Welcome to the
WalkMe Help Center
Please log in to continue
Select your data center


Please log in to continue

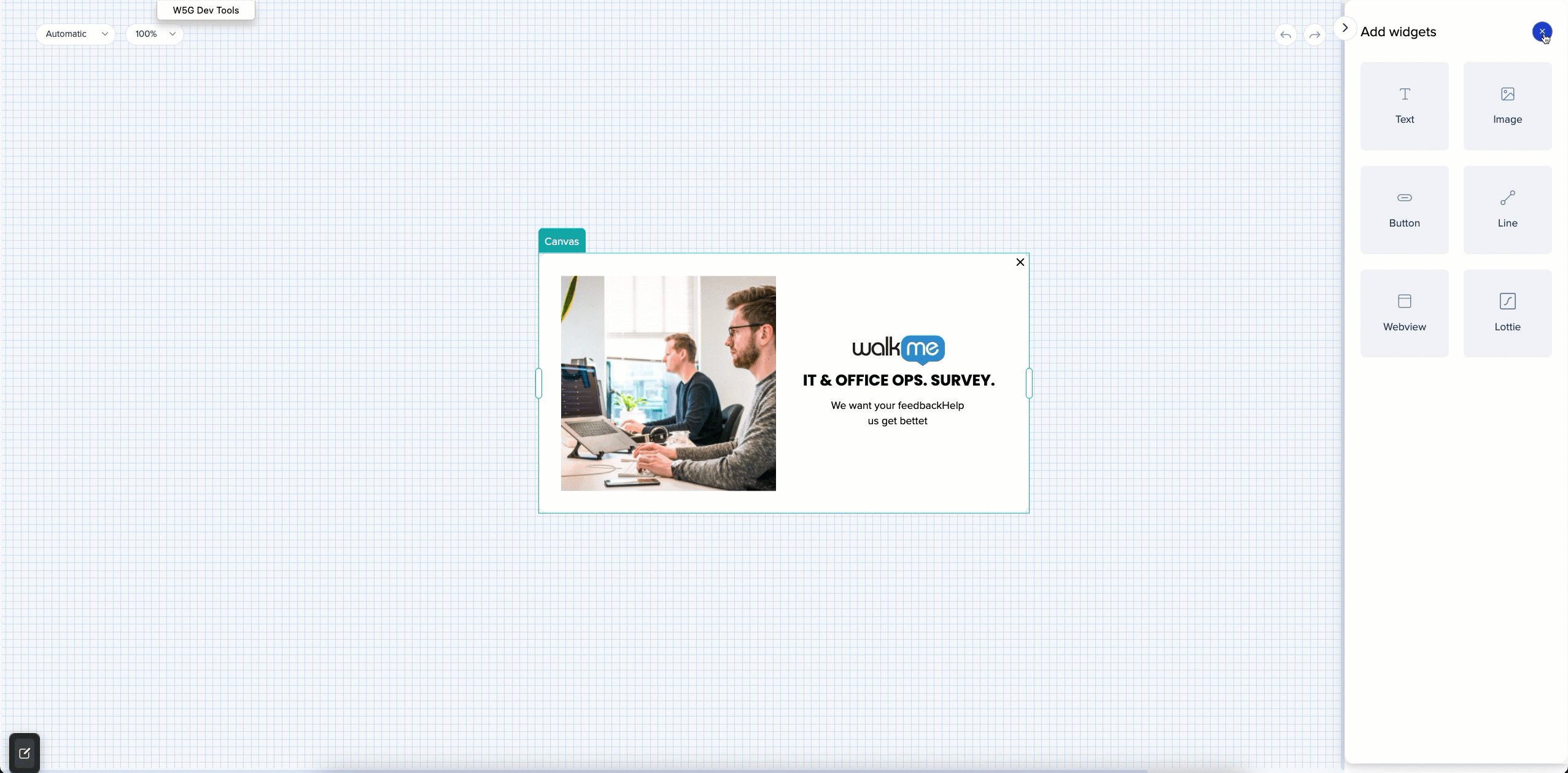
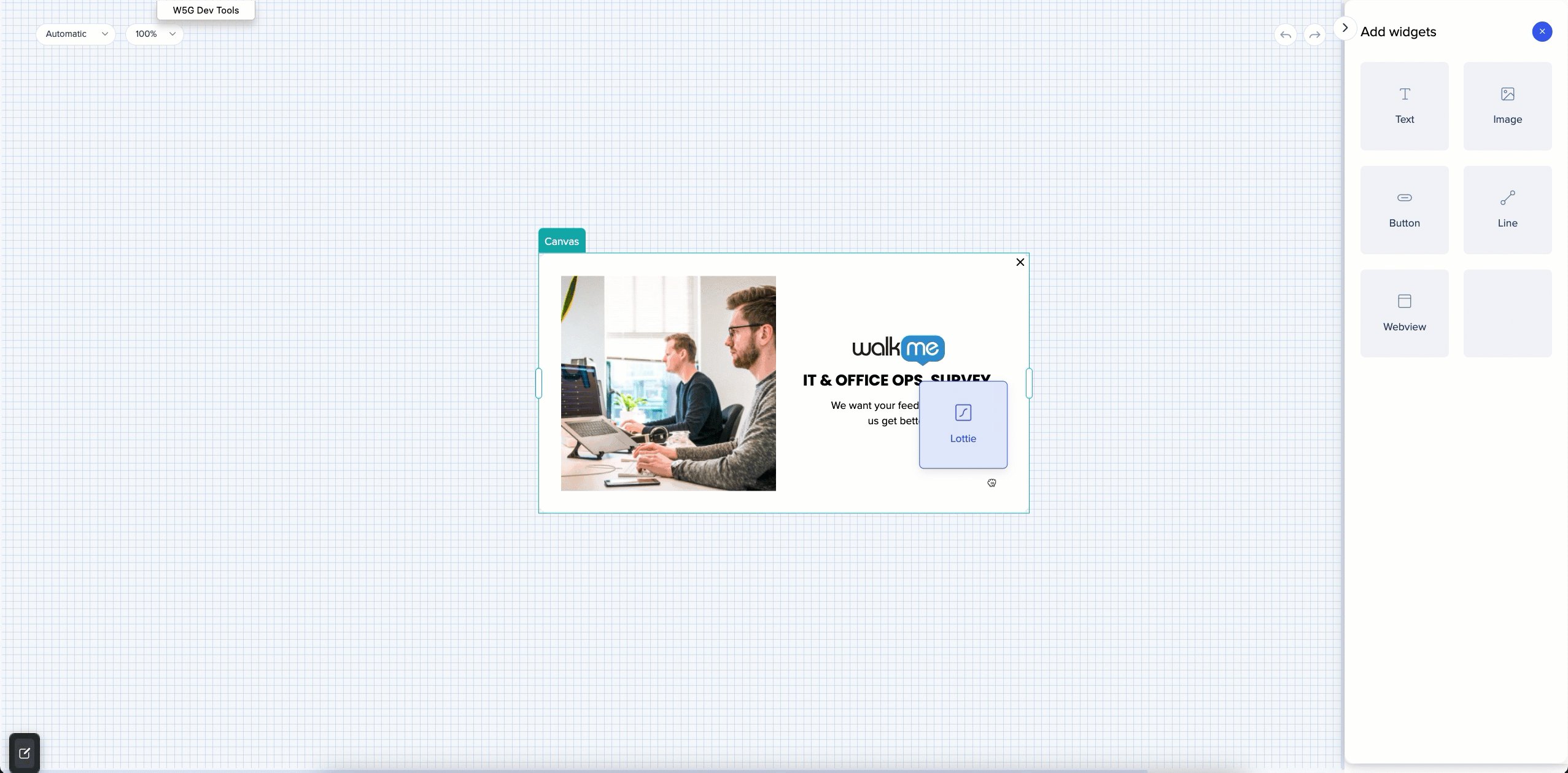
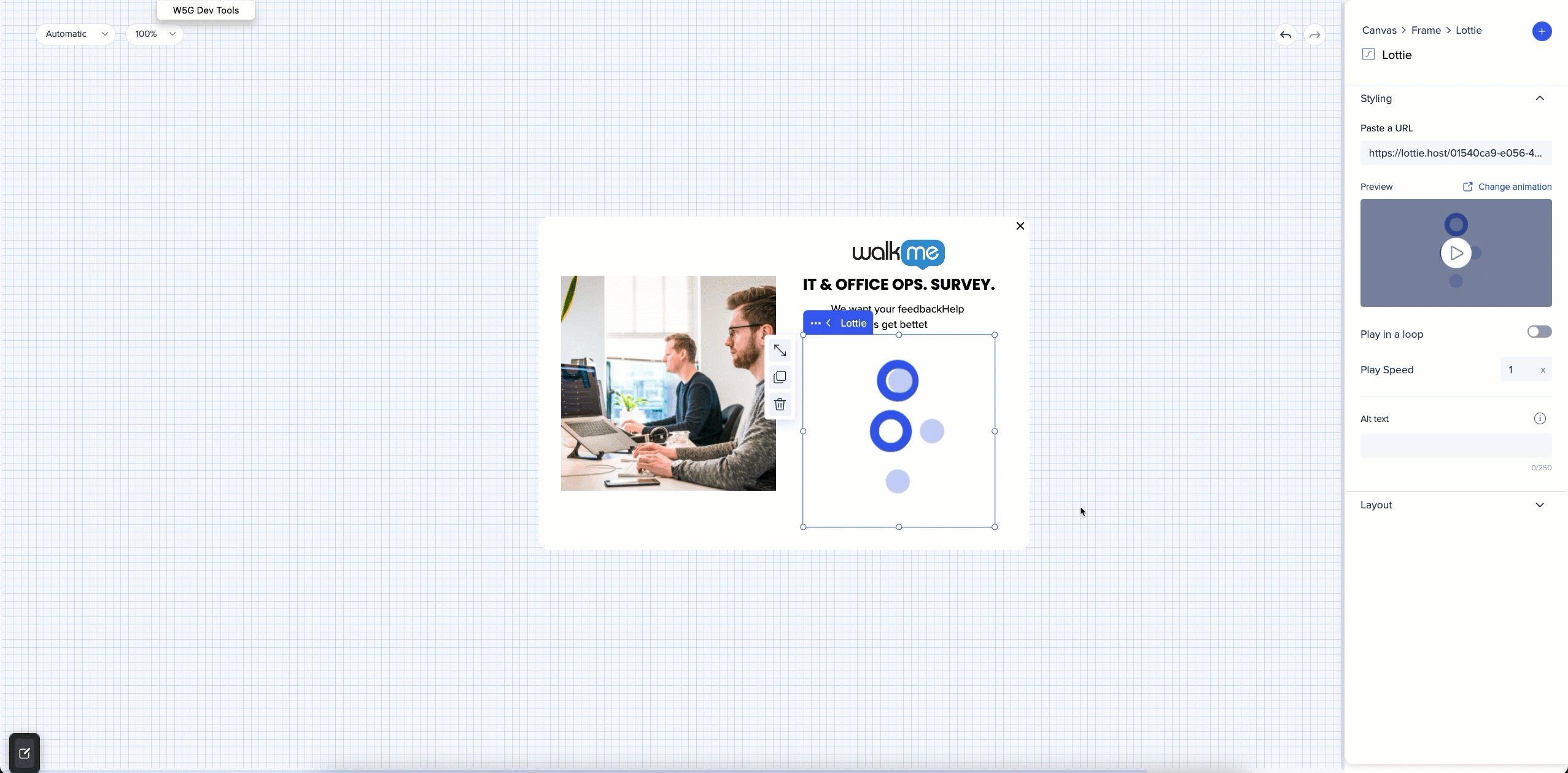
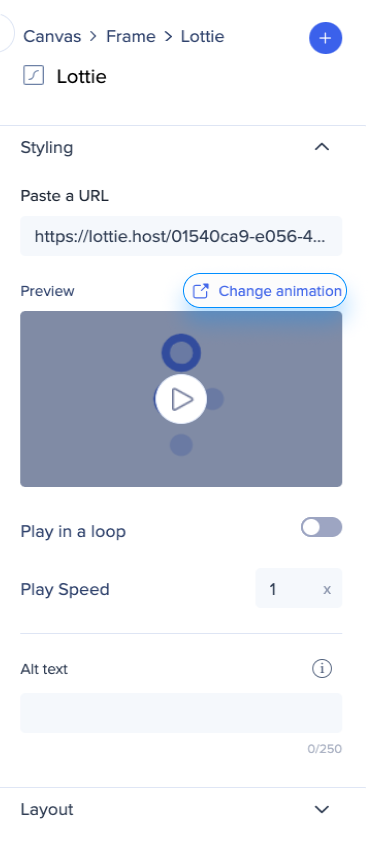
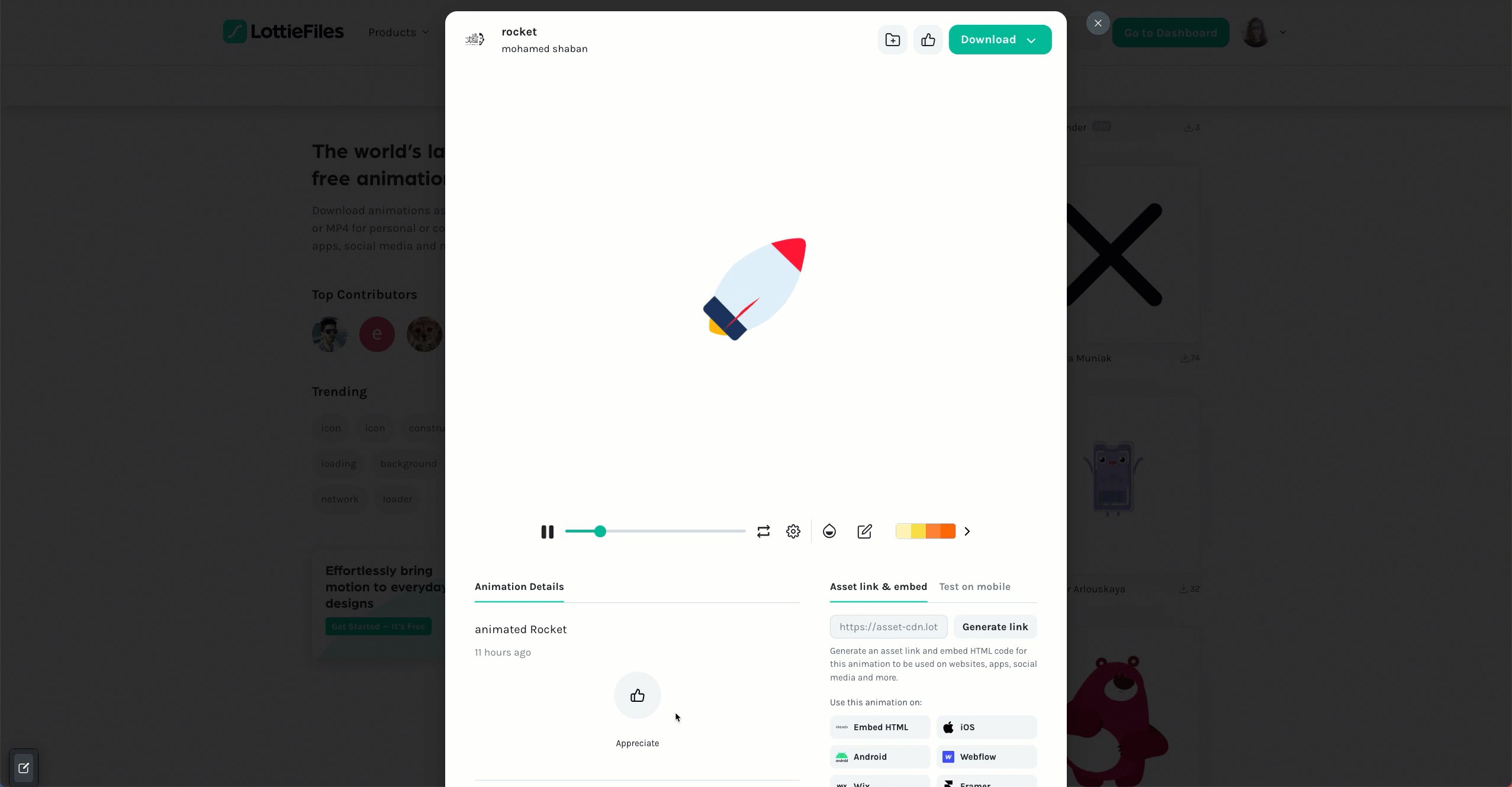
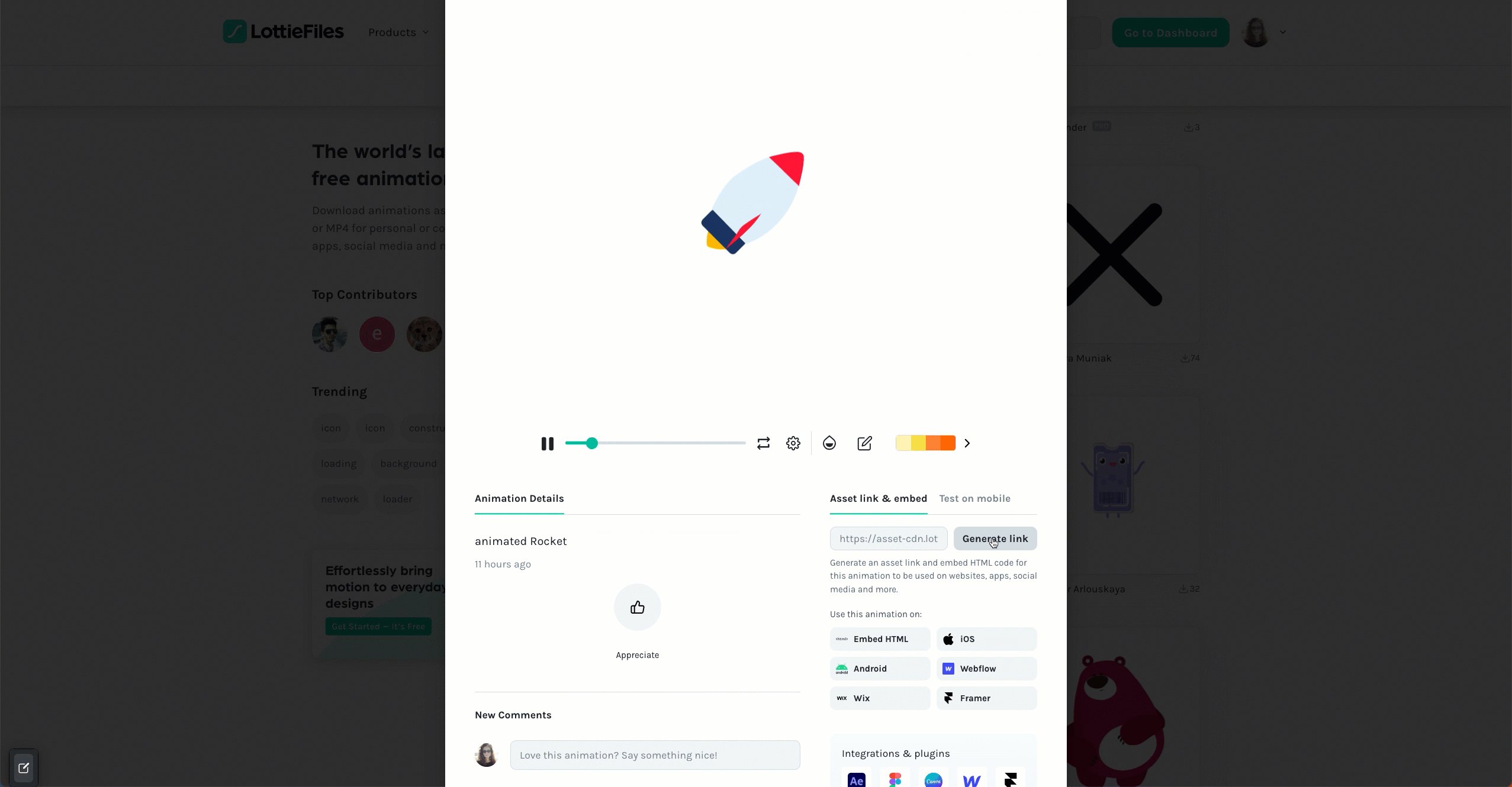
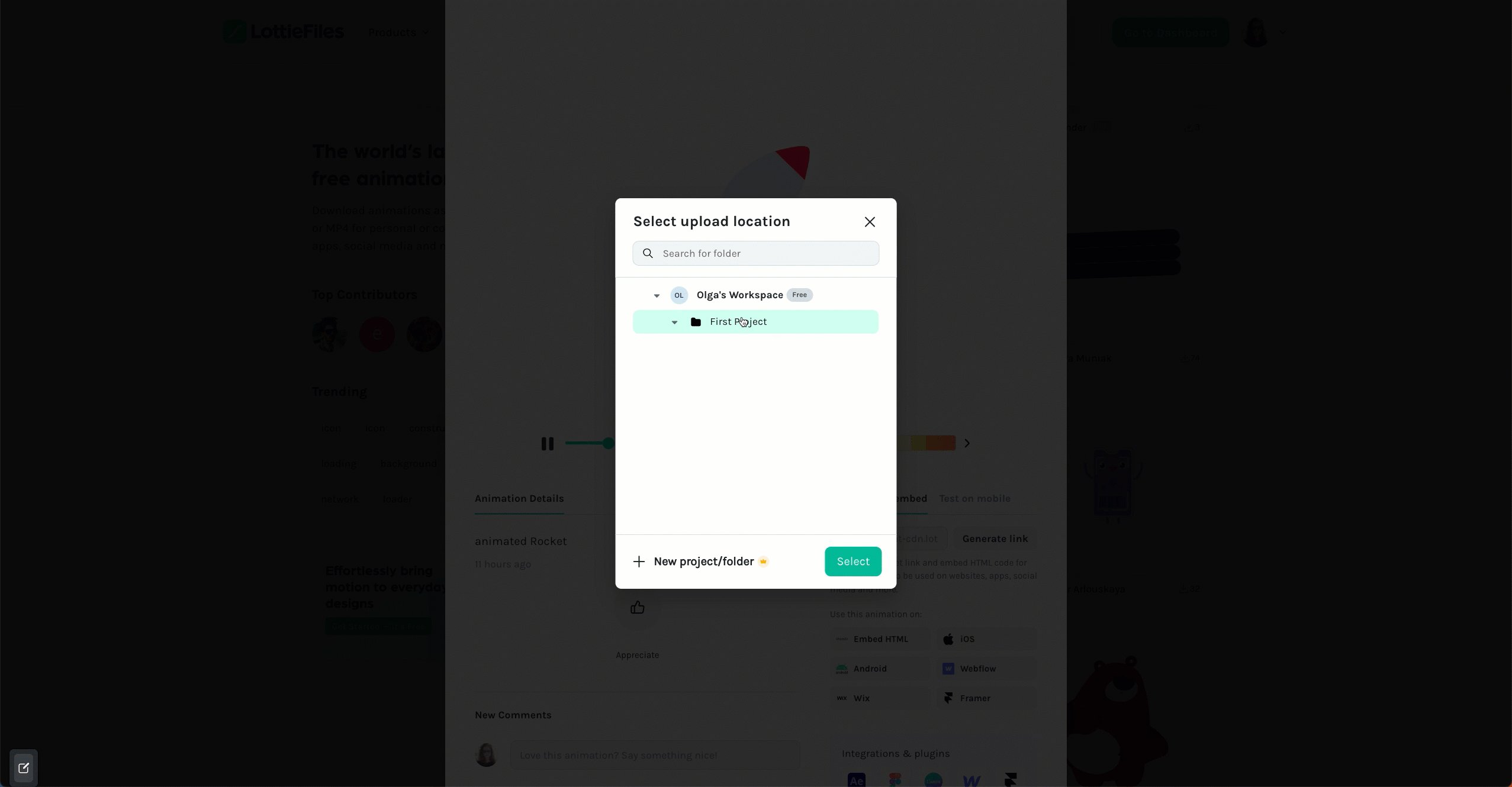
Ein Lottie ist ein JSON-basiertes Animationsdateiformat, mit dem Sie Animationen von jeder Plattform genauso einfach wie statische Assets versenden können. Sie sind kleine Dateien, die auf jedem Gerät funktionieren und in ihrer Größe ohne Pixelierung geändert werden können. Benutzer können LottieFiles erstellen, bearbeiten, testen und daran zusammenarbeiten.
Lottie wird von Google, Netflix, Amazon, Canva und vielen anderen großen bekannten Unternehmen verwendet. Jetzt sind Lottie-Dateien auch im Visual Designer von WalkMe verfügbar.