リッチテキストエディターとBBcode
概要
リッチテキストエディタでは、バルーンまたはシャウトアウト内でテキストをデザインできます。 強調、パーソナライズ、色のカスタマイズ、画像、ビデオ、ハイパーリンクなどを追加できます。![]()
WalkMeデプロイ可能アイテムを作成したら、オプションメニューに戻り、個々のアイテムの外観や動作に必要な変更を行います。 アイテム(ステップまたはShoutOut)をクリックして編集すると、特定のデプロイメント可能な設定メニューのインタラクションタブにリッチテキストエディターが表示されます。
ユースケース
リッチテキストエディターの使用例には以下のようなものがあります。
- シャウトアウトにプロモーション動画を追加して、新製品を宣伝します。
- エラーメッセージとしてバルーンをデザインします。
- サイトに戻ってきたユーザーを識別し、歓迎します。
- 他のスマートウォークスルーをバルーンのテキストで直接、開始するオプションをユーザーに提供します。
- デザインギャラリーから高度なテンプレートを編集します。
使用方法
リッチテキストエディターでは、BBCodeを適用して、簡単にフォントのサイズ、色、スタイルなどを変更したり、ハイパーリンク、動画、画像、ダイナミックテキストを追加したりできます。 RTEでツールを使用すると、このBBCodeが適用されます。 ソースビューを入力してBBCodeを書き込んだり、CSSコンソールを開いて他の編集オプションを利用したりすることもできます。
リッチテキストエディターのレイアウト
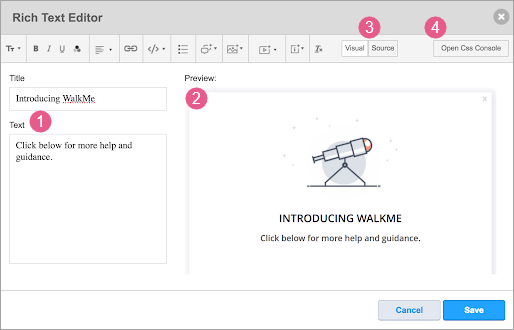
リッチテキストエディターは4つのセクションに分かれています。

1. 左側のバルーンのタイトルと説明フィールド
2. 右側のバルーンプレビュー
- バルーンをプレビューする方法には以下の2つのモードがあります。
- ビジュアル - デフォルトのオプションです。 バルーン内のすべてのBBCodeテキストを可視化します。 カスタムCSSが考慮されます。
- ソース - このオプションを使用して、裏で何が起こっているかを確認します。
3. 上部のリッチテキストエディターのカスタマイズ機能
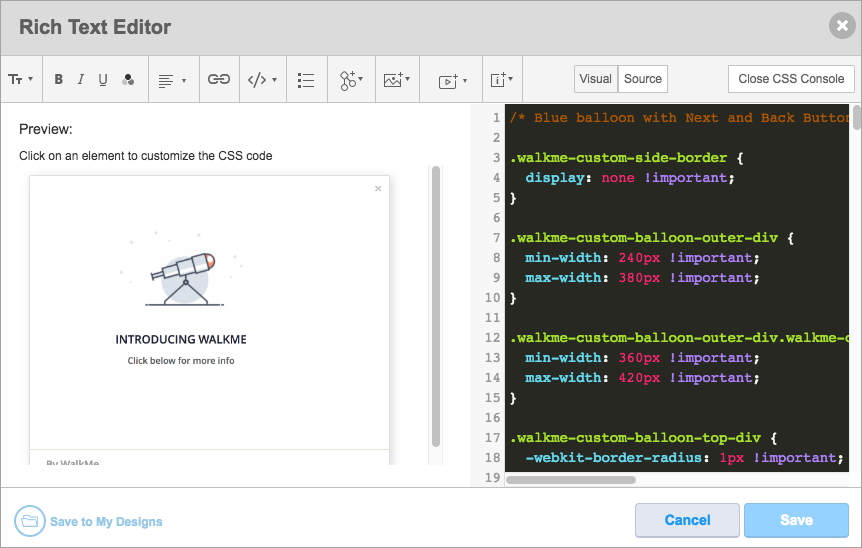
4. CSSカスタマイズコンソール 高度なテンプレートを編集して、自分だけのオリジナルを作りましょう! プレビューでエレメントを選択して、CSで関連する行を見つけます
カスタマイズオプション
以下はカスタマイズオプションの一覧です。
フォント:
フォントのカスタマイズフォーマットを使用するには、目的のテキストを強調し、関連するアイコンをクリックします。
- 太字
- 斜体
- 下線
- フォントの色
- フォントサイズ
- テキストの配置
挿入:
- Dynamic Text(ダイナミックテキスト)
- WalkMeアイテムへのリンク
- クリックした際に、WalkMeアイテム(ウォークスルー/スマートウォークスルー/リソース/サーベイ)を起動するリンクを追加します。 エンドユーザーがリンク先のWalkMeコンテンツをクリックすると、それまで操作していた元のコンテンツは閉じられます。
- 画像
- 画像URLを入力します(画像を挿入する前に、オンラインでホストする必要があります)。 WalkMeがお客様に使用する画像は、Amazon S3サーバーに保存されています。
- 画像の幅と高さは、元の画像のアスペクト比を保ったまま、バルーンまたはShoutOutのサイズに自動的に調整されます。
- 必要に応じて編集する画像をダブルクリックすることで画像の幅と高さを調整できます。
- 画像を削除するには画像 URL の横にあるごみ箱アイコンをクリックするか、テキストエディターでテキストを編集中に Backspace または Delete を使用して削除します。
- リンク
- URLを入力する
- 動画
- 対応するホスティングサービスは、YouTube、Vimeo、Wistia、Ustream、Vidyardのリンクです。
- 対応する動画プラットフォームに動画 URL を入力します。 ビデオは iFrame を使用する MP4 形式である限り、どのプラットフォームからでも再生できます (下の表の BBCode を参照) 。 必要に応じて幅と高さを入力します。
- iFrame
BBCode
リッチテキストエディターのボタンを使用して、テキストを簡単に書式設定することができます。 テキストを強調する際、WalkMeはテキストにBBCodeを適用します。 リッチテキストエディターを使用して挿入されたBBCodeを確認する場合は、[Source(ソース)]ビューをご確認ください。
WalkMe機能を使用せずに自分でBBCodeを追加したい場合は、以下の表でBBCodeの例を確認することができます。
| 機能 | BBCode |
|---|---|
| 太字のテキスト | [b]テキスト[/b] |
| イタリック体のテキスト | [i]テキスト[/i] |
| 下線入りテキスト | [u]テキスト[/u] |
| フォントの色 | [color=#hex_color]テキスト[/color] |
| フォントサイズ | [size=size_in_px]テキスト[/size] |
| 画像を挿入 | [img]img_URL[/img] 幅と高さがある場合:[img=widthxheight]img_URL[/trg](例:[img=40x24]img_URL)[/img] |
| リンクを挿入 | 現在のタブで開く:[url=URL_address target="_self"]テキスト[/url] 新しいタブで開く:[url=URL_address target="_blank"]テキスト[/url] |
| 動画を挿入 |
[youtube]youtube_video_id[/youtube] *動画を自動起動させるには、BBCode:[youtube height="" width="" autoplay="1"]XXXXX[/youtube]の開始括弧に「autoplay="1"」を追加します。 [vimeo]vimeo_video_id[/vimeo] [wistia]wistia_video_id[/wistia] [html5video]video_URL[/html5video] [ustream]ustream_video_id[/ustream] [vidyard]vidyard_video_id[/vidyard] 幅と高さがある場合(YouTubeの例):[youtube width=”width”, height=”height”]youtube_video_id[/] または[iframe]www.url.com[/iframe] |
| 文字を左寄せにする | [div style="text-align:left"]テキスト[/div] |
| 文字を中央に揃える | [div style="text-align:center"]テキスト[/div] |
以下は、[Source(ソース)]ビューで使用できるが、自動生成用のアイコンがないBBCodeの例です。
| 機能 | BBCode |
|---|---|
| テキストを中央に配置します | [div style="text-align:center"]テキスト[/div] |
| 取り消し線 | [s]text[/s] |
| テーブル | [table]{rows}[/table] |
| テーブル行 | [tr]{cells}[/tr] |
| テーブル・コンテンツ・セル | 見出しセル: [th]{content}[/th] コンテンツセル: [td]{content}[/td] |
| 電子メールへのリンク | [url=mailto:name@company .com]name@company.com[/url] |
| 目的 | コード | 例 | その他のコメント |
| SWTにリダイレクト Resourceにリダイレクト Surveyにリダイレクト |
[swt=xxxxx]こちらをクリックします[/swt] [resource=xxxxx]こちらをクリックします[/resource] [survey=xxxxx]こちらをクリックします[/survey] |
[swt=67485]こちらをクリックします[/swt] |
swt=xxxxxはSWT以外のアプリにのみ使用してください。 SWTを別のものに接続するには、trgを使用し、そのトリガーの下に「Connect to SWT」ステップを追加する必要があります(下記参照) |
| SWTからステップ/SWTにリダイレクト | [trg=xxxxx]こちらをクリックします[/] | [trg=1]こちらをクリックします[/] | トリガー番号は一意のものである必要があります |
| ダイナミックテキストを追加 |
[wm-data]xxxxx[/wm-data] [var]xxxxx[/var] [jquery]xxxxx[/jquery] [cookie]xxxxx[/cookie] |
[wm-data]key123[/wm-data] [var]variable123[/var] [jquery]jquery123[/jquery] [cookie]cookie123[/cookie] |
CSS
試してみる
カスタマイズする実装のシャウトアウトまたはステップのバルーンを特定します。 フォントスタイルの追加、ダイナミックテキスト、スマートウォークスルーへのリンク、画像または動画の追加などを試してみてください。
Tip Tuesday動画
BBCode Basics:ヒントと小技
BBcodeでのボタンのカスタマイズ方法
CSSを使用したボタンのアニメ化方法
サポートページに移動する前にFAQのミニメニューを開く
エンゲージメント向けのミニメニュー
カスタムCSSボタン

