were created when you initially created the SmartTip in the browser
- To add Validation to a Guidance SmartTip, click the Add Validation button
- You can also choose here to determine whether to display the SmartTips message when the user hovers over the SmartTips icon or hovers over the element
- Click the Selected Element options to adjust the SmartTip's behavior
- If the SmartTip is attached to an element that appears and disappears as a result of page load, you will need to adjust these settings
- This is often necessary for SmartTips that appear in a popup window or a modal
- Use the Customize on Screen! button to adjust the appearance and position of this SmartTip in the browser
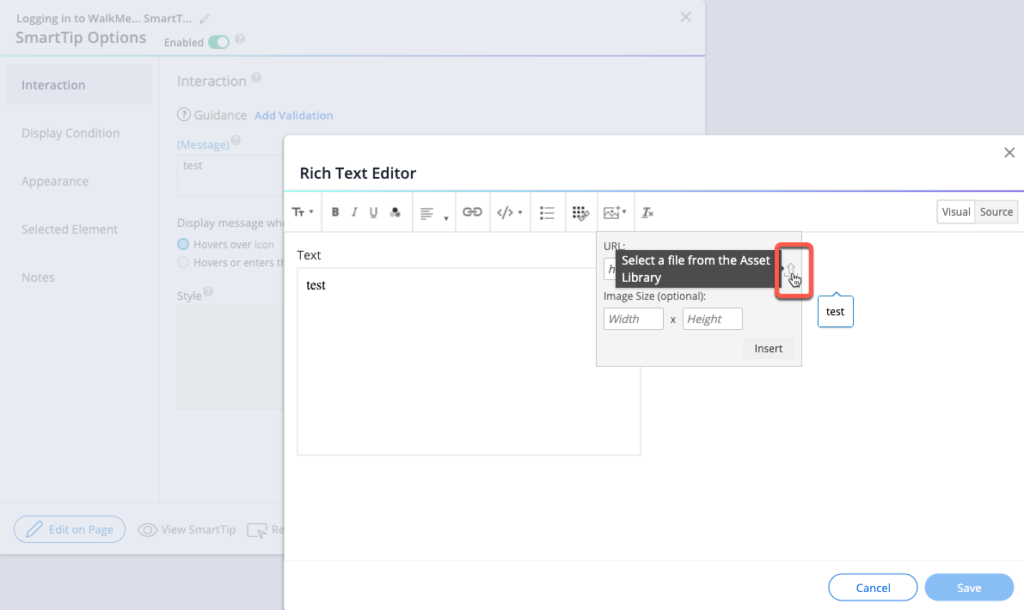
- Use the Rich Text Editor to make additional customizations, including adding images that have been upload to the Assets Library
- The following image types are supported - TIFF, SVG, PNG, JPG, JPEG, GIF

Guidance SmartTips
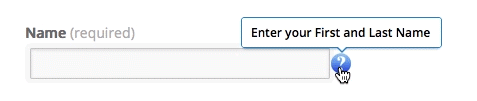
Guidance SmartTips present users with additional information on the content and the format of the data that should be entered in the input field.
Guidance SmartTips can be displayed in an icon and the messages appear when you hover over the icon or click on the element or in placeholder text, which is always visible until the user types in the field with the placeholder.

How to display the SmartTip?
- With icon. Select icon position: When this option is selected, the guidance icon will appear next to the element and the message displays when the user hovers over it
- Without icon: When this option is selected, the message will appear when the user hovers over the element
- Placeholder text only: When this option is selected, no icon will display, only the placeholder text
Placeholder text
Placeholder text, located inside a text field, is an additional hint, description, or example of the information required for a particular field. It disappears when a user starts typing in the field.
You can have both a placeholder and a message on hover.
The placeholder text option is only available for Guidance SmartTips. It's not available if Validation or Both is selected.
The captured element must be an input field for placeholder text to be supported. Placeholder text can also be used if the element is defined with jQuery.
Note
SmartTip placeholder text will replace any existing placeholders.
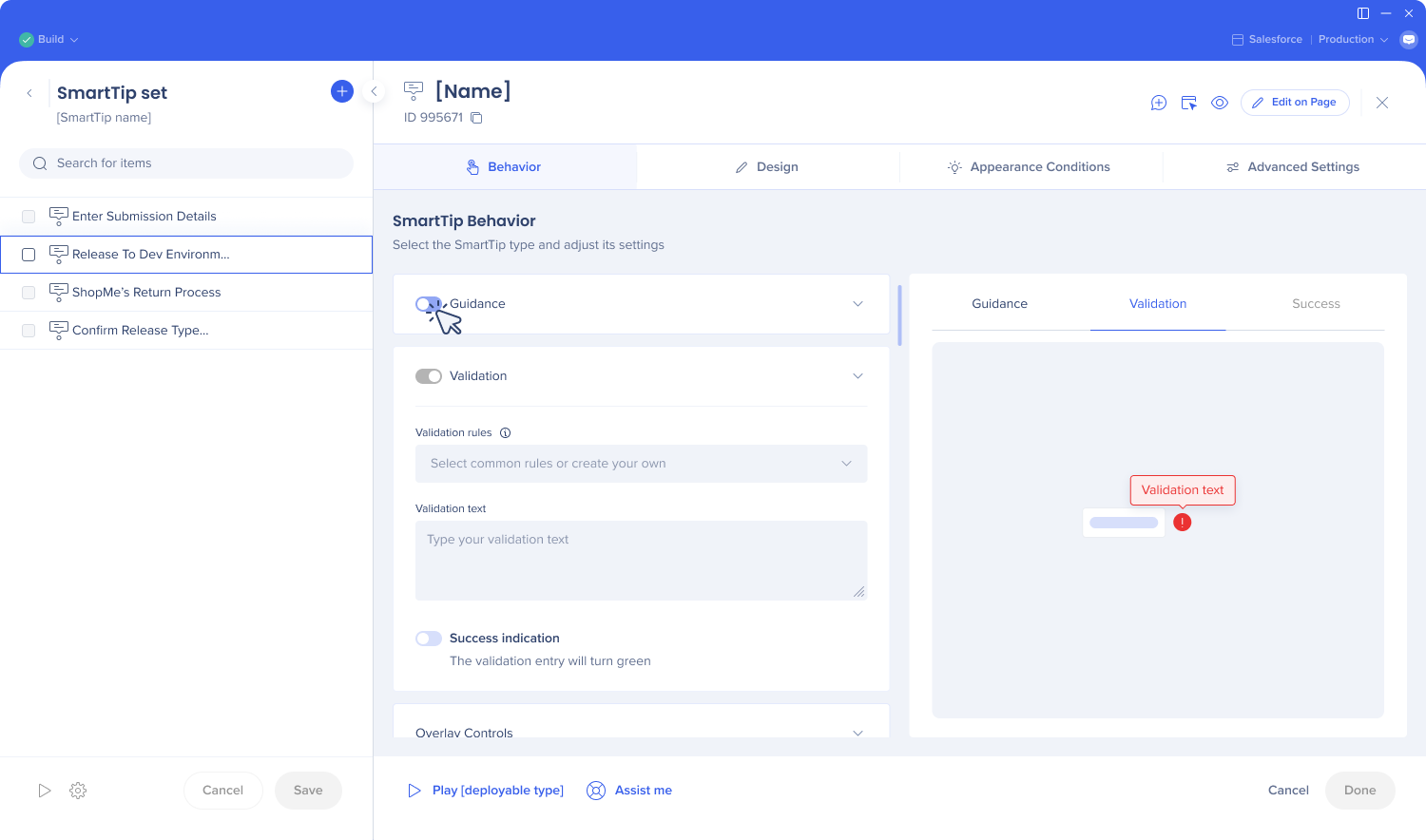
Validation SmartTips
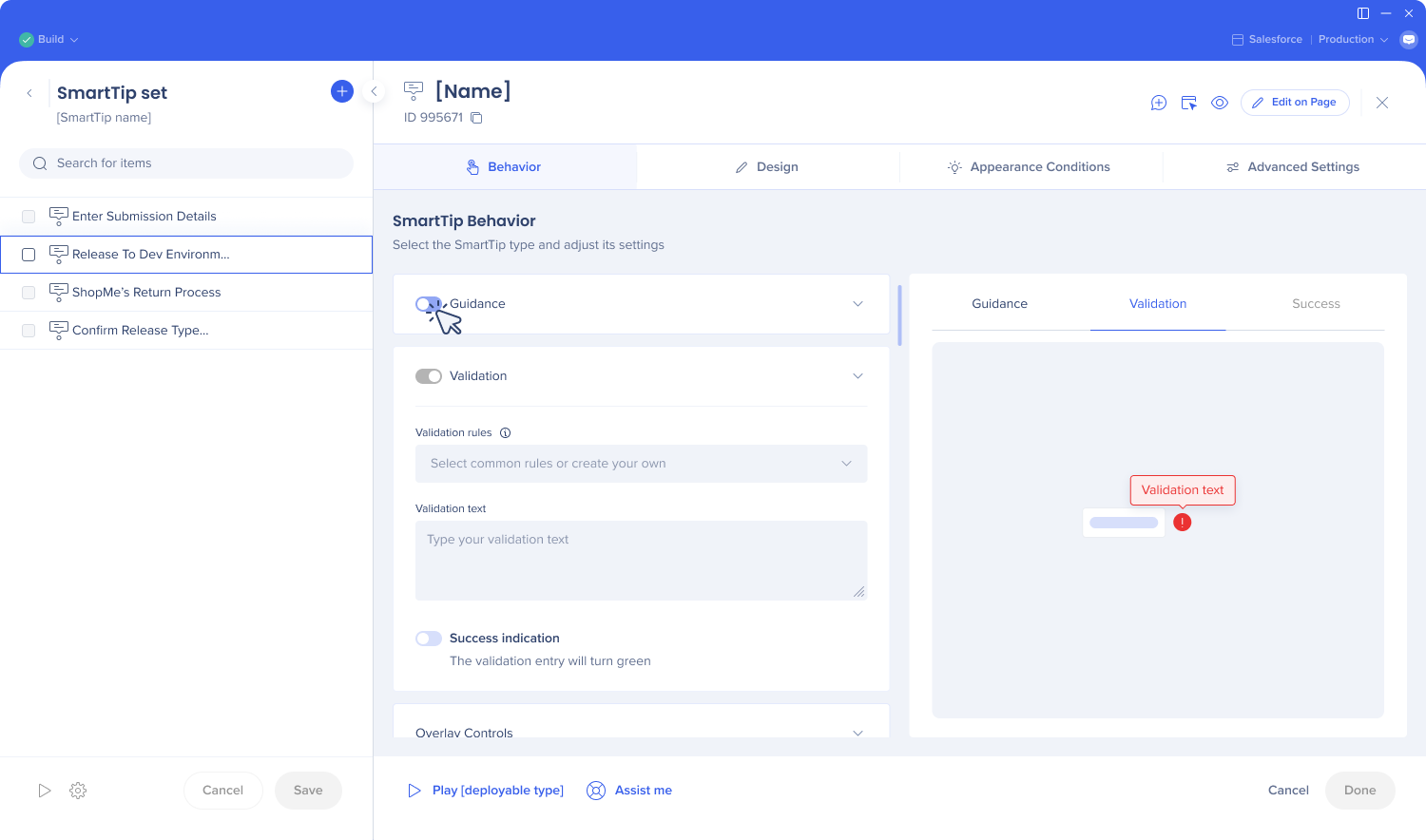
Validation SmartTips allow you to check your users' input on a text field to ensure that the information given meets the requirements of the field. The Validation SmartTip will highlight the field in red and display an error if the information given is invalid. Validation SmartTips must be placed on a text field.
- To create a validation SmartTip, you can add a SmartTip to an existing SmartTips Set or you can create a new SmartTips Set.
Note: You can add Validation to an existing Guidance SmartTip by clicking the Add Validation button in the Interaction tab of the SmartTip options.
- In the appropriate SmartTips Set, click the orange plus sign.
- Click the Validation radio button to make this SmartTip a Validation SmartTip:

- Choose when to display the validation message, then click Done. This will open the SmartTip Options page in the Editor.
- Choose from the available options for validation rules (if none of these are applicable, you can Define valid entries using the Rule Engine):
- Mandatory field
- Numeric field validation
- Date format validation
- Time format validation
- US Phone number format validation
- Email address format validation
- Web address format validation
- Enter the Error message that you want to display when the text entered is invalid.
- Optionally, you can check the box for Success indication, which will highlight the text field green once the text entered is valid. You can also include a success message to be displayed once the information entered is correct.