L’Éditeur de texte enrichi et le BBcode
Aperçu général
L'Éditeur de texte enrichi vous permet de rédiger le texte d'une bulle ou d'un ShoutOut, et d'y ajouter des éléments d'emphase, de personnalisation, de couleur, d'images, de vidéos, de liens hypertexte, et plus encore.![]()
Cas d'utilisation
Certains exemples de l'utilisation de l'Éditeur de texte enrichi comprennent :
- Concevoir une bulle comme message d'erreur
- Souhaiter la bienvenue à un utilisateur qui revient sur votre site en utilisant son nom
- Donner aux utilisateurs les options pour commencer d'autres Smart Walk-Thrus directement dans le texte de la bulle
Comment ça marche
L'Éditeur de texte enrichi permet d'appliquer le BBCode pour modifier certaines choses telles que la taille de la police, la couleur, le style et ajouter des hyperliens, une vidéo, des images ou un texte dynamique. L'utilisation des outils dans le système d'exploitation en temps réel appliquera ce BBCode. Vous pouvez également saisir la vue de la source pour écrire vous-même dans le BBCode ou pour ouvrir la console CSS, pour plus d'options de modification.
Après la création de votre contenu WalkMe, retournez au menu Options pour modifier l'apparence et le comportement de cet élément individuel. Cliquez sur l'élément (Étape ou ShoutOut) pour le modifier et l'Éditeur de texte enrichi se trouve dans l'onglet Interaction du menu de paramètres de cet élément.
Disposition de l'Éditeur de texte enrichi
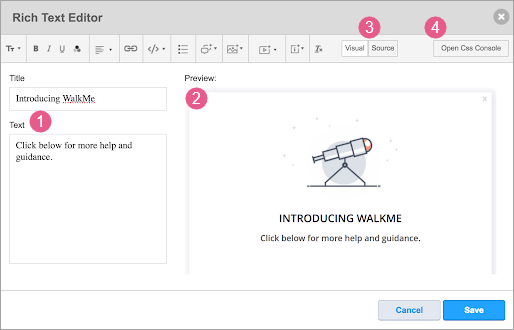
L'Éditeur de texte enrichi est divisé en 4 sections :

- Sur la gauche, les champs de titre et de description des bulles
- Sur la droite, un aperçu de la bulle
- Il existe deux modes pour prévisualiser la bulle :
- Visuel : l'option par défaut, qui permet de visualiser tout texte BBCode dans la bulle. Le CSS personnalisé est pris en considération.
- Source : utilisez cette option pour voir ce qui se passe dans les coulisses.
- Il existe deux modes pour prévisualiser la bulle :
- Les fonctionnalités de l'Éditeur de texte enrichi se trouvent en haut
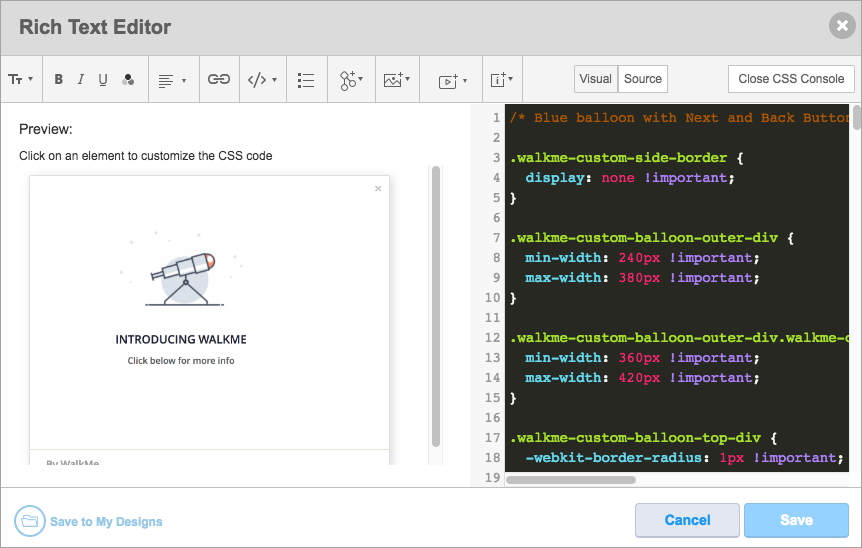
- Console de personnalisation CSS
- Modifiez les modèles avancés et crééz le vôtre ! Sélectionnez un élément dans l'Aperçu pour trouver la ligne pertinente dans le CSS.

Options de personnalisation
Vous trouverez ci-dessous une liste des options de personnalisation :
Police
Pour utiliser les formats de personnalisation de la police, surlignez le texte souhaité et cliquez sur l'icône associée.
- En caractères gras
- En italique
- Souligné
- Couleur de la police
- Taille de la police
- Alignement du texte
Insertion
- Texte dynamique
- Lien aux éléments WalkMe
- Ajoutez un lien qui lance un élément WalkMe (Walk-Thru/Smart Walk-Thru/Resource/Survey) lorsqu'un utilisateur clique dessus. Lorsque l'utilisateur final clique sur le contenu WalkMe que vous avez relié, le contenu d'origine avec lequel il a interagi précédemment se fermera.
- Image
- Saisissez l'URL d'image (les images doivent être hébergées en ligne avant d'être insérées). Les images que WalkMe utilise pour les clients sont stockées dans les serveurs Amazon S3 ;
- La largeur et la hauteur de l'image est ajustée automatiquement à la taille de la bulle ou du ShoutOut, gardant les proportions de l'image d'origine ;
- Vous pouvez ajuster la largeur et la hauteur de l'image, le cas échéant, en double-cliquant sur l'image à modifier ;
- Vous pouvez supprimer l'image en cliquant sur l'icône de la corbeille à côté de l'URL de l'image ou en la supprimant à l'aide de la touche retour arrière ou en la supprimant lorsque vous modifiez le texte dans l'Éditeur de texte.
- Lien
- Saisir l'URL
- Vidéo
- Les services d'hébergement pris en charge comprennent les liens YouTube, Vimeo, Wistia, Ustream et Vidyard.
- Saisissez l'URL de la vidéo dans la plateforme de vidéo correspondante. Les vidéos peuvent être lues à partir de n'importe quelle plateforme tant qu'elles sont au format MP4 à l'aide d'un iFrame (voir le BBCode dans le tableau ci-dessous). Saisissez la largeur et la hauteur si nécessaire.
- iFrame
- Saisissez l'URL et les dimensions d'échelle optionnelles
BBCode
Les boutons dans l'Éditeur de texte enrichi vous permettent de formater le texte. Lorsque vous surlignez le texte, WalkMe applique le BBCode au texte. Si vous souhaitez voir le BBCode inséré à l'aide de l'Éditeur de texte enrichi, vérifiez la vue de la source.
Si vous souhaitez ajouter le BBCode au lieu d'utiliser les fonctionnalités WalkMe, vous pouvez trouver des exemples de BBCode dans le tableau ci-dessous.
| FONCTIONNALITÉ | BBCode |
|---|---|
| Texte en caractères gras | [b]text[/b] |
| Texte en italique | [i]text[/i] |
| Texte souligné | [u]text[/u] |
| Couleur de la police | [color=#hex_color]Texte[/color] |
| Taille de la police | [size=size_in_px]Texte[/size] |
| Insérer une image | [img]img_URL[/img] Avec la largeur et la hauteur : [img=widthxheight]img_URL[/], par exemple :[img=40x24]img_URL[/img] |
| Insérer un lien | ouvert dans l'onglet actuel : [url=URL_address target="_self"]text[/url] ouvert dans un nouvel onglet : [url=URL_address target="_blank"]texte[/url] |
| Insérer une vidéo |
[youtube]youtube_video_id[/youtube] *Pour vous assurer qu'une vidéo démarre automatiquement, ajoutez autoplay="1" dans la parenthèse ouvrante du BBCode : [youtube height="" width="" autoplay="1"]XXXXX[/youtube] [vimeo]vimeo_video_id[/vimeo] [wistia]wistia_video_id[/wistia] [html5video]video_URL[/html5video] [ustream]ustream_video_id[/ustream] [vidyard]vidyard_video_id[/vidyard] Avec la largeur et la hauteur (l'exemple de Youtube) :[youtube width=”width”, height=”height”]youtube_video_id[/] ou [iframe]www.url.com[/iframe] |
| Aligner le texte sur la gauche | [div style="text-align:left"]Texte[/div] |
| Aligner le centre de texte | [div style="text-align:center"]Texte[/div] |
Voici des exemples de BBCode qui peuvent être utilisés dans la vue de la source mais qui n'ont pas d'icône pour la génération automatique.
| FONCTIONNALITÉ | BBCode |
|---|---|
| Aligner le texte au centre | [div style="text-align:center"]Texte[/div] |
| Barré | [s]text[/s] |
| Tableaux | [table]{rows}[/table] |
| Rangées de tableau | [tr]{cells}[/tr] |
| Cellules de contenu du tableau | Cellule d'en-tête : [th]{content}[/th] Cellule du contenu : [td]{content}[/td] |
| Lien à un e-mail | [url=mailto:name@company .com]name@company.com[/url] |
| But | Code | Exemple | Autres commentaires |
| Redirigez vers un SWT, Redirigez vers une Resource, Redirigez vers un Survey |
[swt=xxxxx]Cliquez ici[/swt] [resource=xxxxx]Cliquez ici[/resource] [survey=xxxxx]Cliquez ici[/survey] |
[swt=67485]Cliquez ici[/swt] |
swt=xxxxx ne doit être utilisé que pour les applications qui ne sont pas SWT Pour connecter le SWT à un autre trg doit être utilisé et une étape « Connect to SWT » (connecter à SWT) doit être ajoutée sous ce déclencheur (voir ci-dessous). |
| Redirigez de SWT à une étape/SWT | [trg=xxxxx]Cliquez ici[/trg] | [trg=1]Cliquez ici[/trg] | Le numéro d'accès doit être unique. |
| Ajouter un texte dynamique |
[wm-data]xxxxx[/wm-data] [var]xxxxx[/var] [jquery]xxxxx[/jquery] [cookie]xxxxx[/cookie] |
[wm-data]key123[/wm-data] [var]variable123[/var] [jquery]jquery123[/jquery] [cookie]cookie123[/cookie] |
CSS
Vidéos des conseils du mardi
Bases di BBCode : conseils et astuces
Comment personnaliser les boutons avec le BBcode
Comment animer les boutons à l'aide du CSS
Ouvrez un mini menu de FAQ avant d'aller sur une page du Centre d'Assistance
Mini menus pour l'engagement
Boutons CSS personnalisés
Notes techniques
- Lorsque vous appuyez sur Entrée dans l'Éditeur de texte enrichi, les balises div sont automatiquement ajoutées au BBcode. Pour éviter que des balises de div redondantes soient ajoutées et outrepasse potentiellement le CSS, utilisez l'écran de modification du BBCode afin d'écrire le texte, plutôt que de le saisir dans la boîte d'aperçu (l'Éditeur de texte enrichi d'un menu de sélection de bulle ShoutOut ou Smart Walk-Thru).
- Lorsque vous marquez le texte dans une bulle et que vous le liez à d'autres contenu ou à d'autres liens externes dans un Smart Walk-Thru, le texte devient un déclencheur pour la bulle et apparaît dans la carte en tant que tel. Si le style est ajouté au texte lié, cela peut fausser le nom du déclencheur, en affichant également certaines des balises de style. Nous vous recommandons de garder les balises de style en dehors des balises de déclenchement ([trg]), avec les balises de déclenchement aussi proches que possible du texte visible réel.
