Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Par défaut, WalkMe ne recueille pas de données insérées dans les champs de saisie. Si vous souhaitez recueillir les champs de saisie pour le mode Digital Experience Analytics (DXA) (analyse de l'expérience numérique) et Session Playback (lecture de la session), vous pouvez la configurer à partir de la section Environment Settings (paramètres d'environnement) dans Insights.
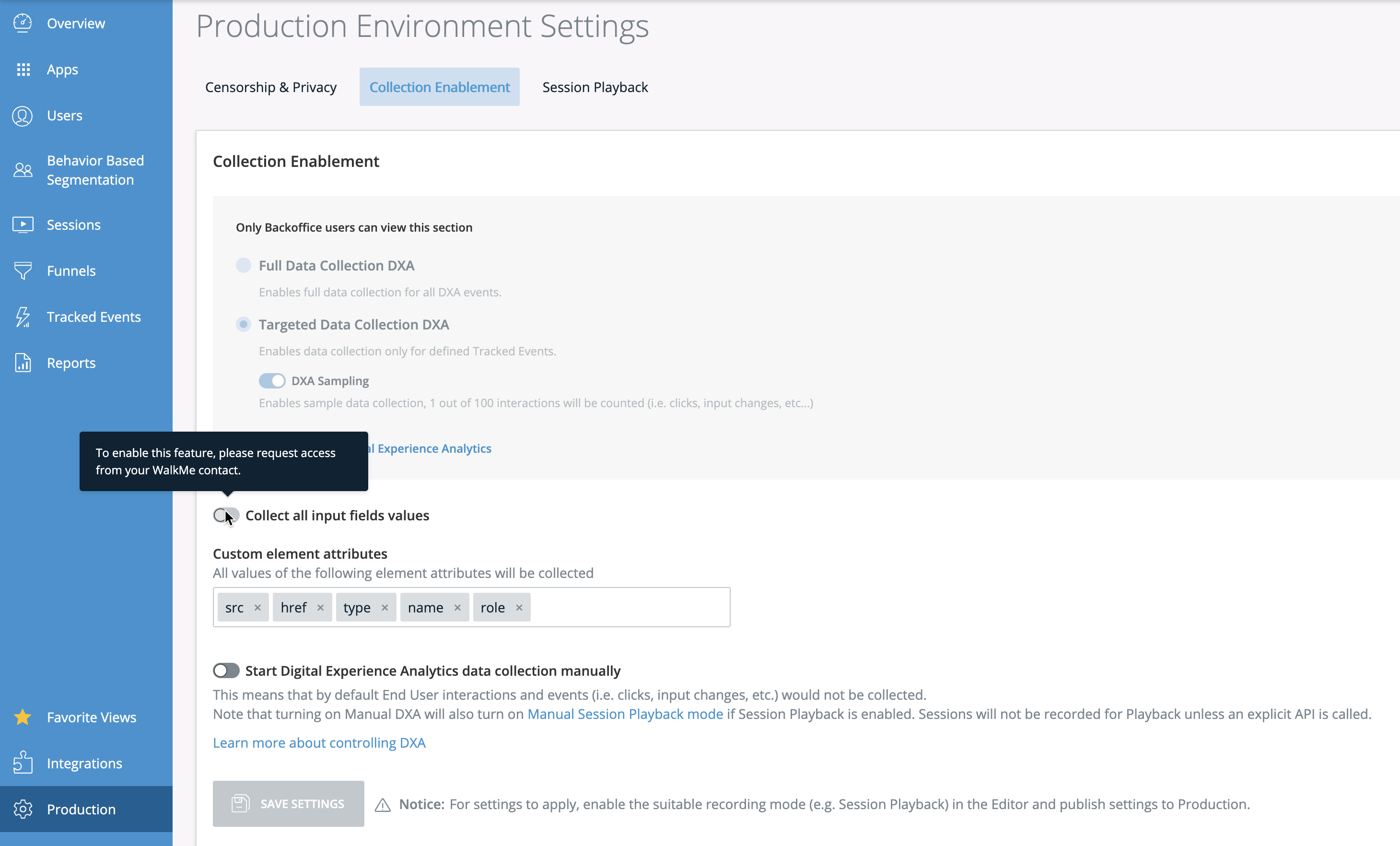
Pour accéder à vos paramètres actuels, veuillez suivre les étapes suivantes :

Lorsque vous activez Collect all input fields data (recueillir toutes les données des champs de saisie) en basculant sur ON, tous les éléments de champs de saisie de texte seront recueillis. S'il existe des éléments spécifiques dans votre site web qui peuvent contenir des informations d'utilisateur sensibles, veuillez vous assurer de les censurer dans la section de censure d'élément ou en utilisant " wm-hide " dans les éléments pertinents.
WalkMe ne recueille jamais de données liées à la frappe dans les champs de mot de passe (saisie de type = "password") et il n'existe aucun moyen de changer ce comportement.
Le sélecteur d'attribut est utilisé pour définir spécifiquement un élément en fonction de l'un de ses attributs HTML Cela peut être utilisé lorsque l'analyse de l'expérience numérique (DXA) est activée, par exemple lors de la définition d'un événement suivi à l'aide des sélecteurs CSS.
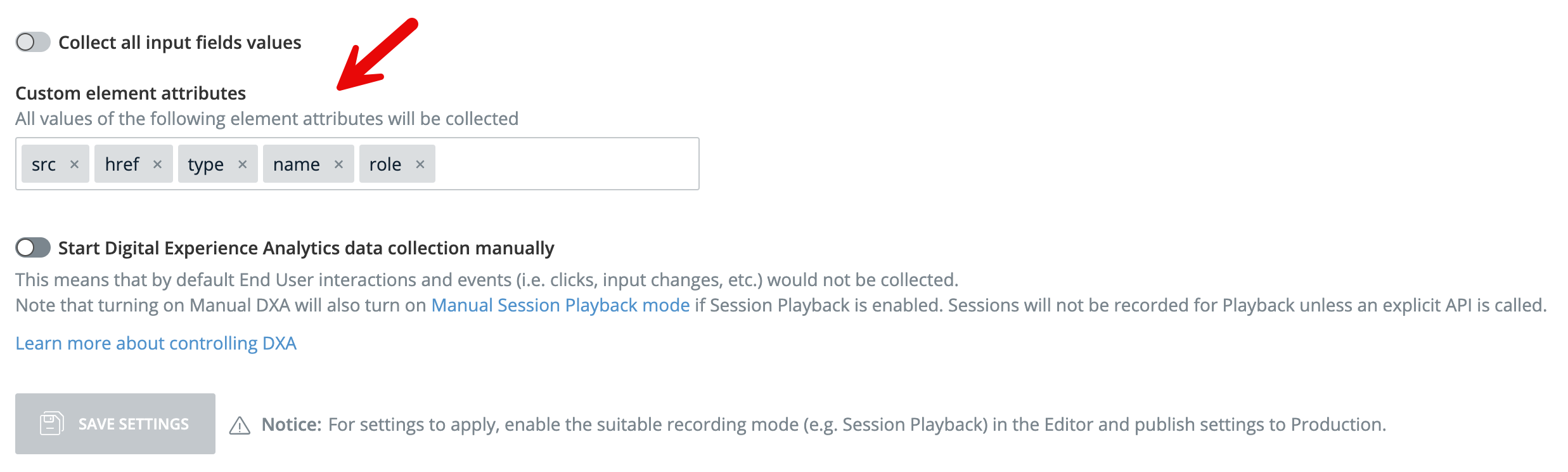
Les attributs HTML suivants sont collectés par défaut :
Si vous souhaitez collecter des attributs supplémentaires, ils doivent être ajoutés manuellement dans les « Paramètres d'activation de la collection ».
Étapes pour activer la collecte des attributs supplémentaires :