Kurzübersicht
Dynamisches Layout kann zum Entwerfen von ShoutOuts im Visual Designer verwendet werden. Es bietet die Canvas-Anpassungsfähigkeit des Flex-Layouts, was Benutzern mehr Freiheit und Flexibilität einräumt.
Dieser Artikel befasst sich mit den wichtigsten Funktionen und Möglichkeiten des Layouts.
Die wichtigsten Vorteile des dynamischen Layouts
- ShoutOuts passen sich automatisch an die Größe und Ausrichtung des Bildschirms an, auf dem sie angezeigt werden.
- Reduziert die Erstellungszeit – es gibt einsatzbereite Inhaltsanordnungen im Canvas
- Möglichkeit zur Erstellung dynamischer Layouts, die einfach zu lesen und zu navigieren sind, unabhängig vom verwendeten Gerät
- Verbessert das Benutzererlebnis durch einfachere Nutzung von Popups auf allen Geräten
- Verbessert die Gesamtleistung der Website, da Popups schneller geladen werden und weniger Ressourcen verbrauchen
- Sie können ein einziges Design erstellen, das einfach angepasst werden kann, um verschiedene Sprachen zu unterstützen
- Wenn die Größe des übersetzten Textes die Originalsprache überschreitet, passt sich die Sprechblase entsprechend an
Wichtige Funktionen des dynamischen Layouts
Der dynamische Layout-Canvas besteht aus den folgenden Ebenen:
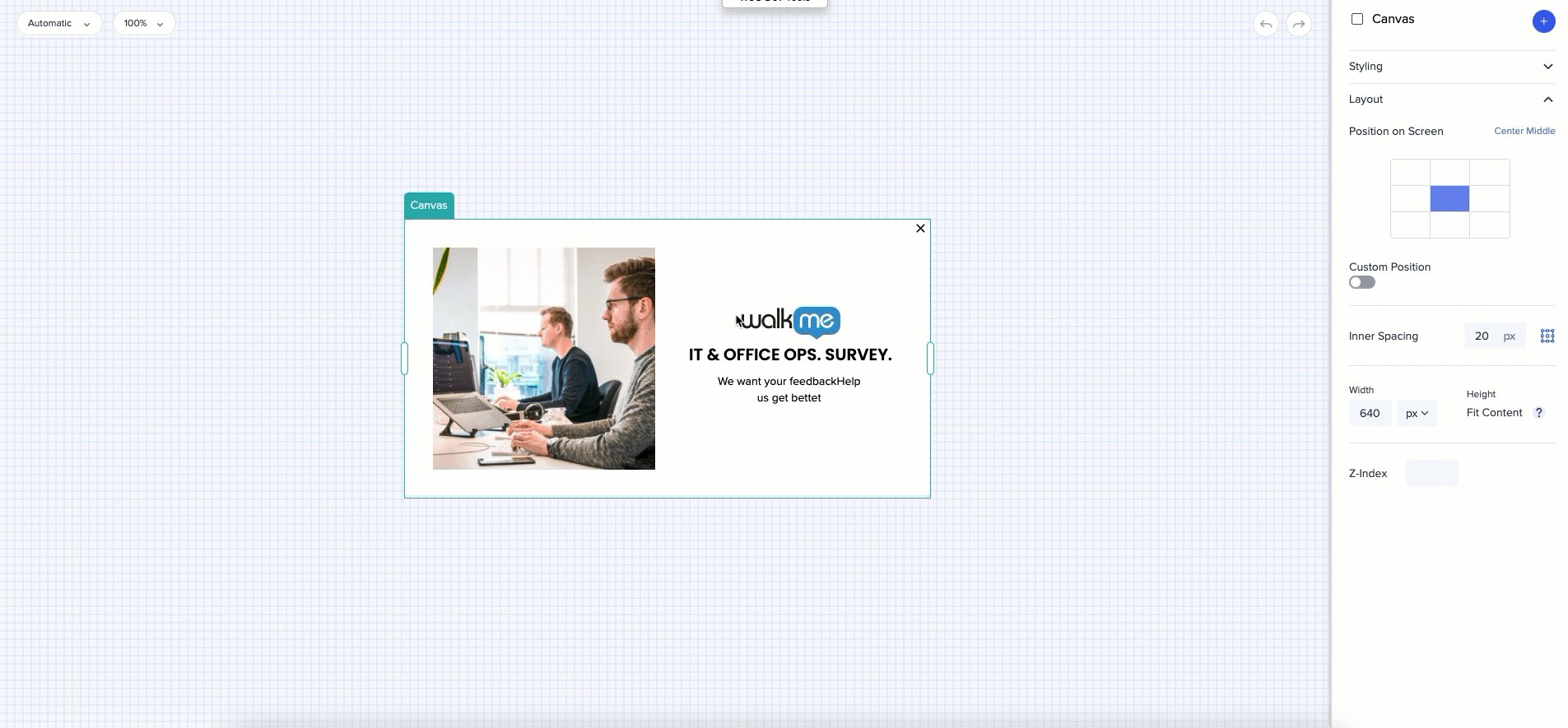
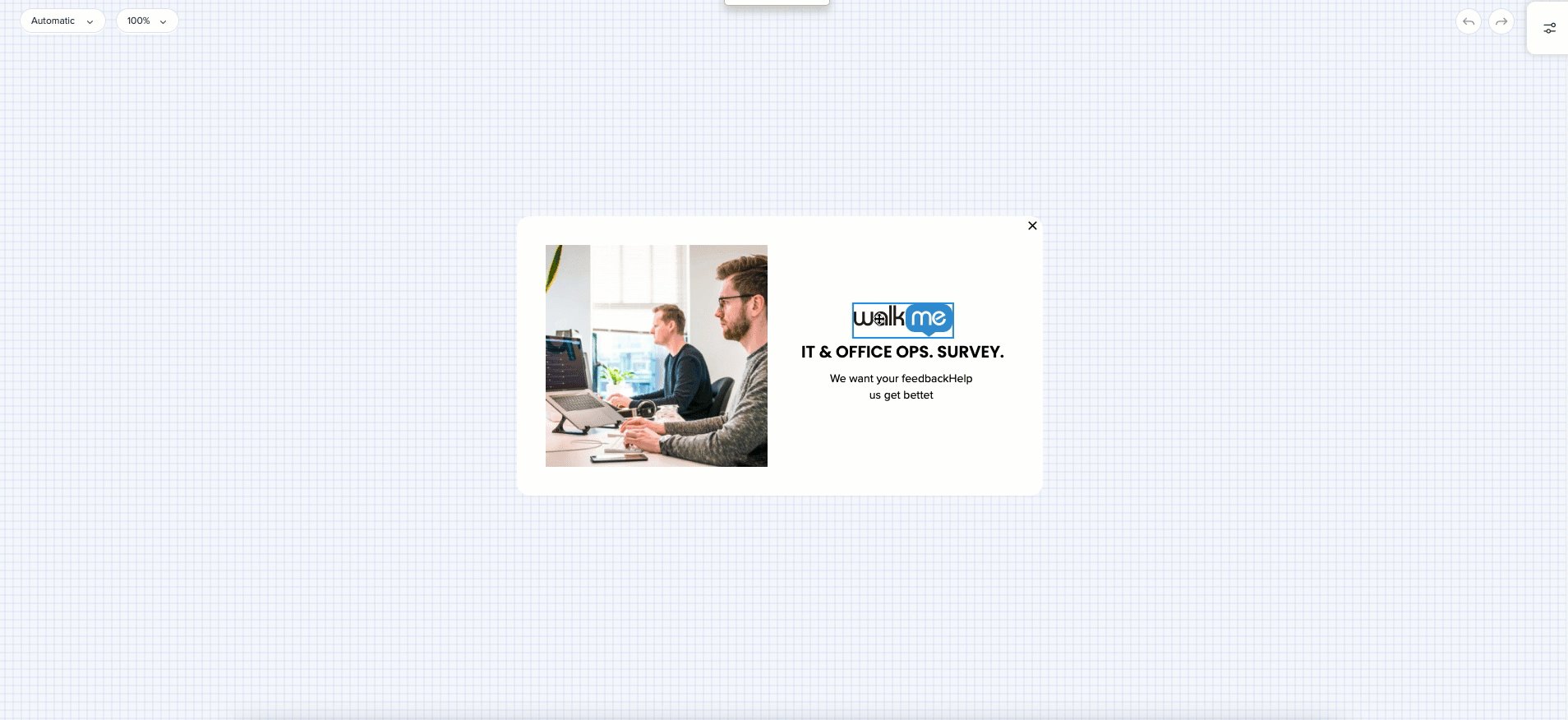
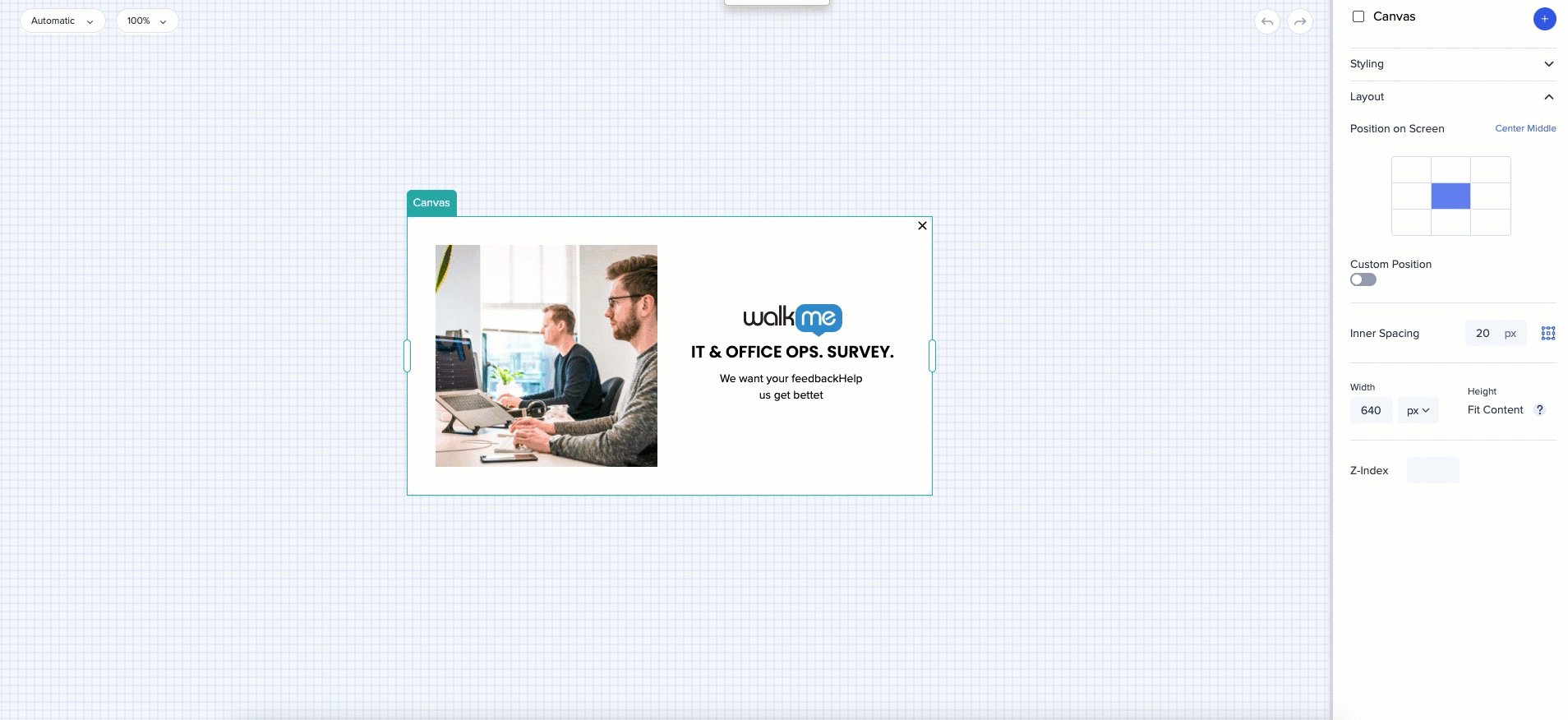
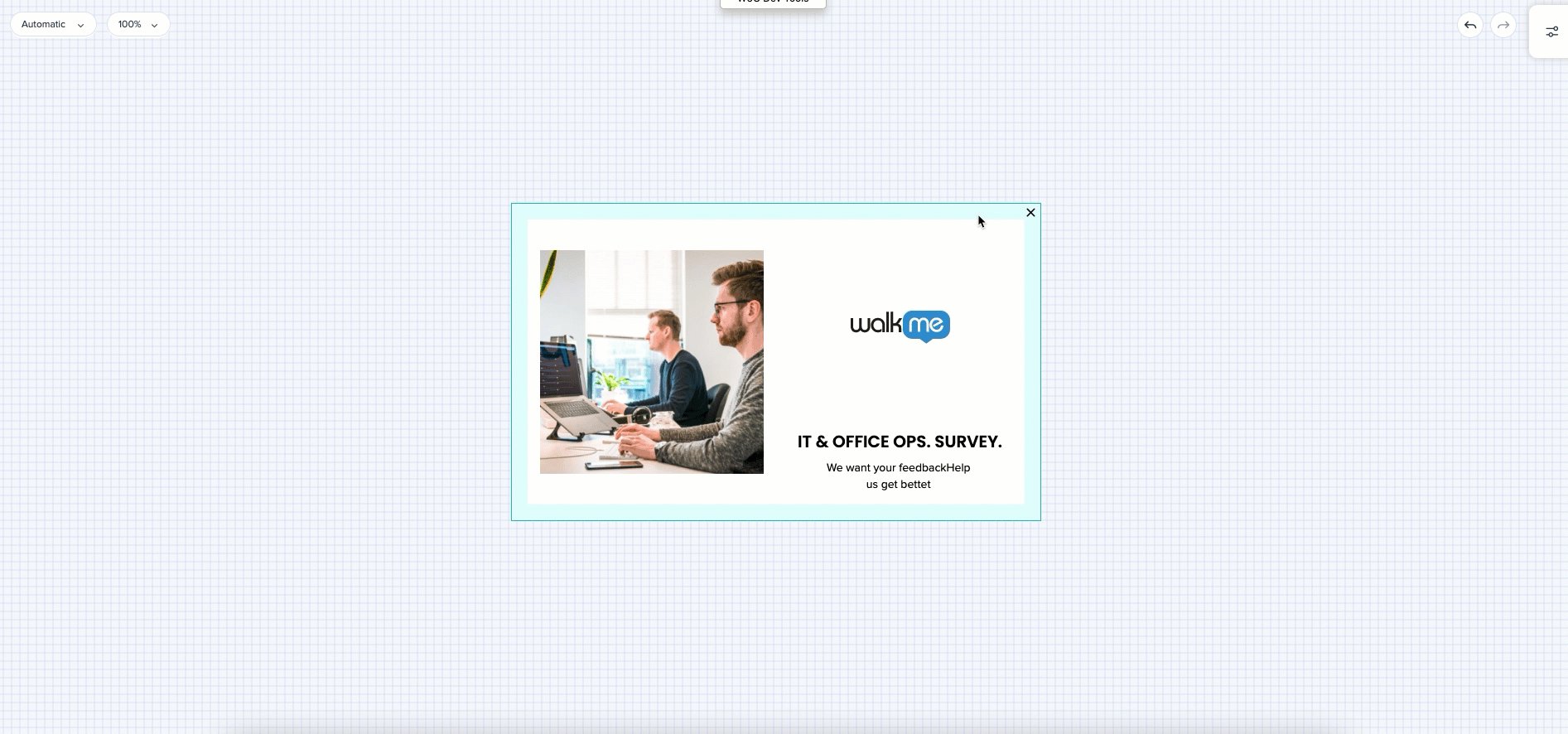
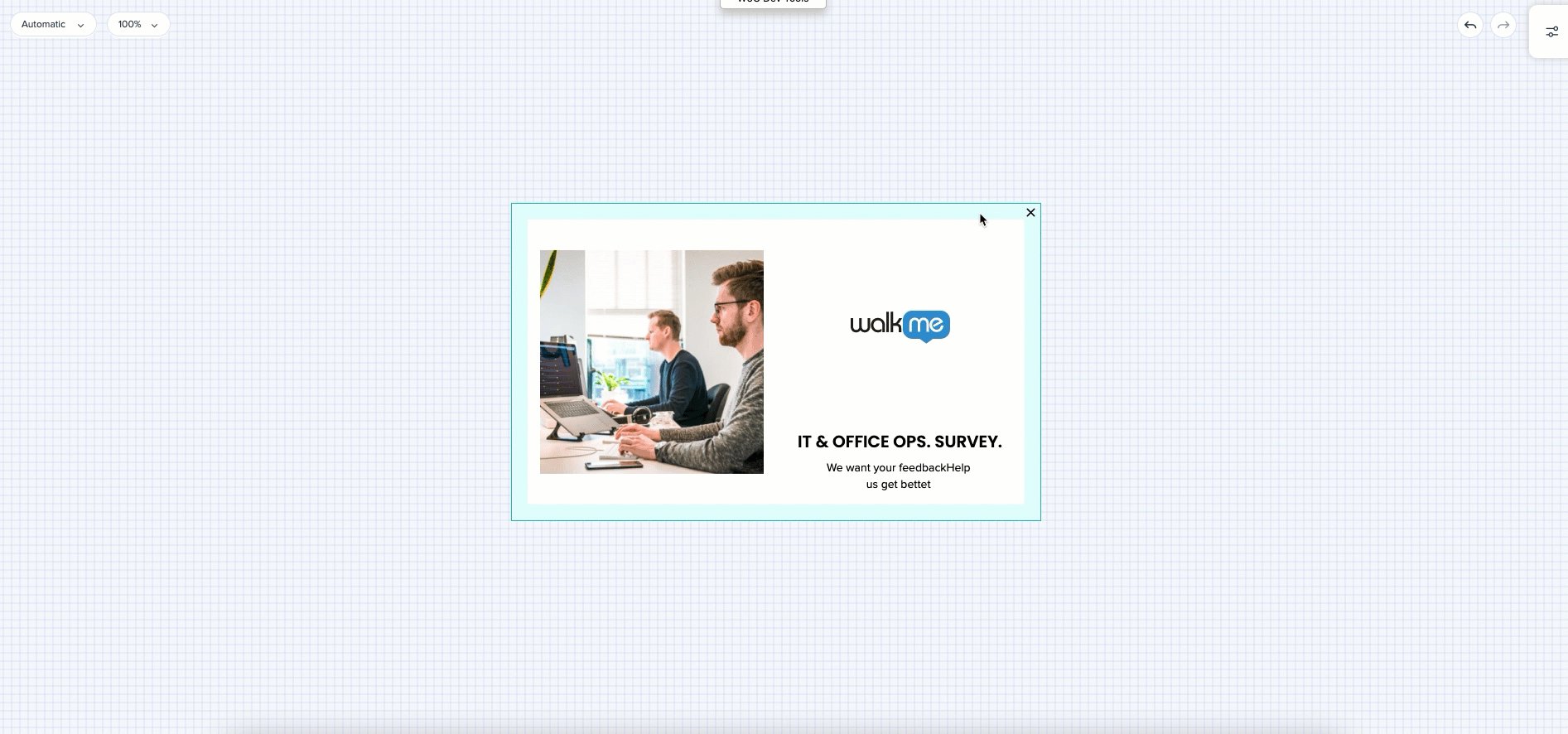
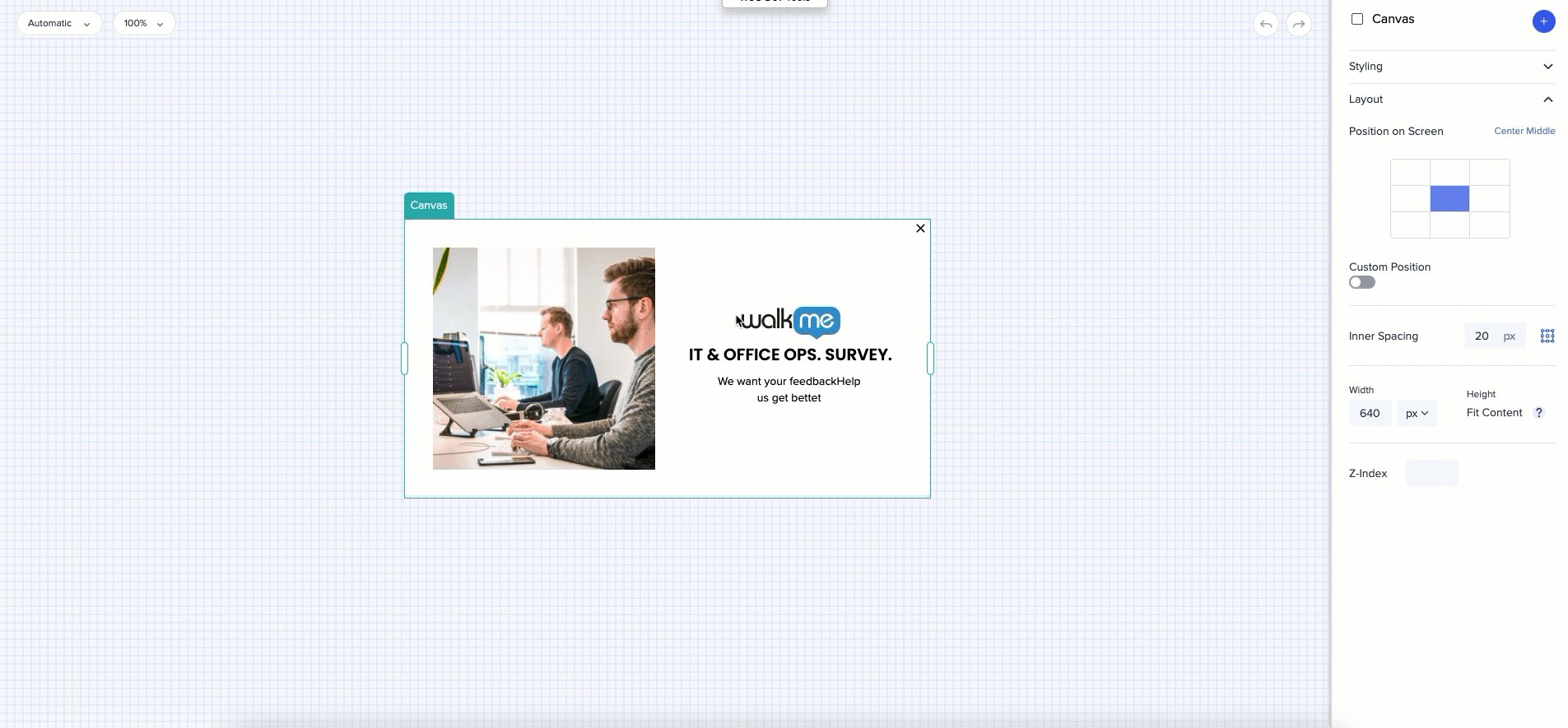
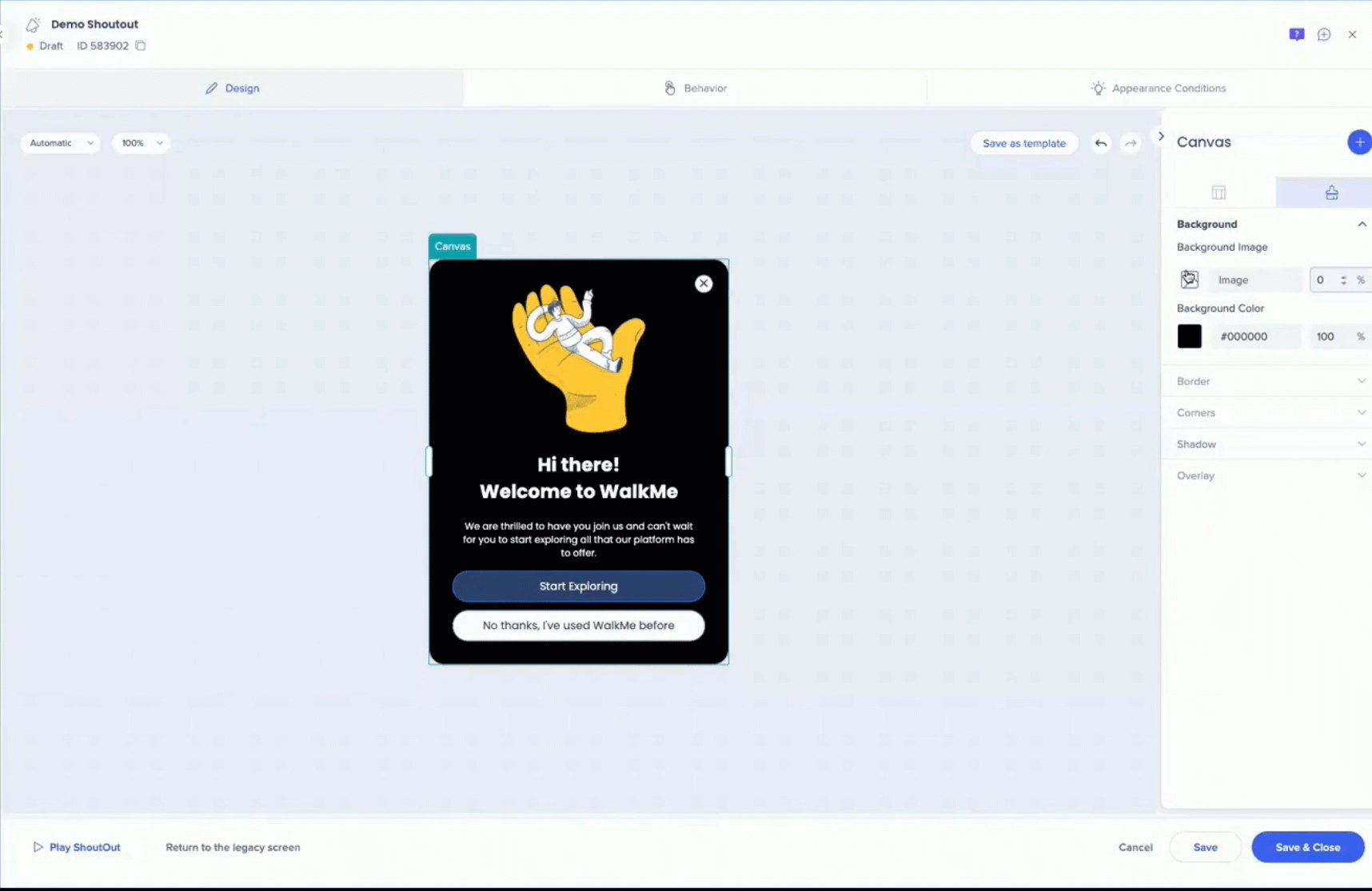
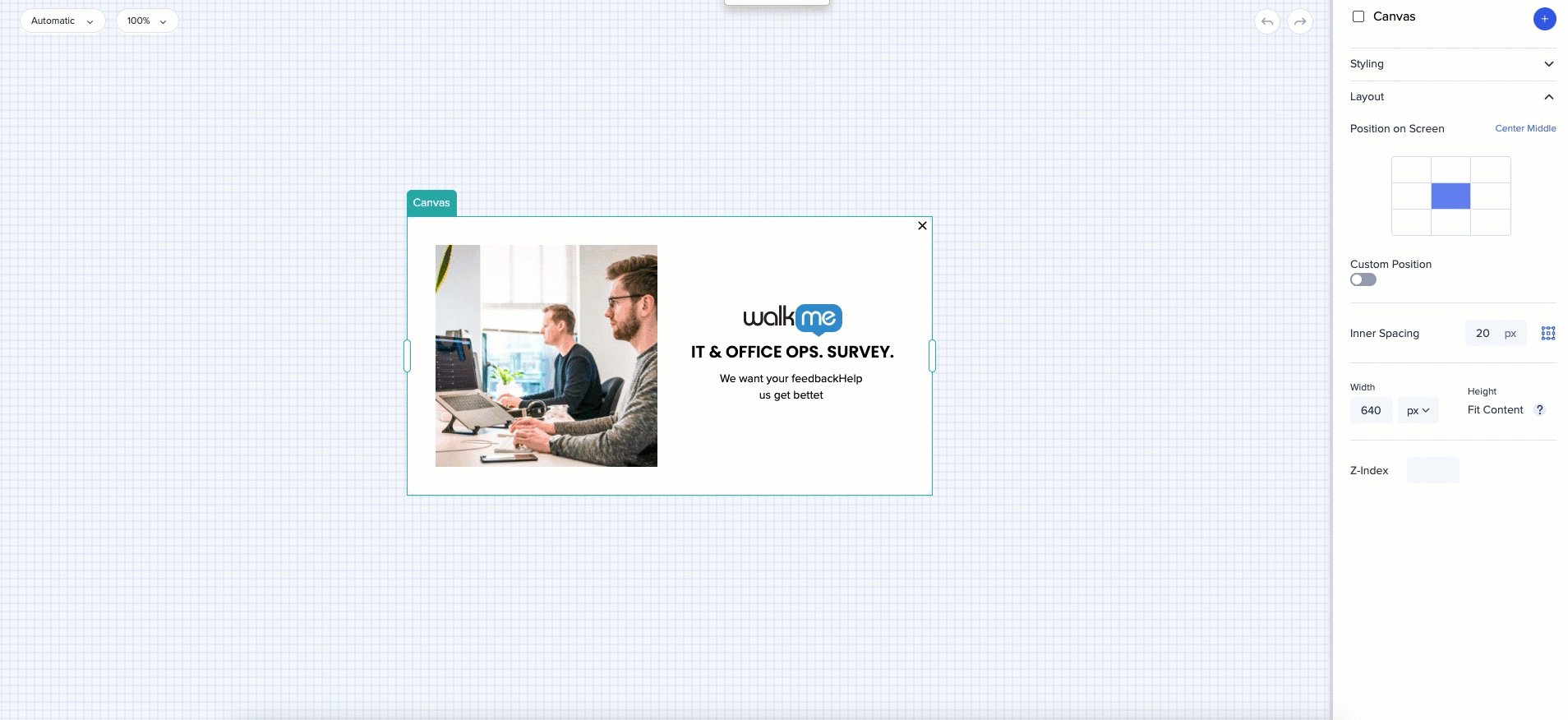
- Canvas: Körper des ShoutOut, der anzeigt, wie die Anzeige für einen Benutzer auf dem Bildschirm aussieht
- Frames und Widgets können zum Canvas hinzugefügt werden
Dynamic Layout: Canvas
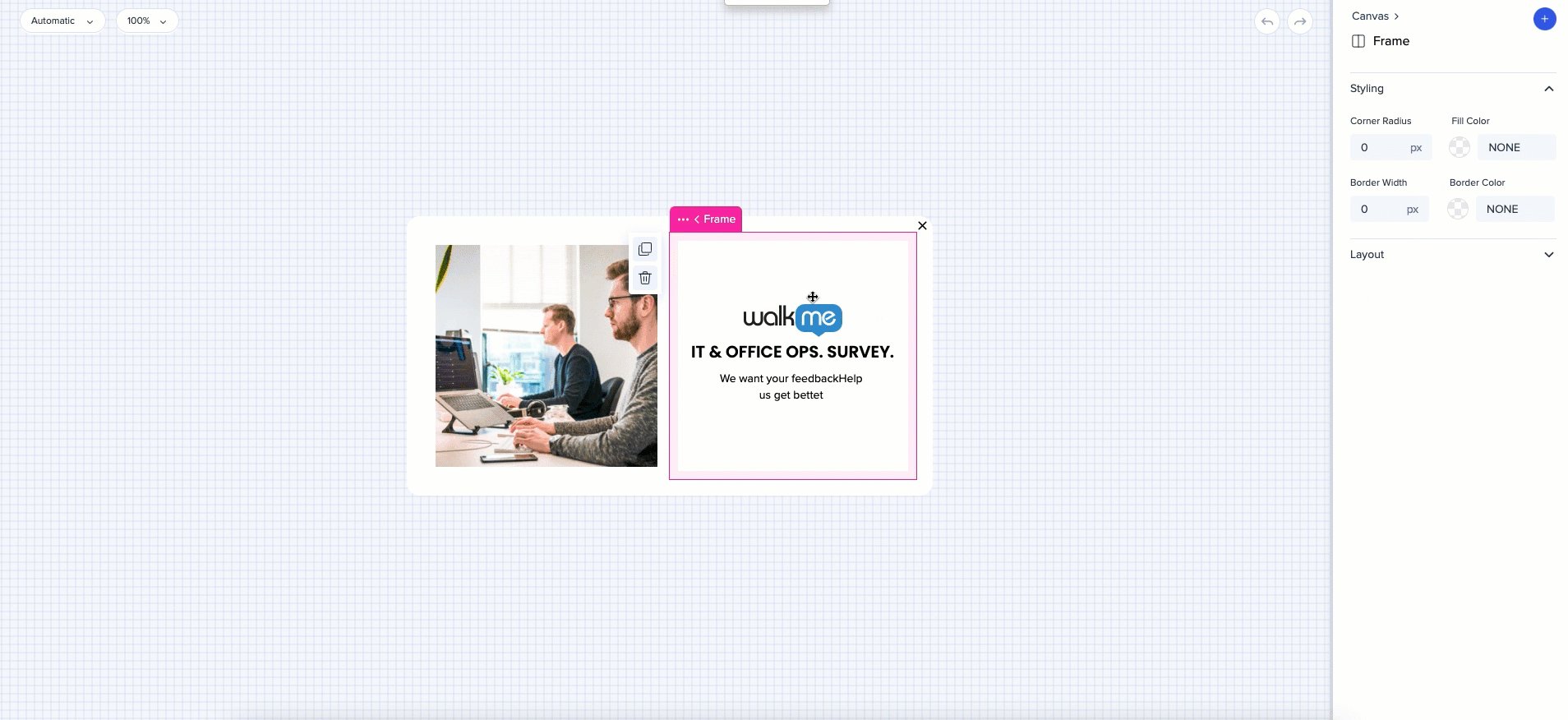
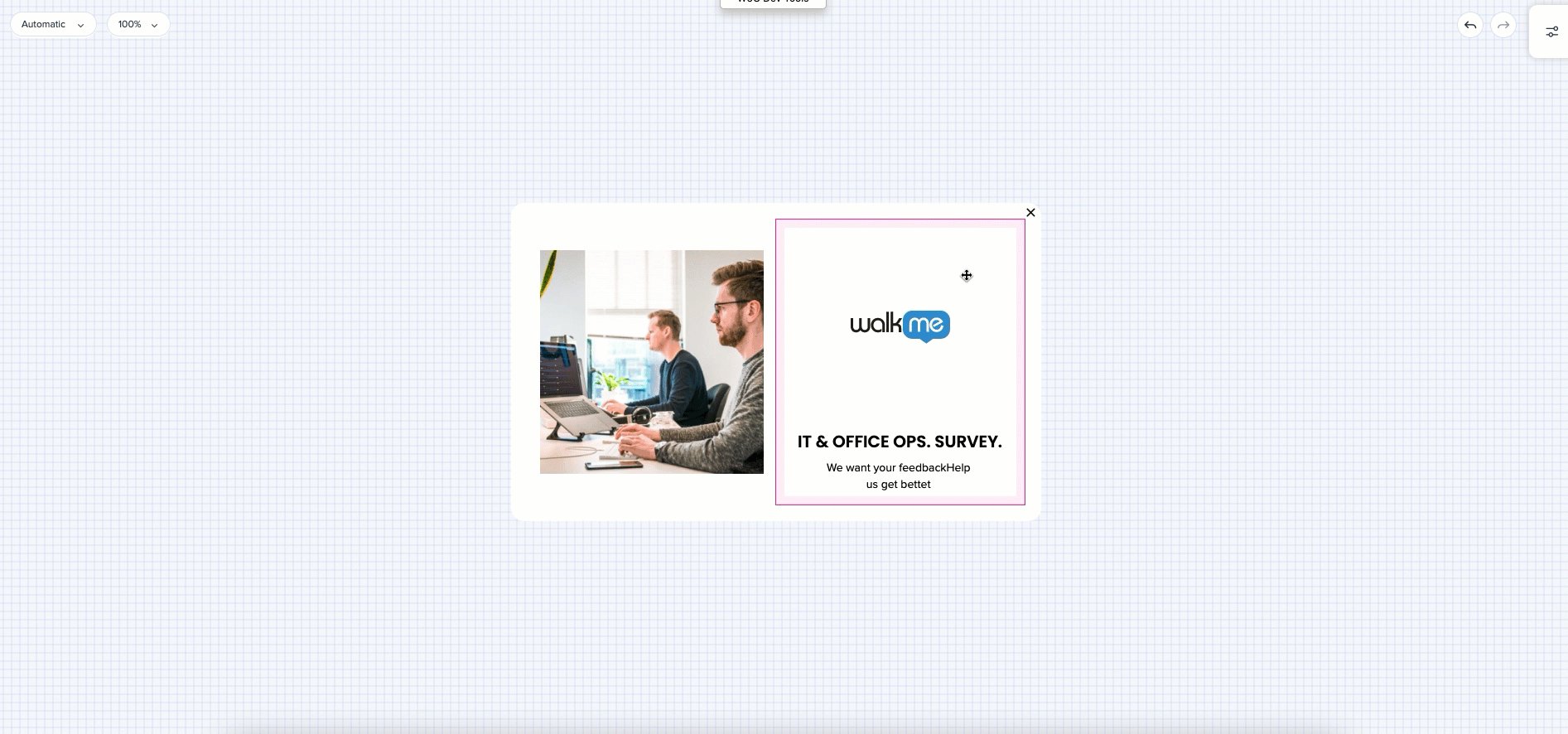
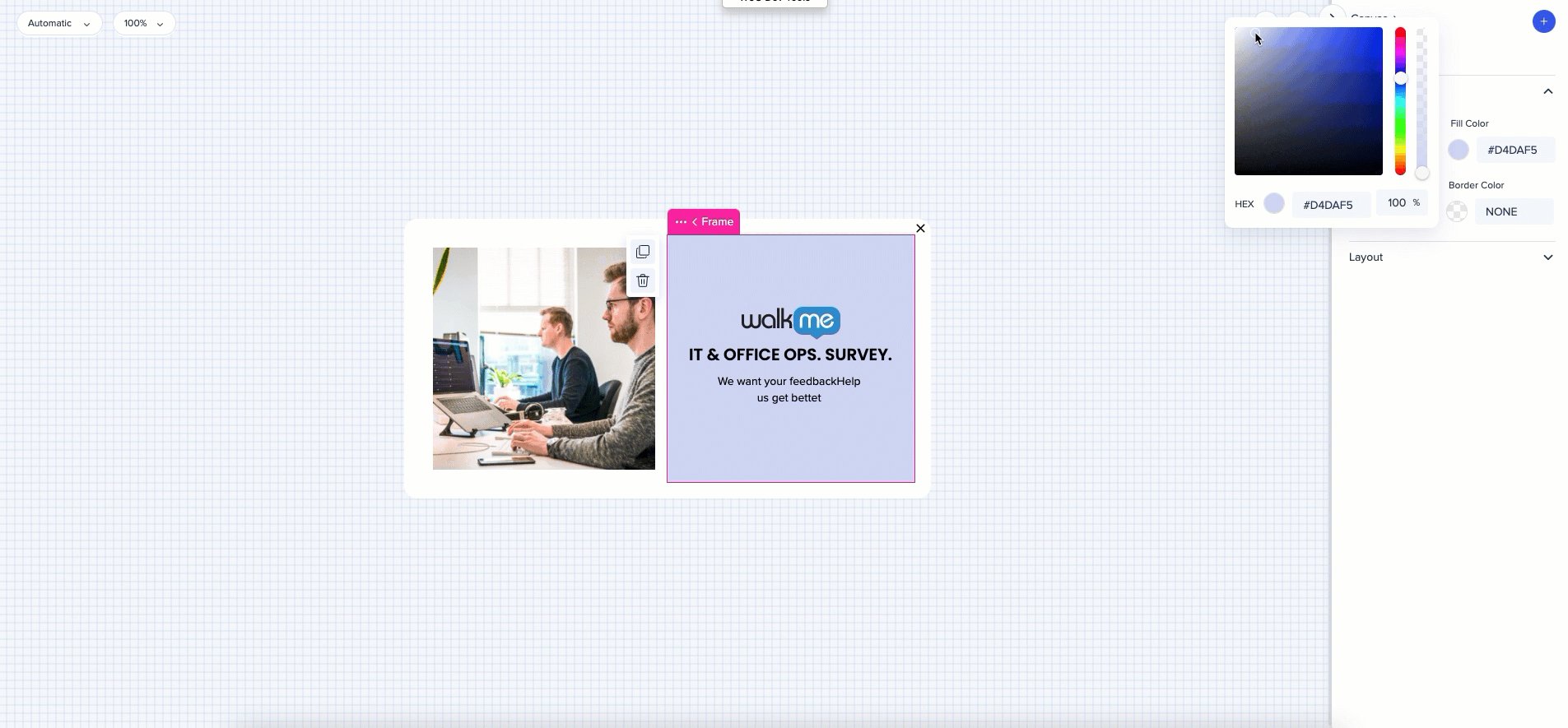
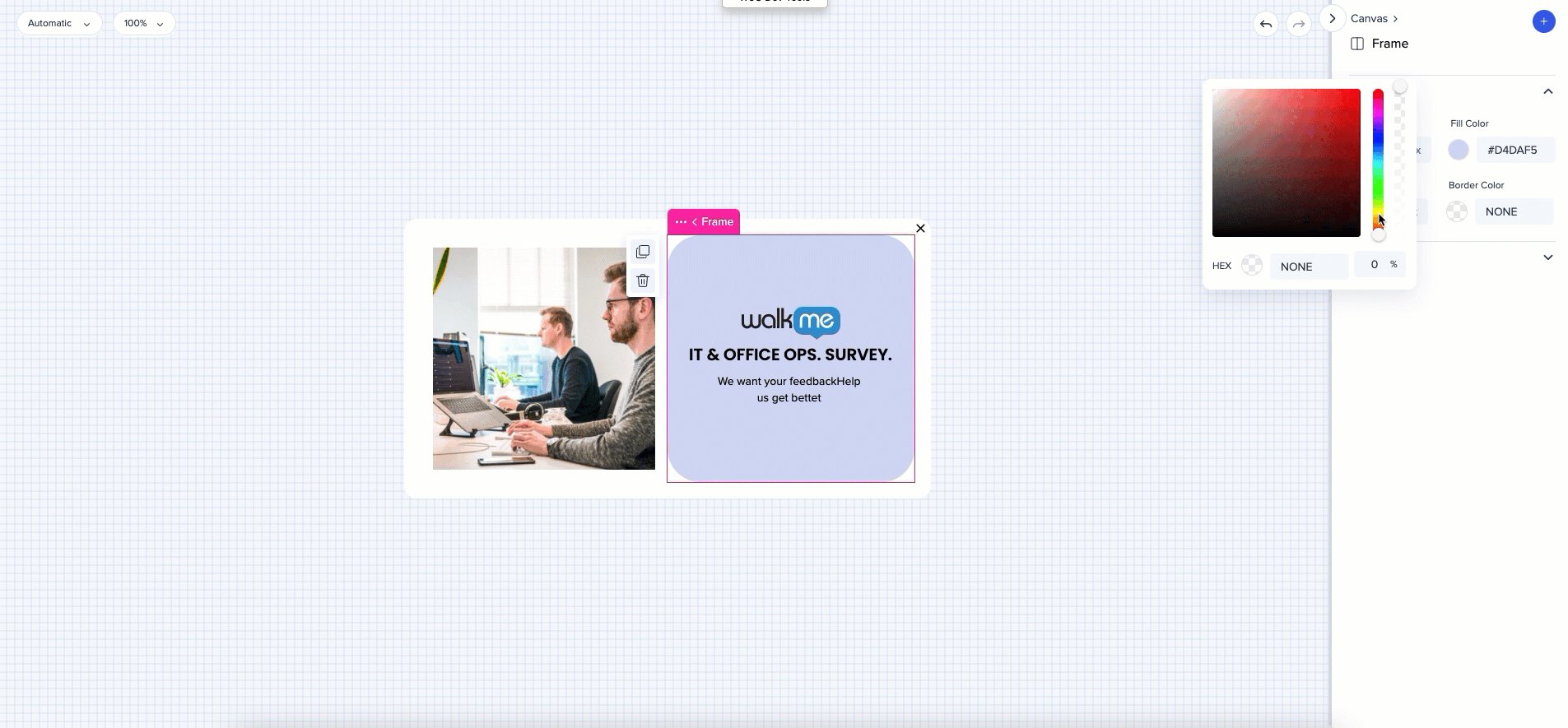
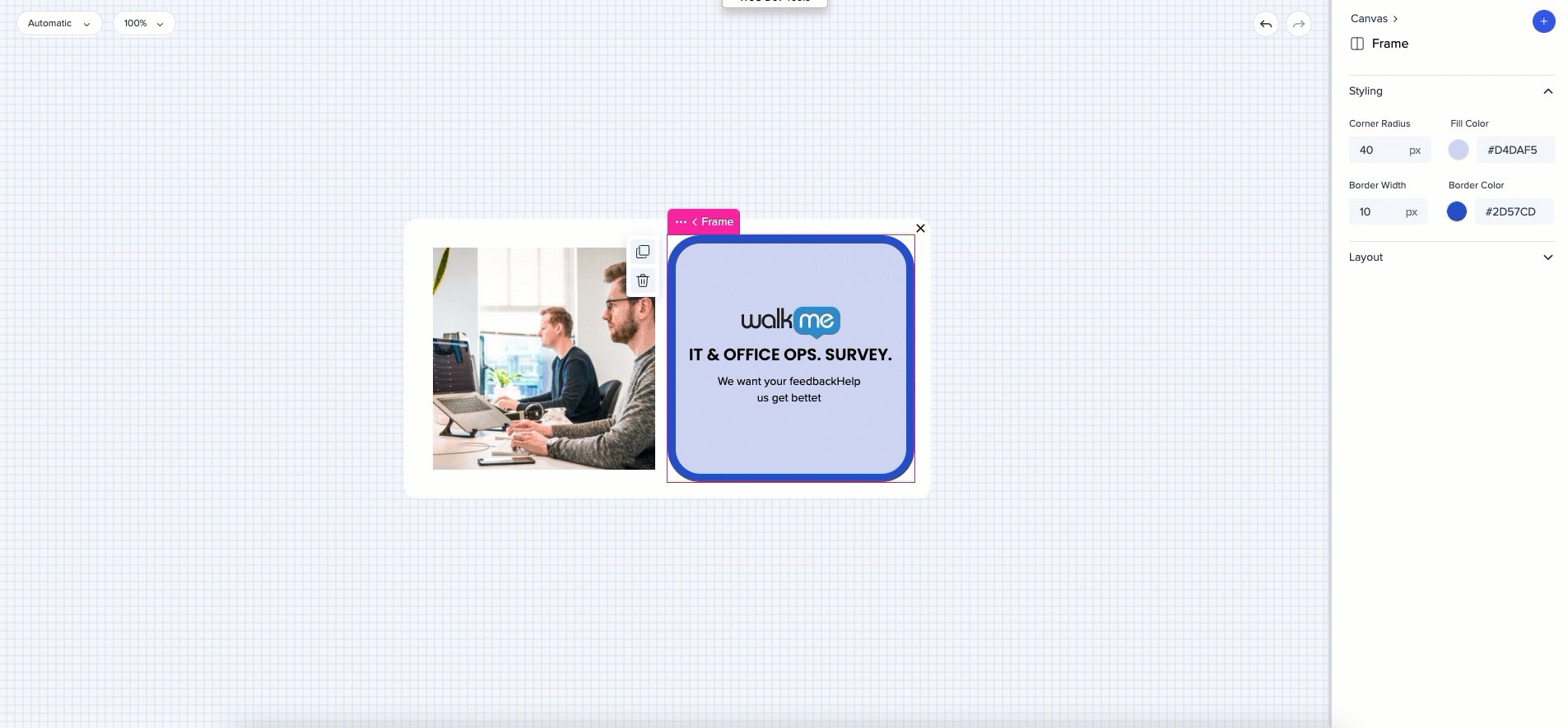
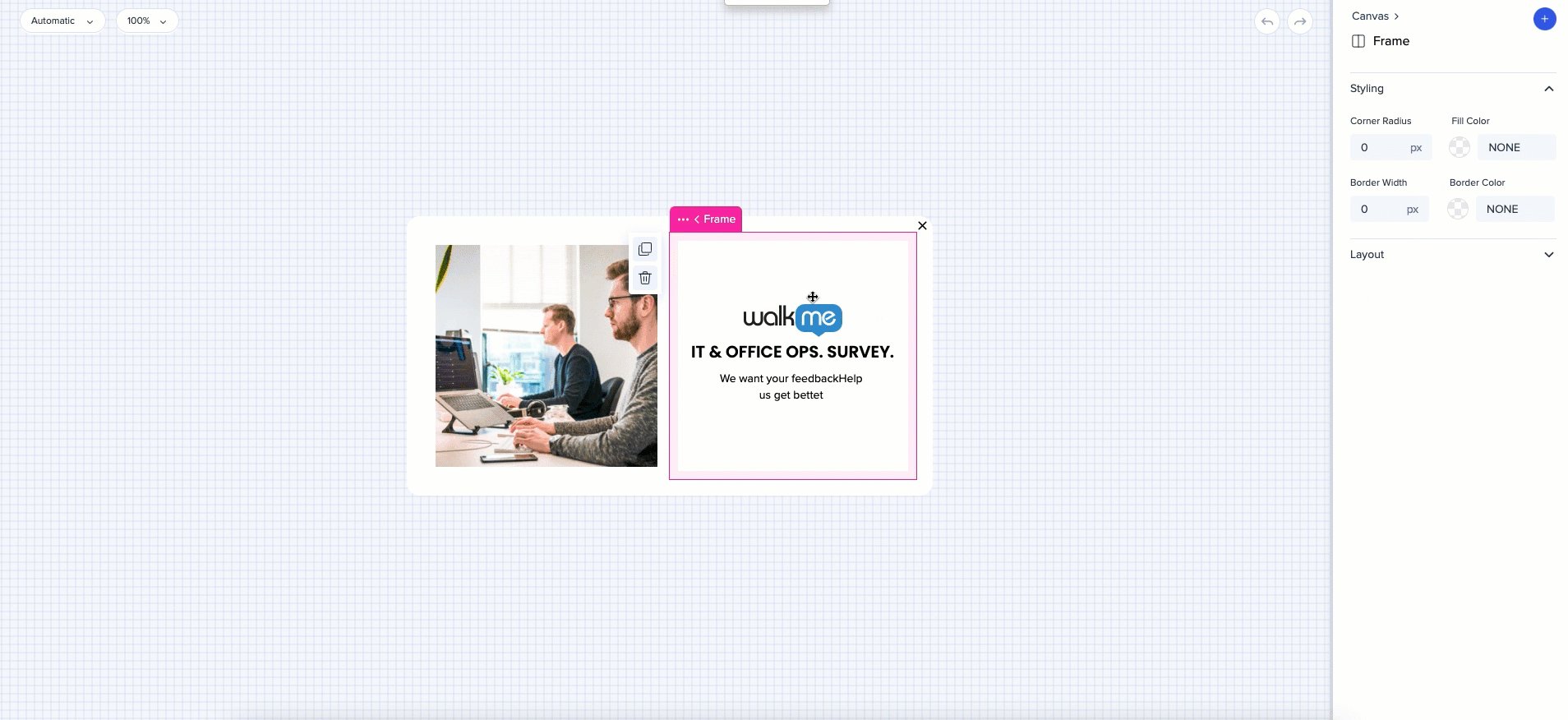
- Frame: Bestimmter Bereich auf dem Canvas, der verschoben und gestaltet werden kann
- Widgets können innerhalb des Rahmens hinzugefügt werden
Dynamic Layout: Frame
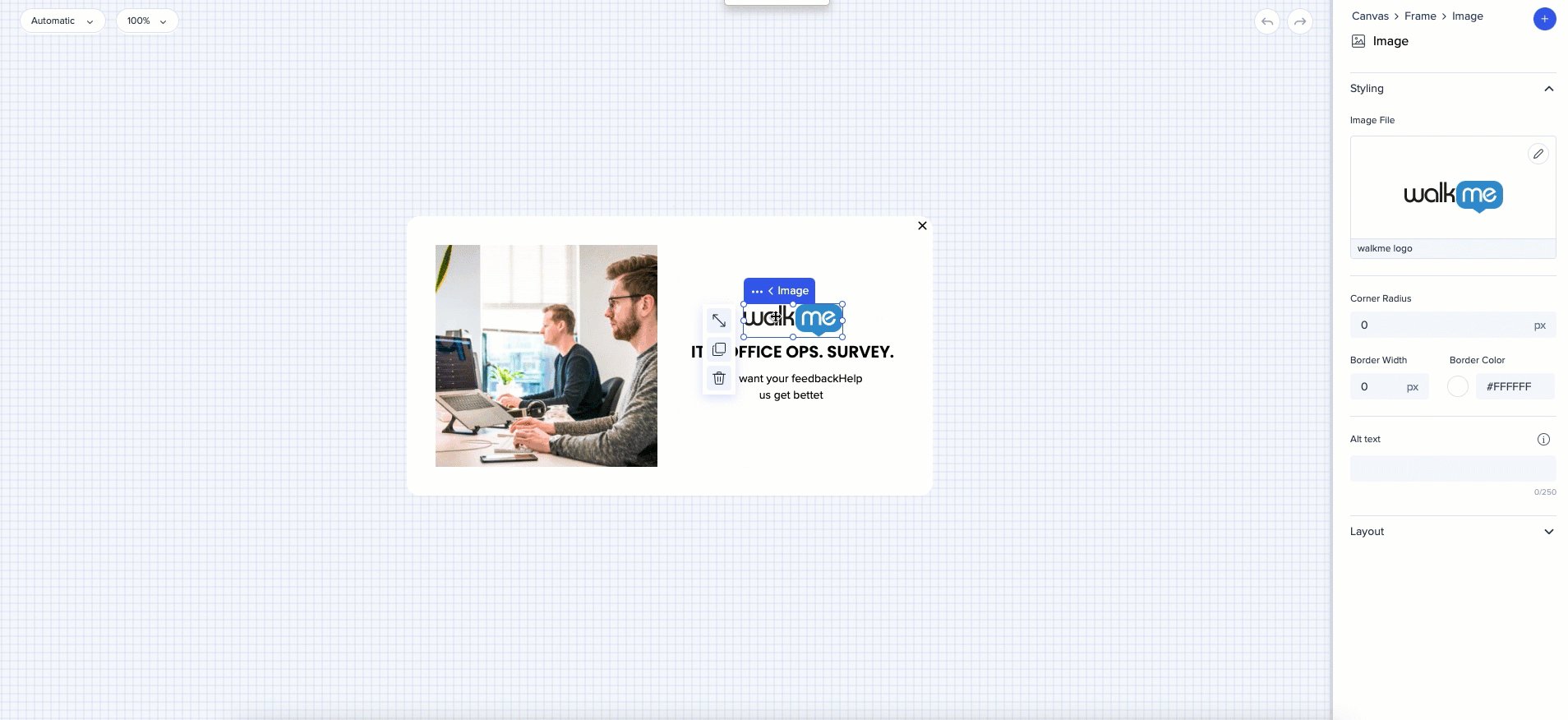
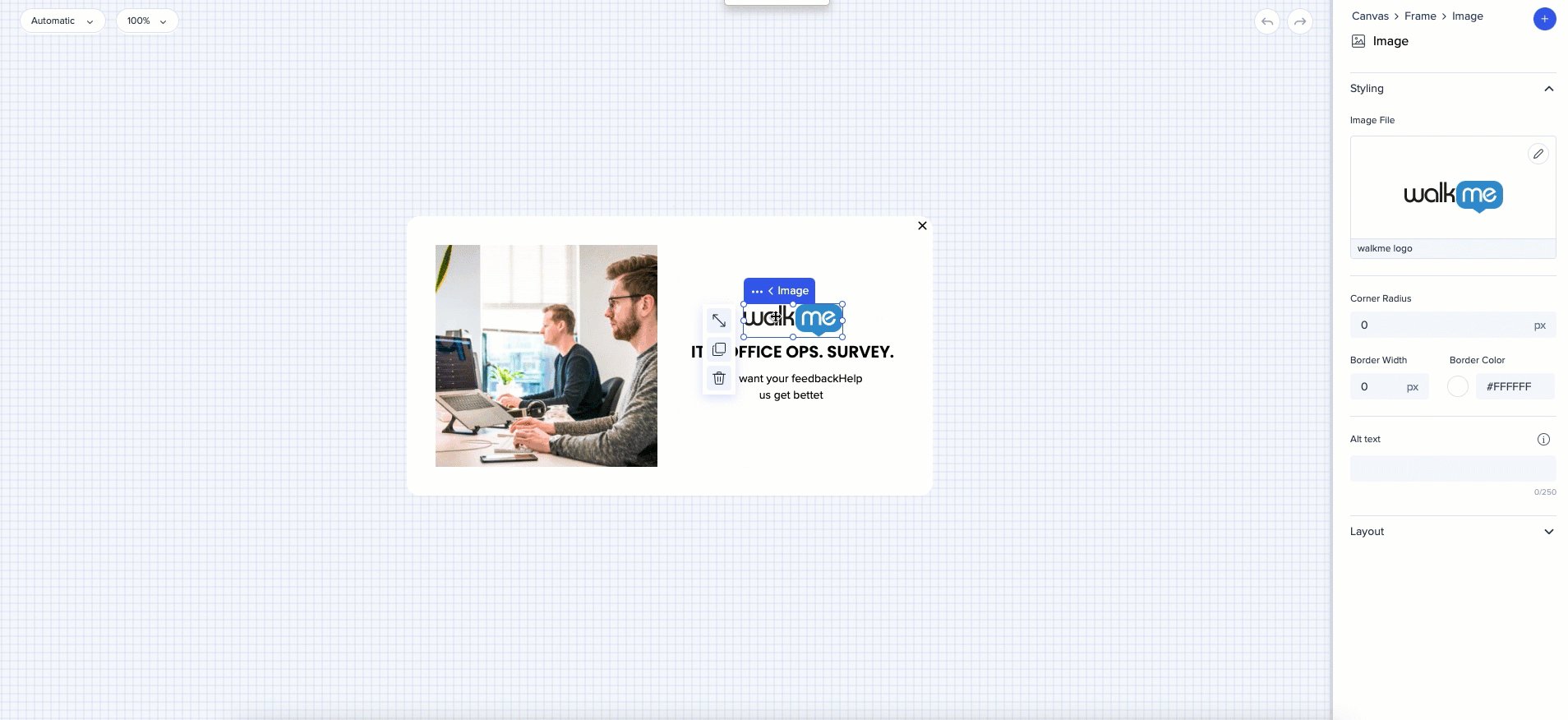
- Widget: Element im Rahmen
- Arten von Widgets: Text, Bild, Button, Linie, Webansicht
Dynamic Layout: Widgets
Allgemeine
Farbspezifikation
Jede Ebene des Designs wird bei Auswahl mit einer bestimmten Farbe hervorgehoben:

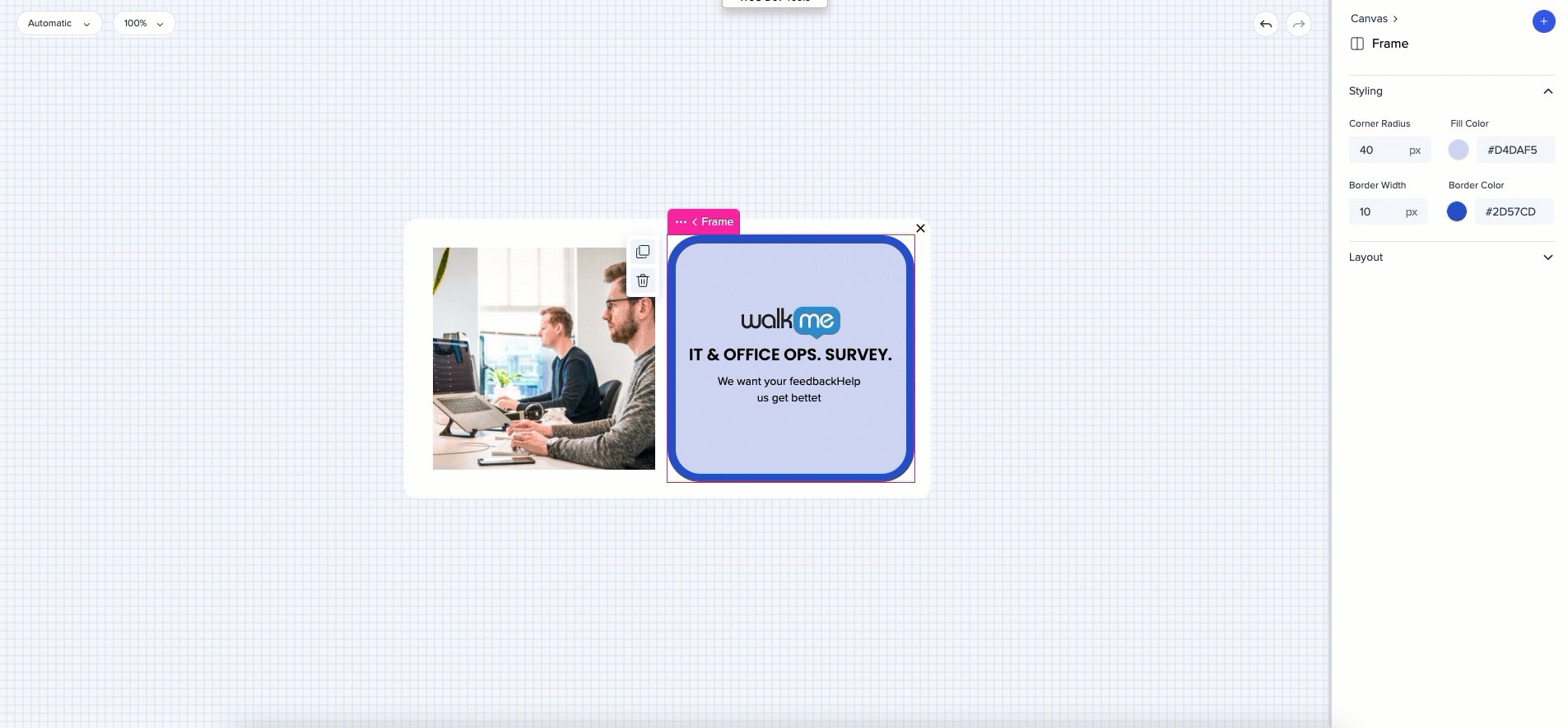
Styling
- Für Canvas und Frames können auf der Registerkarte „Styling“ eine Hintergrundfarbe, ein Eckenradius und eine Randbreite festgelegt werden.

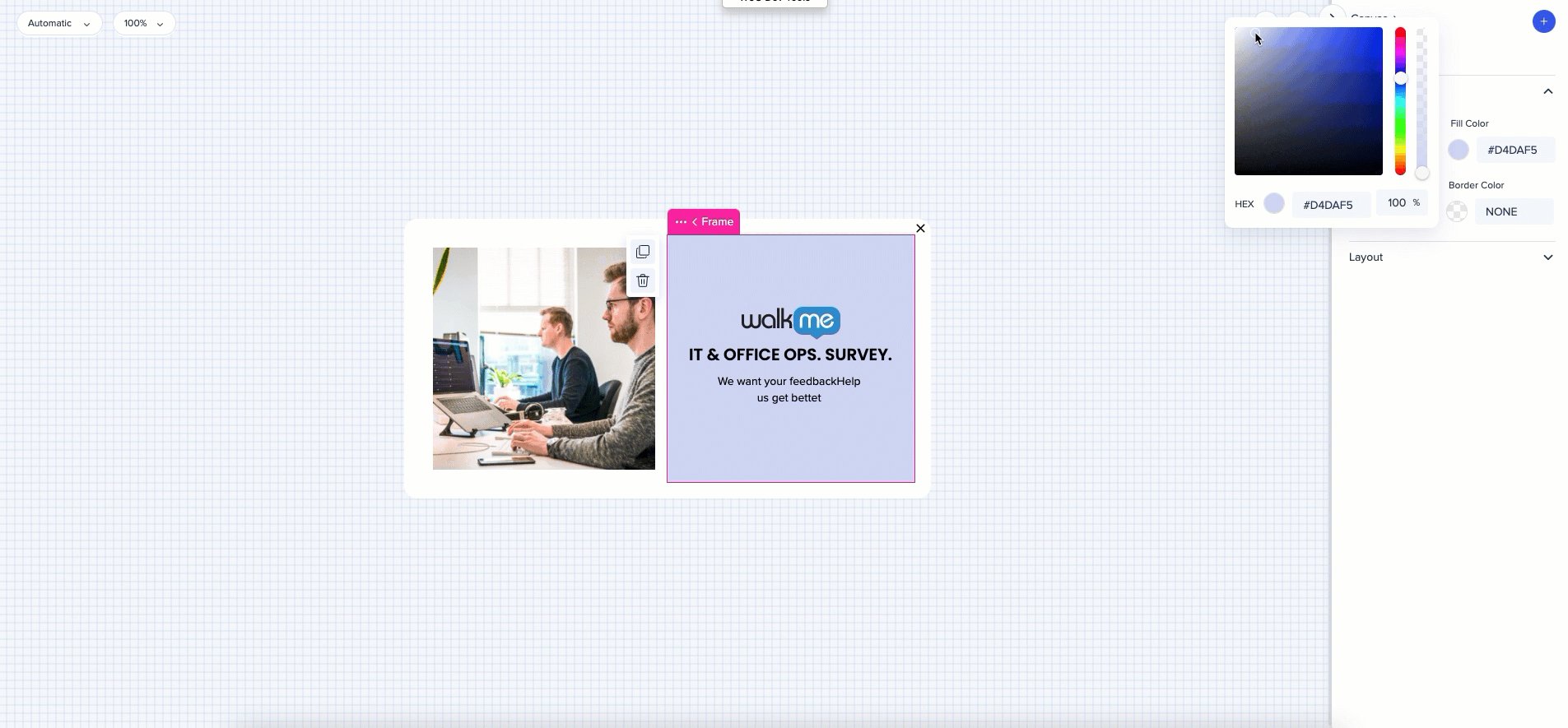
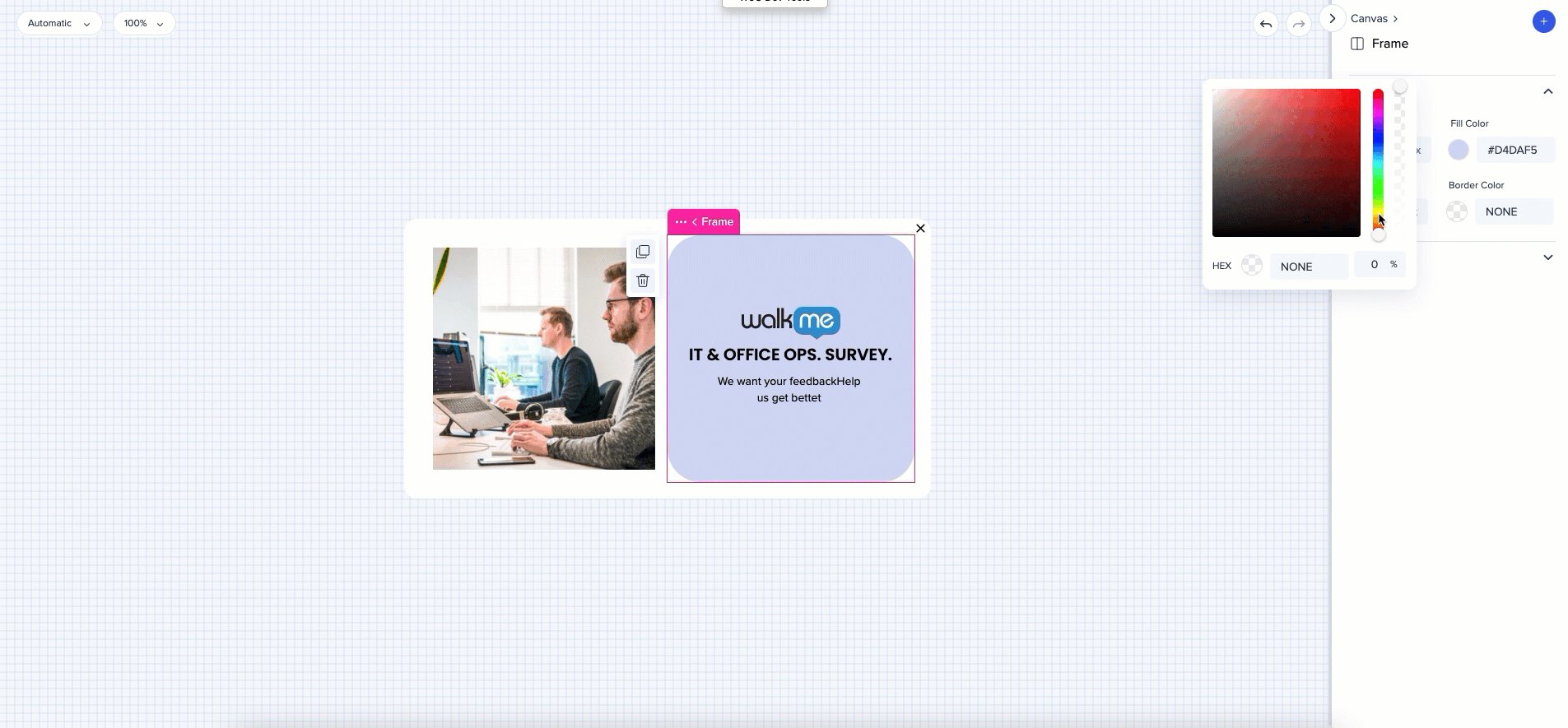
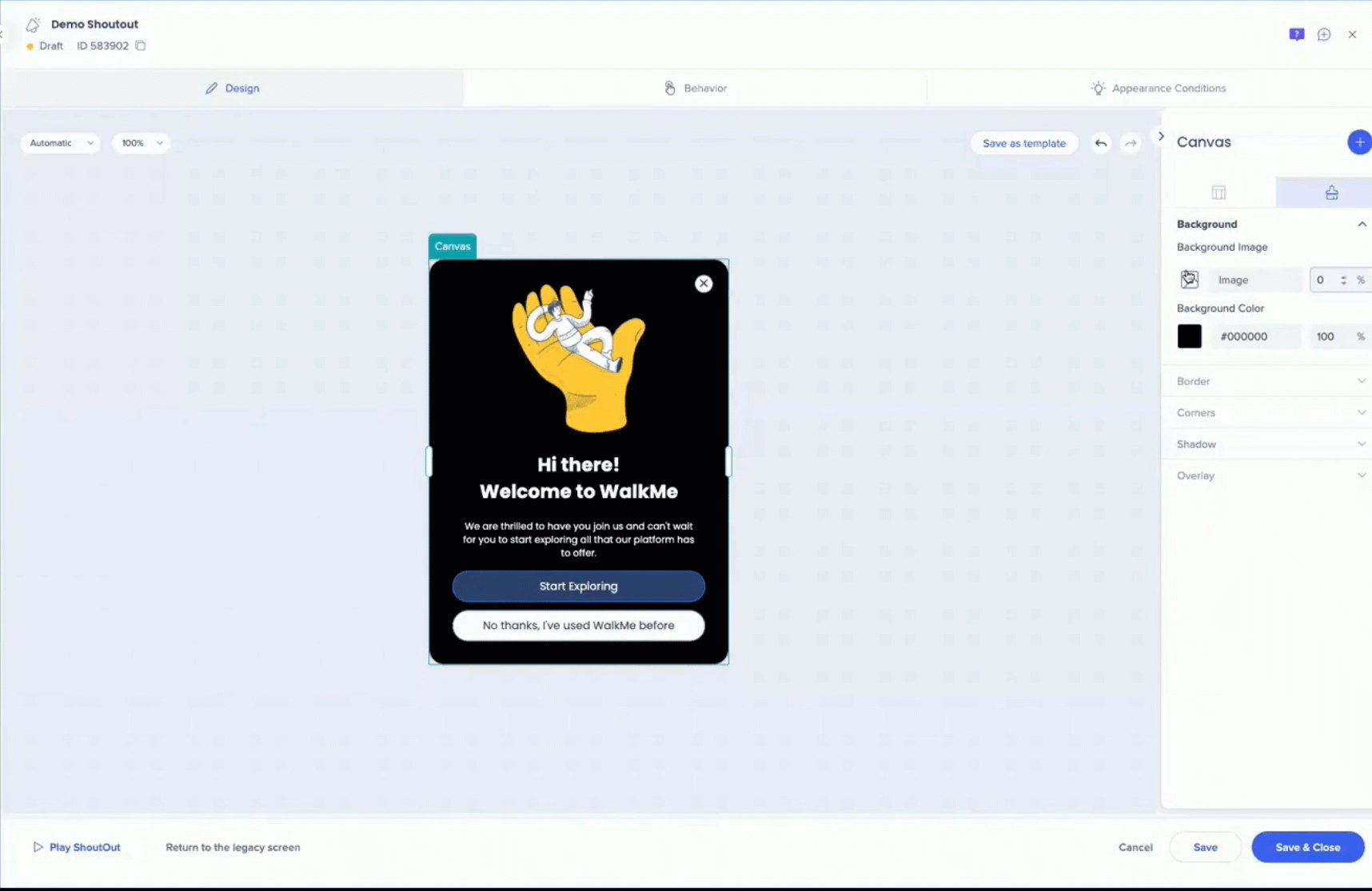
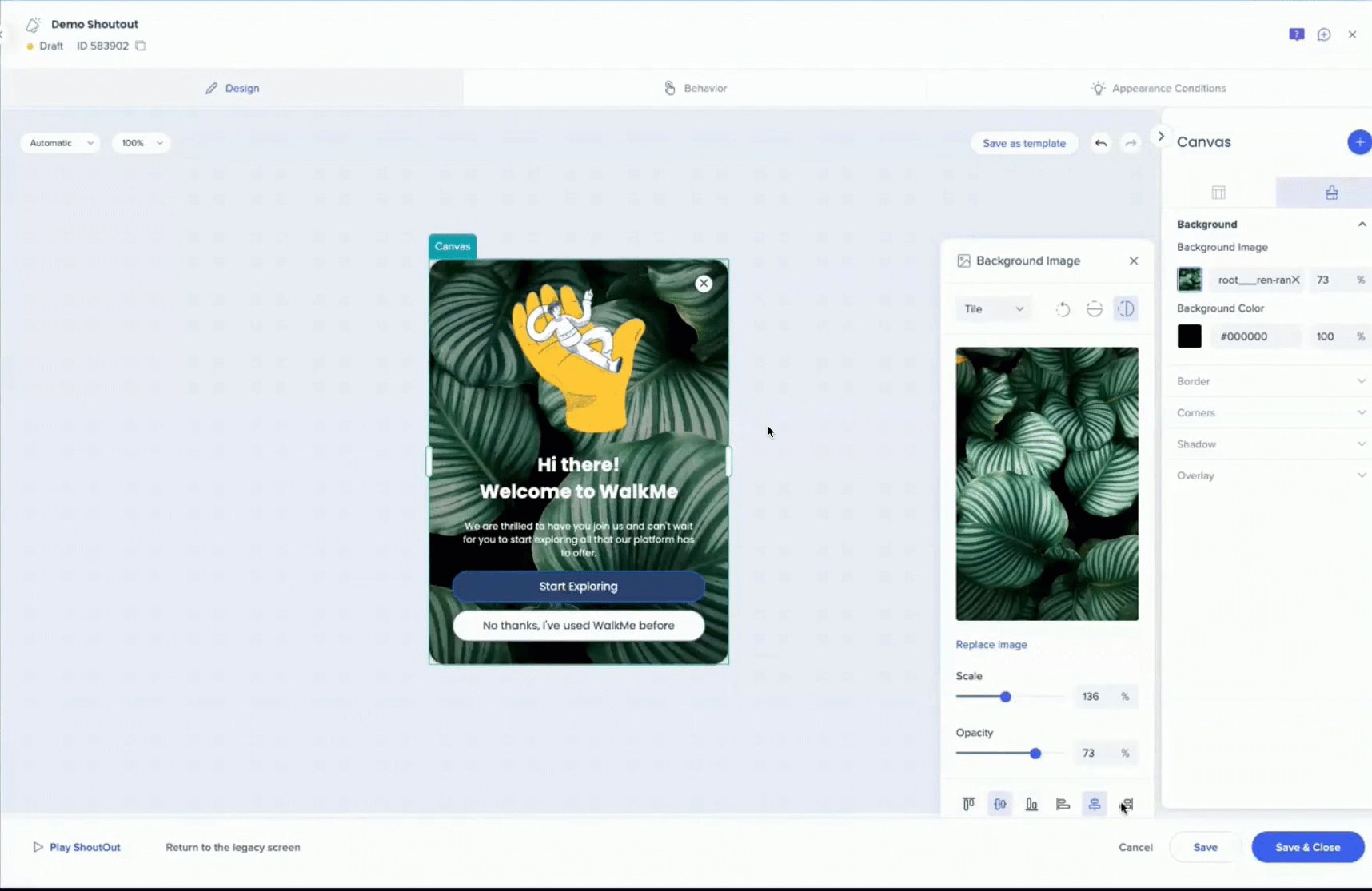
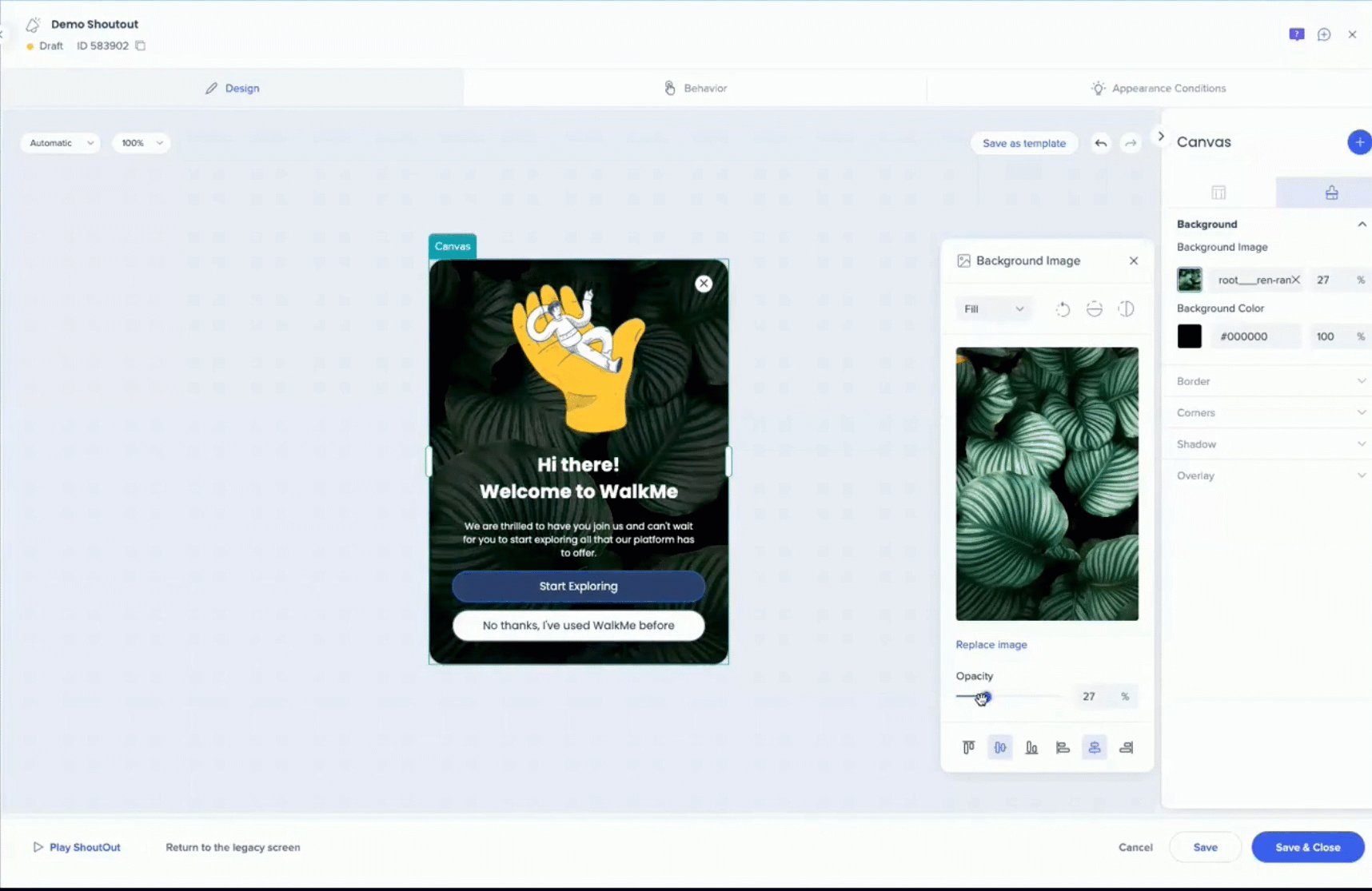
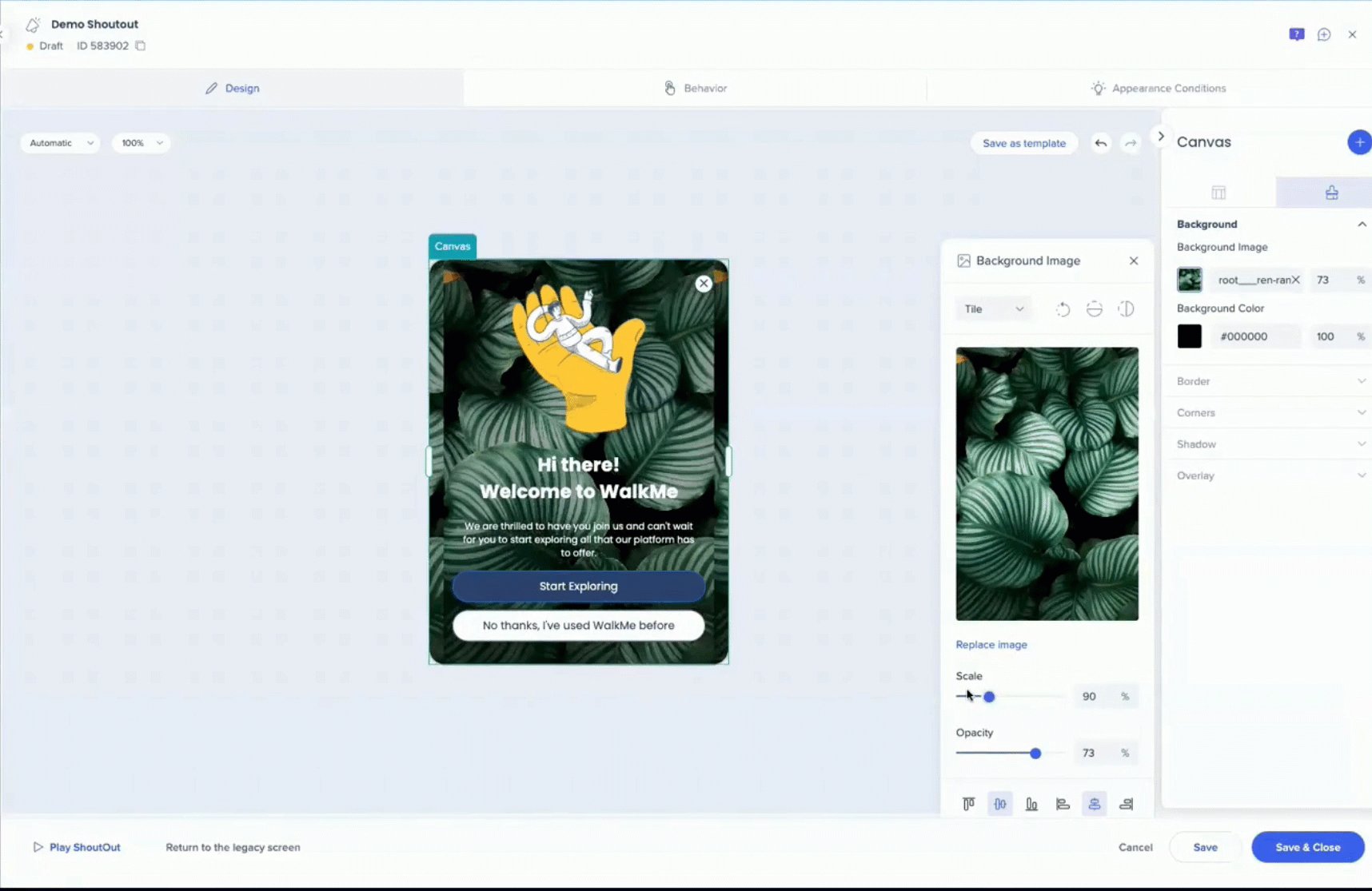
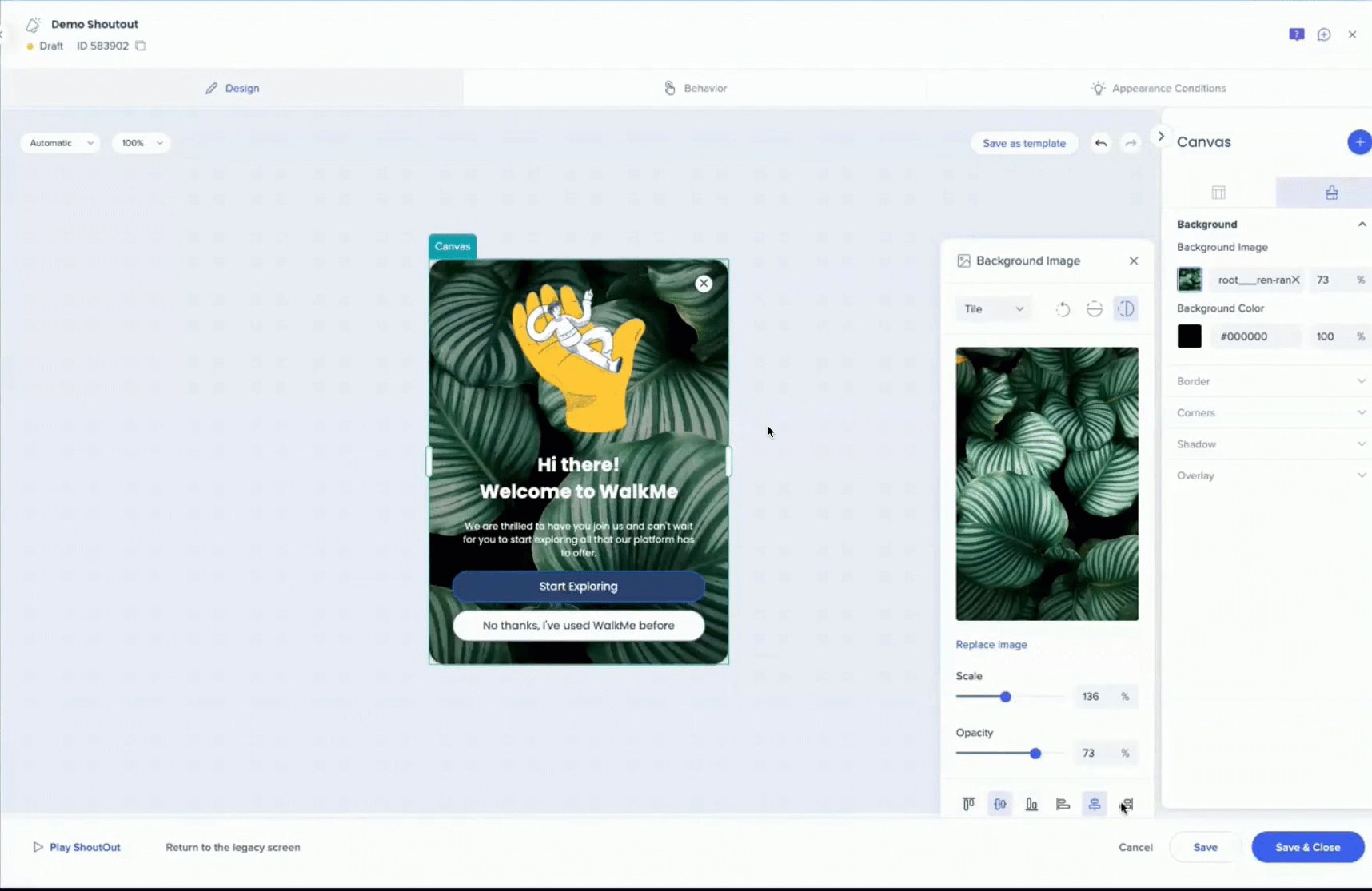
Hintergrundfarbe und -bild
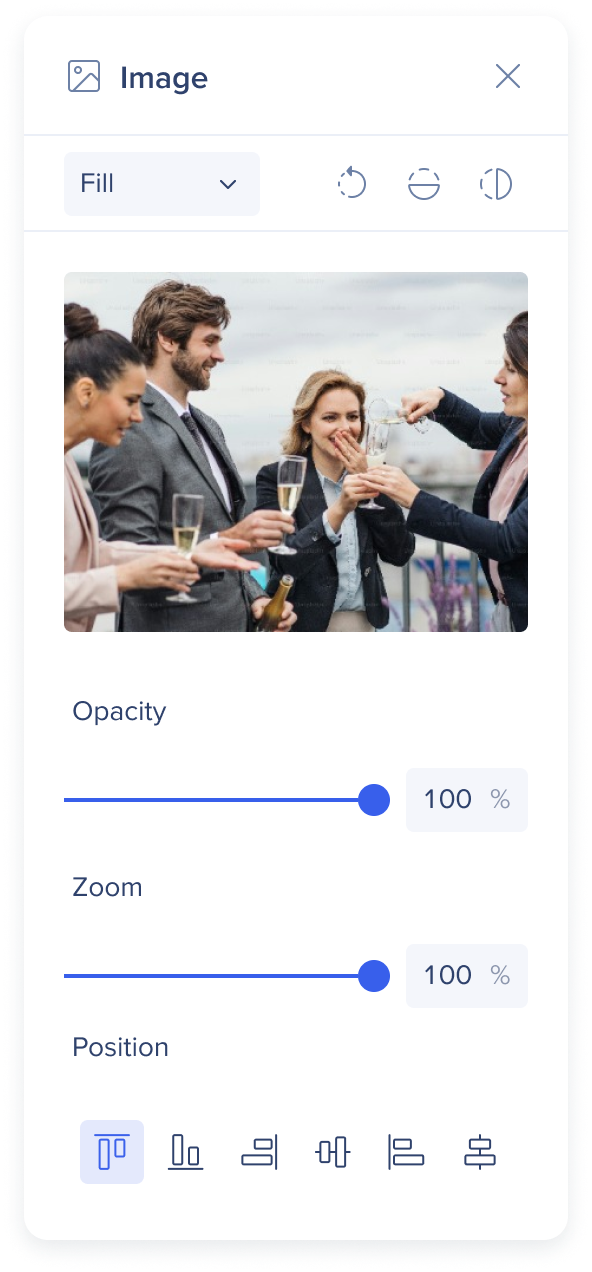
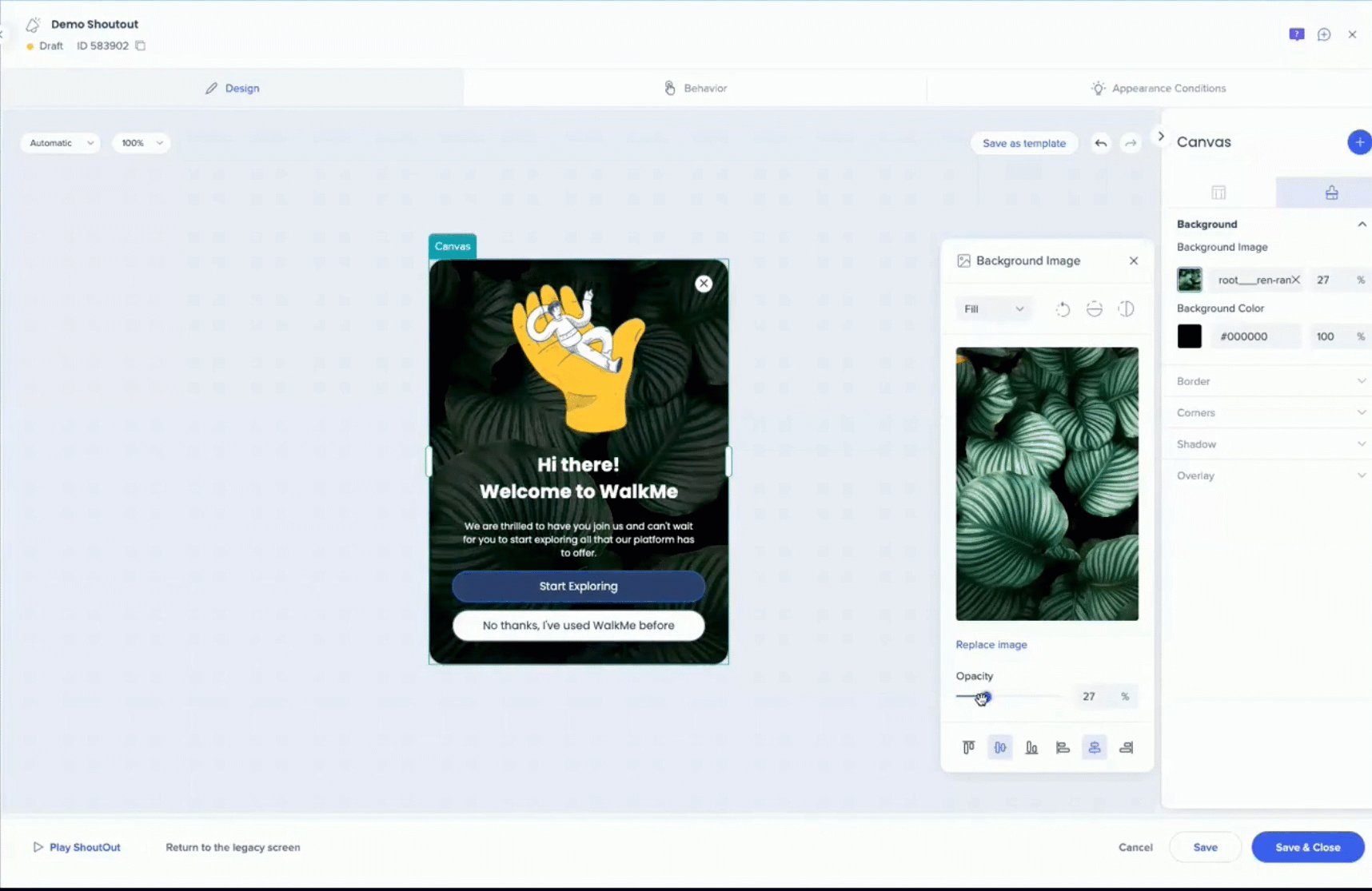
- Wählen Sie eine Hintergrundfarbe aus, um die Leinwand oder den Rahmen zu füllen oder laden Sie ein Bild hoch
- Spielen Sie mit der Deckkraft des Bildes, um es im Vergleich zum Text heller oder blasser zu machen
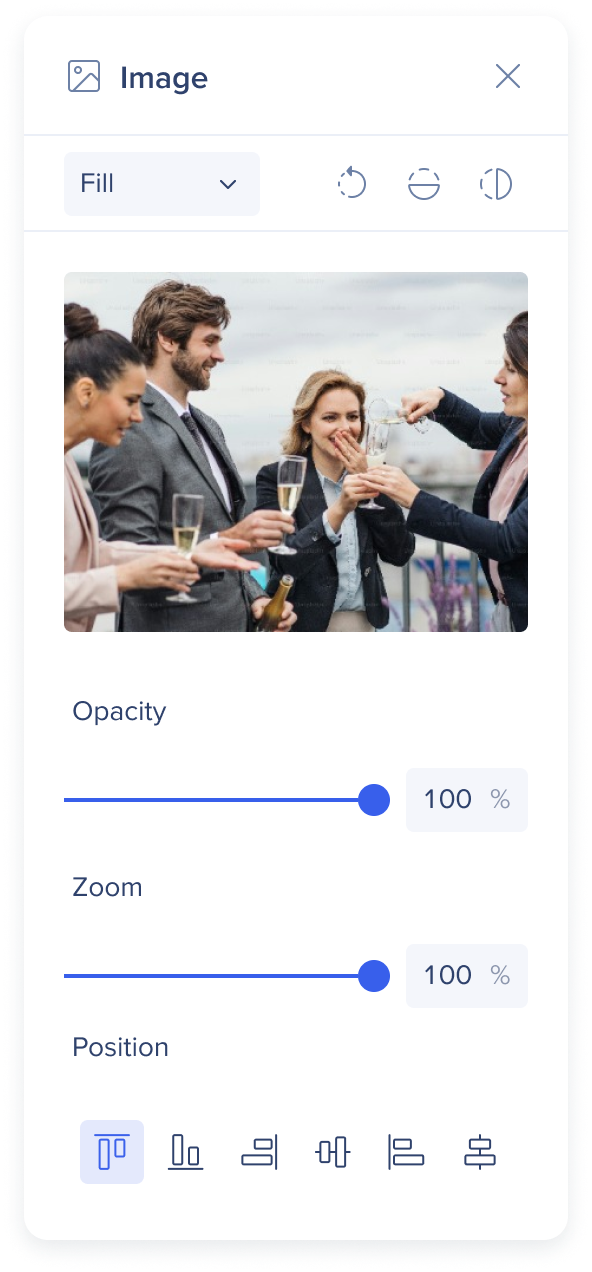
- Wählen Sie aus, wie das Bild in die Leinwand oder den Rahmen eingefügt wird:
- Füllen: Das Bild füllt den gesamten Bereich. Die Proportionen des Bildes werden beibehalten, aber ein Teil des Bildes kann abgeschnitten werden.
- Einpassen: Die Bildgröße wird geändert, um in die Leinwand zu passen. Das gesamte Bild wird angezeigt, aber einige Teile der Leinwand können leer bleiben.
- Strecken: Das Seitenverhältnis wird ignoriert, das Bild füllt die gesamte Leinwand.
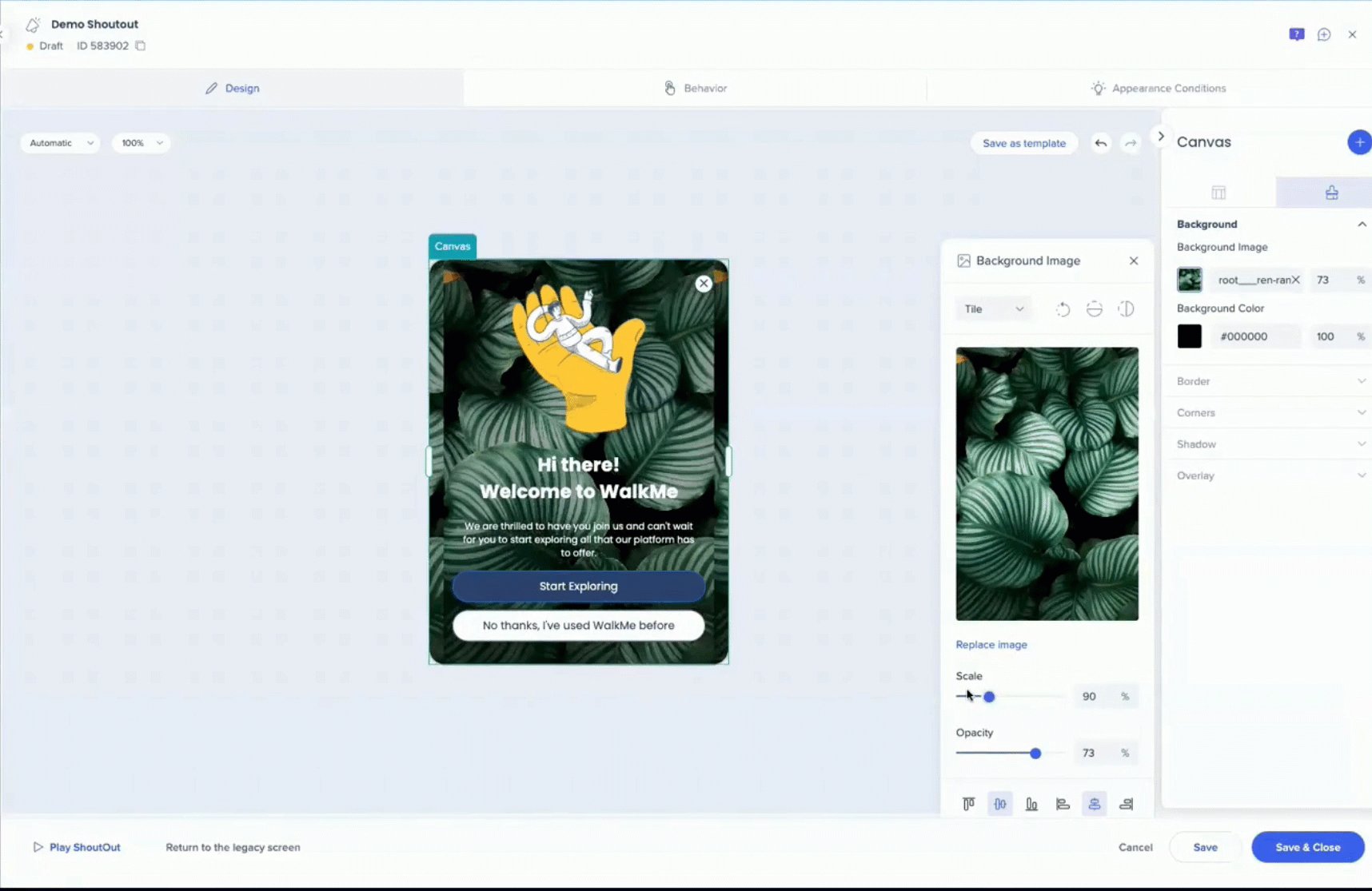
- Kachel: Das Bild wird in Mustern wiederholt und deckt die gesamte Leinwand ab. Verwenden Sie die Zoomskala, um mit der Bildgröße und dem Muster zu spielen.
- Verwenden Sie die Zoomskala, um das Bild größer oder kleiner zu machen

- Drehen Sie das Bild – spiegeln Sie es vertikal oder horizontal
- Ändern Sie die Positionierung des Bilds (wenn einige Teile beispielsweise herausgezoomt werden, können Sie die Positionierung anpassen, um zu entscheiden, welcher Teil angezeigt wird und welcher abgeschnitten wird)

Schon gewusst?
Wenn die Deckkraft des Bildes zu 100 % ist, wird die Hintergrundfarbe nicht gesehen. Sie können Farb- und Bildschichten erstellen, indem Sie die Deckkraft reduzieren.
Breadcrumbs
- Breadcrumbs sind in der Property Bag und auf dem Canvas erhältlich.
- Wenn Sie beispielsweise ein Widget auswählen, sehen Sie den Rahmen, zu dem es gehört
- Breadcrumbs können angeklickt und zur Navigation verwendet werden

Tipp – Dienstag-Videos
Updates des Visual Designers
Einführung in den Visual Designer - Dynamisches Layout
Erstellen mit dem Visual Designer
Technische Hinweise
Einschränkungen
- Visual Designer kann nicht mithilfe von globalem oder benutzerdefiniertem CSS angepasst werden
- Frameset-Sites werden nicht unterstützt – der Inhalt kann nicht auf sie gezogen werden.
- Bis zu vier Widgets können innerhalb eines Rahmens in einer Reihe hinzugefügt werden
- Die ShoutOut-Breite darf 1000px nicht überschreiten
Support
- Web-Player: Unterstützt ShoutOuts
- Mobil-Player: Unterstützt ShoutOuts, Smart Walk-Thrus (begrenzt), Surveys und Launchers
- Desktop-Player: Unterstützt ShoutOuts und Smart Walk-Thrus (begrenzt)