Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

TeachMe est une application qui vous permet de regrouper vos expériences WalkMe en modules d'apprentissage et en cours complets. Avec TeachMe vous pouvez créer plusieurs cours pour vos utilisateurs et les structurer dans un parcours d'apprentissage. Notre interface utilisateur TeachMe actuelle (càd New TeachMe) a une expérience d'apprentissage simplifiée rendant l'accès aux cours simple et rapide ! Cela dit, notre ancienne interface utilisateur TeachMe est toujours disponible pour l'instant pour ceux qui veulent ce contrôle supplémentaire sur l'expérience utilisateur.
Alors quel est l'objet de cet article ?
Bien que l'ancienne interface utilisateur TeachMe soit supprimée progressivement, elle est toujours en usage et nous voulons nous assurer que vous avez le soutien dont vous avez besoin pour créer les cours que vous voulez.
L'ancienne interface utilisateur TeachMe a actuellement plus d'options de personnalisation pour que vos cours répondent mieux à la marque de votre organisation (bien que cela changera bientôt !). Cet article détaille les personnalisations couramment utilisées que vous pouvez utiliser pour faire TeachMe plus comme vous.
Toutes les personnalisations ne peuvent pas être faites de votre côté, donc s'il y a une personnalisation dont vous avez besoin qui n'est pas répertoriée ici, contactez votre gestionnaire de succès client.
Ci-dessous trouvez la personnalisation couramment utilisée pour l'ancienne interface utilisateur de TeachMe.
Lorsque TeachMe est publié une barre latérale TeachMe apparaîtra automatiquement sur la page du site.
La barre latérale est un calque, qui couvre souvent le contenu de la page (et nous ne pouvons laisser ça comme ça, n'est-ce pas ?).

| #walkme-player-panel{display: none !important;} |
Terminé.
Si la barre latérale TeachMe est masquée (voir ci-dessus), un launcher doit être créé pour que les utilisateurs puissent accéder au contenu TeachMe. C'est effectué comme n'importe quel autre launcher et peut être placé à quelques endroits :
Si une ressource fait partie de votre leçon TeachMe, une fois que la ressource a été consultée et fermée, le menu du cours TeachMe s'ouvrira de nouveau automatiquement.
Si le menu ne s'ouvre pas automatiquement après la fermeture d'une ressource, il y a un bug. Contactez le Centre d'Assistance.
Si un Walk-Thru ou un Smart Walk-Thru est utilisé dans votre cours TeachMe, vous pouvez demander au menu du cours TeachMe de se réouvrir une fois que le Walk-Thru est terminé. Contactez le Centre d'Assistance.
Remarque : c'est un paramètre global qui sera appliqué à tous les WT et les SWT qui ont démarré à partir du menu TeachMe.
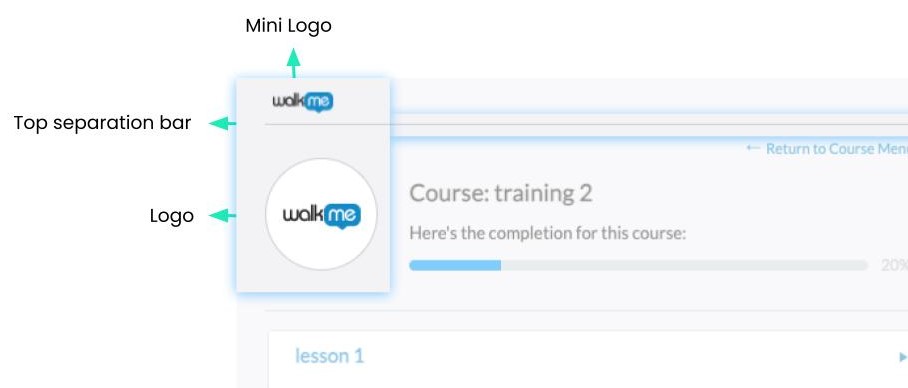
Par défaut, l'ancien lecteur TeachMe affiche le logo WalkMe et une barre de séparation (vue ci-dessous) . Vous pouvez modifier ceci et ajouter votre propre logo. Remarque : dans notre TeachMe New, ce n'est pas un problème.

|
.walkme-contents .wm-profile .wm-picture-wrapper { border: none !important; border-radius: 0% !important; } .walkme-contents .wm-profile .wm-picture-wrapper .wm-picture { width: 86px !important; height: 86px !important; margin-top: 0px !important; margin-left: 0px !important; background: url (image-url-here) no-repeat center center !important; } |
3. Remplacer l'image hébergée liée .
4. Cliquez sur Enregistrer.
Terminé .
|
#walkme-teachme-menu.walkme-teach-me #walkme-main #walkme-tabs-wrapper .wm-profile { padding-top: 0 !important; border-top: none !important; |
3. Cliquez sur Enregistrer.
Terminé.
|
#walkme-title { display: none !important; } |
3. Cliquer sur Save .
Terminé.
Par défaut, les cours TeachMe affichent des images WalkMe tout au long de vos cours.
Vous pouvez soit changer :
Remarque : dans le TeachMe nouveau, cela est aussi facile que 1, 2, 3.
|
#walkme-teachme-menu.walkme-teach-me #walkme-main #walkme-tabs-wrapper .walkme-test .wm-course-main .wm-course-item-wrapper .wm-course-box #wm-course-image-####### { background-image: url( IMAGE URL ) !important; } |
Terminé .
1. Connectez-vous sur TeachMe
2. Allez sur la page Cours.
3. Cliquez sur le cours pour lequel vous avez besoin de l'ID.
4. Votre ID de cours est le numéro à la fin de l'URL.
e.g: https://teachme.walkme.com/#/course/1486517
|
#walkme-teachme-menu.walkme-teach-me #walkme-main #walkme-tabs-wrapper .walkme-test .wm-course-main .wm-course-item-wrapper .wm-course-box div.wm-course-image { background-image: url( IMAGE URL ) !important; } |
Terminé .
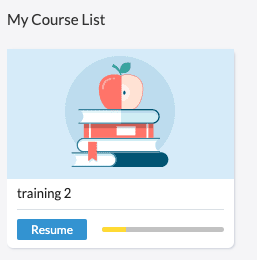
En même temps qu'un élève progresse dans son cours, une barre de progression jaune apparaîtra. Vous pouvez modifier la couleur pour l'adapter à votre marque.

|
#walkme-teachme-menu.walkme-teach-me #walkme-main #walkme-tabs-wrapper .wm-profile .wm-current-action .wm-progress div.wm-course-uncompleted, #walkme-teachme-menu.walkme-teach-me #walkme-main #walkme-tabs-wrapper .wm-profile .wm-current-action .wm-progress > div.wm-course-progress-uncompleted, .walkme-menu.walkme-teach-me .wm-course-progress-completed, .walkme-menu.walkme-teach-me * .wm-course-progress-completed, .wm-course-action .wm-date-progress-wrapper .wm-course-progress > div.wm-course-bar { background: #FFDA34 !important; } |
Terminé .
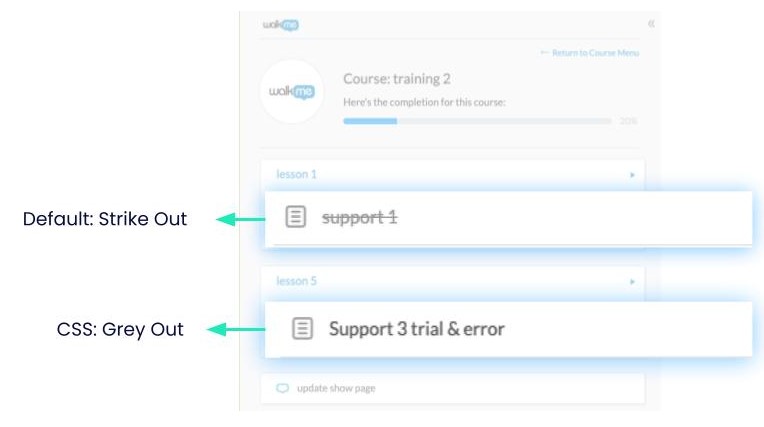
Par défaut, lorsqu'un élève a terminé un cours, TeachMe supprimera le cours. Vous pouvez modifier cela pour griser le cours à la place.

|
#walkme-teachme-menu .walkme-deployable.walkme-completed > span.wm-completed { padding-right: 16px !important; text-decoration: none !important; color: #555555 !important; } |
3. Cliquez sur Enregistrer.
Terminé .