Éditeur – l’expérience du constructeur WalkMe
Aperçu rapide
L'éditeur WalkMe est votre outil de référence pour créer, gérer et partager des Smart Walk-Thrus et d'autres contenus WalkMe. Après avoir installé l'éditeur sur votre ordinateur, téléchargez l'extension de l'éditeur sur le navigateur de votre choix et vous serez prêt à commencer à créer.
Pour plus de détails sur l'installation de l'éditeur, veuillez vous référer à notre article sur l'installation de l'éditeur.
Informations techniques
Systèmes d'exploitation pris en charge
- Windows 7 et version ultérieure
- Mac OSX 10.12 et versions ultérieures
Navigateurs pris en charge
- Chrome 57 et version ultérieure
- IE 10 et version ultérieure (voir la section limitations ci-dessous pour l'ETA)
Résolution d'affichage
1280 × 720 pixels jusqu'à 2880 × 1800
Limites
- La taille de texte recommandée (DPI) est de 100 %
- L'éditeur ne prend pas en charge la taille du texte du système d'exploitation supérieure à 100 %
- Le bouton à bascule Capture/Navigate (Capturer/Naviguer) ne fonctionne pas dans un menu déroulant
- Pas de prise en charge des modes IE doc des versions antérieures à IE 10
- Pas de capture pour le réseau mobile sur Firefox et IE
- Pas de surbrillance bleue autour des éléments lors de la capture d'un réseau mobile dans Chrome
- Il n'est pas possible d'enregistrer, de lire ou de capturer plus d'un compte Chrome à la fois
- Si le navigateur doit être fermé avant la fermeture de l'éditeur, le ME sera bloqué lorsque le navigateur sera rouvert jusqu'à ce que l'éditeur soit ouvert et fermé
- Le bloc ME se produit lorsque l'extension de l'éditeur est désactivée alors que l'éditeur est ouvert
Configuration de l'éditeur
Connexion au navigateur
Lorsque vous êtes prêt à commencer à créer, il est important de vous assurer que l'éditeur est connecté à votre navigateur, ce qui vous permet de capturer des éléments à l'écran avec succès et de les utiliser dans votre création.
L'icône de cercle en haut à gauche de l'éditeur indique si l'éditeur est connecté au navigateur.
- Coche verte : L'éditeur est connecté à la page
- X rouge : L'éditeur n'est pas connecté à la page
![]()
Si vous ne parvenez pas à vous connecter, il est recommandé de vérifier vos paramètres et de redémarrer l'éditeur. Si vous rencontrez toujours des problèmes, veuillez contacter le service d'assistance.
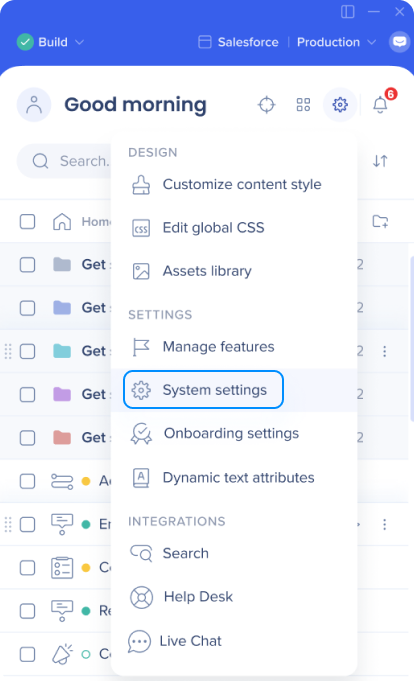
Paramètres du système

Navigateur connecté
Pour installer l'extension de l'éditeur et commencer à créer :
- Ouvrez l'onglet Préférences utilisateur de l'éditeur Paramètres du système
- Sélectionnez le navigateur par défaut de votre ordinateur
- Cliquez sur le bouton Ajouter une extension de navigateur

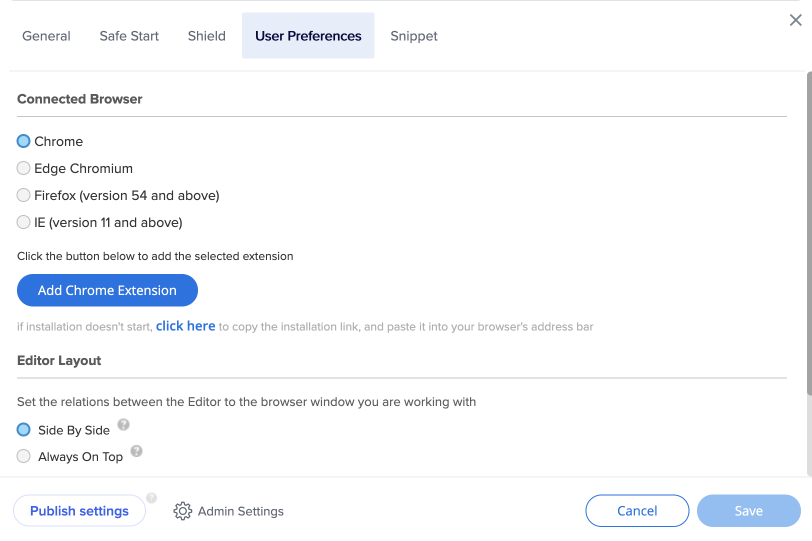
Mise en page de l'éditeur
L'éditeur dispose de deux modes de présentation qui peuvent être modifiés à tout moment.
-
Side By Side (SBS) : L'éditeur et le navigateur connecté s'alignent côte à côte
-
Il s'agit de la mise en page par défaut, recommandée pour la plupart des sites web
-
Pour aligner l'éditeur sur le navigateur connecté, assurez-vous que le navigateur est ouvert et activez le mode SBS
-
-
Toujours en haut : positionne l'éditeur au-dessus de toutes les autres fenêtres
-
Recommandé pour les présentations de vente et le travail sur des sites web qui requièrent que le navigateur soit en pleine largeur
-
Si l'éditeur vous gêne, vous pouvez le réduire et appuyer sur l'icône WalkMe dans la barre des tâches ou le dock pour l'ouvrir une fois que vous êtes prêt
-
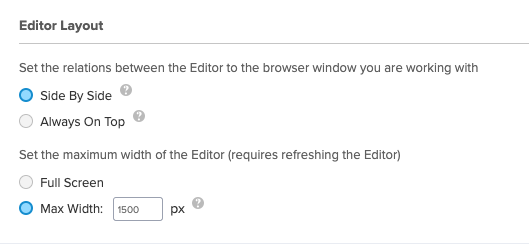
La largeur maximale de l'éditeur peut également être ajustée ici.
-
Plein écran : La largeur maximale correspondra à la taille de l'écran
-
Largeur maximale : Entrez la largeur souhaitée de l'éditeur (doit être au minimum de 1500 px)

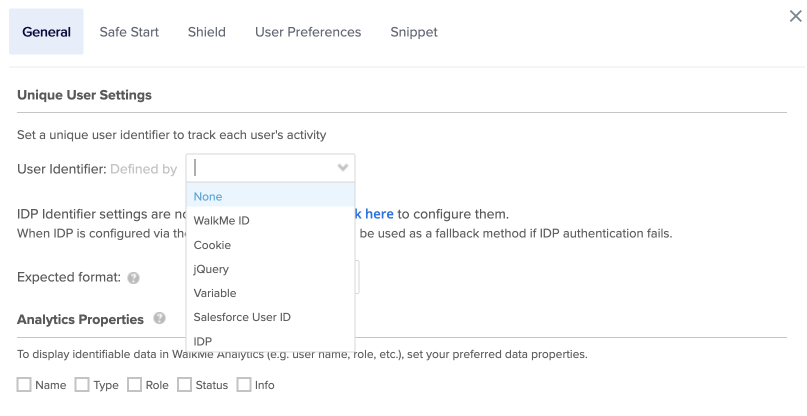
Paramètres d'utilisateurs uniques
Avant de créer, réfléchissez à la manière dont vous souhaitez suivre vos utilisateurs. Par exemple, lorsque vous consultez les analyses dans Insights, souhaitez-vous que les utilisateurs soient identifiés par leur adresse électronique, leur numéro d'identification anonyme ou un élément d'identification unique sur leur écran ?
Plusieurs options sont possibles pour les identificateurs d'utilisateurs :
- Aucun : ne suit pas les utilisateurs uniques (les tâches d'intégration ne sont pas biffées et la lecture automatique ne peut pas être utilisée)
- ID WalkMe : Un identifiant unique généré par WalkMe, fonctionnant de manière similaire à un UUID basé sur les cookies
- Cookie : Un cookie stocké sur le navigateur de l'utilisateur
- jQuery : Un élément HTML utilisant un sélecteur jQuery
- Variable : Une fenêtre javascript variable sur votre site
- ID d'utilisateur Salesforce : Un ID d'utilisateur de Salesforce
- IDP : Un fournisseur d'identité pris en charge

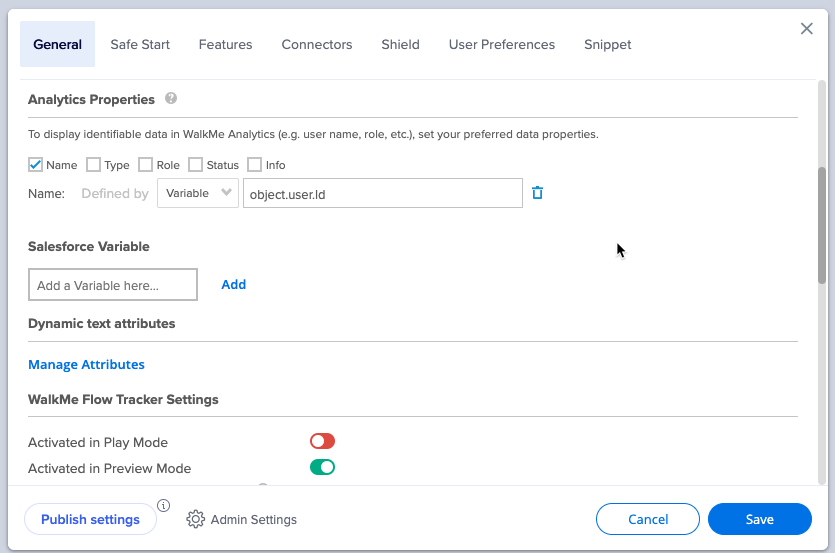
Propriétés d'Analytics
Vous pouvez lier une variable existante, un sélecteur jQuery ou un cookie de site web à une propriété analytique dans l'éditeur afin d'obtenir des informations plus approfondies sur vos utilisateurs. Ces informations précieuses peuvent ensuite être utilisées pour mettre en place de nouveaux filtres enregistrés.

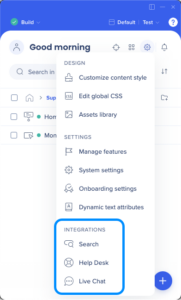
Intégrations

Intégration de la recherche
L'intégration de la recherche vous permet de compléter le contenu de WalkMe avec les ressources existantes de la base de connaissances ou du centre d'assistance. Une fois cette option activée, les utilisateurs qui effectuent une recherche dans votre menu WalkMe verront non seulement le contenu WalkMe que vous avez créé, mais aussi les résultats provenant des domaines spécifiés.
Nos fournisseurs actuels pris en charge :
- Zendesk
- Desk
- Bing
Intégration du 'Help Desk'
L'intégration du service d'assistance offre une connexion transparente à votre site d'assistance directement à partir du menu WalkMe. En incorporant un lien vers votre site d'assistance dans le menu, les utilisateurs peuvent accéder rapidement à votre service d'assistance en un seul clic.
Intégration du 'Live Chat'
Les intégrations du 'Live chat' vous permettent de connecter votre fournisseur de chat dans le menu WalkMe, offrant aux utilisateurs un accès rapide à l'aide s'ils ne peuvent pas trouver l'information qu'ils recherchent.
Segmentation
Les segments vous permettent de diviser votre contenu WalkMe en différents «cas d'utilisation» et d'envoyer des éléments de type push à des utilisateurs spécifiques ou de supprimer des éléments de la vue d'un utilisateur en fonction du segment que vous avez défini.
Par exemple, pour rendre un Smart Walk-Thru visible par certains groupes d'utilisateurs mais pas d'autres, vous pouvez le segmenter en utilisant le Centre de segmentation, pour ne l'afficher qu'à des utilisateurs spécifiques en créant une règle en fonction d'une variable existante, URL ou d'un autre élément existant.
La segmentation justifiée est un élément important de vos structures. Si les éléments WalkMe ne sont pas pertinents pour certains utilisateurs ou dans certaines conditions, ils peuvent être cachés en utilisant la segmentation. Cela permettra à vos utilisateurs de se concentrer sur les tâches disponibles et de réduire l'encombrement sur l'écran et dans le menu Lecture de l'ordinateur de bureau.
Les segments peuvent être créés avec n'importe quelle condition générée à partir du moteur de règles. Par exemple, vous pouvez créer des segments pour organiser et filtrer vos éléments WalkMe en fonction de la variable, de la date, de l'élément sur l'écran, voire de l'URL.
Accessibilité
WalkMe s'efforce de respecter la norme AA du Web Content Accessibility Guidelines 2.0 (WCAG 2.0), l'une des principales spécifications définissant les normes d'accessibilité du web. Cette norme définit trois niveaux de conformité : A (c'est-à-dire 25 critères de réussite), AA (13 critères de réussite supplémentaires) et AAA (le plus élevé, 23 critères de réussite supplémentaires). Les normes du WCAG sont organisées autour de quatre principes de base :
- Perceptibilité : l'information présentée doit être perceptible par tous les sens des utilisateurs finaux
- Exploitation : les utilisateurs finaux sont en mesure d'exploiter l'interface
- Intelligibilité : les utilisateurs finaux sont en mesure de comprendre les informations présentées
- Robustesse — les utilisateurs finaux sont en mesure d'accéder au contenu, même si les nouvelles technologies y sont incorporées
Si vous prévoyez d'effectuer une vérification d'accessibilité, veuillez vous assurer de prévenir votre équipe WalkMe.
Single Sign On
L'Éditeur WalkMe et Insights prennent en charge Single Sign On (SSO) (Connexion unique) en utilisant SAML 2.0. SAML est une norme approuvée par OASIS utilisée pour la mise en œuvre de SSO.
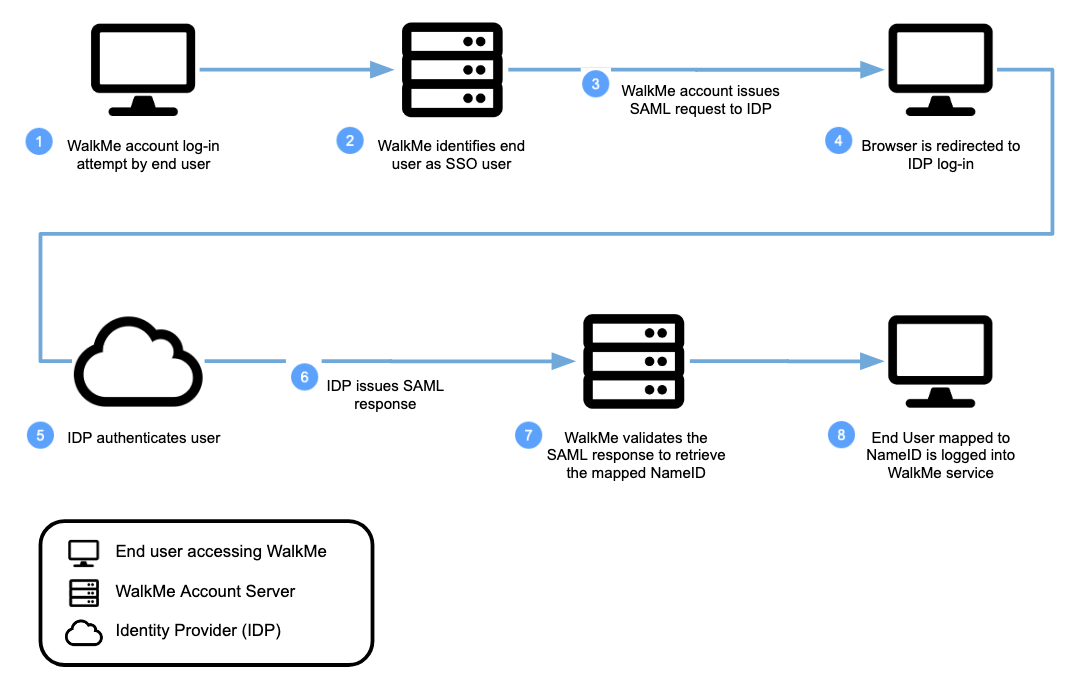
Comment ça marche ?
- Lorsque SSO est activé, cliquer sur le bouton «Connexion» dans l'Éditeur redirigera le navigateur vers la page de connexion SSO.
- Lorsque WalkMe reçoit la réponse SSO, il lira l'identifiant de l'utilisateur et vérifie si cet identifiant est l'Utilisateur WalkMe.
- Si WalkMe trouve l'identifiant de l'Utilisateur WalkMe, l'Êditeur sera ensuite connecté à cet utilisateur.

Veuillez contacter votre équipe WalkMe, au cas où SSO est une exigence de votre organisation.
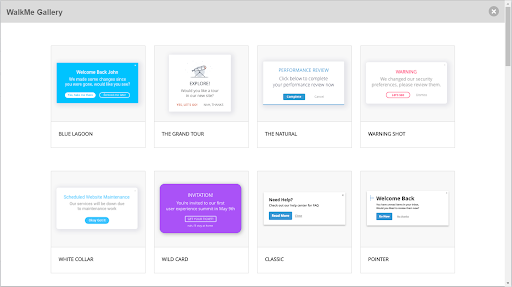
Conception WalkMe
Vous pouvez facilement mettre à jour la conception de vos bulles et des ShoutOuts WalkMe en quelques minutes. La Galerie de conception vous permet de sélectionner des modèles pré-conçus pour vos bulles et ShoutOuts.
Les modèles peuvent également être personnalisés en utilisant l'Éditeur de texte enrichi et enregistrés pour des utilisations futures.

Si aucun modèle de conception disponible ne correspond à vos besoins en ce qui concerne l'expérience utilisateur, veuillez le faire savoir à votre gestionnaire de compte WalkMe.
API WalkMe
Le centre de développement WalkMe est notre interface pour les développeurs, offrant des API soutenues par la recherche des experts de WalkMe. En utilisant un format en lecture seule, vous pouvez voir et apprendre à propos des API disponibles pour étendre et améliorer votre solution WalkMe.
Vous pouvez utiliser le WalkMe Developer Hub comme référence API pour vous aider à développer des logiciels avec d'autres développeurs.

