Editor – WalkMeの構築者エクスペリエンス
概要
WalkMe Editorは、スマートウォークスルーやその他のWalkMeコンテンツを作成、処理、共有する際に頼りになるツールです。 コンピュータにエディタをインストールしたら、選択したブラウザにエディタ拡張をダウンロードし、構築を開始します。
エディタのインストール方法の詳細については、エディタのインストール記事を参照してください。
テクニカル情報
サポートされているオペレーティングシステム
- Windows 7以降
- Mac OSX 10.12 以降
サポートされているブラウザー
- Chrome 57 以降
- IE 10 以降(ETAについては、下記の制限セクションを参照してください)
表示解像度
1280 x 720ピクセルから2880 x 1800ピクセルまで
制限
- 推奨テキストサイズ(DPI)は100%
- エディタでは、100%を超えるオペレーティングシステムのテキストサイズをサポートしていません
- ドロップダウンでキャプチャ/ナビゲーショントグルが動作しない
- IE 10よりも前のIEドキュメントモードはサポートされていません
- FirefoxとIEでMobile Webのキャプチャをしない
- ChromeでMobile Webをキャプチャするときにエレメントに青色のハイライトがない
- 一度に複数のChromeペルソナで記録/再生/キャプチャすることはできません
- エディタが閉じる前にブラウザが閉じる場合、エディタが開いて閉じるまでブラウザが再開されるとMEがブロックされる
- Editorを開いている間、エディタ拡張が無効になっているとMEブロックが発生する
エディタ構成
ブラウザー接続
構築を開始する準備ができたら、エディタがブラウザに接続されているか確認することが重要です。これにより画面上の要素を正常にキャプチャし、ビルドでそれらを使用できます。
エディタの左上にある丸いアイコンは、エディタがブラウザに接続されているかどうかを示しています。
- 緑色のチェックマーク:エディタがページに接続されている
- 赤いX:エディタがページに接続されていない
![]()
接続できない場合は設定を再確認し、エディタを再起動することをお勧めします。 それでも問題が発生している場合は、サポートにお問い合わせください。
システム設定

接続されたブラウザー
エディタ拡張をインストールして構築を開始するには:
- エディタのシステム設定のユーザー設定タブを開く
- コンピュータのデフォルトのブラウザーを選択する
- ブラウザー拡張の追加ボタンをクリックする

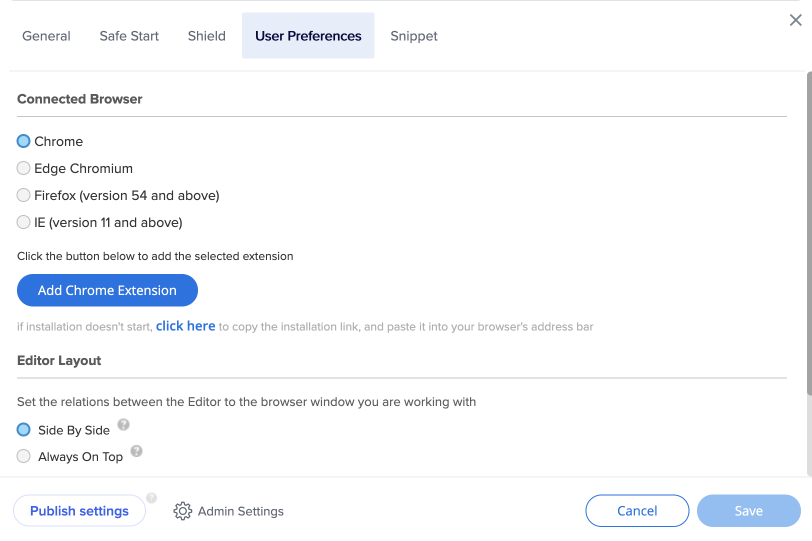
エディタのレイアウト
エディタには、いつでも変更できる2つのレイアウトモードがあります。
-
サイドバイサイド(SBS):エディタと接続されたブラウザーが横並びで揃います
-
これはデフォルトのレイアウトであり、ほとんどのウェブサイトで作業することをお勧めします
-
エディタを接続されたブラウザーに揃えるには、ブラウザーを開いてから SBS モードをオンにします
-
-
常にトップ:他のすべてのウィンドウの上にエディタを配置します
-
販売プレゼンテーションや、ブラウザーが全角でなければならないウェブサイトでの作業におすすめです
-
ビューを妨げるエディタを見つけた場合は、それを最小限に抑えてタスクバー/ドックのWalkMeアイコンを押し、準備ができたら開くことができます
-
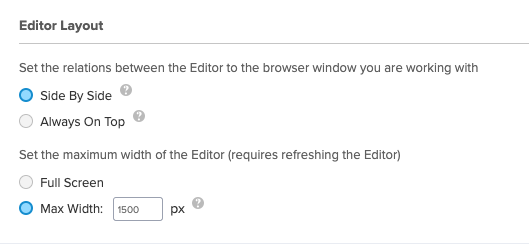
エディタ最大の幅もここで調整できます。
-
フルスクリーン:最大の幅が全画面サイズになります
-
最大幅:エディタの希望の幅サイズを入力します(最低1500 pxでなければなりません)

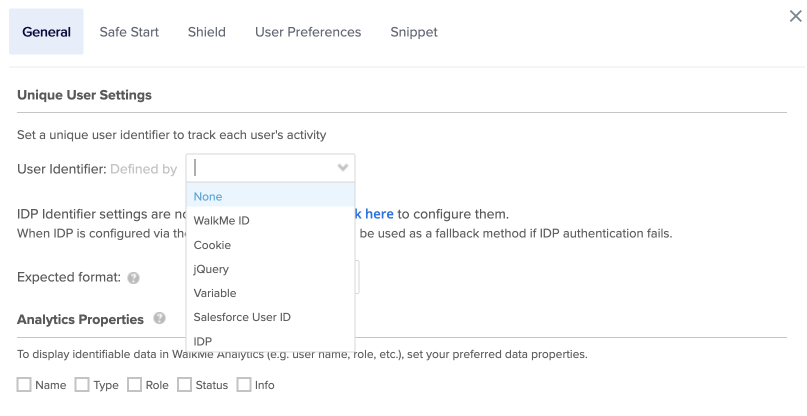
Unique User Settings(ユニークユーザー設定)
構築の前に、ユーザーを追跡する方法を検討します。 たとえば、インサイトの分析を見ると、ユーザーをメールアドレス、匿名ID番号、画面上の固有の識別要素で識別しますか?
ユーザー識別子には、サポートされているオプションがいくつかあります:
- なし:固有ユーザーを追跡しない(オンボーディングタスクはクロスオフされず、自動再生は使用できません)
- WalkMe ID:WalkMeで生成される固有のIDを使用します。CookieベースのUUIDと似た機能が提供されます。
- Cookie:ユーザーのブラウザーに保存されたCookie
- jQuery:jQueryセレクターを使用して、HTMLエレメントを使用します。
- 変数:サイトでjavascriptウィンドウ変数を使用します。
- SalesforceユーザーID:SalesforceのユーザーID
- IDP:サポートされている識別子プロバイダ

Analytics Properties(アナリティクスプロパティ)
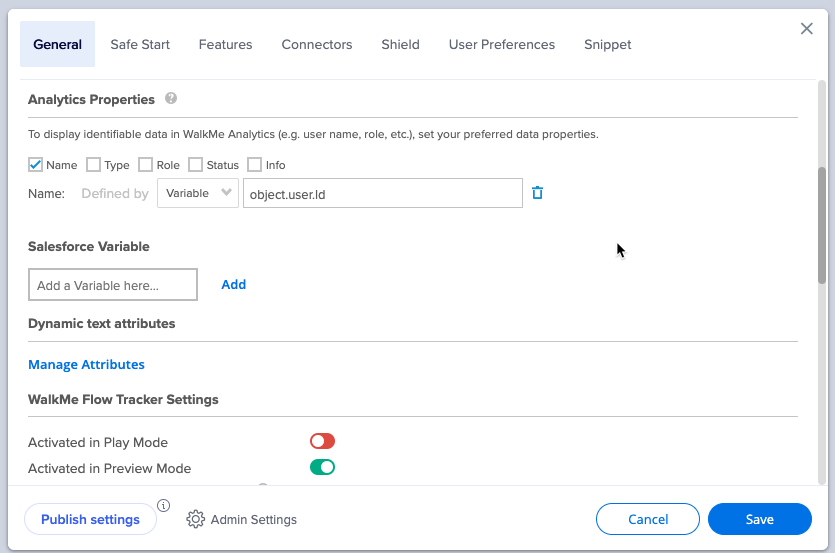
既存の変数、jQueryセレクター、ウェブサイトのCookieをEditorの分析プロパティにリンクして、ユーザーに関するより深い洞察を得ることができます。 この貴重な情報を使用して、新しく保存されたフィルターを設定できます。

統合

Search Integration(検索の統合)
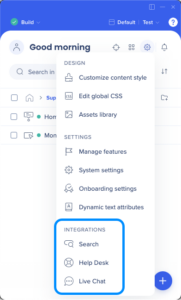
検索プロバイダー統合では、WalkMeアイテムを既存のナレッジベースやサポートセンターのリソースで補足することができます。 WalkMeメニューを検索するユーザーには、作成したWalkMeコンテンツだけでなく、指定されたドメインからの結果も表示されます。
現在サポートされているプロバイダーは以下のとおりです。
- Zendesk
- Desk
- Bing
ヘルプデスク統合
ヘルプデスク統合は、WalkMeメニューから直接サポートサイトとシームレスな接続を提供します。 メニューにサポートサイトへのリンクを組み込むことで、ユーザーはワンクリックでヘルプデスクにすばやくアクセスできます。
ライブチャット統合
ライブチャット統合では、WalkMeメニューでチャットプロバイダーを接続できます。探している情報が見つからない場合、ユーザーはヘルプにすばやくアクセスできます。
セグメンテーション
セグメントによって、WalkMeコンテンツをさまざまな「ユースケース」に分割し、定義されたセグメントに応じてアイテムを特定のユーザーにプッシュしたり、ユーザーの表示からアイテムを削除したりすることができます。
たとえば、一部のユーザーグループのみにSmart Walk-Thruを表示するには、セグメンテーションセンターを使用してセグメント化を行い、既存の変数、URL、または他のエレメントに応じてルールを作成することで、特定のユーザーのみに表示することができます。
意図的なセグメンテーションはビルドの重要な部分です。 WalkMe アイテムが特定のユーザーまたは条件に関連していない場合、セグメンテーションを使用して非表示にすることができます。 これによってユーザーは利用可能なタスクに集中すると共に、画面とプレーヤーメニューの混乱を減らすことができます。
セグメントは、ルールエンジンからビルド可能な条件のいずれかを使用して作成できます。 例えば、セグメントを作成することで変数、日付、画面上の要素、またはURLによりWalkMeアイテムを整理、フィルタリングすることができます。
アクセシビリティ
WalkMeでは、ウェブ向けアクセシビリティ基準を定義する主要な仕様の1つである、Web Content Accessibility Guidelines 2.0(WCAG 2.0)のAA標準をサポートする努力をしています。 この標準では、A(25の基準をクリアする最低基準)、AA(さらに13の基準をクリア)、AAA(さらに23の基準をクリアする最高水準)の、3つのレベルの準拠が定義されています。 WCAG標準は、以下の4つの基本原則に基づいて構成されています。
- パーシバビリティ— 提供情報がエンドユーザーのいずれかの知覚によって認識されなければなりません
- 操作性— エンドユーザーはインターフェースを操作できなければなりません
- 理解可能性 — エンドユーザーは提供されている情報を理解することができなければなりません
- 堅牢性 — エンドユーザーは、コンテンツに新しいテクノロジーが組み込まれても、コンテンツに引き続きアクセスできなければなりません。
アクセシビリティ監査を実施する予定がある場合、WalkMeチームに必ずお知らせください。
シングルサインオン
WalkMeエディタとInsightsは、SAML 2.0を使用したシングルサインオン(SSO)をサポートしています。 SAMLはSSOの実装に使用されるOASIS認定の標準です。
使用方法
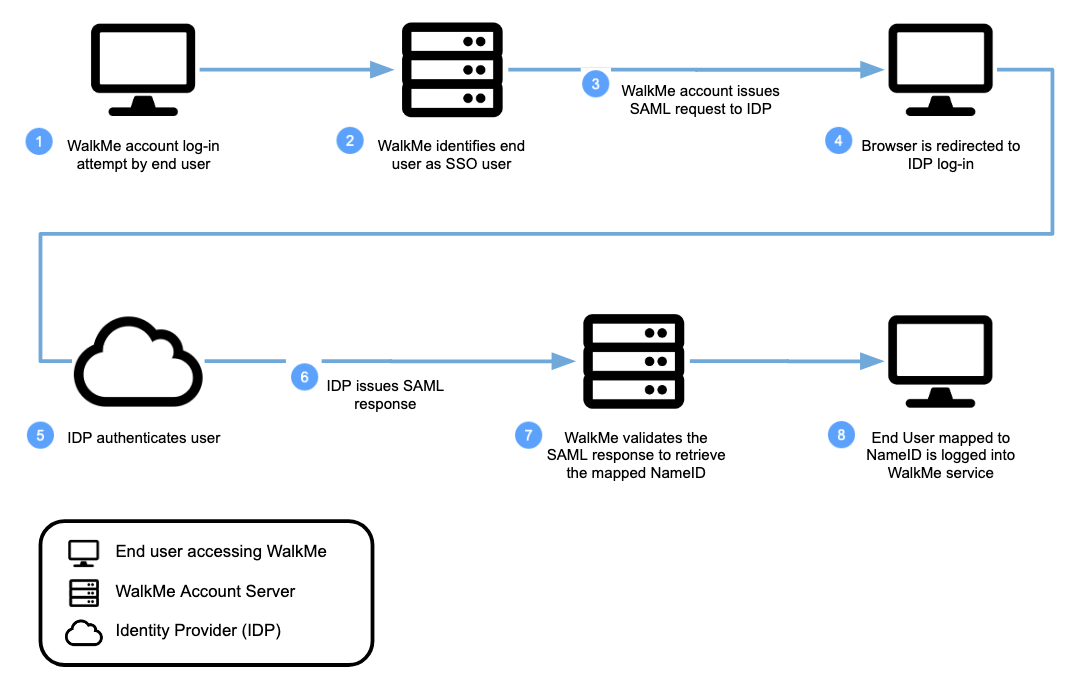
- SSOが有効な場合、エディターの「ログイン」ボタンをクリックすると、ブラウザーがSSOのログインページにリダイレクトされます。
- WalkMeがSSO応答を受信すると、ユーザーの名前IDを読み取り、WalkMeユーザーでその名前IDを確認します。
- WalkMeがWalkMeユーザーの名前IDを検索できた場合、そのユーザーとしてエディタにログインします。

組織でSSOが義務付けられている場合、WalkMeチームまでお問い合わせください。
WalkMeデザイン
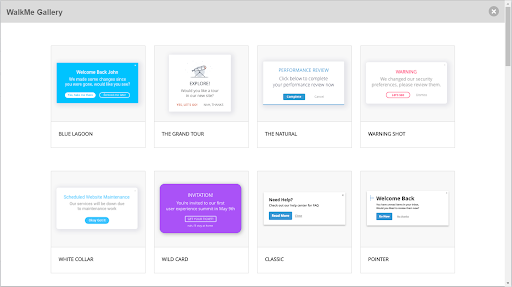
WalkMeのバルーンとシャウトアウトのデザインは、数分で簡単に更新できます。 デザインギャラリーではバルーンやShoutOuts用に事前に設計されているテンプレートを選択できます。
テンプレートは、リッチテキストエディターを使用してカスタマイズし、将来の使用のために保存することも可能です。

WalkMeで利用可能なデザインテンプレートに、UIのニーズに適したものが見つからない場合、WalkMeアカウントマネージャーにご連絡ください。
WalkMe API
WalkMe Developer Hub WalkMeのエキスパートがリサーチ支援APIを提供した開発者インターフェイスです。 読み取り専用形式を使用して、WalkMeソリューションを拡張して改善するために利用できるWalkMeのAPIについて確認し、学習することができます。
APIリファレンスとしてWalkMe Developer Hubを使用することで、他の開発者と一緒にソフトウェアを構築できます。

