Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

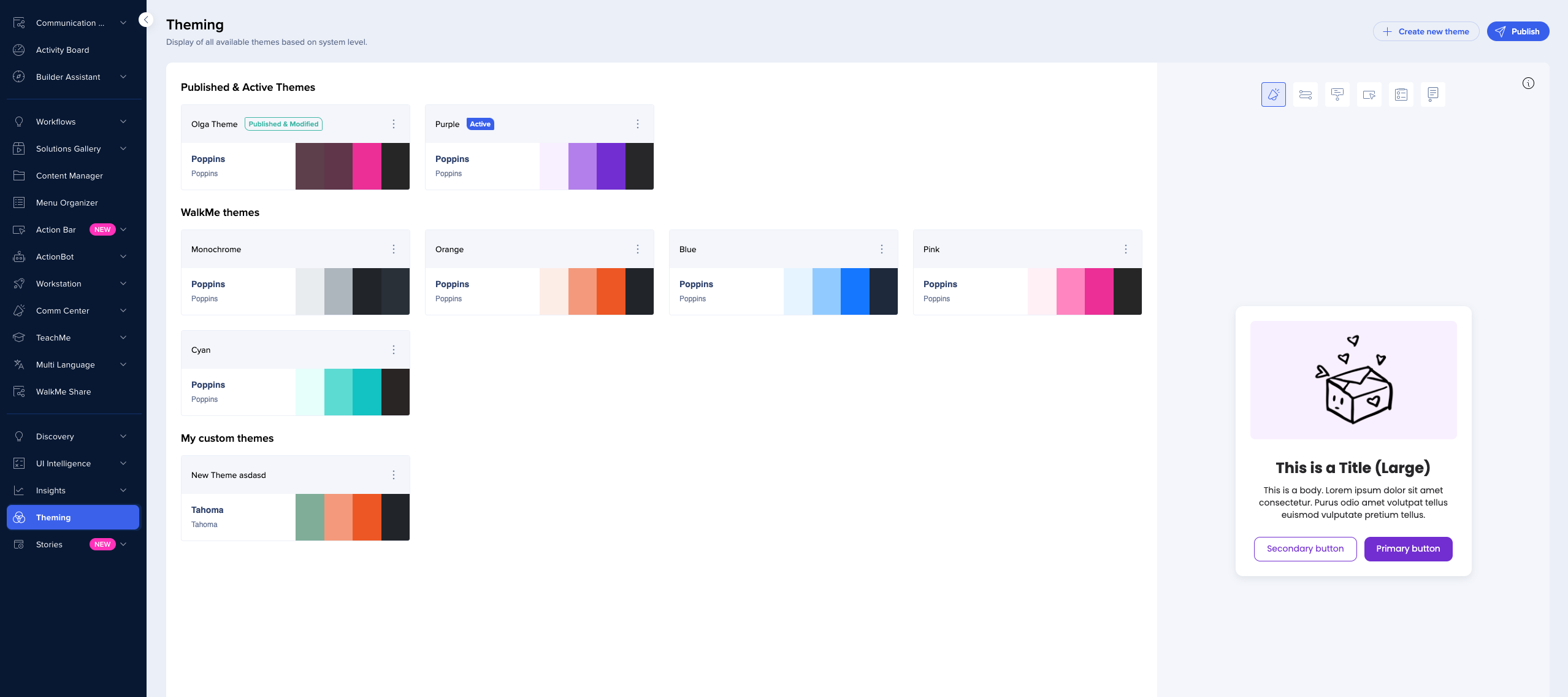
La thématisation vous permet de contrôler l'apparence de tous les éléments WalkMe à partir d'un seul endroit.
Réalisez des conceptions époustouflantes et cohérentes dans votre programme DAP, en veillant à ce que votre contenu reste attrayant et conforme à votre marque partout. Choisissez parmi des thèmes par défaut ou personnalisez-les entièrement avec des couleurs, des polices, des logos et plus encore pour maximiser l'impact de votre contenu DAP.
Utilisez les thèmes pour définir les couleurs de marque, la typographie et les styles de bouton qui s'appliquent automatiquement à l'ensemble des expériences WalkMe, telles que les SmartTips, les lanceurs, les ShoutOuts et les sondages.
Vous pouvez créer, modifier et gérer des thèmes dans la console. Lorsqu'un thème est actif, tous les éléments nouveaux et existants à l'aide de modèles basés sur des thèmes sont automatiquement mis à jour avec votre dernier design.
L'application de thématisation est située dans la console WalkMe.
Sélectionnez le lien pour votre centre de données :

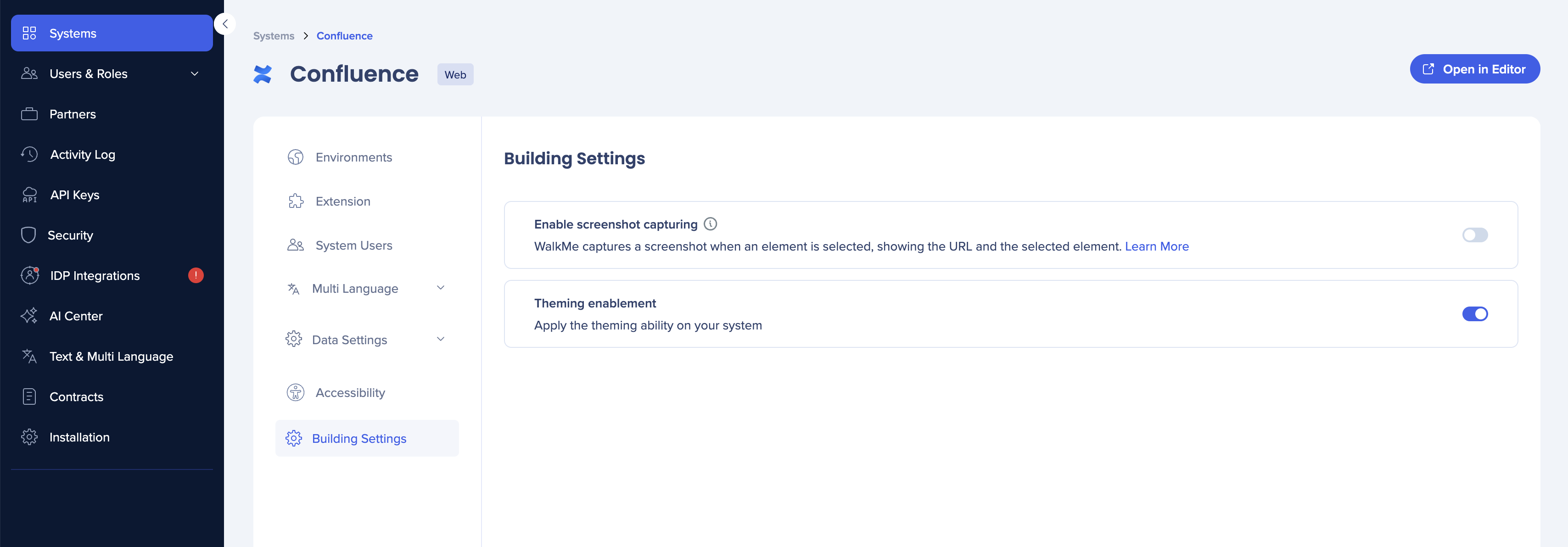
Pour activer la thématisation :
Dans le Centre d'administration, accédez à Systèmes
Accédez aux paramètres de création
Activez le bouton d'activation de thématisation

La thématisation applique les paramètres de conception partagés à votre contenu WalkMe, créant une expérience visuelle unifiée. Lorsque la thématisation est activée sur les nouveaux systèmes, le thème sélectionné s'applique automatiquement à tous les éléments WalkMe par défaut.
Si votre système existait avant l'activation de la thématisation, vous pouvez toujours utiliser des thèmes, mais vous devrez les appliquer individuellement à chaque élément WalkMe.
Les thèmes sont personnalisés et gérés dans la console, définissant les propriétés visuelles clés telles que les couleurs, les polices et les boutons. Une fois définis, ils deviennent la base visuelle pour votre programme DAP.
Q : Seules celles avec des autorisations « Administrateur » peuvent-elles accéder aux thèmes ? Les gestionnaires de système sont-ils inclus dans l'accès ou uniquement les administrateurs globaux ?
R : L'autorisation de Modifier le thème est activée par défaut pour l'Éditeur, le Gestionnaire de contenu, le Gestionnaire de système et l'Administrateur. Vous pouvez créer des rôles personnalisés et gérer cette autorisation au besoin.
Q : La thématisation chevauche-t-elle tout CSS existant ? Quelle est la hiérarchie pour les entreprises avec des modifications de marque lourdes ?
R : La hiérarchie donne la priorité à la thématisation, suivie du CSS personnalisé : le CSS a l'influence plus forte.
Q : Le CSS créé en tant que règle globale remplacera-t-il les paramètres de thème ?
R : Correct.
Q : Existe-t-il un moyen d'ajust'r l'image du widget avec la thématisation ?
R : Pas actuellement, mais c'est prévu pour une future mise à jour.
Q : Y aura-t-il plus d'options pour personnaliser les Surveys, telles que la modification de la largeur et de la hauteur ?
R : Une nouvelle application Survey arrivera bientôt avec plus d'options de conception. Le Survey actuel est connecté à la thématisation.
Q : Les utilisateurs peuvent-ils se déconnecter de la thématisation s'ils n'en ont pas ?
R : Ils peuvent déconnecter leur contenu de la thématisation. Cependant, s'ils ont activé la thématisation sur leurs systèmes existants, ils ne peuvent pas la désactiver complètement.
Q : Si la thématisation est activée sur un système, mettra-t-elle à jour le contenu existant de manière rétroactive ?
R : Non, nous évitons intentionnellement de modifier votre contenu. Vous pouvez décider et connecter manuellement votre contenu vous-même.
Q : Le contenu existant peut-il être mis à jour avec la thématisation ?
R : Le contenu existant restera inchangé jusqu'à ce que vous le mettiez à jour activement.
Q : Existe-t-il une option pour avoir différents thèmes en fonction du système ?
R : Oui, le thème est basé sur le système.
Q : Si vous modifiez le thème, cela modifiera-t-il les builds publiés ?
R : Non, vous devez publier le thème mis à jour.
Q : Plusieurs thèmes peuvent-ils être actifs en même temps ?
R : Un seul thème peut être actif à la fois.
Q : Chaque thème a-t-il son propre ID CSS unique pour le CSS global sur différents thèmes ?
R : L'objectif n'est pas de nécessiter des connaissances CSS pour utiliser les thèmes, mais le partage de thèmes entre les systèmes sera disponible dans une version future.
Q : La configuration de la thématisation peut-elle être appliquée à plusieurs systèmes ou est-elle spécifique au système ?
R : Actuellement, la thématisation se fait au niveau du système, mais nous introduirons une fonctionnalité pour partager les thèmes dans l'une des prochaines versions.
Q : La thématisation fonctionnera-t-elle pour TeachMe et ActionBot ?
R : Il sera pris en charge pour TeachMe et ActionBot dans les mises à jour futures.
Q : Qu'est-ce qui se passe avec le contenu créé avant une modification de modèle ?
R : Il reste le même à moins d'être connecté au nouveau modèle, auquel cas il hérite des variables de thème.
Q : Si vous optez pour la thématisation, pouvez-vous par la suite revenir en arrière et le contenu reviendra-t-il à sa conception originale ?
R : Le contenu ne changera pas à moins d'être lié à la fonctionnalité Thématisation, et il n'est pas possible de désactiver cette fonctionnalité une fois qu'elle a été activée.
Q : Les nouveaux thèmes seront-ils disponibles dans le Centre de données canadien ?
R : Oui, ils seront disponibles.
Q : Pourquoi plusieurs thèmes actifs pourraient-ils être nécessaires ?
R : Différents schémas de couleurs peuvent être utilisés à diverses fins, telles que les ressources de formation en orange, les ressources d'aide en bleu et les erreurs en rouge. Vous pouvez toujours atteindre cela au sein d'un seul thème en connectant différents modèles à différentes variables.