Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

L'article suivant explique comment l'apparence de l'ActionBot peut être modifiée à l'aide du CSS.
Avant de modifier le CSS
Si vous avez l'intention d'ajouter votre propre logo et icônes de bot, nous vous recommandons de les télécharger d'abord dans la bibliothèque d'actifs.
Pour changer l'apparence et la sensation de l'ActionBot,
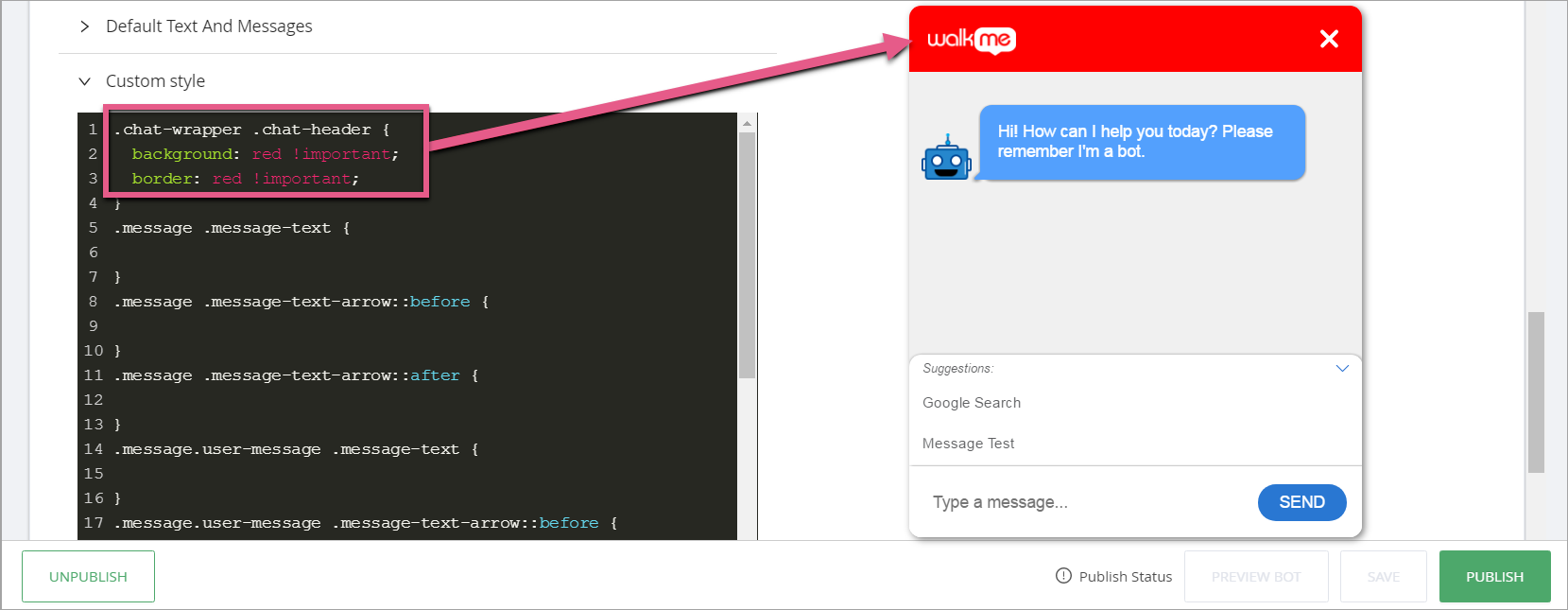
Sélecteur CSS : .chat-wrapper .chat-header
Exemple de CSS :
.chat-wrapper .chat-header {
background: red !important;
border: red !important;
}

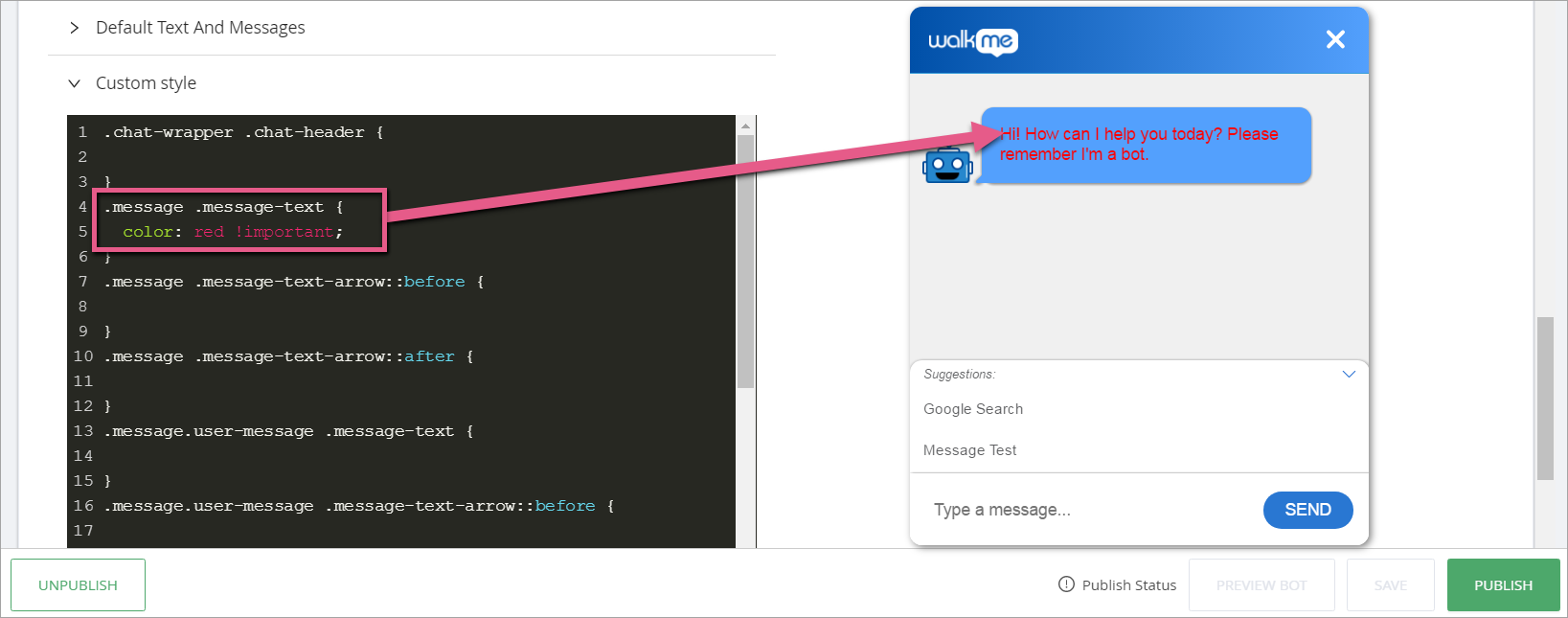
Sélecteur CSS : .message .message-text
Exemple de CSS :
.message .message-text {
color: red !important;
}

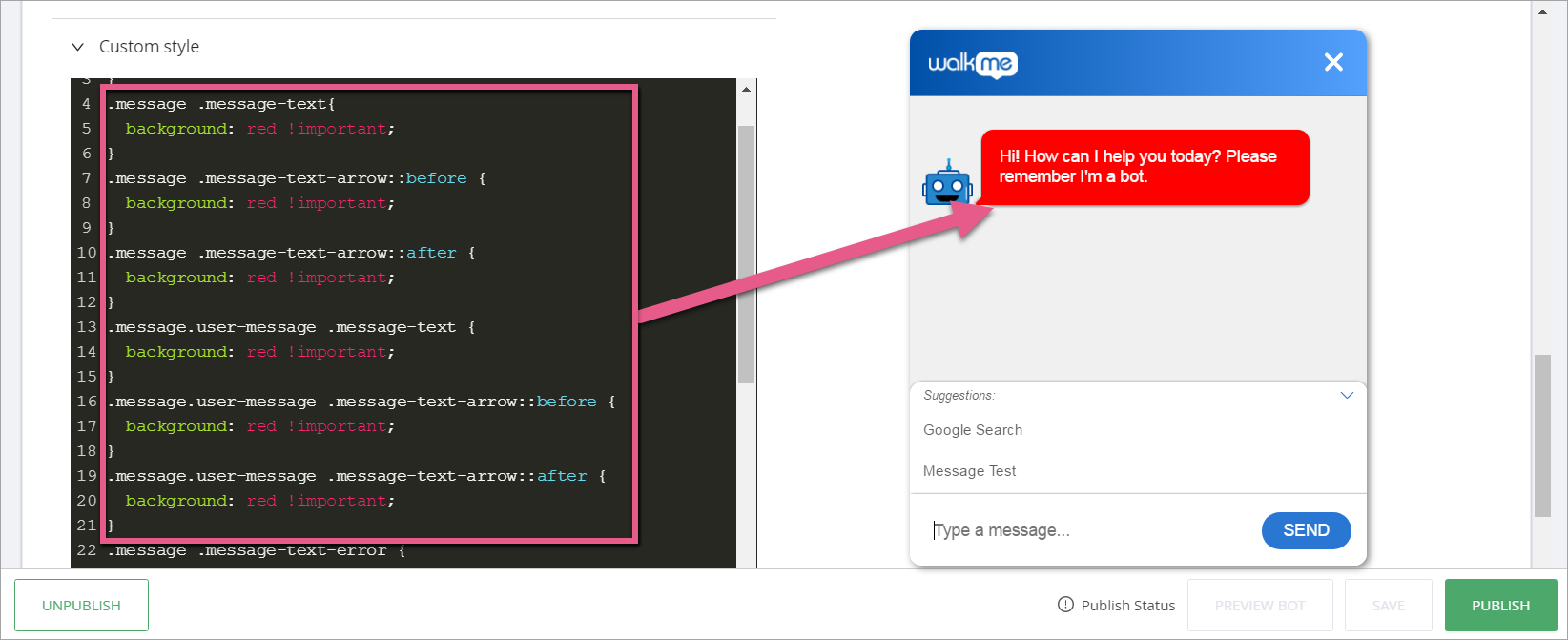
Sélecteurs CSS :
Exemple de CSS :
.message .message-text {
background: red !important;
}
.message .message-text-arrow::before {
background: red !important;
}
.message .message-text-arrow::after {
background: red !important;
}
Pour modifier le message de l'utilisateur :
.message.user-message .message-text {
background: red !important;
}
.message.user-message .message-text-arrow::before {
background: red !important;
}
.message.user-message .message-text-arrow::after {
background: red !important;
}

Pour supprimer l'ombre derrière la boîte de dialogue des messages, ajoutez la ligne suivante dans les instructions :
Exemple de CSS :
.message .message-text {
box-shadow: 0 0px 0px 0 rgba(0,0,0,0) !important;
}
.message .message-text-arrow::before {
box-shadow: 0 0px 0px 0 rgba(0,0,0,0) !important;
}
.message .message-text-arrow::after {
box-shadow: 0 0px 0px 0 rgba(0,0,0,0) !important;
}
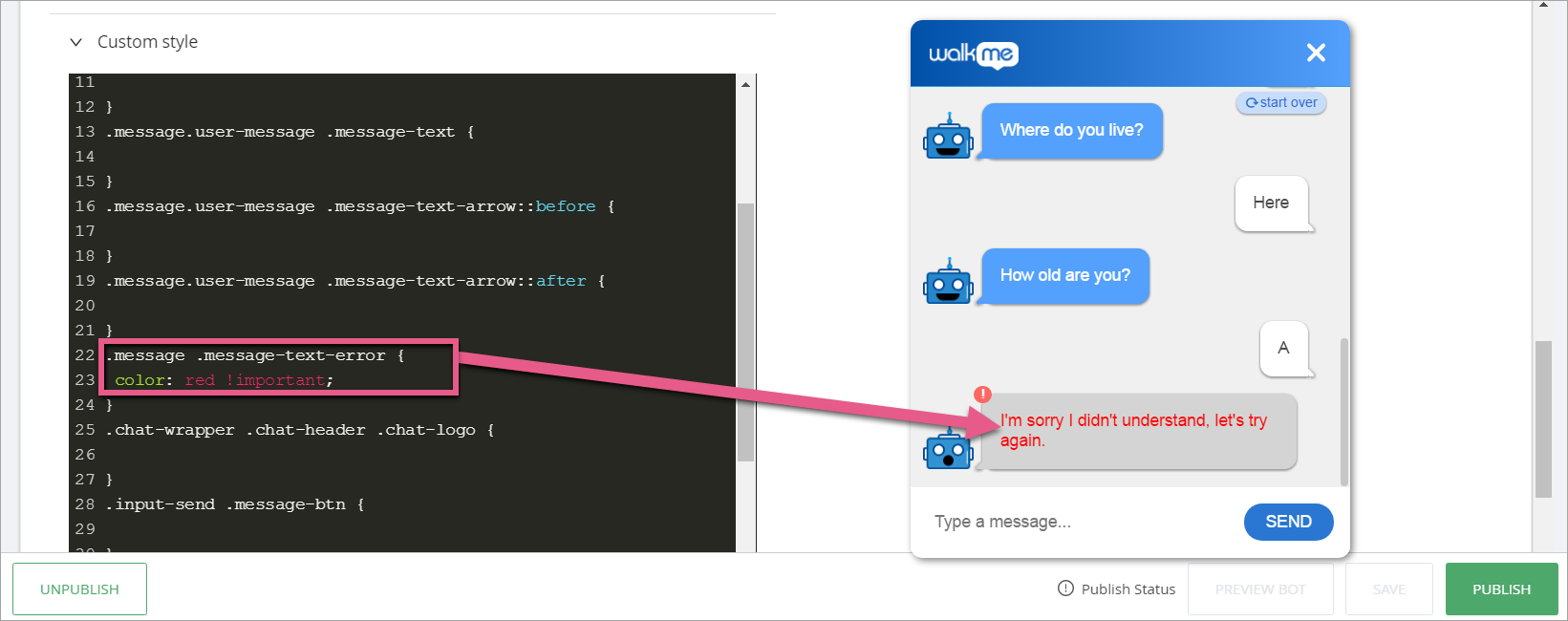
Sélecteur CSS : .message .message-text-error
Exemple de CSS :
.message .message-text-error {
color: red !important;
}

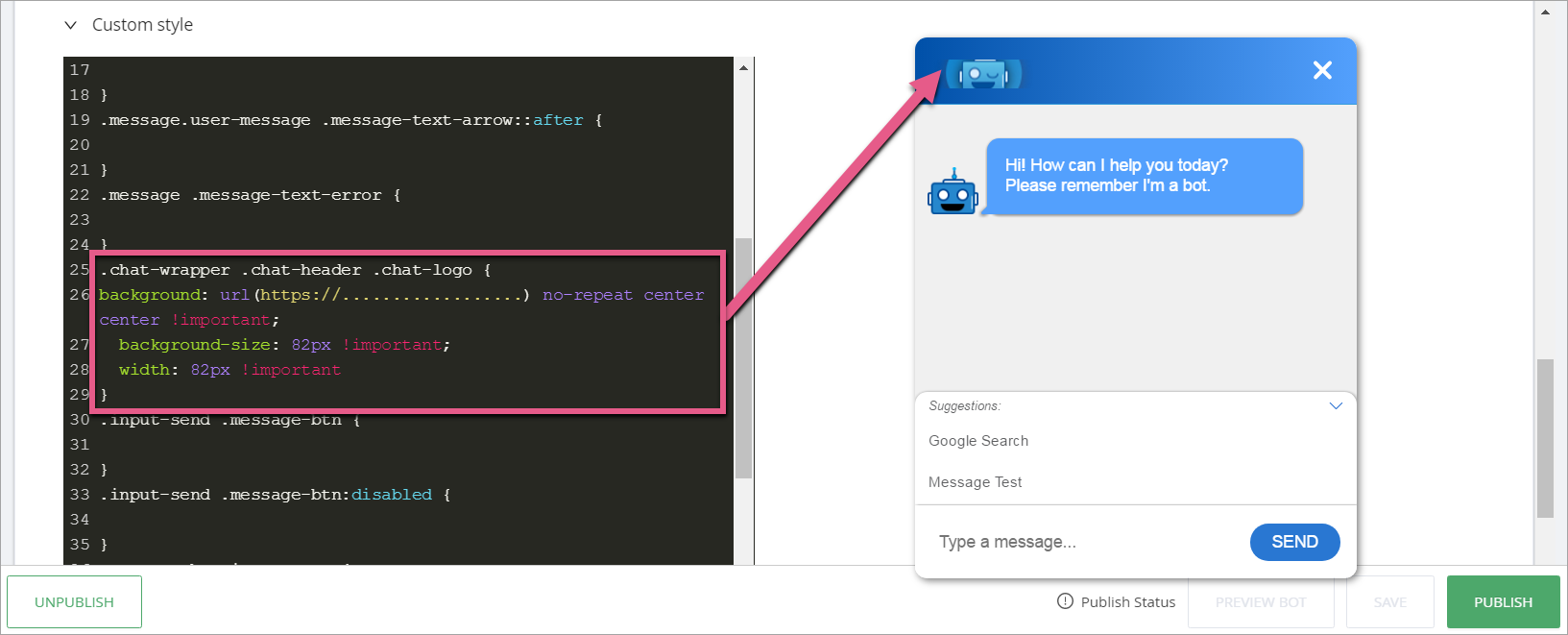
Sélecteur CSS : .chat-wrapper .chat-header .chat-logo
Exemple de CSS :
.chat-wrapper .chat-header .chat-logo {
background: url(https://.....image...) no-repeat center center !important;
background-size: 82px !important;
width: 82px !important
}

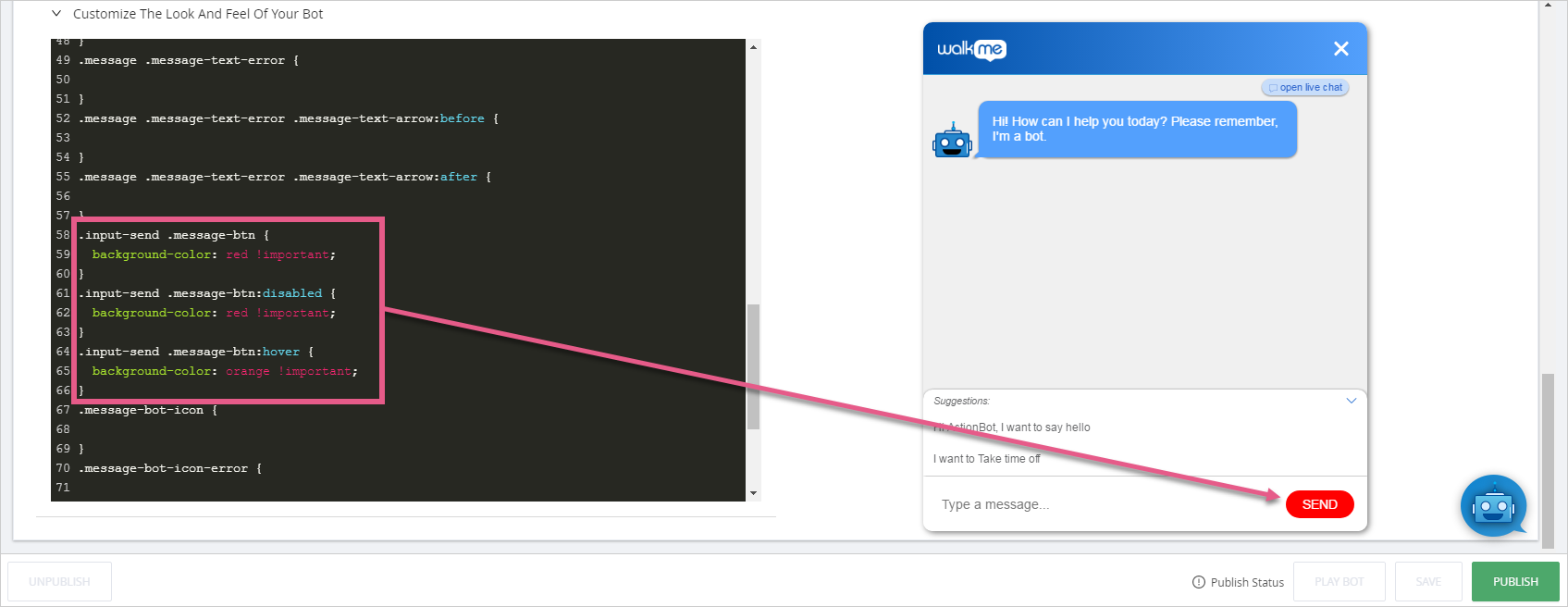
Sélecteurs CSS :
Exemple de CSS :
.input-send .message-btn {
background-color: red !important;
}
.input-send .message-btn:disabled {
background-color: red !important;
}
.input-send .message-btn:hover {
background-color: orange !important;
}

Sélecteurs CSS :
Exemple de CSS :
.message-bot-icon {
background-image: url(https://.....image...)!important;
}
.message-bot-icon-error {
background-image: url(https://.....image...)!important;
}
![]()
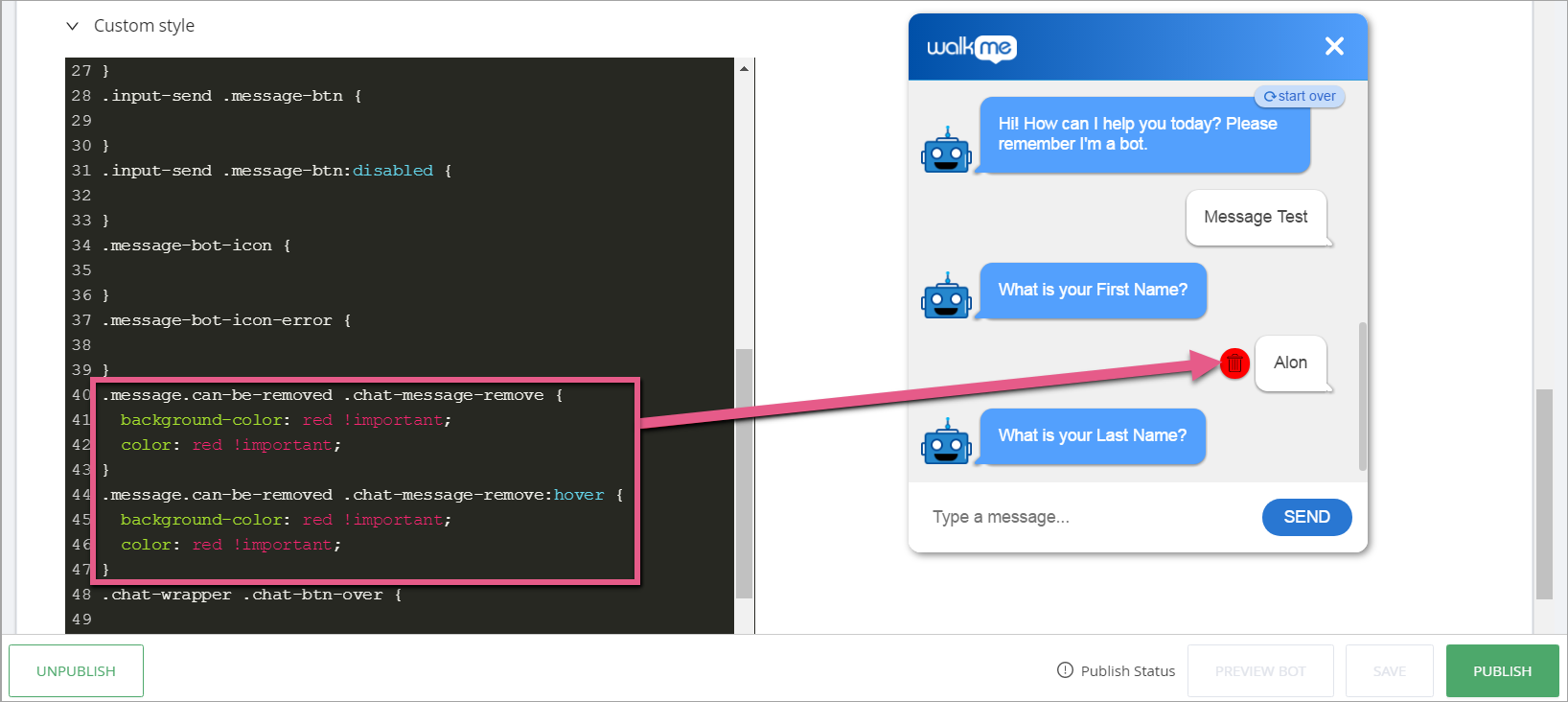
Sélecteurs CSS :
Exemple de CSS :
.message.can-be-removed .chat-message-remove {
background-color: red !important;
color: red !important;
}
.message.can-be-removed .chat-message-remove:hover {
background-color: red !important;
color: red !important;
}

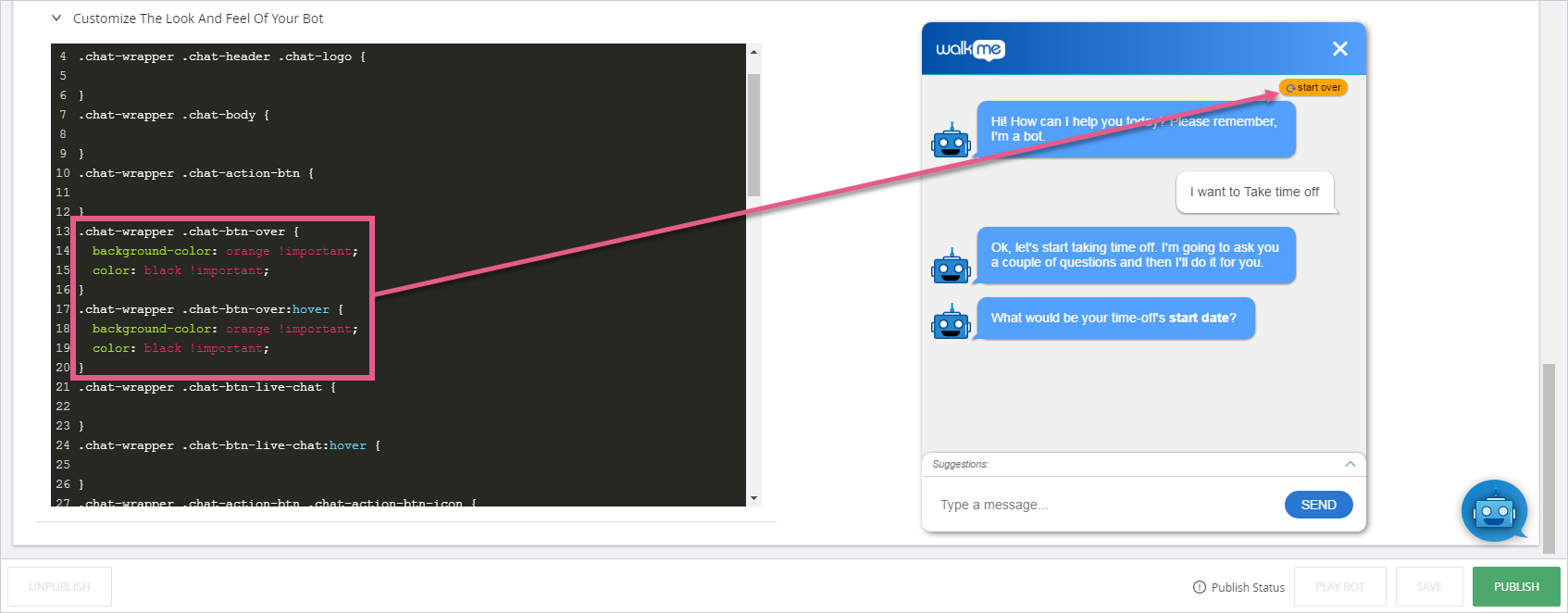
Sélecteurs CSS :
Exemple de CSS :
.chat-wrapper .chat-btn-over {
background-color: orange !important;
color: black !important;
}
.chat-wrapper .chat-btn-over {
background-color: orange !important;
color: black !important;
}

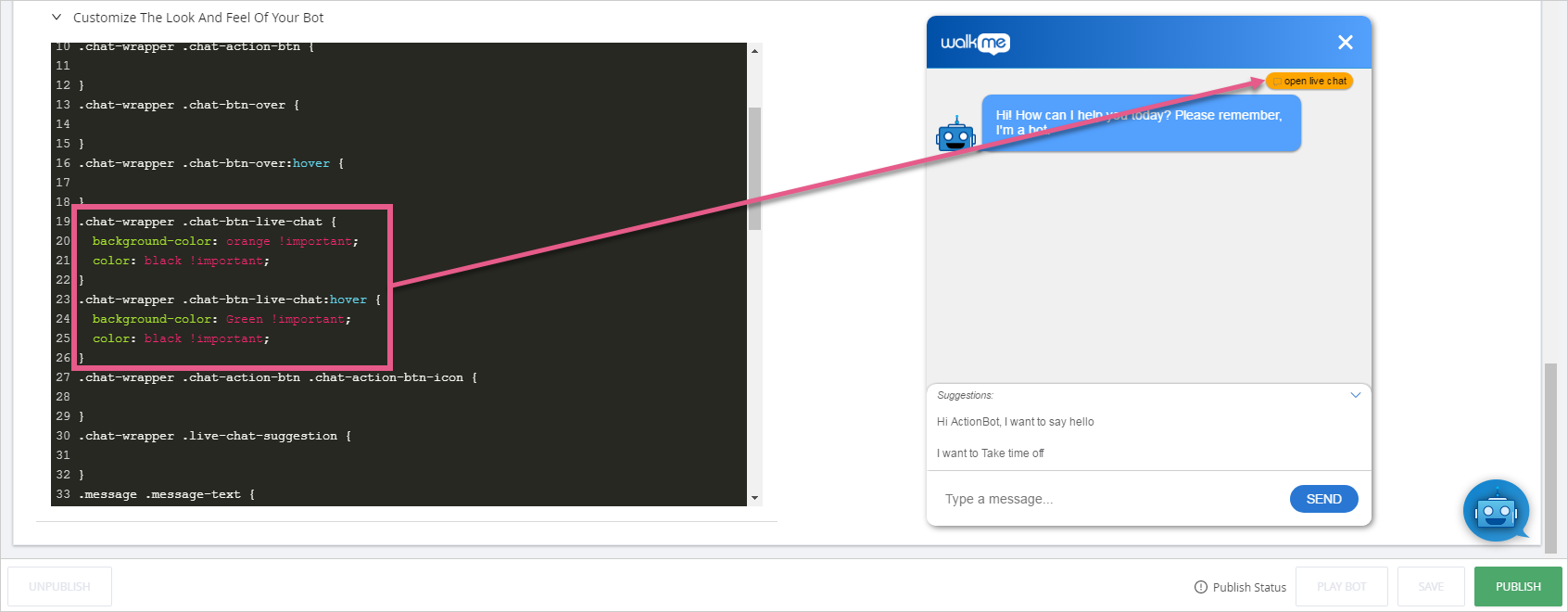
Sélecteurs CSS :
Exemple de CSS :
.chat-wrapper .chat-btn-live-chat {
background-color: orange !important;
color: black !important;
}
.chat-wrapper .chat-btn-live-chat:hover {
background-color: green !important;
color: black !important;
}

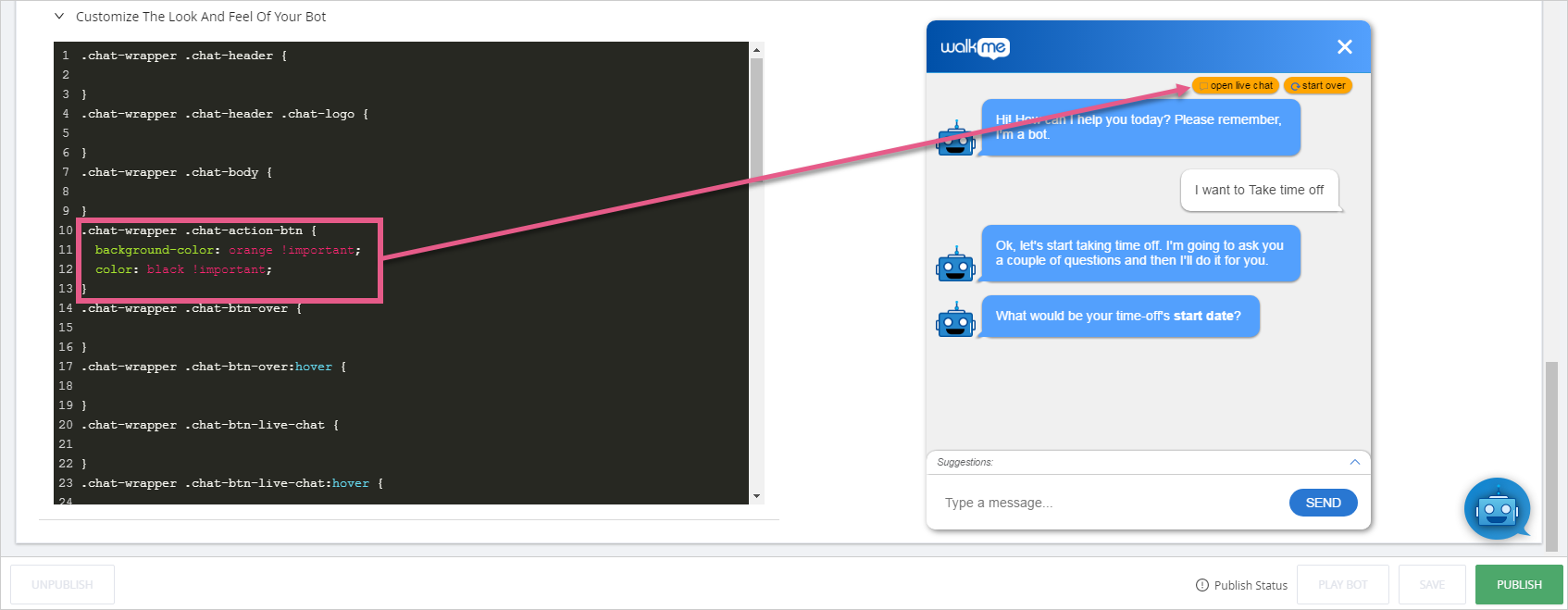
Sélecteurs CSS : .chat-wrapper .chat-action-btn
Exemple de CSS :
.chat-wrapper .chat-action-btn {
background-color: orange!important;
color: black !important;
}

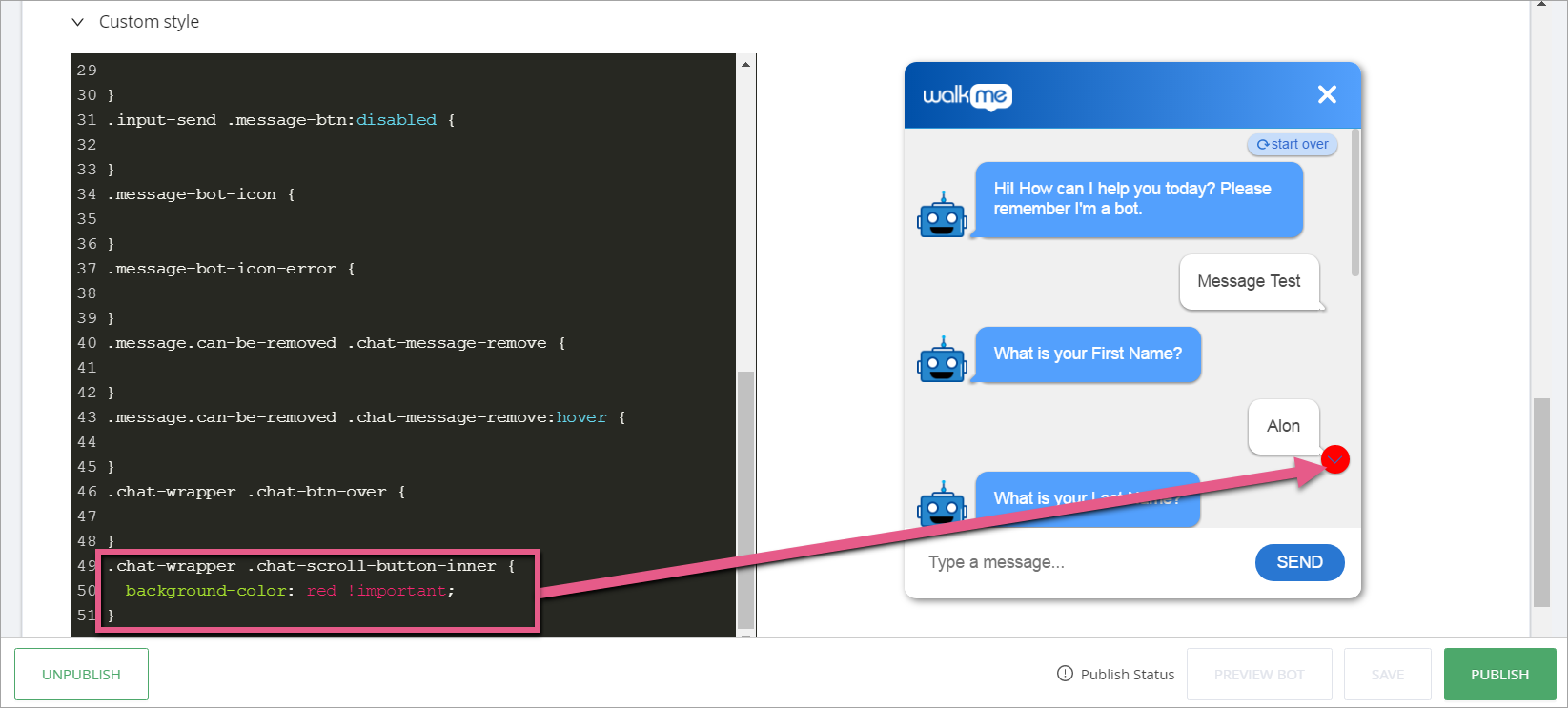
Sélecteurs CSS : .chat-wrapper .chat-scroll-button-inner
Exemple de CSS :
.chat-wrapper .chat-scroll-button-inner {
background-color: red !important;
}

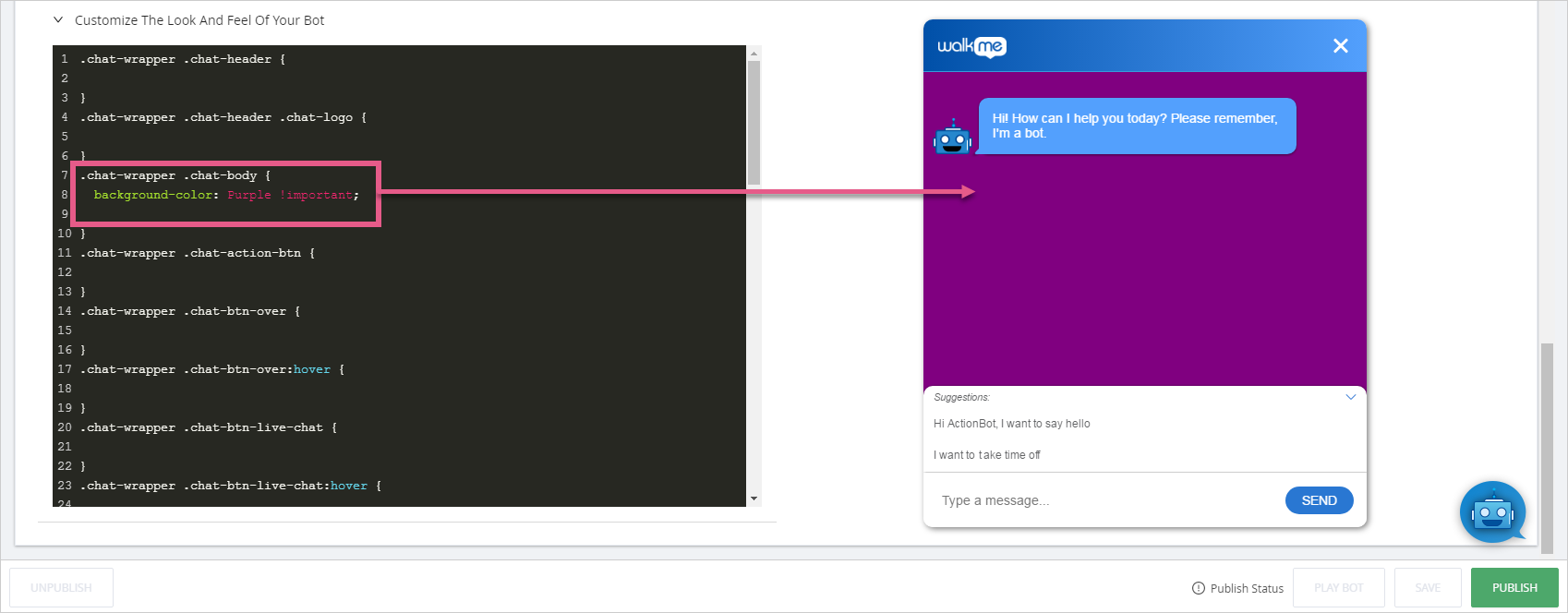
Sélecteurs CSS : .chat-wrapper .chat-body
Exemple de CSS :
.chat-wrapper .chat-body {
background-color: purple !important;
}

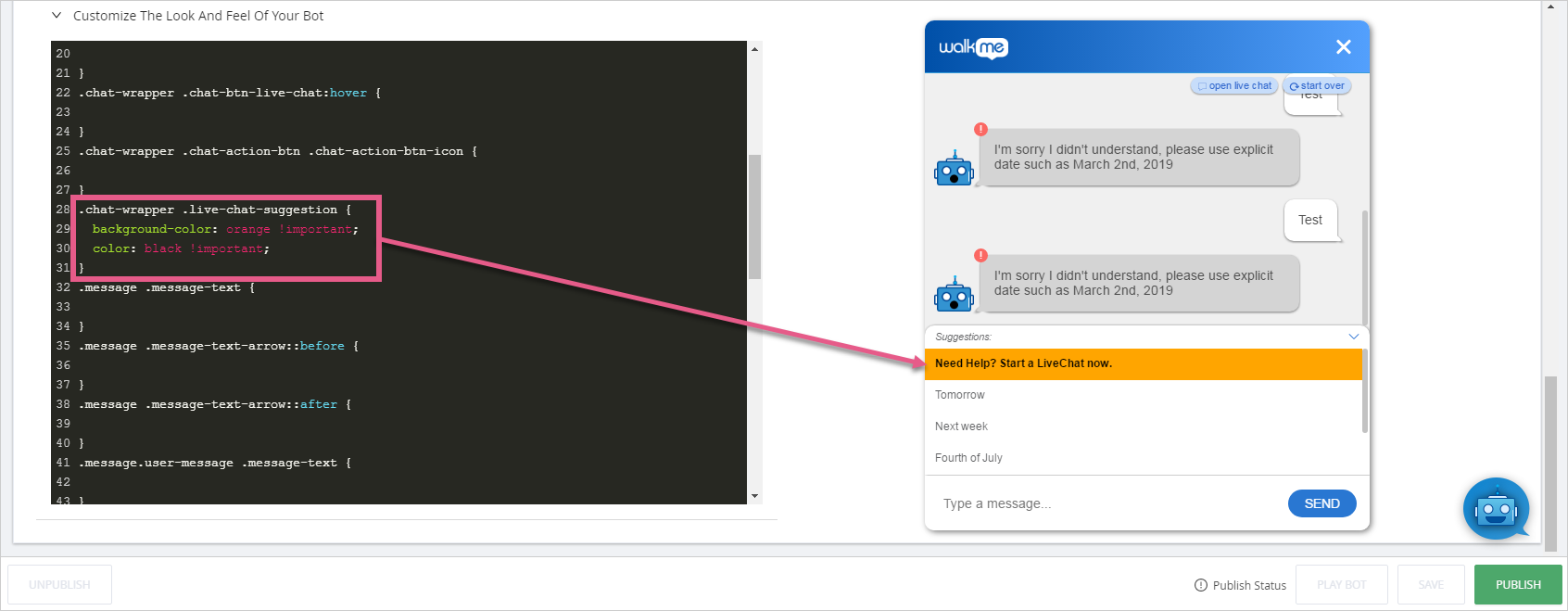
Sélecteurs CSS : .chat-wrapper .live-chat-suggestion
Exemple de CSS :
.chat-wrapper .live-chat-suggestion {
background-color: orange !important
color: black !important
}

Sélecteur CSS : .message.user-message .message-text
Exemple de CSS :
.message.user-message .message-text {
border: 2px solid black;
}
Sélecteur CSS : .chat-wrapper .suggestion-box-text
Exemple de CSS :
.chat-wrapper .suggestion-box-text {
border: 2px solid blue;
}
Sélecteurs CSS : .chat-wrapper .chat-action-btn .chat-action-btn-icon
Exemple de CSS :
.chat-wrapper .chat-action-btn .chat-action-btn-icon {
fill: red !important;
}
![]()
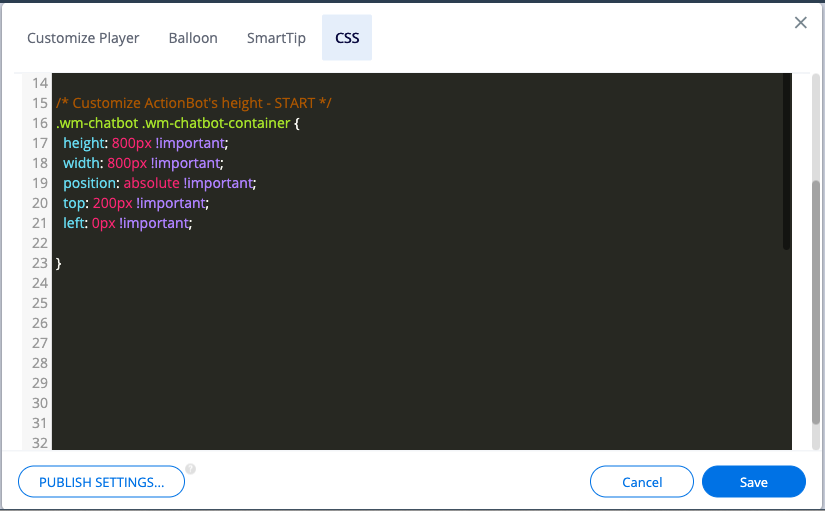
Pour modifier la position du récipient, accédez au CSS principal de l'Éditeur :


Le sélecteur pour tout ce qui concerne le conteneur du Bot est .wm-chatbot .wm-chatbot-container
Ainsi, vous pouvez combiner le CSS pour la position à l'écran et la hauteur/largeur dans le même sélecteur. Le positionnement absolu définit la position de la boîte du bot, à partir des marges en haut, à droite, en bas et à gauche de la page Web.
Exemple de CSS :
.wm-chatbot .wm-chatbot-container {
height: 800px !important;
width: 800px !important;
position: absolute !important;
top: 200px !important;
left: 0px !important;
}