Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

TeachMe ist eine App, mit der Sie Ihre WalkMe-Erfahrungen in Lernmodule und Kurse verpacken können. Mit TeachMe können Sie mehrere Kurse für Ihre Benutzer erstellen und sie auf einem Lernpfad strukturieren. Unsere aktuelle TeachMe-UI (auch bekannt als New TeachMe) verfügt über eine optimierte Erfahrung für die Lernenden, vereinfacht den Zugriff auf Kurse und ist schnell! Allerdings ist unsere alte TeachMe-UI jetzt noch für diejenigen verfügbar, die diese zusätzliche Kontrolle über die Benutzererfahrung wünschen.
Also, worüber handelt dieser Artikel?
Obwohl das alte TeachMe ausläuft, ist es immer noch im Einsatz, und wir möchten sicherstellen, dass Sie die Unterstützung erhalten, die Sie benötigen, um die von Ihnen gewünschten Kurse zu gestalten.
Die alte TeachMe-UI bietet derzeit mehr Anpassungsoptionen, um Ihre Kurse besser an die Marke Ihres Unternehmens anzupassen (dies wird sich jedoch bald ändern!). In diesem Artikel werden häufig verwendete Anpassungen beschrieben, mit denen Sie TeachMe für sich so gestalten können, dass es besser zu Ihnen passt.
Nicht alle Anpassungen können an Ihrem Ende durchgeführt werden. Wenn es also eine Anpassung gibt, die Sie benötigen oder die nicht hier aufgelistet ist, wenden Sie sich an Ihren Customer Success Manager.
Nachfolgend finden Sie häufig verwendete Anpassungen für die TeachMe-UI.
Wenn TeachMe veröffentlicht wird, erscheint automatisch eine TeachMe-Seitenleiste auf der Seite der Website.
Die Seitenleiste ist ein Overlay, das oft den Inhalt der Seite verdeckt (und das können wir doch nicht gebrauchen, oder?).

| #walkme-player-panel{display: none !important;} |
Fertig.
Wenn die TeachMe-Seitenleiste ausgeblendet ist (siehe oben), muss ein Launcher erstellt werden, damit die Benutzer auf TeachMe-Inhalte zugreifen können. Dies geschieht wie bei jedem anderen Launcher und kann an verschiedenen Stellen platziert werden:
Wenn eine Ressource Teil Ihrer TeachMe-Lektion ist, wird das Menü des TeachMe-Kurses automatisch wieder geöffnet, sobald die Ressource angesehen und beendet wurde.
Wenn das Menü nicht automatisch geöffnet wird, nachdem eine Ressource geschlossen ist, gibt es einen Fehler. .Support kontaktieren .
Wenn ein Walk-Thru oder Smart Walk-Thru als Teil Ihres TeachMe-Kurses verwendet wird, können Sie verlangen, dass das TeachMe-Kursmenü nach Abschluss des Walk-Thru wieder geöffnet wird. Support kontaktieren.
Hinweis : Dies ist eine globale Einstellung, die für alle WT und SWTs angewendet wird, die aus dem TeachMe-Menü gestartet werden.
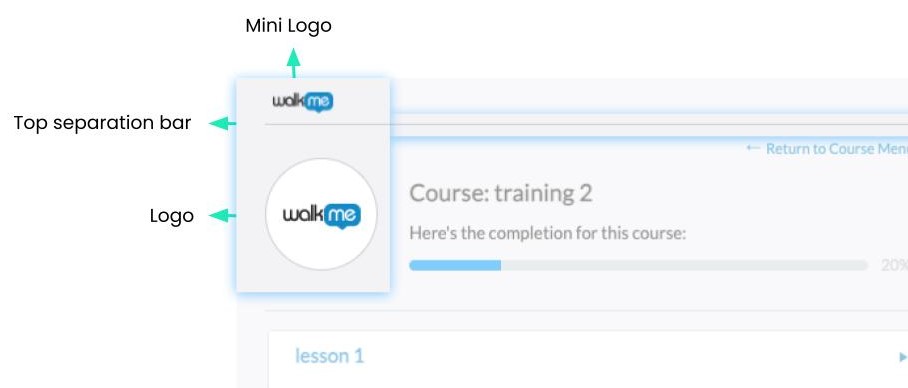
Standardmäßig zeigt der TeachMe-Player das WalkMe-Logo und eine Trennleiste (siehe unten) an . Sie können dies ändern und Ihr eigenes Logo hinzufügen. Hinweis: In unserem neuen TeachMe ist dies kein Problem.

|
.walkme-contents .wm-profile .wm-picture-wrapper { border: none !important; border-radius: 0% !important; } .walkme-contents .wm-profile .wm-picture-wrapper .wm-picture { width: 86px !important; height: 86px !important; margin-top: 0px !important; margin-left: 0px !important; background: url (image-url-here) no-repeat center center !important; } |
3. Ersetzen des verknüpften gehosteten Bildes .
4. Klicken Sie auf Save.
Erledigt .
|
#walkme-teachme-menu.walkme-teach-me #walkme-main #walkme-tabs-wrapper .wm-profile { padding-top: 0 !important; border-top: none !important; |
3. Klicken Sie auf Save.
Fertig.
|
#walkme-title { display: none !important; } |
3. Klicken Sie auf Save .
Fertig.
TeachMe-Kurse zeigen standardmäßig WalkMe-Bilder in allen Ihren Kursen an.
Sie können entweder ändern:
Hinweis: Im neuen TeachMe ist dies ein Kinderspiel.
|
#walkme-teachme-menu.walkme-teach-me #walkme-main #walkme-tabs-wrapper .walkme-test .wm-course-main .wm-course-item-wrapper .wm-course-box #wm-course-image-####### { background-image: url( IMAGE URL ) !important; } |
Erledigt .
1. Melden Sie sich bei TeachMe an.
2. Gehen Sie zur Seite Kurse.
3. Klicken Sie auf den Kurs, für den Sie die ID benötigen.
4. Ihre Kurs-ID ist die Nummer am Ende der URL.
e.g: https://teachme.walkme.com/#/course/1486517
|
#walkme-teachme-menu.walkme-teach-me #walkme-main #walkme-tabs-wrapper .walkme-test .wm-course-main .wm-course-item-wrapper .wm-course-box div.wm-course-image { background-image: url( IMAGE URL ) !important; } |
Erledigt .
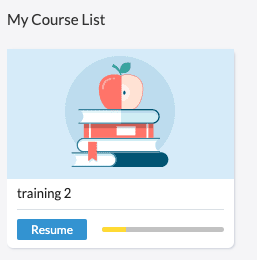
Wenn ein Lernender in seinem Kurs vorankommt, wird ein gelber Fortschrittsbalken angezeigt. Sie können die Farbe an Ihre Marke anpassen.

|
#walkme-teachme-menu.walkme-teach-me #walkme-main #walkme-tabs-wrapper .wm-profile .wm-current-action .wm-progress > div.wm-course-uncompleted, #walkme-teachme-menu.walkme-teach-me #walkme-main #walkme-tabs-wrapper .wm-profile .wm-current-action .wm-progress > div.wm-course-progress-uncompleted, .walkme-menu.walkme-teach-me .wm-course-progress-completed, .walkme-menu.walkme-teach-me * .wm-course-progress-completed, .wm-course-action .wm-date-progress-wrapper .wm-course-progress > div.wm-course-bar { background: #FFDA34 !important; } |
Erledigt .
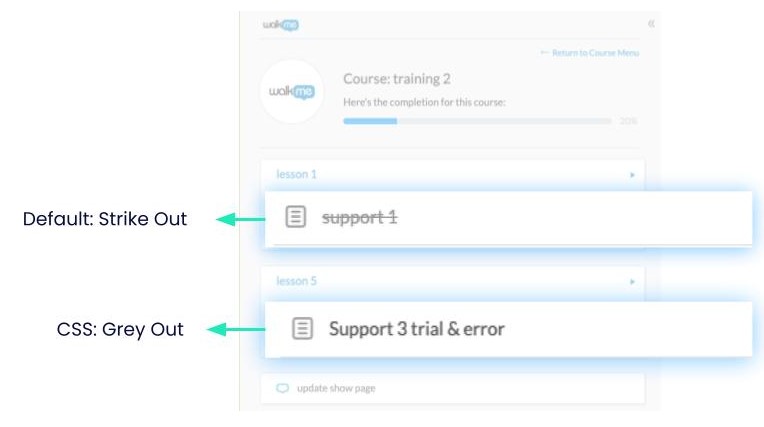
Wenn ein Lernender einen Kurs abgeschlossen hat, streicht TeachMe den Kurs standardmäßig. Sie können dies ändern, um den Kurs stattdessen auszugrauen.

|
#walkme-teachme-menu .walkme-deployable.walkme-completed > span.wm-completed { padding-right: 16px !important; text-decoration: none !important; color: #555555 !important; } |
3. Klicken Sie auf Save.
Erledigt .