Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Mit Cascading Style Sheets (CSS) können Sie Smart Walk-Thru-Elemente anpassen, einschließlich Layout, Farben und Schriftarten.
Beim Schreiben von CSS sind Verweise auf verschiedene Komponenten oder Elemente des Smart Walk-Thru unerlässlich. Dieser Artikel bietet einen Überblick über die CSS-Optionen, die für die Personalisierung dieser erweiterten Elemente zur Verfügung stehen.
Um Smart Walk-Thrus mit den Standardoptionen anzupassen, lesen Sie den Leitfaden für die ersten Schritte.
Jeder Smart Walk-Thru enthält eine Reihe von Komponenten (Elemente), die mit CSS angepasst werden können. Smart Walk-Thrus können sowohl lokal als auch global angepasst werden.
Wenn Sie einen einzelnen Smart Walk-Thru auf globaler Ebene anpassen, müssen Sie die Smart Walk-Thru-ID vor der Klasse eingeben, die die Sprechblase identifiziert.
Beispiel auf lokaler Ebene:
Beispiel auf globaler Ebene:
Die Smart Walk-Thru-ID finden Sie im WalkMe-Editor:


Unten finden Sie eine vollständige Liste der Klassen.
Standardmäßig überschreibt das WalkMe-Themendesign alle anderen Designänderungen.
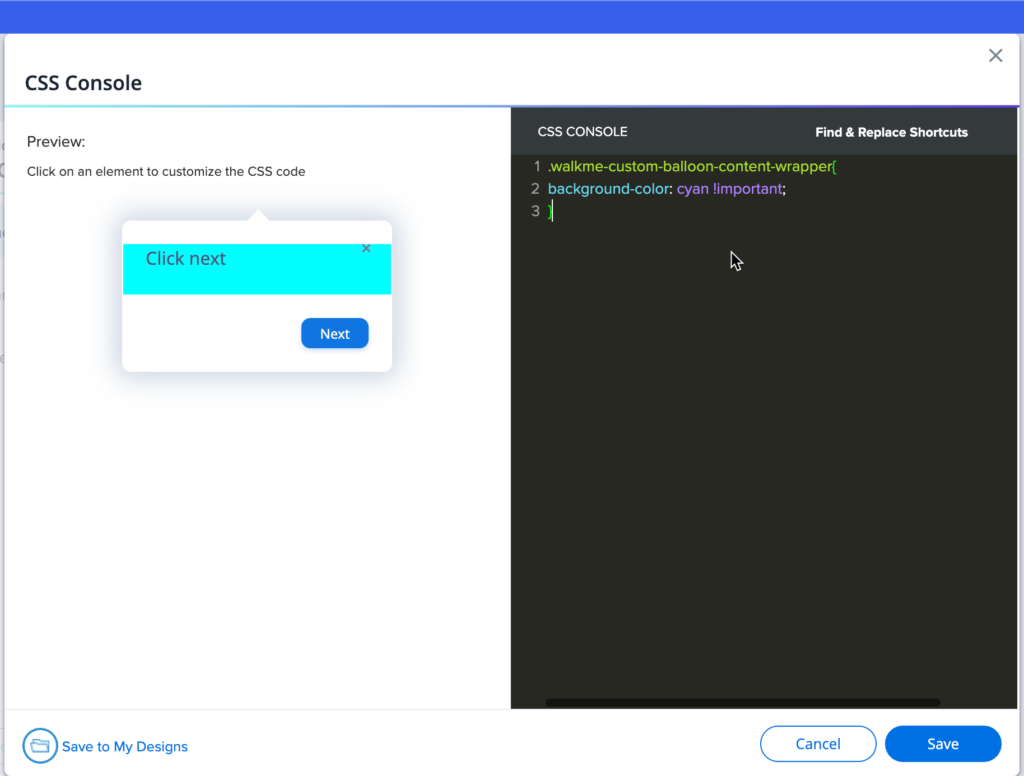
Damit CSS angewendet werden kann, muss die CSS-Regel „!important“ enthalten, um sicherzustellen, dass sie das standardmäßige Styling außer Kraft setzt.
Beispiel:
#walkme-balloon-1760356 .walkme-custom-balloon-title {
color: #000 !important;
}





| Verschiedene | Editierbare Funktionen | |
|---|---|---|
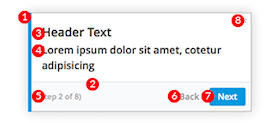
| 1 | .walkme-custom-side-border | Sprechblasenrand auf der linken Seite:
|
| 2 | .walkme-custom-balloon-separator | Sprechblasentrennzeichen (unteres Drittel):
|
| 3 | .walkme-custom-balloon-title | Sprechblasen-Header:
|
| 4 | .walkme-custom-balloon-content | Sprechblasentext:
|
| 5 | .walkme-custom-balloon-subtext | Schrittnummer:
|
| 6 | .walkme-custom-balloon-back-button | Schaltfläche zurück:
|
| 7 | .walkme-custom-balloon-next-button | Schaltfläche weiter:
|
.walkme-custom-balloon-close-button {
display:none !important;
}
.walkme-custom-side-border {
display: none !important;
}
.walkme-custom-side-border {
background-color: red !important;
}
#walkme-balloon-XXXXXXX .walkme-custom-balloon-content-wrapper {
background-color: green !important;
}
#walkme-balloon-xxxxxxx {
width: 300px !important;
min-width: 0 !important;
padding: 10px !important;
}
.walkme-custom-balloon-arrow.walkme-custom-flow-balloon-xxxxxxx{
display: none !important;
}
.walkme-custom-balloon-subtext {
display: none !important;
}
.div.walkme-custom-walkthru-xxxxx.walkme-custom-simple-step {
z-index:0 !important;
}
.div.walkme-custom-walkthru-xxxxx.walkme-custom-balloon-arrow {
z-index:0 !important;
}
.walkme-custom-balloon-title, .walkme-custom-balloon-content {
font-size: 12px !important;
}
.walkme-custom-balloon-bottom-div:has(.walkme-custom-balloon-no-buttons-div) {
display: none !important;
}
.walkme-custom-balloon-inner-div:has(.walkme-custom-balloon-no-buttons-div) {
padding-bottom: 20px !important;
}