Rich Text Editor and BBcode
Brief Overview
The Rich Text Editor allows you to design the text inside a balloon or ShoutOut and add emphasis, personalization, color customization, images, videos, hyperlinks, and more.![]()
Use Cases
Some examples of what the Rich Text Editor can be used for include:
- Design a balloon as an error message
- Welcome a returning user to your site by name
- Give users the options to start other Smart Walk-Thrus directly in text on the balloon
How It Works
The Rich Text Editor (RTE) makes it easy to apply BBCode to change things like font size, color, style and add hyperlinks, video, images or dynamic text. Using the tools in the RTE will apply this BBCode. You can also enter Source view to write in BBCode on your own or open the CSS console for more editing options.
After creating your WalkMe content, return to the Options Menu to make desired changes to the appearance and behavior of that individual item. Click on the item (Step or ShoutOut) to edit it and the Rich Text Editor is found in the Interaction tab of that specific item settings menu.
Rich Text Editor Layout
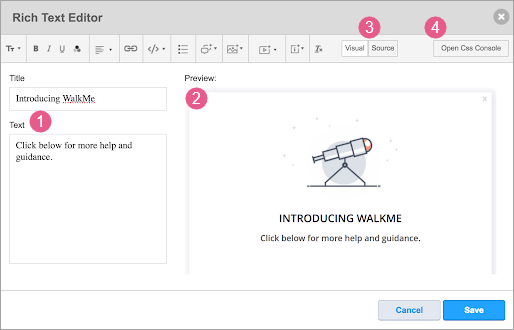
The Rich Text Editor is divided into 4 sections:

- Balloon title and description fields on the left
- Balloon preview on the right
- There are two modes for previewing the balloon:
- Visual: This is default option that will visualize any BBCode text in the balloon. Custom CSS is taken into consideration.
- Source: Use this option in order to see what is going on behind the scenes.
- There are two modes for previewing the balloon:
- The Rich Text Editor customization features at the top
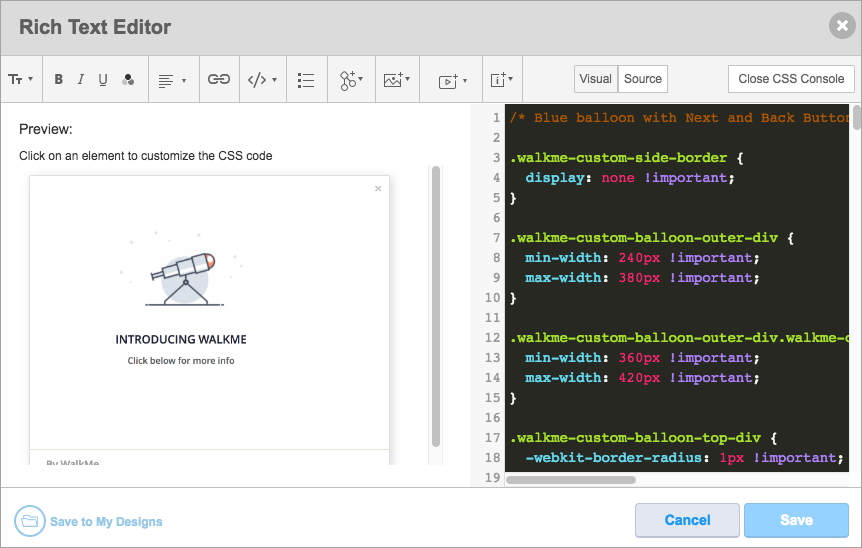
- CSS Customization console
- Edit advanced templates and make then your own! Select an element in the Preview to find the relevant line in the CS

Customization Options
Below is a list of customization options:
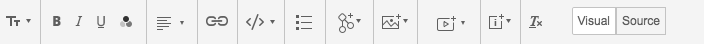
Font
To use the font customization formats, highlight desired text and click the associated icon.
- Bold
- Italic
- Underline
- Font Color
- Font Size
- Text Alignment
Insert
- Dynamic Text
- Link to WalkMe Items
- Adds a link that launches a WalkMe item (Walk-Thru/Smart Walk-Thru/Resource/Survey) when clicked. When the end-user clicks on the WalkMe content that you linked out to, the original content that they were previously interacting with will close.
- Image
- Enter image URL (images must be hosted online before they can be inserted). Images that WalkMe uses for customers are stored in Amazon S3 servers;
- Image width and height is adjusted to the Balloon's or ShoutOut's size automatically, keeping the original image's aspect ratio;
- You can adjust the image's width and height if needed by double-clicking on the image to edit;
- You can remove the image by clicking on the trashcan icon next to the image URL, or by deleting it using backspace or delete while editing the text in the text editor.
- Link
- Enter URL
- Video
- Supported hosting services include YouTube, Vimeo, Wistia, Ustream, and Vidyard links.
- Enter video URL into the corresponding video platform. Videos can be played from any platform as long as they are in MP4 format using an iFrame (see BBCode in table below). Enter Width and Height if needed.
- iFrame
- Enter URL and optional scale dimensions
BBCode
The buttons in the Rich Text Editor make it easy for you to format text. When you highlight text, WalkMe applies the BBCode to the text. If you would like to view the BBCode inserted using the Rich Text Editor, check out Source view.
If you would like to add BBCode yourself instead of using the WalkMe features, you can find examples of BBCode below in the table below.
| Feature | BBCode |
|---|---|
| Bold text | [b]text[/b] |
| Italic text | [i]text[/i] |
| Underline text | [u]text[/u] |
| Font color | [color=#hex_color]text[/color] |
| Font size | [size=size_in_px]text[/size] |
| Insert image | [img]img_URL[/img] With width and height: [img=widthxheight]img_URL[/img], for example: [img=40x24]img_URL[/img] |
| Insert link | open in current tab: [url=URL_address target="_self"]text[/url] open in new tab: [url=URL_address target="_blank"]text[/url] |
| Insert video |
[youtube]youtube_video_id[/youtube] *To ensure a video autostarts, add autoplay="1" to the opening bracket BBCode: [youtube height="" width="" autoplay="1"]XXXXX[/youtube] [vimeo]vimeo_video_id[/vimeo] [wistia]wistia_video_id[/wistia] [html5video]video_URL[/html5video] [ustream]ustream_video_id[/ustream] [vidyard]vidyard_video_id[/vidyard] With width and height (YouTube example): [youtube width=”width”, height=”height”]youtube_video_id[/youtube] or [iframe]www.url.com[/iframe] |
| Align Text Left | [div style="text-align:left"]text[/div] |
| Align Text Center | [div style="text-align:center"]text[/div] |
Following are examples of BBCode that can be used in Source view but do not have an icon for automatic generation.
| Feature | BBCode |
|---|---|
| Align Text in the center | [div style="text-align:center"]text[/div] |
| Strike through | [s]text[/s] |
| Tables | [table]{rows}[/table] |
| Table rows | [tr]{cells}[/tr] |
| Table content cells | Heading cell: [th]{content}[/th] Content cell: [td]{content}[/td] |
| Link to email | [url=mailto:name@company.com]name@company.com[/url] |
| Purpose | Code | Example | Other comments |
| Redirect to a SWT, Redirect to a Resource, Redirect to a Survey |
[swt=xxxxx]Click here[/swt] [resource=xxxxx]Click here[/resource] [survey=xxxxx]Click here[/survey] |
[swt=67485]Click here[/swt] |
swt=xxxxx should be used only for non-SWT apps In order to connect SWT to another one, trg should be used and then a "Connect to SWT" step should be added under that trigger (see below) |
| Redirect from SWT to a step/SWT | [trg=xxxxx]Click here[/trg] | [trg=1]Click here[/trg] | Trigger number should be unique |
| Add Dynamic Text |
[wm-data]xxxxx[/wm-data] [var]xxxxx[/var] [jquery]xxxxx[/jquery] [cookie]xxxxx[/cookie] |
[wm-data]key123[/wm-data] [var]variable123[/var] [jquery]jquery123[/jquery] [cookie]cookie123[/cookie] |
CSS
Tip Tuesday Videos
BBCode Basics: Tips & Tricks
How to Customize Buttons with BBcode
How to Animate Buttons Using CSS
Open FAQ mini menu Before getting to a Support page
Mini Menus for Engagement
Custom CSS Buttons
Technical Notes
- When Enter is pressed in the Rich Text Editor, div tags are automatically added to the BBcode. To avoid redundant div tags from being added and potentially overriding CSS, use the BBCode edit screen in order to write the text, instead of typing inside the preview box (the Rich Text Editor of a ShoutOut / Smart Walk-Thru balloon's Options Menu).
- When marking text in a balloon and linking it to other content or external links in a Smart Walk-Thru, the text becomes a trigger for the balloon and shows in the map as one. If styling is added to the linked text, it may distort the name of the trigger, showing some of the styling tags as well. We recommend keeping the styling tags outside the trigger tags ([trg]), with the trigger tags as close as possible to the actual visible text.
