Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Es gibt drei Arten von Vorlagen, die im Visual Designer verfügbar sind:
A. Dynamisch
B. Kostenlos
C. Flex
Das Flex-Layout wird eingestellt - und nicht mehr mit neuen Funktionen aktualisiert und in der Vorlagengalerie angezeigt.
Vorhandene ShoutOuts, die mit Flex erstellt wurden, werden jedoch weiterhin unterstützt.
Wir haben die Flex aktualisiert und ihre Möglichkeiten verbessert und das dynamische Layout entwickelt, das eine Vielzahl neuer Funktionen und eine verbesserte Erstellungserfahrung bietet.
Wir empfehlen, es in allen ShoutOuts und insbesondere bei der Verwendung von Multi-Language: Der damit erstellte ShoutOut passt seine Größe basierend auf der Textmenge an.
Das kostenlose Layout bleibt mit den gleichen Funktionen wie zuvor verfügbar.
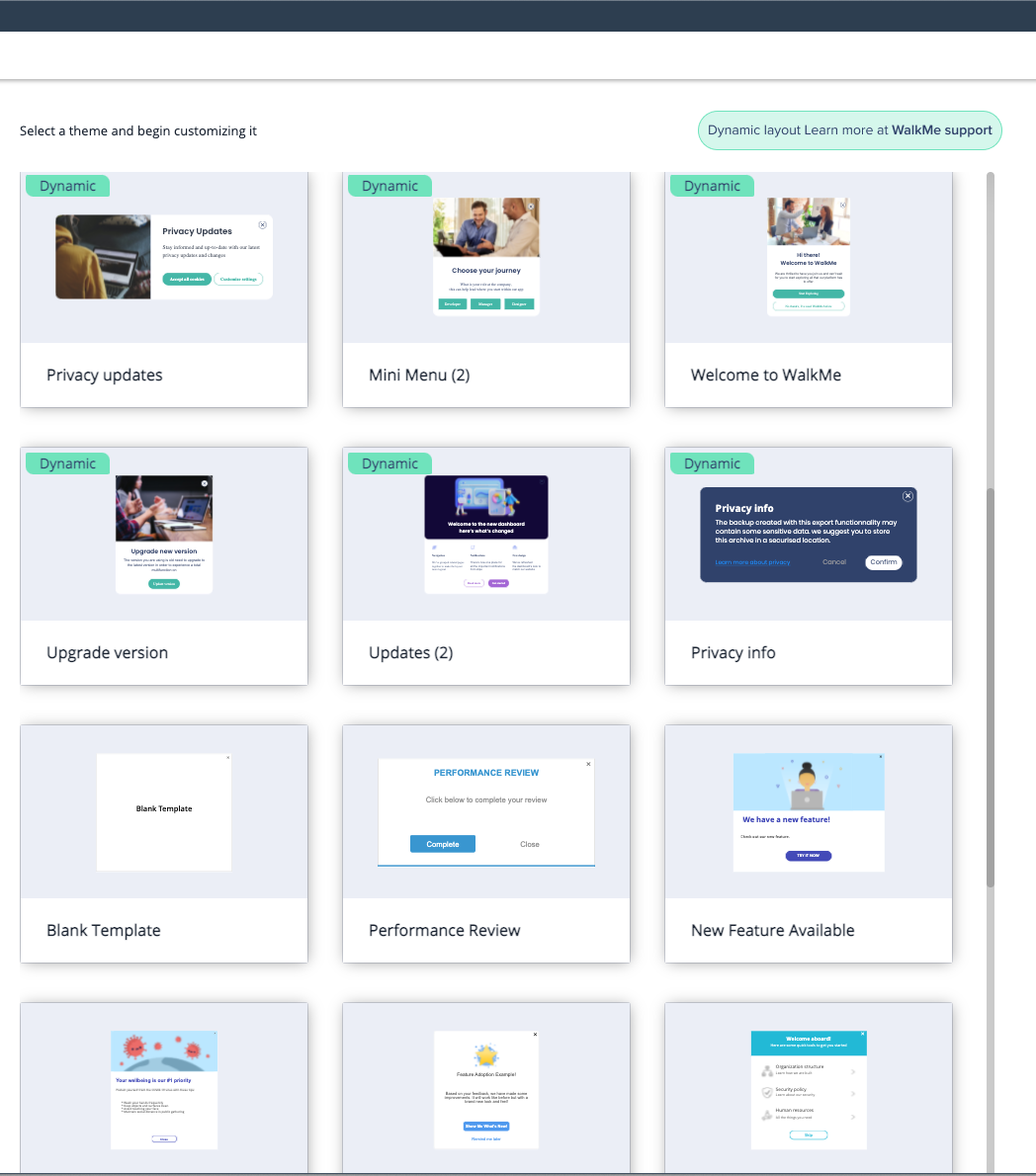
Das dynamische Layout hat das relevante Tag in der Vorlagengalerie. Alle Vorlagen ohne Tag sind die kostenlosen Layout-Vorlagen.

Dieser Artikel erklärt die Unterschiede zwischen den drei Layouts.
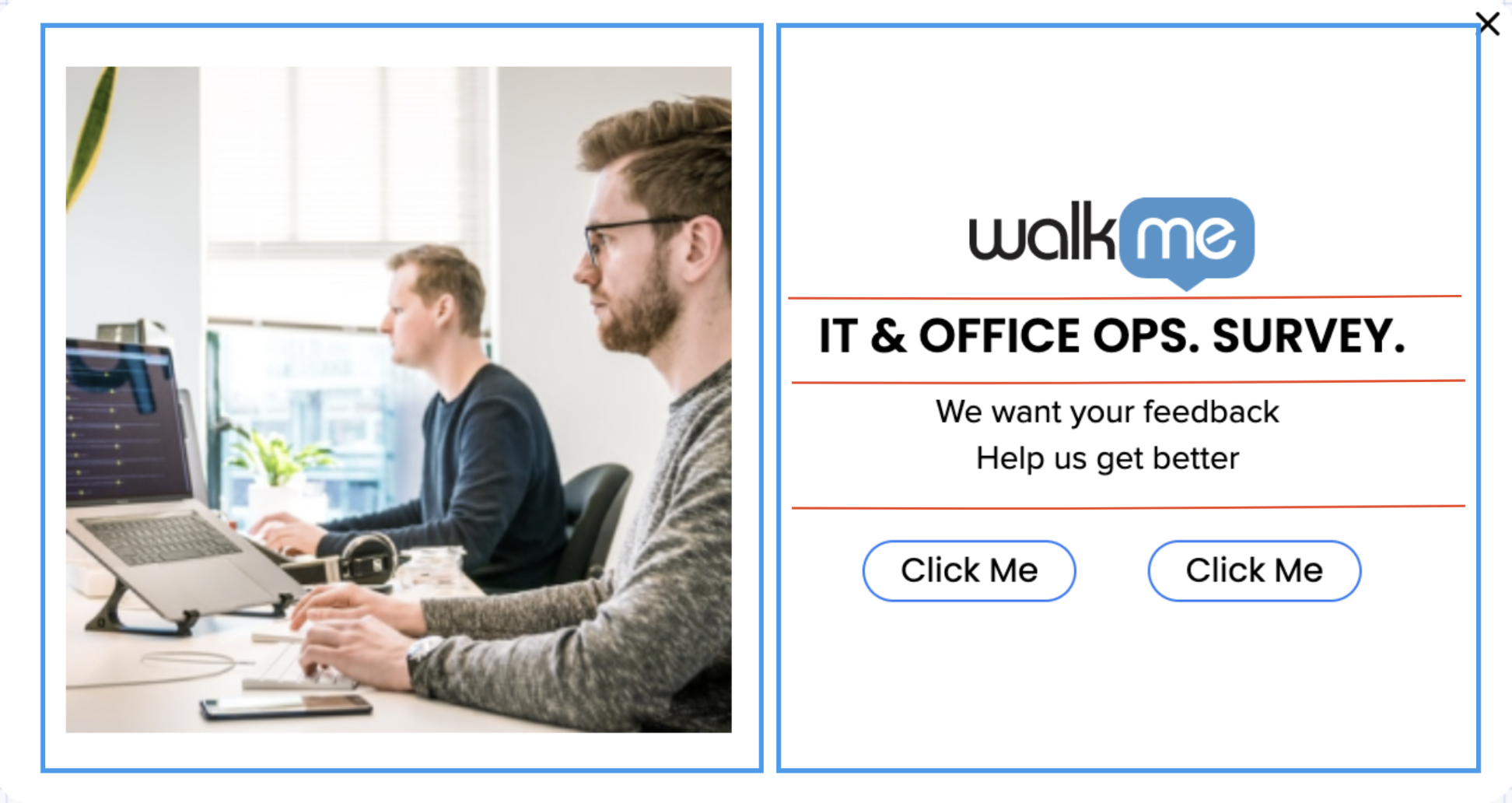
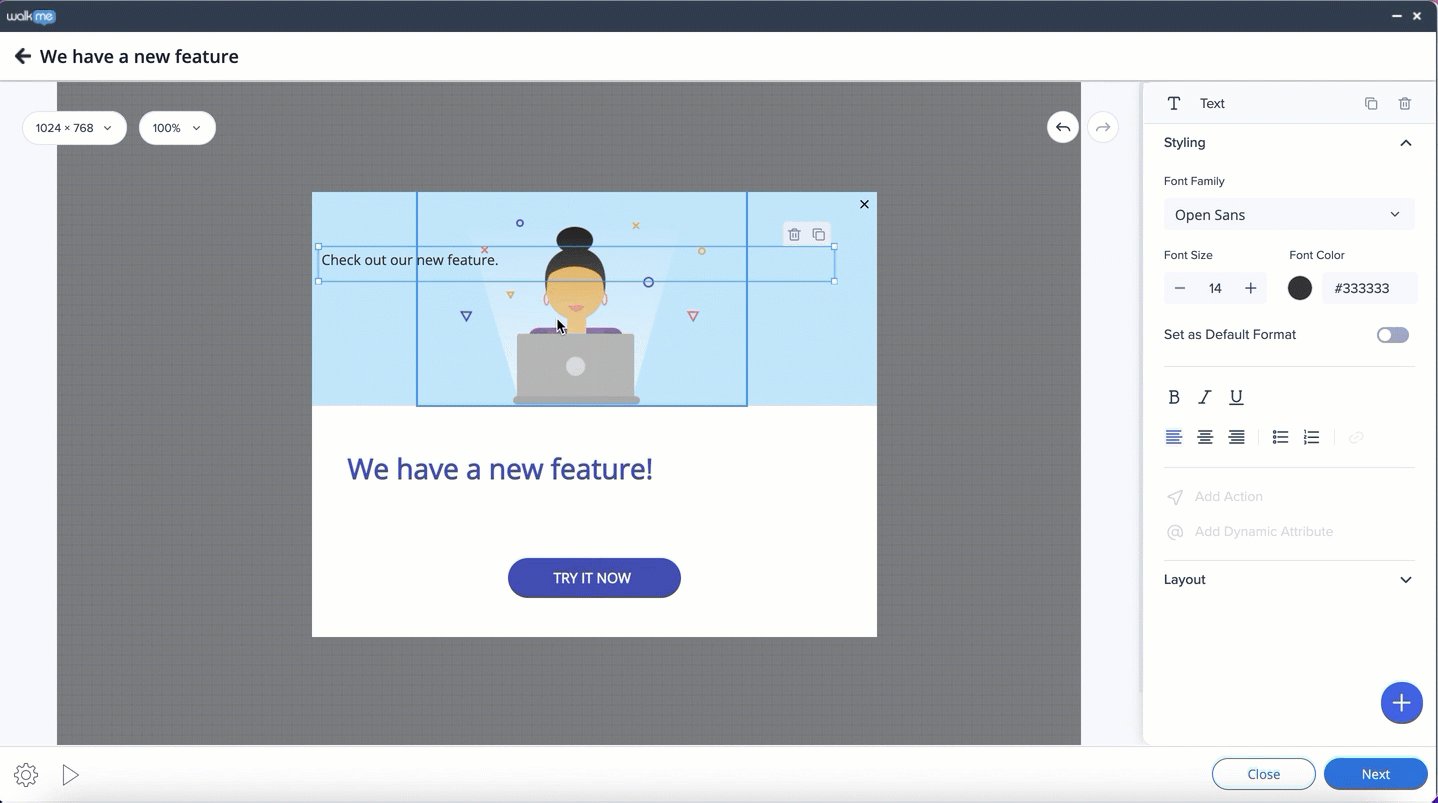
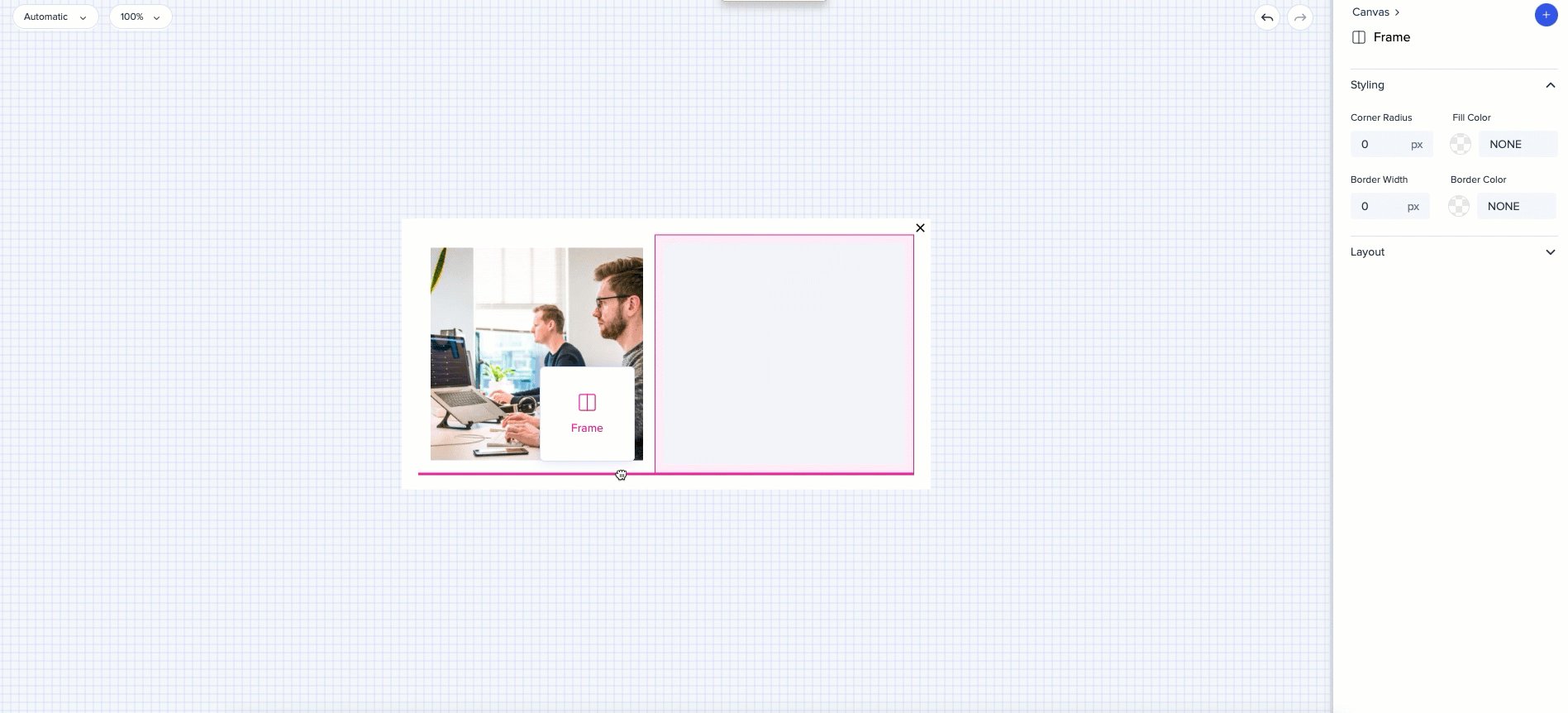
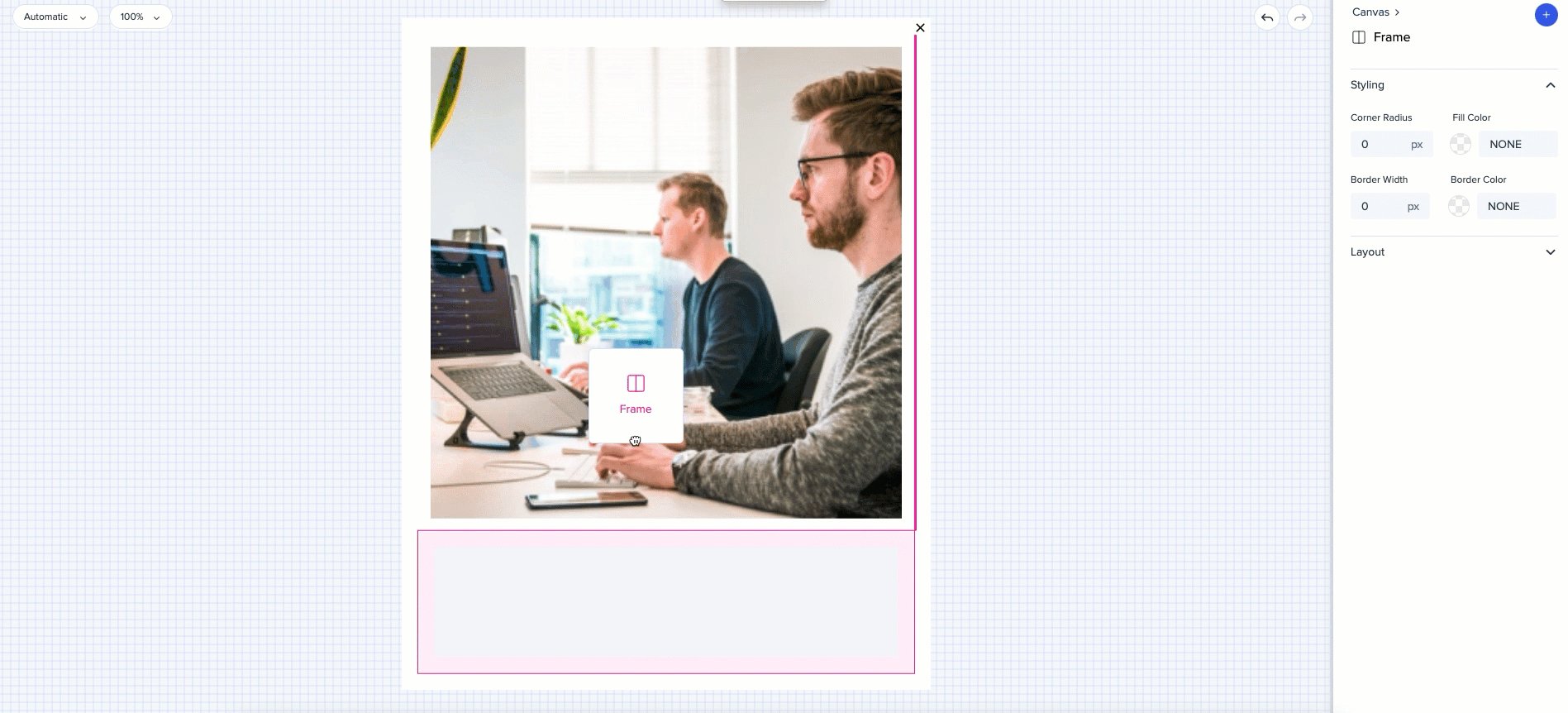
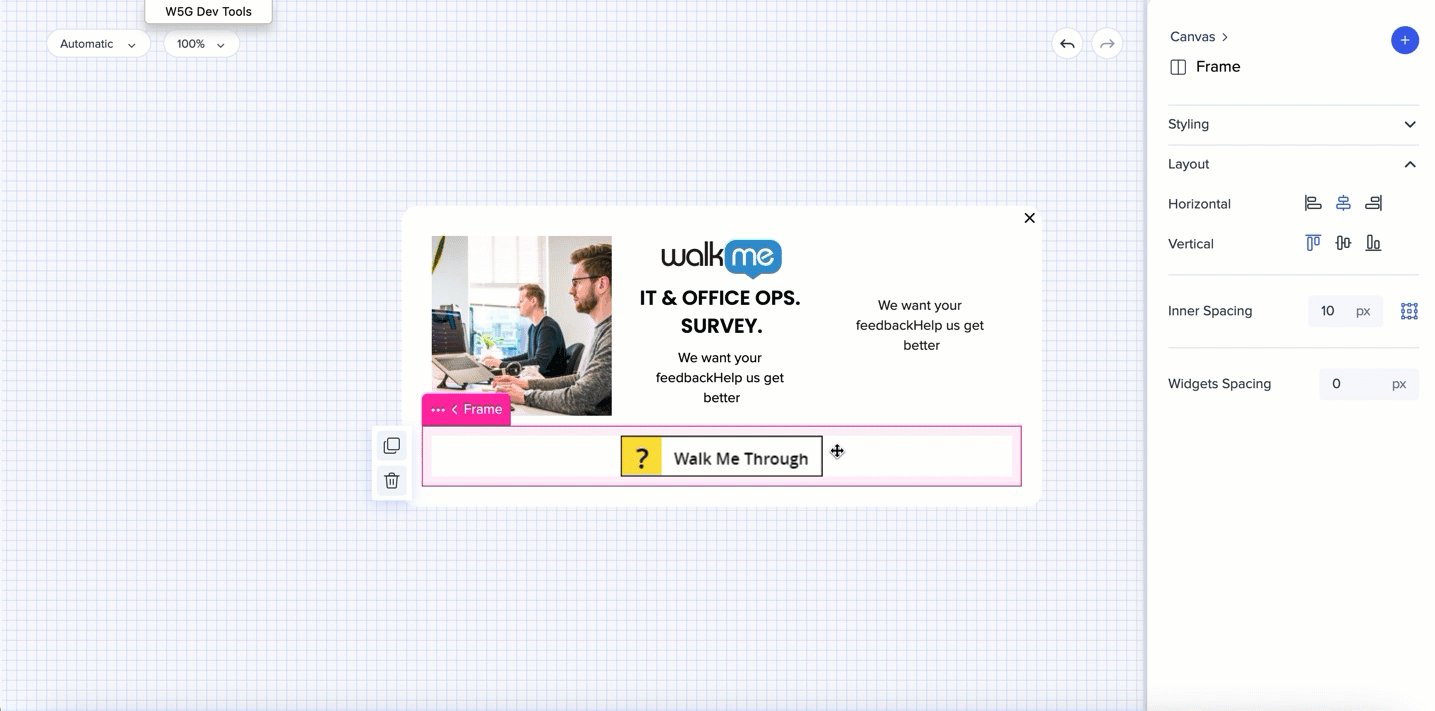
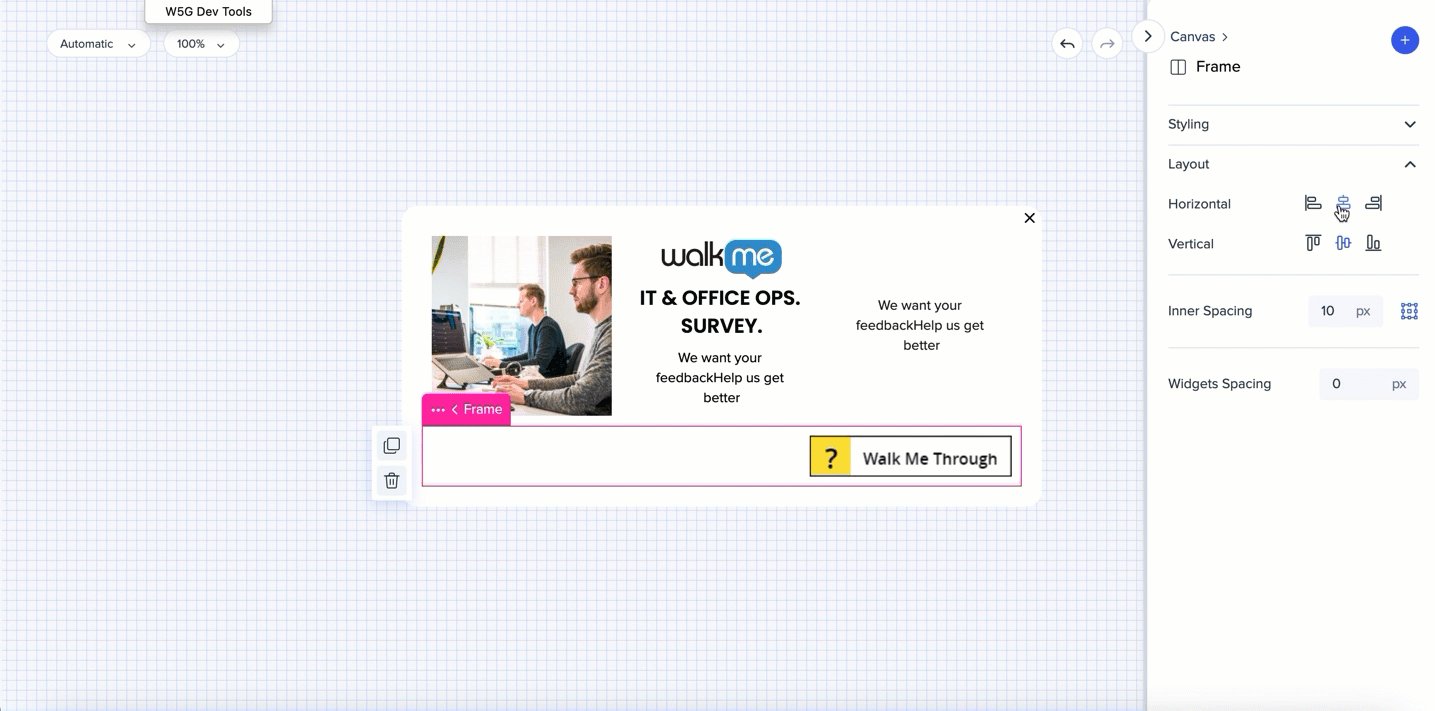
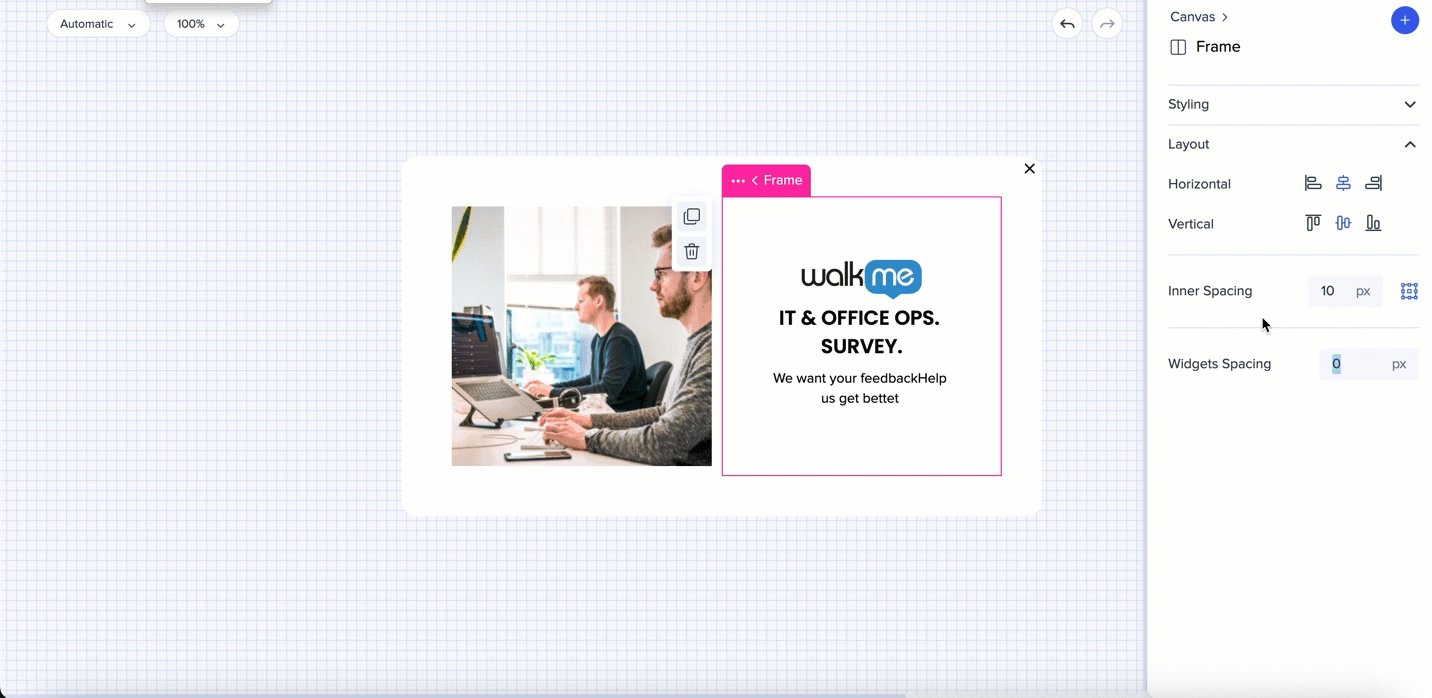
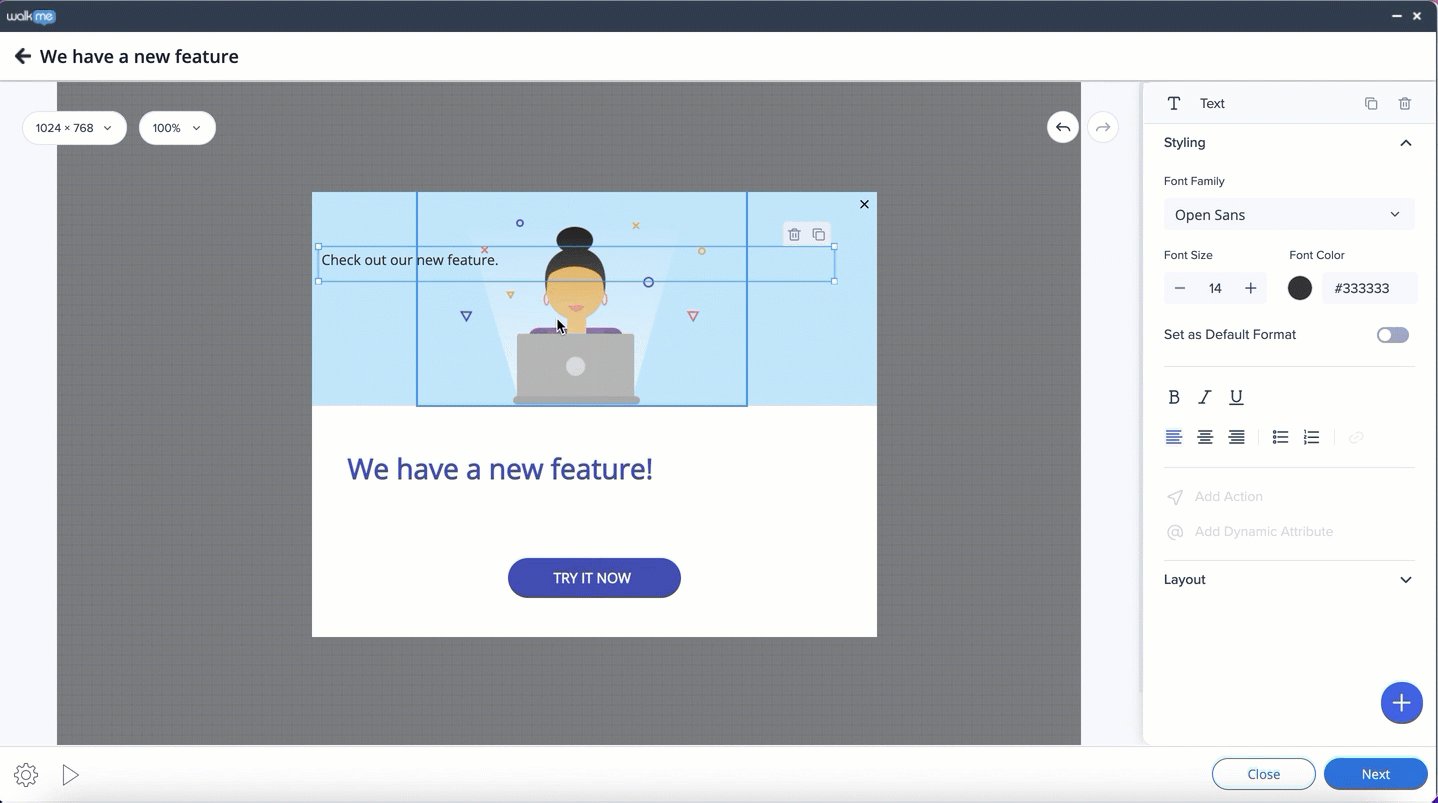
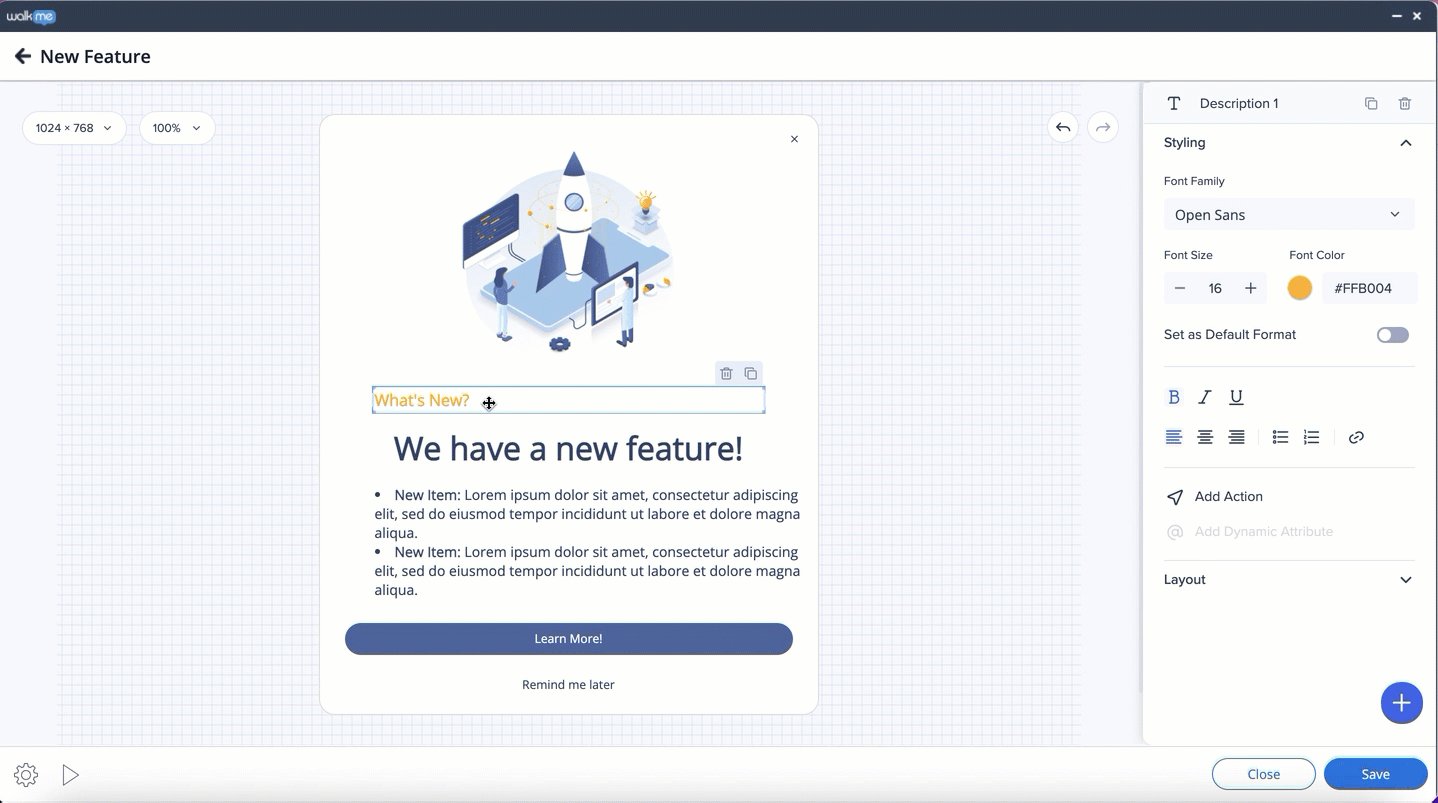
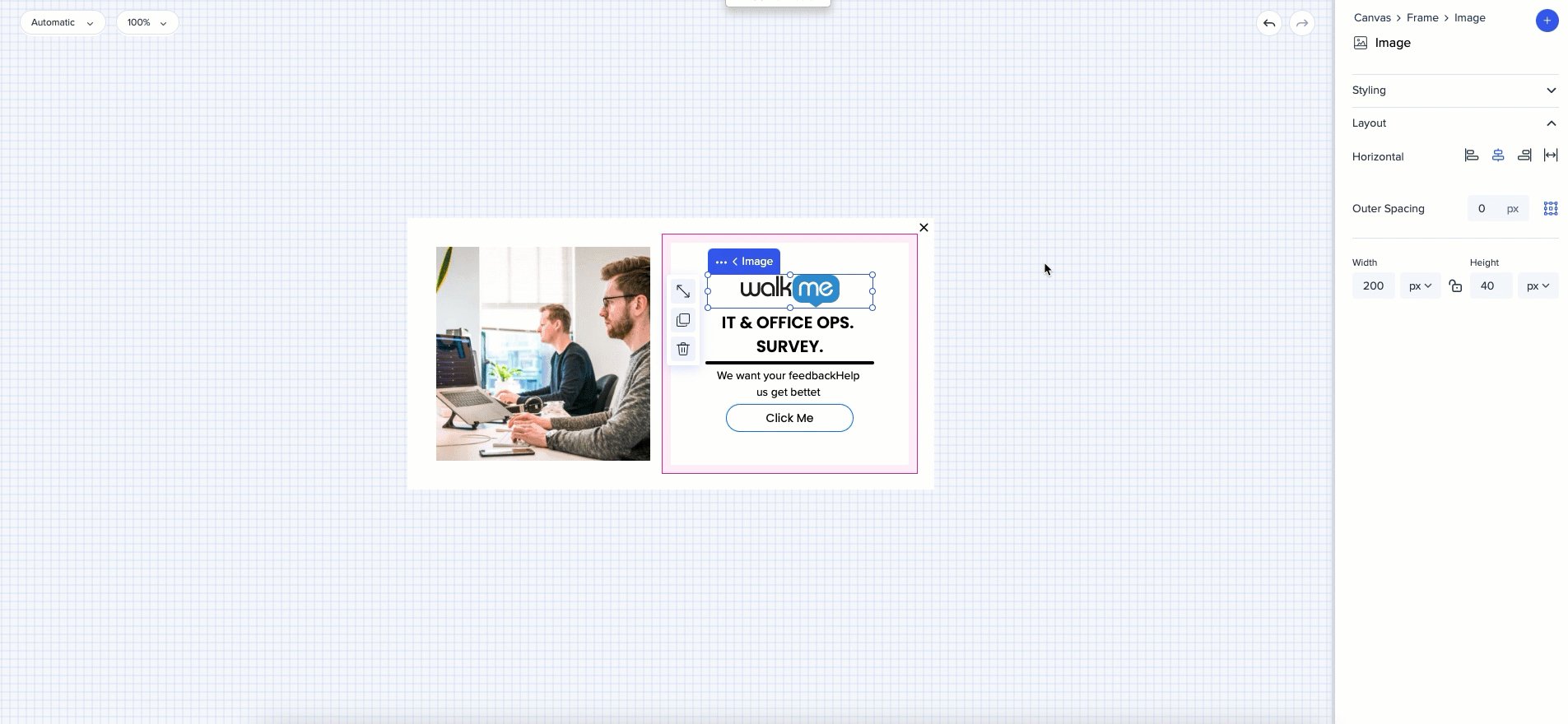
Dynamisches Layout hat drei Ebenen - Arbeitsfläche, Rahmen (in blauen Quadraten markiert) und Widget (durch rote Linien getrennt).
Mehrere Frames können nebeneinander, unter- und übereinander hinzugefügt werden. Widget innerhalb der Rahmen können horizontal angeordnet werden.

Elemente können in jeder Reihenfolge angeordnet werden.

Flex-Layout hat zwei Ebenen - Arbeitsfläche und Widgets.
Es ist pro Reihe nur ein Frame möglich (ein anderer Frame kann nicht neben einem anderen hinzugefügt werden). Zeilen innerhalb des Rahmens können nur horizontal angeordnet werden.

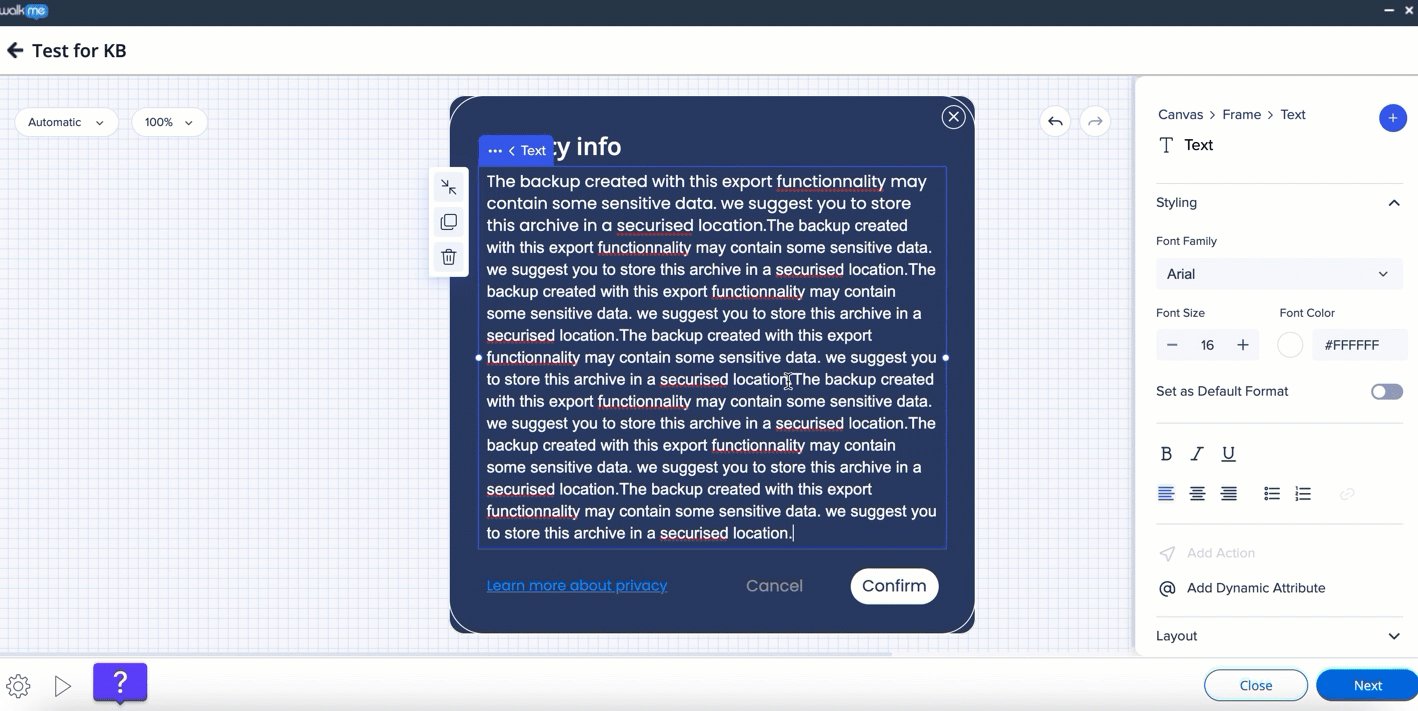
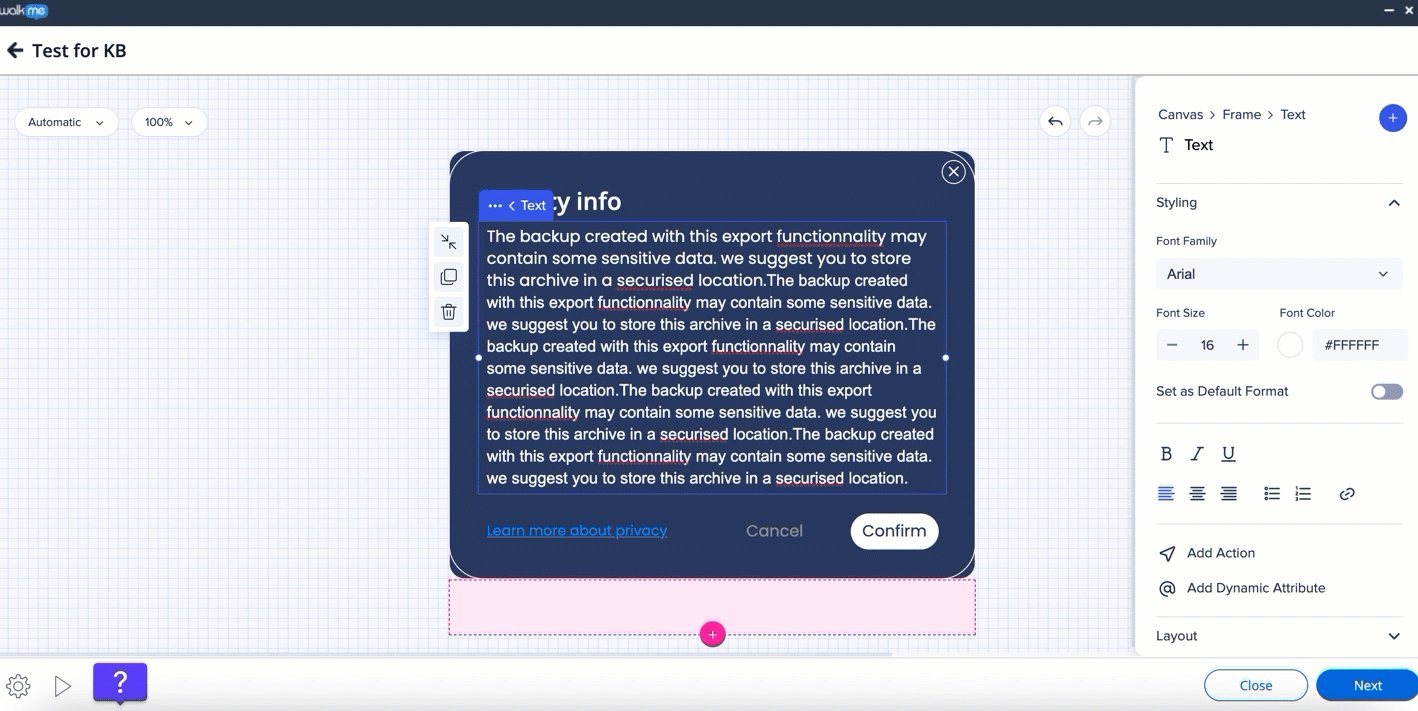
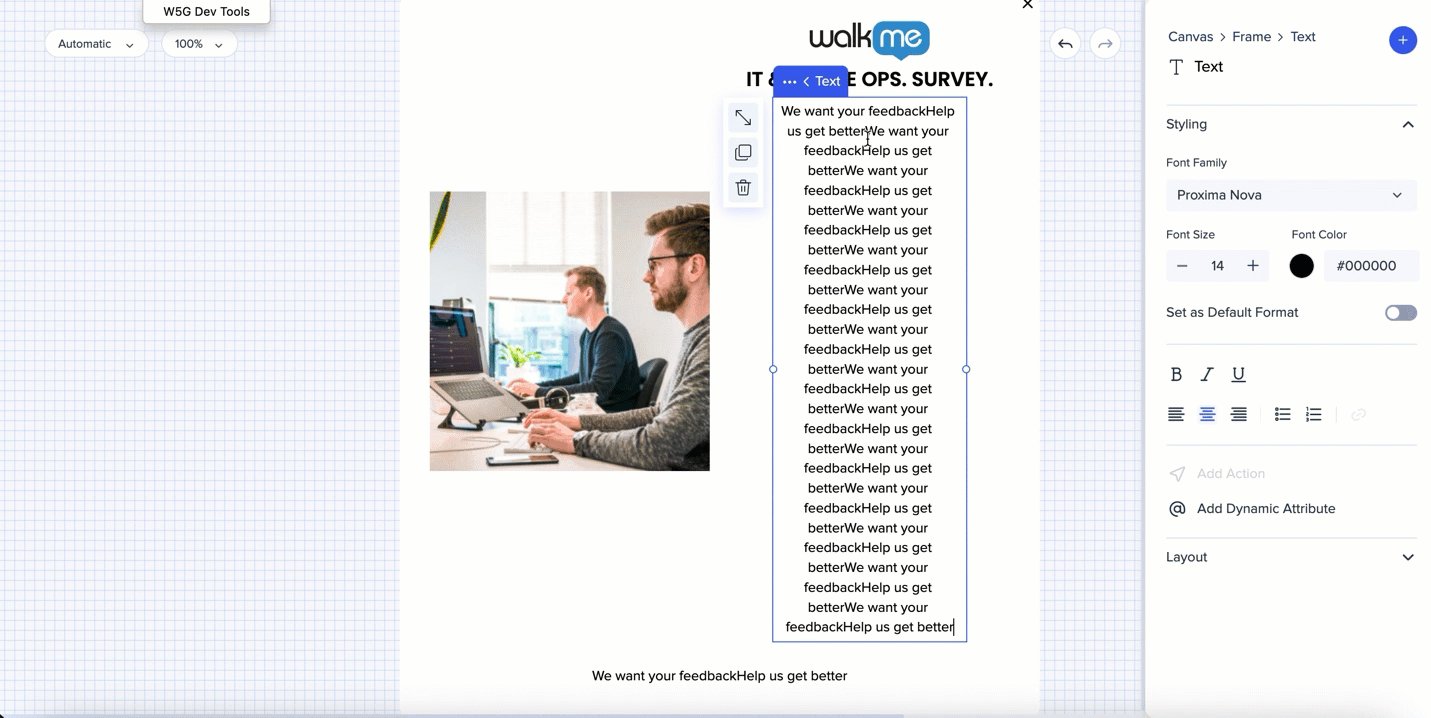
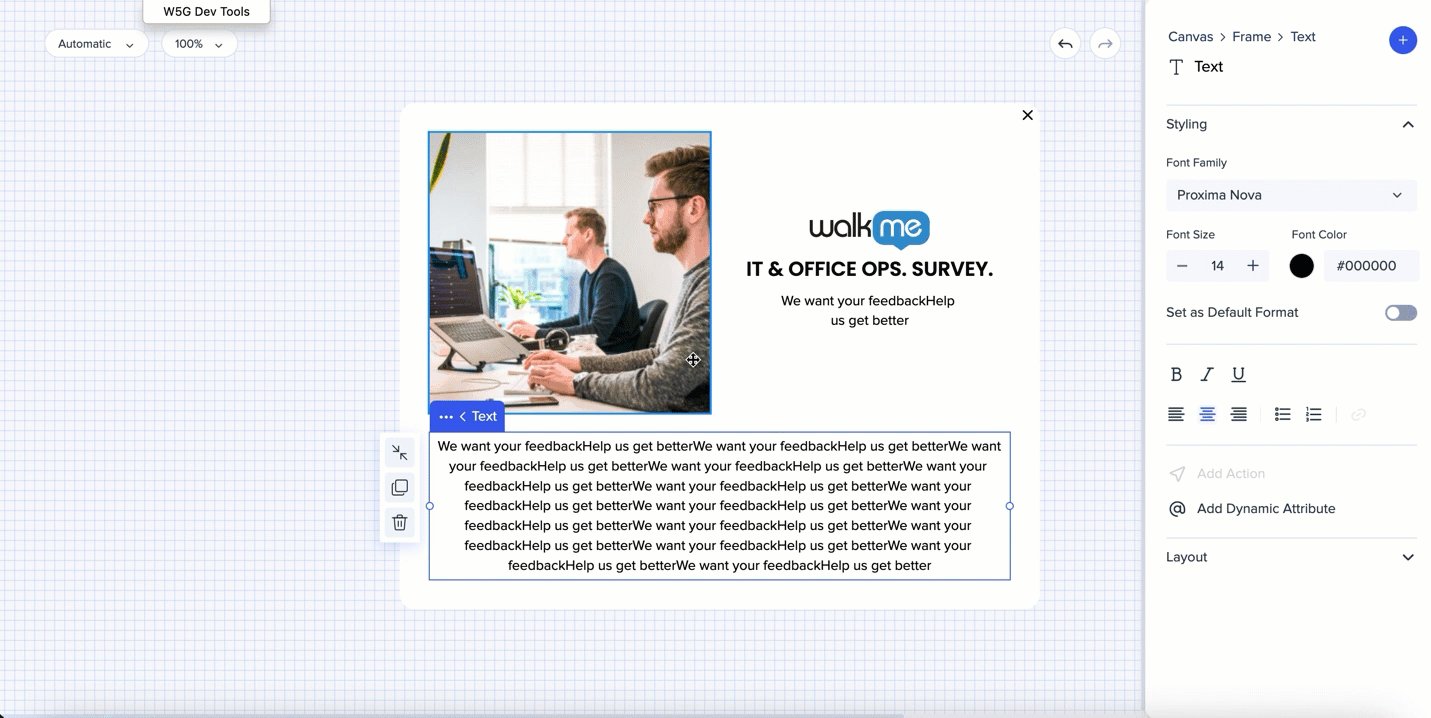
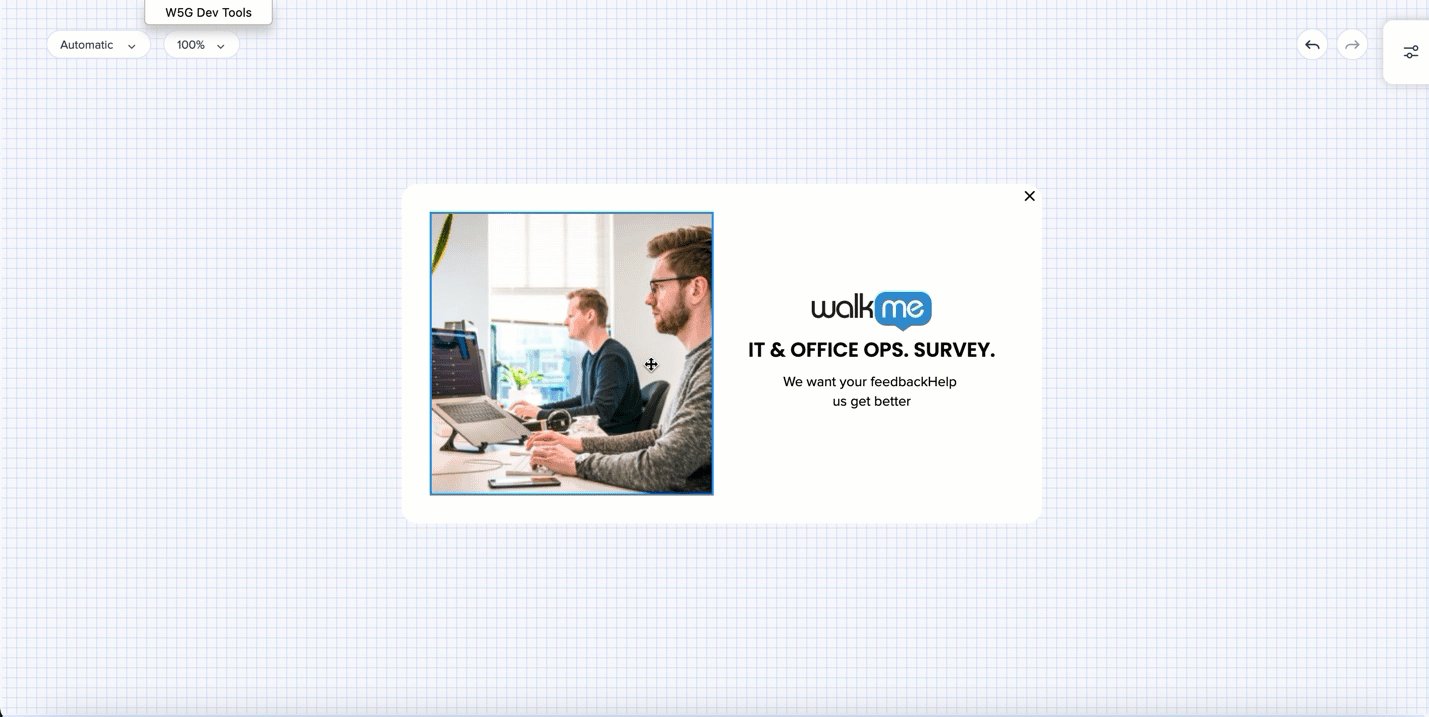
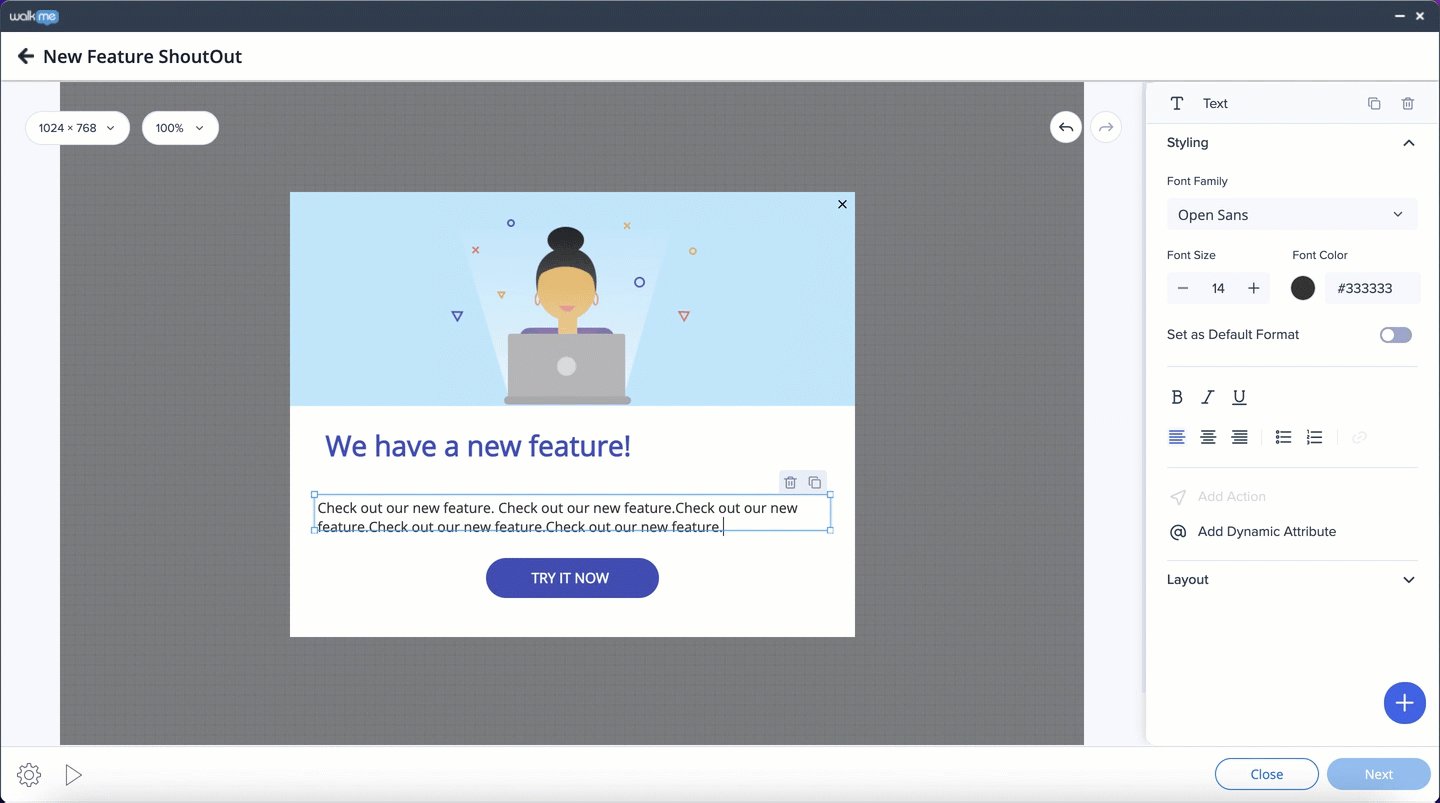
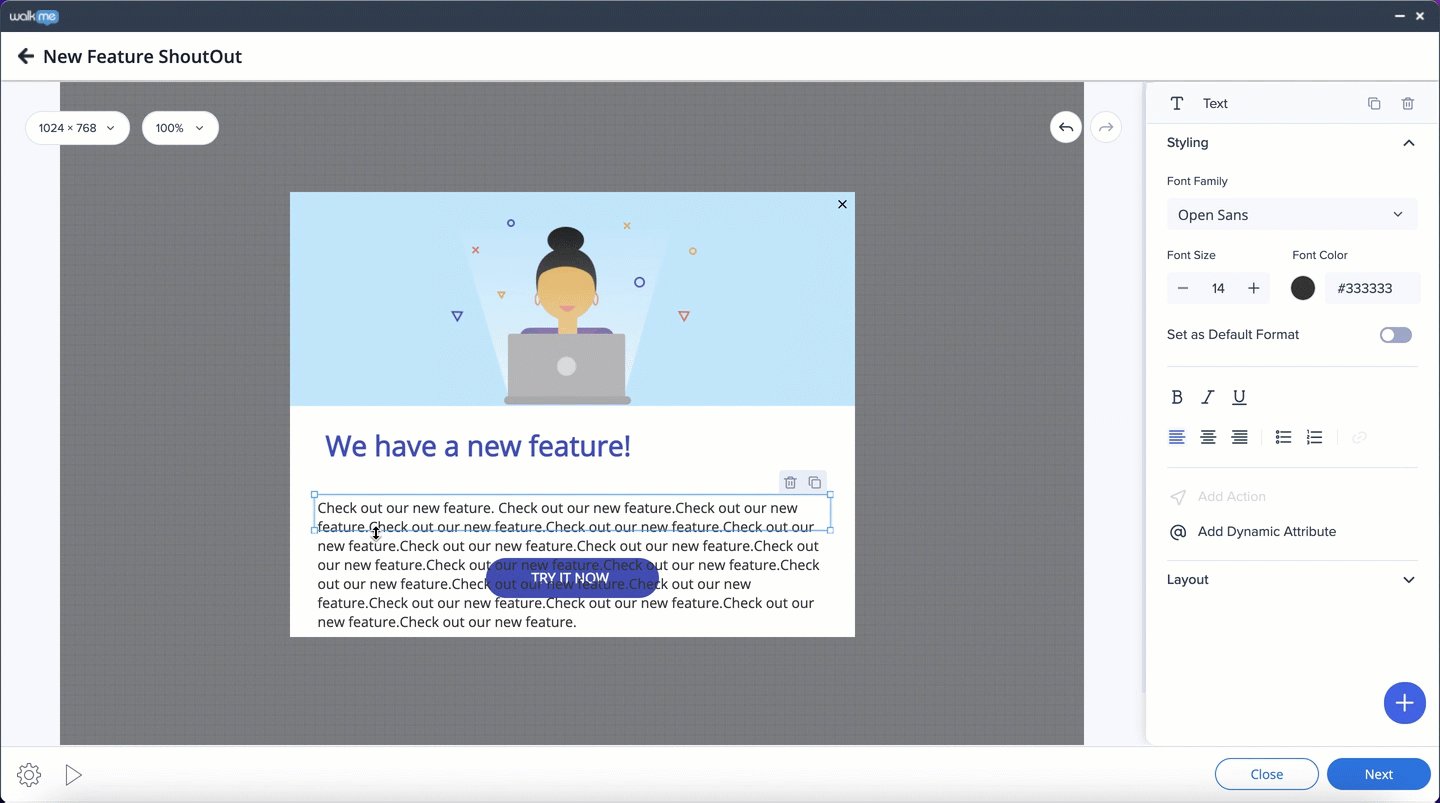
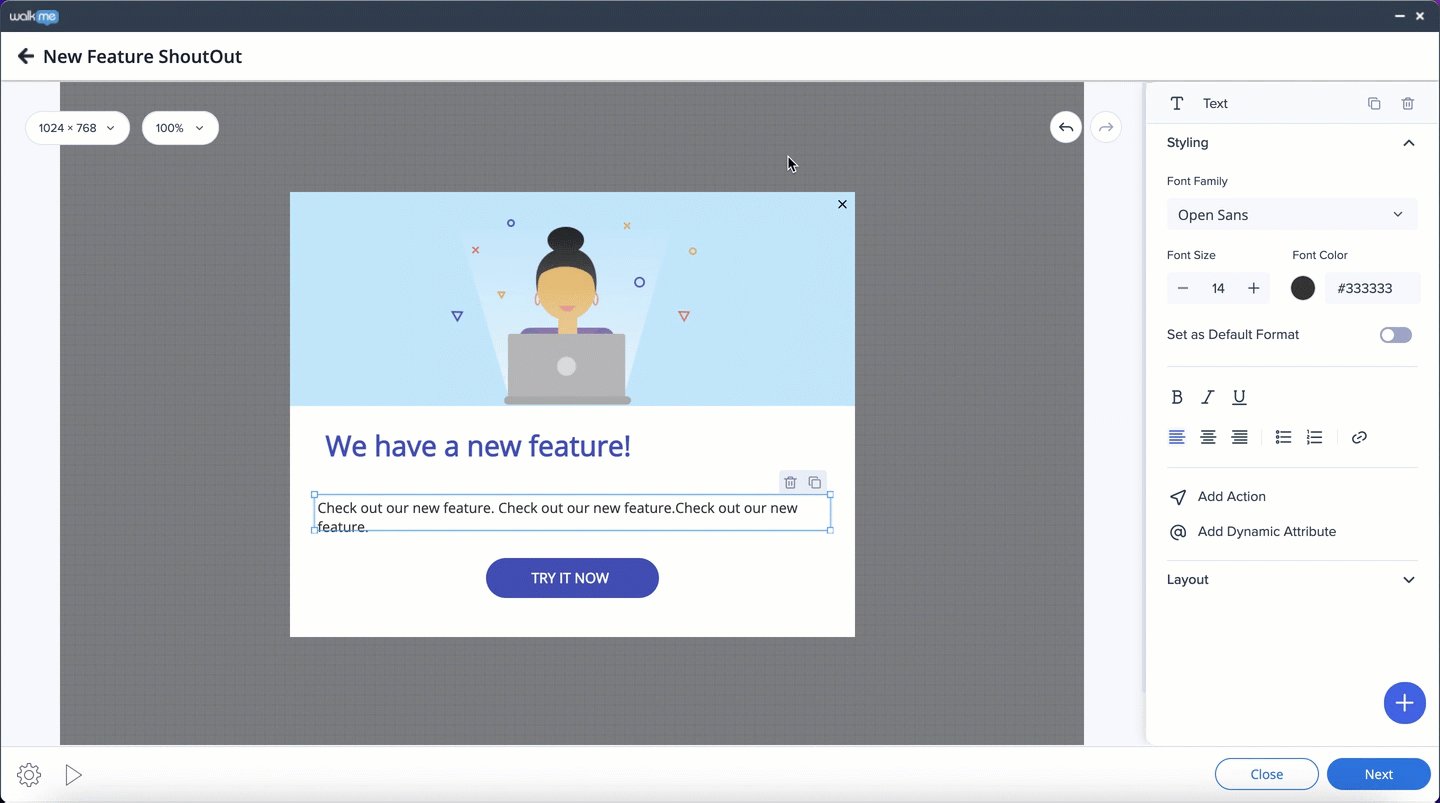
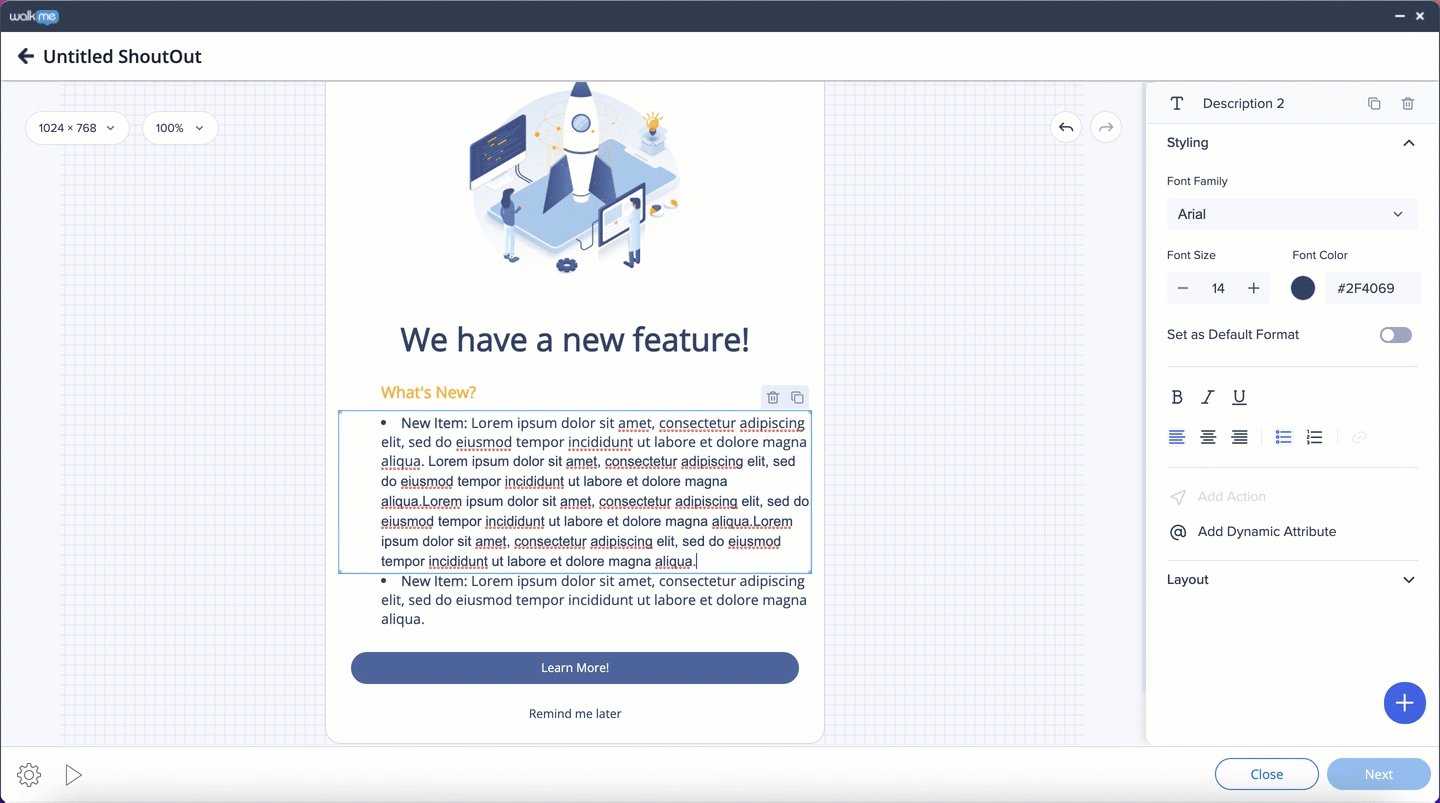
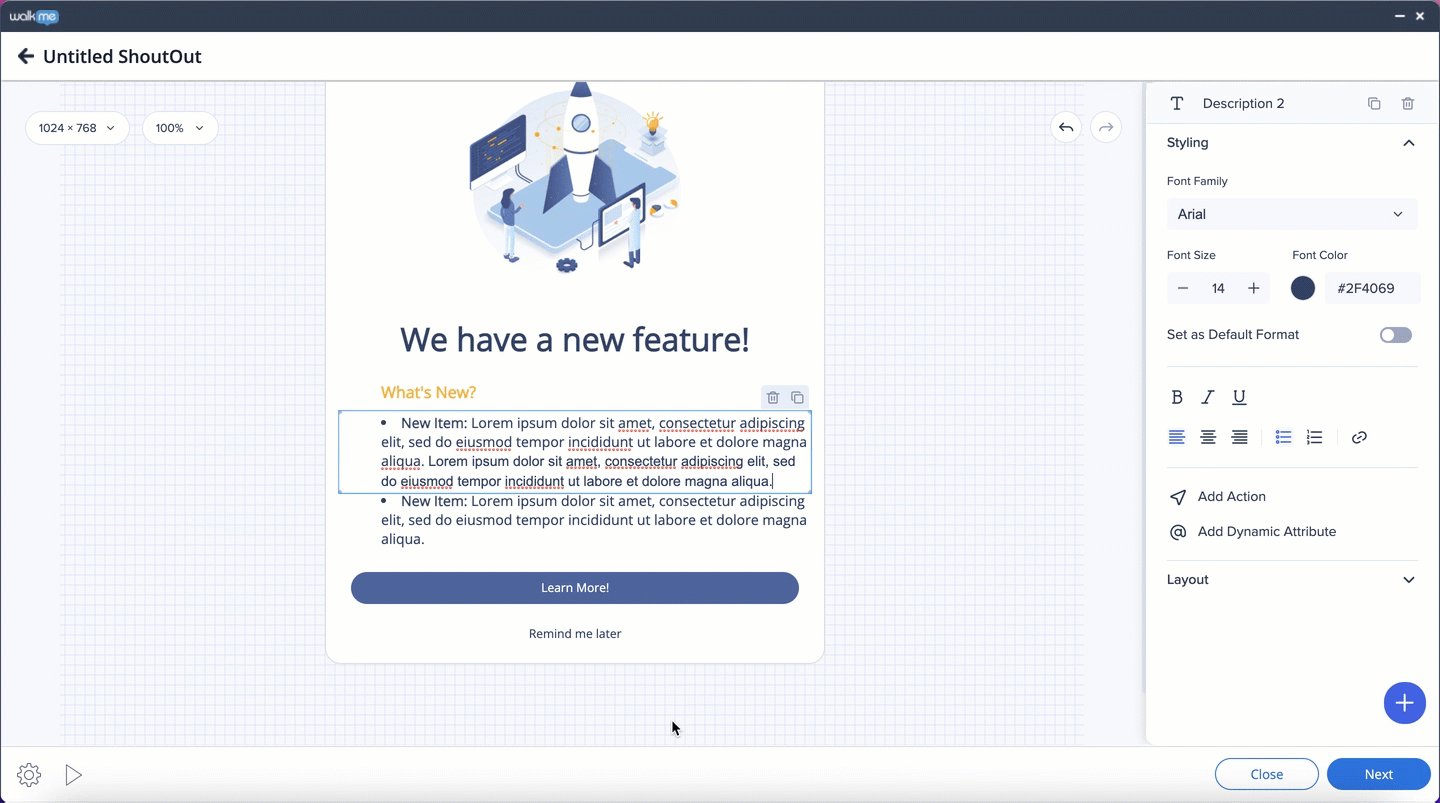
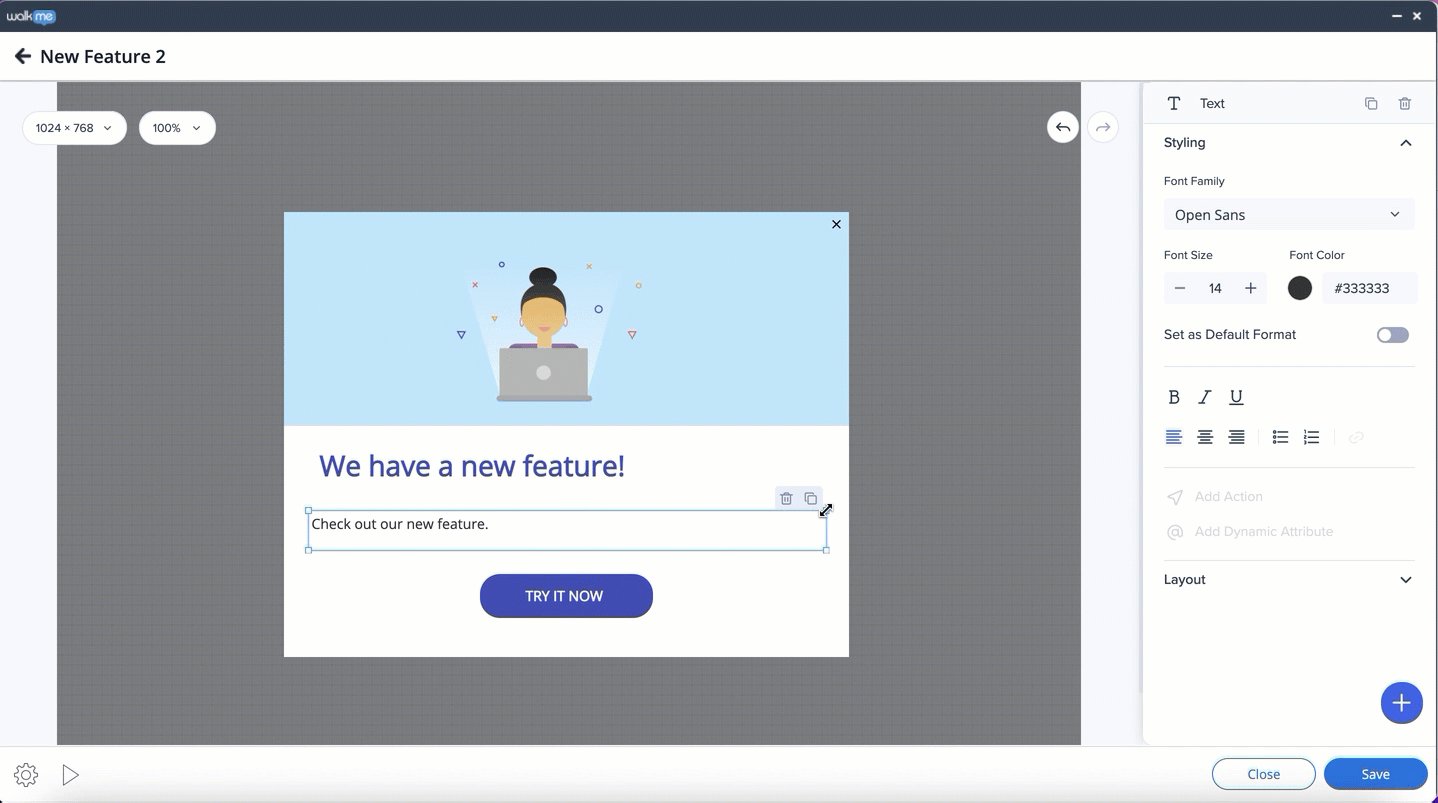
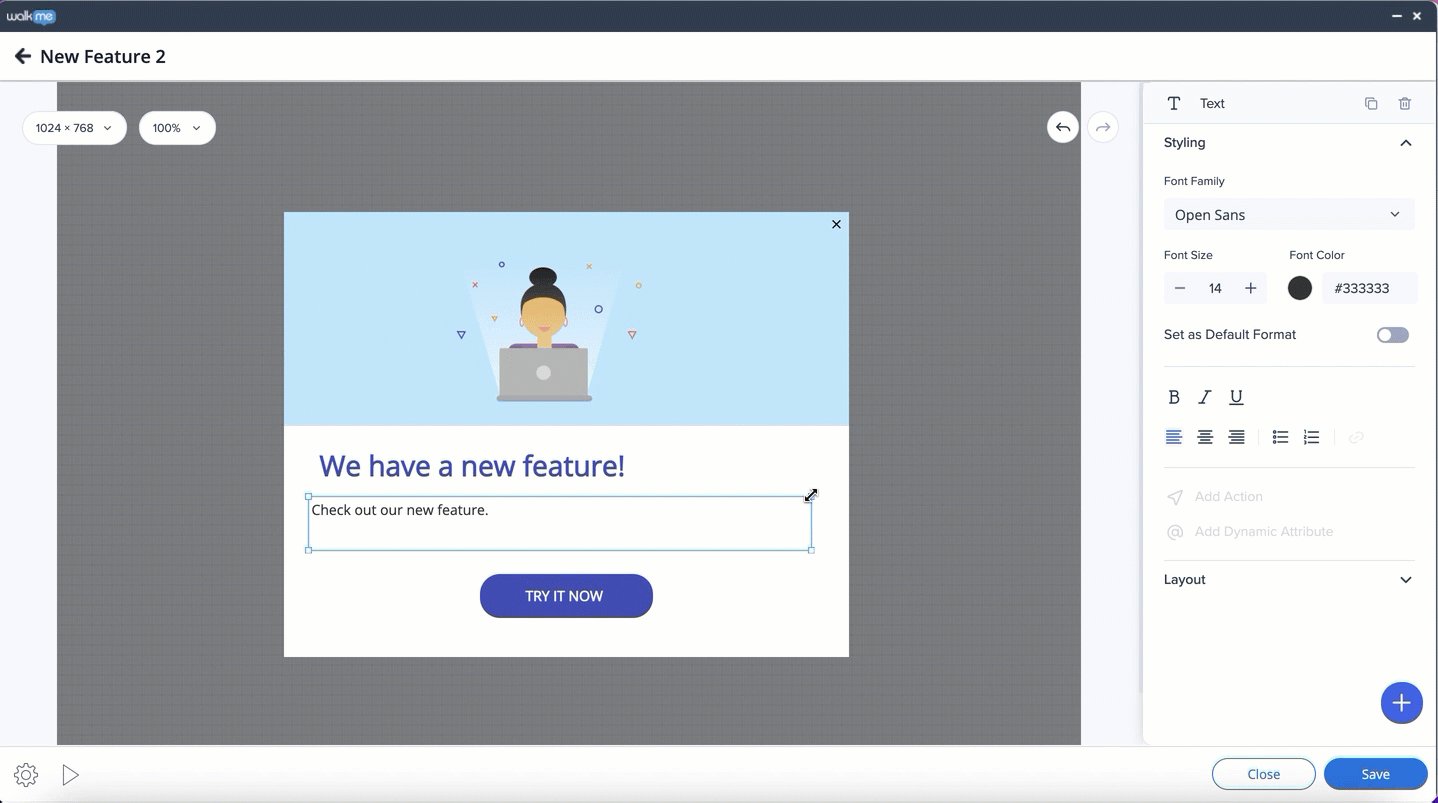
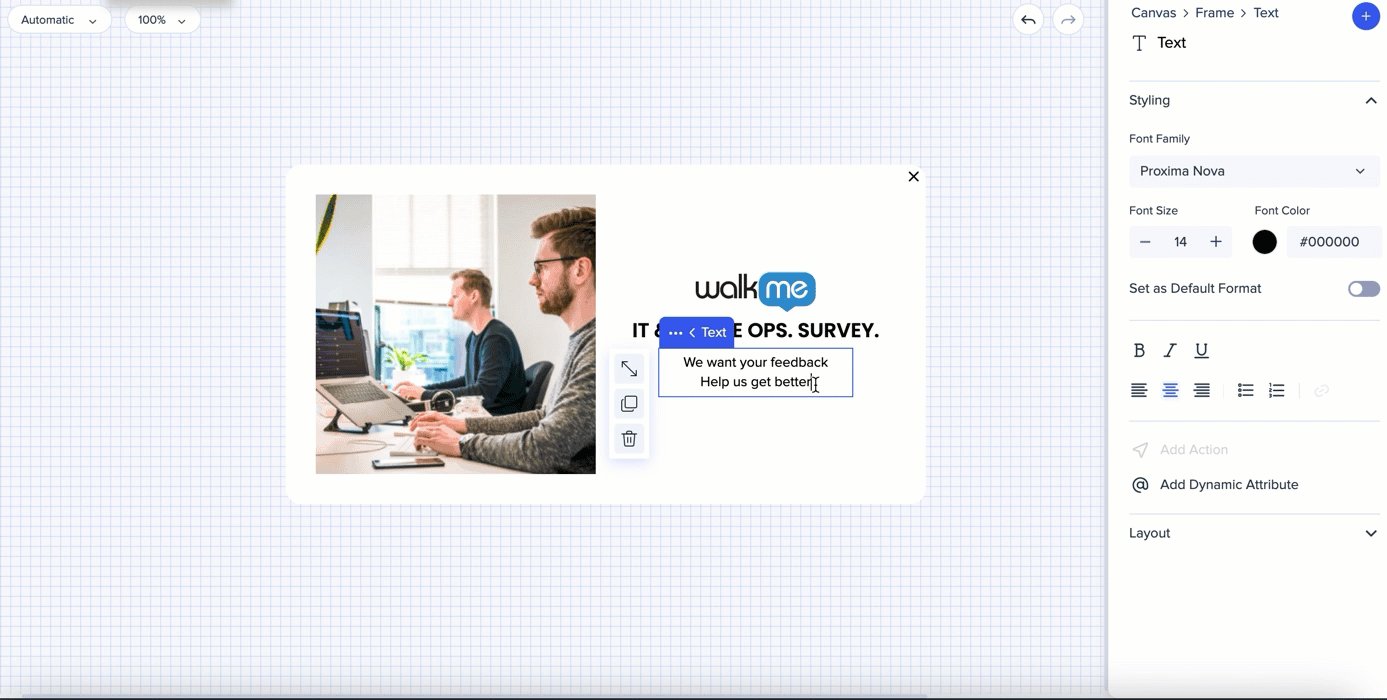
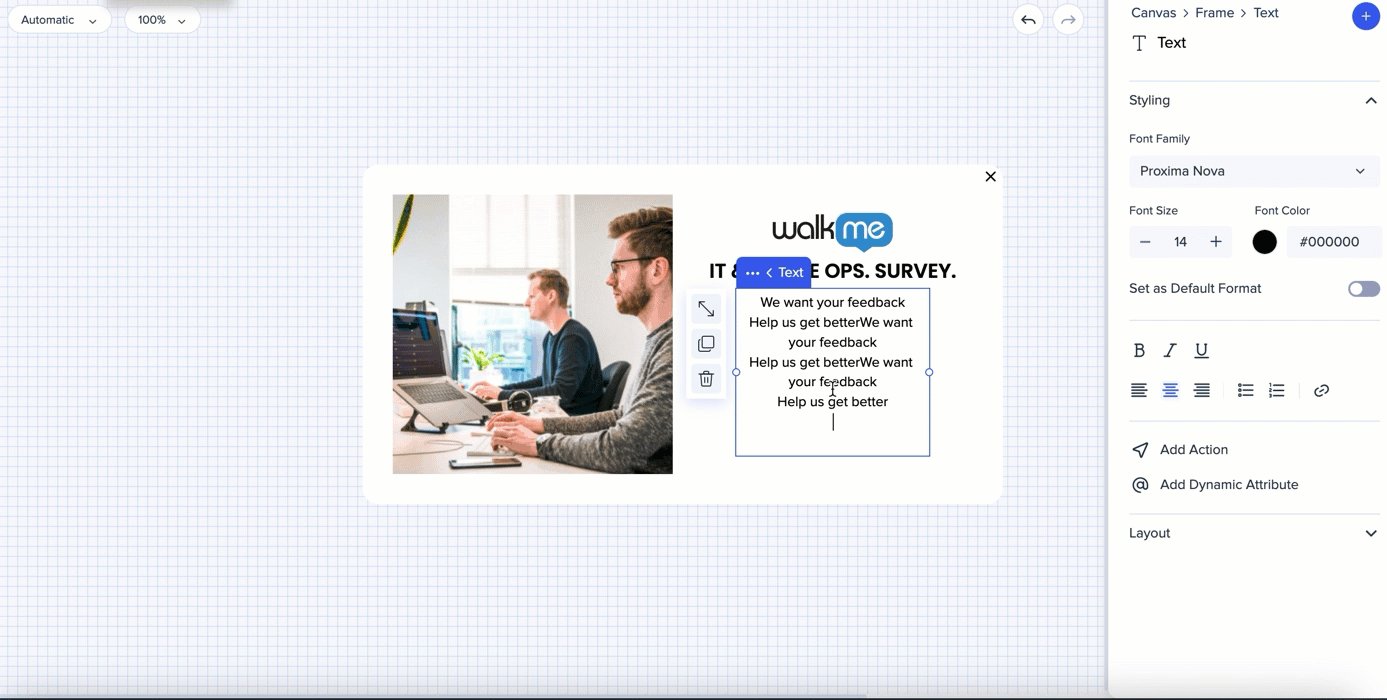
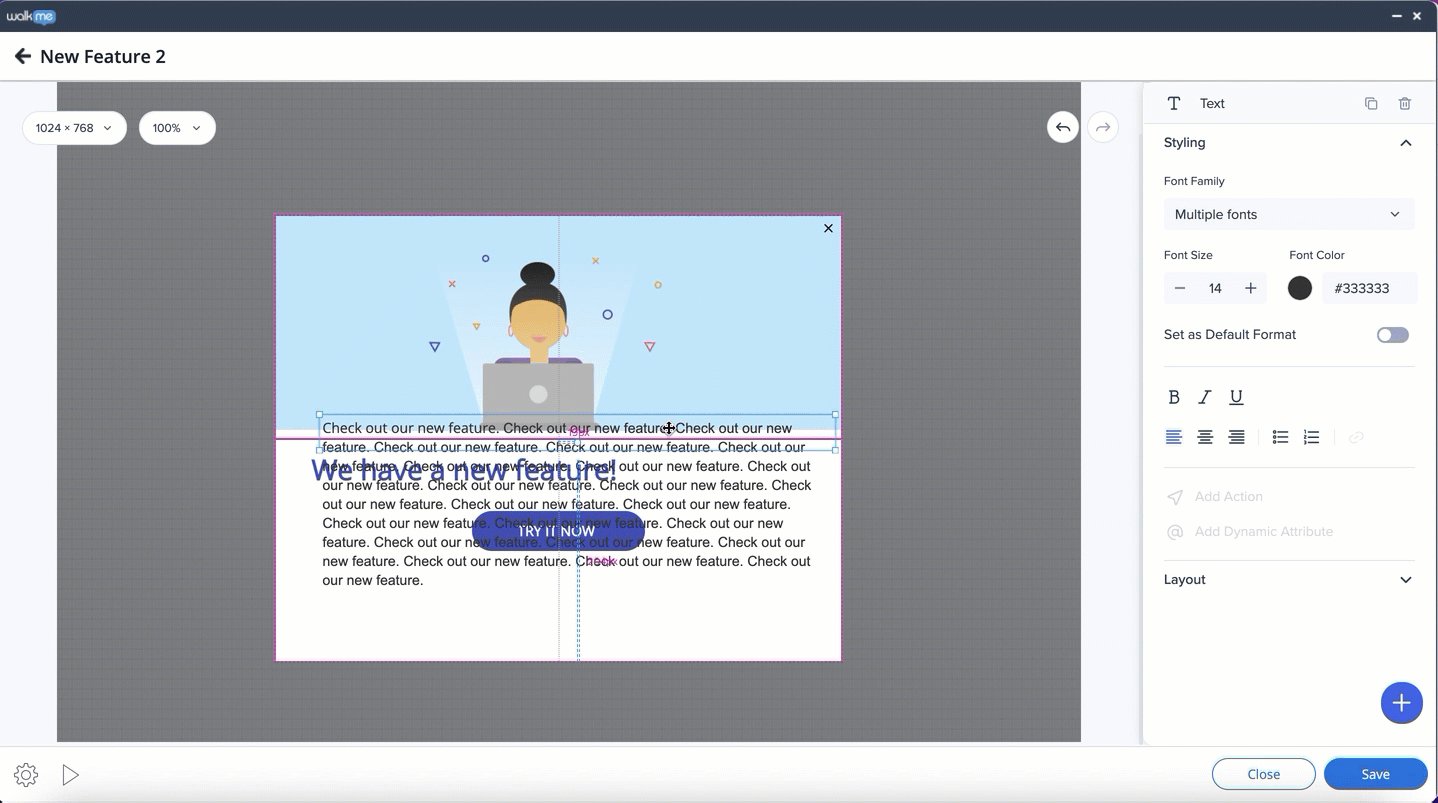
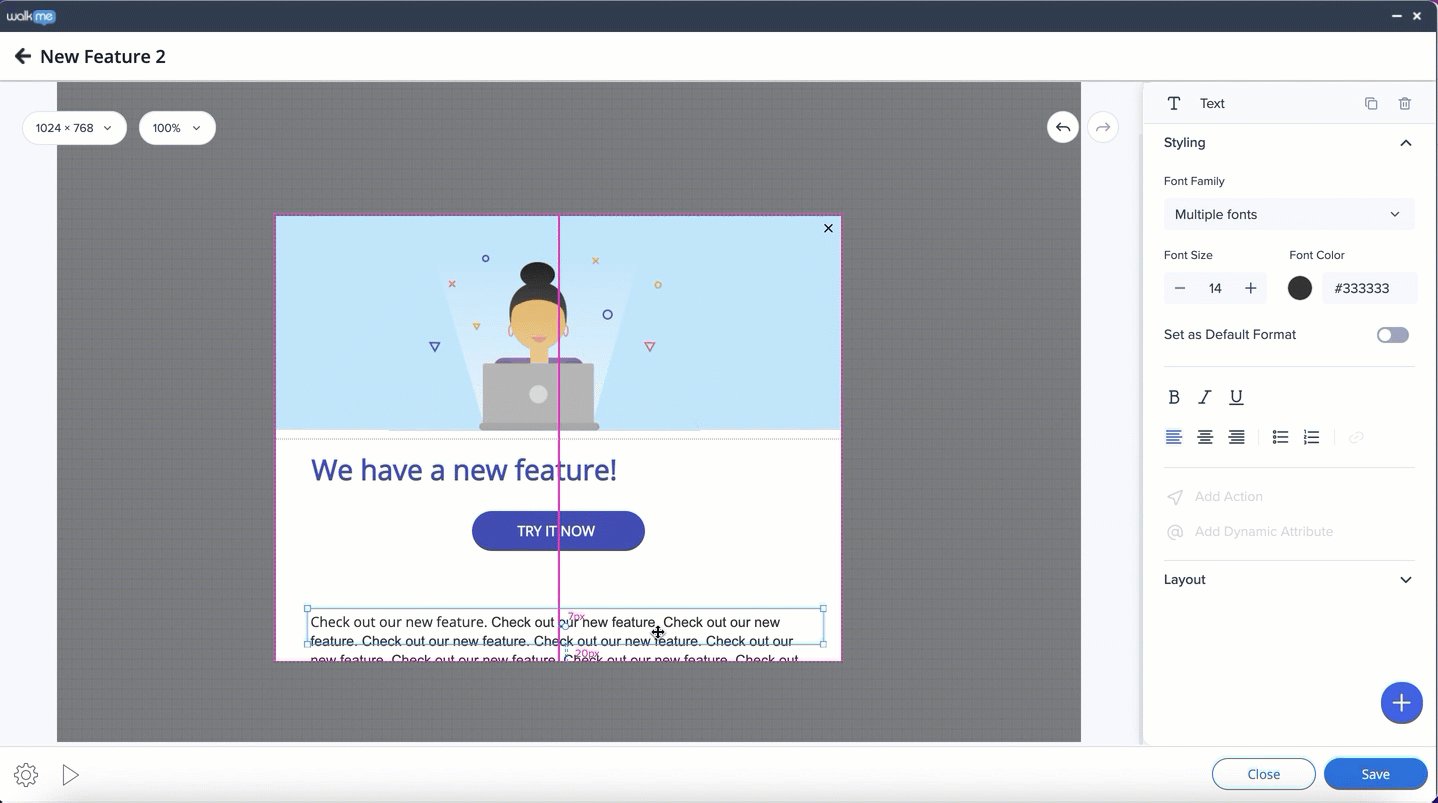
Der Textrahmen wird automatisch erweitern und schrumpft automatisch.

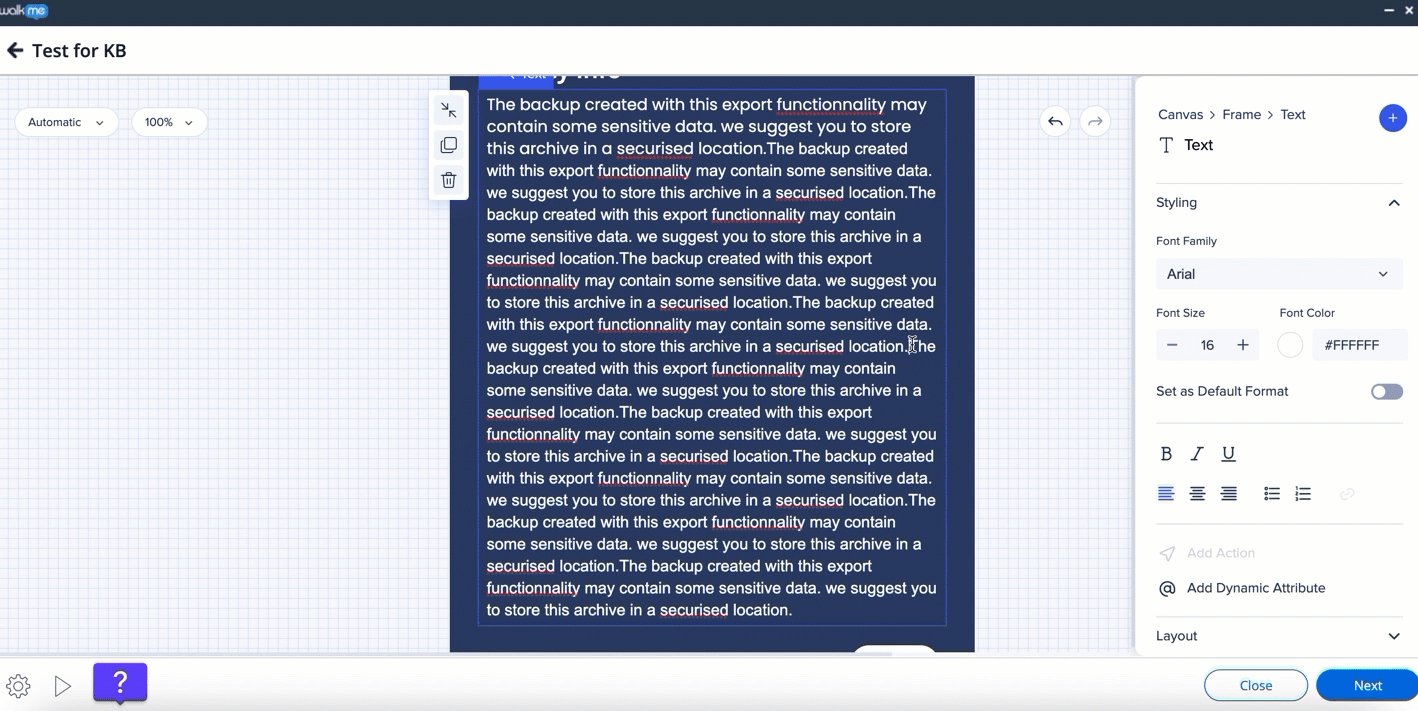
Wenn zwei Frames nebeneinander platziert werden, wird durch das Hinzufügen von Text zu einem von ihnen auch der zweite Frame erweitert.
Wenn es zwei Frames nebeneinander und einen darüber/darunter gibt, wirkt sich das Hinzufügen von Text zu dem einzelnen Frame nicht auf die Größe der anderen beiden aus.

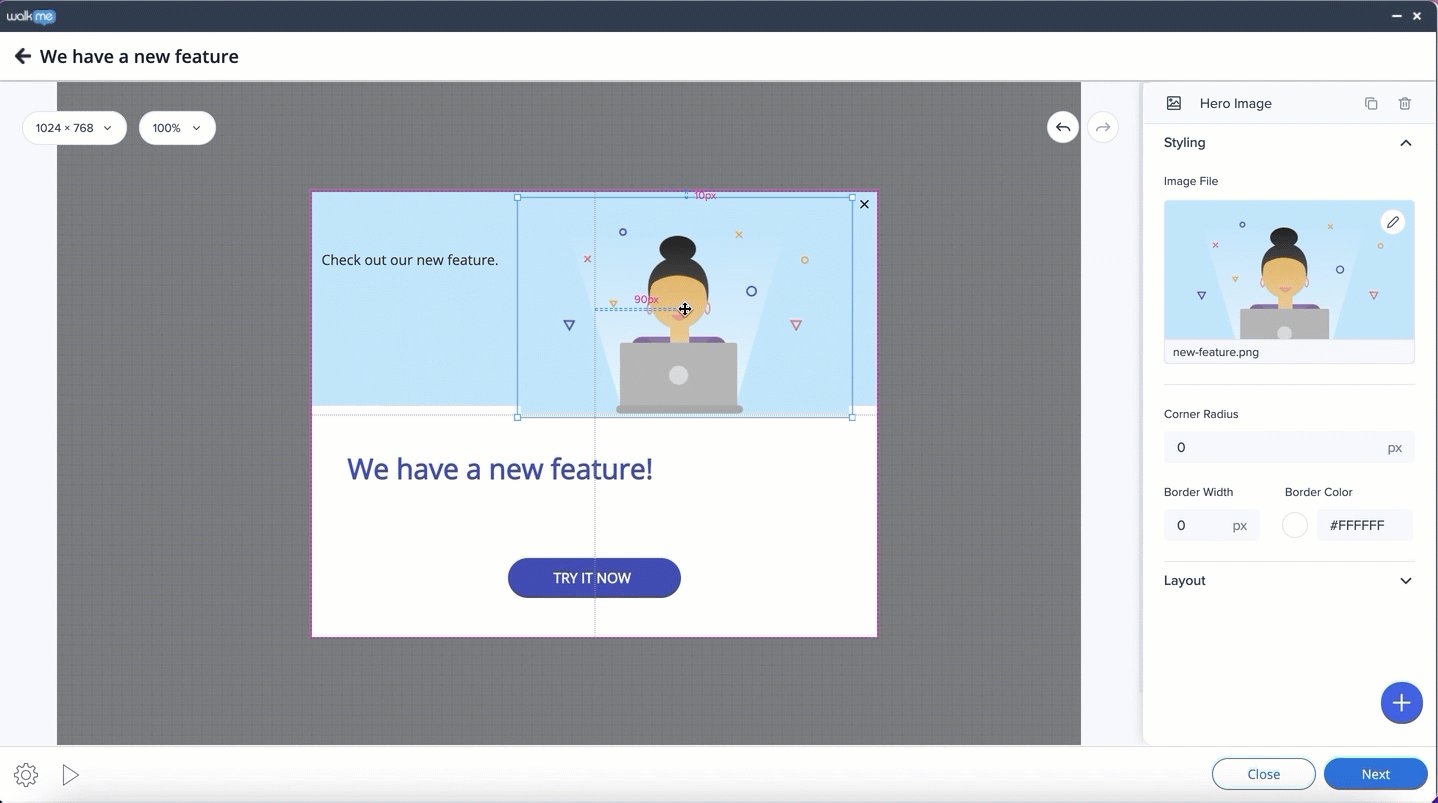
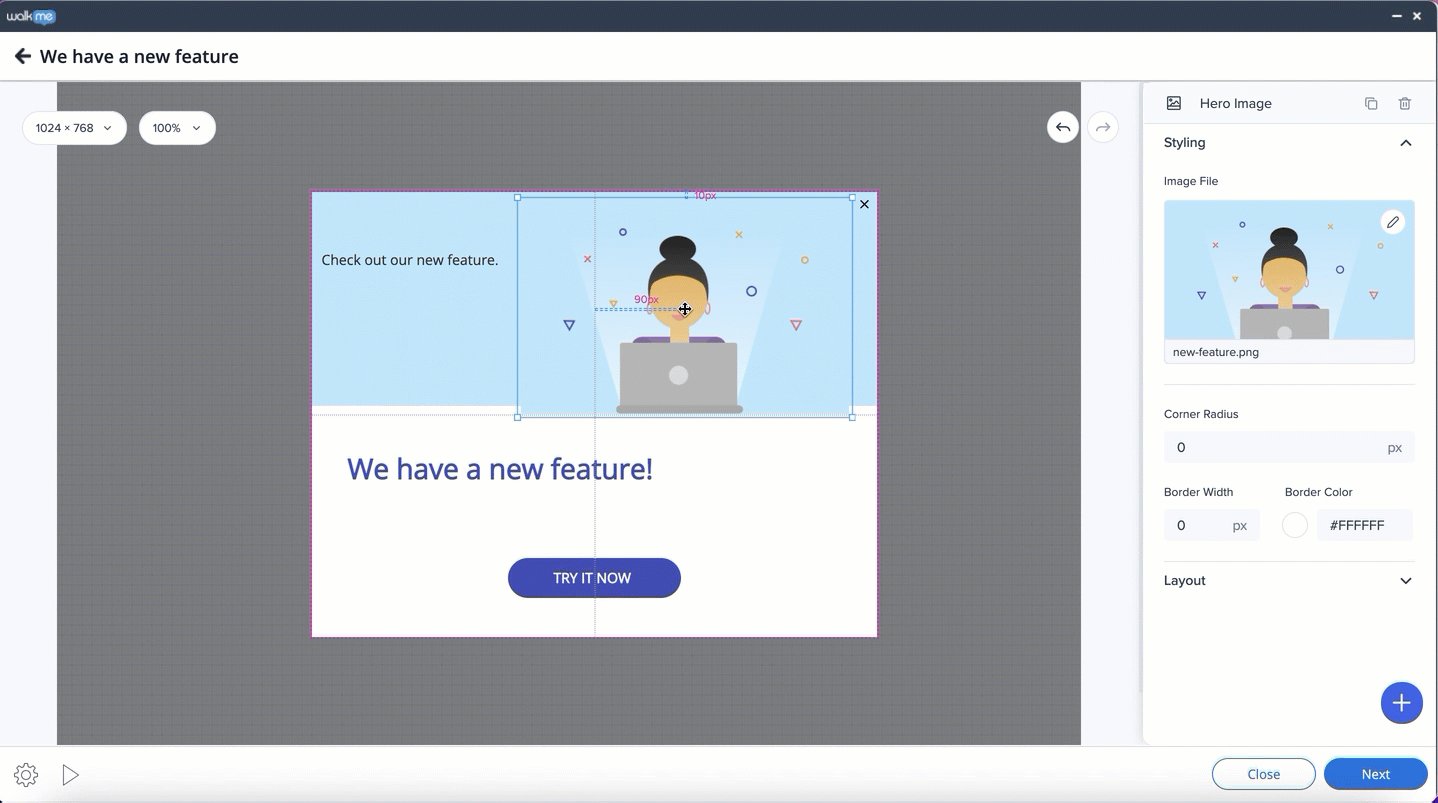
Wenn sich ein Bild in einem Rahmen und Text im anderen daneben befindet, wirkt sich die Größenänderung des Bildes auf die gesamte Arbeitsfläche aus.

Wenn Sie mehr Text hinzufügen, müssen Sie die Größe des Rahmens und der Arbeitsfläche manuell ändern.

Der Textrahmen wird automatisch erweitern und schrumpft automatisch.

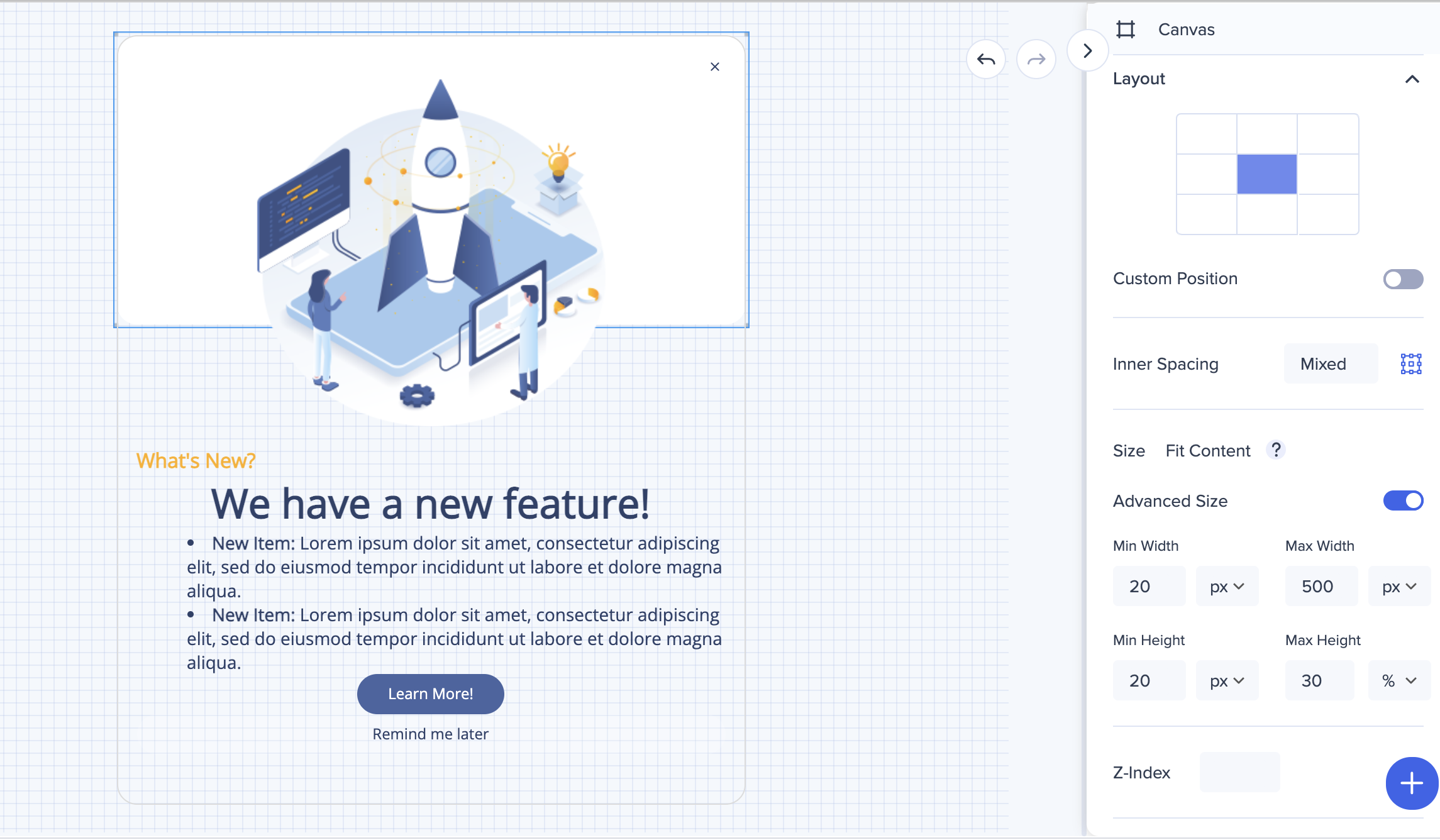
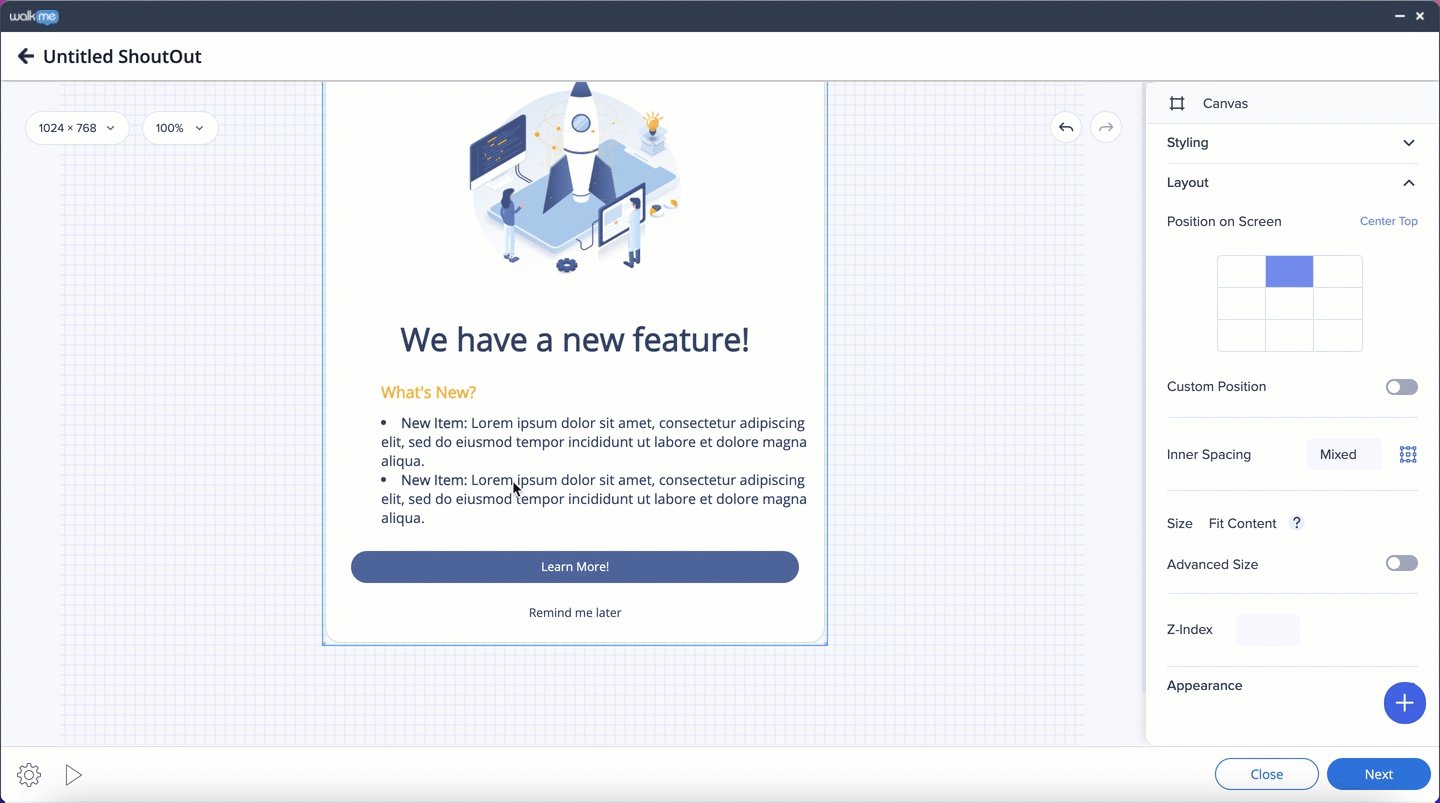
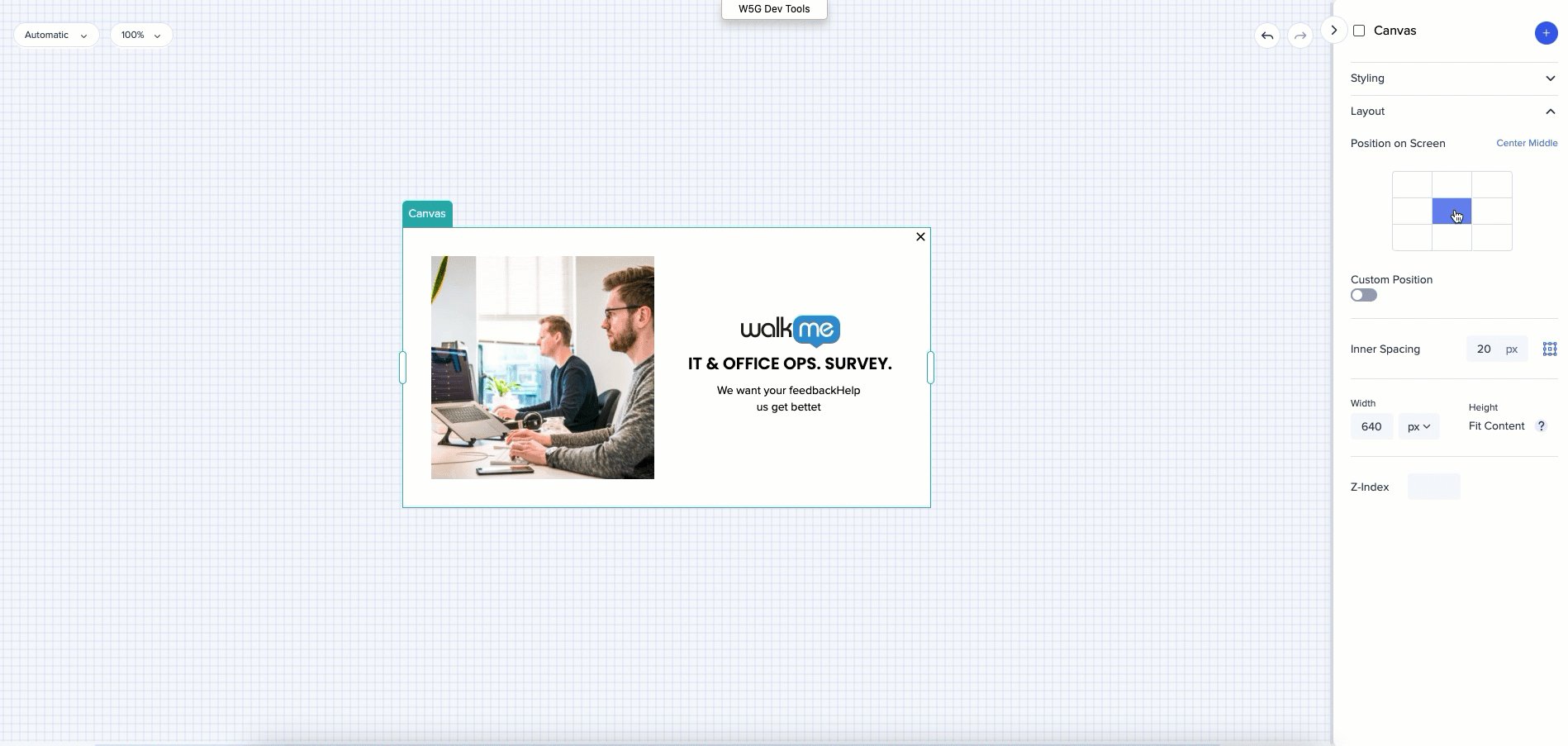
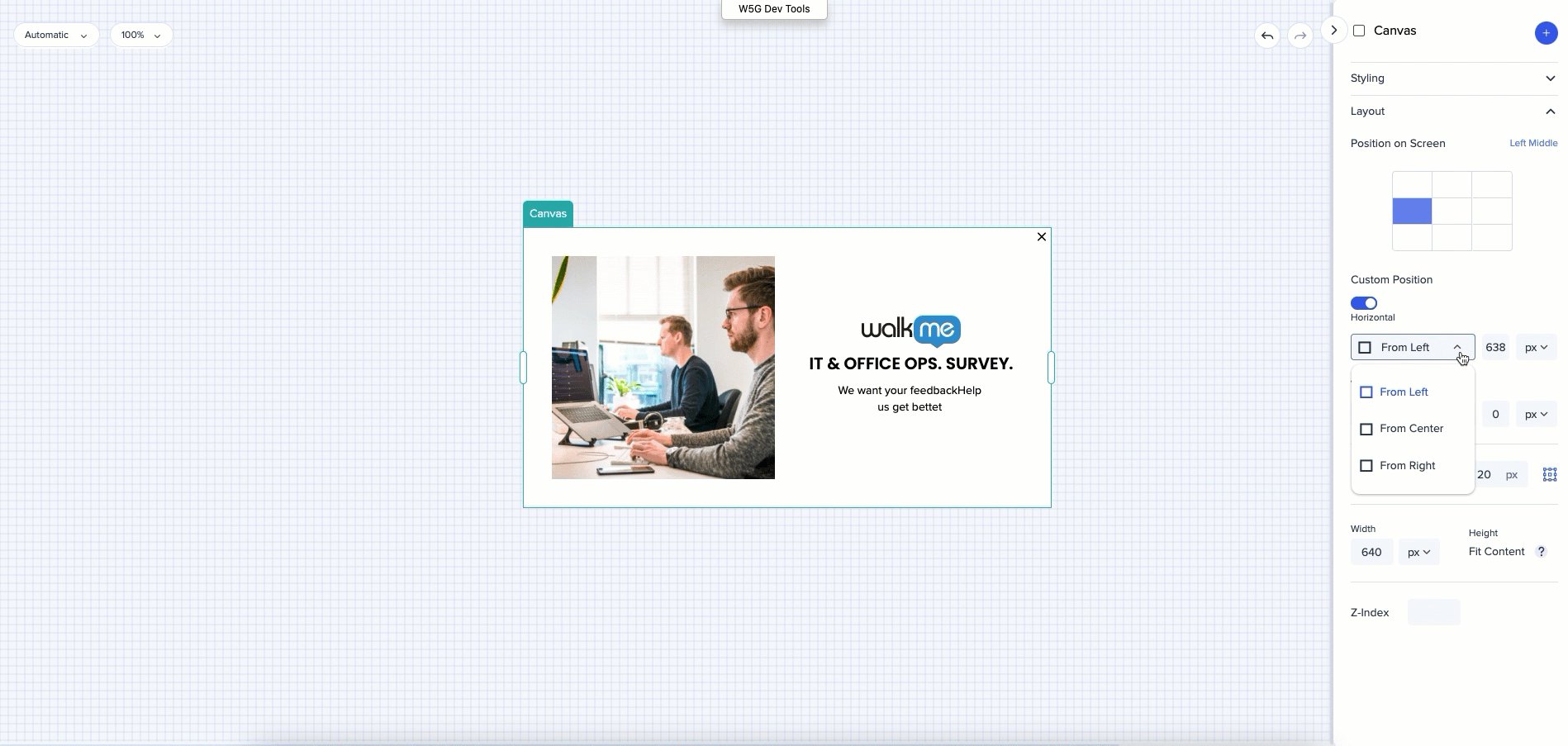
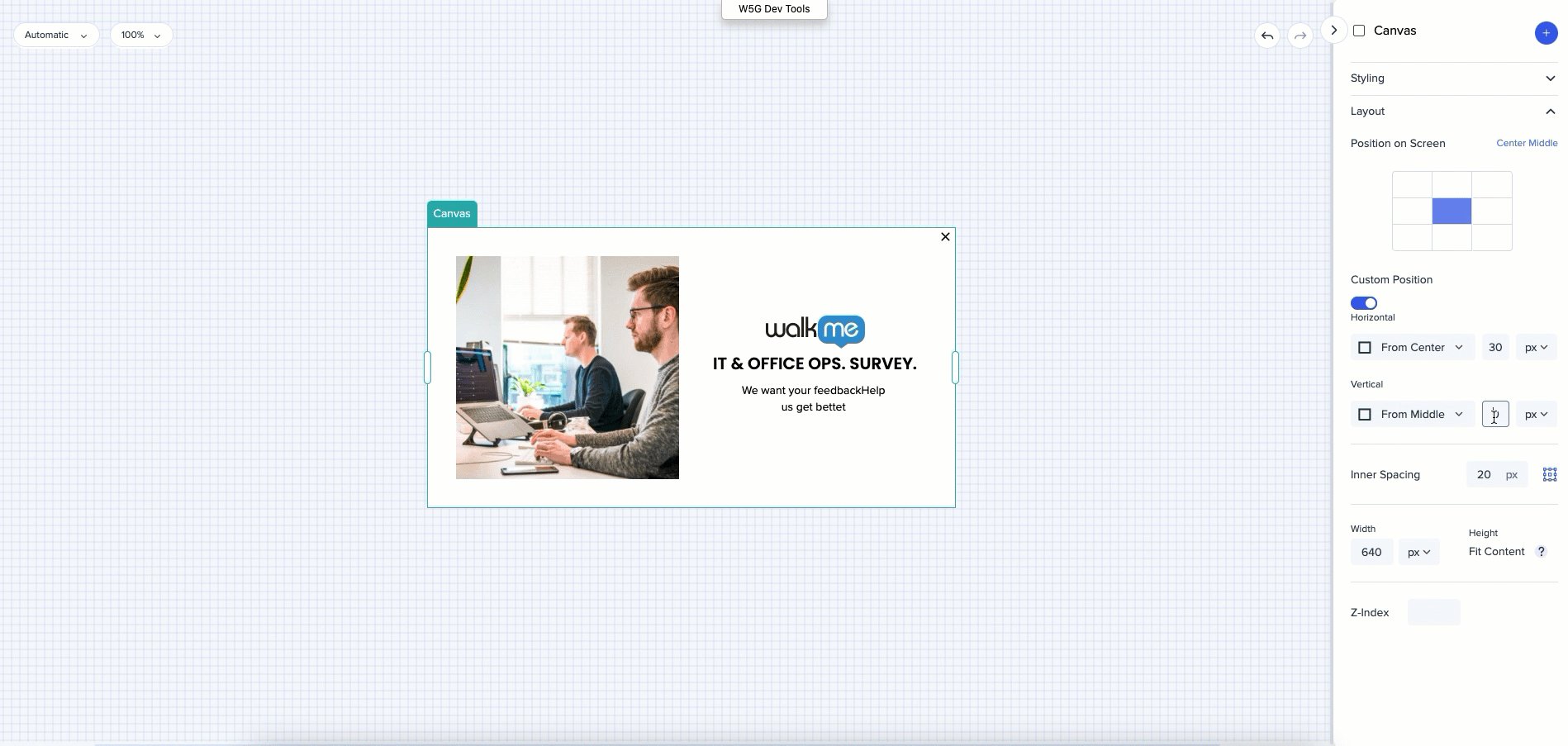
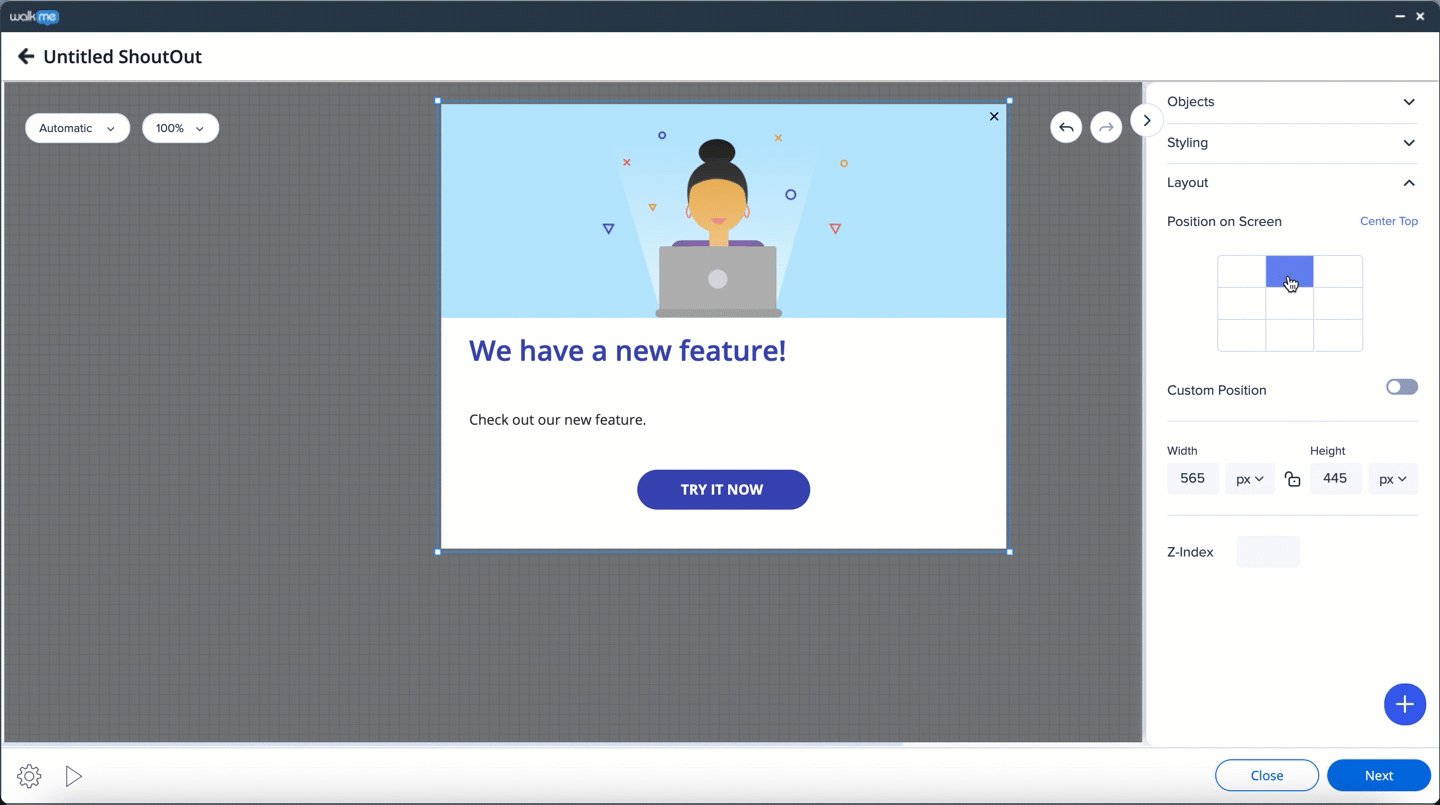
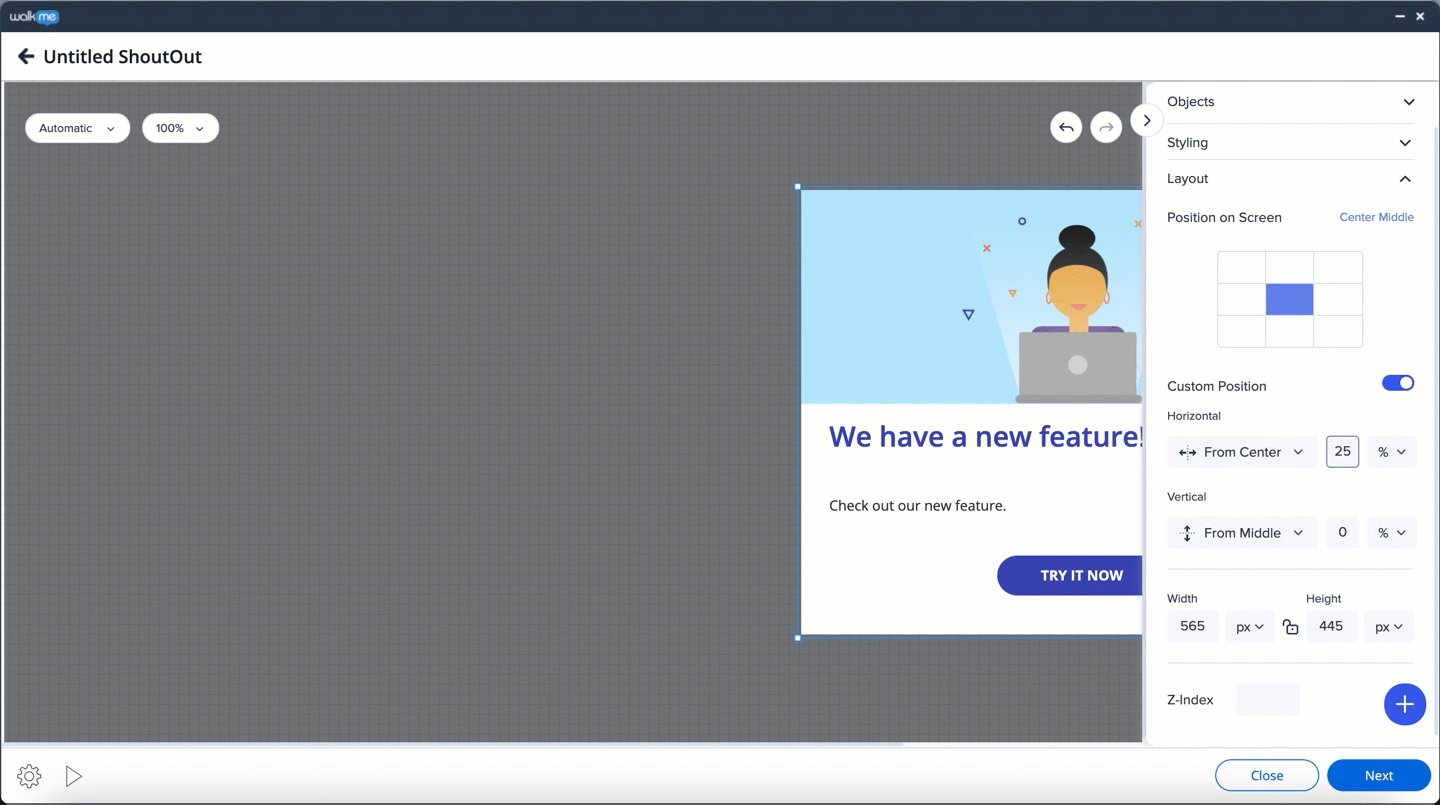
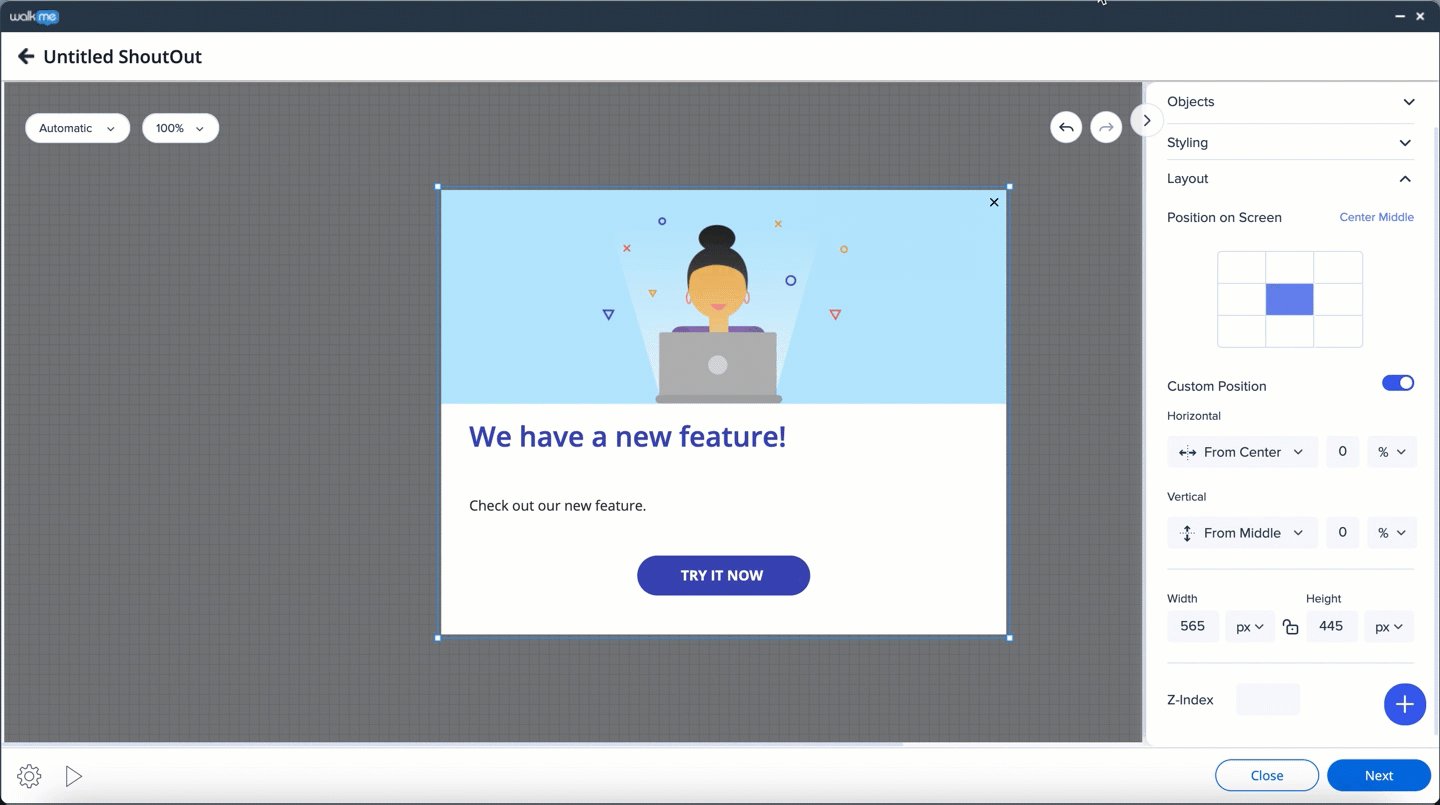
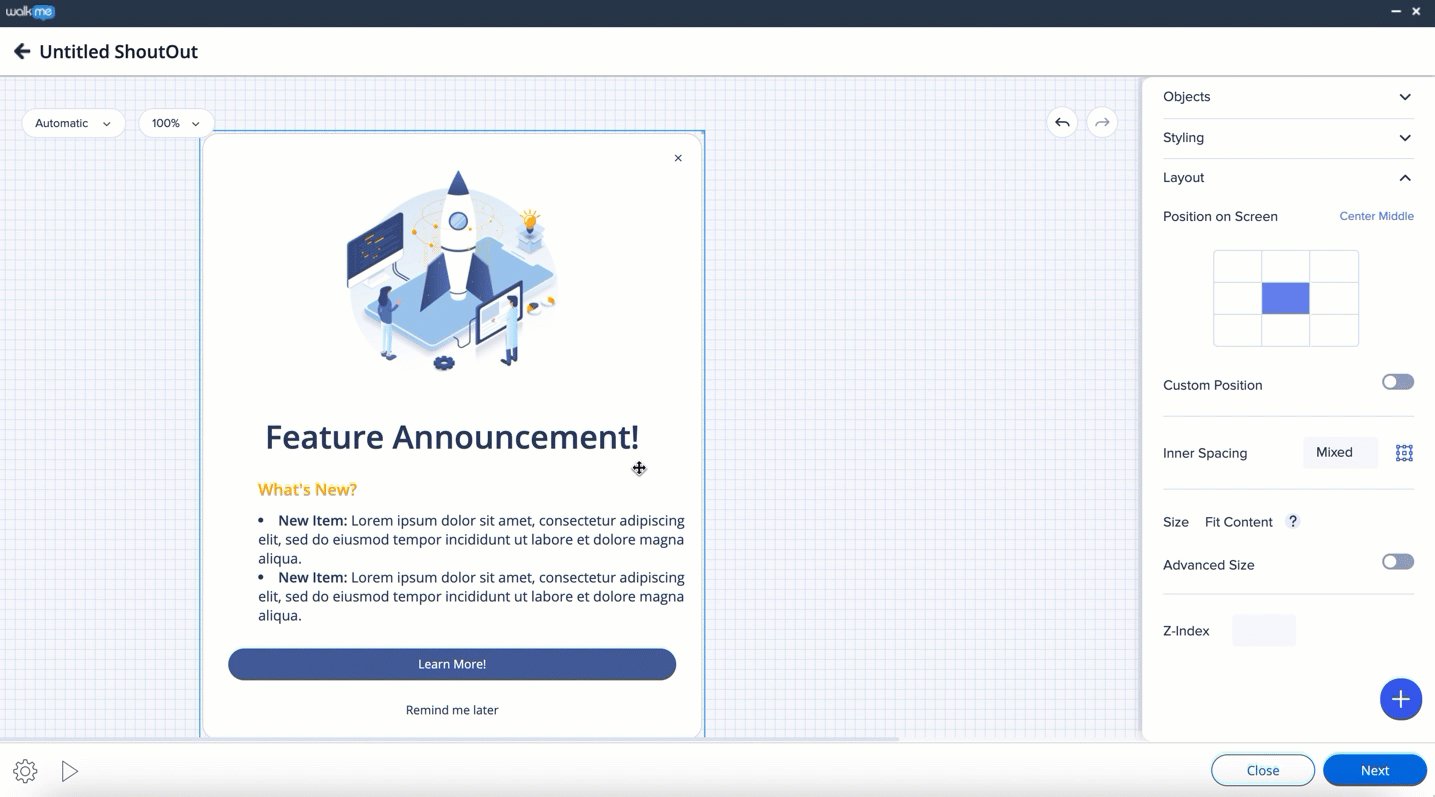
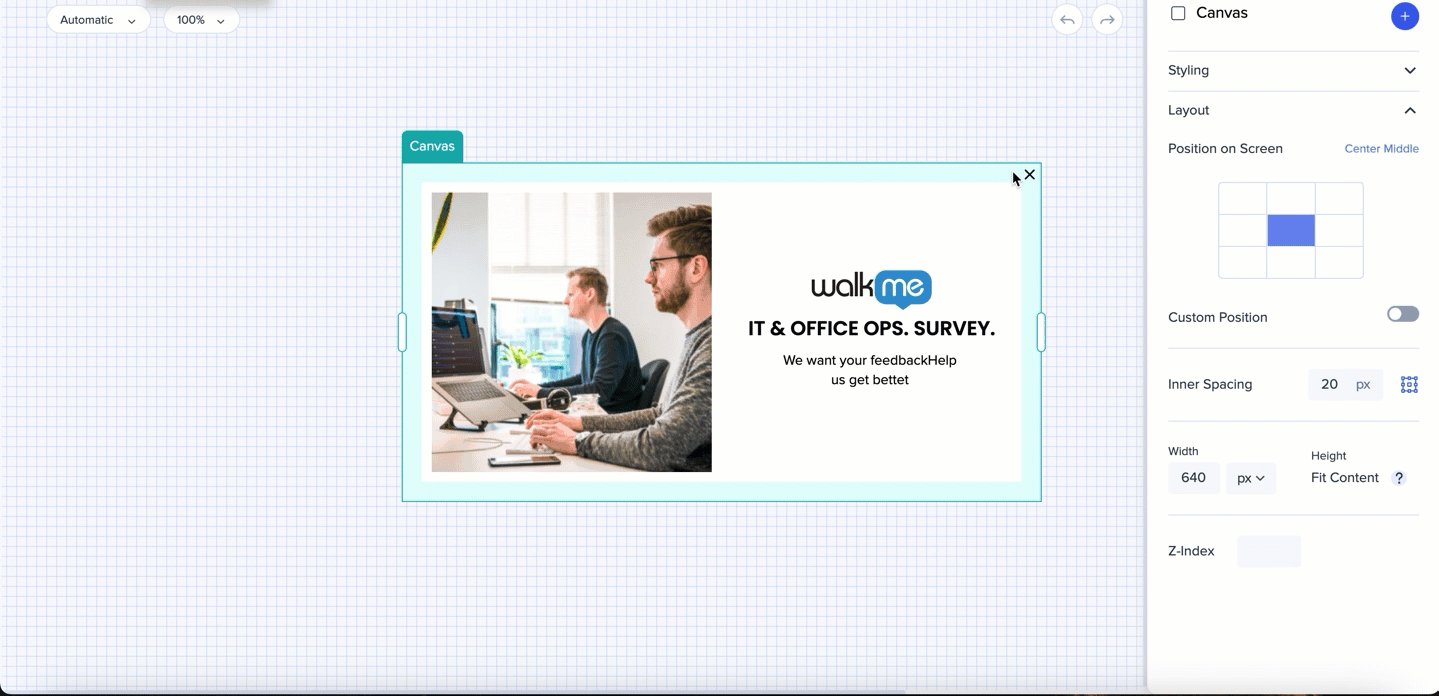
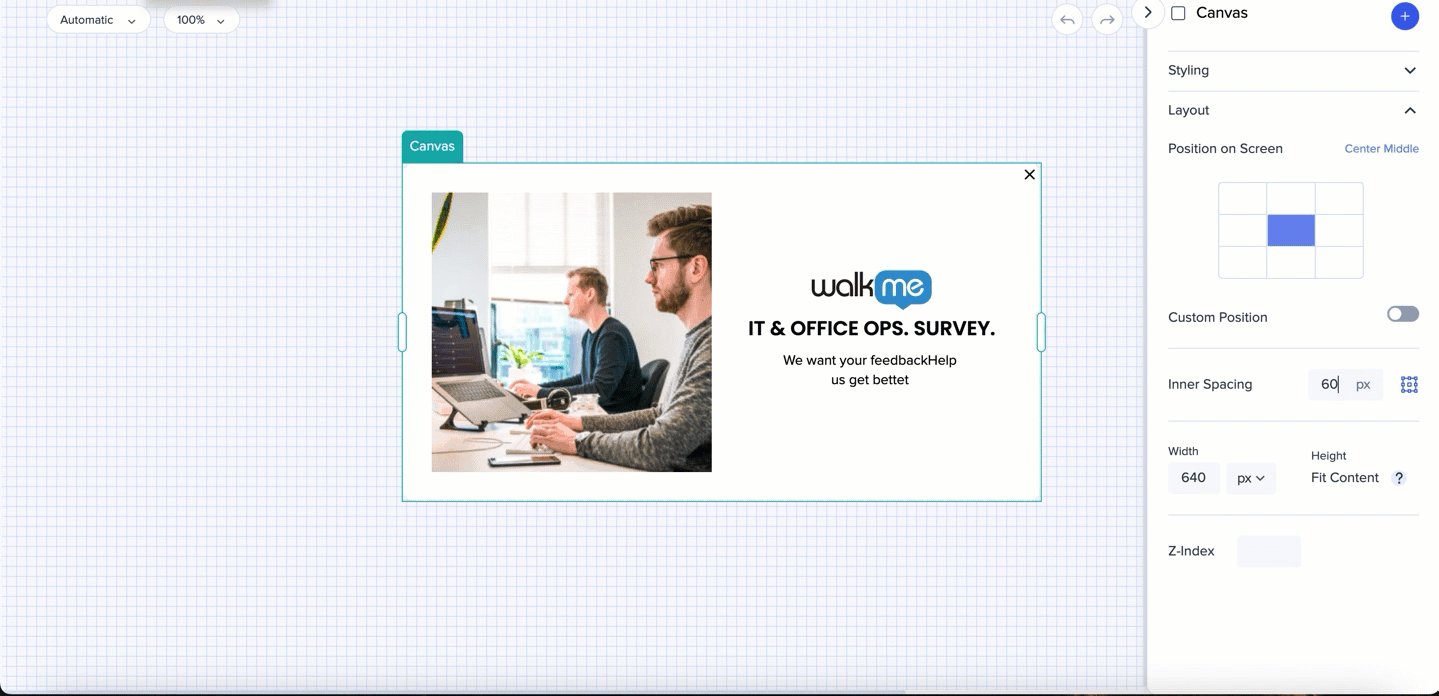
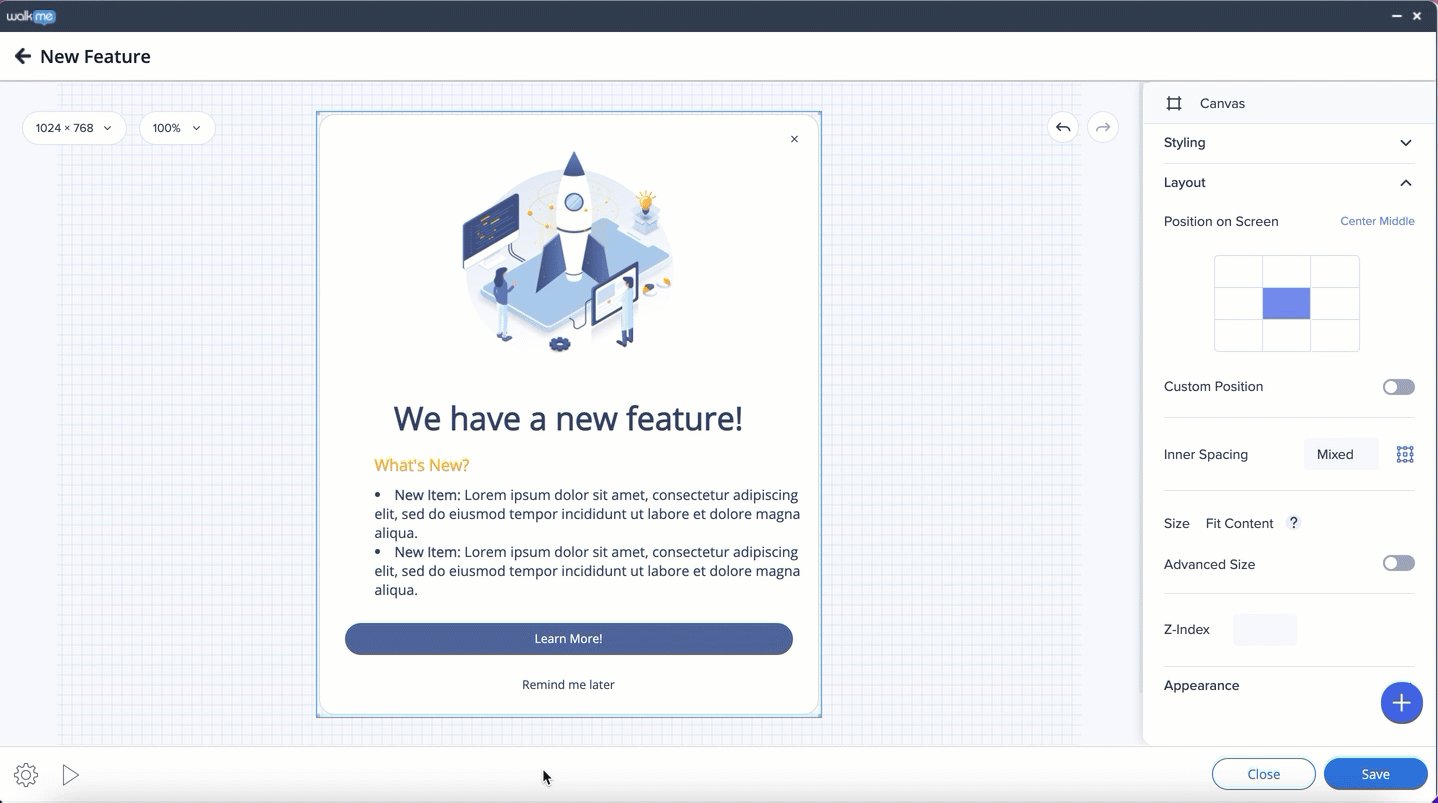
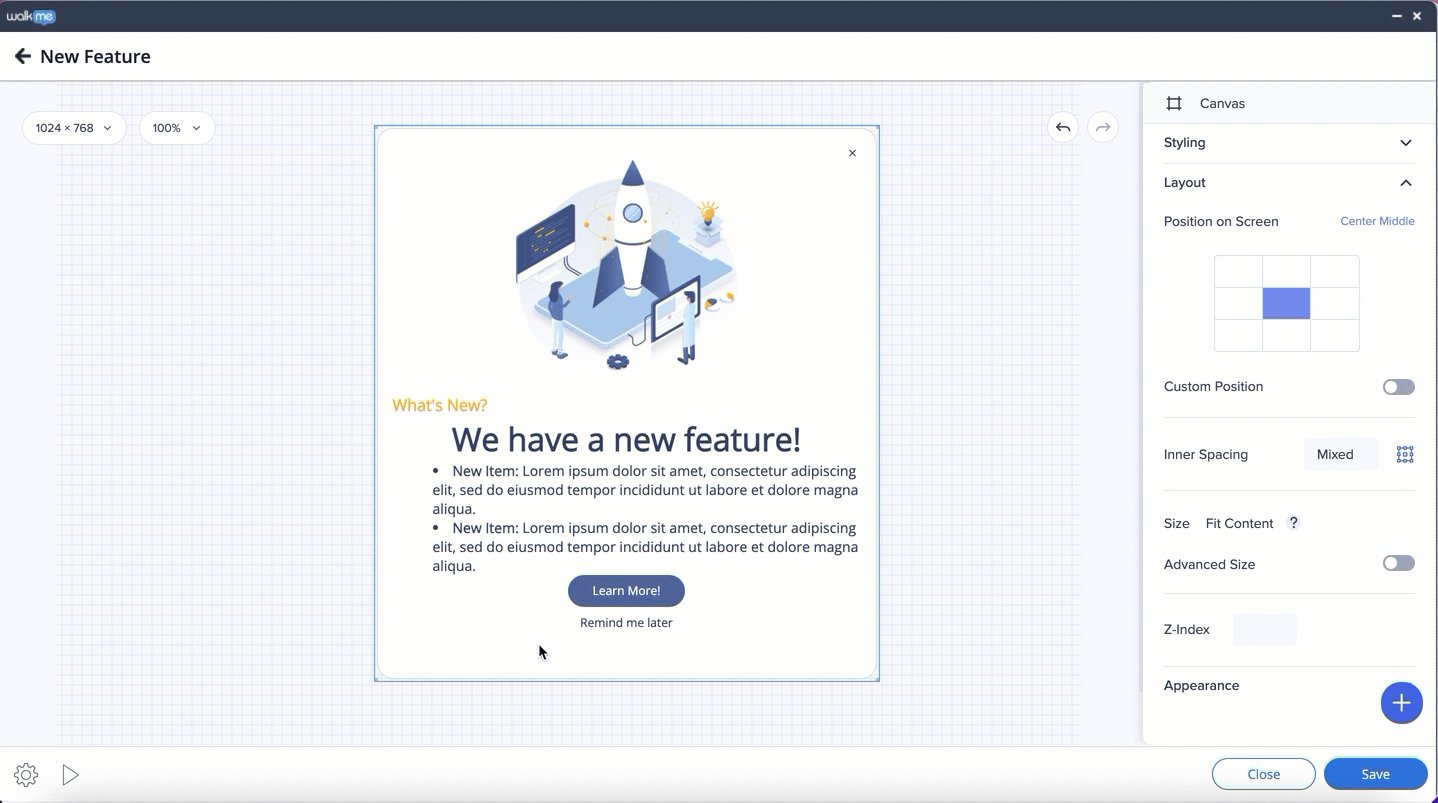
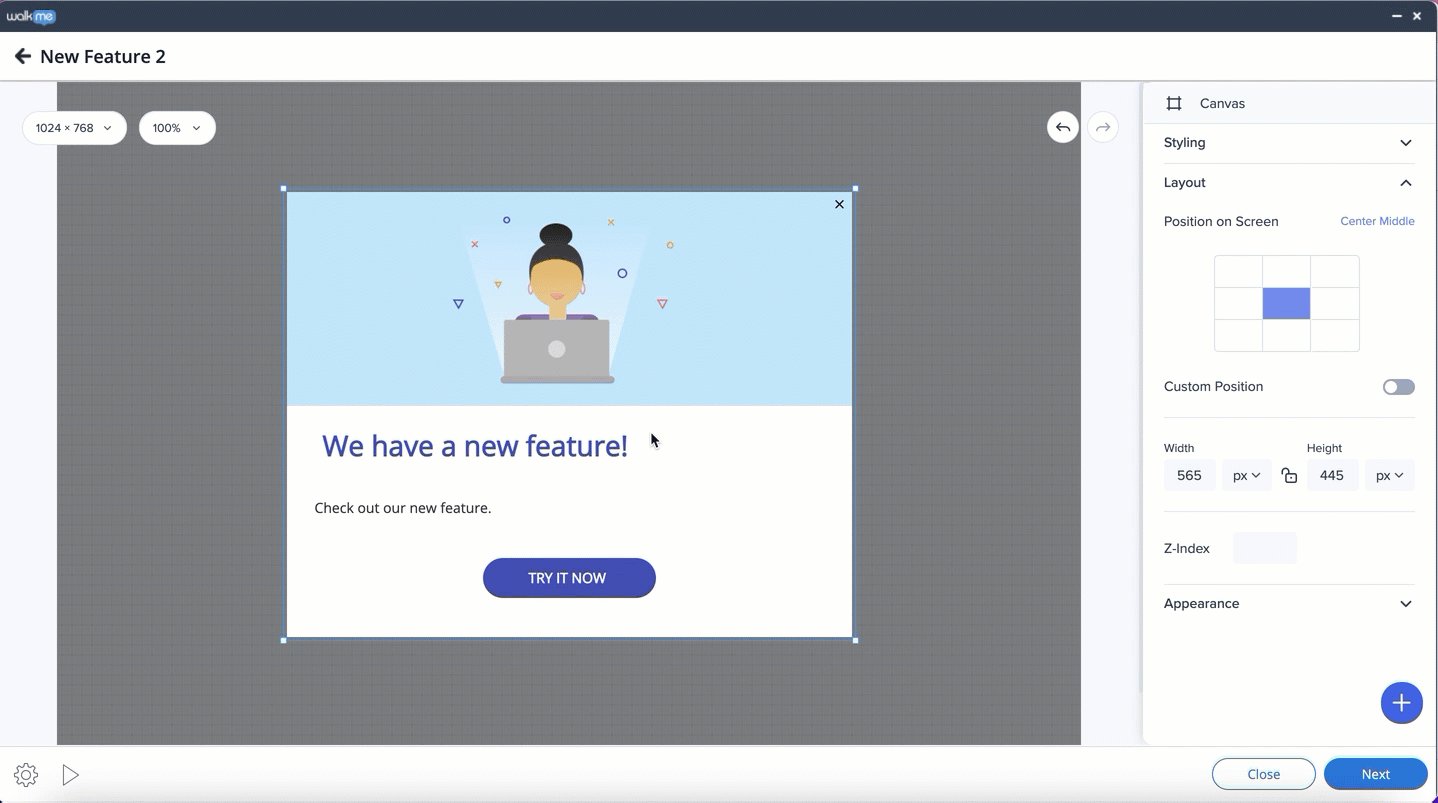
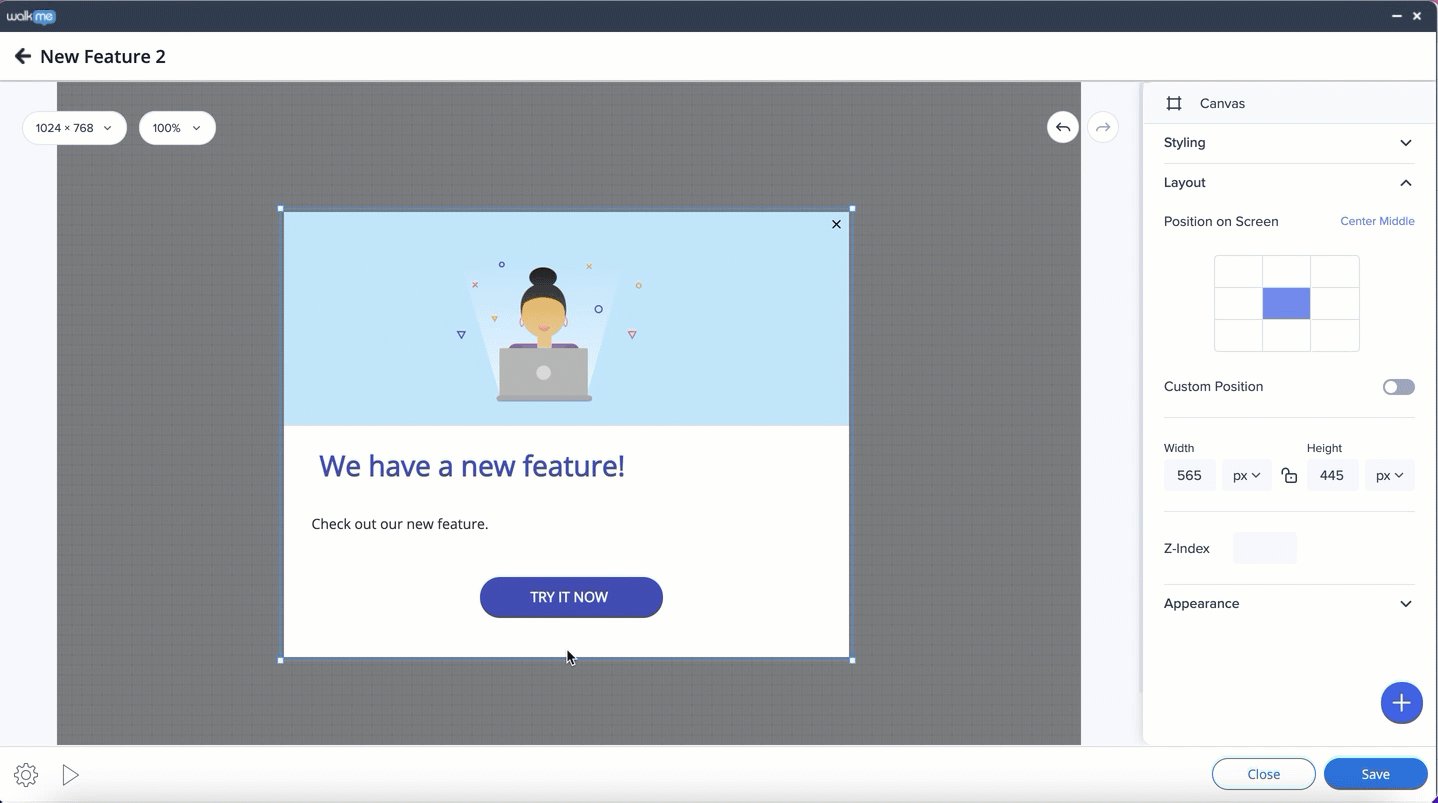
Die Position des Canvas auf dem Bildschirm kann nur in der Registerkarte „Eigenschaften“ geändert werden. Wählen Sie eine der Standardoptionen oder schalten Sie die Option „Benutzerdefinierte Position“ ein - und geben Sie die bevorzugten Einstellungen in Pixel oder Prozent für spezifischere Änderungen ein.

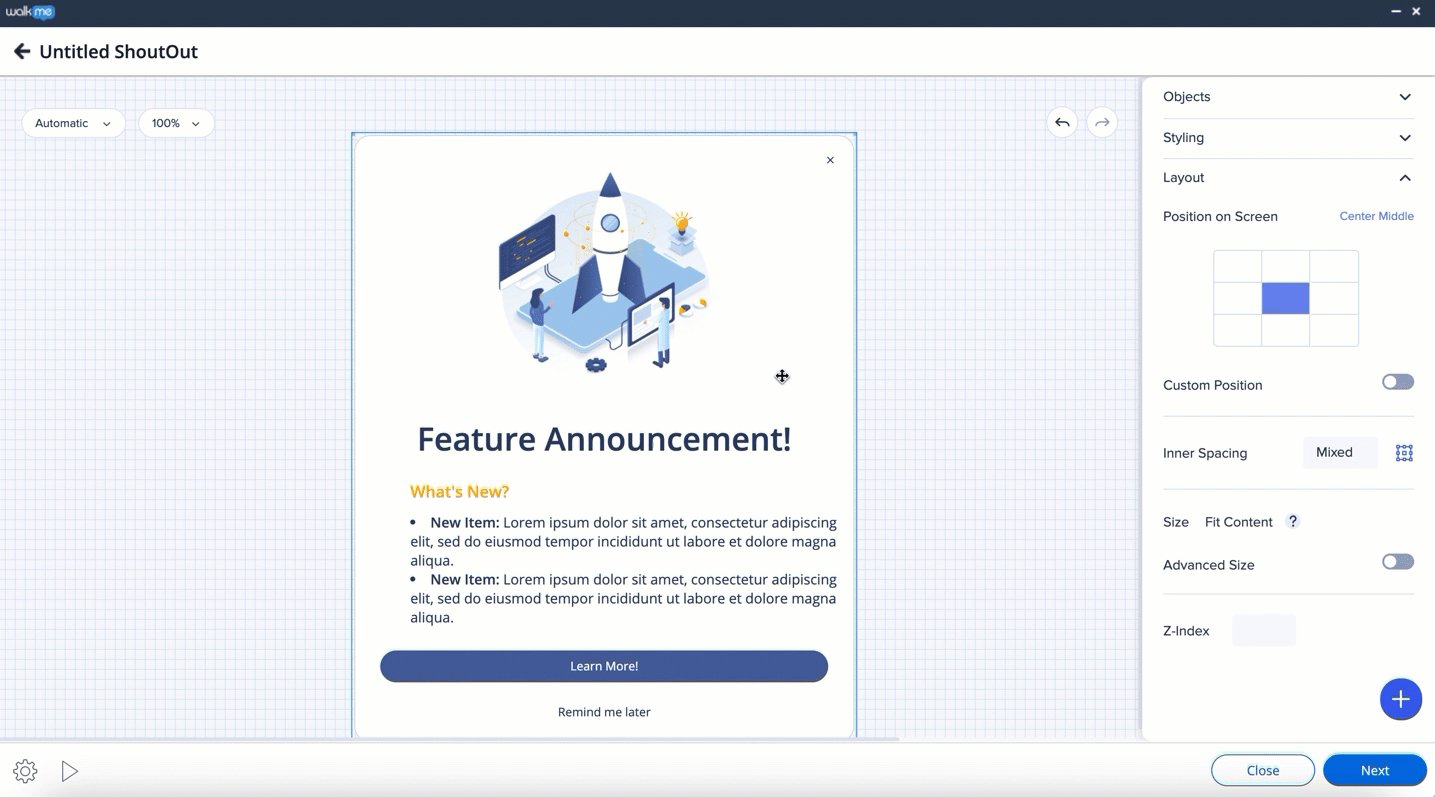
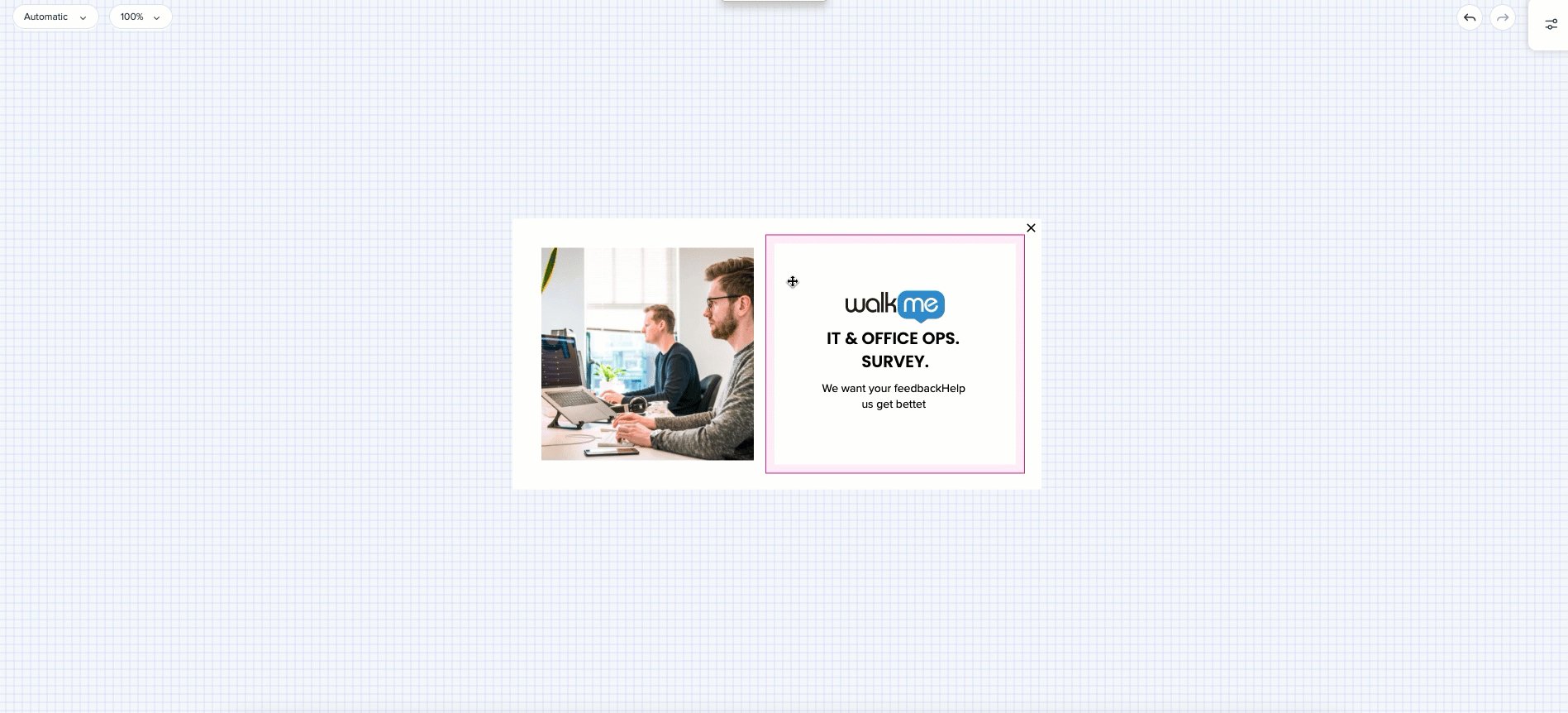
Die Position der Arbeitsfläche kann entweder vom Bildschirm aus geändert werden (wählen Sie sie aus und ziehen Sie sie frei herum) oder aus der Registerkarte "Eigenschaften" (Sie können entweder eine der voreingestellten Positionen auswählen oder die benutzerdefinierte festlegen).

Die Position der Arbeitsfläche kann entweder vom Bildschirm aus geändert werden (wählen Sie sie aus und ziehen Sie sie frei herum) oder aus der Registerkarte "Eigenschaften" (Sie können entweder eine der voreingestellten Positionen auswählen oder die benutzerdefinierte festlegen).

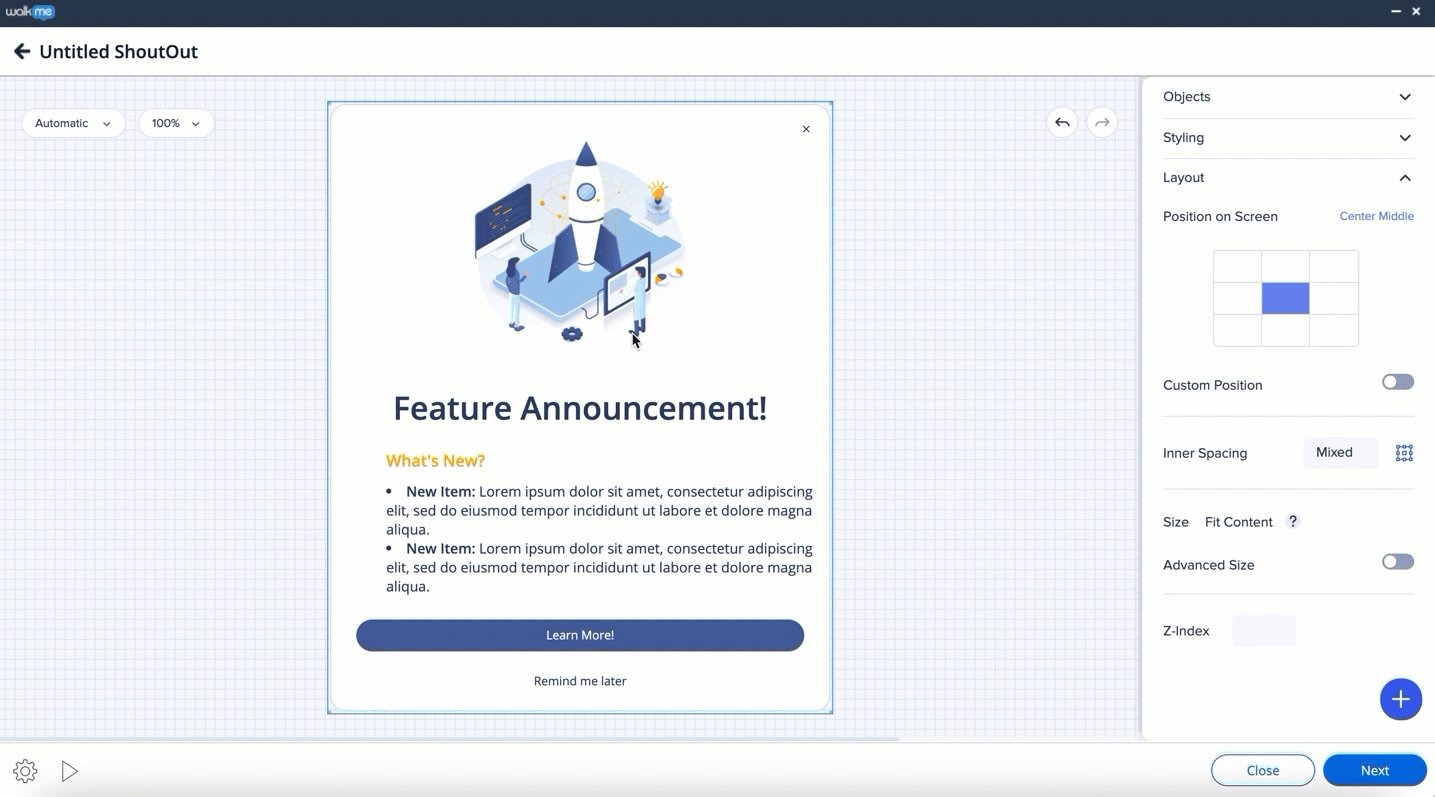
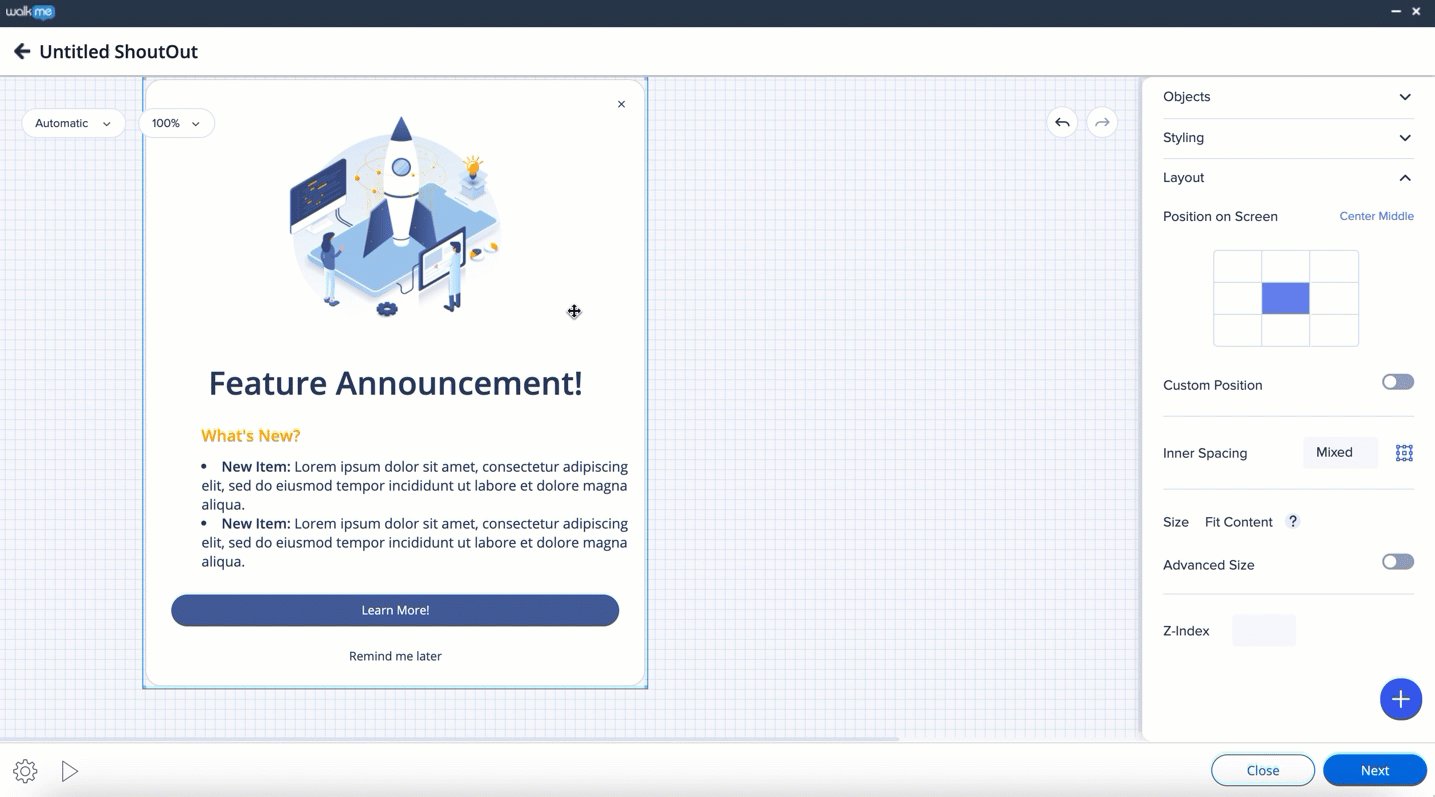
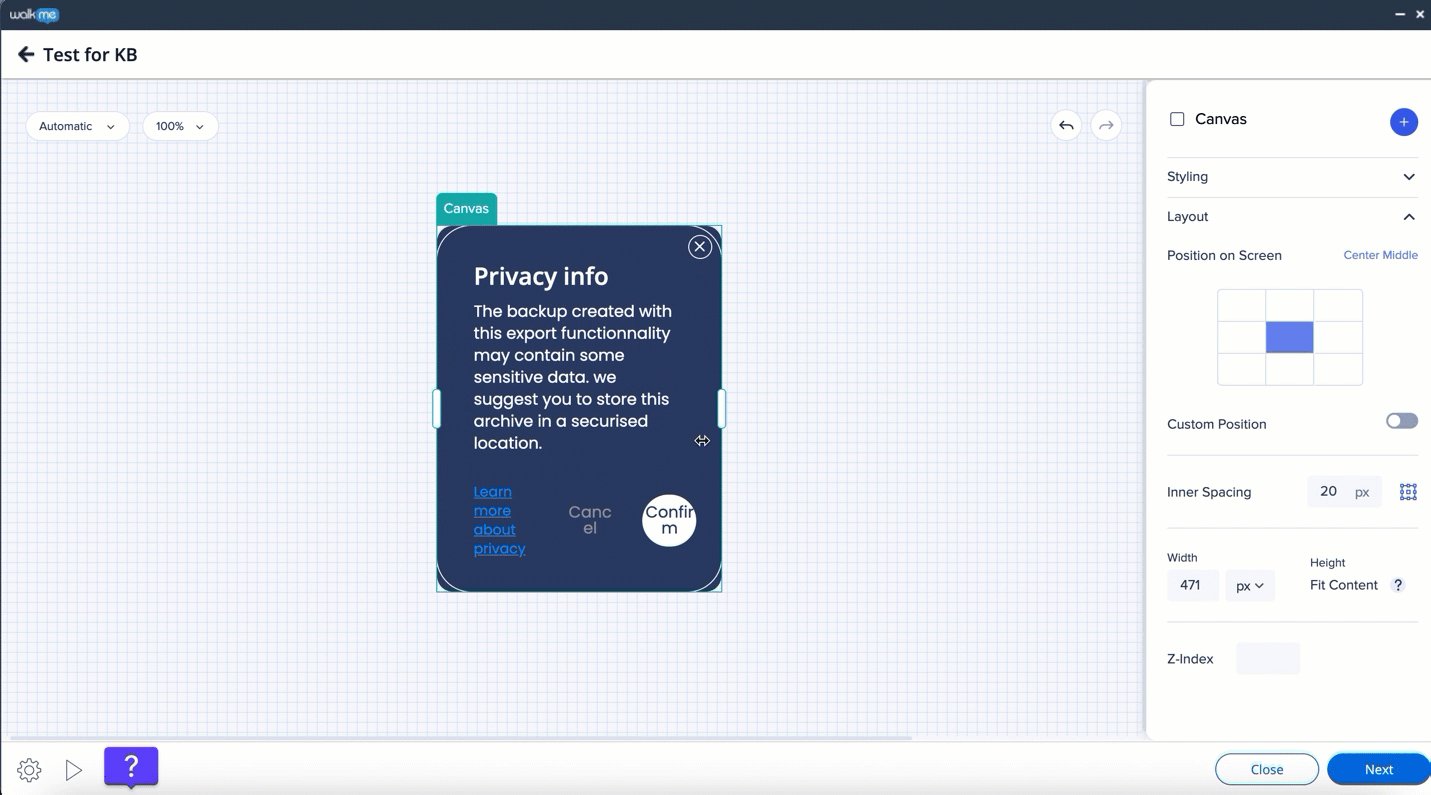
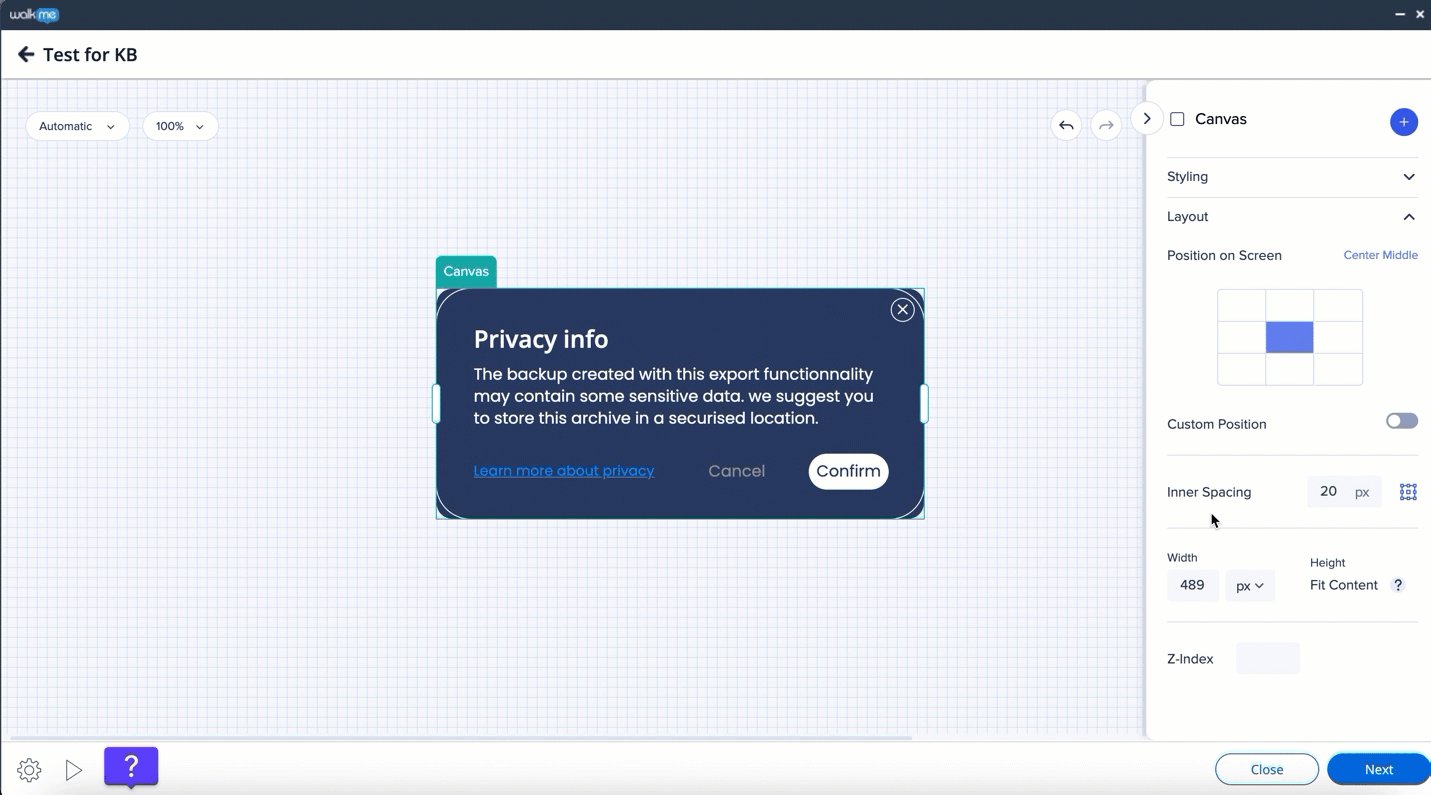
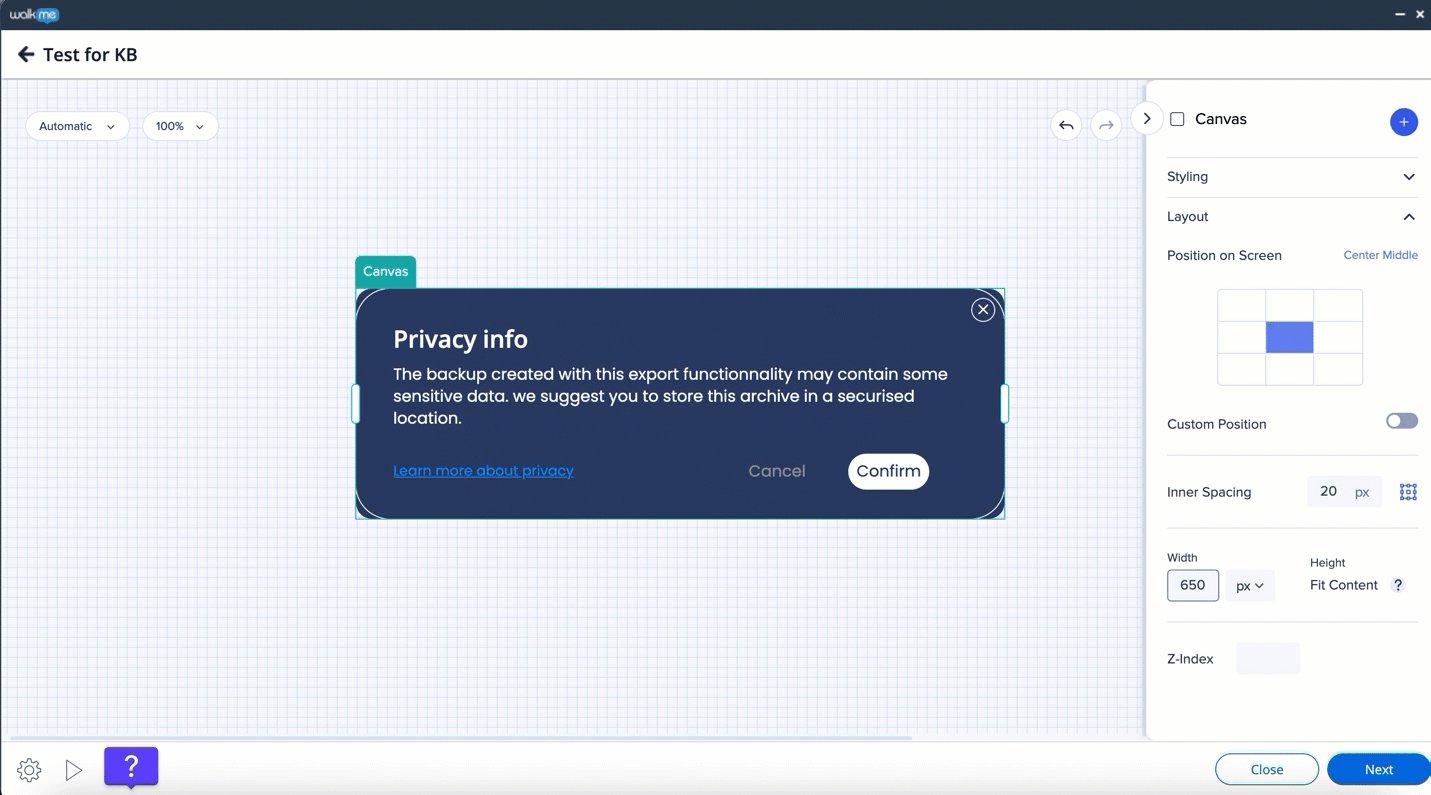
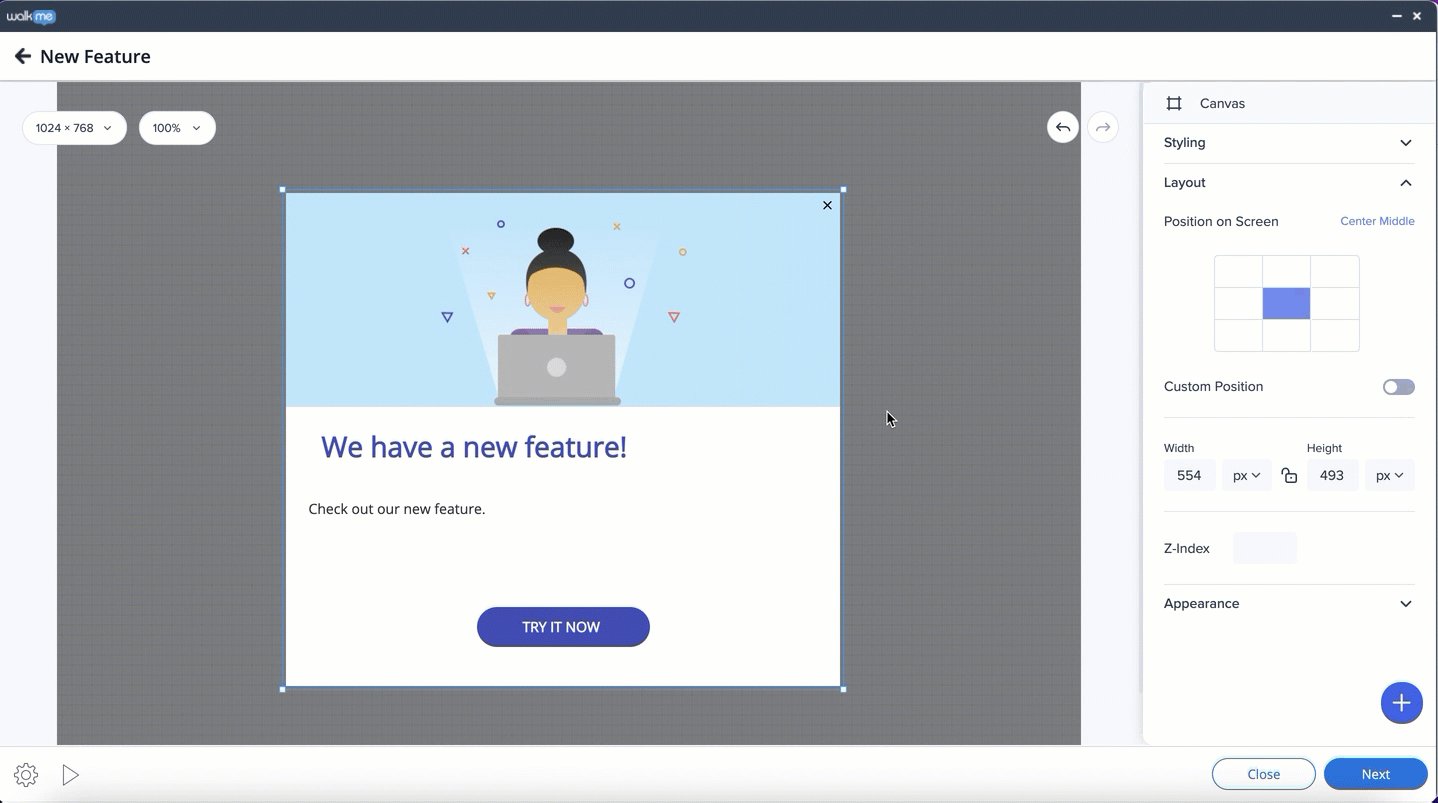
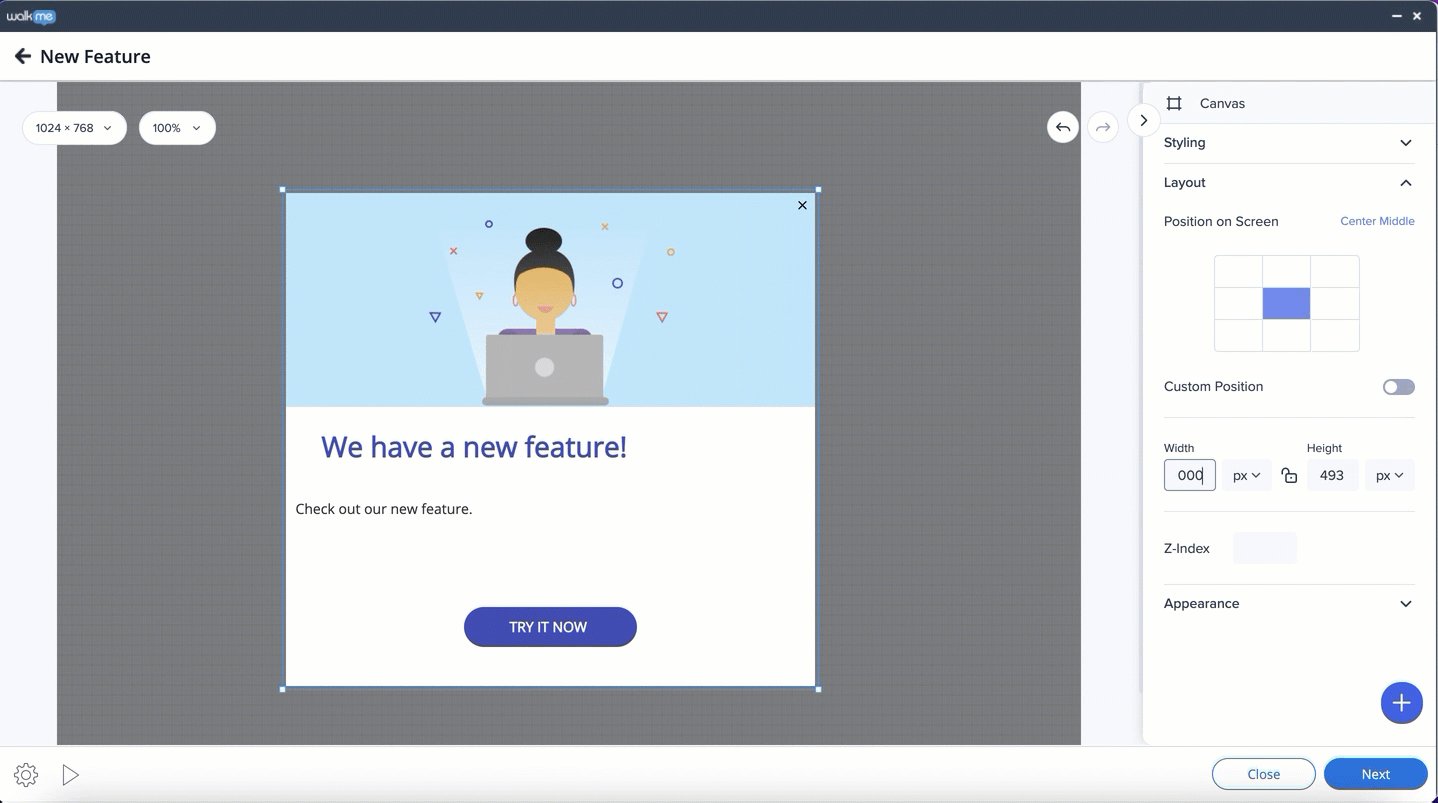
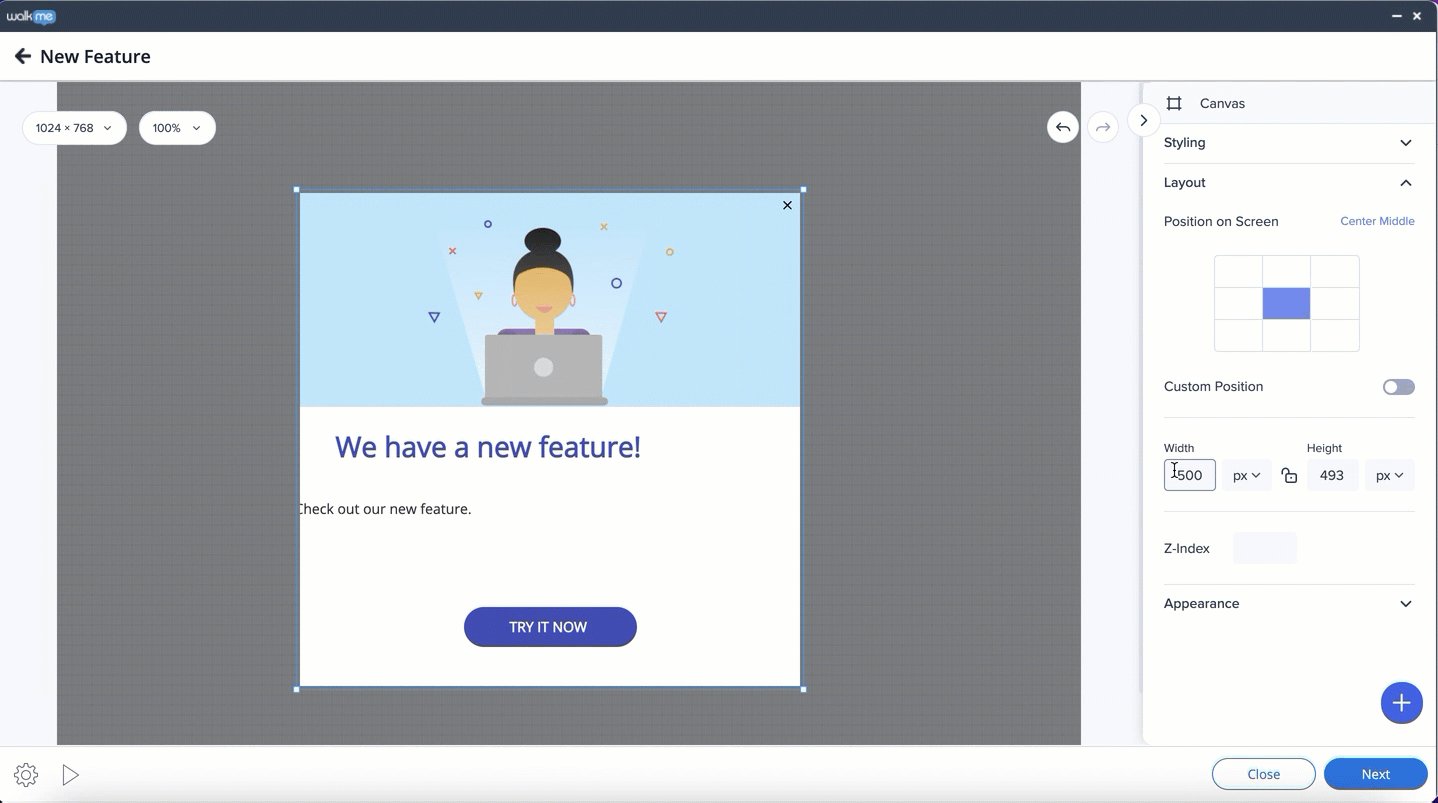
Die Breite des ShoutOut kann geändert werden, indem die Seitengriffe der Arbeitsfläche gedehnt oder Messungen in der Registerkarte "Eigenschaften" angewendet werden. Die Höhe wird automatisch an die Menge des Inhalts angepasst.
Nur die Breite der Leinwand kann von einem Benutzer geändert werden.

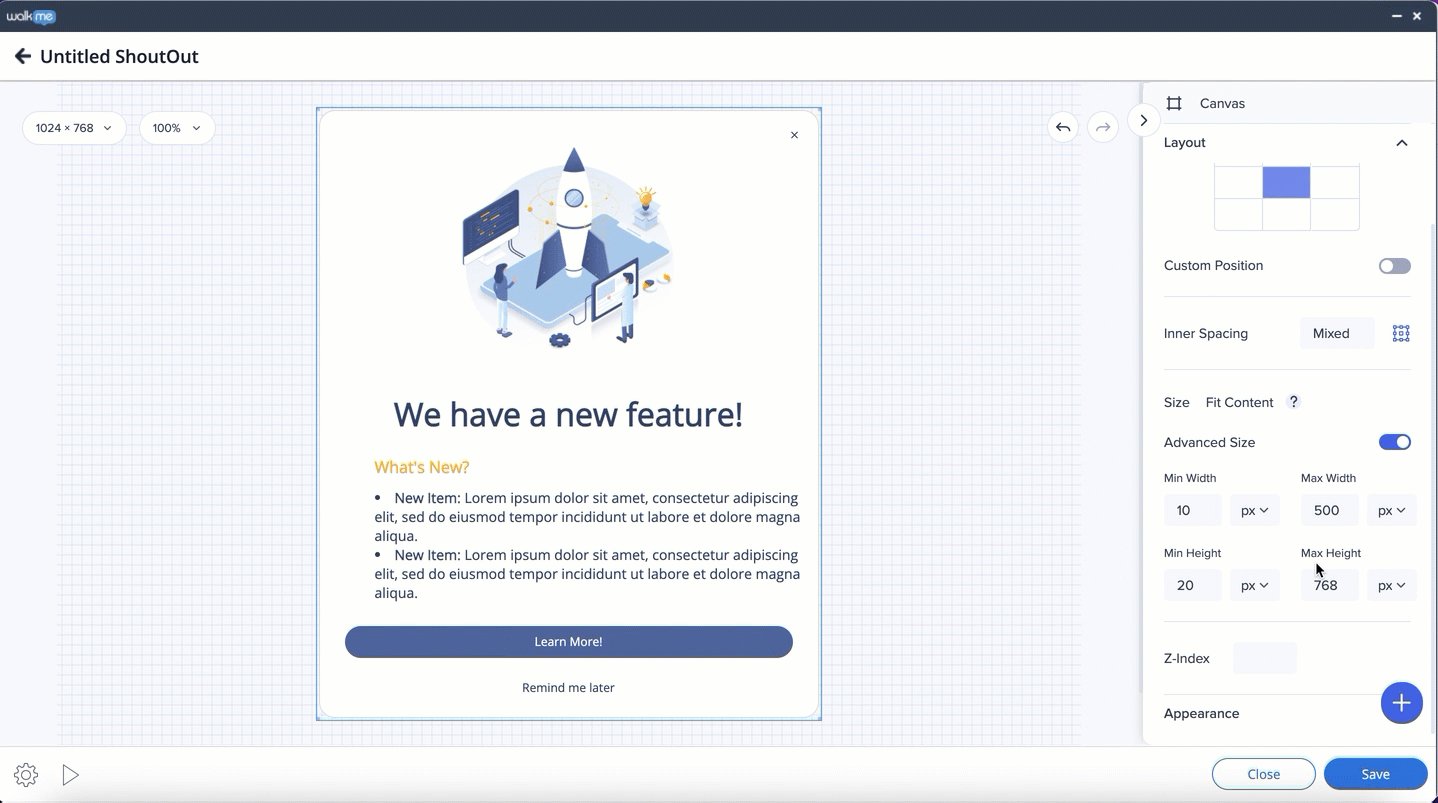
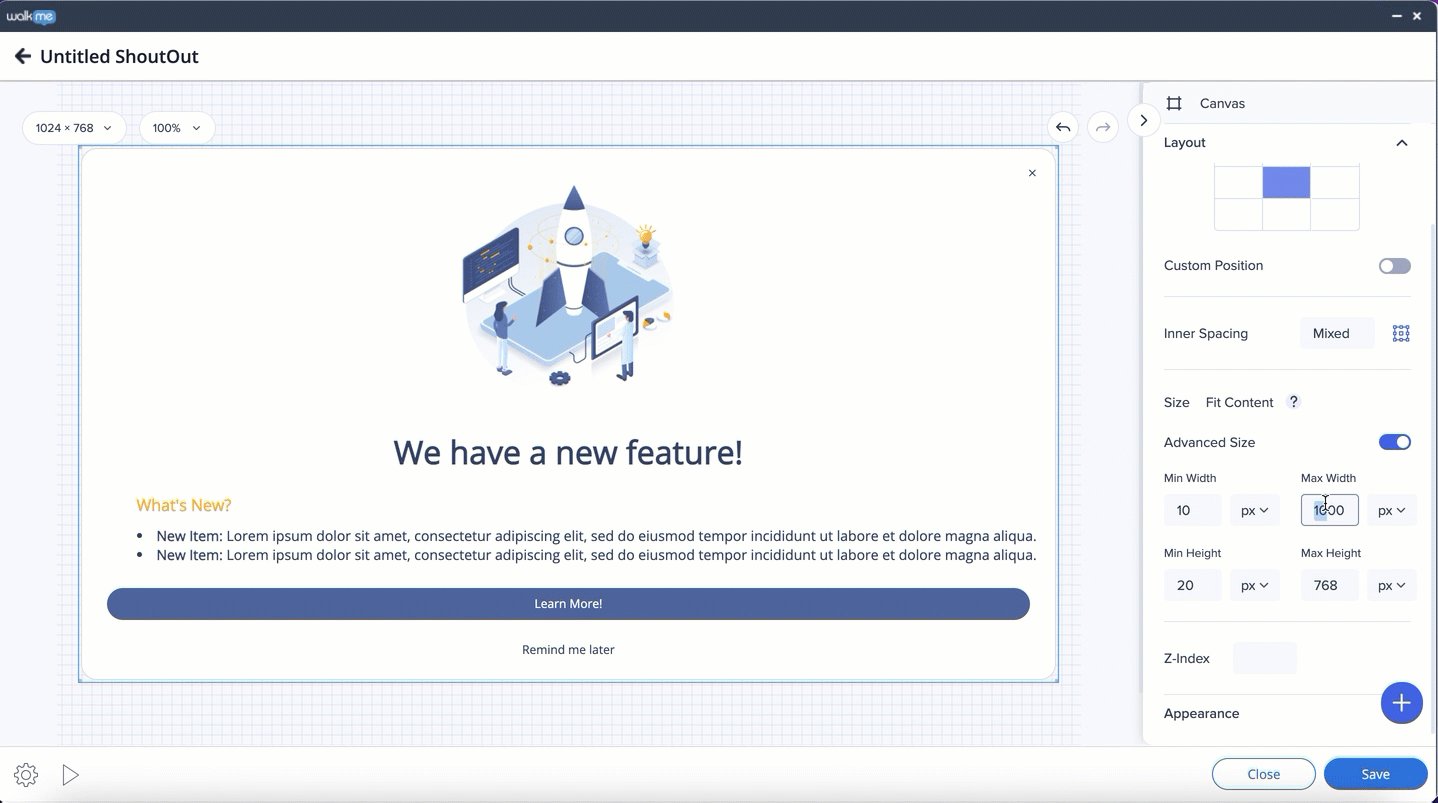
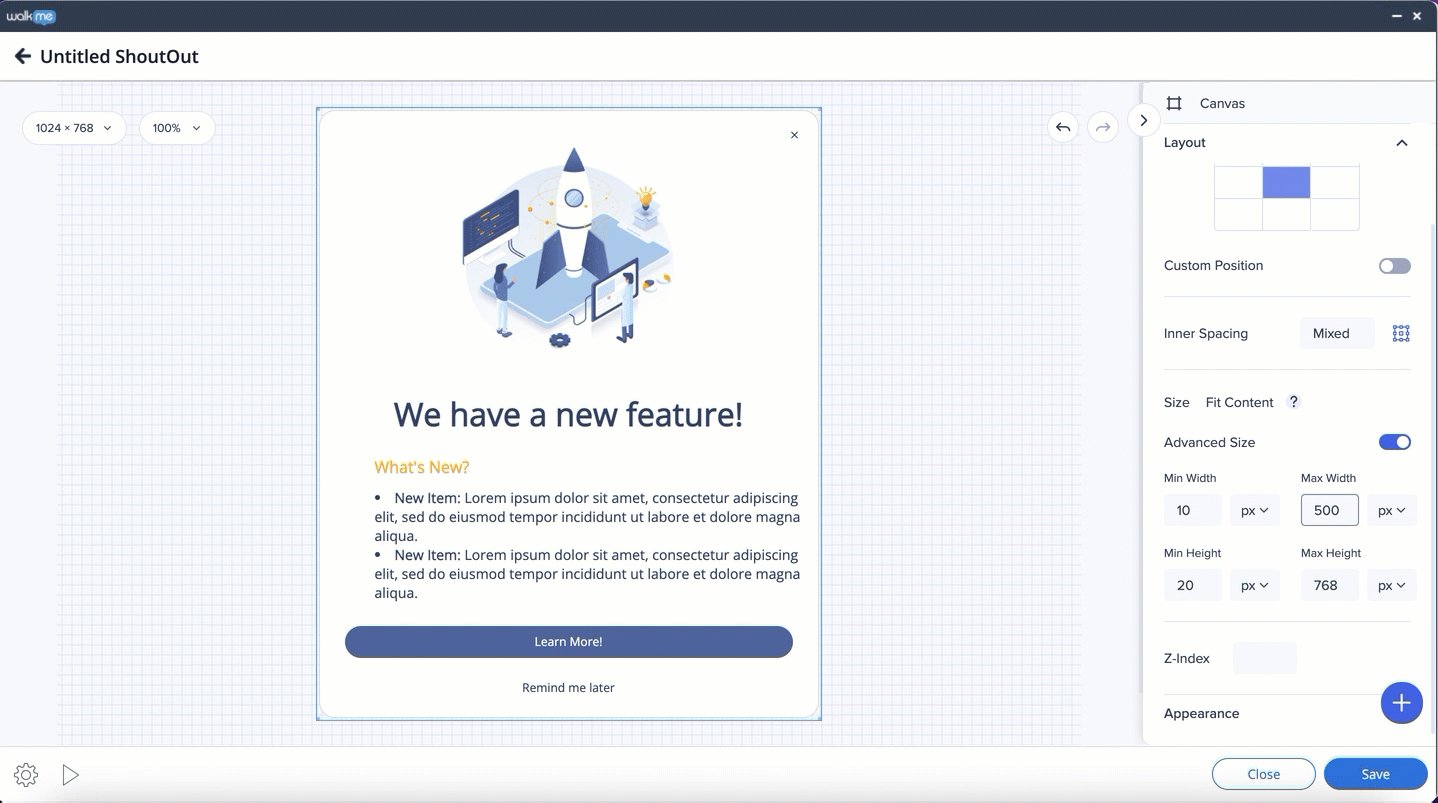
Die Größe der Arbeitsfläche kann mit den Einstellungen Breite und Höhe auf der Seite oder durch manuelles Strecken der Grenzen geändert werden.

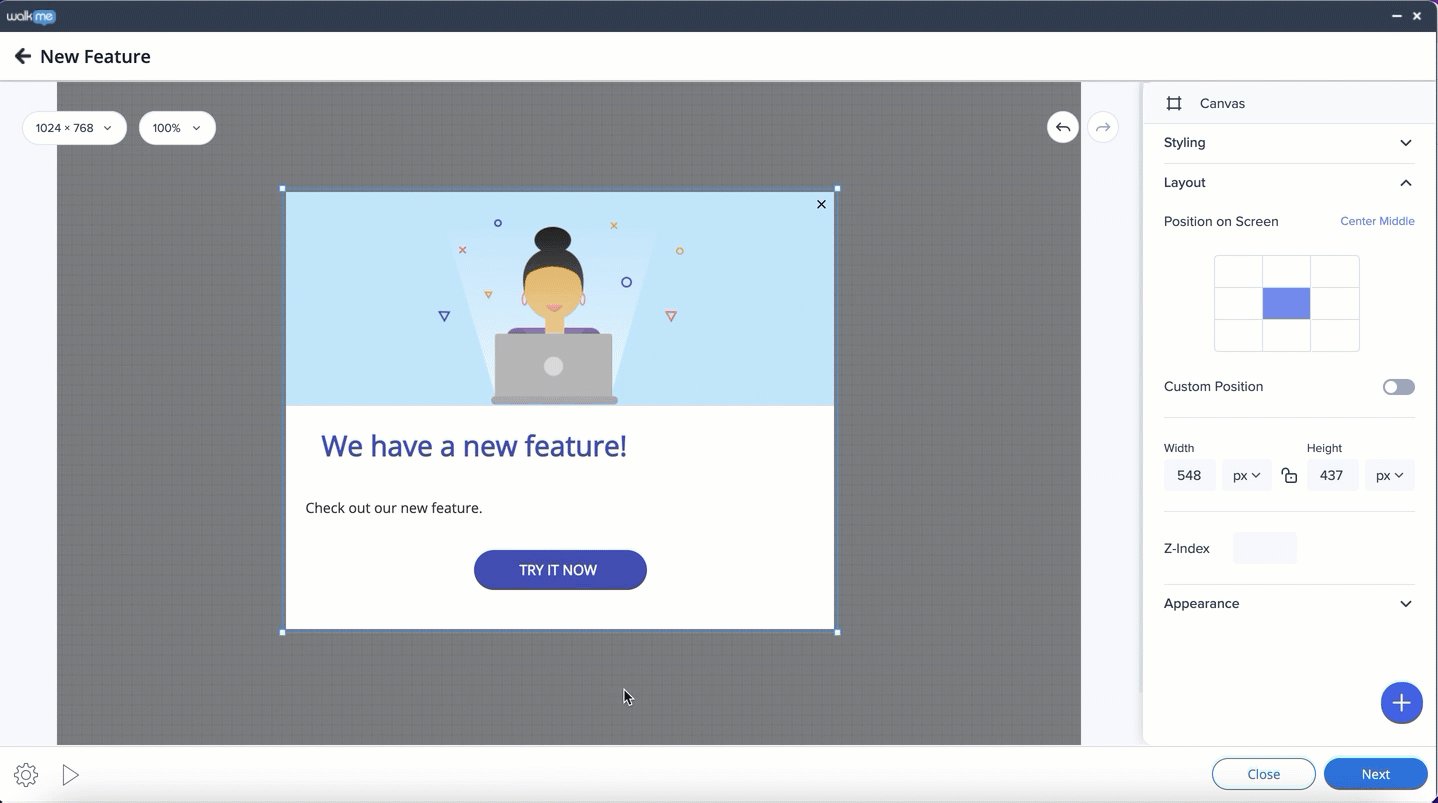
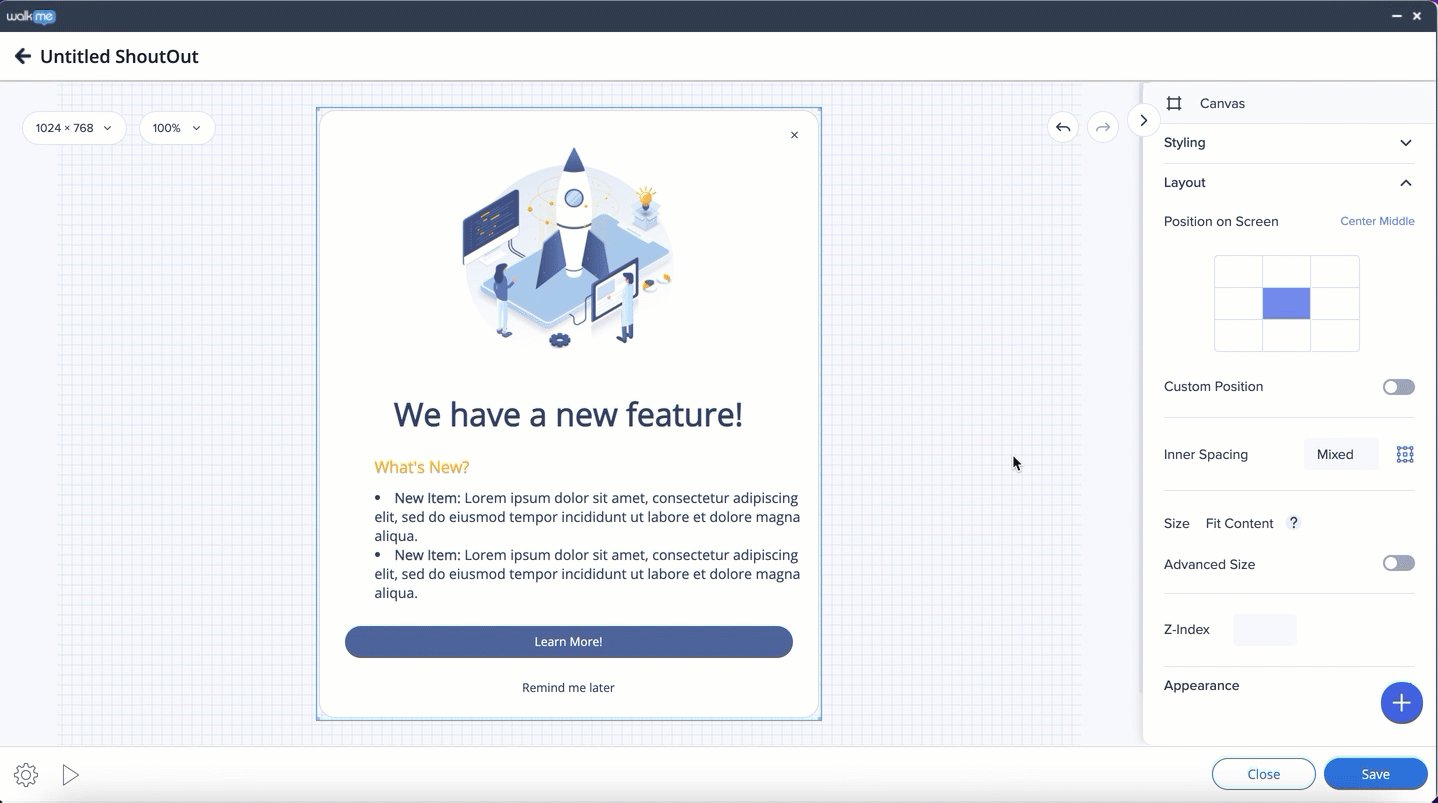
Die Größe der Arbeitsfläche kann über das Seitenfeld geändert werden. Dafür stellen Sie den Umschalter im Feld Erweiterte Größe auf der Registerkarte Layout auf EIN. Die maximale Breite und Höhe kann in Pixeln oder Prozentsätzen eingestellt werden (anhand der Größe des Browser-Bildschirms).
Die Arbeitsfläche wird sich automatisch an den Inhalt oder an die Größe des Bildschirms anpassen, aber sie überschreitet die eingestellte max. Breite / Höhe nicht.

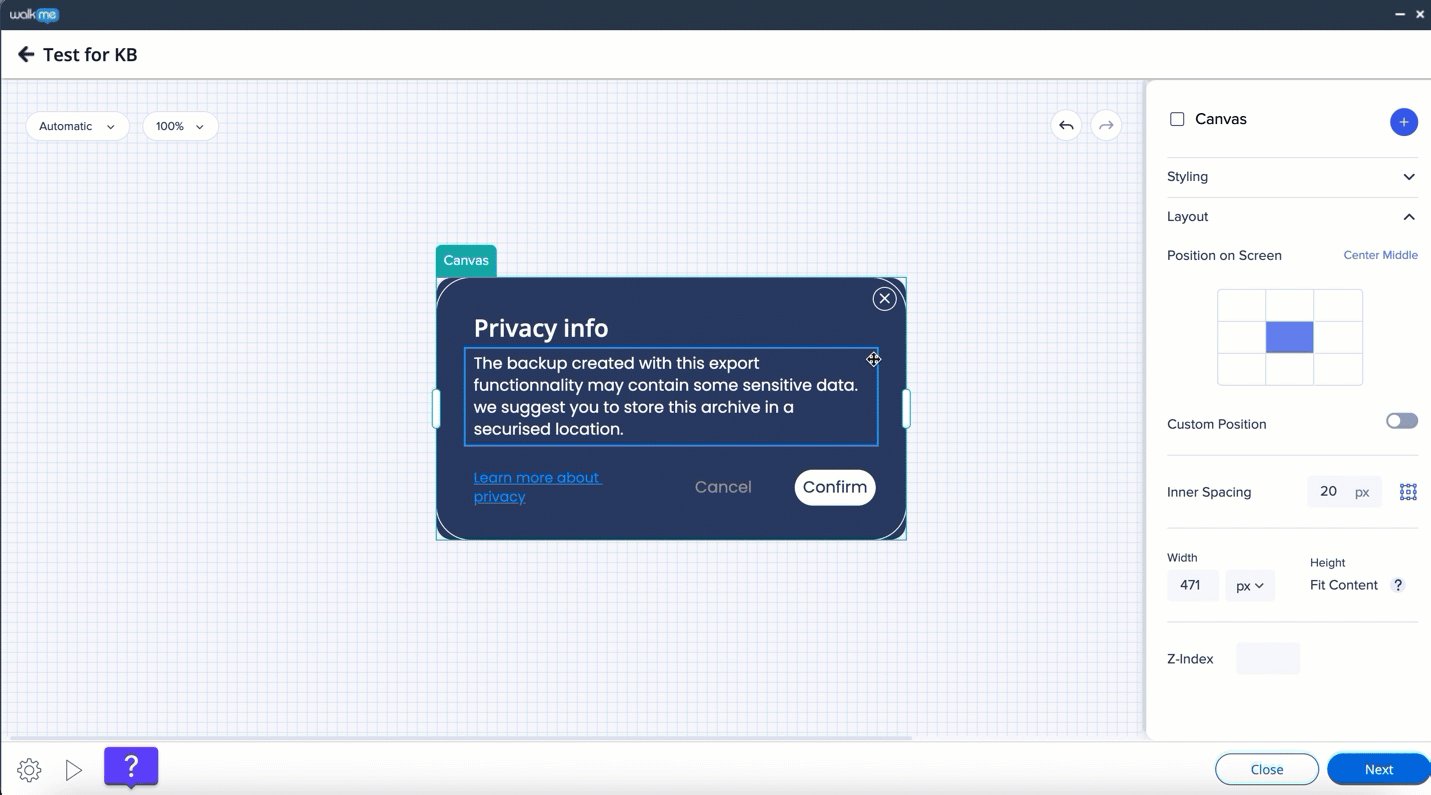
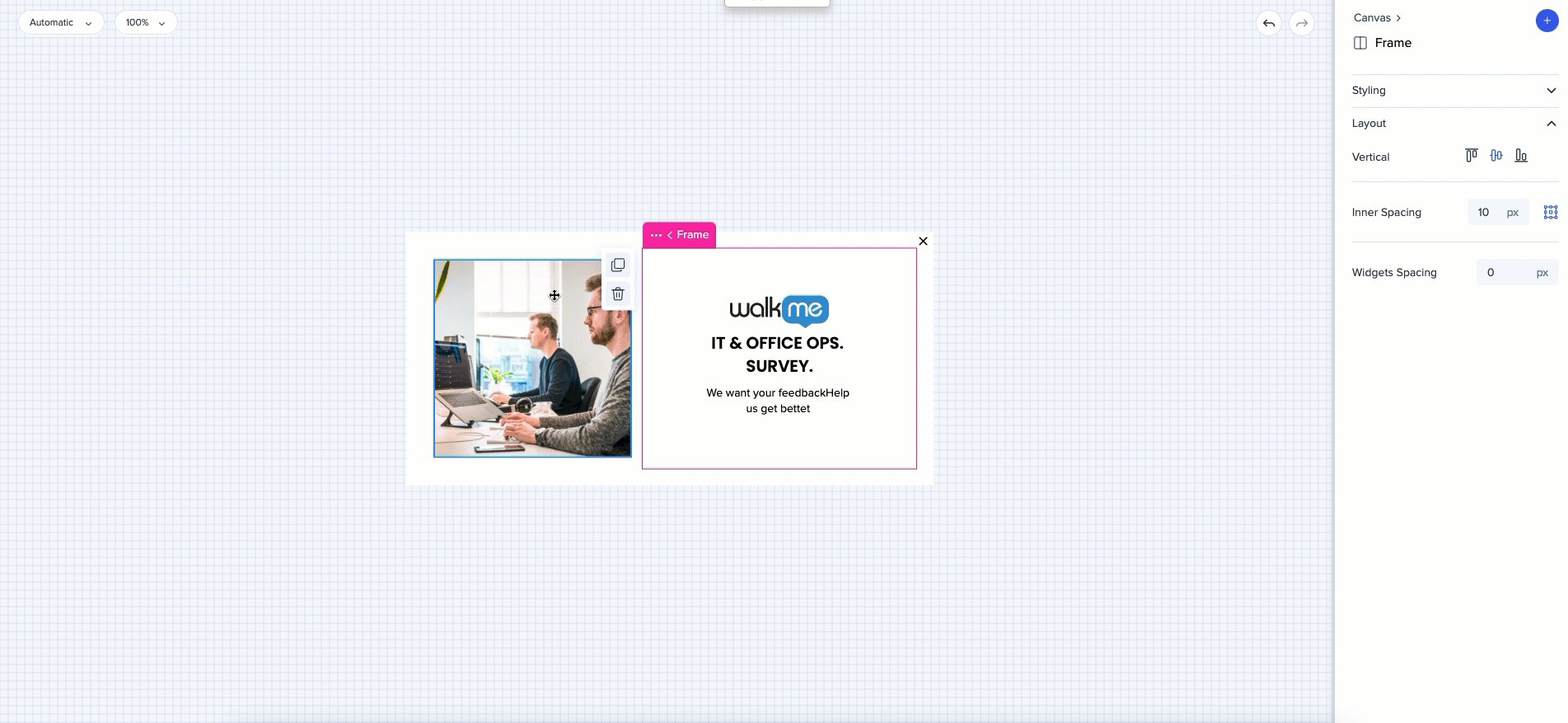
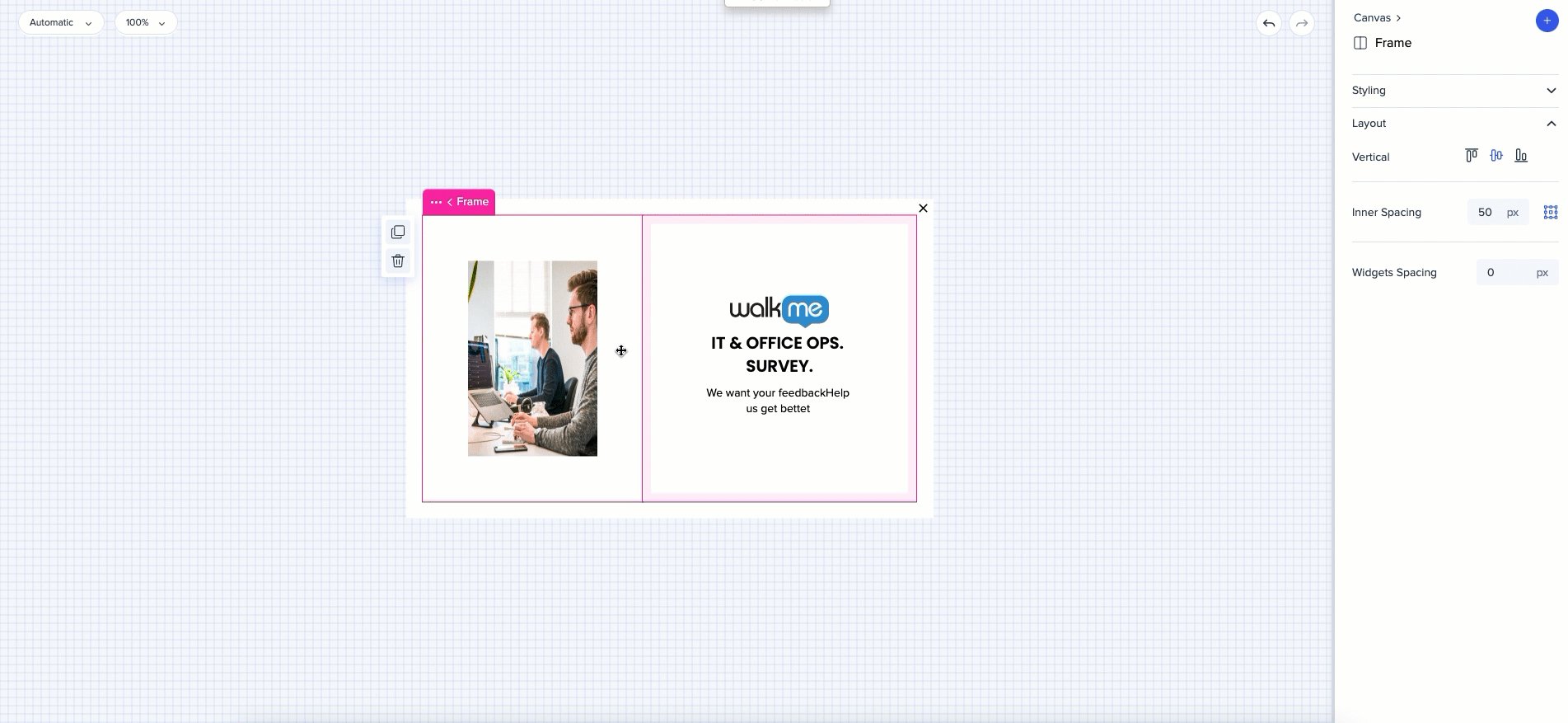
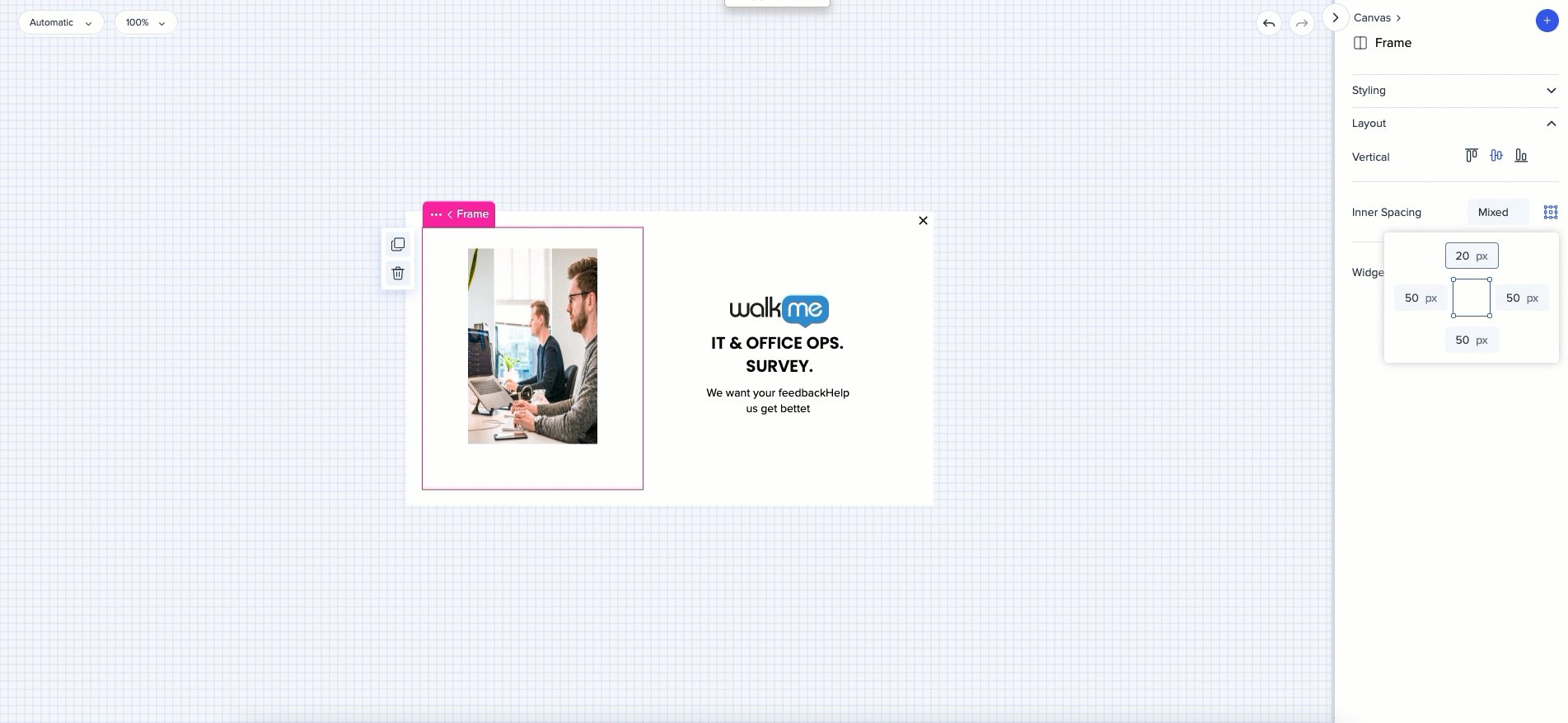
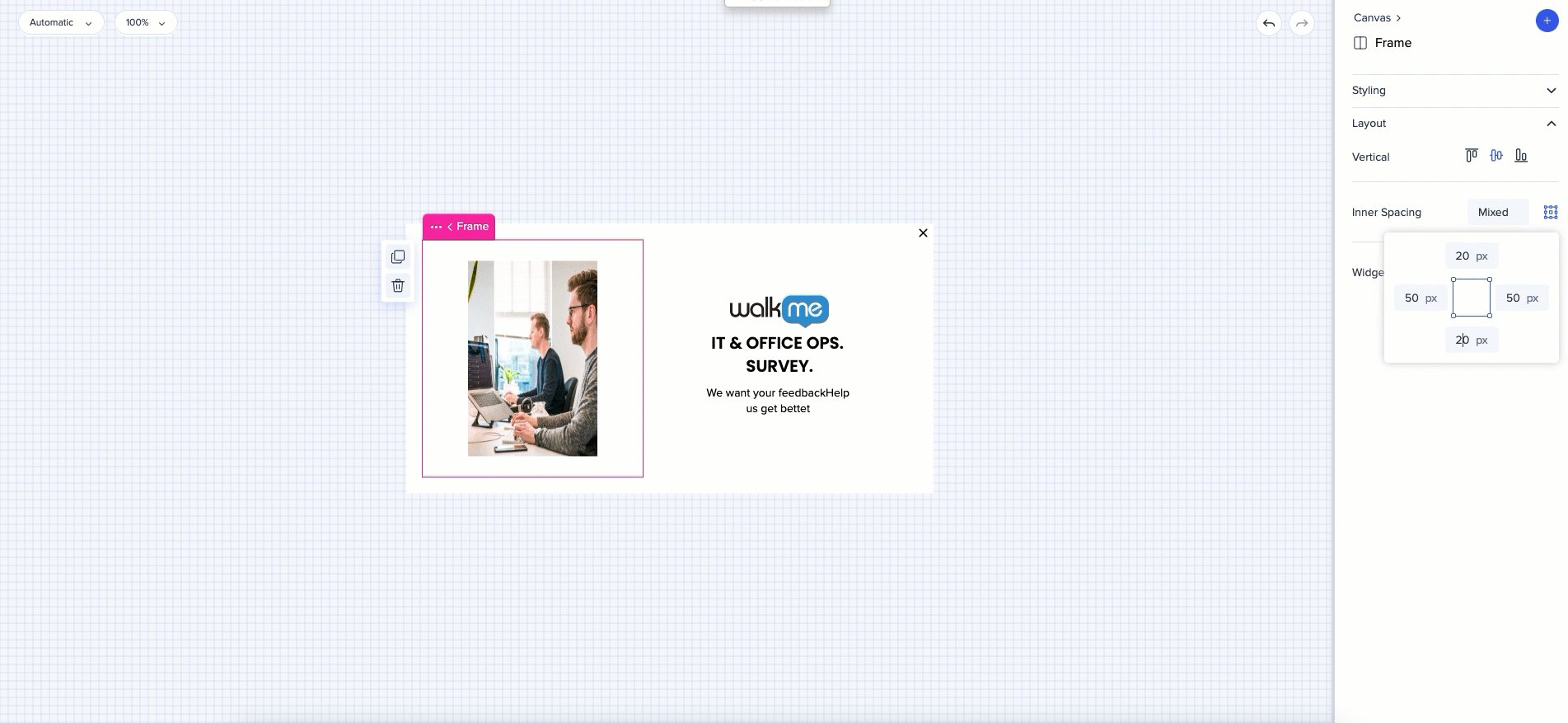
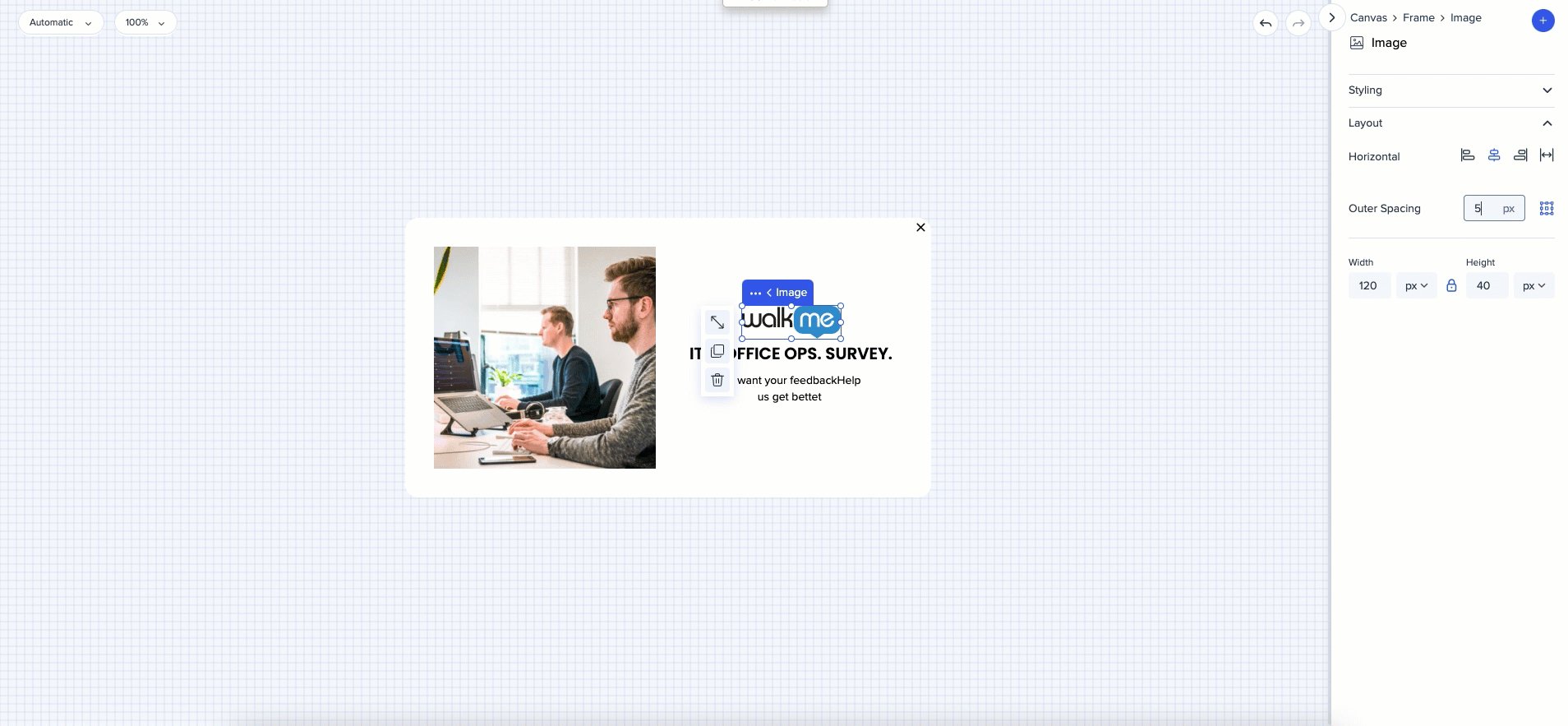
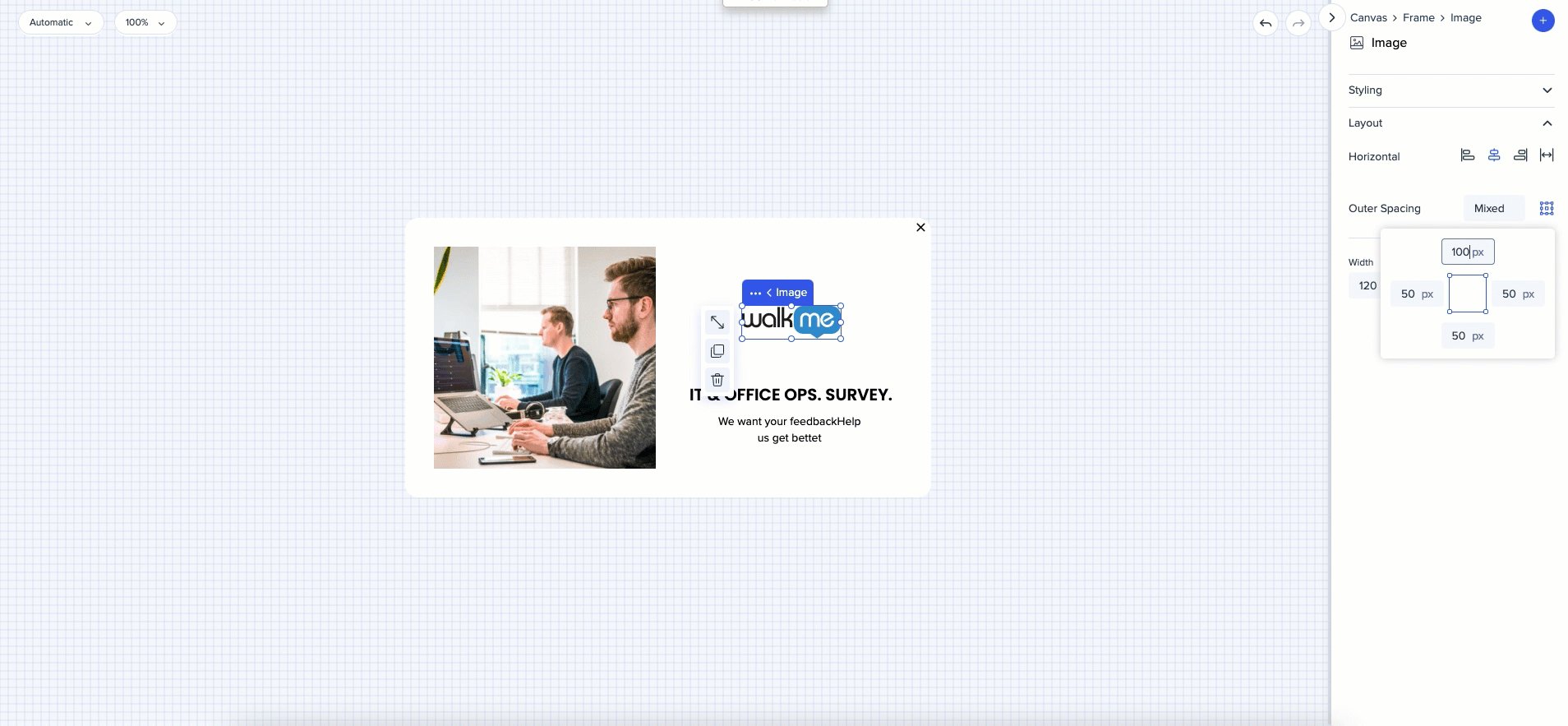
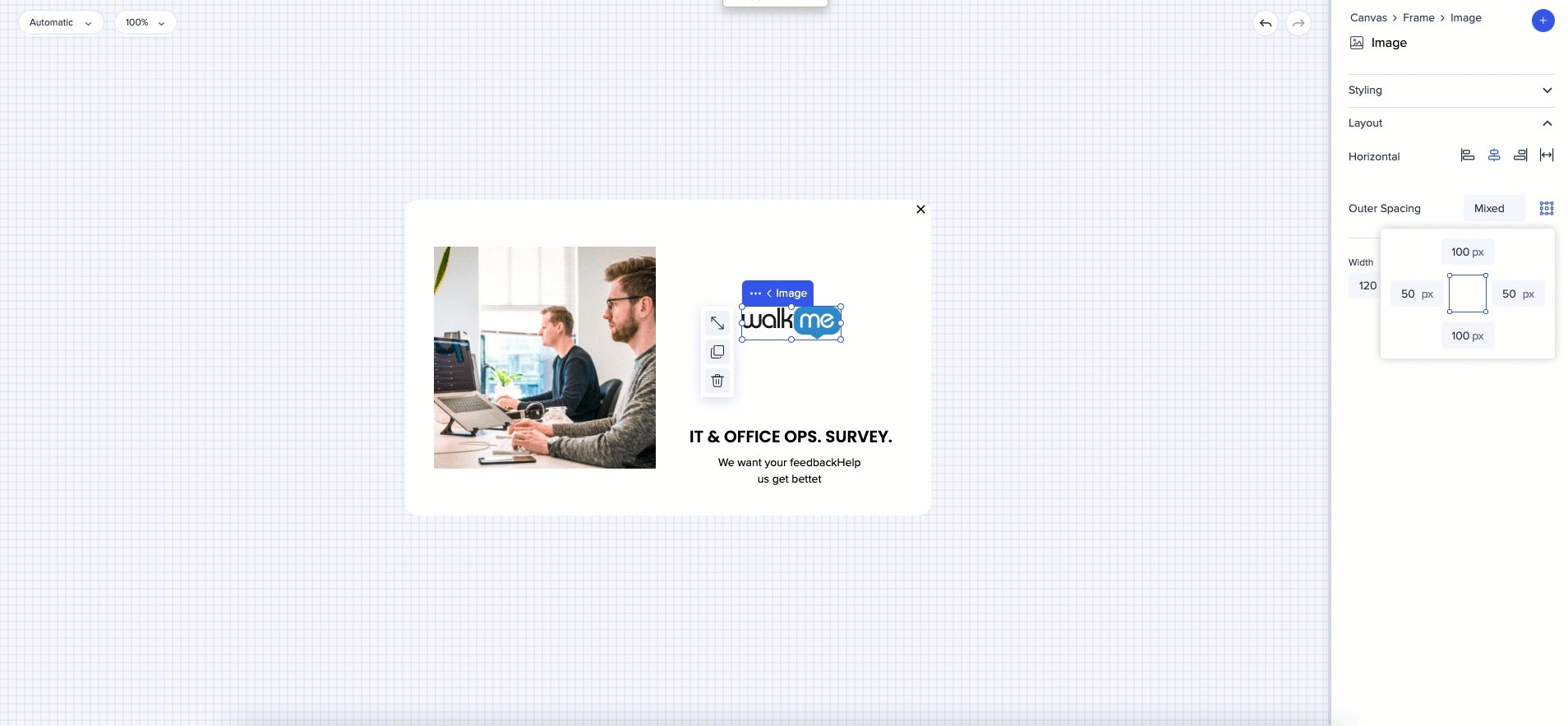
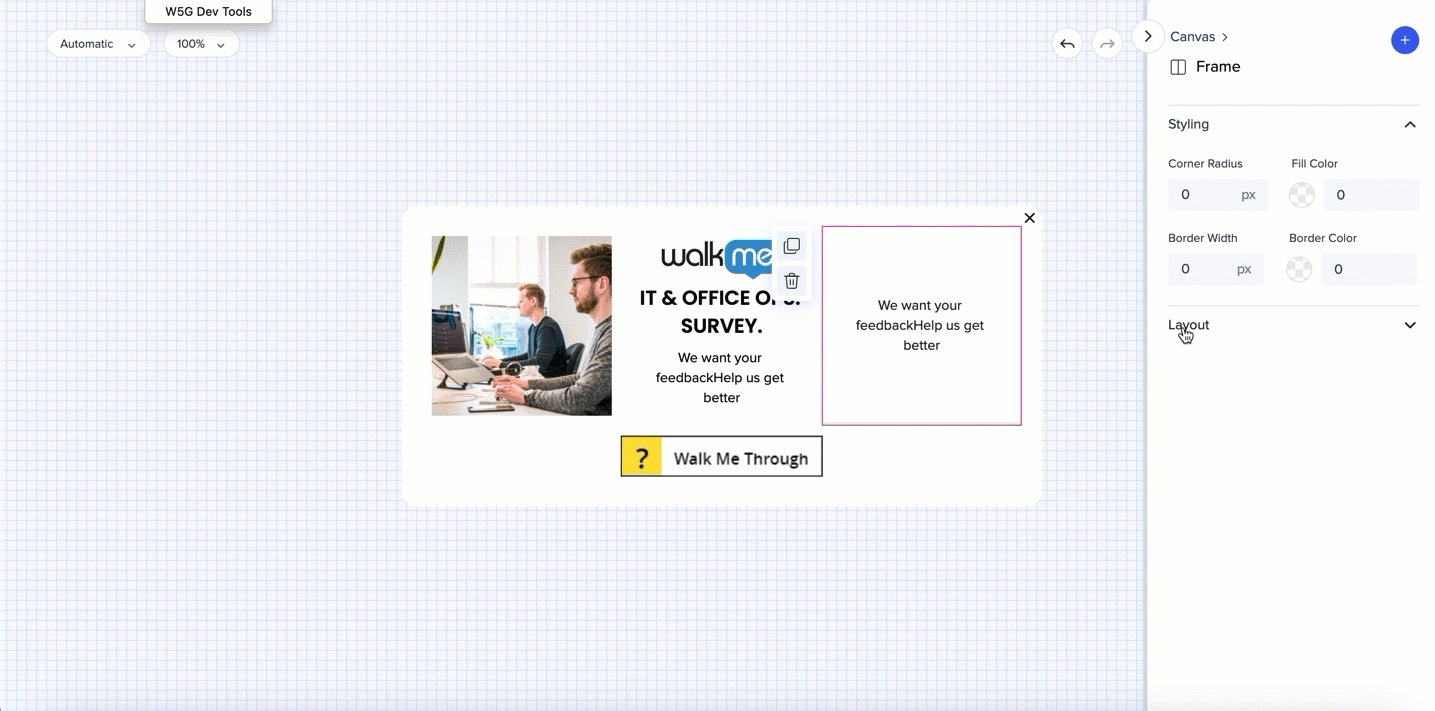
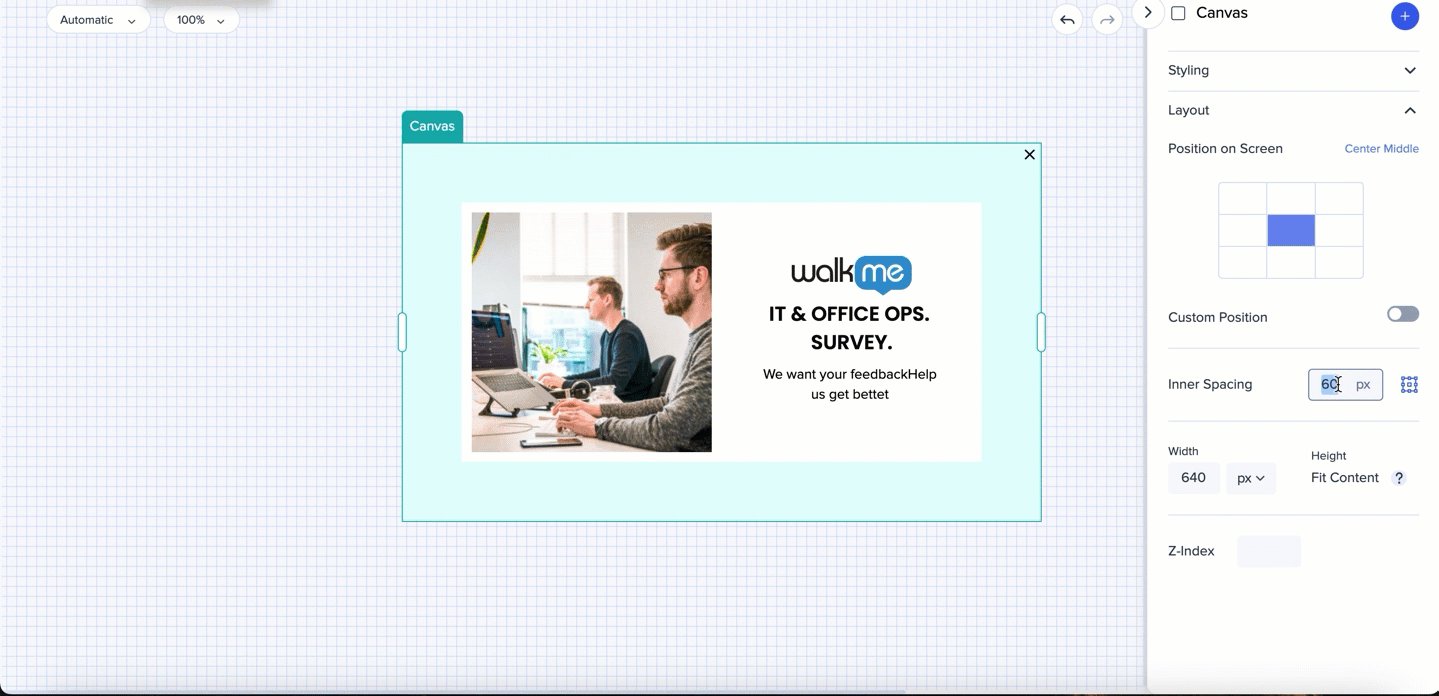
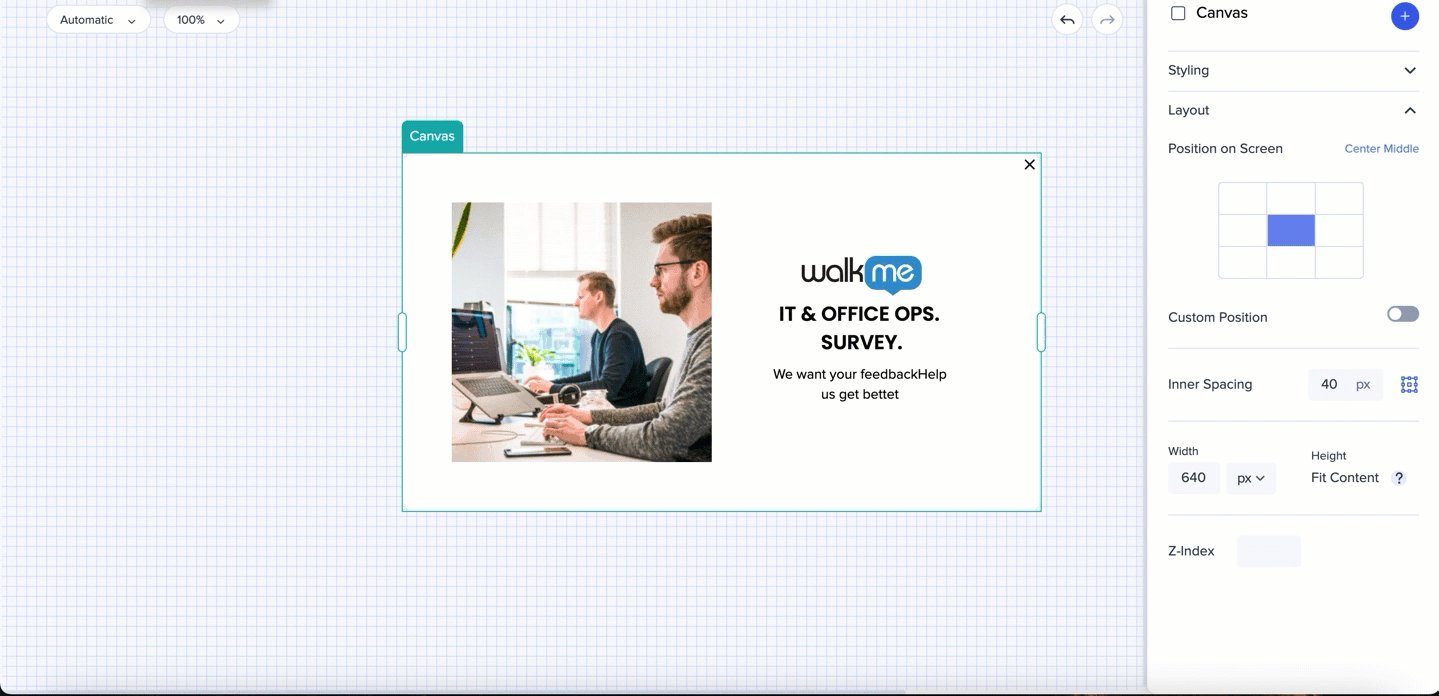
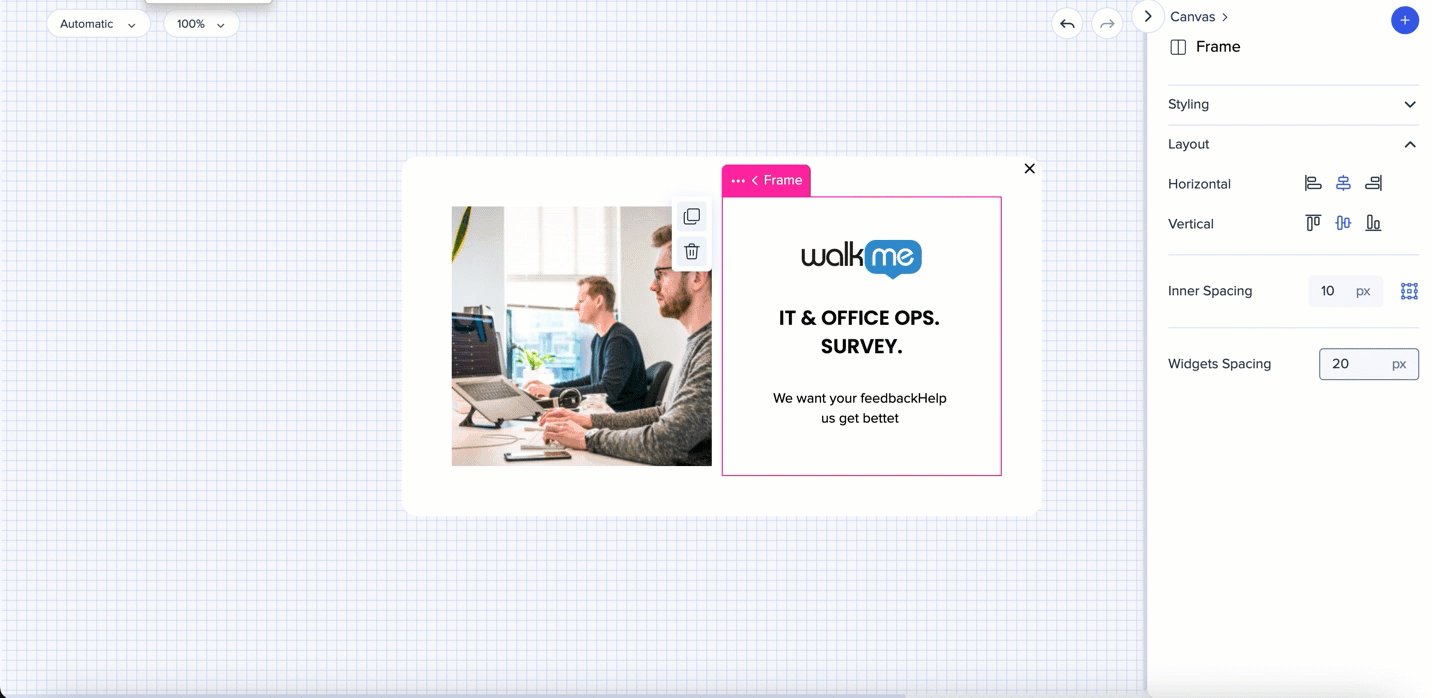
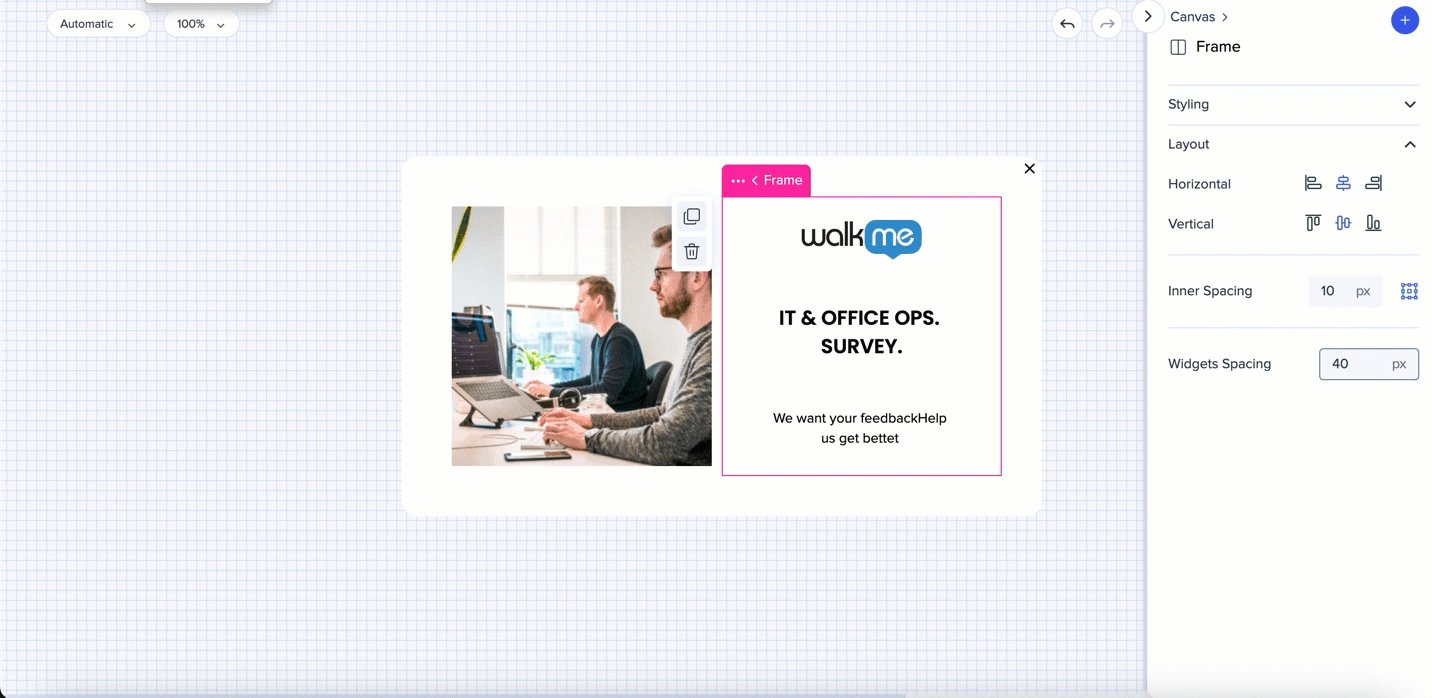
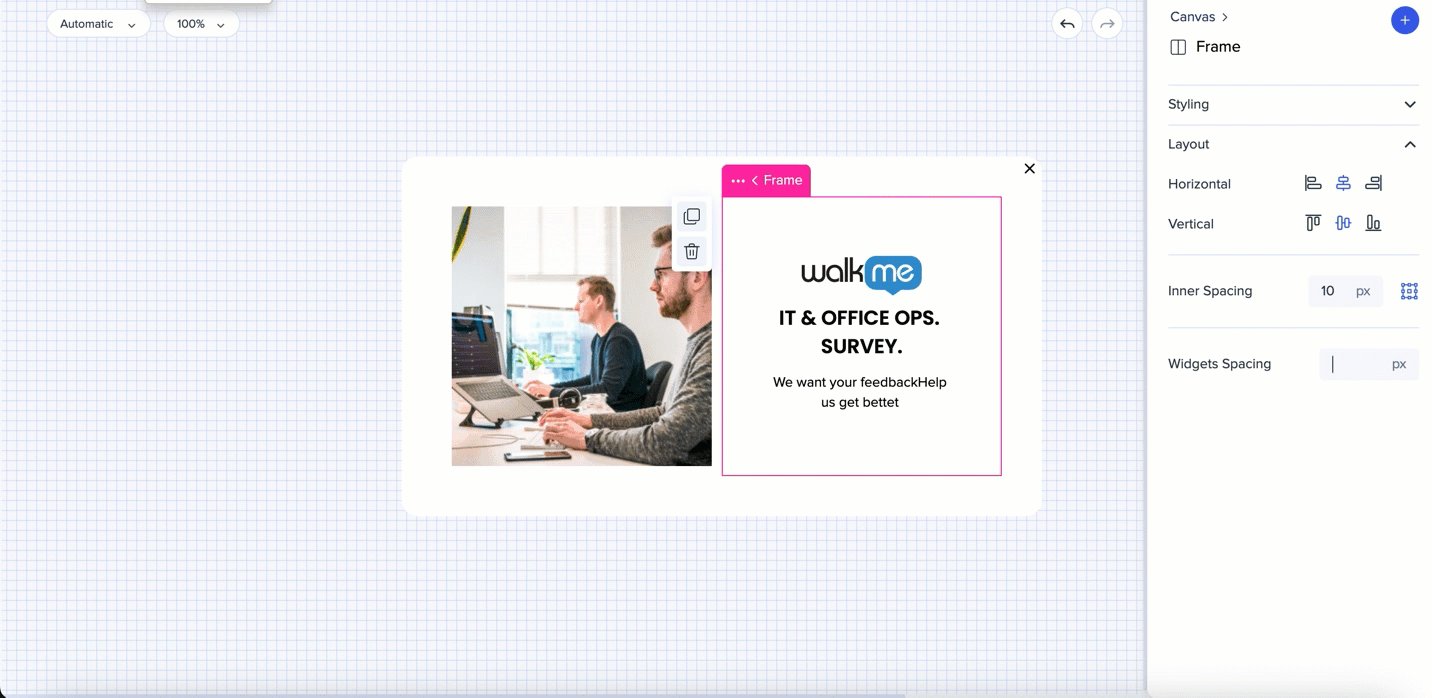
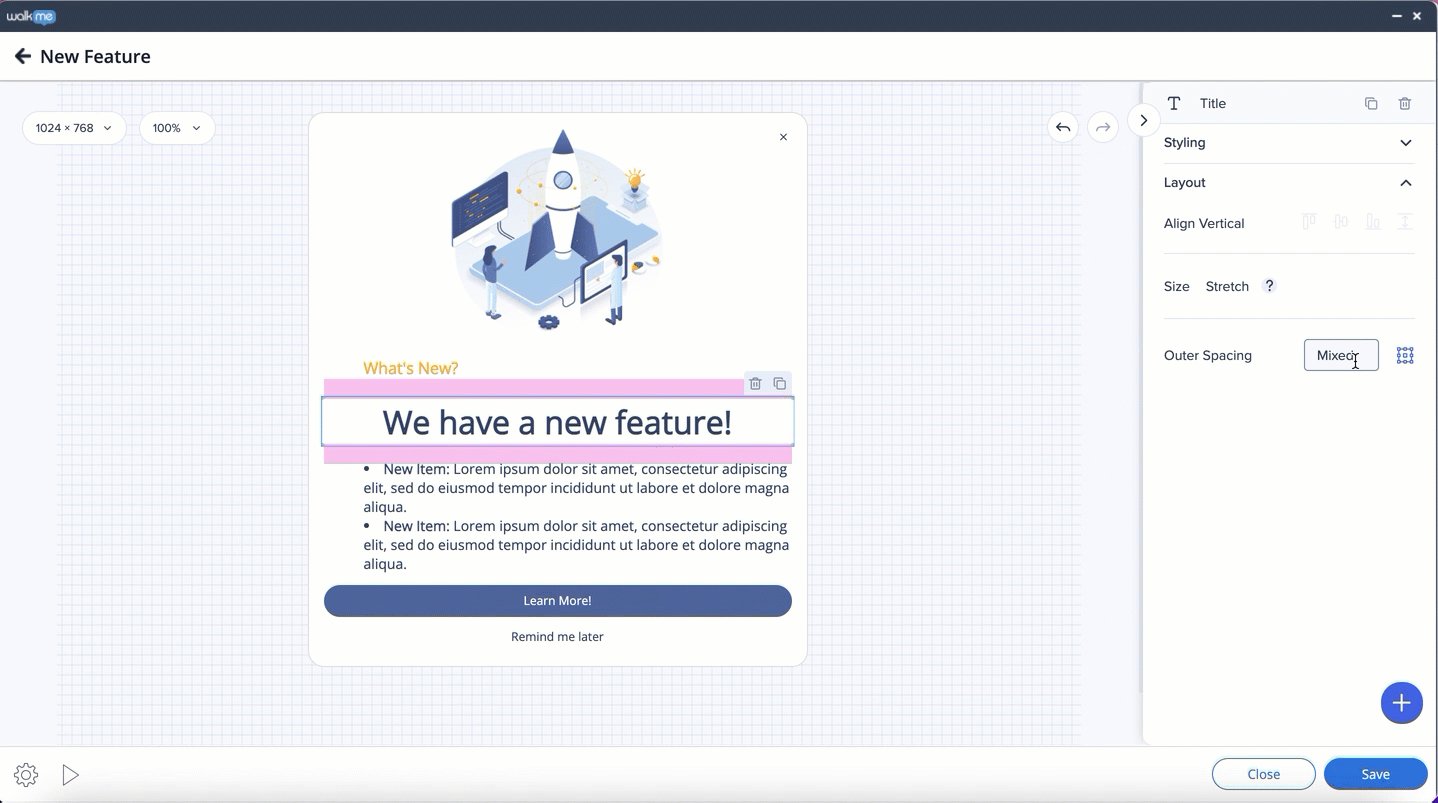
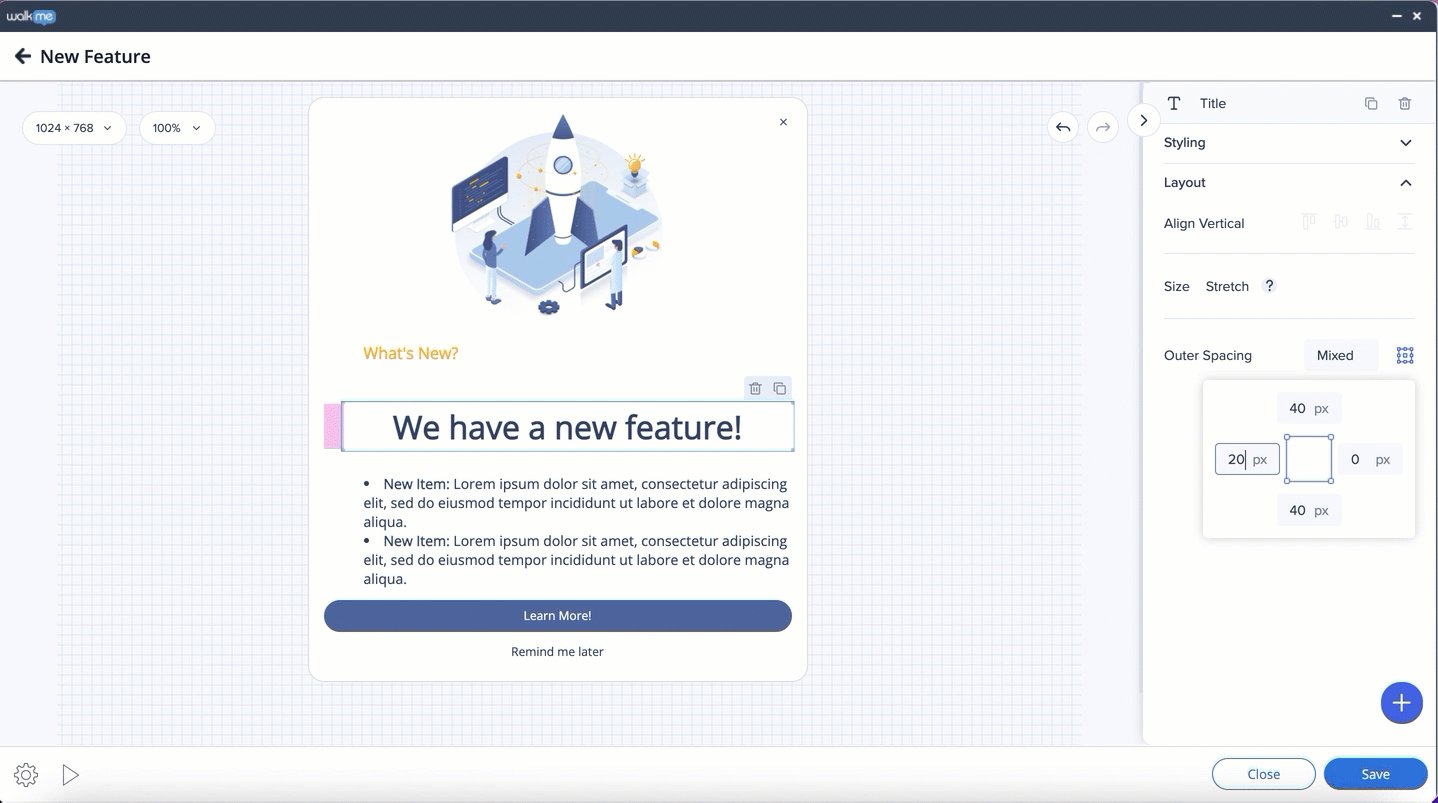
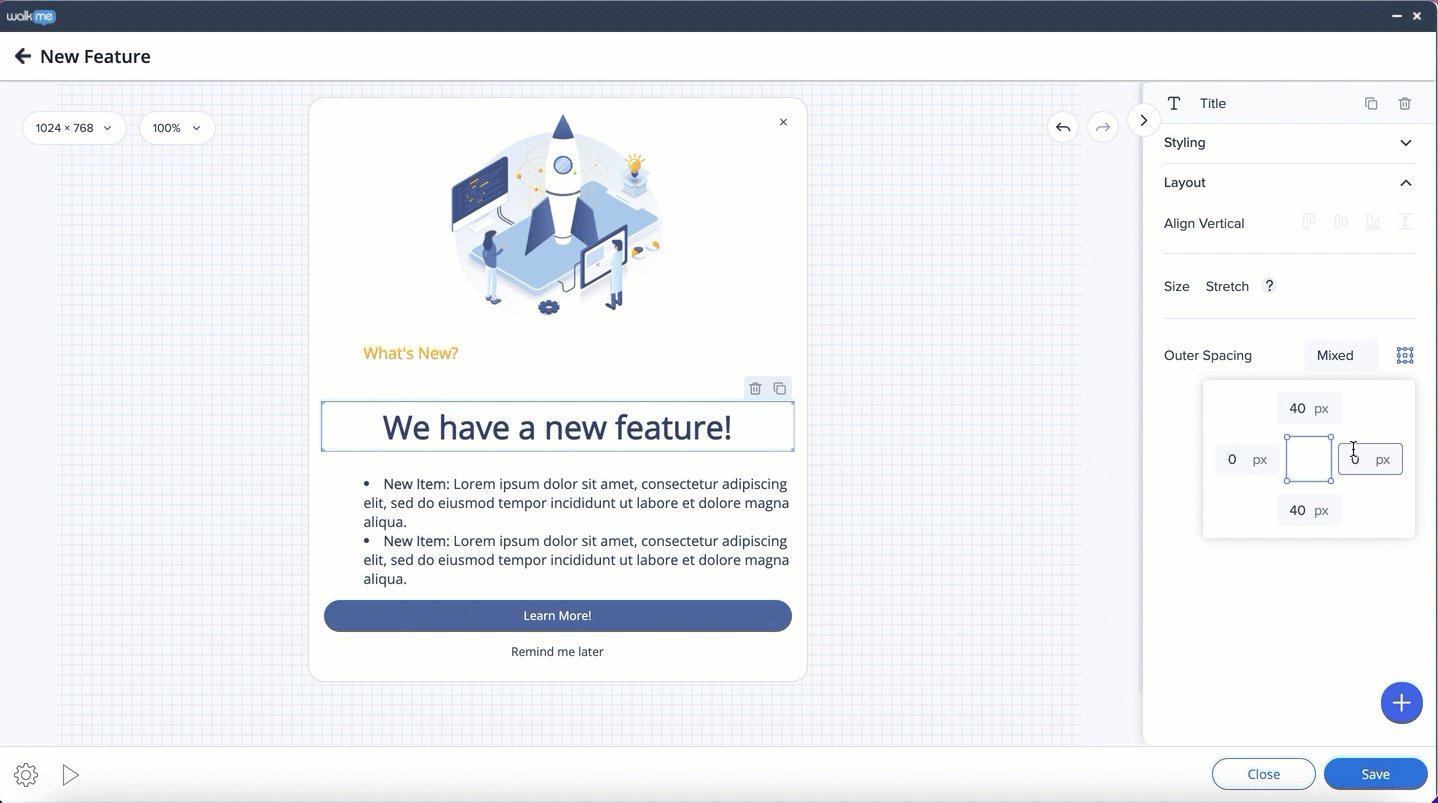
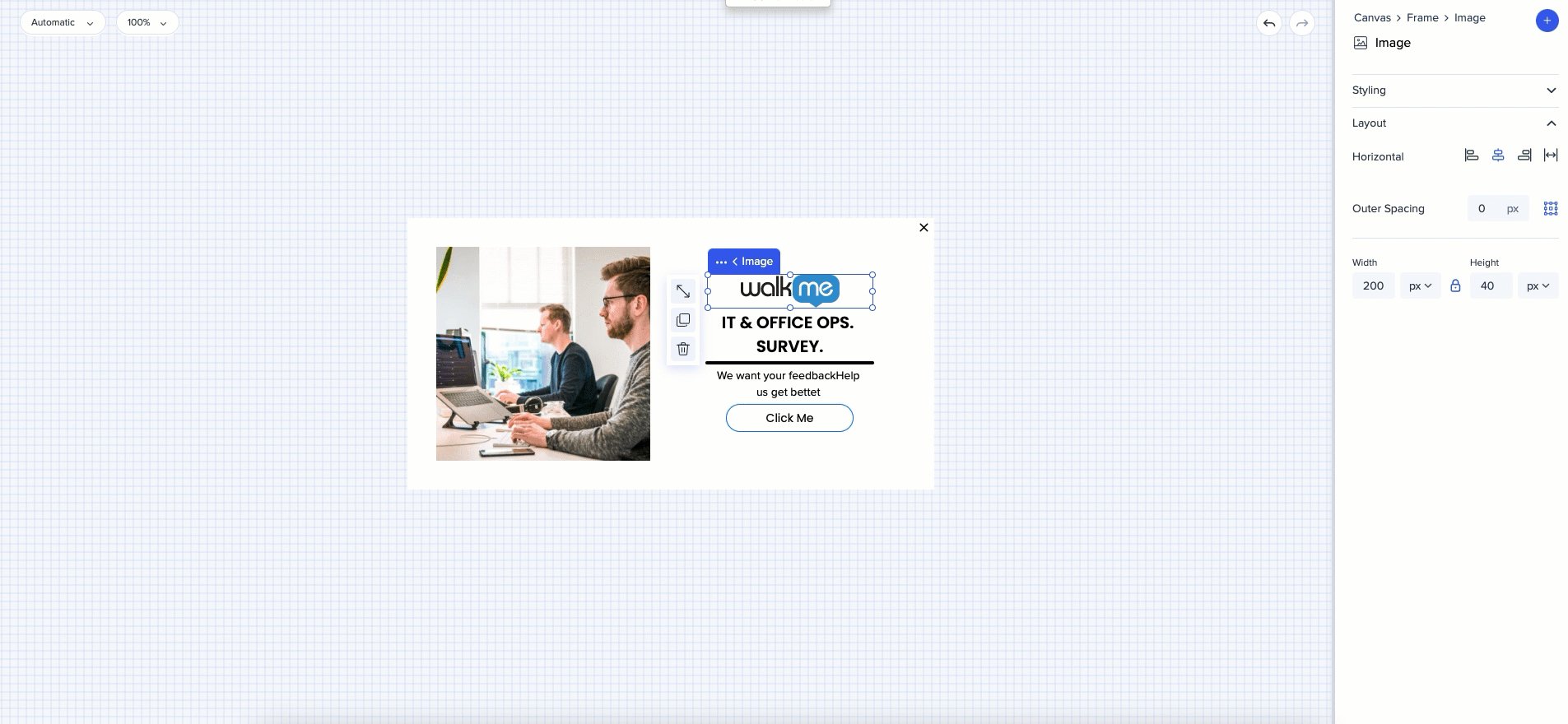
Der Abstand zwischen den Seiten des Rahmens und den Widgets kann in der Registerkarte „Eigenschaften“ eingestellt werden. Wählen Sie den Rahmen aus und legen Sie den Standardabstand für alle Seiten fest, oder klicken Sie auf das Rahmensymbol - und steuern Sie jede Seite einzeln.


Um Platz zwischen zwei Widgets zu schaffen, wählen Sie das Widget aus und passen Sie den äußeren Abstand in der Registerkarte „Eigenschaften“ an. Verwenden Sie den äußeren Abstand, um genauere Positionsresultate zu erhalten.
Standardmäßig ist für alle Seiten der gleiche Abstand eingestellt. Um einer der Seiten einen anderen Wert zuzuweisen, klicken Sie auf das Randsymbol. Es erscheint die Anzeige „Gemischt“.

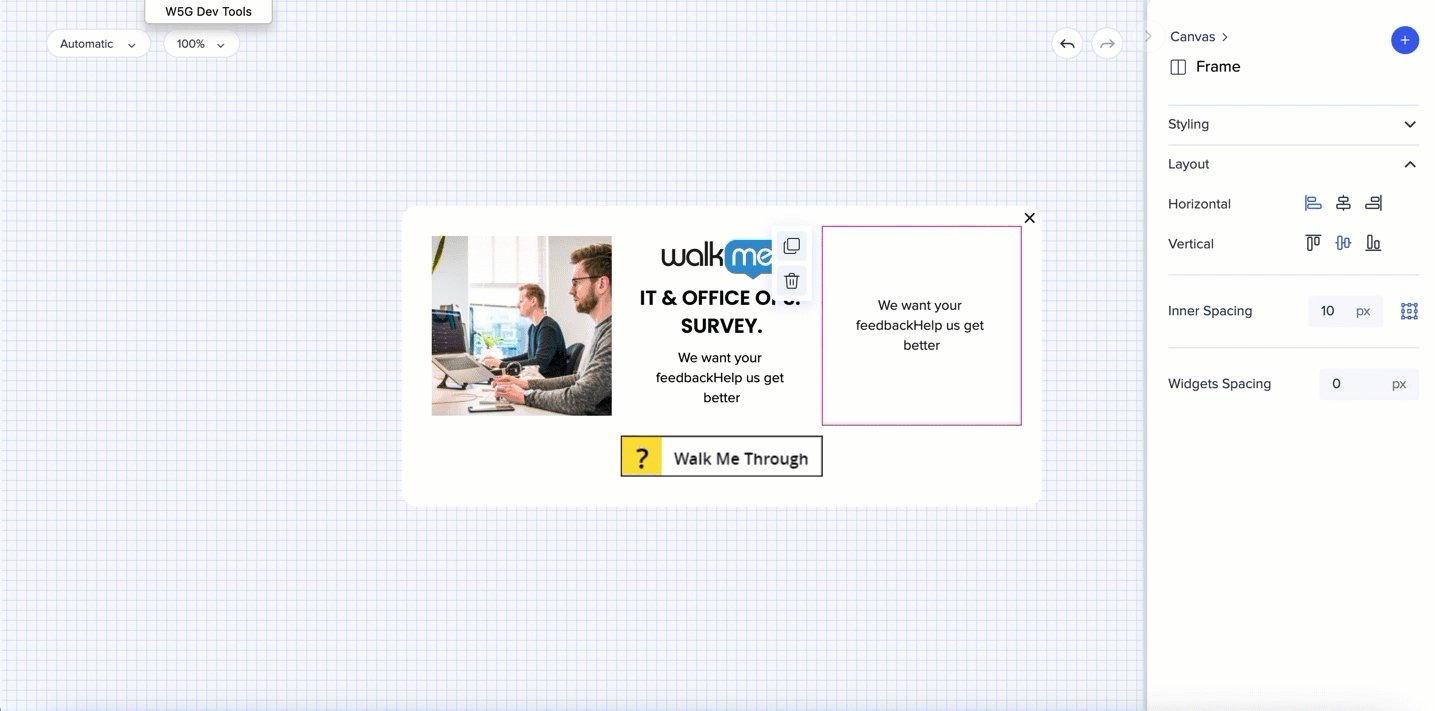
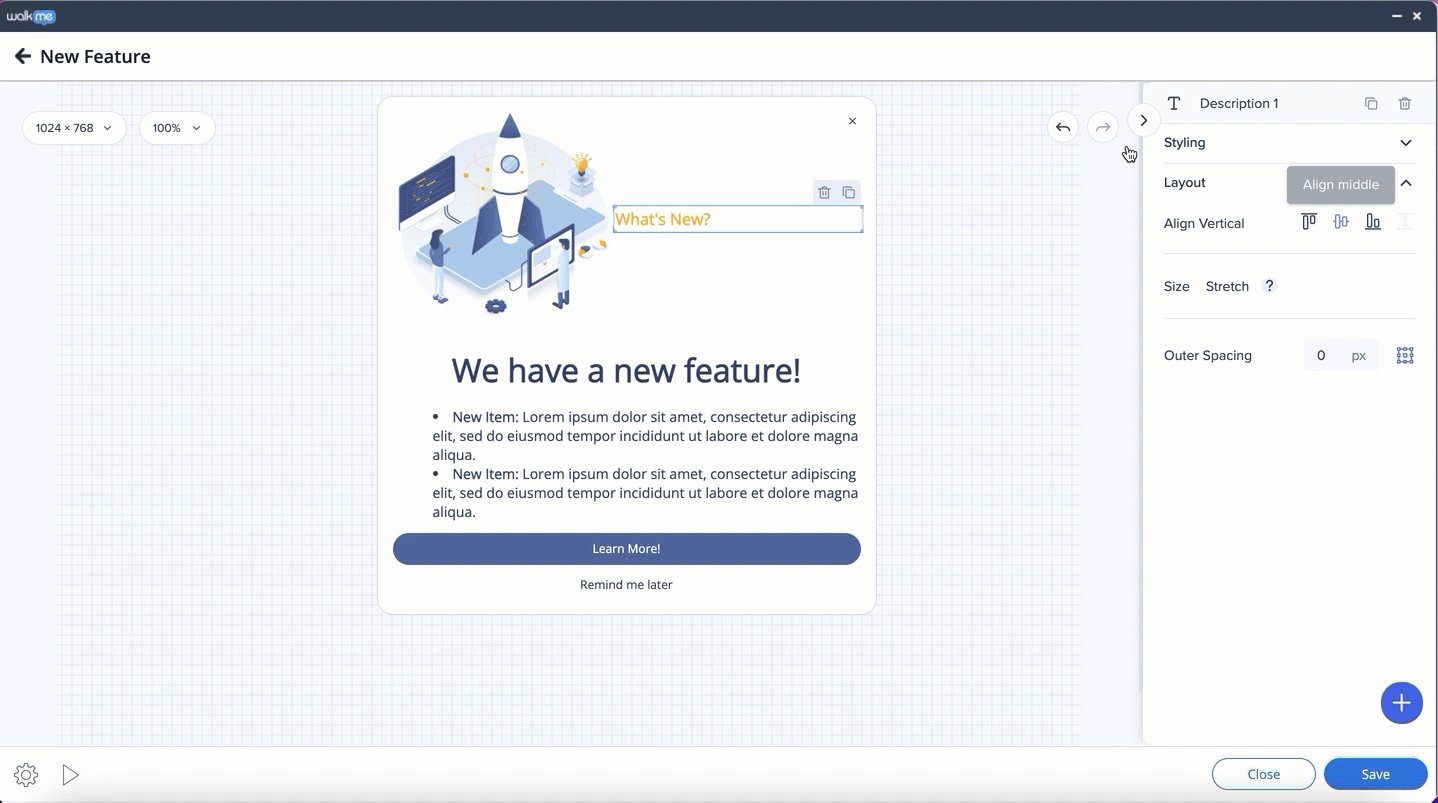
Auf der Rahmenebene können die Elemente horizontal oder vertikal ausgerichtet werden. Diese Option ist verfügbar, wenn sich das Element innerhalb eines Rahmens befindet, der an einen anderen Rahmen mit mehr Inhalt angrenzt.

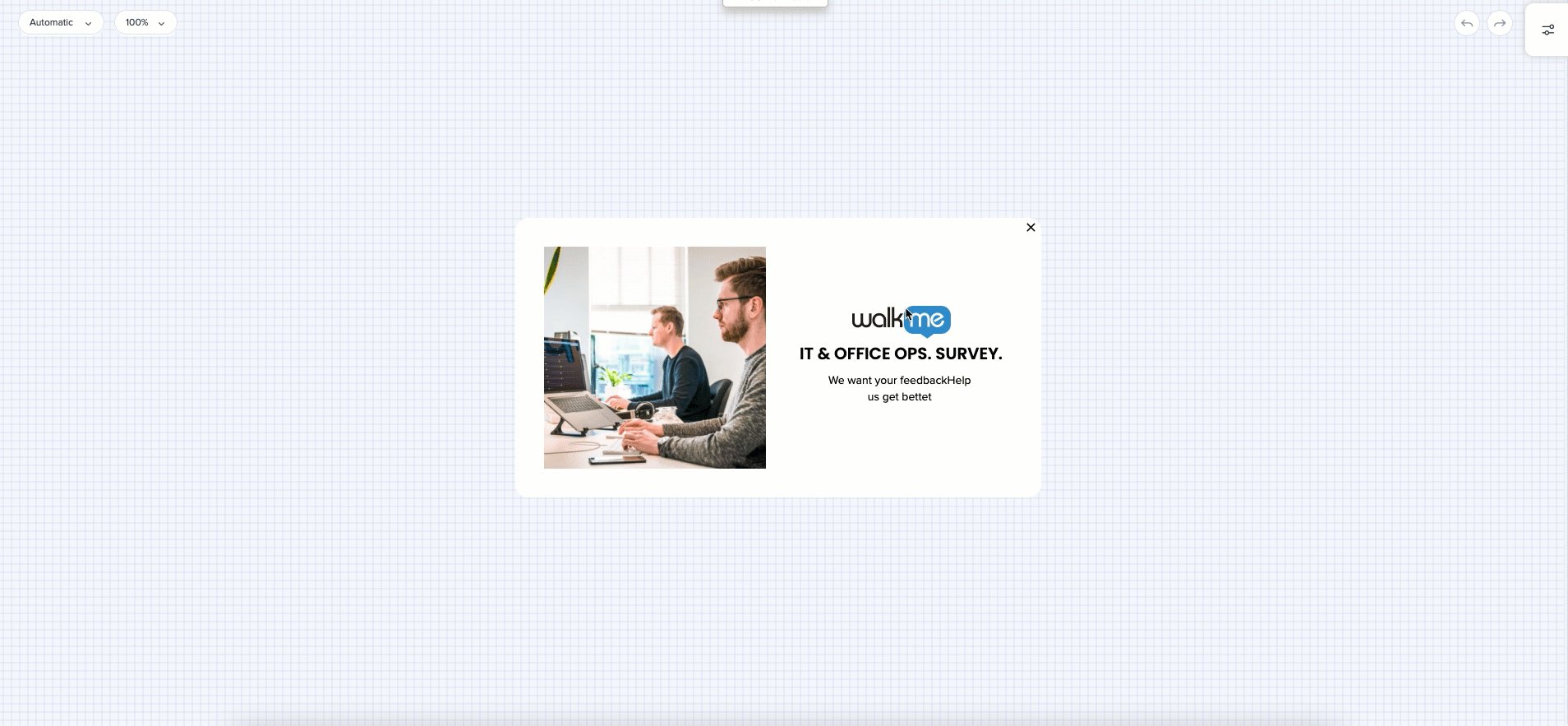
Verwenden Sie den äußeren Abstand auf der Arbeitsfläche, um den Abstand zwischen den Rändern und den Elementen zu erweitern.

Verwenden Sie das Widget um den vertikalen Abstands zwischen den Widgets zu ändern.

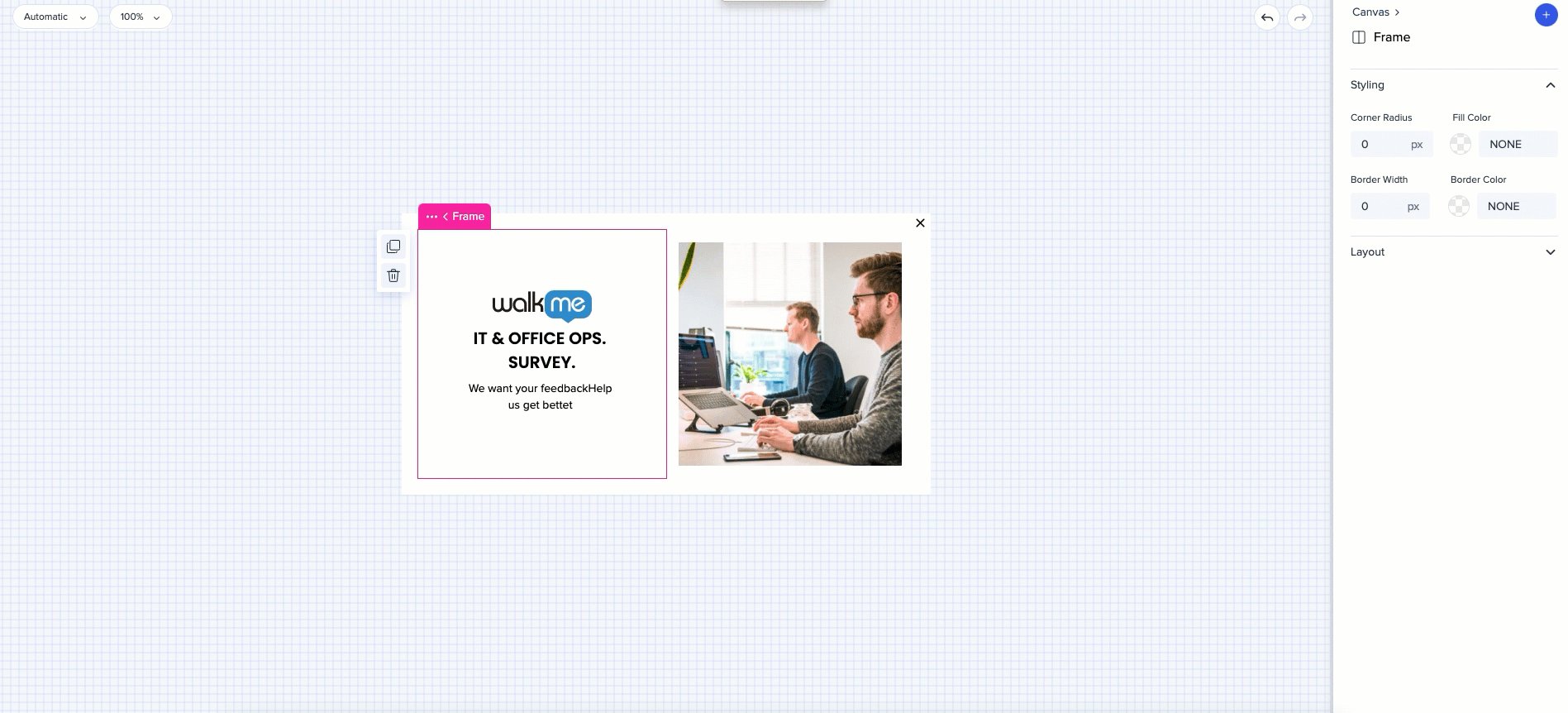
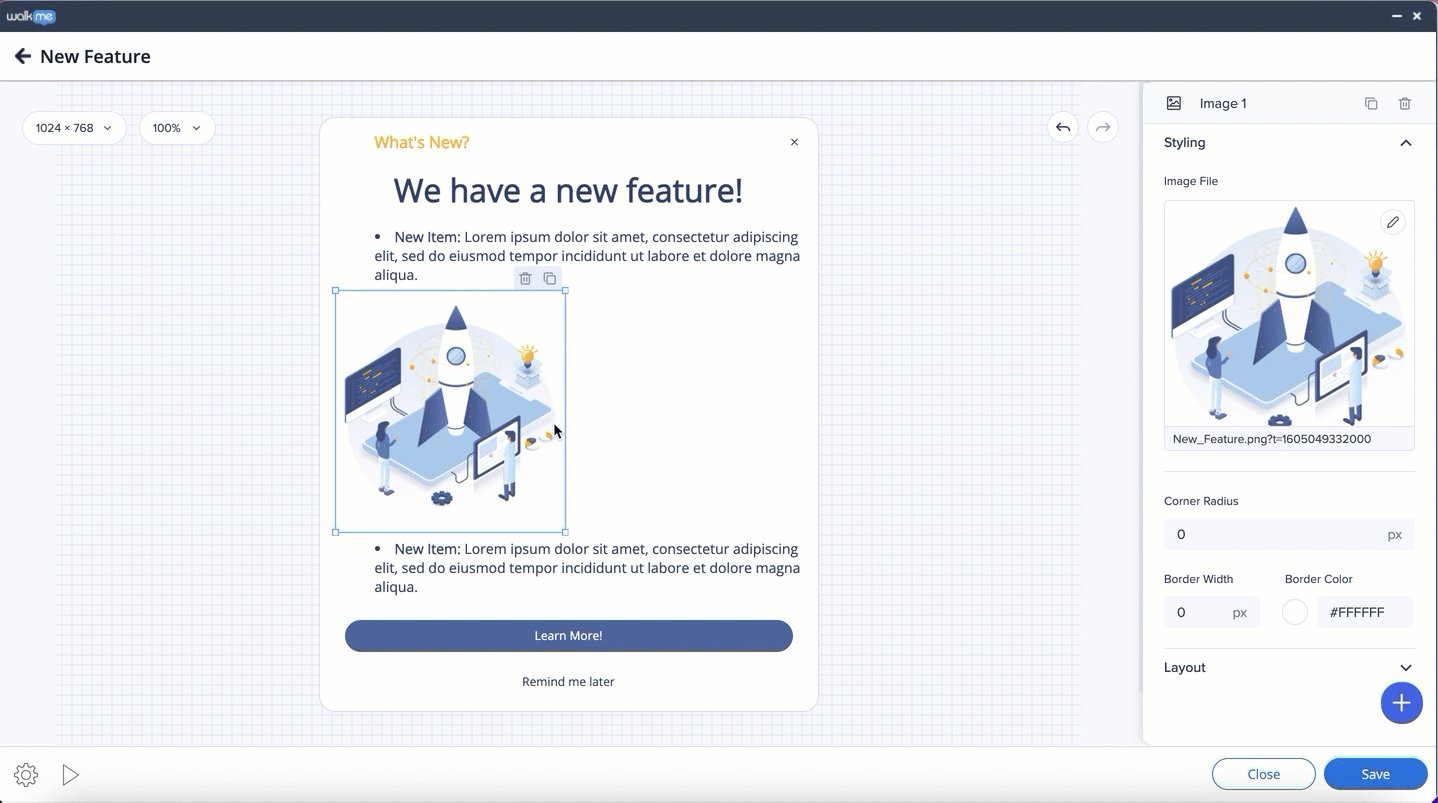
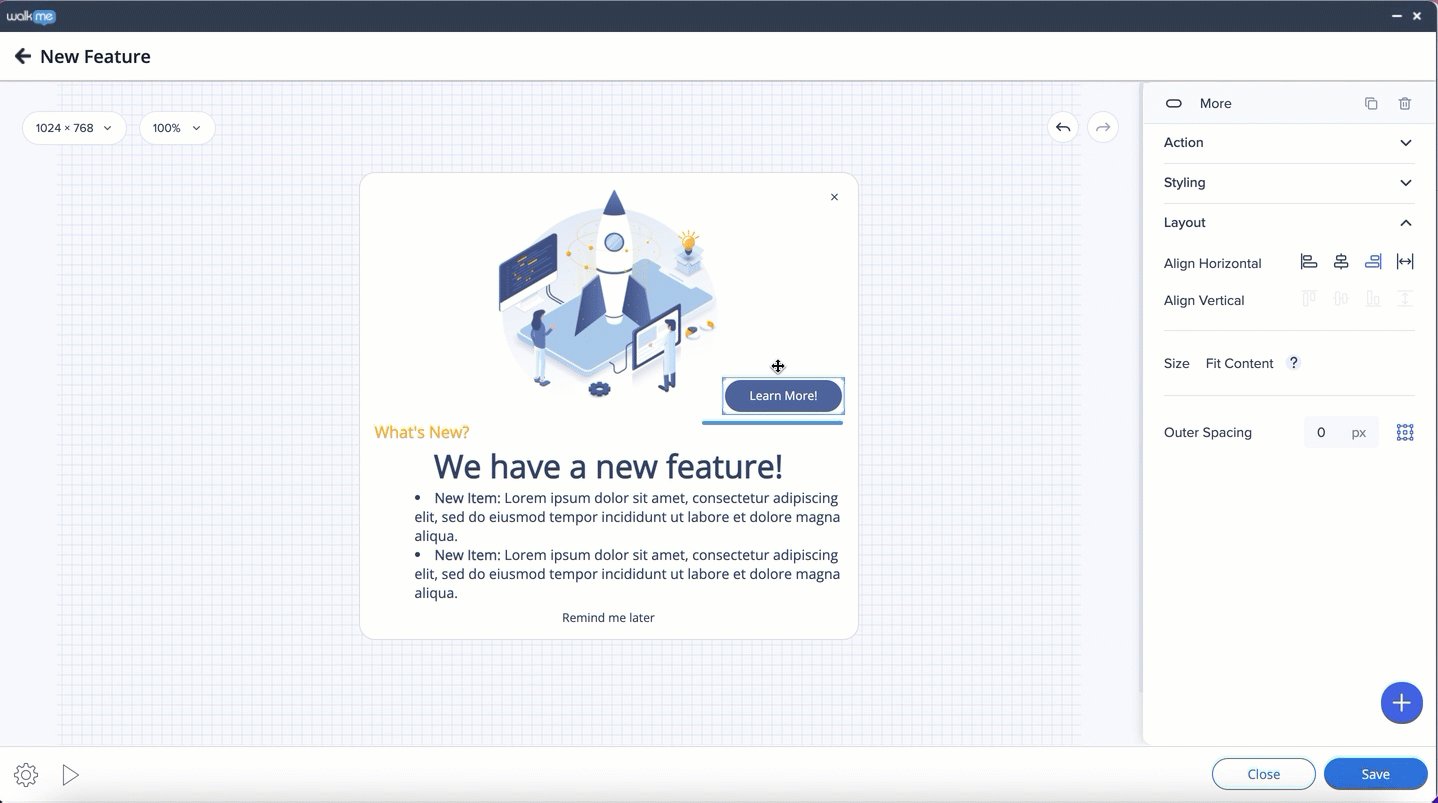
Elemente können frei innerhalb der Arbeitsfläche bewegt werden.

Elemente können nur in voreingestellten Positionen angeordnet werden, die den Benutzern automatisch vorgeschlagen werden, wenn sie ein Element ziehen (mögliche Positionen sind durch blaue Linien angezeigt).
Rahmen können durch Ziehen und Ablegen verschoben werden - horizontal oder vertikal.
Für genauere Ergebnisse - verwenden Sie den inneren Abstand für Rahmen und den äußeren Abstand für Widgets.

Der Abstand zwischen den Seiten des Rahmens und den Widgets kann in der Registerkarte „Eigenschaften“ eingestellt werden. Wählen Sie den Rahmen aus und legen Sie den Standardabstand für alle Seiten fest, oder klicken Sie auf das Rahmensymbol - und steuern Sie jede Seite einzeln.

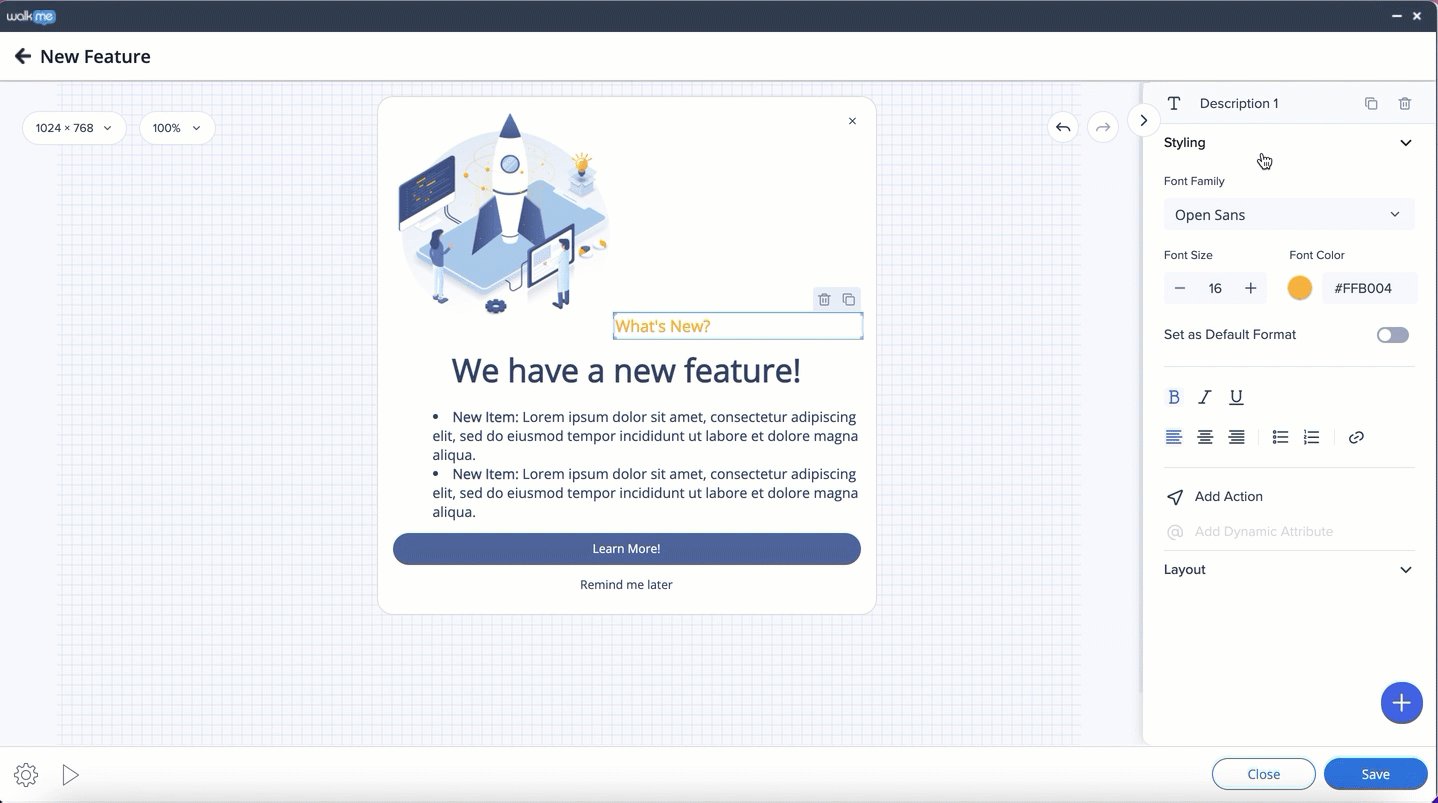
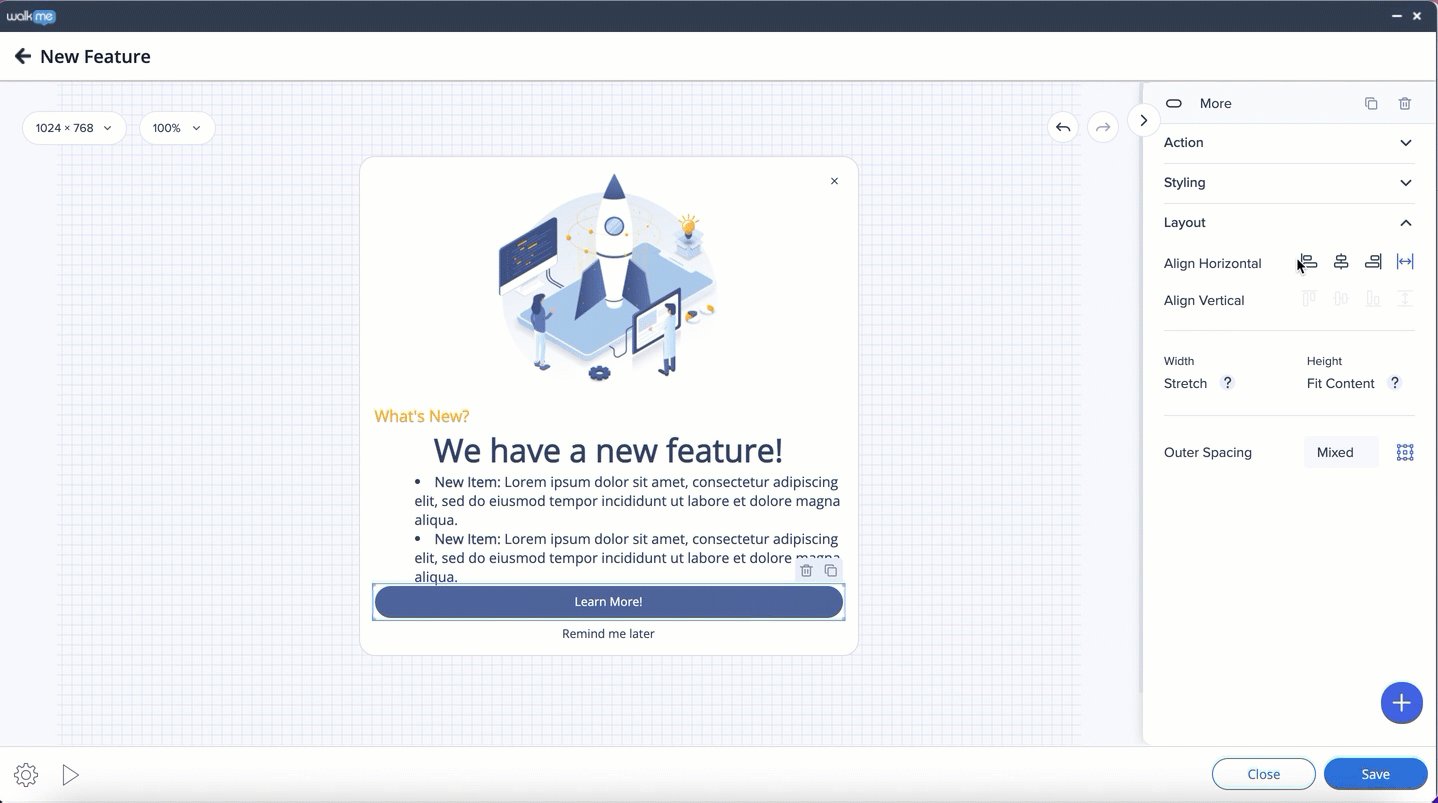
Die Position des Elements kann – innerhalb der Arbeitsfläche und in Bezug auf andere Elemente – auf der Registerkarte Layout auf der Seitenleiste eingestellt werden, indem Sie die Ausrichtung des Elements auswählen und den äußeren Abstand einstellen.
Anmerkung: Die vertikale Ausrichtung ist nur verfügbar, wenn sich das Objekt neben einem anderen von einer größeren Höhe befindet.

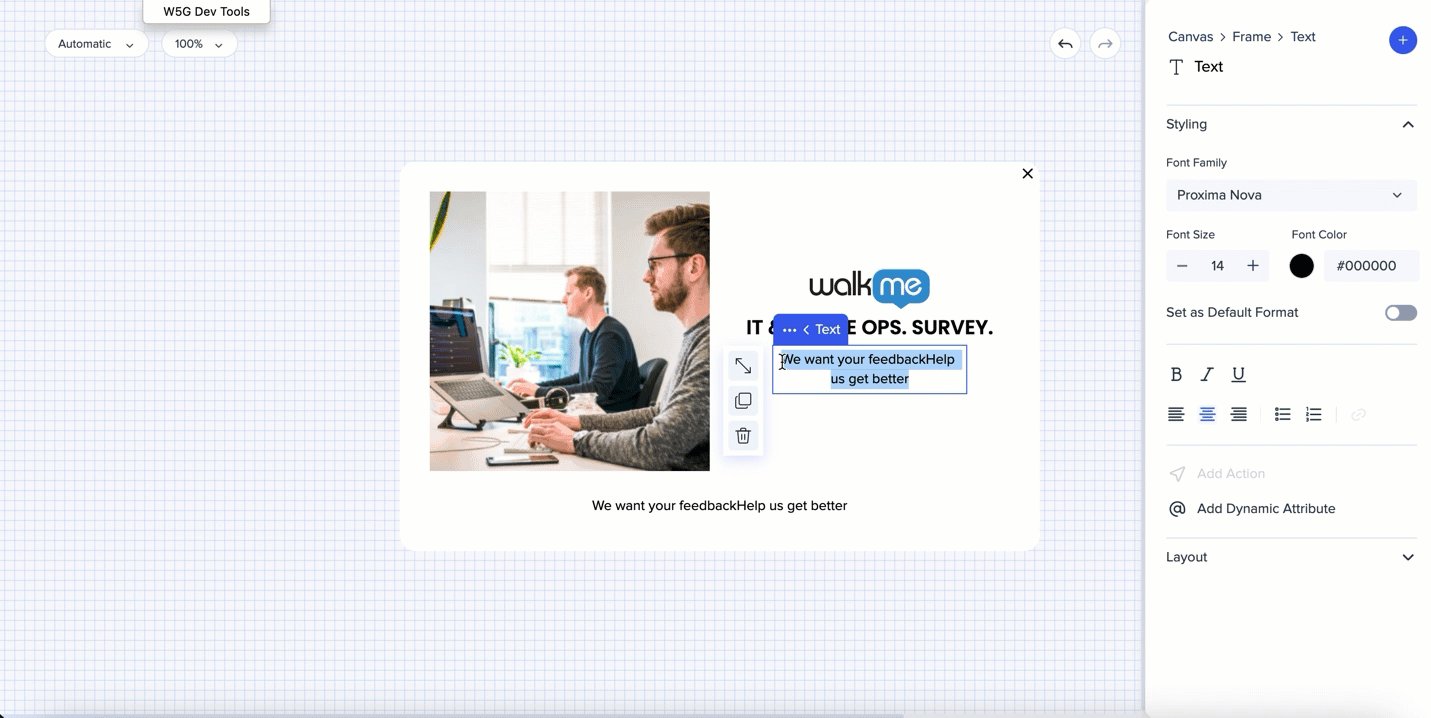
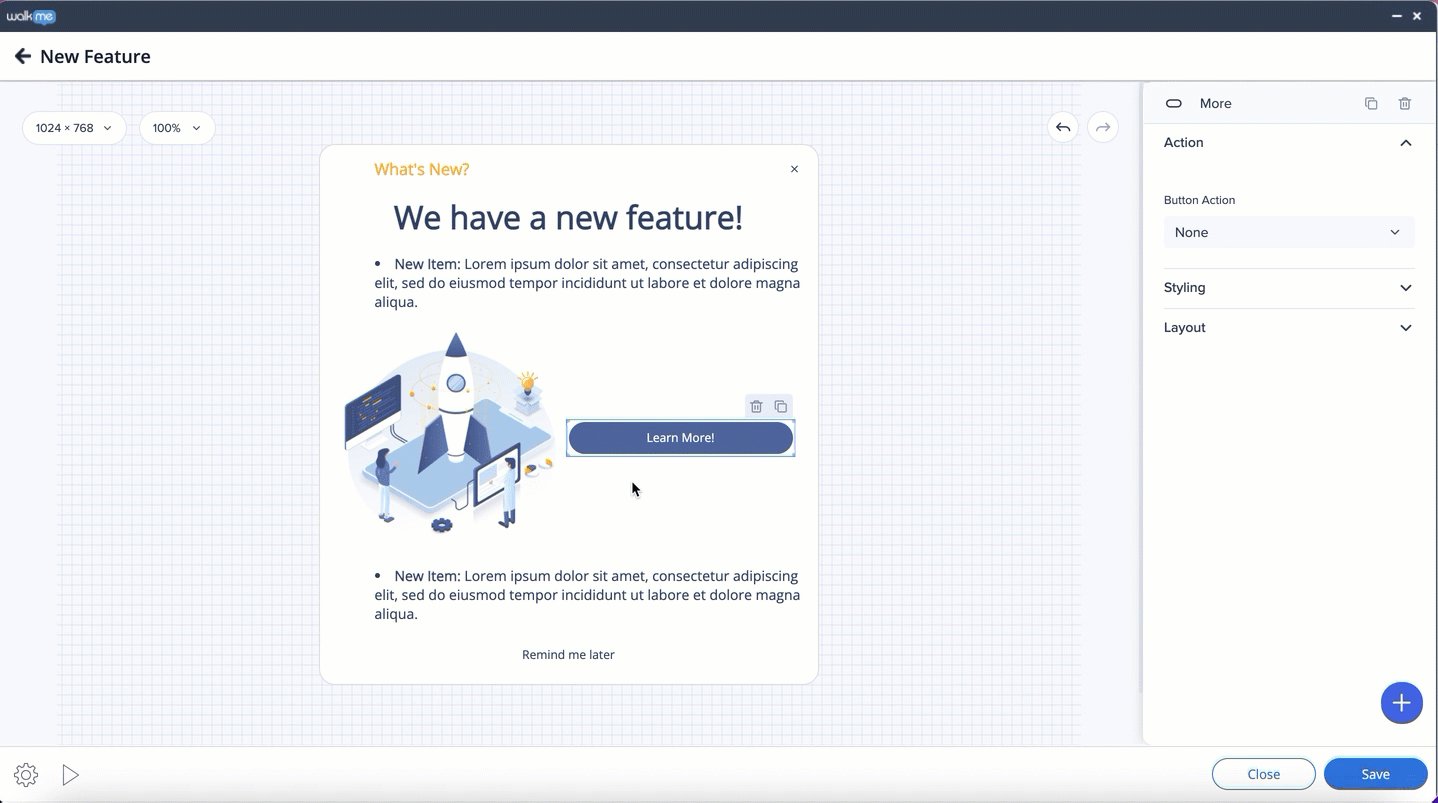
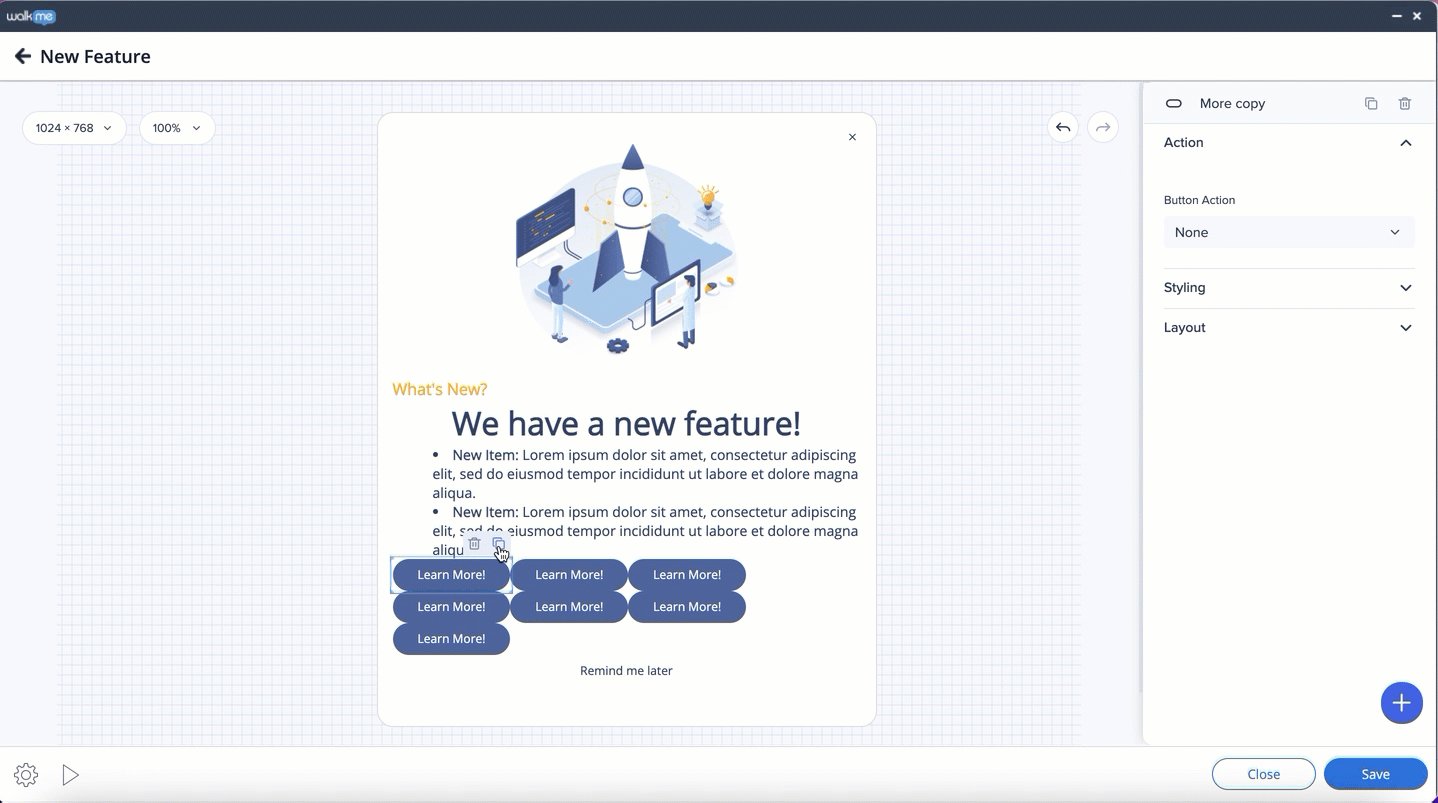
Widgets können in der gleichen Zeile hinzugefügt werden, solange es genügend Platz für sie gibt. Wenn der Platz aufgebraucht ist, wird das Widget in einer separaten Zeile erstellt.

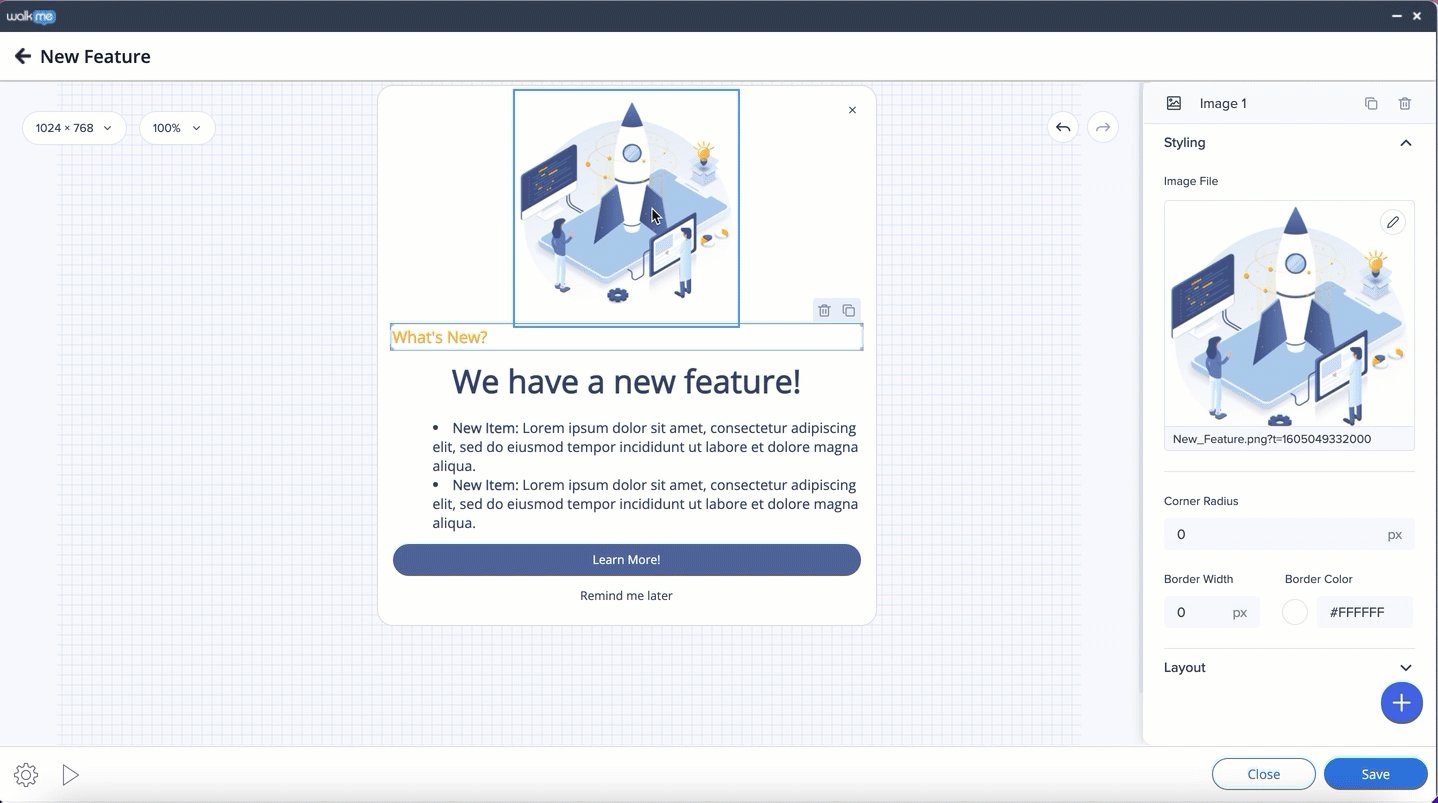
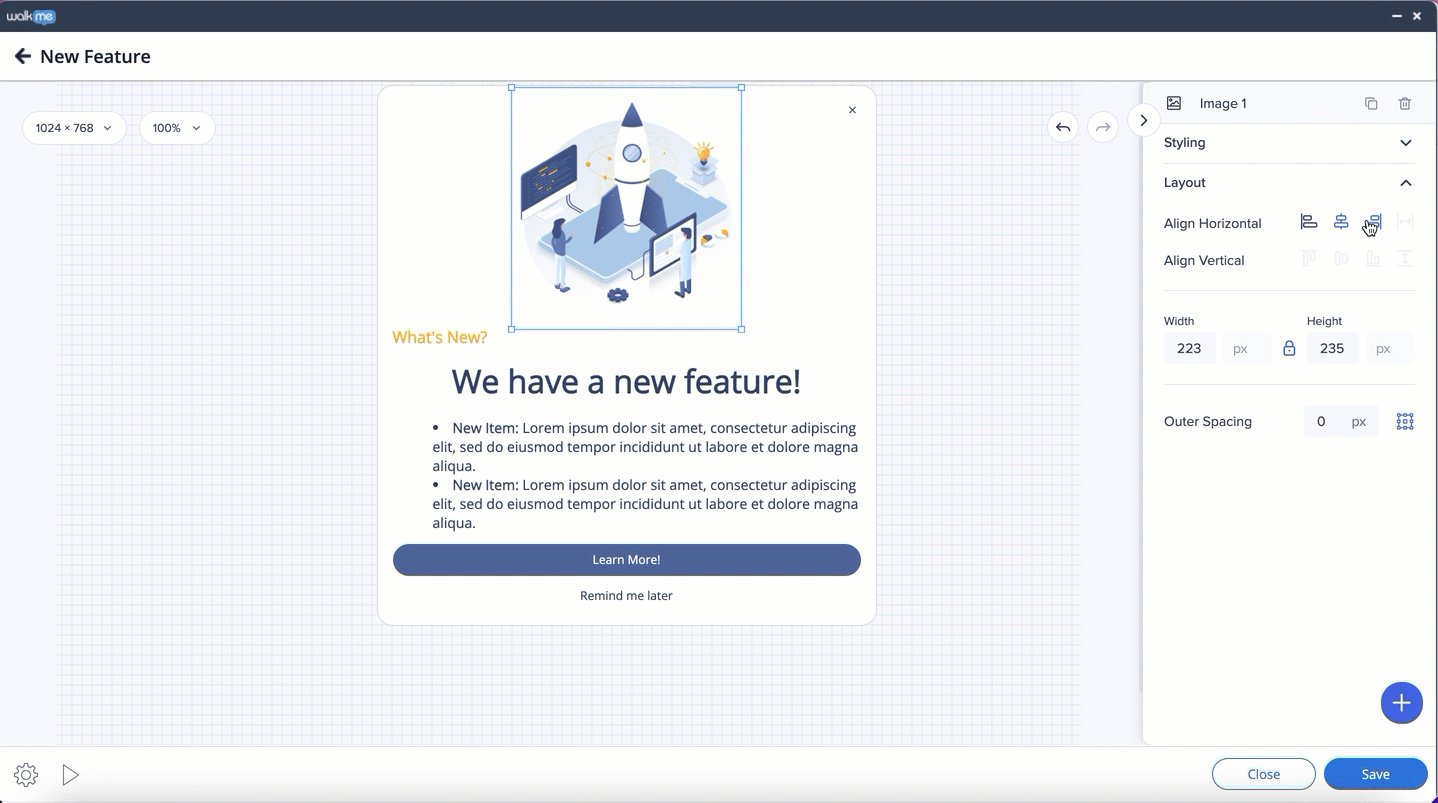
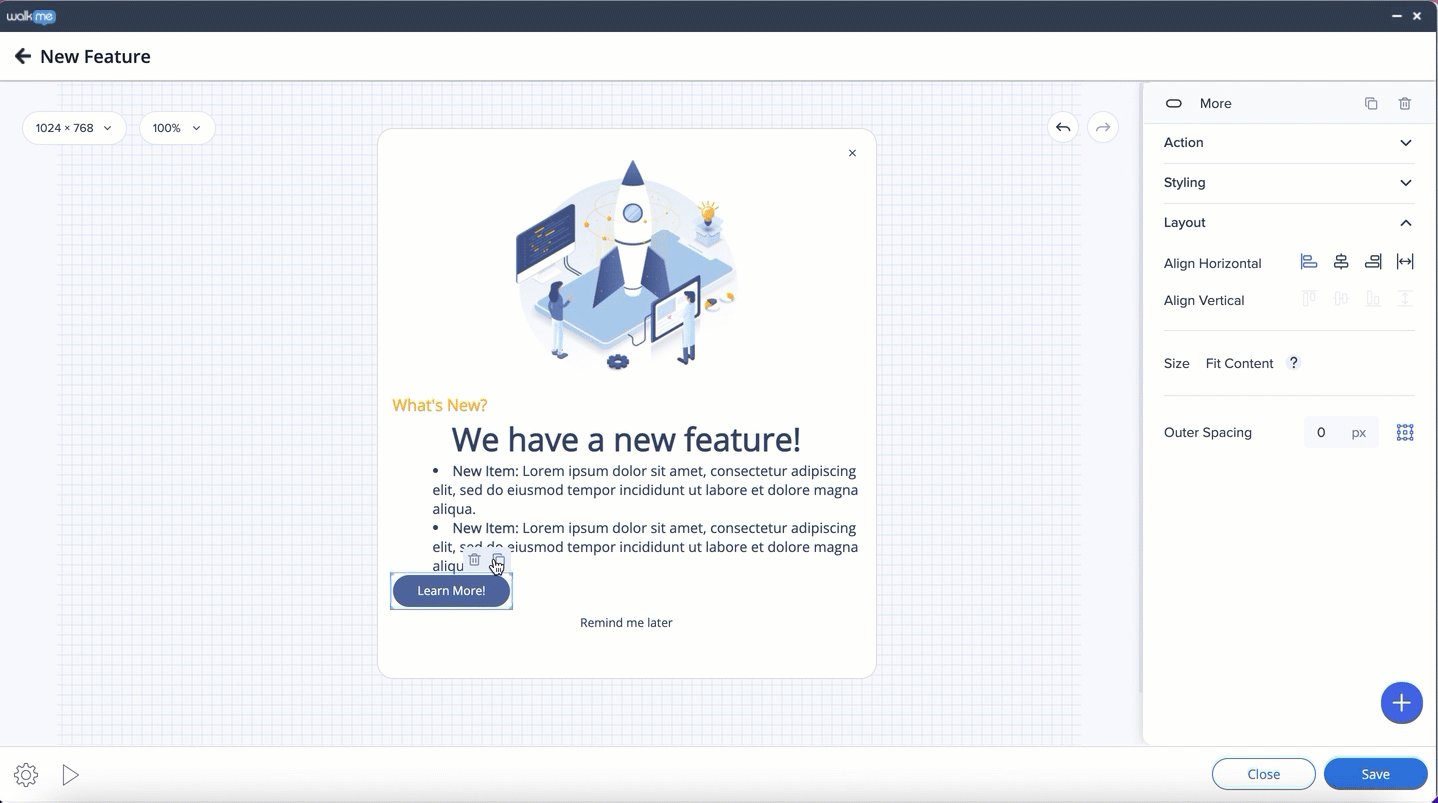
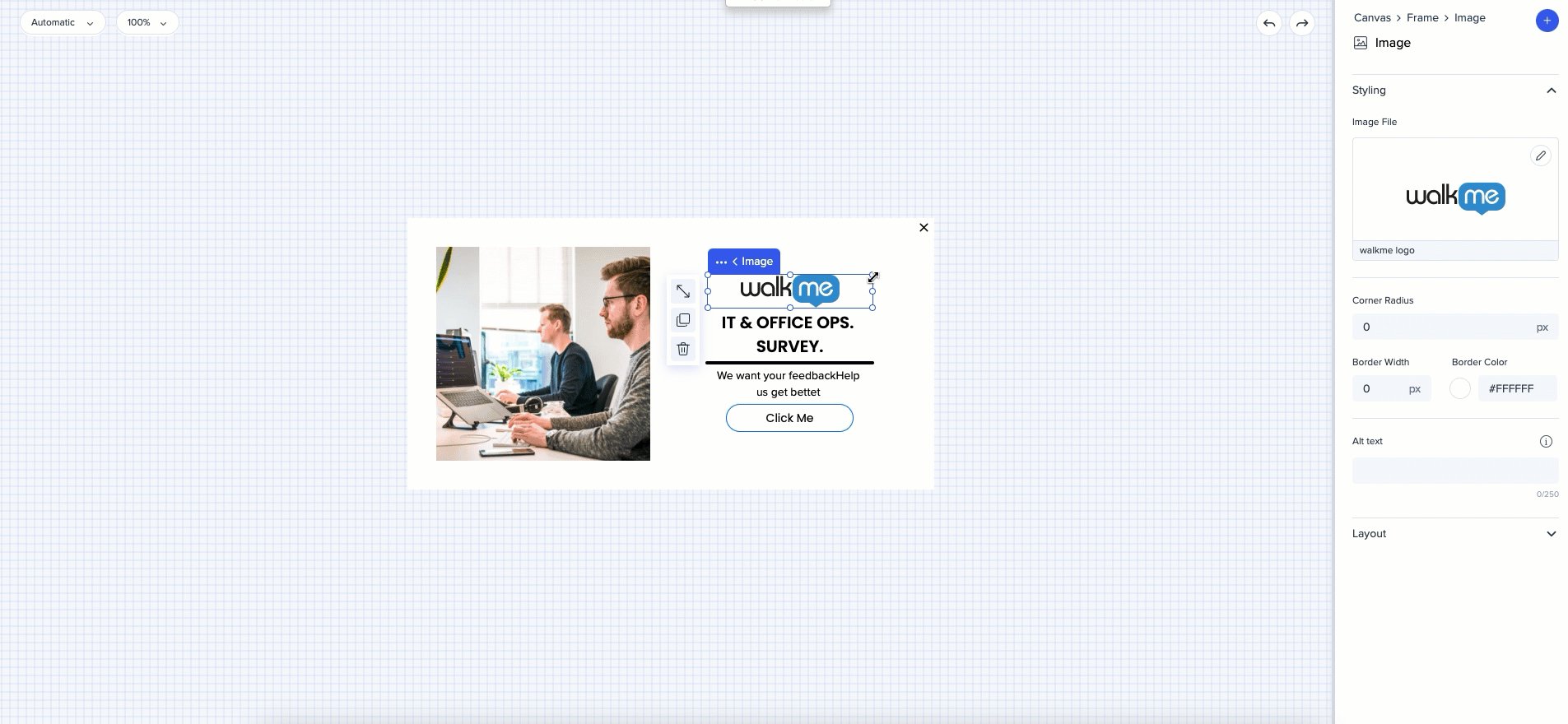
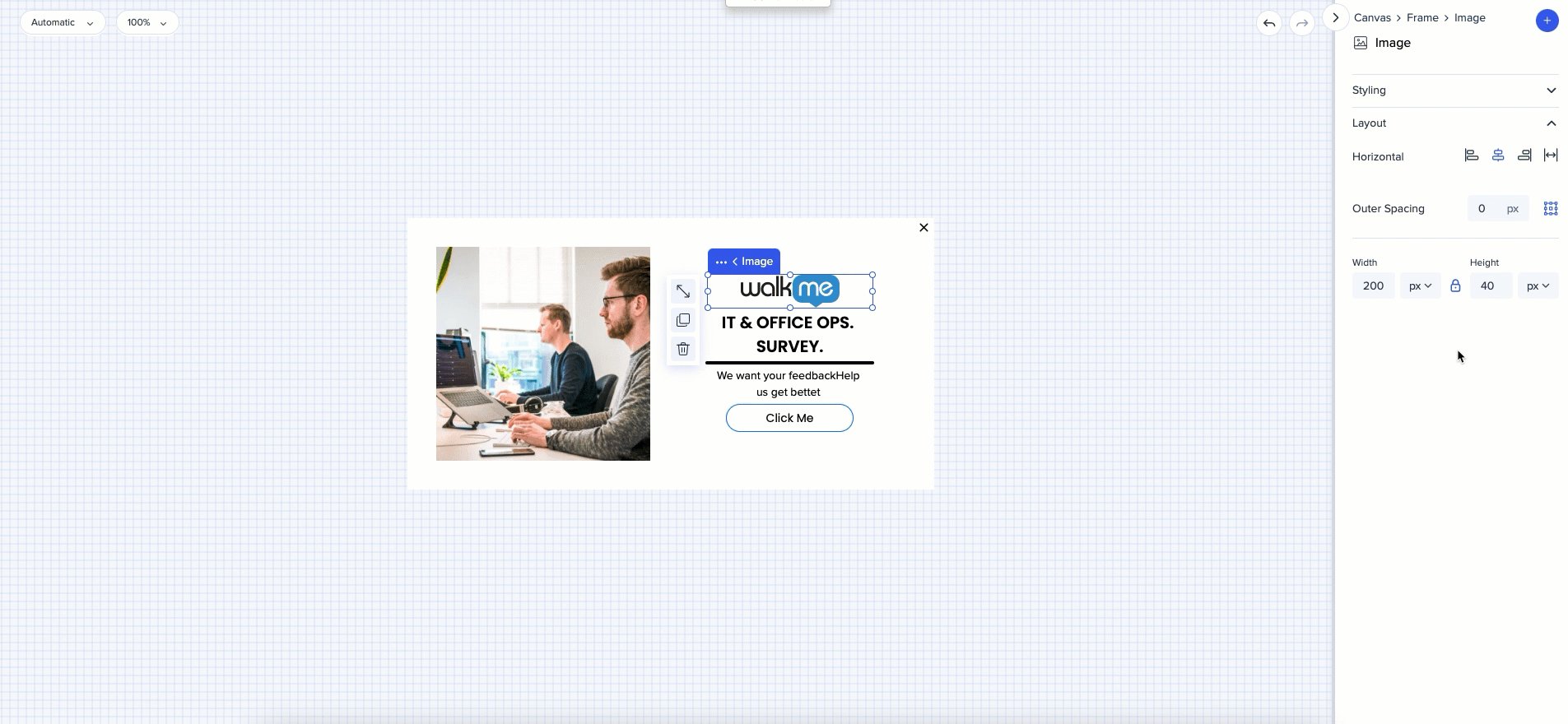
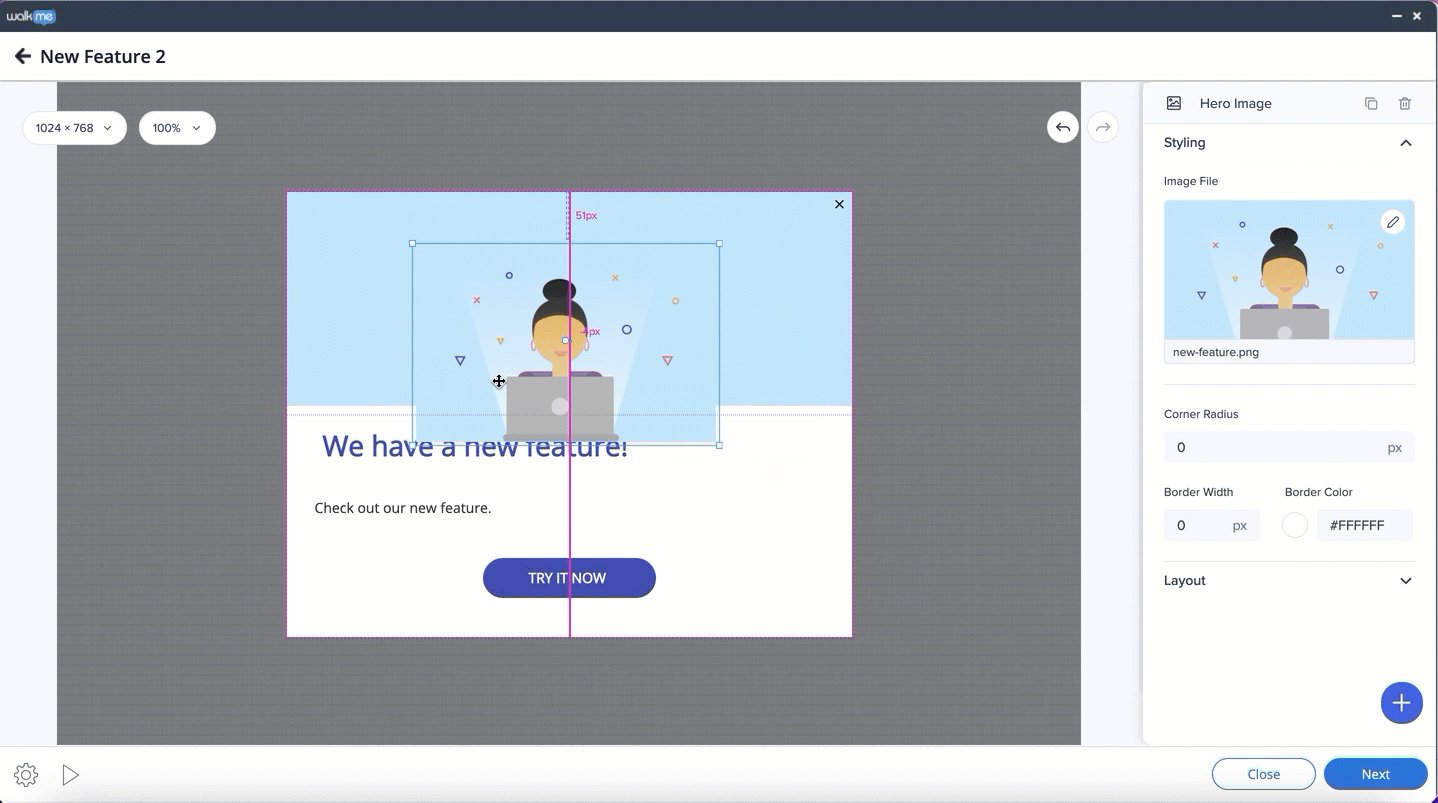
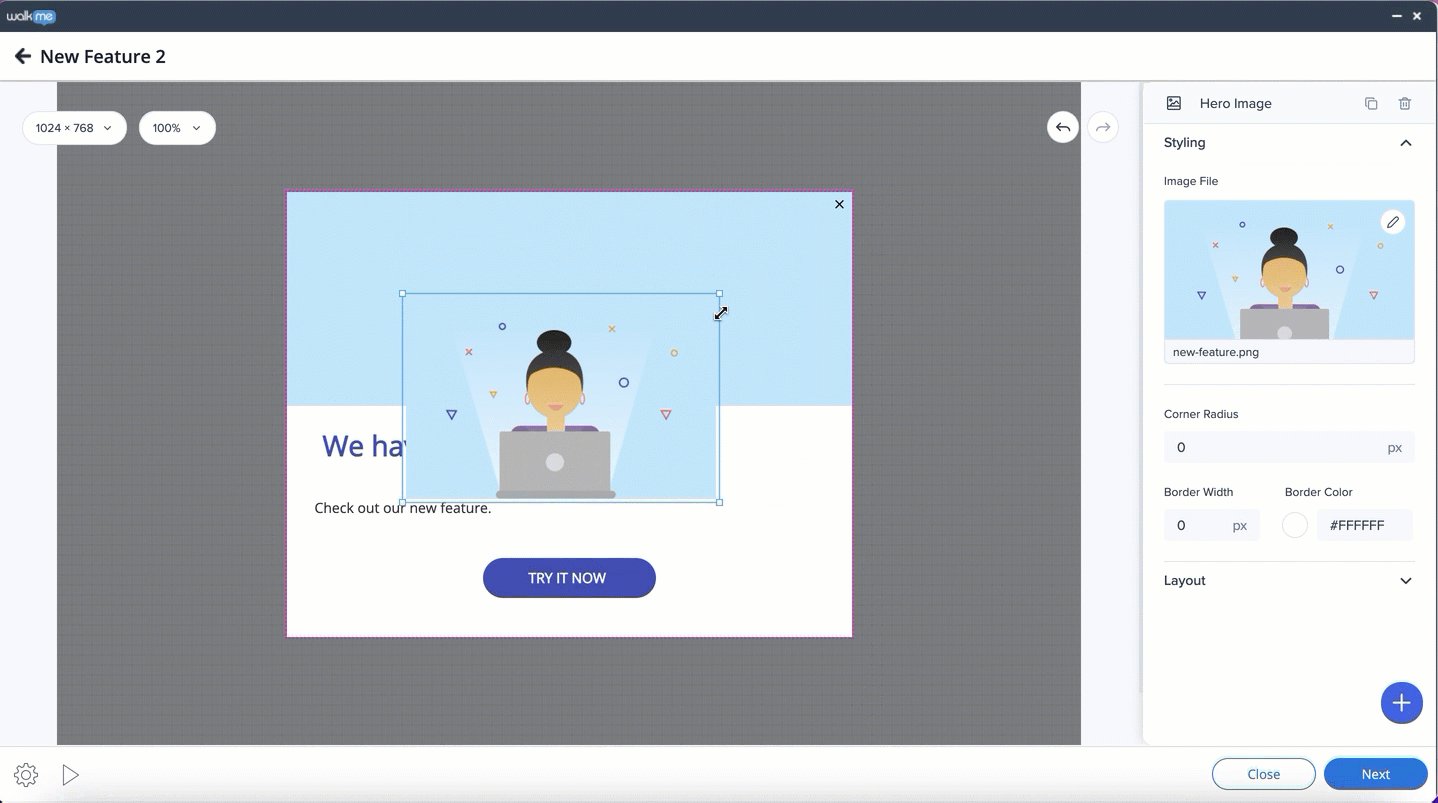
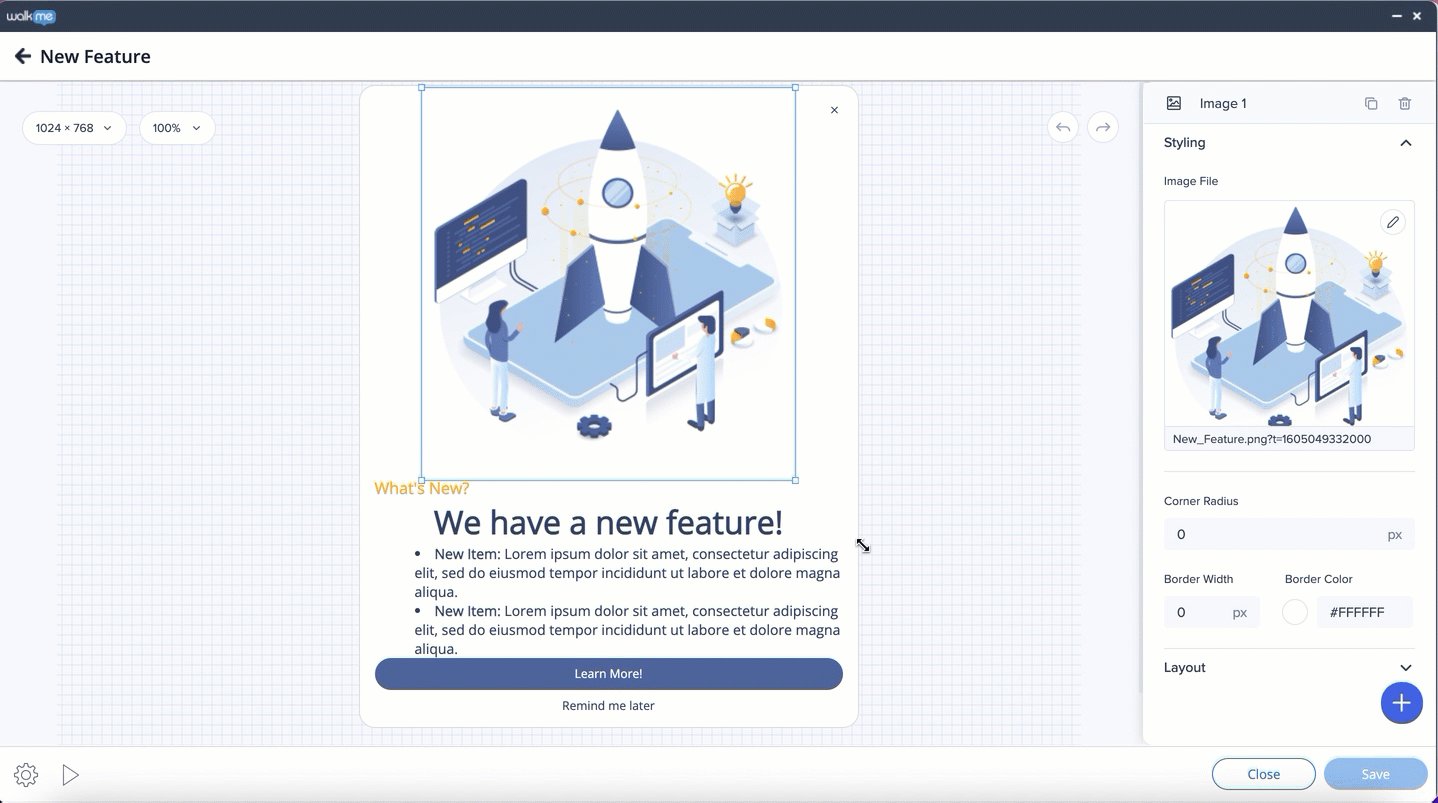
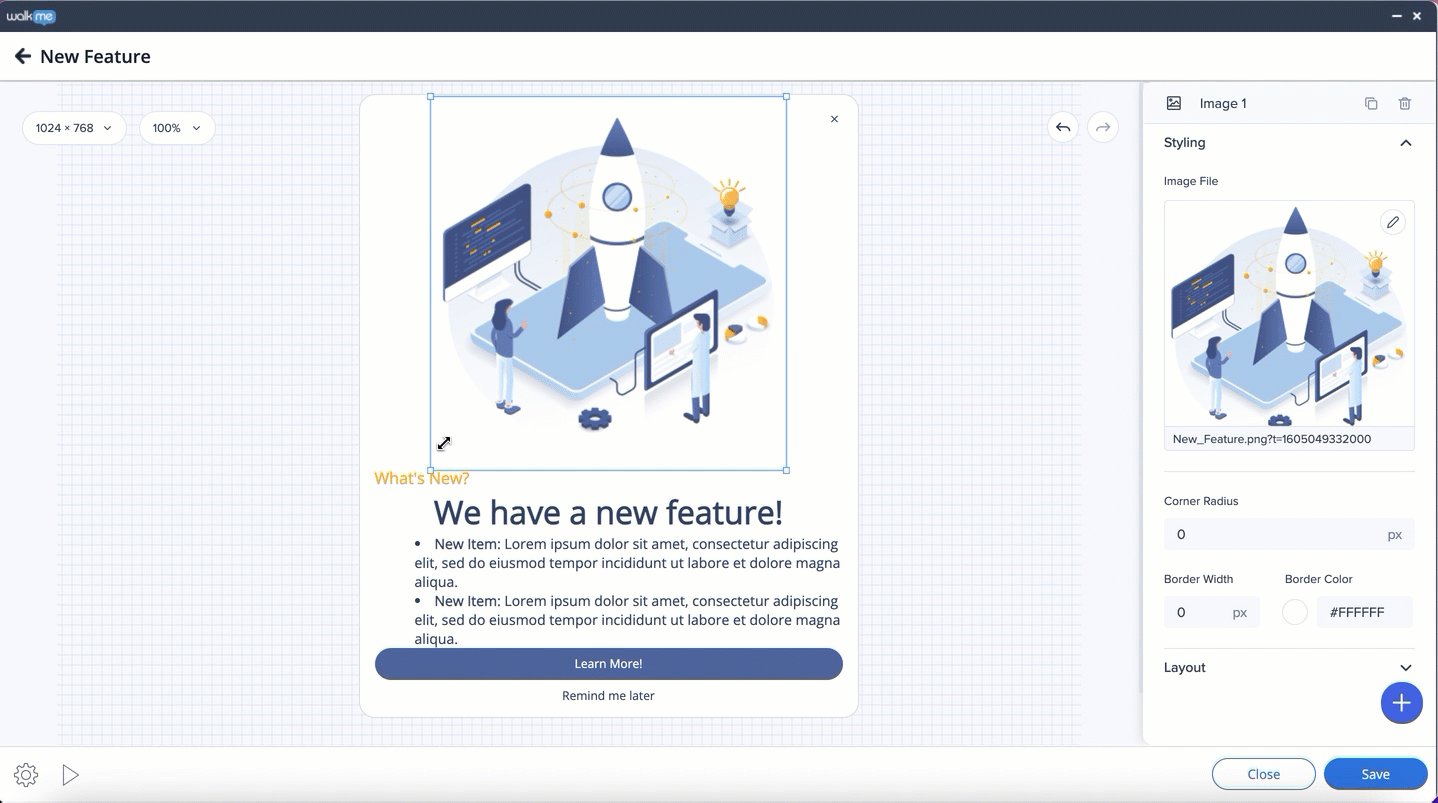
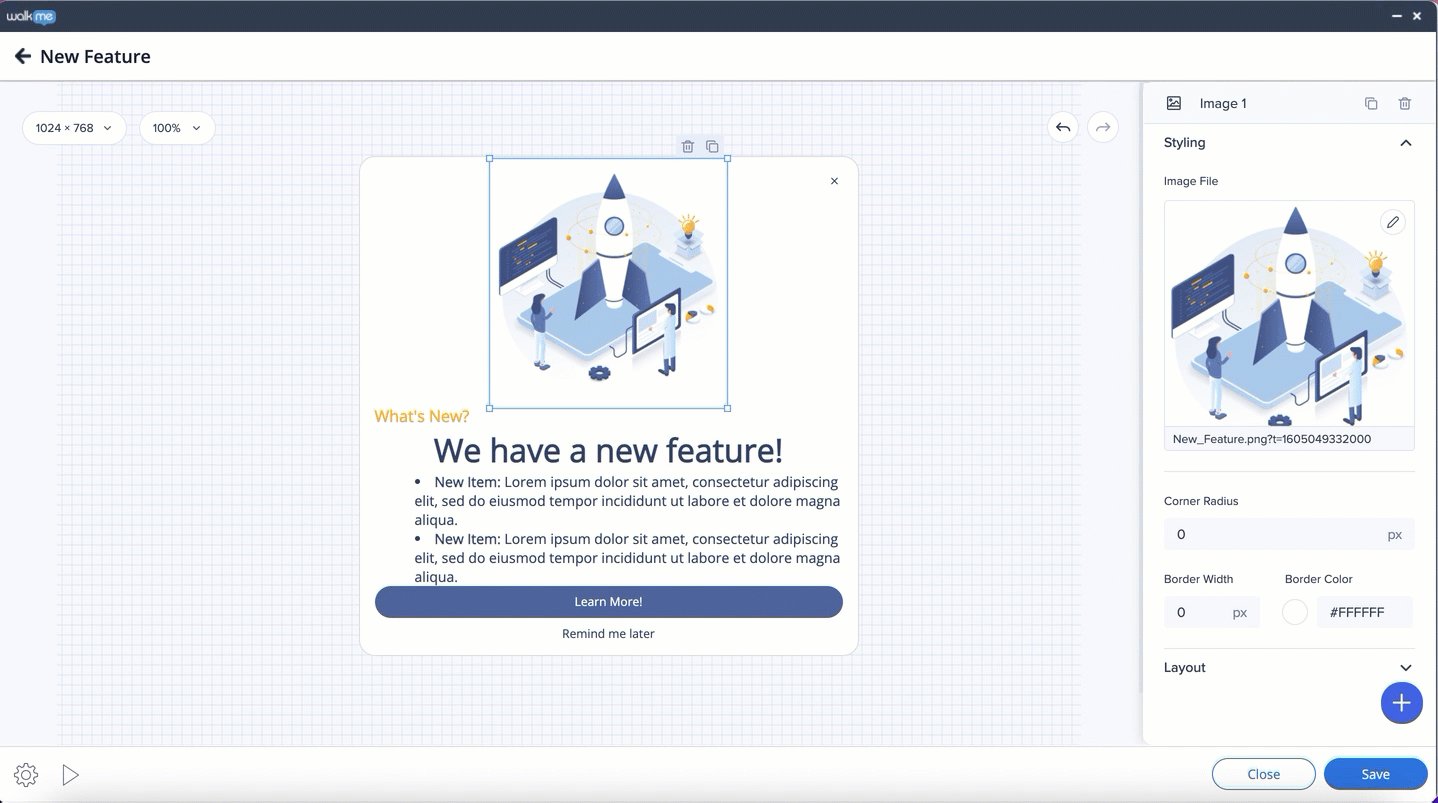
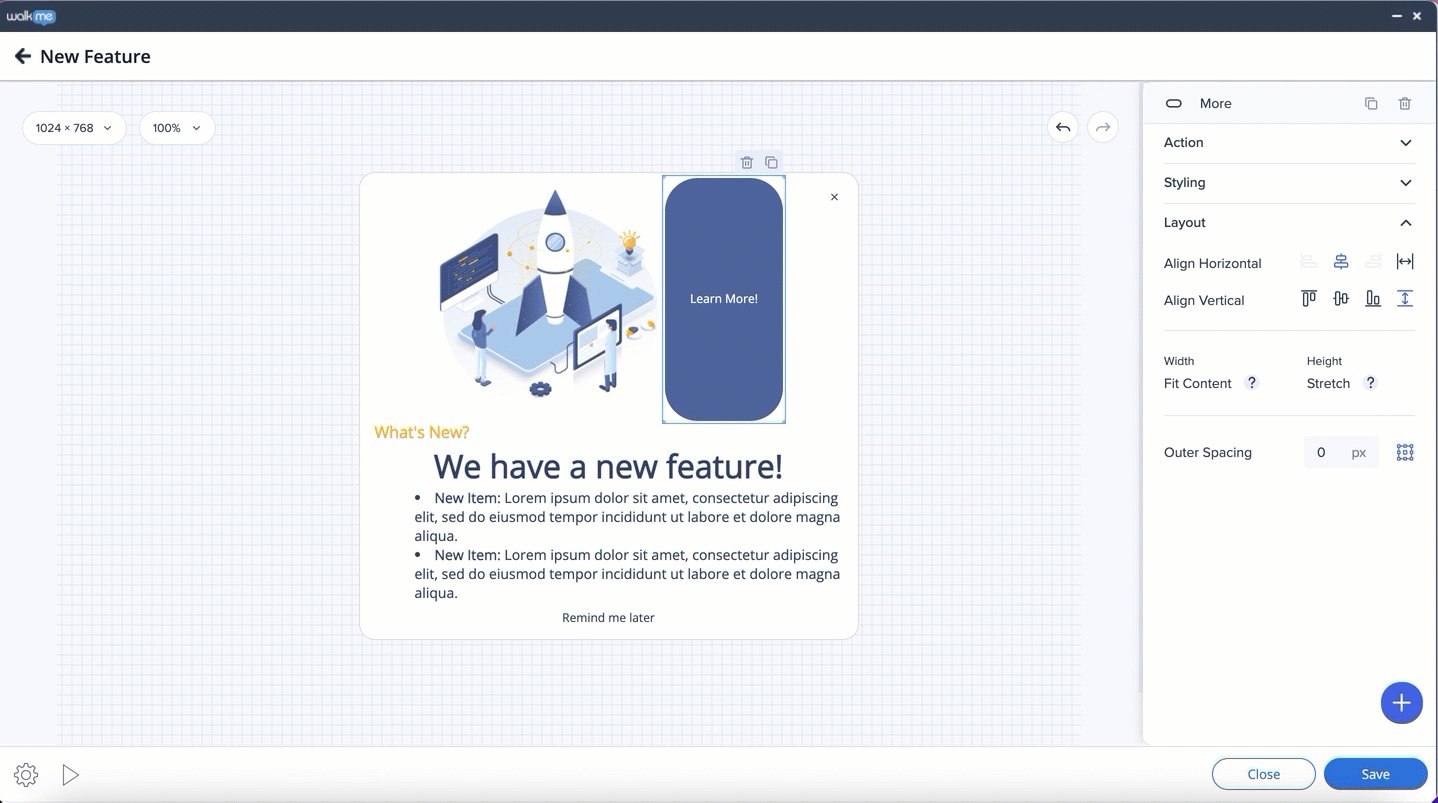
Um die Größe eines Widgets zu ändern, wählen Sie es aus und ziehen Sie die Griffleiste.

Das Widget kann durch Klicken auf das Strecksymbol gestreckt werden.
Wenn das Seitenverhältnis gesperrt ist, wird das Widget bis zu den eingefügten Zahlen gestreckt. Wenn das Seitenverhältnis entsperrt ist, nimmt das Widget den gesamten horizontalen Platz innerhalb des Rahmens ein.
Wenn sich zwei Widgets in einer Reihe befinden, nimmt jedes der Widgets 50 % des Platzes im Rahmen ein.
Höhe des Widgets kann manuell gesteuert werden.

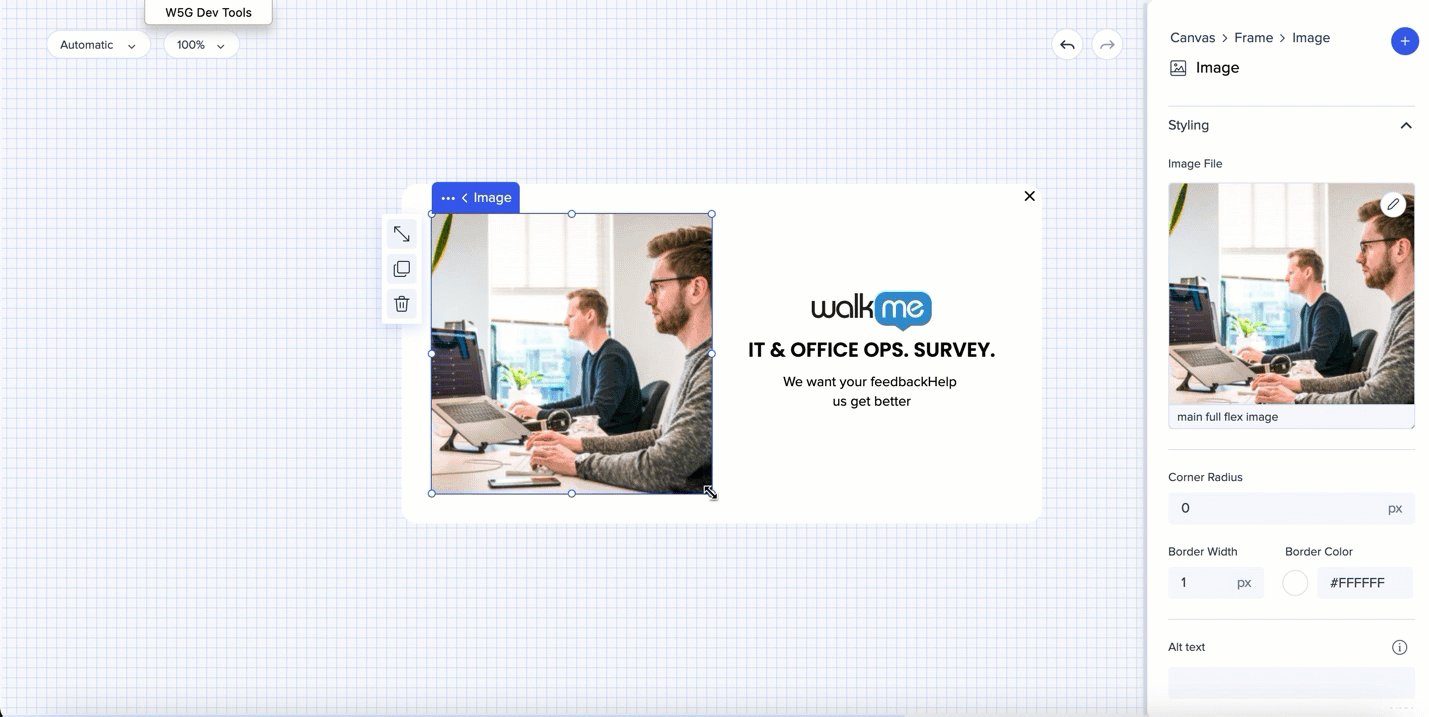
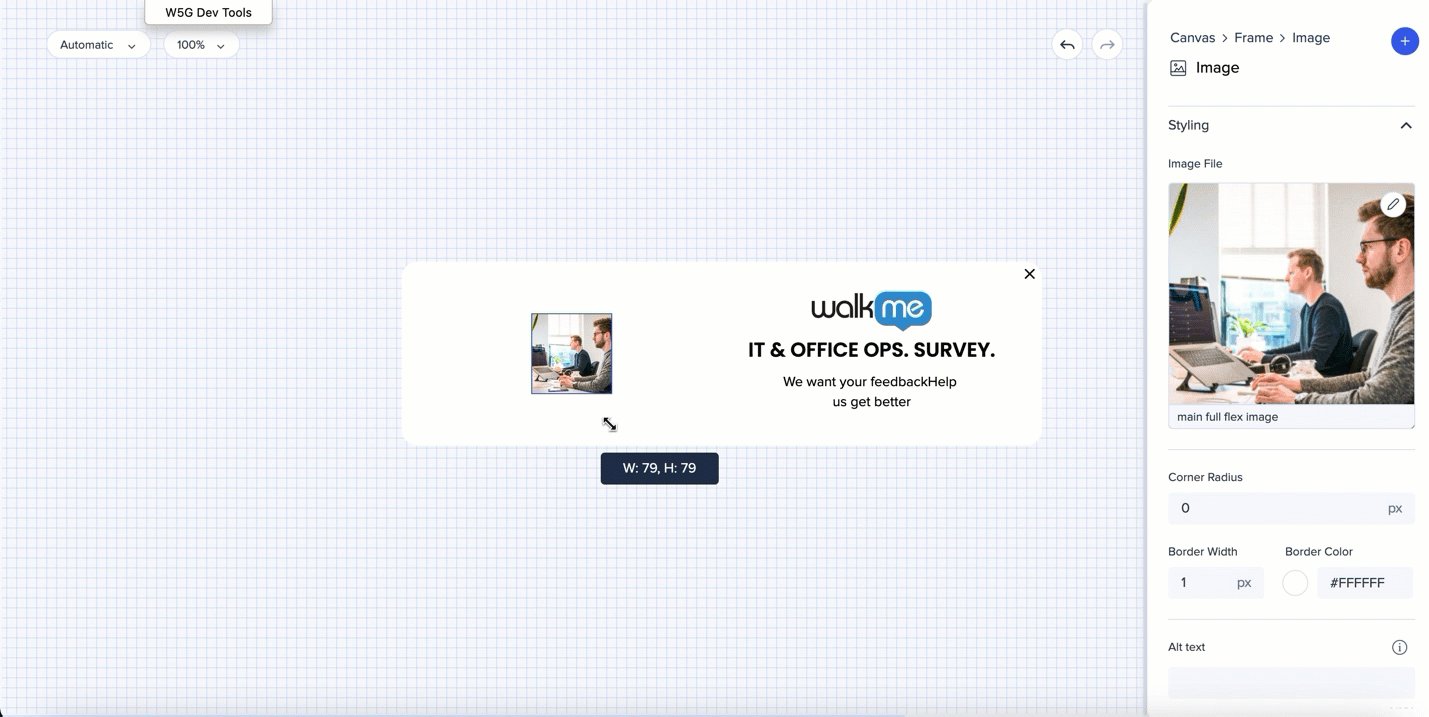
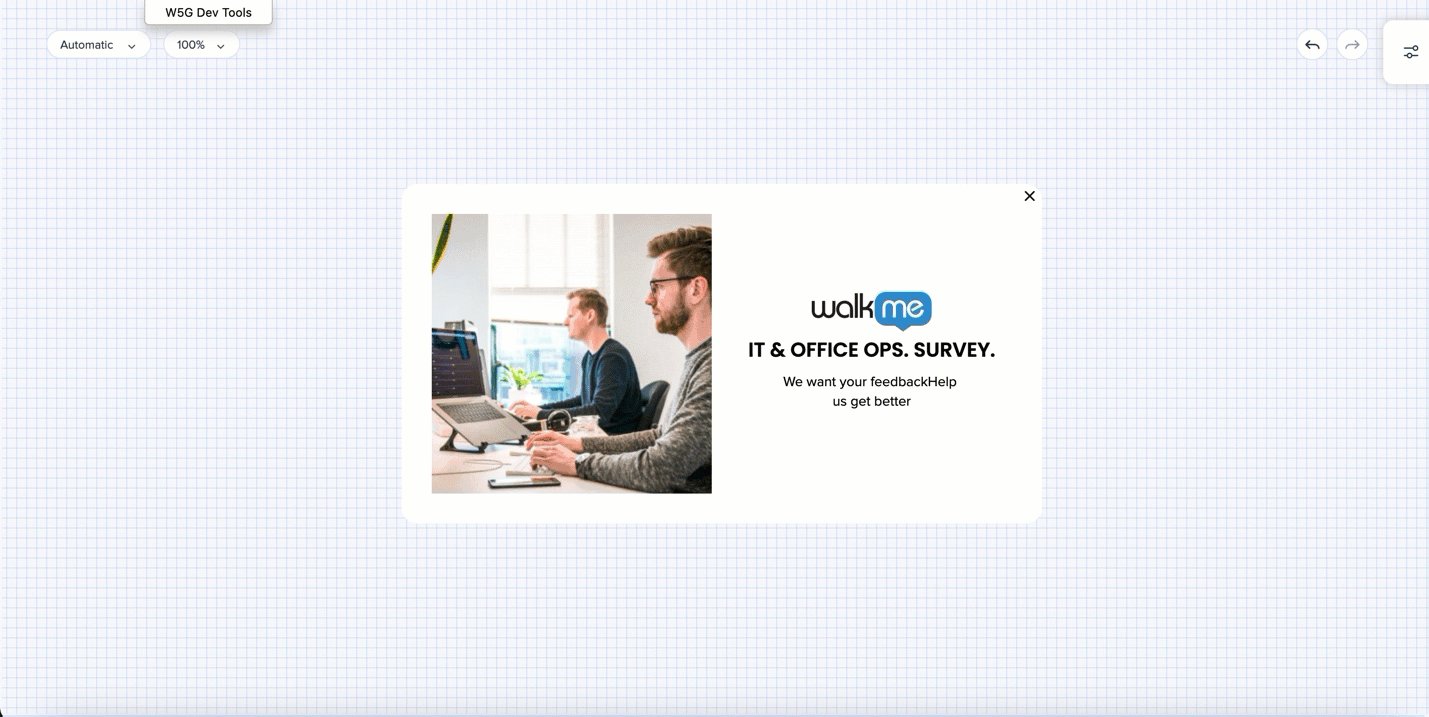
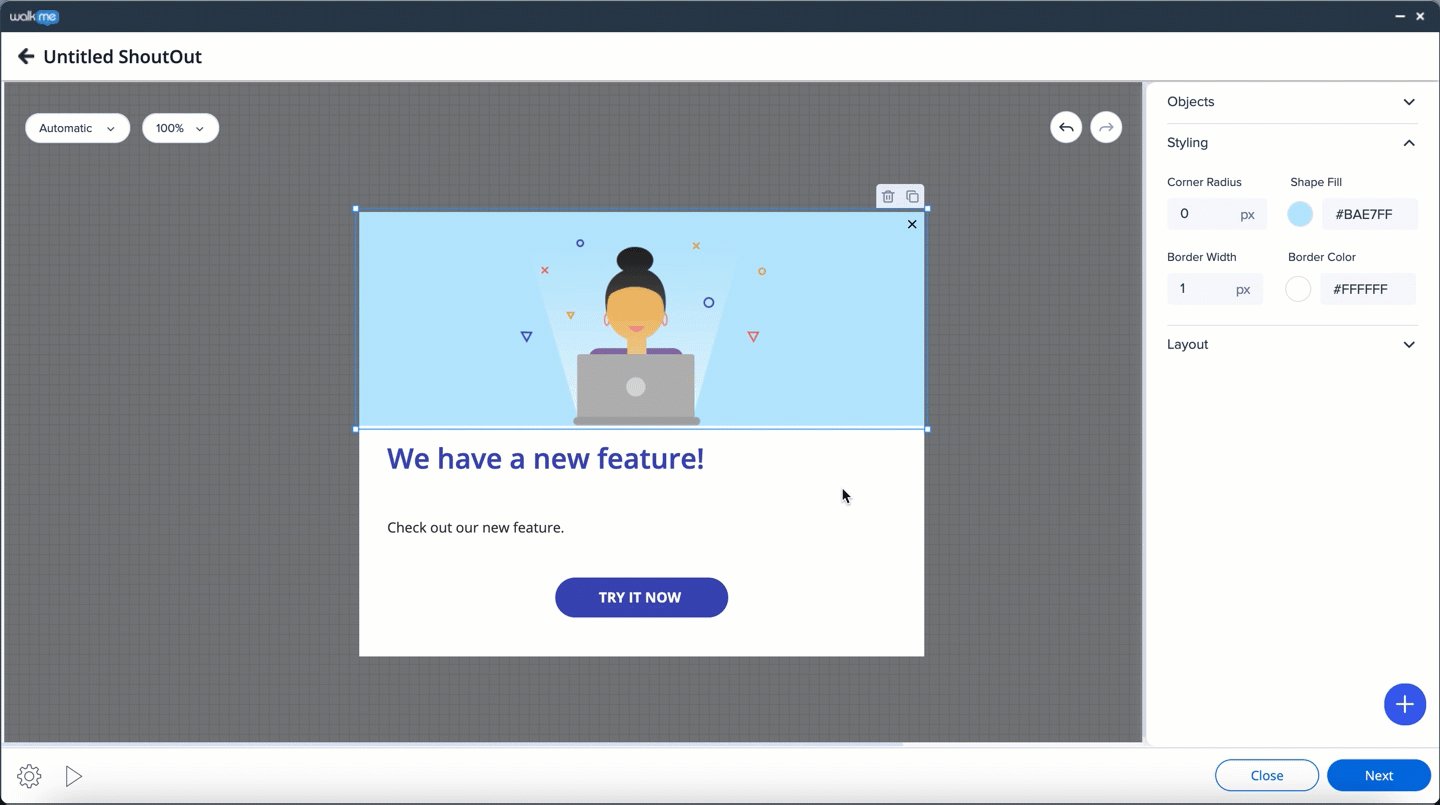
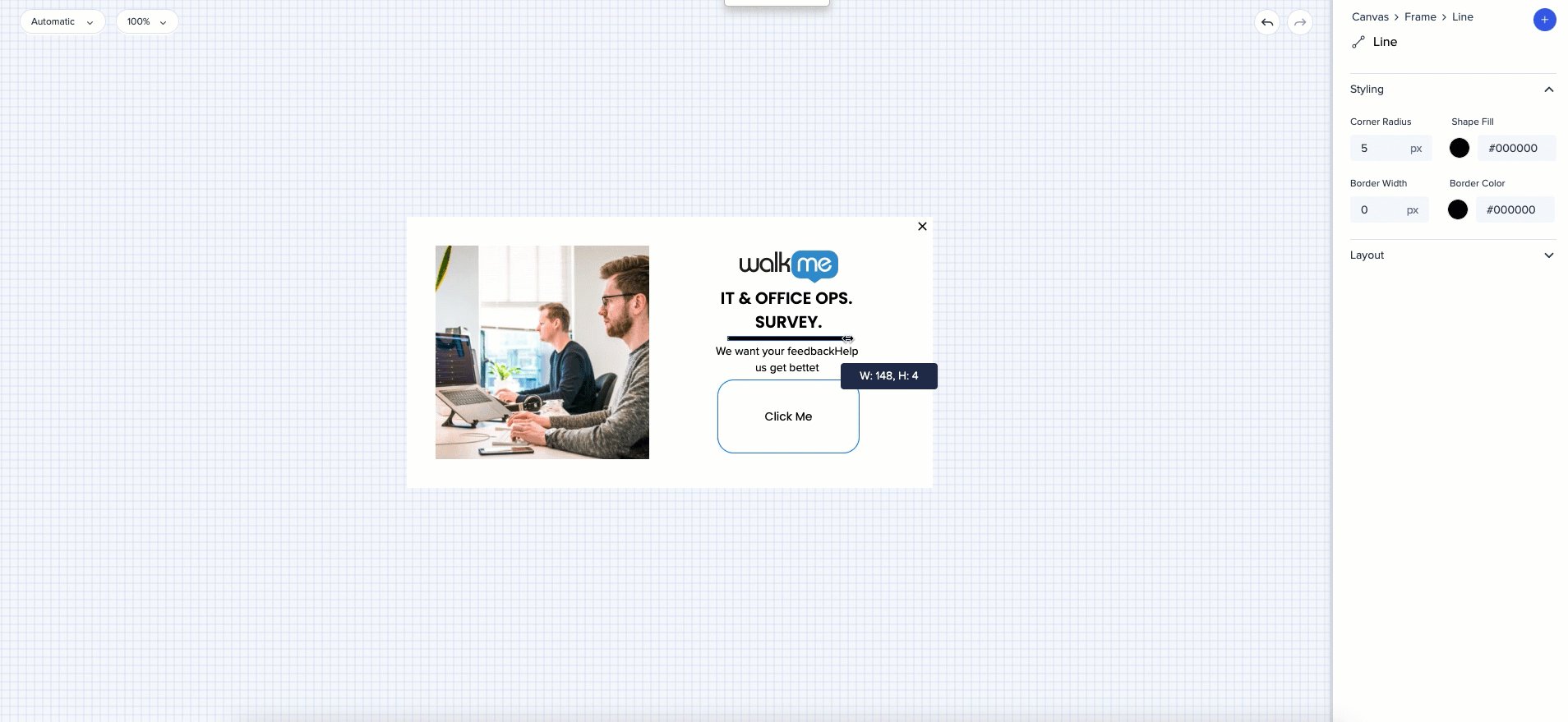
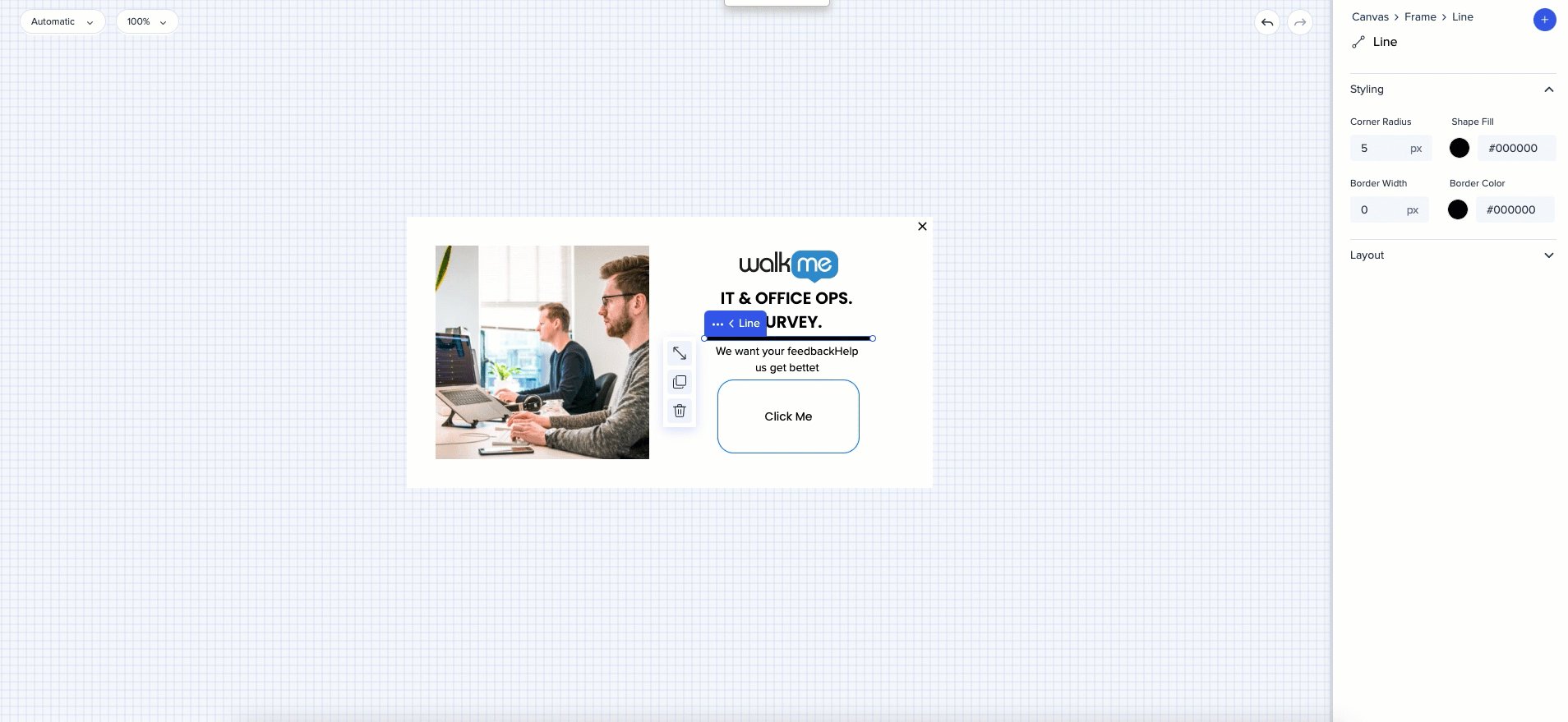
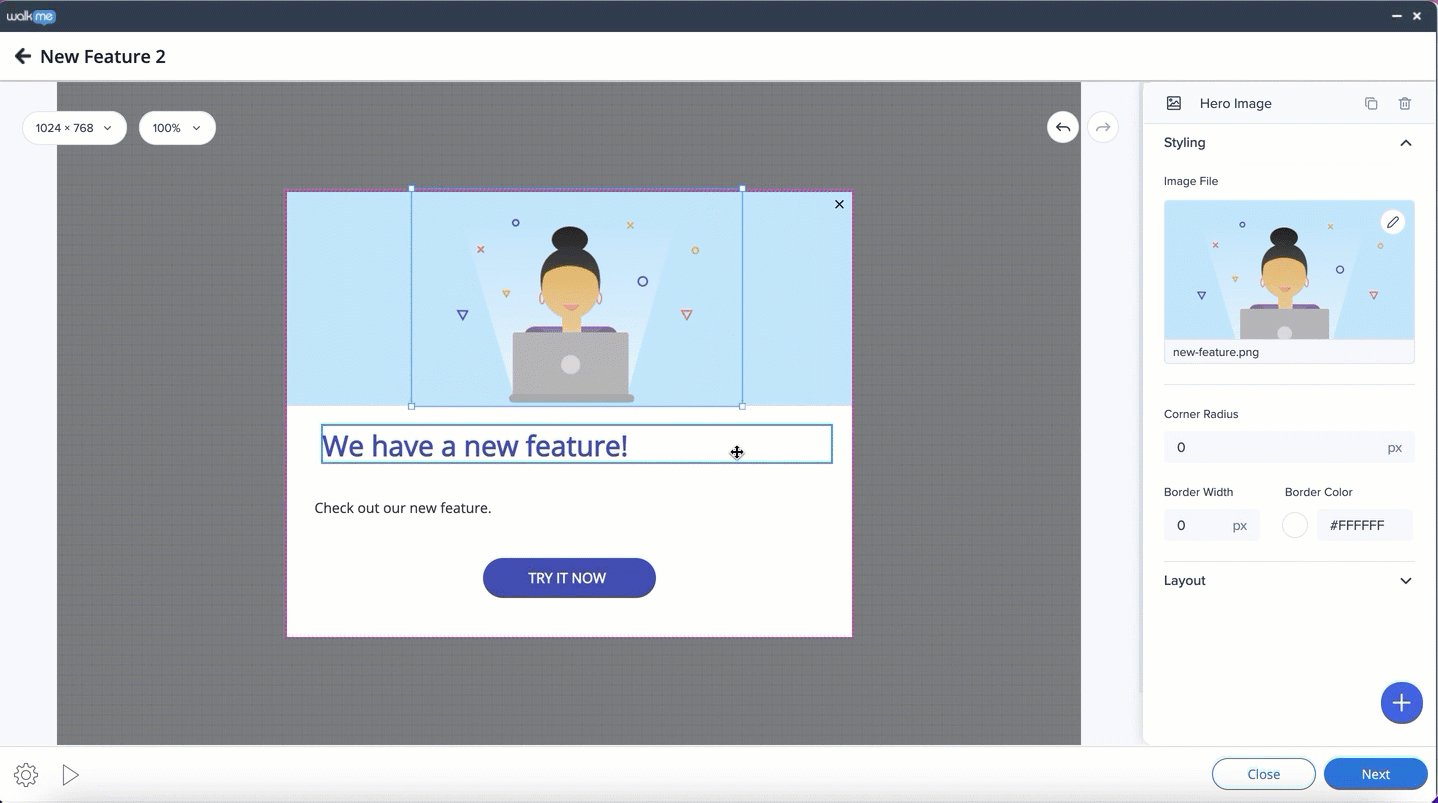
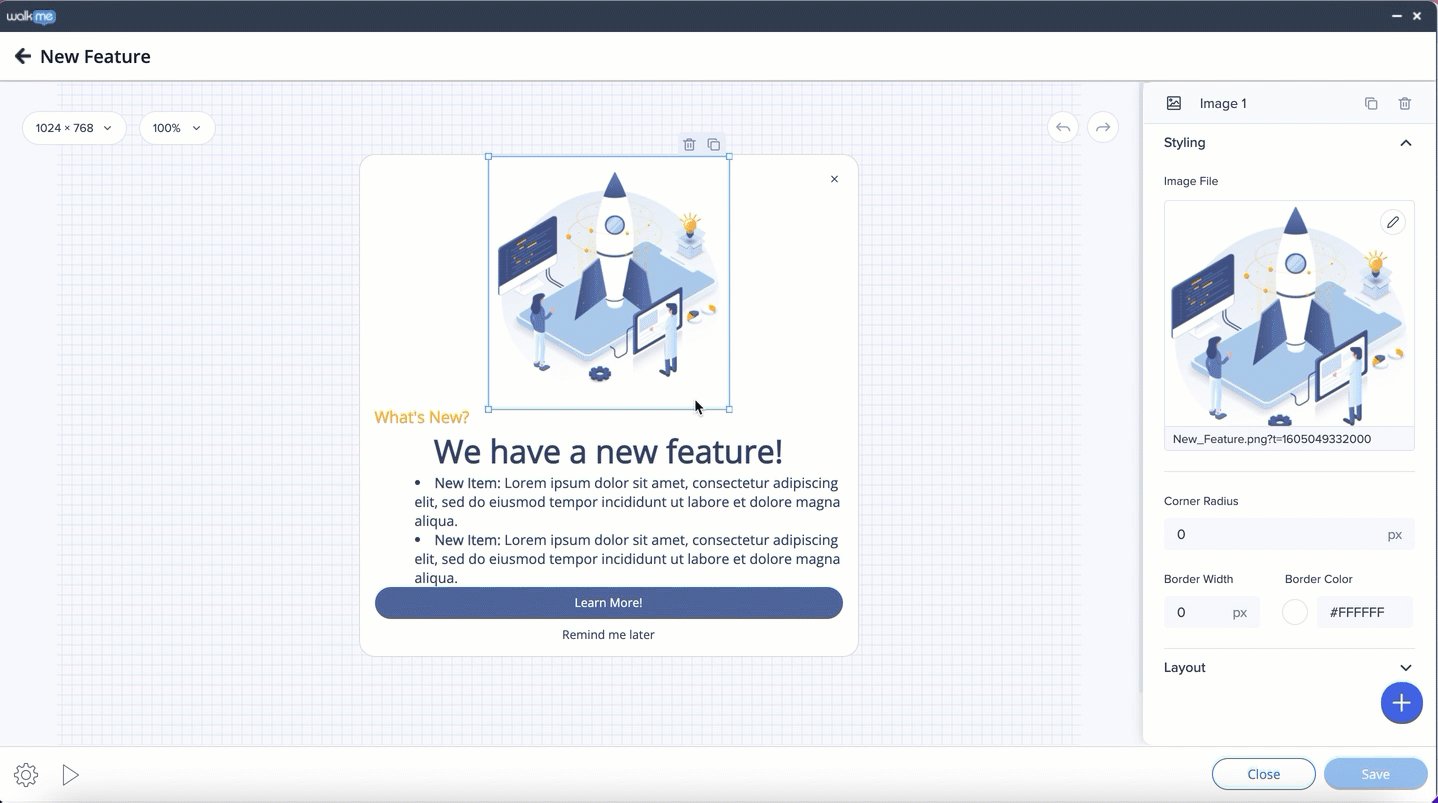
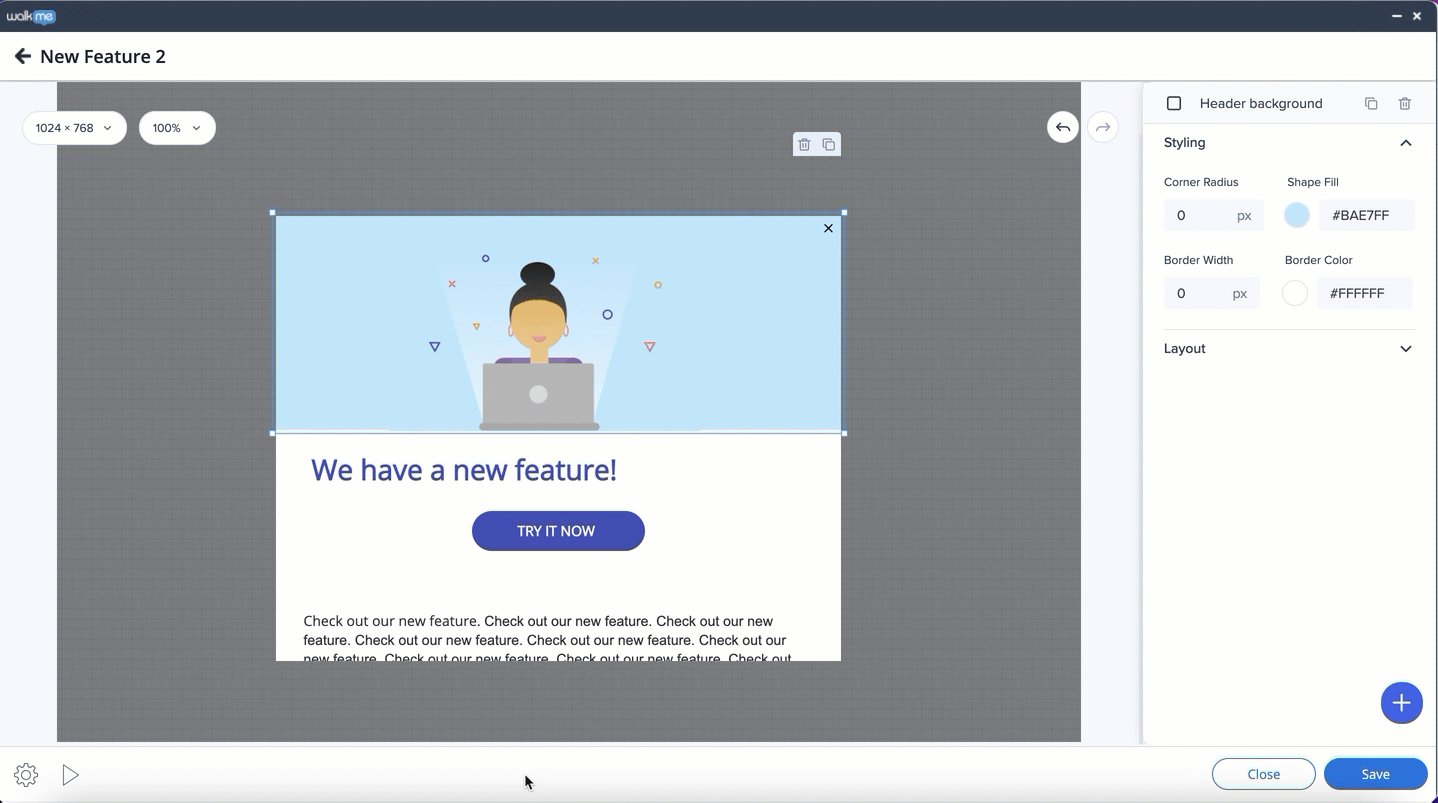
Die Größe eines Bildes, einer Webansicht und einer Form kann in beiden Vorlagen leicht auf der Arbeitsfläche geändert werden. Im Flex Layout passt sich die Arbeitsfläche an.

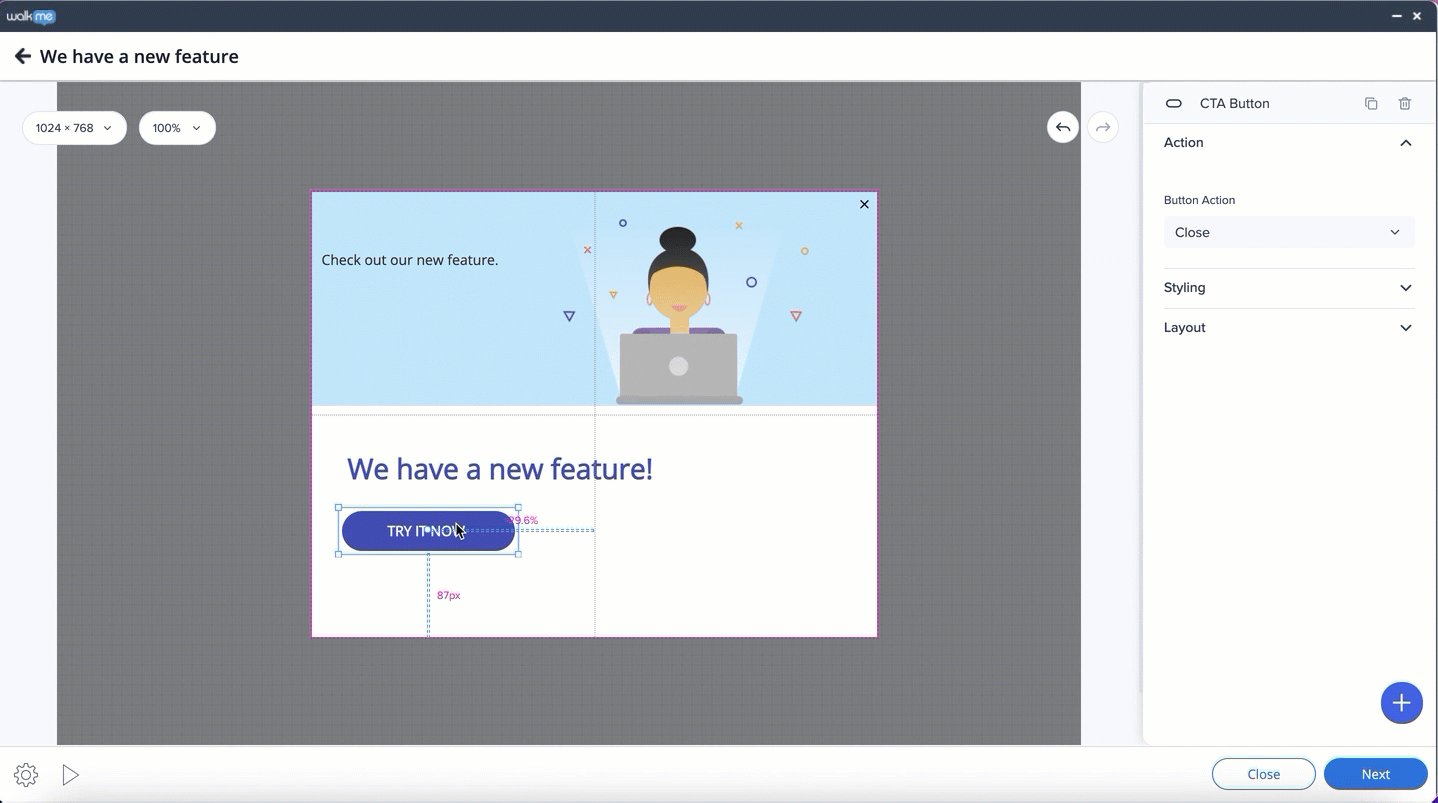
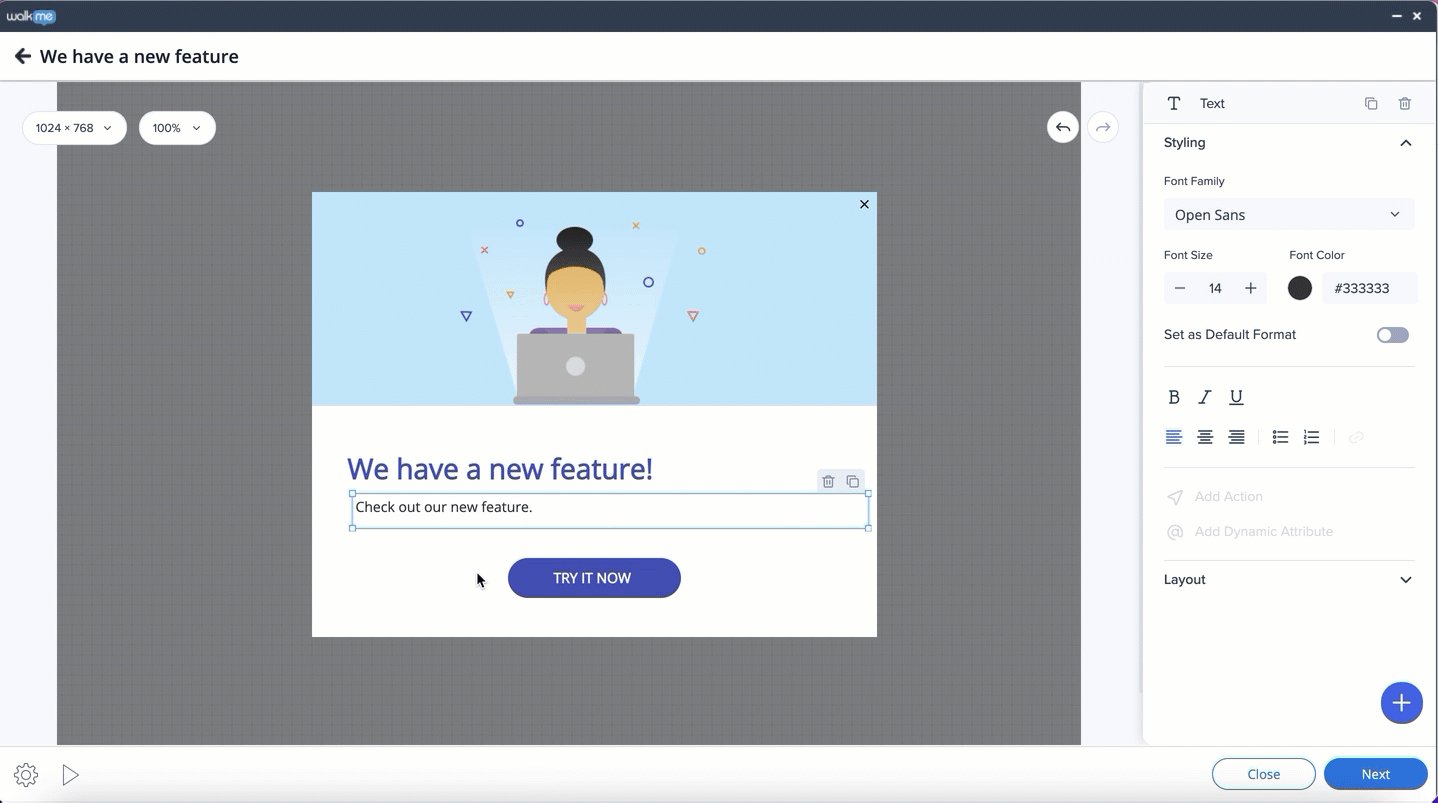
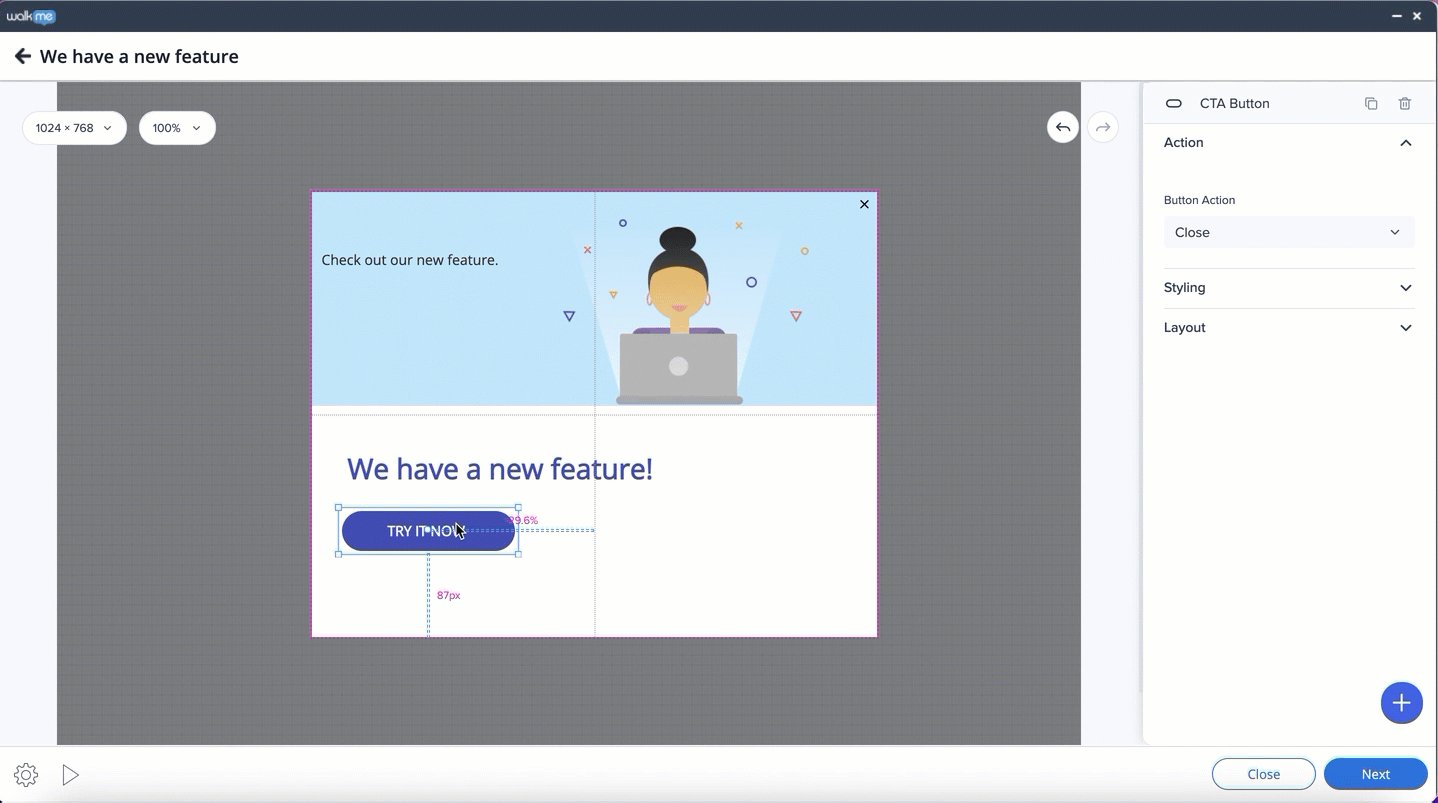
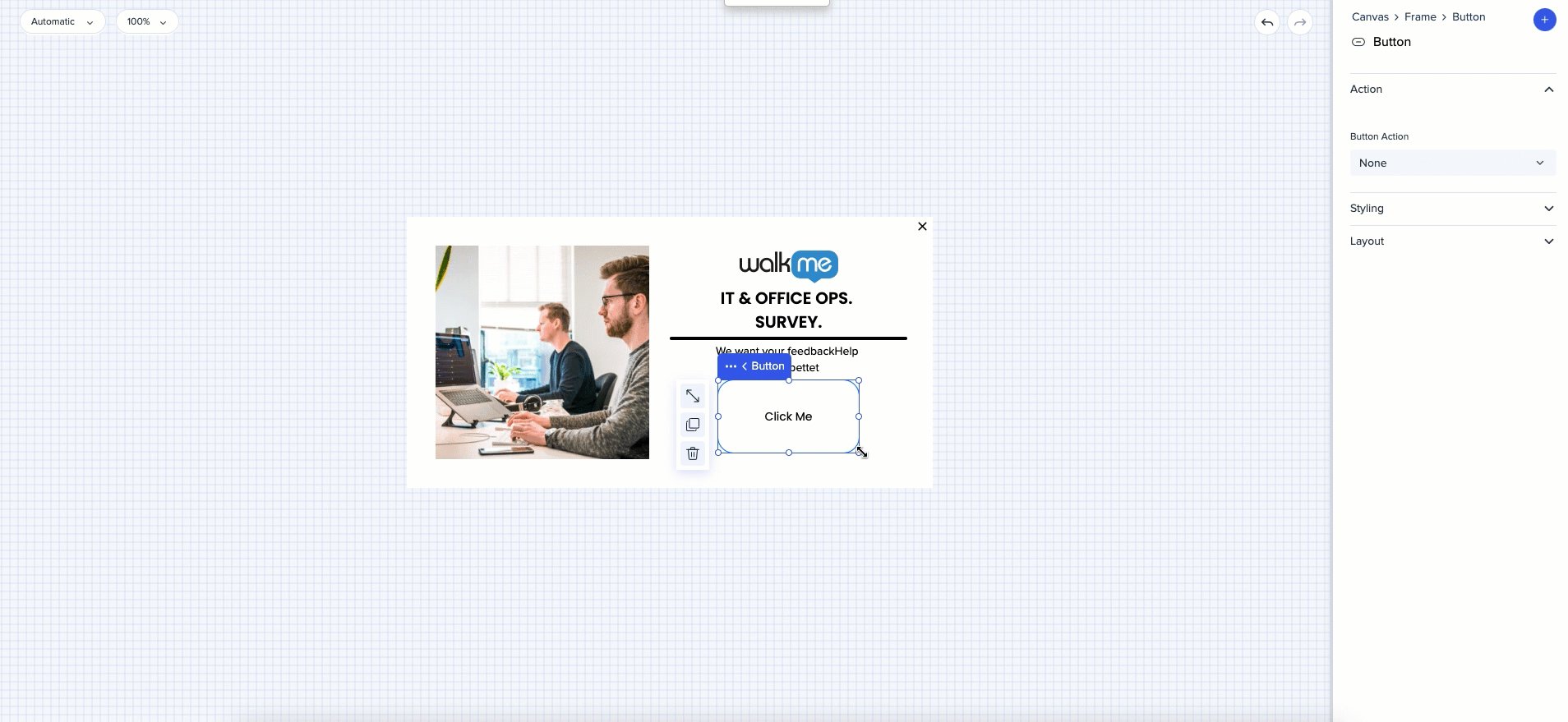
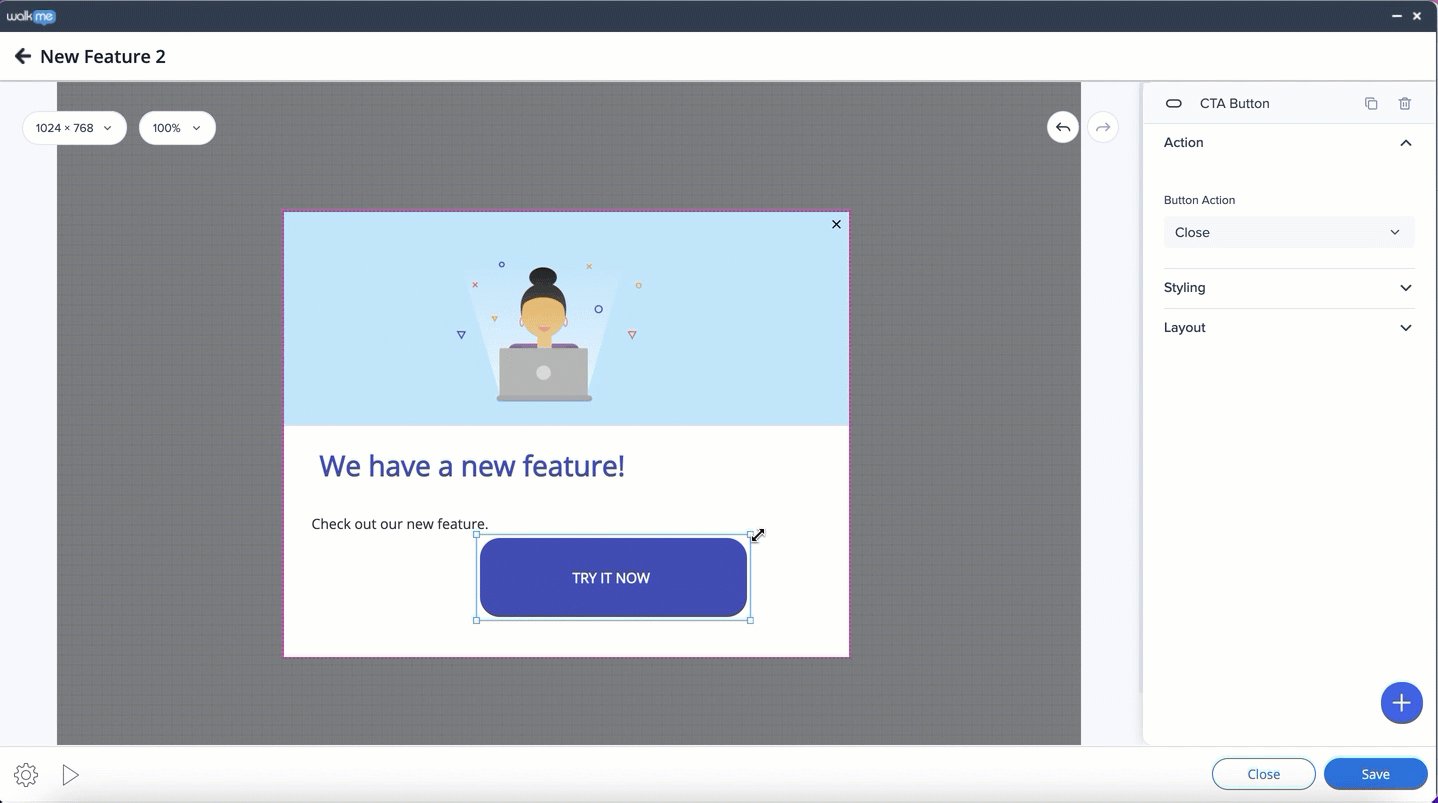
Die Größe eines Textfelds und einer Schaltfläche kann auch auf der Arbeitsfläche oder auf der Seitenleiste geändert werden.

Die Größe eines Bildes, einer Webansicht und einer Form kann in beiden Vorlagen leicht auf der Arbeitsfläche geändert werden. Im Flex Layout passt sich die Arbeitsfläche an.

Textfeld und Schaltflächengröße können nicht geändert werden. Das Widget kann durch Klicken auf das Strecksymbol gestreckt werden.
Die Schaltfläche kann horizontal oder vertikal erweitert werden, wenn genügend Platz vorhanden ist.

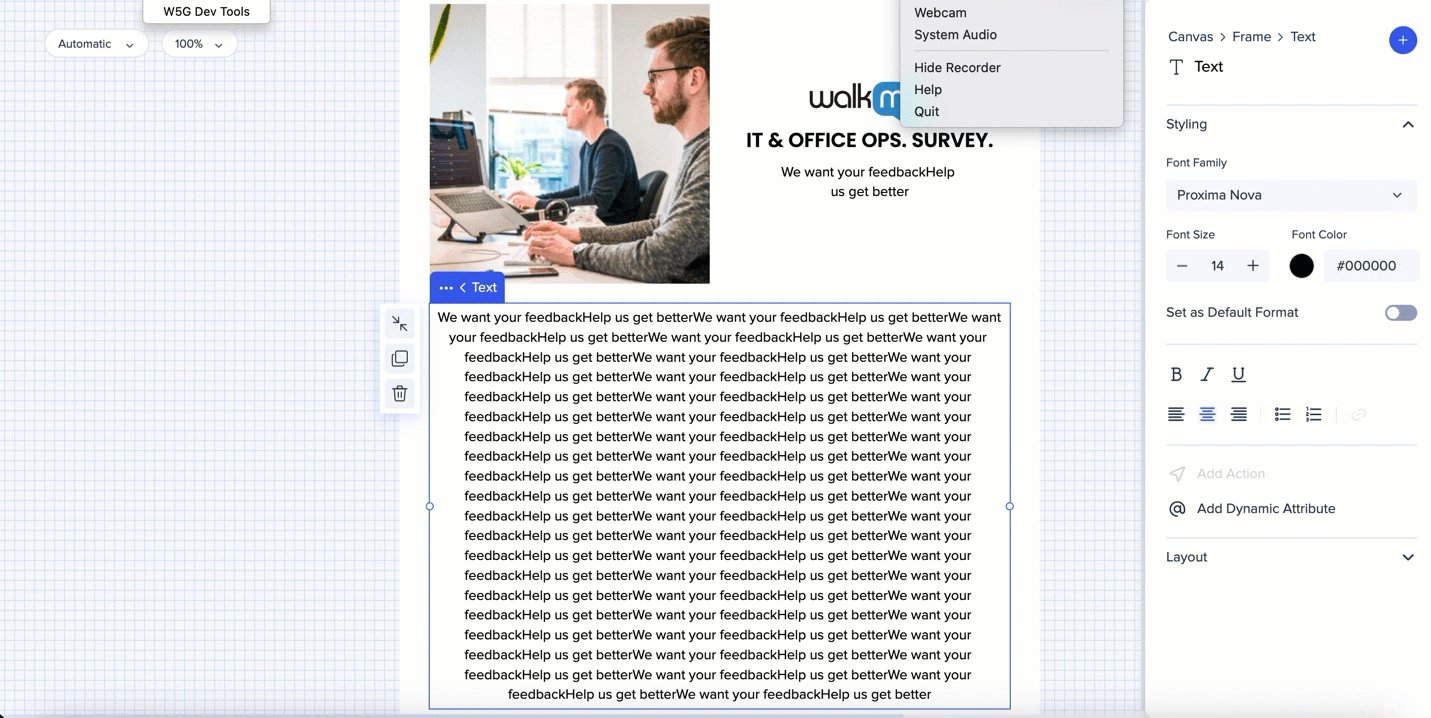
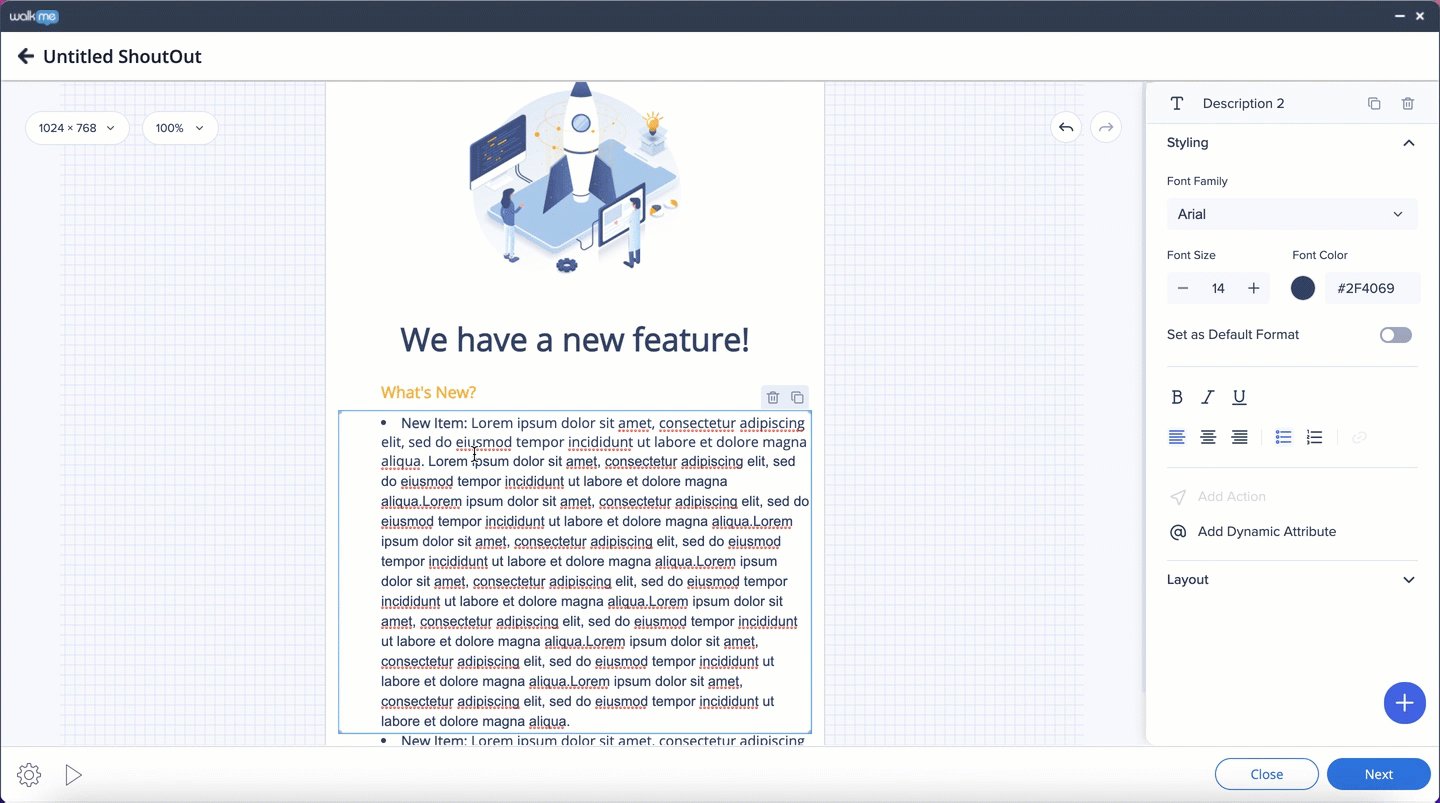
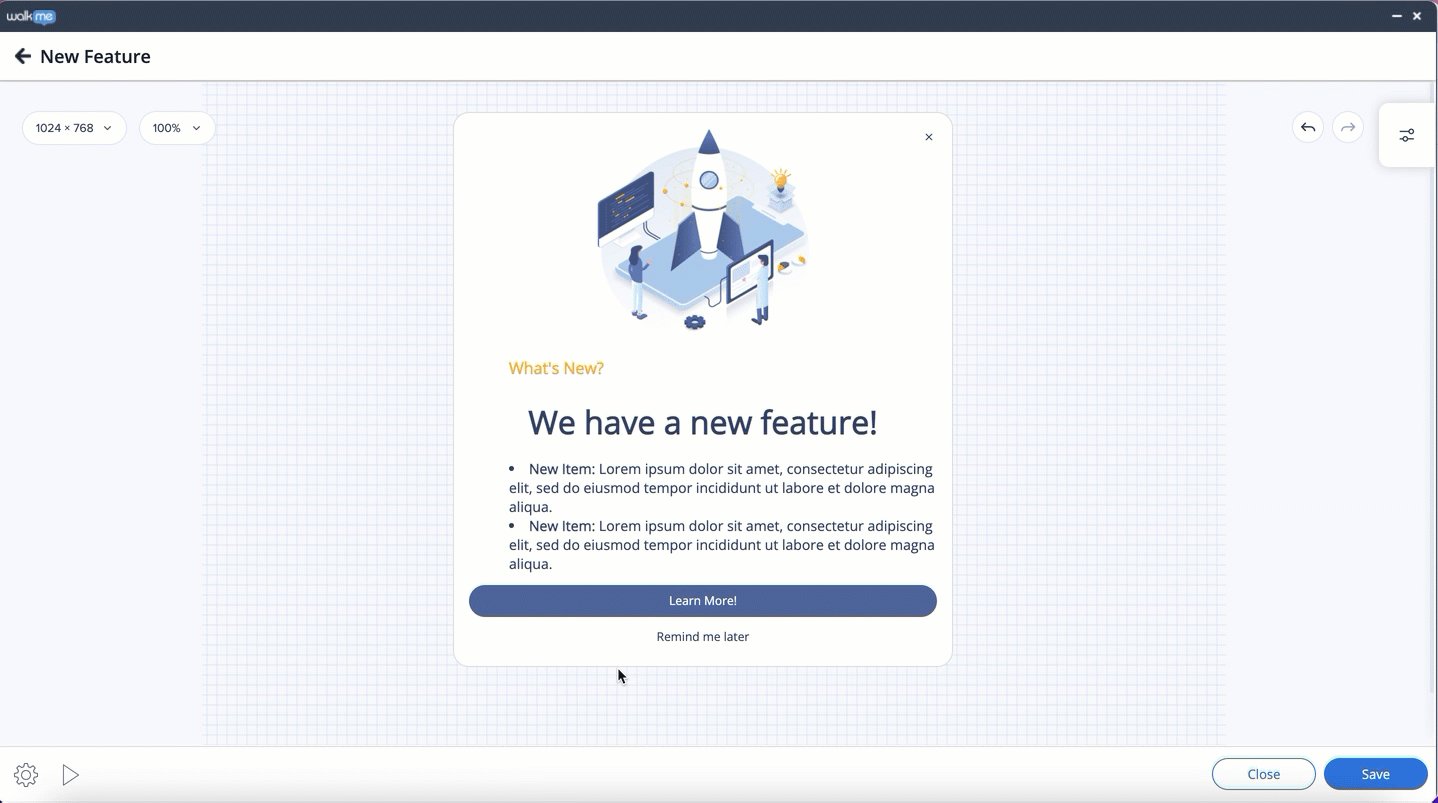
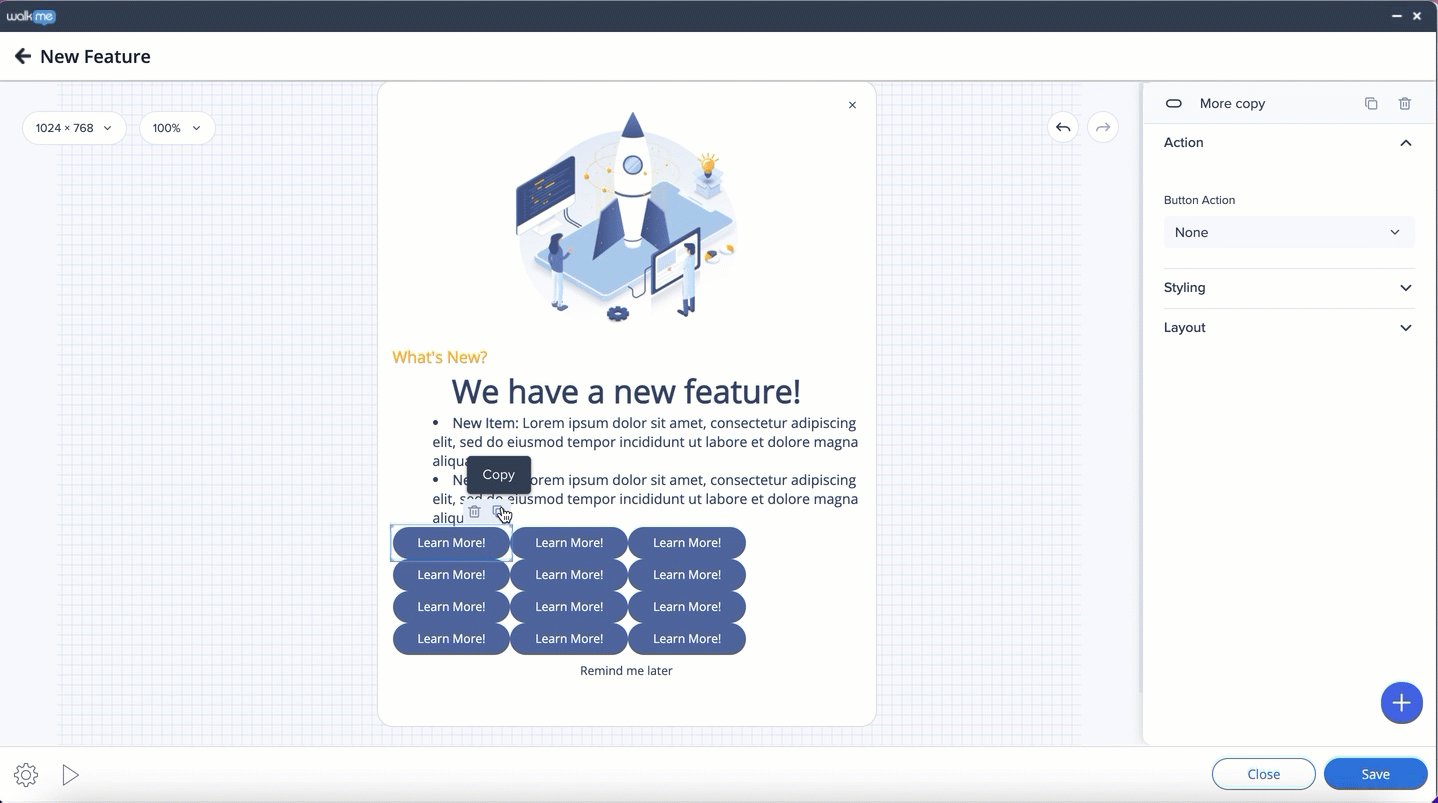
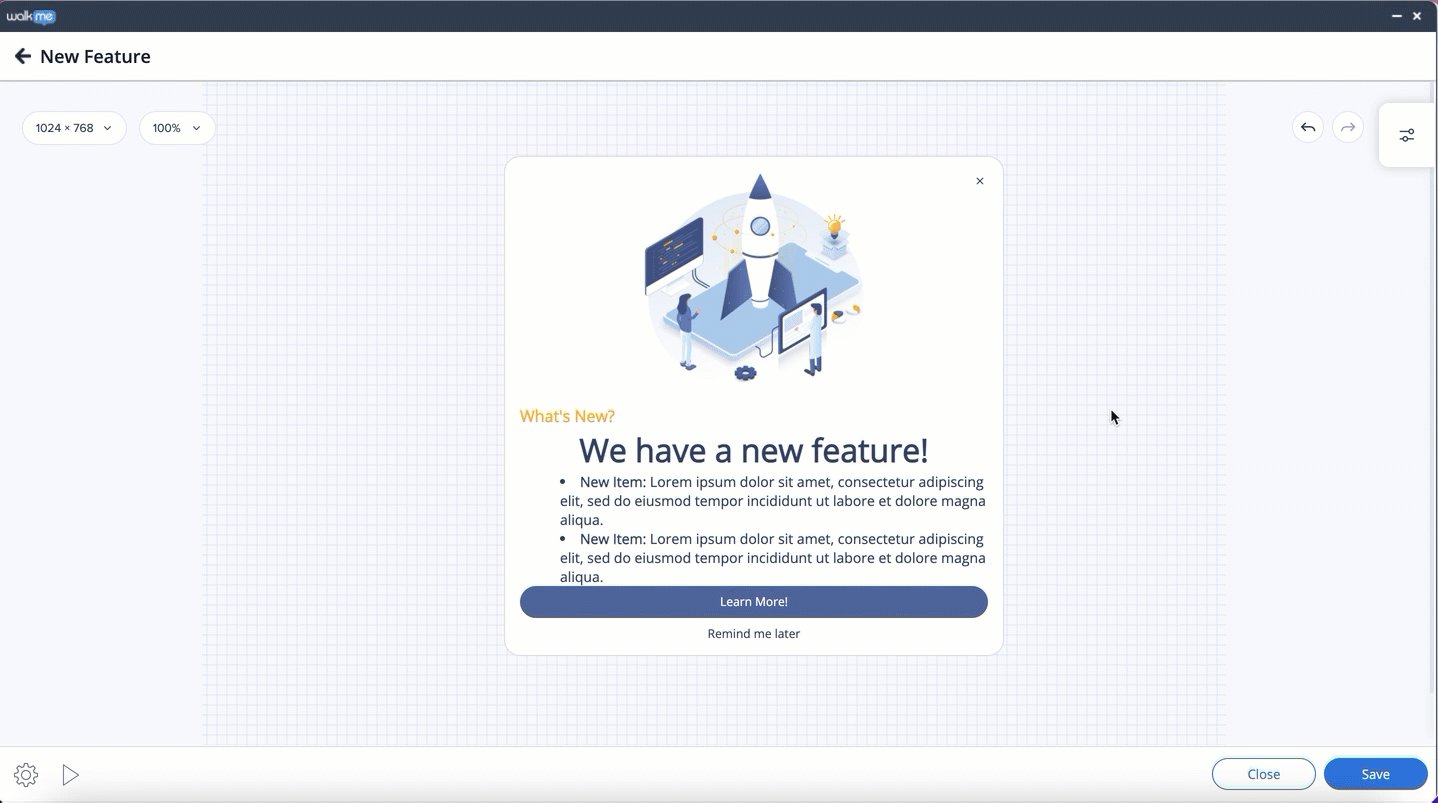
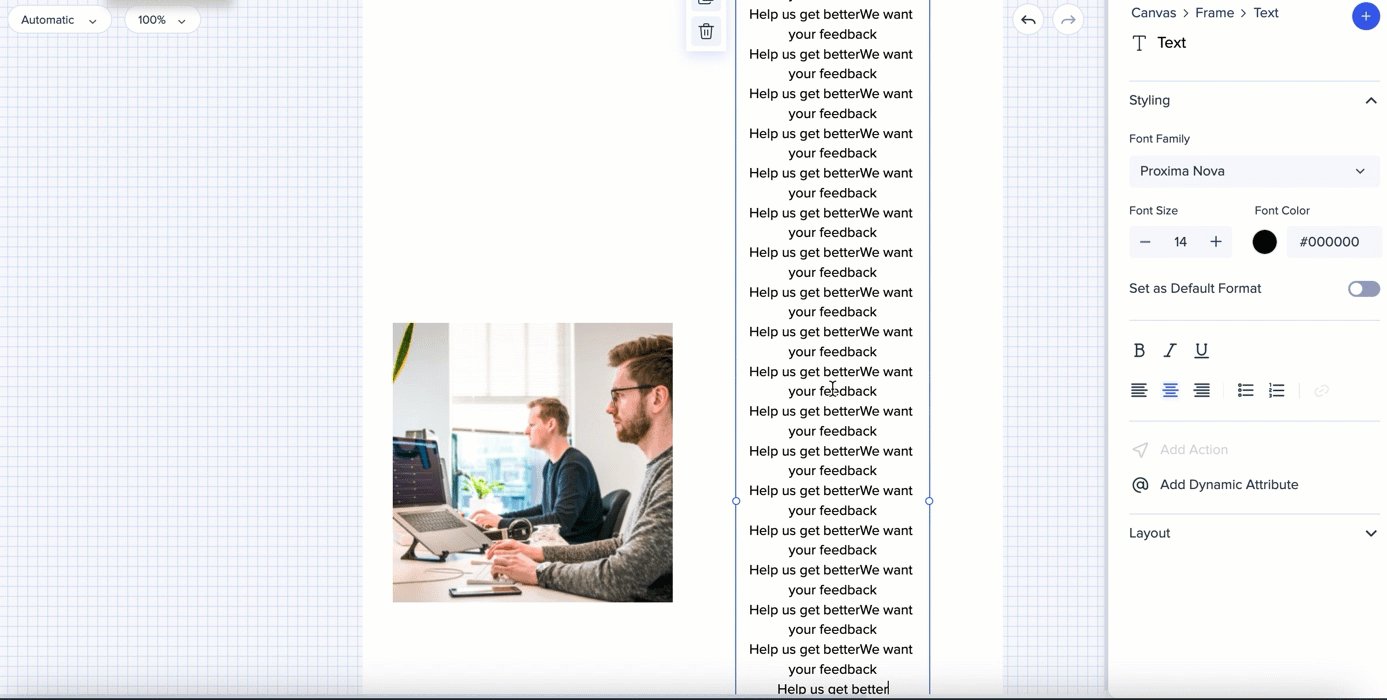
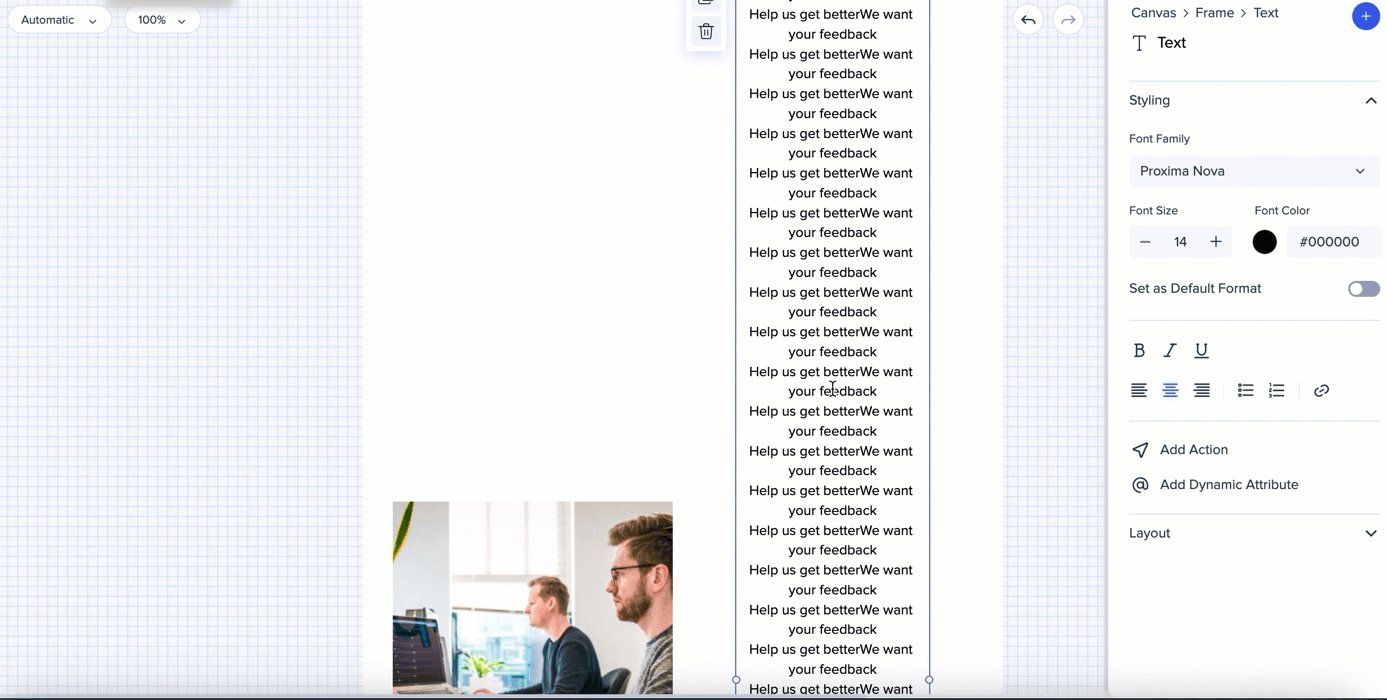
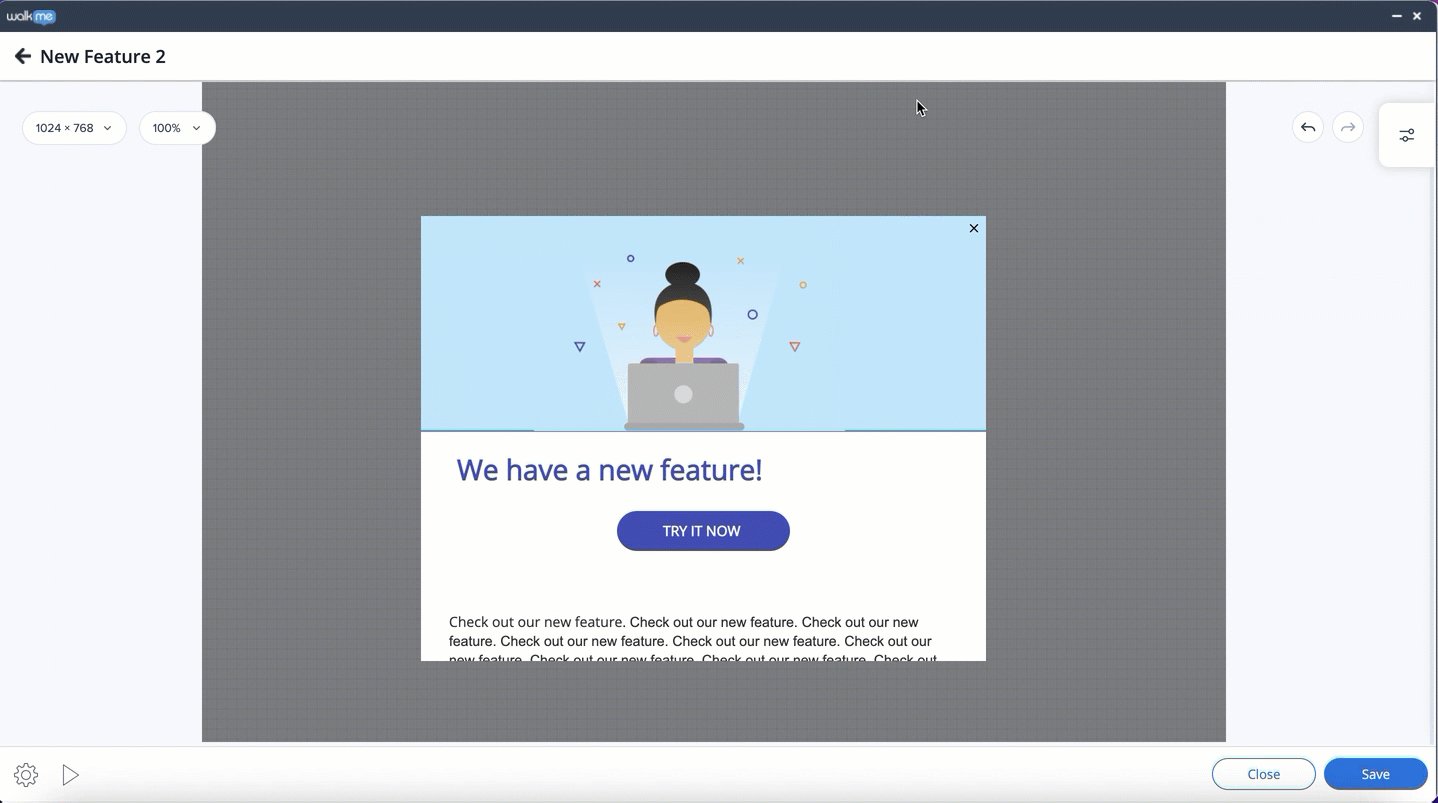
Die Arbeitsfläche wird je nach Menge des Inhalts erweitert. Es wird abgespielt, aber die Teile, die den Bildschirm überschreiten, können nicht gesehen werden, und der Benutzer hat auch im Bearbeitungsmodus keinen Zugriff darauf.

Wenn Sie zu viel Inhalt hinzugefügt haben und dieser über die Grenzen der Arbeitsfläche hinausgeht.

Wenn Sie mehr Inhalte als passend für die Arbeitsfläche hinzugefügt haben, und die maximale Höhe und/oder Breite der Arbeitsfläche erreicht wurde.