Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Der folgende Artikel erklärt, wie das Aussehen des ActionBot mit CSS verändert werden kann.
Bevor Sie das CSS ändern
Wenn Sie Ihr eigenes Logo und Bot-Symbole hinzufügen möchten, empfehlen wir Ihnen, diese zuerst in die Assets-Bibliothek hochzuladen.
Um das Aussehen des ActionBot zu ändern,
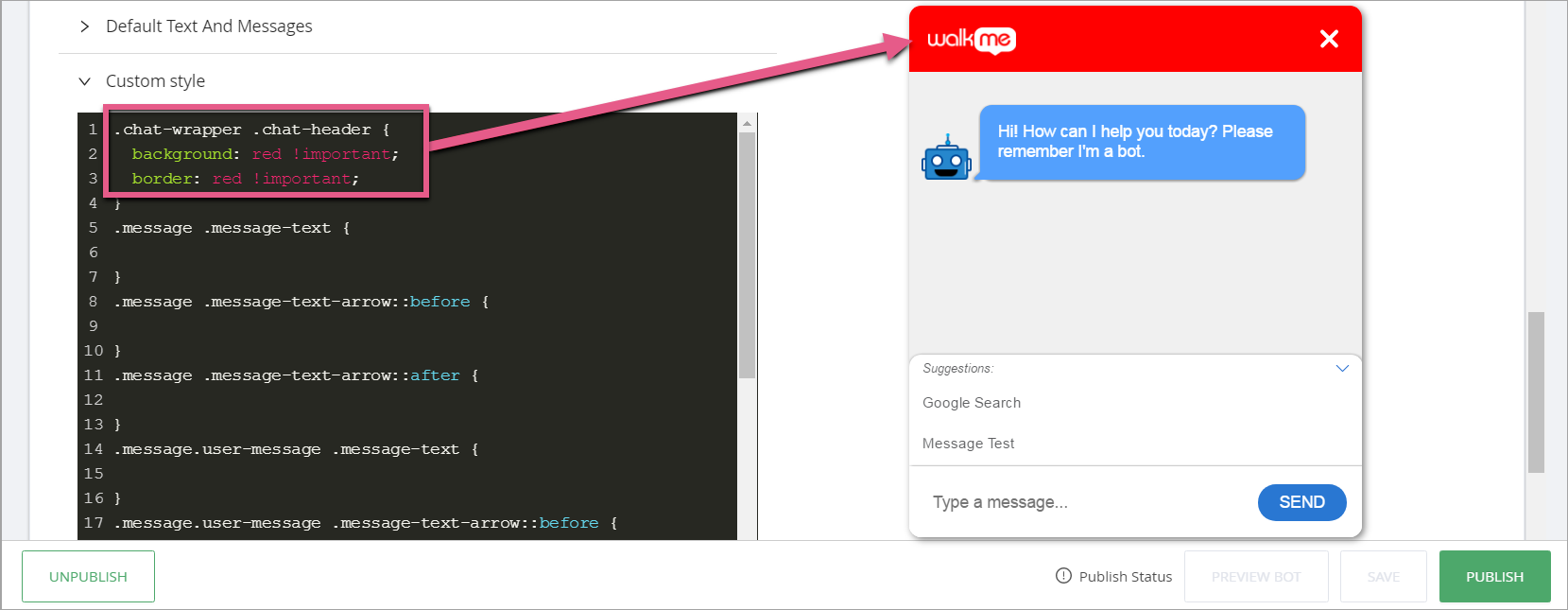
CSS Selector: .chat-wrapper .chat-header
CSS Beispiel:
.chat-wrapper .chat-header {
background: red !important;
border: red !important;
}

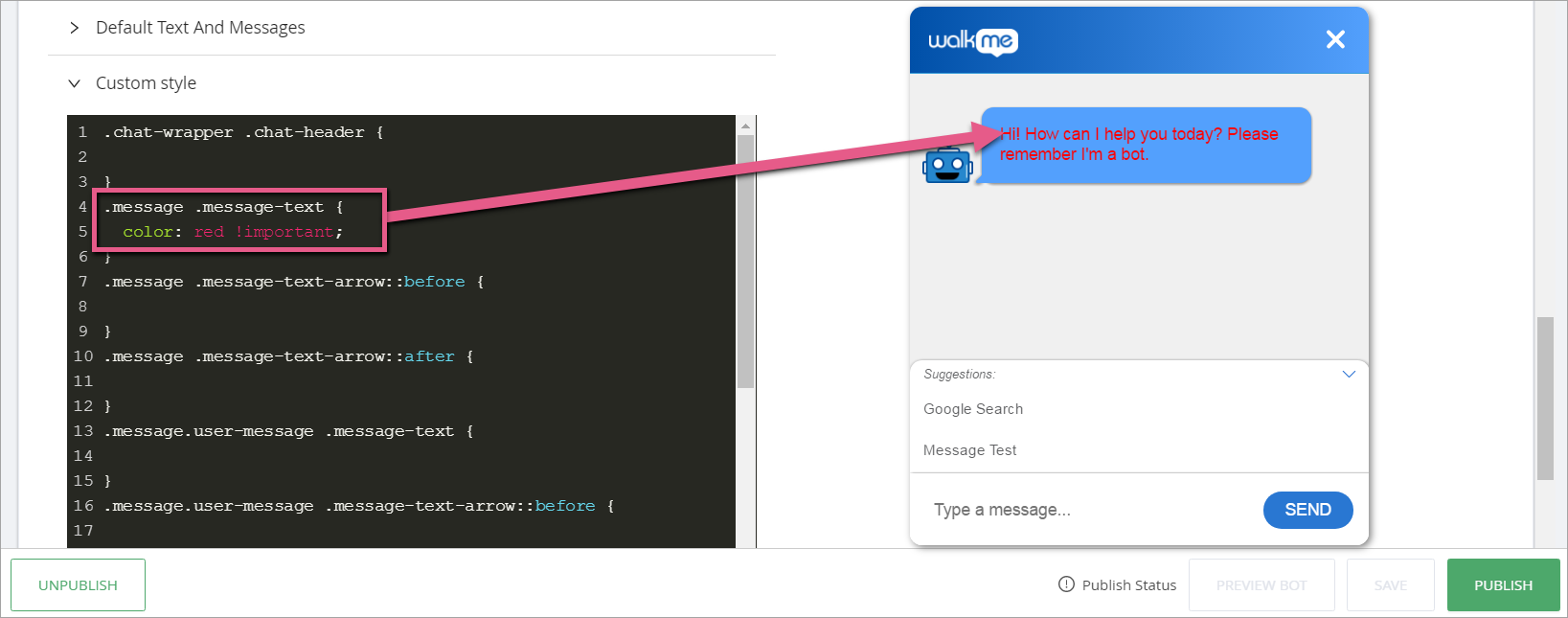
CSS-Selektor: .message .message-text
CSS Beispiel:
.message .message-text {
color: red !important;
}

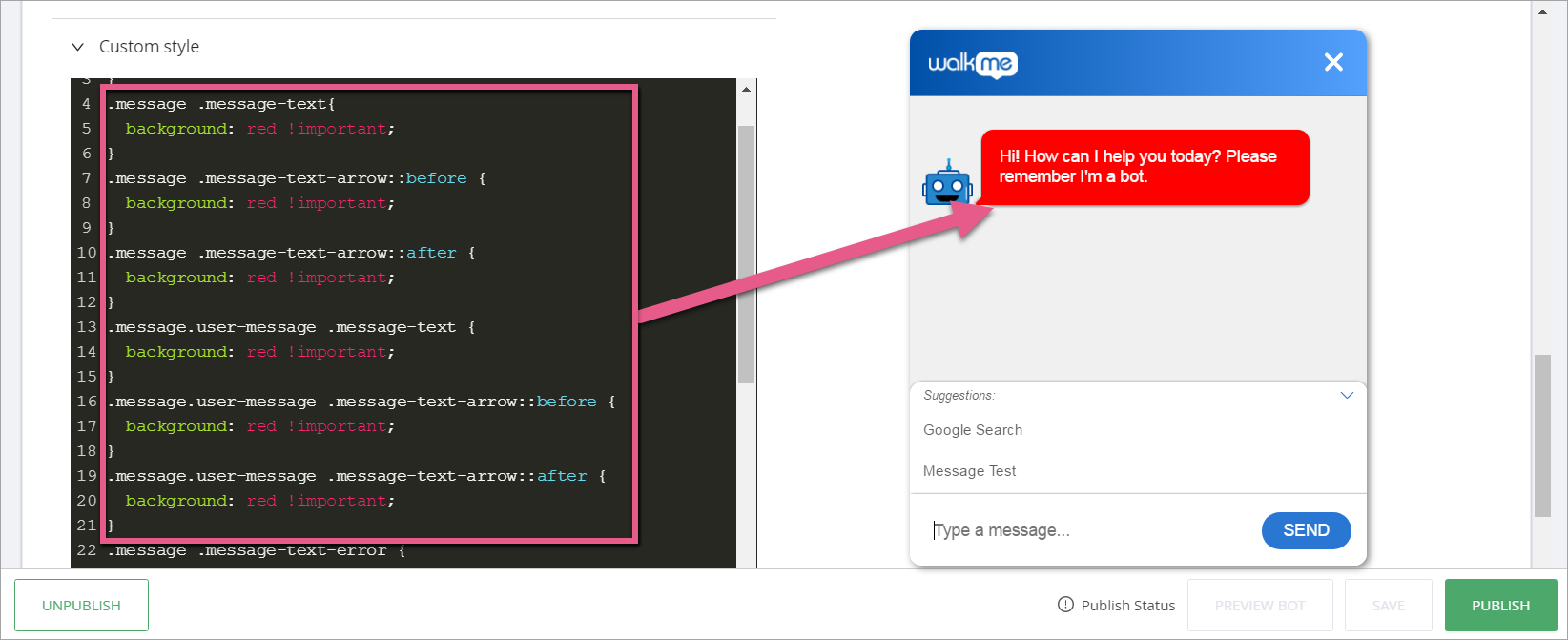
CSS-Selektoren:
CSS Beispiel:
.message .message-text {
background: red !important;
}
.message .message-text-arrow::before {
background: red !important;
}
.message .message-text-arrow::after {
background: red !important;
}
So ändern Sie die Nachricht des Benutzers:
.message.user-message .message-text {
background: red !important;
}
.message.user-message .message-text-arrow::before {
background: red !important;
}
.message.user-message .message-text-arrow::after {
background: red !important;
}

Um den Schatten hinter dem Nachrichtenfeld zu entfernen, fügen Sie die folgende Zeile in die Anweisungen hinzu:
CSS Beispiel:
.message .message-text {
box-shadow: 0 0px 0px 0 rgba(0,0,0,0) !important;
}
.message .message-text-arrow::before {
box-shadow: 0 0px 0px 0 rgba(0,0,0,0) !important;
}
.message .message-text-arrow::after {
box-shadow: 0 0px 0px 0 rgba(0,0,0,0) !important;
}
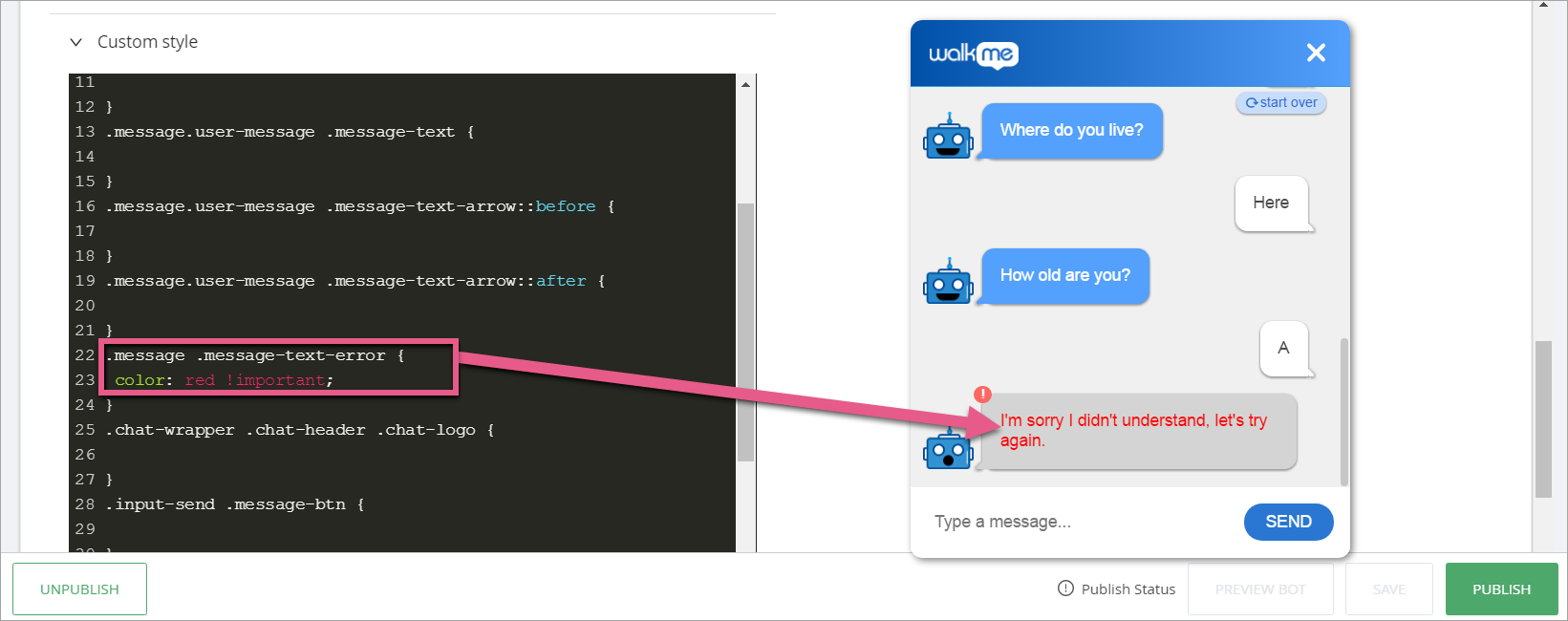
CSS-Selektor: .message .message-text-error
CSS Beispiel:
.message .message-text-error {
color: red !important;
}

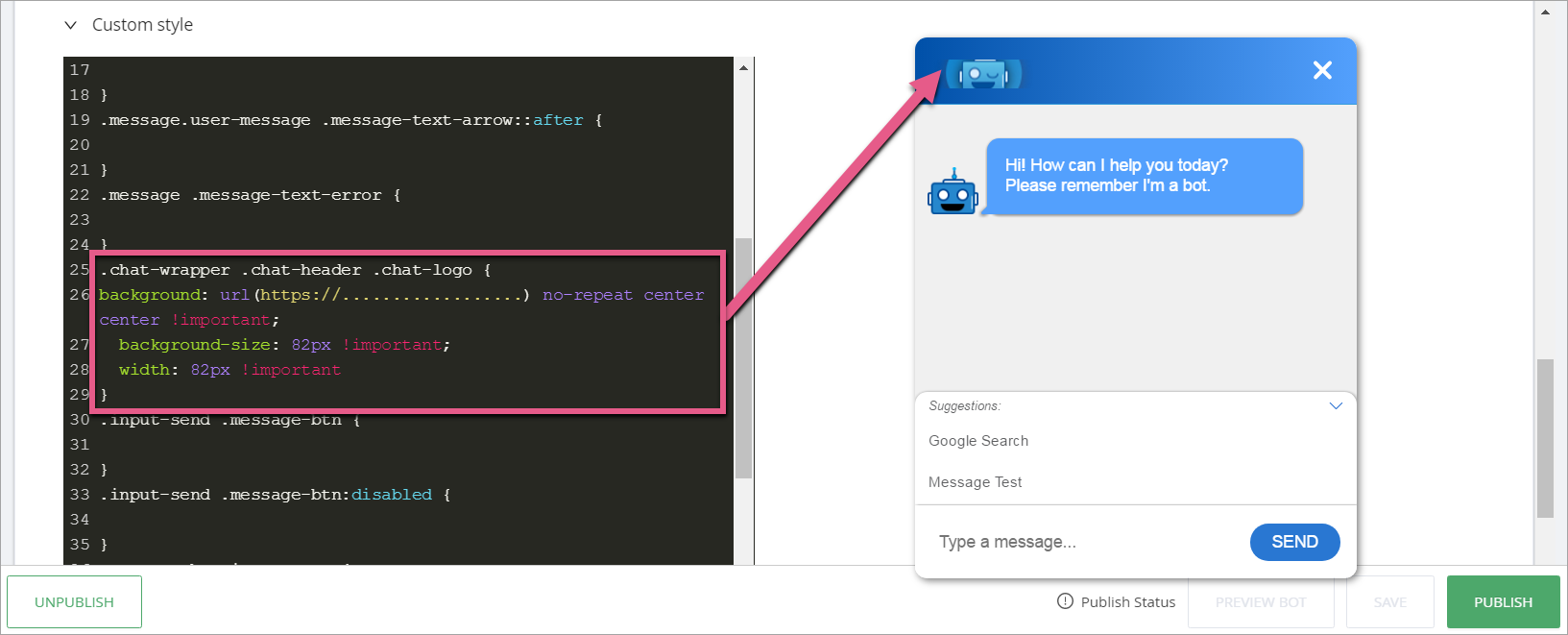
CSS-Selektor: .chat-wrapper .chat-header .chat-logo
CSS Beispiel:
.chat-wrapper .chat-header .chat-logo {
background: url(https://.....image...) no-repeat center center !important;
background-size: 82px !important;
width: 82px !important
}

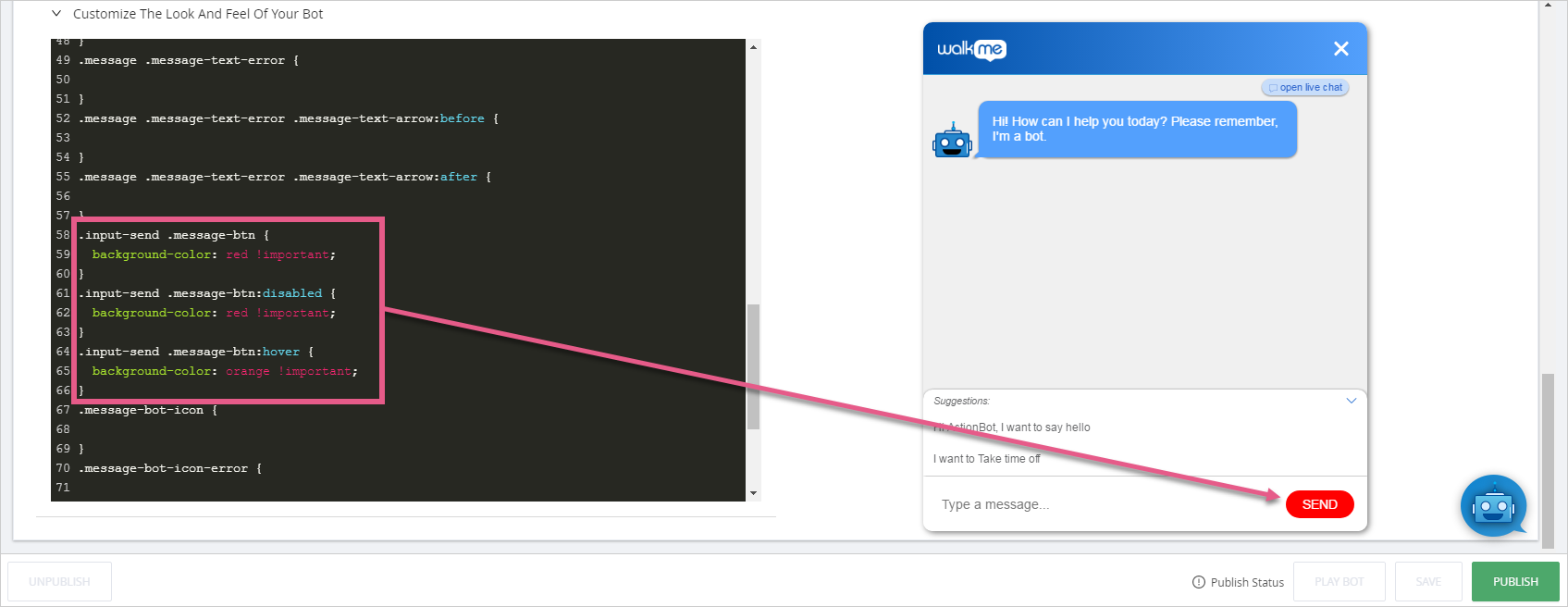
CSS-Selektoren:
CSS Beispiel:
.input-send .message-btn {
background-color: red !important;
}
.input-send .message-btn:disabled {
background-color: red !important;
}
.input-send .message-btn:hover {
background-color: orange !important;
}

CSS-Selektoren:
CSS Beispiel:
.message-bot-icon {
background-image: url(https://.....image...)!important;
}
.message-bot-icon-error {
background-image: url(https://.....image...)!important;
}
![]()
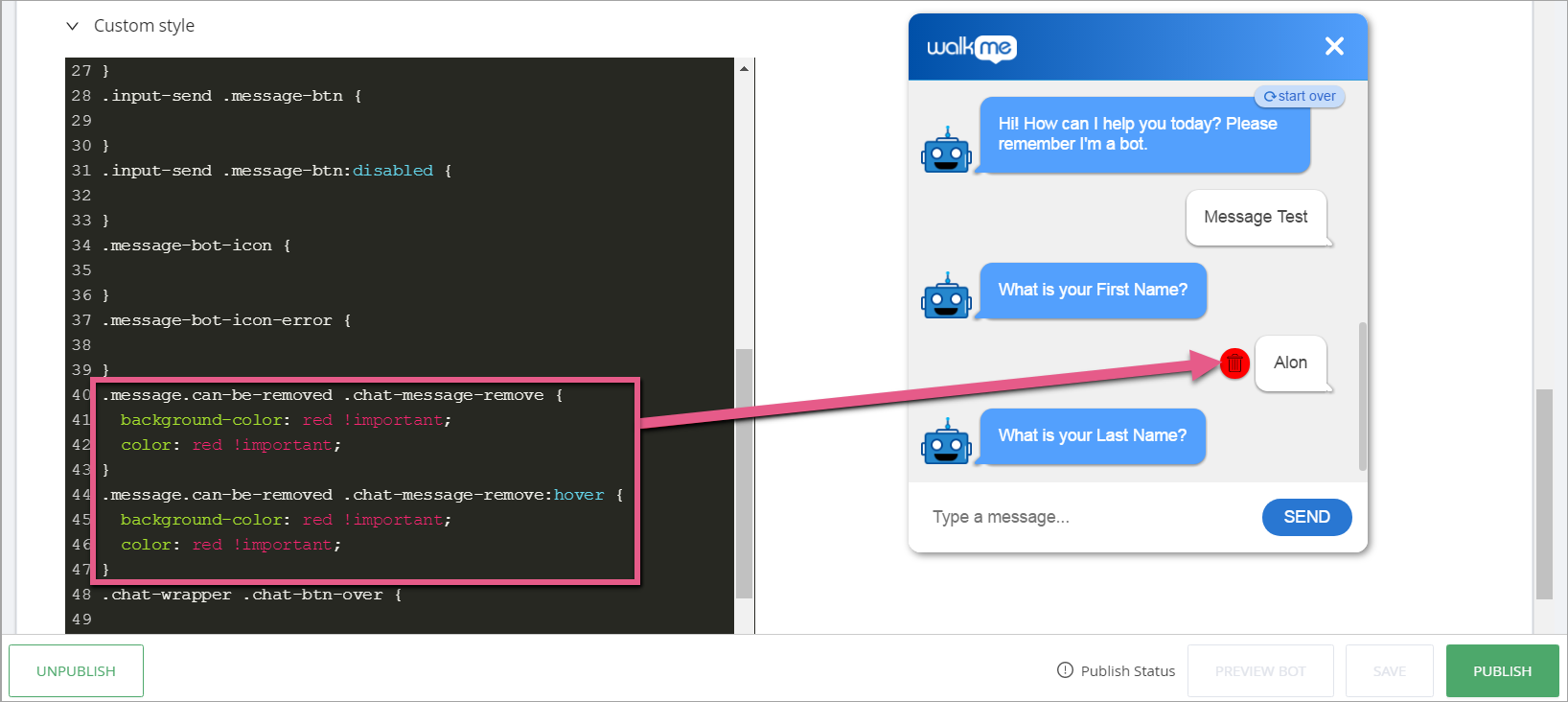
CSS-Selektoren:
CSS Beispiel:
.message.can-be-removed .chat-message-remove {
background-color: red !important;
color: red !important;
}
.message.can-be-removed .chat-message-remove:hover {
background-color: red !important;
color: red !important;
}

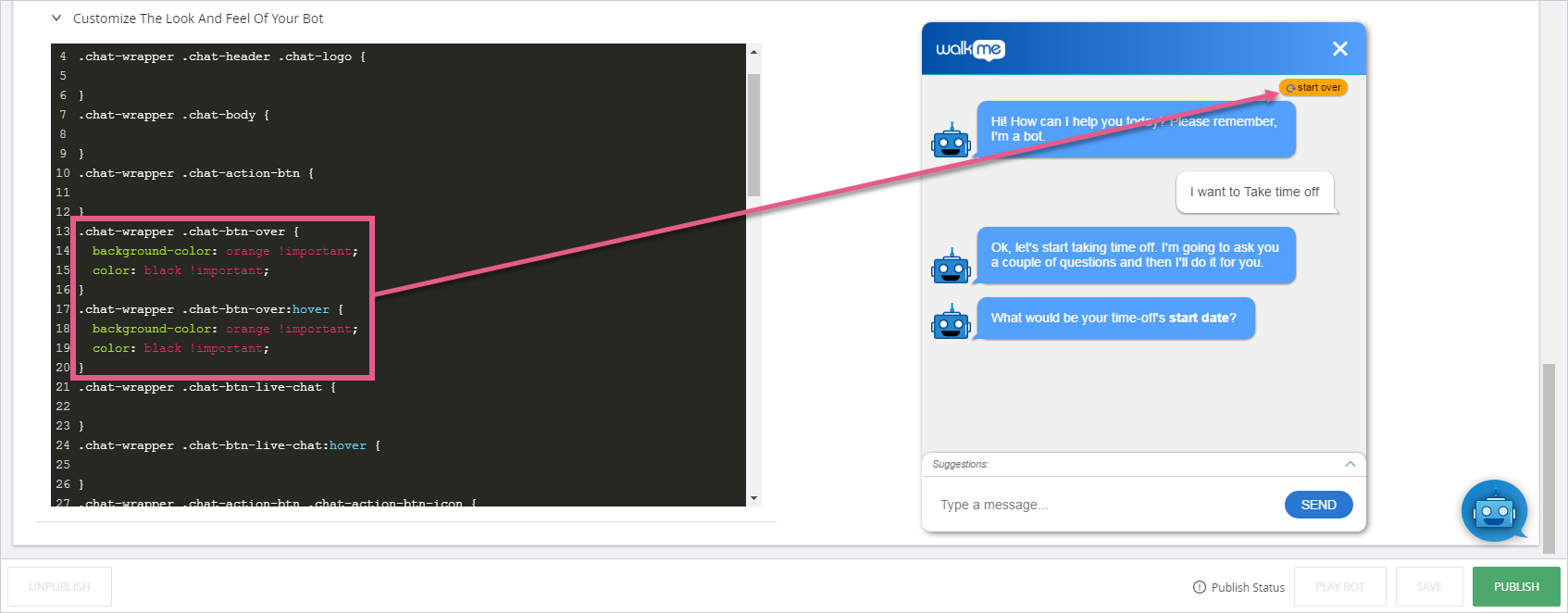
CSS-Selektoren:
CSS Beispiel:
.chat-wrapper .chat-btn-over {
background-color: orange !important;
color: black !important;
}
.chat-wrapper .chat-btn-over {
background-color: orange !important;
color: black !important;
}

CSS-Selektoren:
CSS Beispiel:
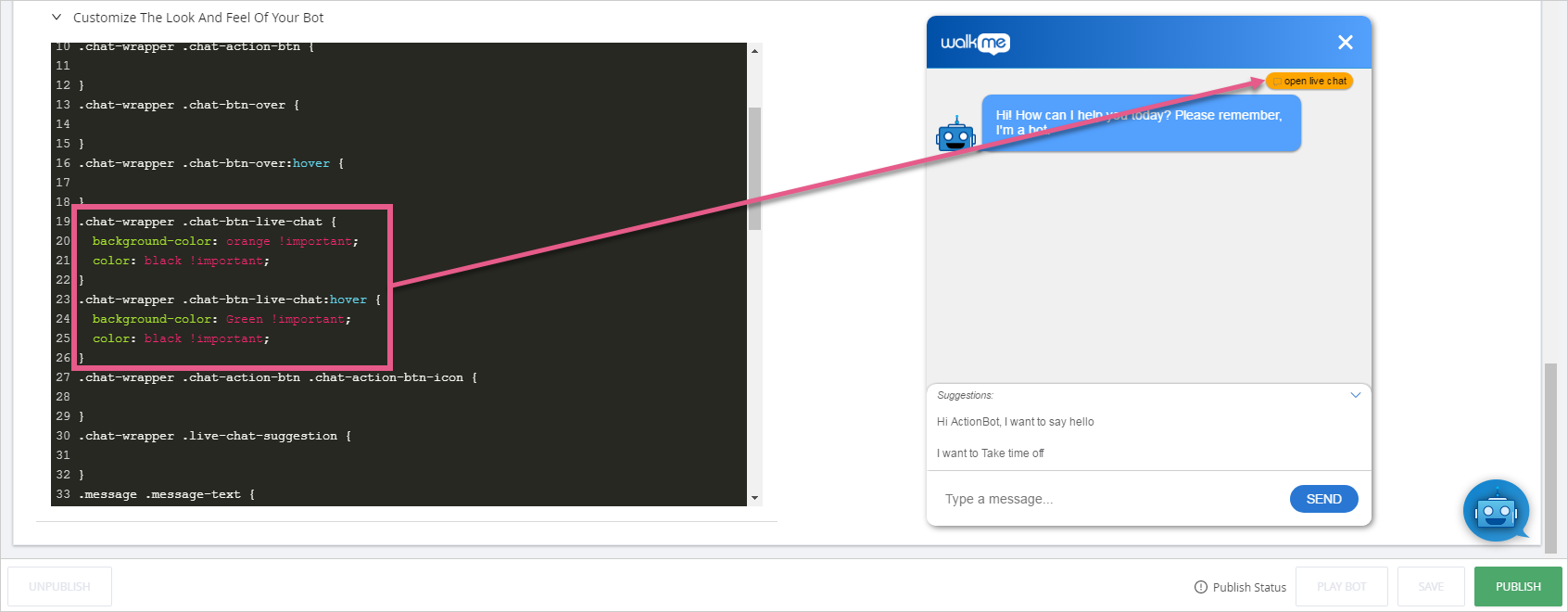
.chat-wrapper .chat-btn-live-chat {
background-color: orange !important;
color: black !important;
}
.chat-wrapper .chat-btn-live-chat:hover {
background-color: green !important;
color: black !important;
}

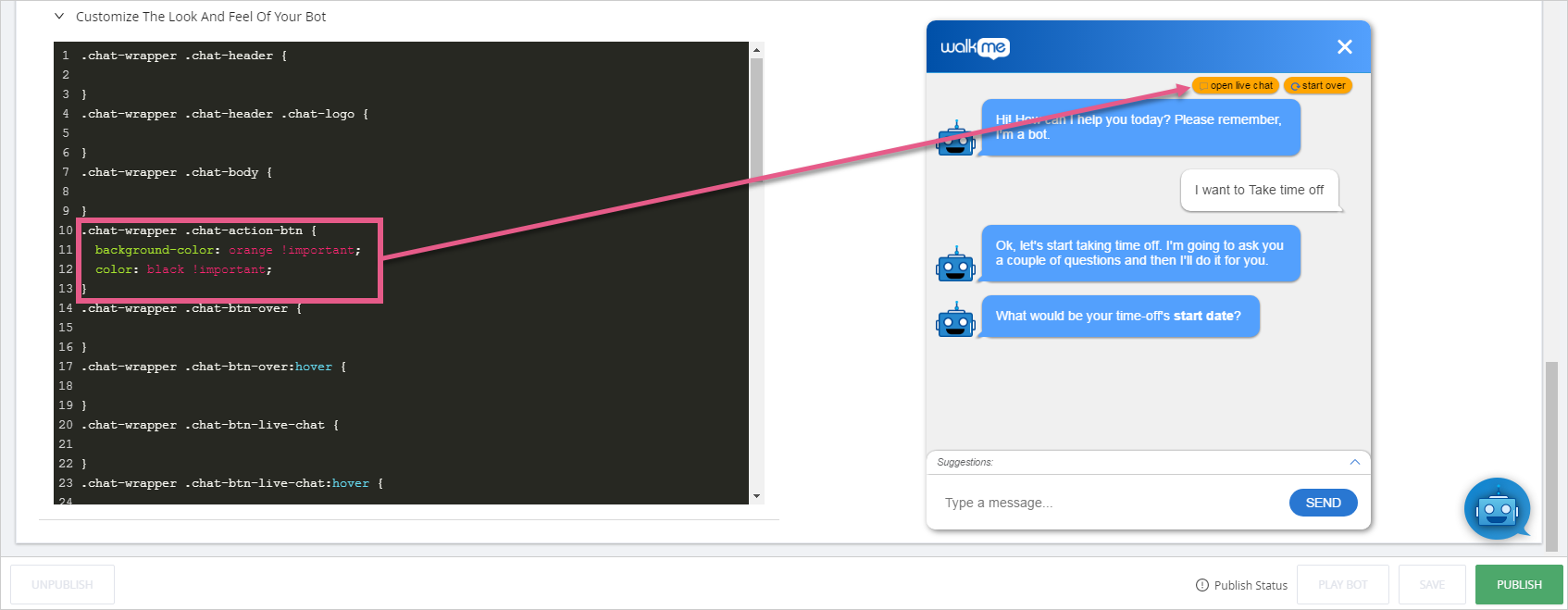
CSS-Selektoren: .chat-wrapper .chat-action-btn
CSS Beispiel:
.chat-wrapper .chat-action-btn {
background-color: orange!important;
color: black !important;
}

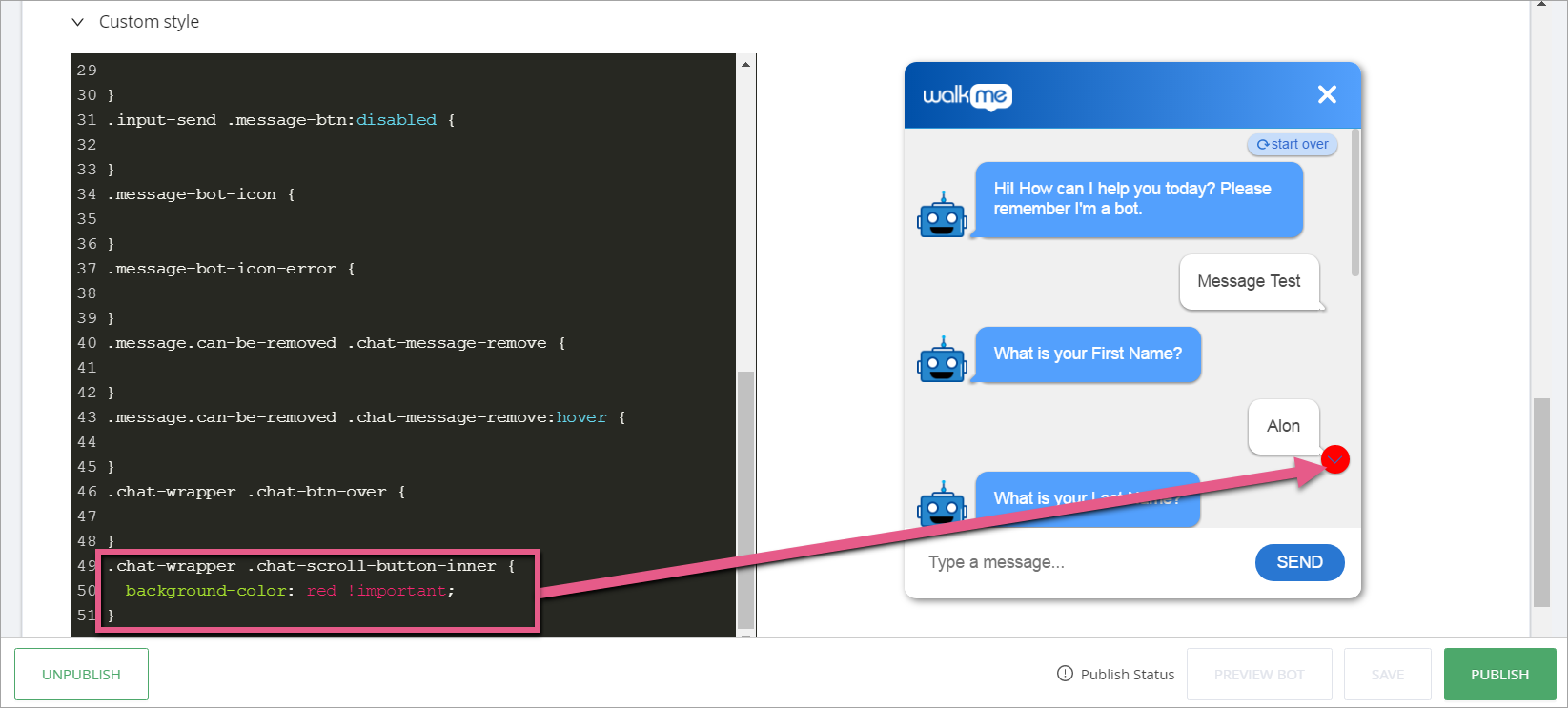
CSS-Selektoren: .chat-wrapper .chat-scroll-button-inner
CSS Beispiel:
.chat-wrapper .chat-scroll-button-inner {
background-color: red !important;
}

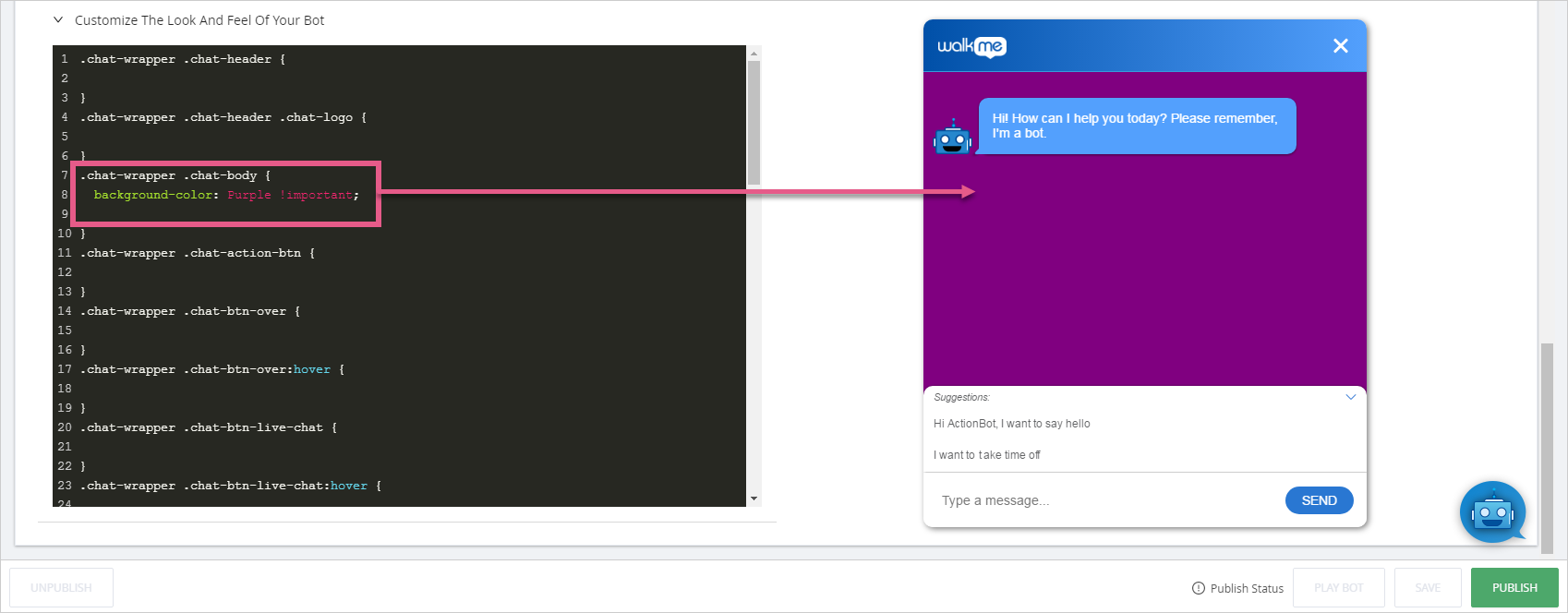
CSS-Selektoren: .chat-wrapper .chat-body
CSS Beispiel:
.chat-wrapper .chat-body {
background-color: purple !important;
}

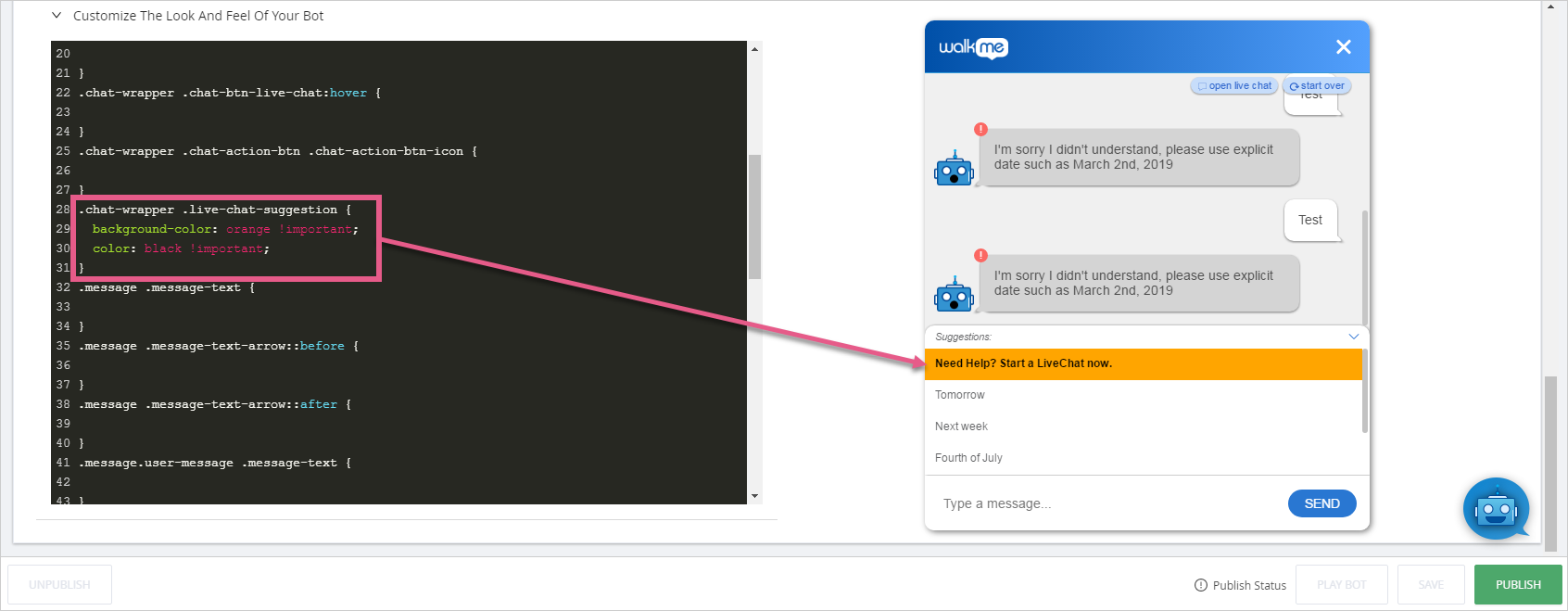
CSS-Selektoren: .chat-wrapper .live-chat-suggestion
CSS Beispiel:
.chat-wrapper .live-chat-suggestion {
background-color: orange !important
color: black !important
}

CSS-Selektor: .message.user-message .message-text
CSS Beispiel:
.message.user-message .message-text {
border: 2px solid black;
}
CSS-Selektor: .chat-wrapper .suggestion-box-text
CSS Beispiel:
.chat-wrapper .suggestion-box-text {
border: 2px solid blue;
}
CSS-Selektoren: .chat-wrapper .chat-action-btn .chat-action-btn-icon
CSS Beispiel:
.chat-wrapper .chat-action-btn .chat-action-btn-icon {
fill: red !important;
}
![]()
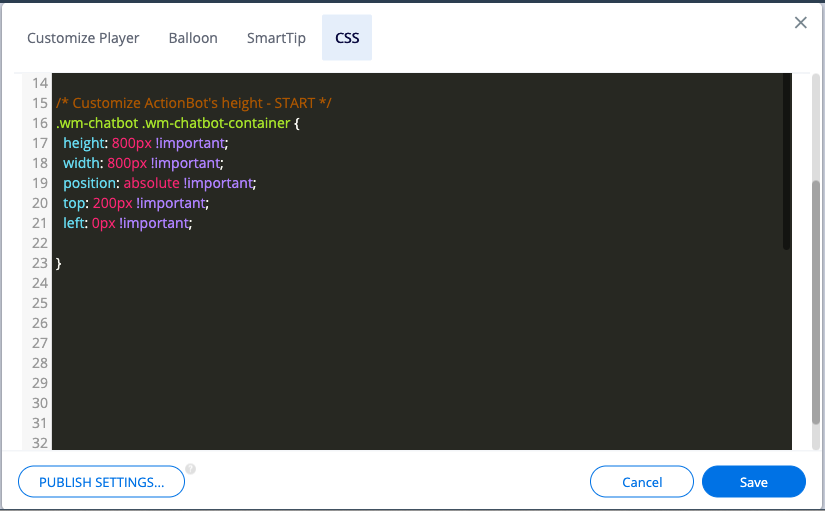
Um die Containerposition zu ändern, gehen Sie zur Haupt-CSS des Editors:


Der Selektor für alles im Zusammenhang mit dem Container des Bots ist: .wm-chatbot .wm-chatbot-container
Sie können also das CSS für die Position auf dem Bildschirm und die Höhe und Breite innerhalb desselben Selektors kombinieren. Die absolute Positionierung definiert die Position des Bot-Kastens von den oberen, rechten, unteren und linken Seitenrändern der Webseite.
CSS Beispiel:
.wm-chatbot .wm-chatbot-container {
height: 800px !important;
width: 800px !important;
position: absolute !important;
top: 200px !important;
left: 0px !important;
}