Paramètres d’activation de la collection Insights
Aperçu rapide
Par défaut, WalkMe ne recueille pas de données insérées dans les champs de saisie. Si vous souhaitez recueillir les champs de saisie pour le mode Digital Experience Analytics (DXA) (analyse de l'expérience numérique) et Session Playback (lecture de la session), vous pouvez la configurer à partir de la section Environment Settings (paramètres d'environnement) dans Insights.
Comment ça marche
Étapes pour activer la collecte de champs de saisie
Pour accéder à vos paramètres actuels, veuillez suivre les étapes suivantes :
- Connectez-vous à votre compte à l'adresse insights.walkme.com
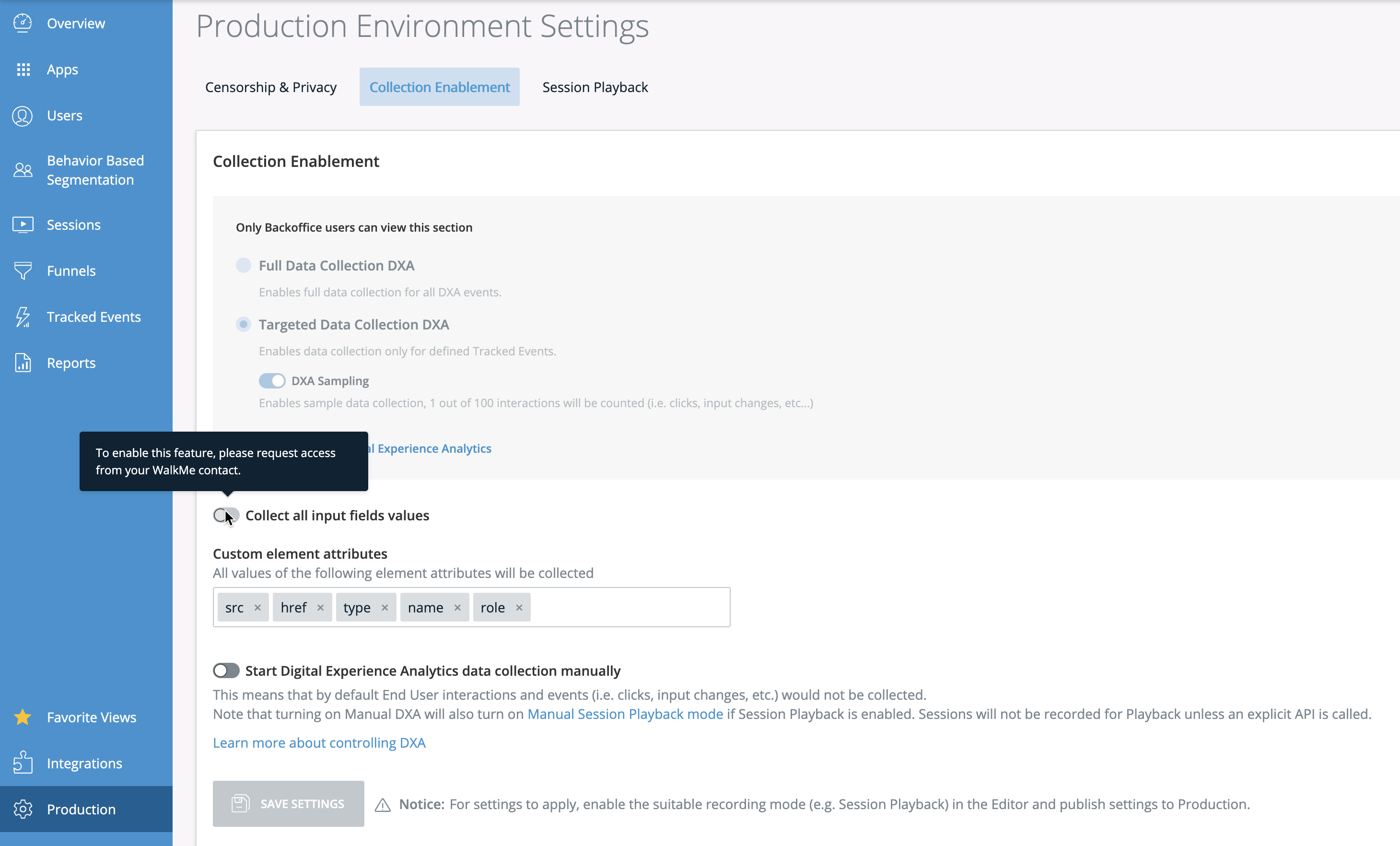
- Allez dans l'environnement de votre choix et cliquez sur Environment Settings (paramètres d'environnement)
- Cliquez sur l'onglet Activation de la collecte
- Si vous souhaitez activer la fonction Collecter toutes les valeurs de champs de saisie, vous devez contacter votre gestionnaire de compte ou votre contact WalkMe.
Censure d'éléments de saisie spécifiques
Lorsque vous activez Collect all input fields data (recueillir toutes les données des champs de saisie) en basculant sur ON, tous les éléments de champs de saisie de texte seront recueillis. S'il existe des éléments spécifiques dans votre site web qui peuvent contenir des informations d'utilisateur sensibles, veuillez vous assurer de les censurer dans la section de censure d'élément ou en utilisant " wm-hide " dans les éléments pertinents.
Comprendre la censure du champ de mot de passe
WalkMe ne recueille jamais de données liées à la frappe dans les champs de mot de passe (saisie de type = "password") et il n'existe aucun moyen de changer ce comportement.
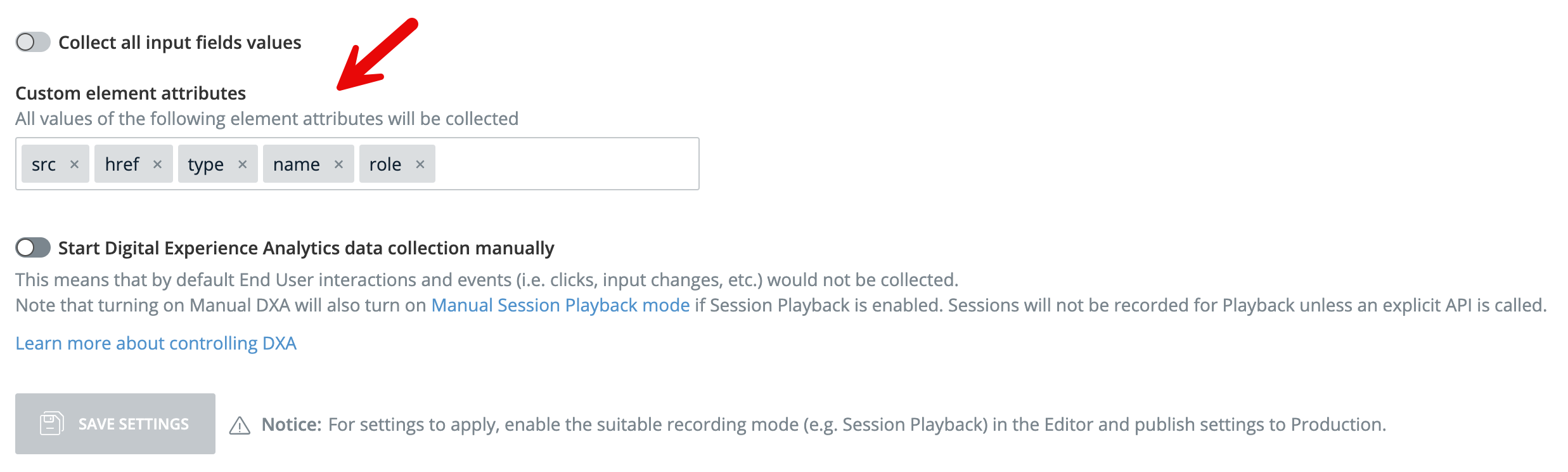
Attributs d'élément personnalisés
Le sélecteur d'attribut est utilisé pour définir spécifiquement un élément en fonction de l'un de ses attributs HTML Cela peut être utilisé lorsque l'analyse de l'expérience numérique (DXA) est activée, par exemple lors de la définition d'un événement suivi à l'aide des sélecteurs CSS.
Les attributs HTML suivants sont collectés par défaut :
- Class
- Id
- href
- Nom
- Rôle
- src
- Type
Si vous souhaitez collecter des attributs supplémentaires, ils doivent être ajoutés manuellement dans les « Paramètres d'activation de la collection ».
Étapes pour activer la collecte des attributs supplémentaires :
- Dans les paramètres d'environnement, accédez à l'onglet Activation de la collection
- Dans le champ Attributs d'élément personnalisé, ajoutez les attributs HTML que vous souhaitez collecter
- Pour ajouter plusieurs attributs, utilisez une virgule ou un espace pour séparer
- Appuyez sur Entrée, puis cliquez sur Enregistrer les paramètres
- Effectuez une Publication des paramètres dans l'Éditeur WalkMe
- Les attributs spécifiés seront désormais collectés