Installation von WalkMe auf Salesforce Lightning Communities über Reverse Proxy
Holen Sie WalkMe für Ihre Benutzer!
Salesforce Lightning Communities erlauben Administratoren nicht, das WalkMe-Snippet in den HTML-Code einzufügen. Daher verwenden wir einen Prozess namens Reverse Proxy zur Bereitstellung von WalkMe.
Verwendung von Reverse Proxy
Ein Reverse Proxy erfordert keine Konfiguration auf der Client-Seite. Ihre Benutzer fordern einfach die Webseite an und Ihr Proxy-Server fordert die Seite dann wiederum bei Salesforce an mit dem WalkMe-Snippet im Header der Seite. Dadurch können Sie WalkMe für alle externen Benutzer bereitstellen, ohne sie zur Installation von irgendetwas bitten zu müssen.

Funktionsweise
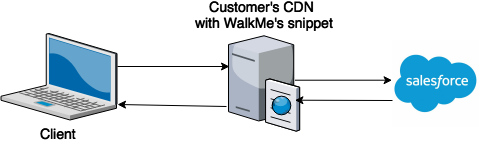
Ein Reverse Proxy ermöglicht Ihnen die Änderung der finalen Webseite, wie sie an die Benutzer geschickt wird. In diesem Fall fügt der Reverse Proxy das WalkMe-Snippet in den Seiten-Header ein, bevor sie an die Endbenutzer geschickt wird.
Der Client (alias Benutzer) fordert die Webseite an über die URL auf Ihrer Domäne. Das wird dann an Ihre DNS gesendet, aber anstatt die Webseite einfach nur von Salesforce aus zu übermitteln, schickt es eine Anfrage an den CDN-Server mit dem Reverse Proxy darauf. Der Reverse Proxy fordert die Seite dann wiederum von Salesforce an, platziert das WalkMe-Snippet in den HTML-Code und liefert die Seite an den Client.
Bevor Sie beginnen
Zur Verwendung von Reverse Proxy zur Bereitstellung des WalkMe-Snippets benötigen Sie Folgendes:
- Eine URL, die Teil Ihrer Domäne für das Community-Setup ist, z. B. community.companyname.com
- Einen CDN-Server, der als Reverse Proxy konfiguriert werden kann
1. Erhalt Ihrer CNAME-URL von Salesforce
Der einfachste Weg, die CNAME-URL zu erhalten, geht über den Versuch, die Domain ohne Proxy-Einrichtung einzurichten. Dadurch wird eine Fehlermeldung erzeugt, die den CNAME enthält.
- Von Salesforce aus klicken Sie auf „Setup“
- Unter „Administer“ klicken Sie „Domain Management“
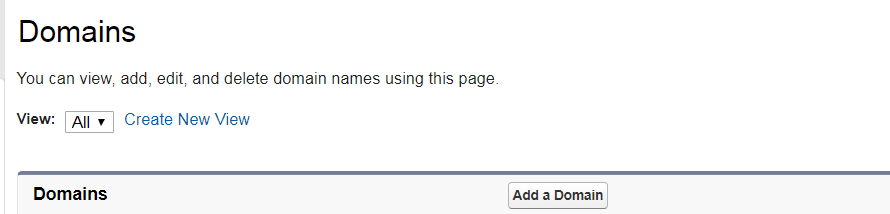
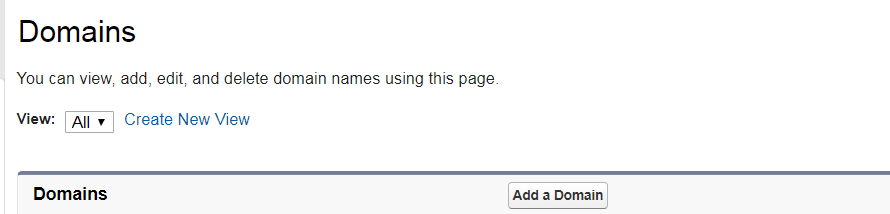
- Klicken Sie auf „Domains“
- Klicken Sie auf „Add A Domain“ (Domäne hinzufügen).

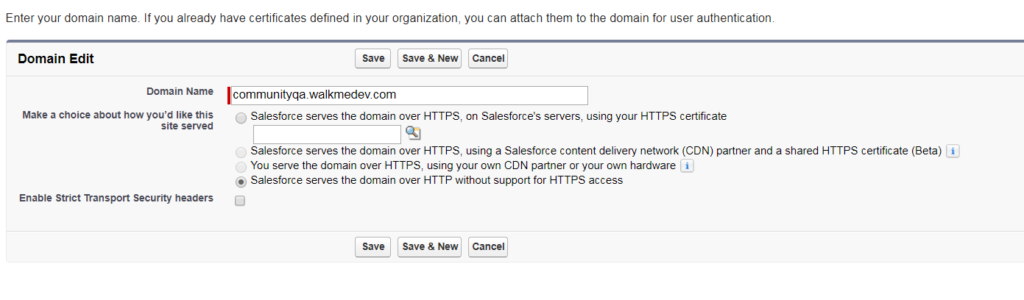
- Geben Sie den Domänen-Namen für Ihre Community ein.

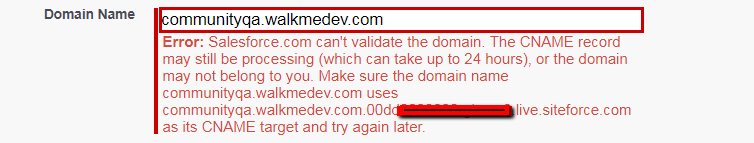
- Klicken Sie auf „Save“. Eine Fehlermeldung wird angezeigt

- Aus der Fehlermeldung kopieren Sie den CNAME-Eintrag mit dem Verweis auf [domain]. 00dXXXX.live.siteforce.com. Der CNAME wird verwendet, um den Proxy Server einzurichten
- Machen Sie weiter mit 2. Einrichten Ihres CDN Proxy-Servers
2. Einrichten Ihres CDN Proxy-Servers
- Von dem CDN-Server aus erstellen Sie den Reverse Proxy, der Ihre Domäne weiterleitet zu dem CNAME-Eintrag aus Abschnitt 1. Erhalt Ihrer CNAME-URL von Salesforce, [domain]. 00dXXXX.live.siteforce.com
- Richten Sie einen Ersatzfilter ein, um die über den Proxy geleiteten Anfragen wie unten gezeigt zu erfassen und zu ändern. Sie müssen die URL des WalkMe-Snippet zu dem gegebenen Code hinzufügen.
Find (Suchen):
</headReplace (Ersetzen):
<script type="text/javascript">(function() {var walkme = document.createElement("script"); walkme.type = "text/javascript"; walkme.async = true; walkme.src = "${WALKME_SNIPPET_URL}"; var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(walkme, s); window._walkmeConfig = {smartLoad:true}; })();</script></head - Stellen Sie sicher, dass der Host-Header der über den Proxy geleiteten Anfrage Ihre benutzerdefinierte Domäne beibehält, z. B. proxy_set_header Host $http_host
- Stellen Sie sicher, dass der Reverse Proxy die benutzerdefinierte Domäne über HTTPS anbietet.
- Warten Sie 1 Stunde, damit das CDN aktualisiert wird, bevor Sie weitermachen mit Abschnitt 3. Erstellen, Aktivieren und Konfigurieren Ihrer Domain in Salesforce
3. Erstellen, Aktivieren und Konfigurieren Ihrer Domain in Salesforce
- Von Salesforce aus klicken Sie auf „Setup“
- Unter „Administer“ klicken Sie „Domain Management“
- Klicken Sie auf „Domains“
- Klicken Sie auf „Add A Domain“ (Domäne hinzufügen).

- Geben Sie den Domänen-Namen für Ihre Community ein.

- Klicken Sie auf SAVE.
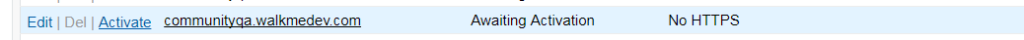
- Klicken Sie unter „Domains“ in Salesforce neben Ihrer Domäne auf „Activate“

- Konfigurieren Sie von Ihrem DHCP-Server aus den DNS-Eintrag zu Ihrem neuen Proxy-Server
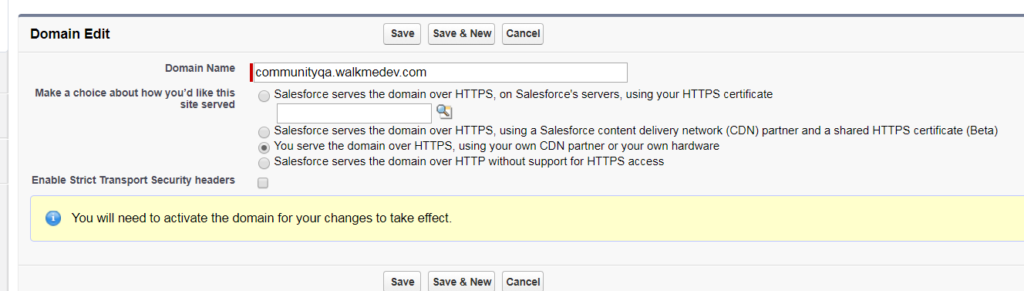
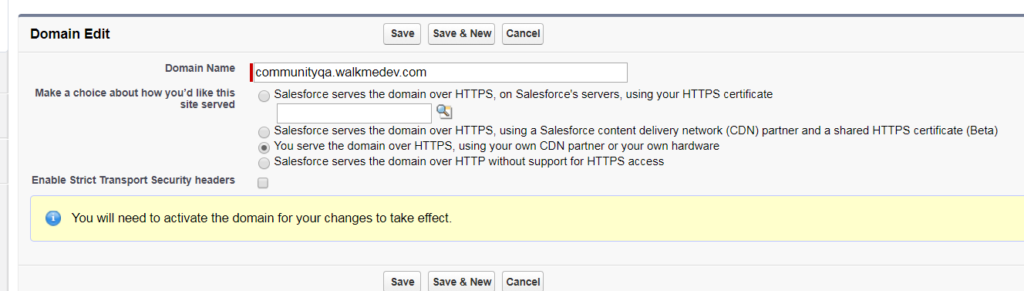
- Klicken Sie unter „Domains“ in Salesforce auf Ihre Domain, um sie zu bearbeiten. Die Seite zur Bearbeitung der Domäne erscheint
- Wählen Sie: „You serve the domain over HTTPS, using your own CDN partner or your own hardware“ (Sie stellen die Domäne bereit über HTTPS über Ihren eigenen CDN-Partner oder Ihre eigene Hardware)

- Klicken Sie auf SAVE. Die Seite mit den Details zur Domain wird angezeigt
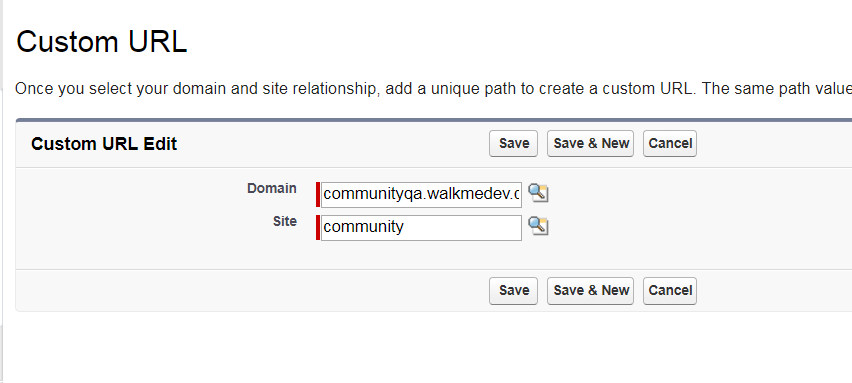
- Klicken Sie bei „Custom URLs“ auf „New Custom URL“ (Neue benutzerdefinierte URL)
- Geben Sie den Site-Namen ein (alias den Community-Namen)

- Klicken Sie auf „Save“ (Speichern).
4. Testen Ihrer Implementierung des Reverse Proxy
Wir empfehlen sehr, Ihre Implementierung mit Hilfe Ihres CSMs zu testen. Um Ihre Implementierung zu testen, müssen Sie vom WalkMe Editor aus veröffentlichen. Da Reverse Proxy es erfordert, dass Sie ausschließlich in eine Produktionsumgebung veröffentlichen, empfehlen wir mit Ihrem CSM zu arbeiten, um sicherzustellen, dass dies minimale Auswirkungen für Ihre Endbenutzer hat.
Beim Testen einer neuen Implementierung müssen Sie die Einstellungsdateien veröffentlichen, die mit Ihrem Editor-Konto verbunden sind. Sie müssen keine speziellen Inhalte veröffentlichen, damit die Registerkarte WalkMe Player auf Ihrer Website angezeigt wird. Die Veröffentlichung nur der Einstellungsdateien wird häufig als „Blank Publishing“ (Leer-/Blankoveröffentlichung) bezeichnet.
