Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Bei den meisten WalkMe Items ist es möglich, jQuery-Selektoren zur Auswahl von Elementen frei einzugeben. Die jQuery-Bibliothek existiert seit einiger Zeit, aber ihre Syntax und die Art des Schreibens von Selektoren hat sich im Laufe der Zeit verändert.
Für Benutzer, die mit der neuesten Syntax nicht vertraut sind und eine veraltete Schreibweise für jQuery-Selektoren verwenden, kann dies manchmal zu einer längeren Auswertungszeit führen. Dies wird zu einem Problem, wenn Benutzer viele Inhalte mit altmodischen Selektoren haben.
Wir möchten die Leistung von WalkMe bei der Suche nach Elementen auf der Seite verbessern und Ihnen helfen, effizientere Selektoren zu schreiben.
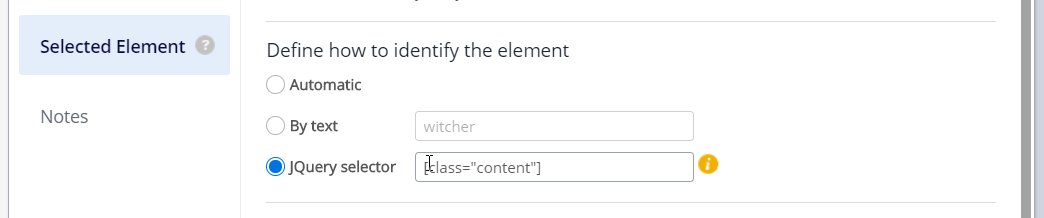
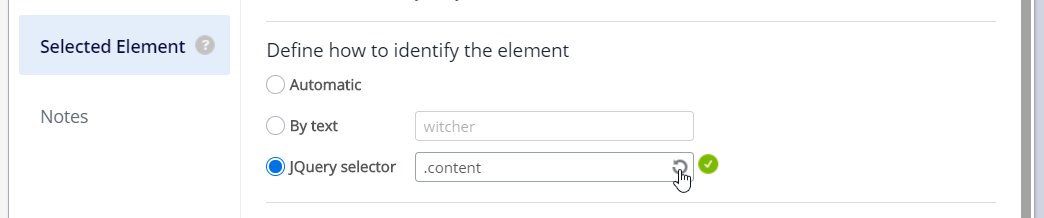
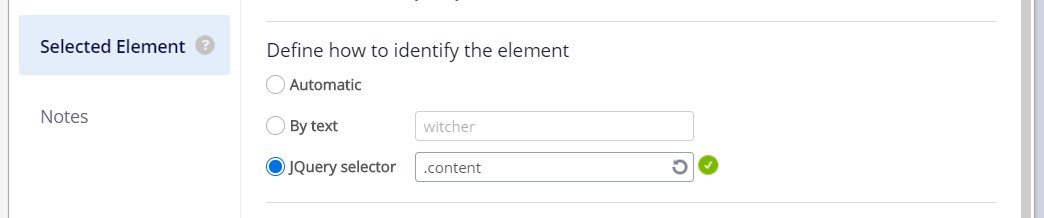
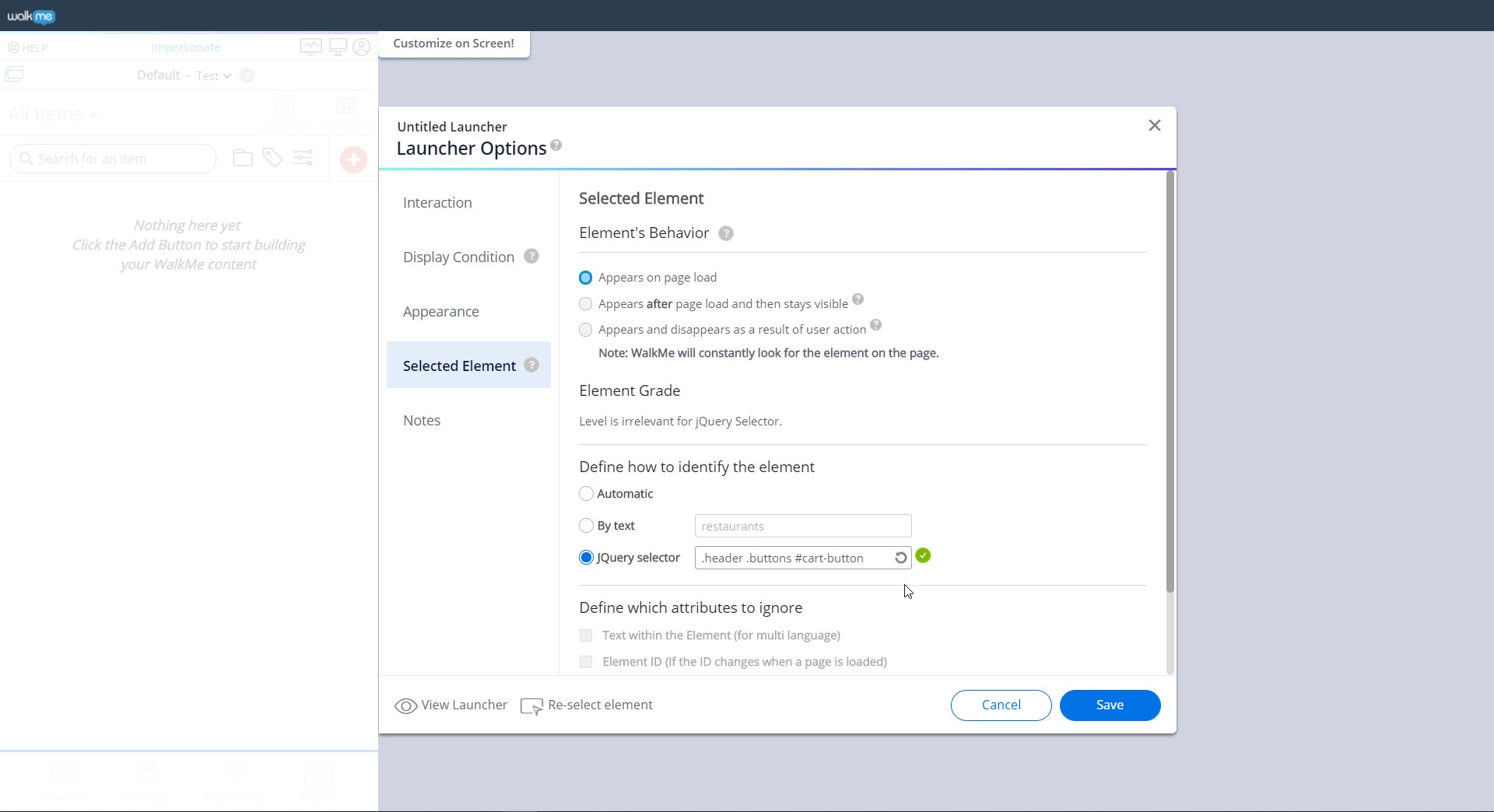
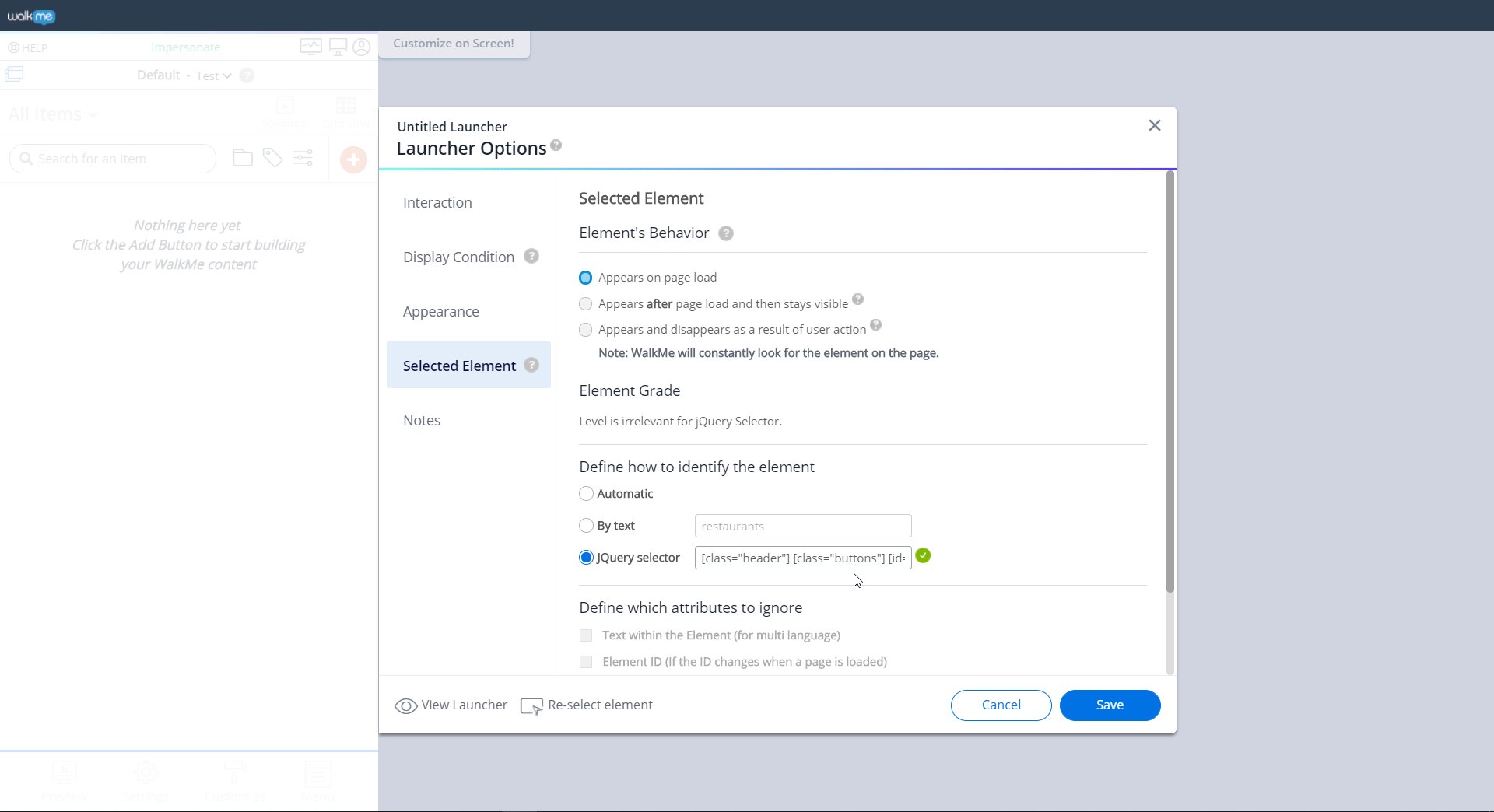
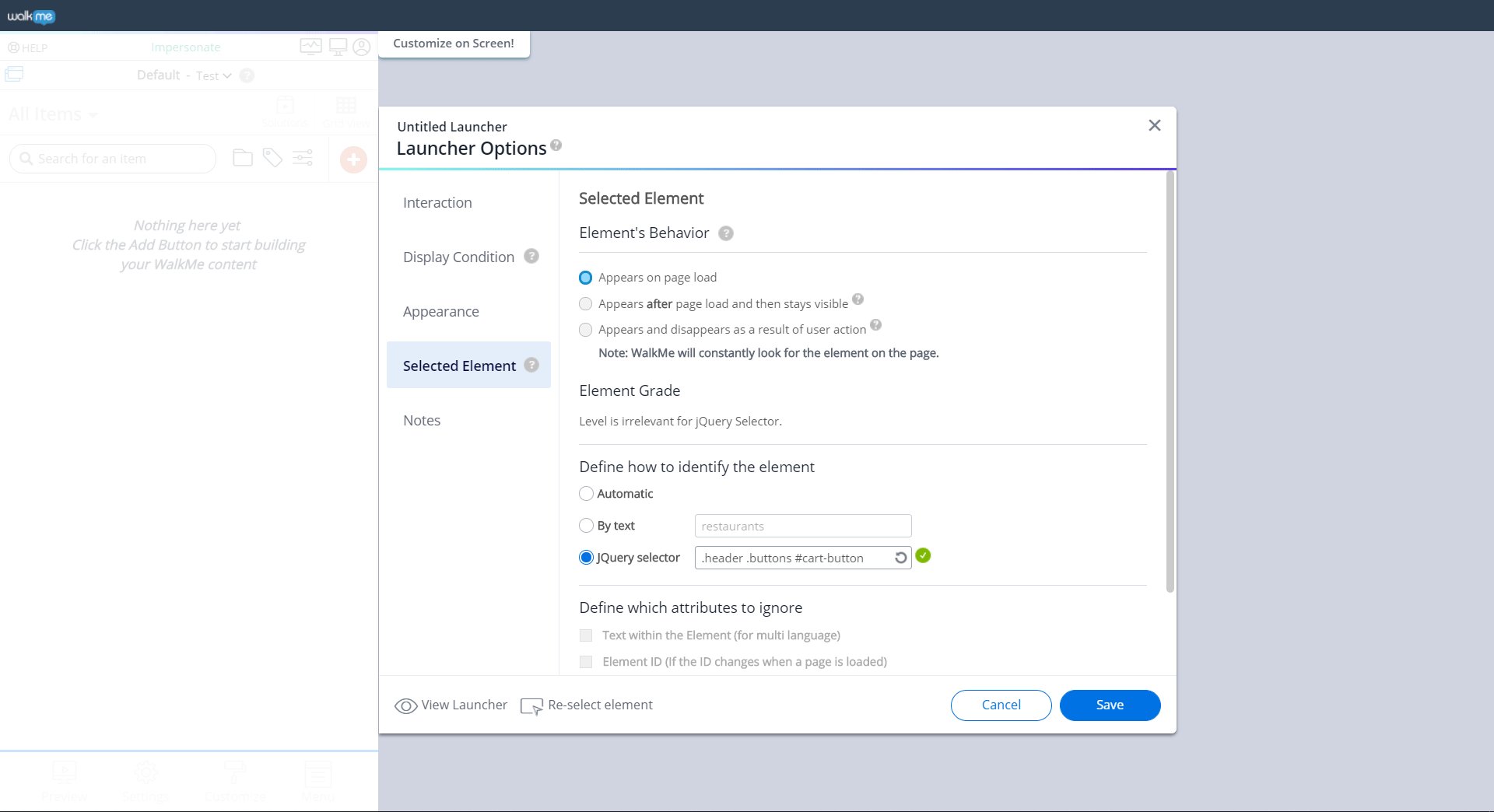
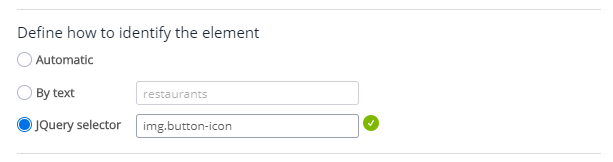
Der „jQuery Optimizer“ erkennt, ob ein bestimmter Selektor, den Sie geschrieben haben, mit einer moderneren Syntax umgeschrieben werden kann, wodurch eine schnellere Auswertung möglich ist. Wenn dies der Fall ist, wird der Wert im Feld mit dem optimierten Selektor automatisch aktualisiert, wobei die Möglichkeit bleibt, die Änderung manuell rückgängig zu machen.

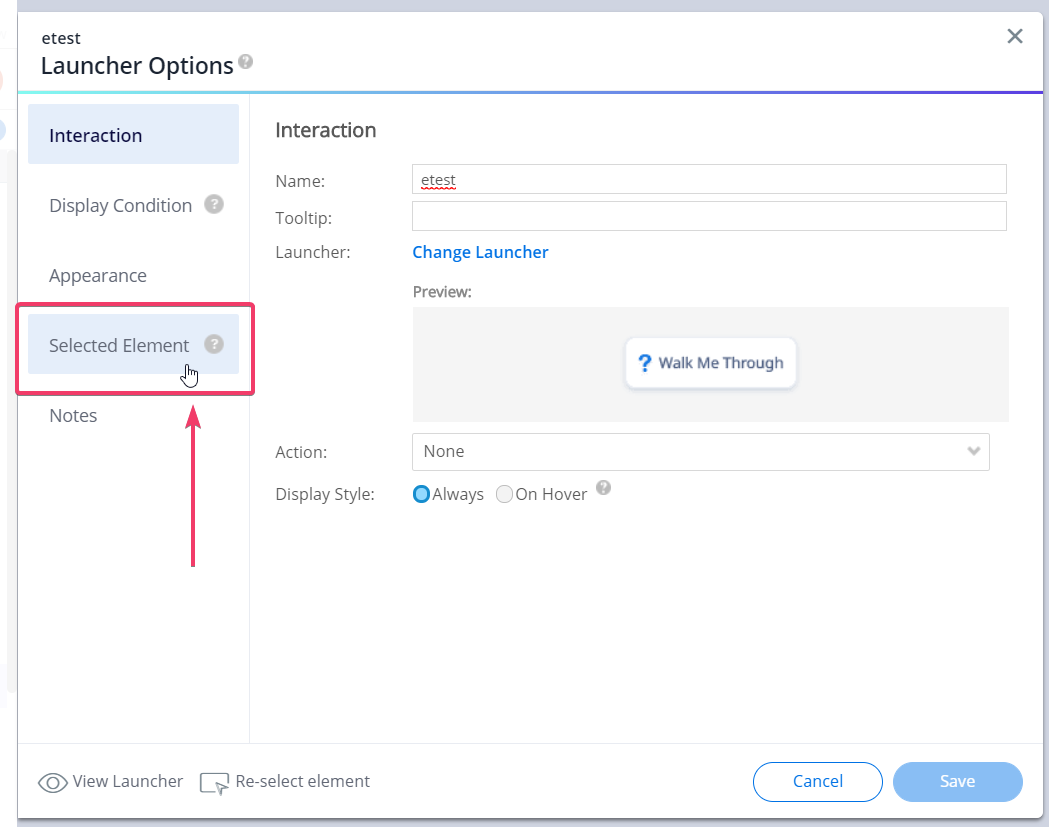
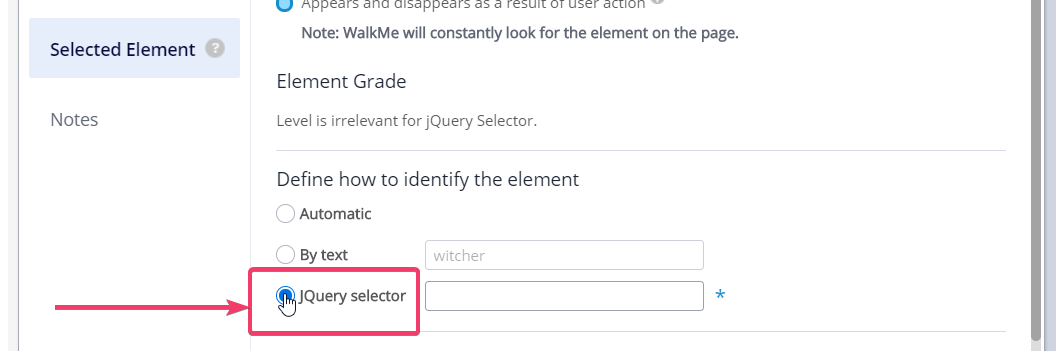
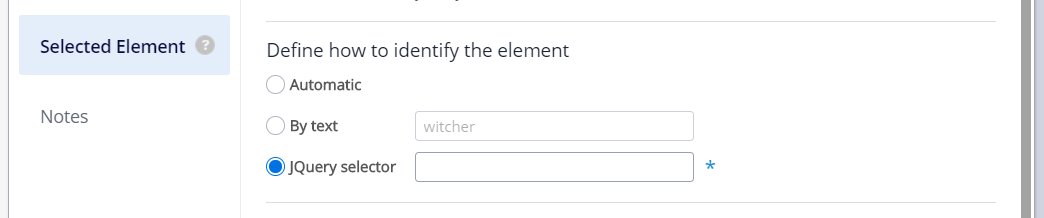
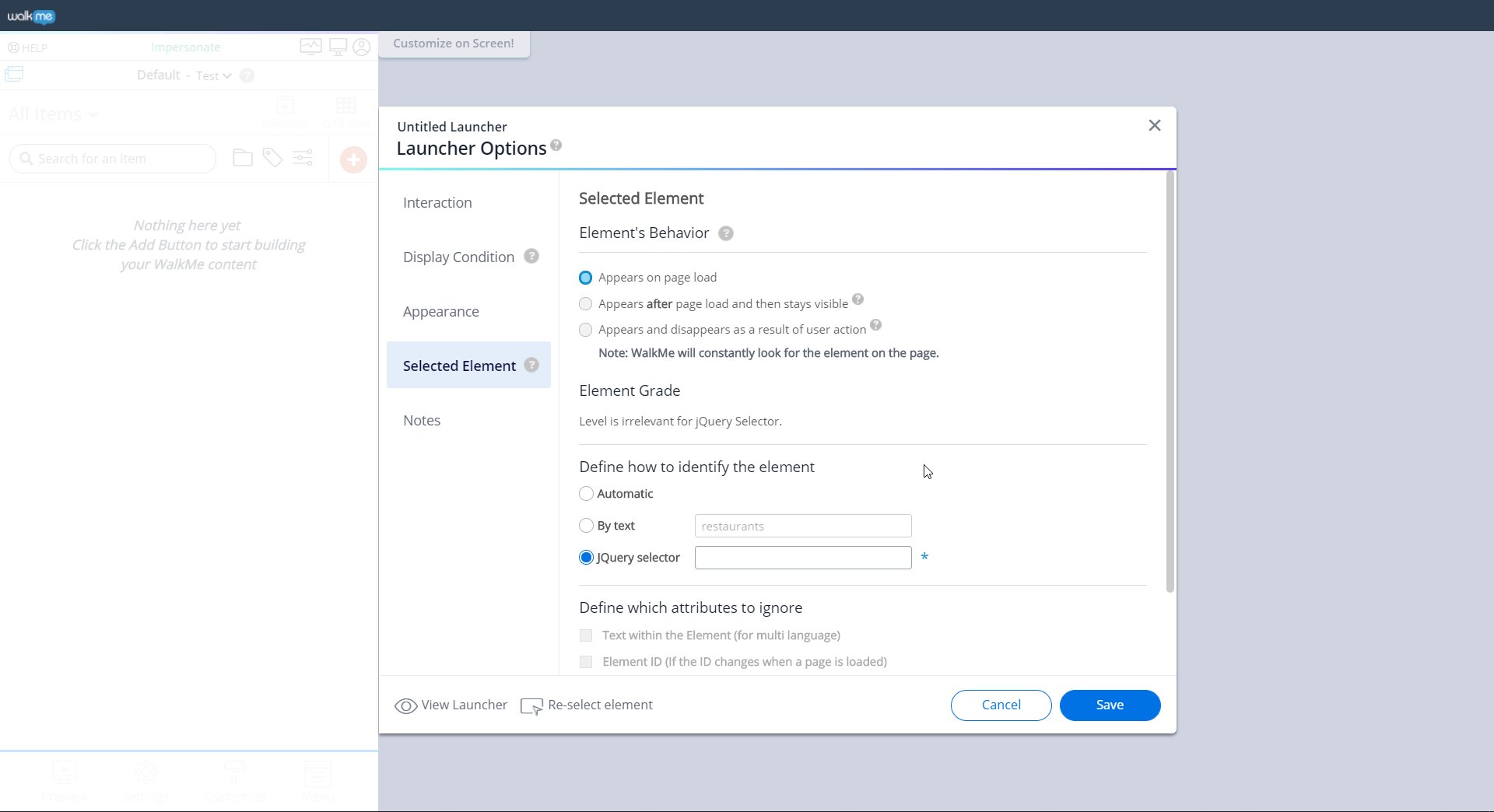
Diese Funktion ist automatisch für jedes Deployable verfügbar, das die Option „Definieren Sie, wie das Element identifiziert werden soll“ in den Einstellungen des jeweiligen Deployables aufweist:

| Vor der Optimierung | Nach der Optimierung |
|---|---|
| [class=„foo“] | .foo |
| [class=„foo bar“] | .foo.bar |
| [id=„foo“] | #foo |
| [class=„foo bar“] [id=„foo“] | .foo #bar |
| [class=„foo“].bar:not([class=„foo-bar“]) | .foo.bar:not(.foo-bar) |
| [class=„foo“][class=„bar“]:not([class=„foo-bar“]) | .foo.bar:not(.foo-bar) |