Editor – Die WalkMe Builder-Erfahrung
Kurzübersicht
Der WalkMe Editor ist Ihr praktisches Tool zum Erstellen, Verwalten und Teilen von Smart Walk-Thrus und anderen WalkMe-Inhalten. Nachdem Sie den Editor auf Ihrem Computer installiert haben, laden Sie die Editor-Erweiterung in einem Browser Ihrer Wahl herunter und schon können Sie mit der Erstellung von Inhalten loslegen.
Eine detailliertere Anleitung zur Installation des Editors finden Sie in unserem Aritkel zur Editor-Installation.
Technische Informationen
Unterstützte Betriebssysteme
- Windows 7 und neuer
- Mac OSX 10.12 und neuer
Unterstützte Browser
- Chrome 57 und neuer
- IE 10 und neuer (siehe Abschnitt „Einschränkungen“ für ETA)
Display-Auflösung
1280 x 720 Pixel bis zu 2880 x 1800
Einschränkungen
- Die empfohlene Textgröße (DPI) beträgt 100 %
- Der Editor unterstützt keine Textgröße des Betriebssystems über 100 %.
- Das Wechseln von Erfassung/Navigieren funktioniert nicht in einem Dropdown-Menü.
- Keine Unterstützung für IE Doc Modi früher als IE 10
- Keine Erfassung für Mobile Web auf Firefox und IE
- Keine blaue Hervorhebung um Elemente beim Erfassen von Mobile Web in Chrome
- Es ist nicht möglich, mit mehr als einer Chrome Persona gleichzeitig aufzuzeichnen/abzuspielen/aufzunehmen.
- Sollte der Browser vor dem Schließen des Editors geschlossen werden, wird ME gesperrt, wenn der Browser wieder geöffnet wird, bis der Editor geöffnet und geschlossen wird.
- Ein ME-Block wird vorkommen, wenn die Editor-Erweiterung deaktiviert wird, während der Editor geöffnet ist.
Editor-Konfiguration
Browser-Verbindung
Wenn Sie bereit sind, mit der Erstellung loszulegen, ist es wichtig, sicherzustellen, dass der Editor mit Ihrem Browser verbunden ist. Dadurch können Sie Elemente auf dem Bildschirm erfolgreich erfassen und in Ihrem Build verwenden.
Das Kreis-Symbol oben links im Editor zeigt an, ob der Editor mit dem Browser verbunden ist.
- Grünes Häkchen: Der Editor ist mit der Seite verbunden.
- Rotes Kreuz: Der Editor ist nicht mit der Seite verbunden.
![]()
Wenn Sie keine Verbindung herstellen können, wird empfohlen, Ihre Einstellungen zu überprüfen und den Editor neu zu starten. Wenn Sie weiterhin Probleme haben, wenden Sie sich bitte an den Support.
Systemeinstellungen

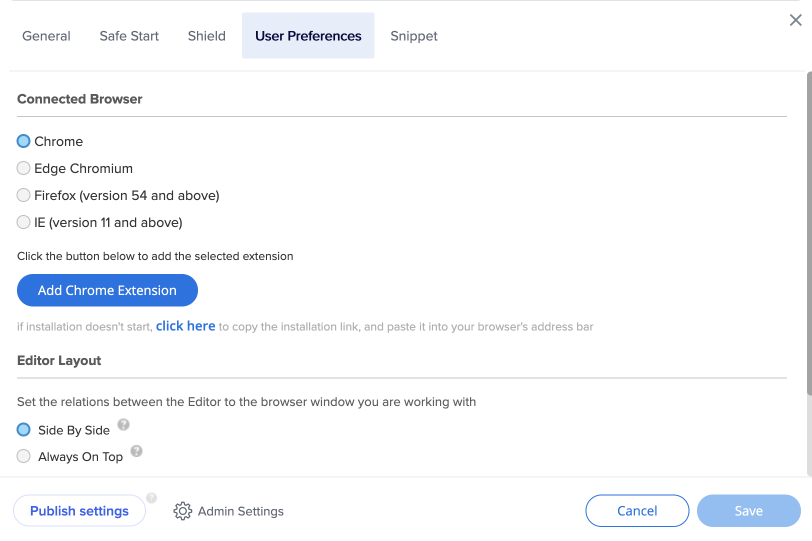
Verbundener Browser
So installieren Sie die Editor-Erweiterung und beginnen mit der Erstellung:
- Öffnen Sie die Registerkarte Nutzerpräferenzen in den Editor-Systemeinstellungen
- Wählen Sie den Standardbrowser Ihres Computers aus
- Klicken Sie auf die Schaltfläche Browsererweiterung hinzufügen

Editor-Layout
Es sind zwei Layoutmodi für den Editor verfügbar, die jederzeit geändert werden können.
-
Side By Side (SBS): Der Editor und der verbundene Browser richten sich nebeneinander aus
-
Dies ist das Standardlayout, welches für die Arbeit auf den meisten Websites empfohlen wird
-
Um den Editor am verbundenen Browser auszurichten, stellen Sie bitte sicher, dass der Browser geöffnet ist und schalten Sie dann den SBS-Modus ein
-
-
Always on Top: Positioniert den Editor über allen anderen Fenstern
-
Empfohlen für Verkaufspräsentationen und die Arbeit auf Websites, die die volle Breite des Browsers erfordern.
-
Wenn Sie feststellen, dass der Editor Ihre Ansicht behindert, können Sie ihn minimieren und dann das WalkMe-Symbol in der/im Taskleiste/Dock drücken, um ihn zu öffnen, sobald Sie bereit sind
-
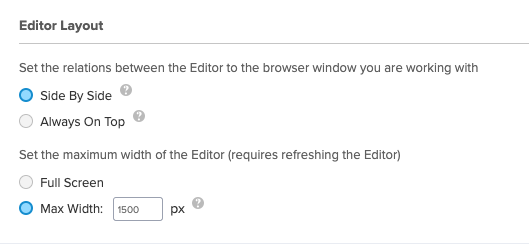
Hier kann auch die maximale Breite des Editors angepasst werden.
-
Vollbild: Die maximale Breite ist die Vollbildgröße
-
Max Width: Geben Sie die gewünschte Breitengröße des Editors ein (muss mindestens 1500 px betragen)

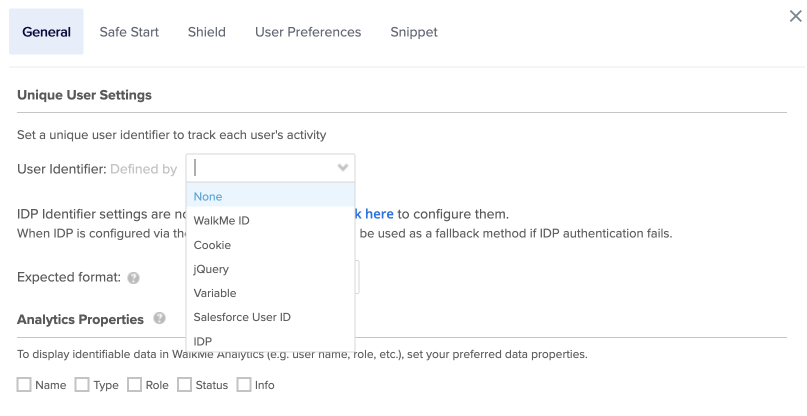
Unique User Settings (Eindeutige Benutzereinstellungen)
Überlegen Sie vor dem Erstellen, wie Sie Ihre Benutzer tracken möchten. Wenn Sie sich beispielsweise die Analysen in den Insights ansehen, möchten Sie, dass die Benutzer durch ihre E-Mail-Adresse, ihre anonyme ID-Nummer oder ein eindeutiges Identifizierungselement auf ihrem Bildschirm identifiziert werden?
Es gibt mehrere unterstützte Optionen für Benutzerkennungen:
- Keine : Trackt keine einzelnen Benutzer (Onboarding-Aufgaben werden nicht durchgestrichen und AutoPlay kann nicht verwendet werden)
- WalkMe-ID : Verwenden Sie eine von WalkMe generierte eindeutige ID, die ähnlich wie eine Cookie-basierte UUID funktioniert
- Cookie : Ein im Browser des Benutzers gespeichertes Cookie
- jQuery : Verwenden Sie ein HTML-Element mithilfe eines jQuery-Selektors
- Variable : Verwenden Sie eine JavaScript-Fenstervariable auf Ihrer Website
- Salesforce-Benutzer-ID: Eine Benutzer-ID von Salesforce
- IDP: Ein unterstützter Identitätsanbieter

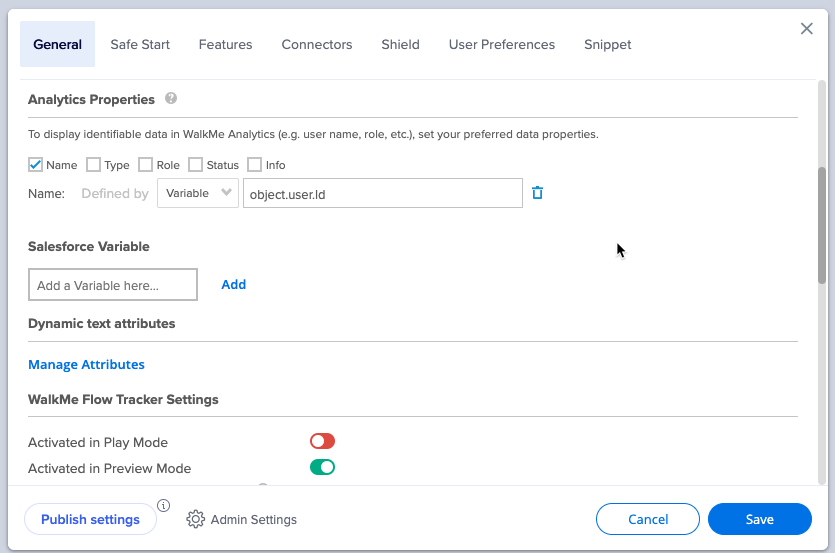
Analyseeigenschaften
Sie können eine vorhandene Variable, einen jQuery Selektor oder ein Website-Cookie mit einer Analyseeigenschaft im Editor verknüpfen, um tiefere Einblicke in das Verhalten Ihrer Benutzer zu erhalten. Diese wertvollen Informationen können dann verwendet werden, um neue gespeicherte Filter einzurichten.

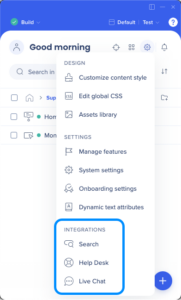
Integrationen

Search Integration (Suchintegration)
Mit der Suchintegration können Sie Ihre WalkMe-Inhalte mit vorhandenen Ressourcen in der Wissensdatenbank oder dem Support-Center ergänzen. Nach der Aktivierung sehen Benutzer, die Ihr WalkMe-Menü durchsuchen, nicht nur die von Ihnen erstellten WalkMe-Inhalte, sondern auch die Ergebnisse aus den angegebenen Domänen.
Derzeit unterstützen wir folgende Anbieter:
- Zendesk
- Desk
- Bing
Help Desk Integration
Die Help-Desk-Integration bietet eine nahtlose Verbindung mit Ihrer Support-Website direkt über das WalkMe-Menü an. Durch die Integration eines Links zu Ihrer Support-Website innerhalb des Menüs können Benutzer mit nur einem Klick schnell auf Ihren Help Desk zugreifen.
Live-Chat-Integration
Mit Live-Chat-Integrationen können Sie Ihren Chat-Anbieter über das WalkMe-Menü verbinden und bieten Benutzern Schnellzugriff auf Hilfe, wenn sie die gesuchten Informationen nicht finden können.
Segmentierung
Segmente ermöglichen die Aufteilung Ihres WalkMe-Inhalts in verschiedene „Anwendungsfälle“ und das Verschieben von Elementen an bestimmte Benutzer oder das Entfernen von Elementen aus der Ansicht eines Benutzers entsprechend dem von Ihnen definierten Segment.
Um beispielsweise einen Smart Walk-Thru für einige Benutzergruppen sichtbar zu machen, aber nicht für andere, können Sie ihn mithilfe des Segmentierungszentrums so segmentieren, dass er nur für bestimmte Benutzer angezeigt wird. Dazu erstellen Sie eine Regel entsprechend einer vorhandenen Variablen, einer URL oder einem anderen Element.
Zweckgerichtete Segmentierung ist ein wichtiger Teil Ihrer Builds. Wenn WalkMe-Elemente für bestimmte Benutzer oder unter bestimmten Bedingungen nicht relevant sind, können Sie mit Segmentierung ausgeblendet werden. Das ermöglicht es Ihren Benutzern, sich auf verfügbare Aufgaben zu konzentrieren und reduziert die Unübersichtlichkeit auf dem Bildschirm und im Player-Menü.
Segmente können mit jeder der erstellbaren Bedingungen aus der Rule Engine erstellt werden. Sie können beispielsweise Segmente erstellen, um Ihre WalkMe-Elemente nach Variable, Datum, Bildschirmelement oder auch URL zu organisieren und zu filtern.
Barrierefreiheit
WalkMe ist bestrebt, den AA-Standard der Web Content Accessibility Guidelines 2.0 (WCAG 2.0 – Richtlinien für barrierefreie Webinhalte) zu unterstützen, eine der führenden Spezifikationen, die Standards für die Barrierefreiheit im Web definieren. Dieser Standard definiert drei Stufen der Konformität: A (niedrigste, 25 Erfolgskriterien), AA (13 zusätzliche Erfolgskriterien) und AAA (höchste, 23 zusätzliche Erfolgskriterien). Die WCAG-Standards gliedern sich um vier Grundprinzipien:
- Wahrnehmbarkeit: Die präsentierten Informationen dürfen nicht für alle Sinne des Endbenutzers unsichtbar sein
- Bedienbarkeit: Endbenutzer müssen die Benutzeroberfläche bedienen können
- Verständlichkeit: Endbenutzer müssen die präsentierten Informationen verstehen
- Robustheit – Endbenutzer müssen weiterhin auf die Inhalte zugreifen können, auch wenn neue Technologien in die Inhalte integriert werden.
Wenn Sie die Durchführung einer Zugänglichkeitsprüfung planen, benachrichtigen Sie bitte unbedingt Ihr WalkMe-Team.
Single Sign-On
Der WalkMe Editor und Insights unterstützen Single Sign On (SSO) mithilfe von SAML 2.0. SAML ist ein OASIS-zugelassener Standard, der für die Implementierung von SSO verwendet wird.
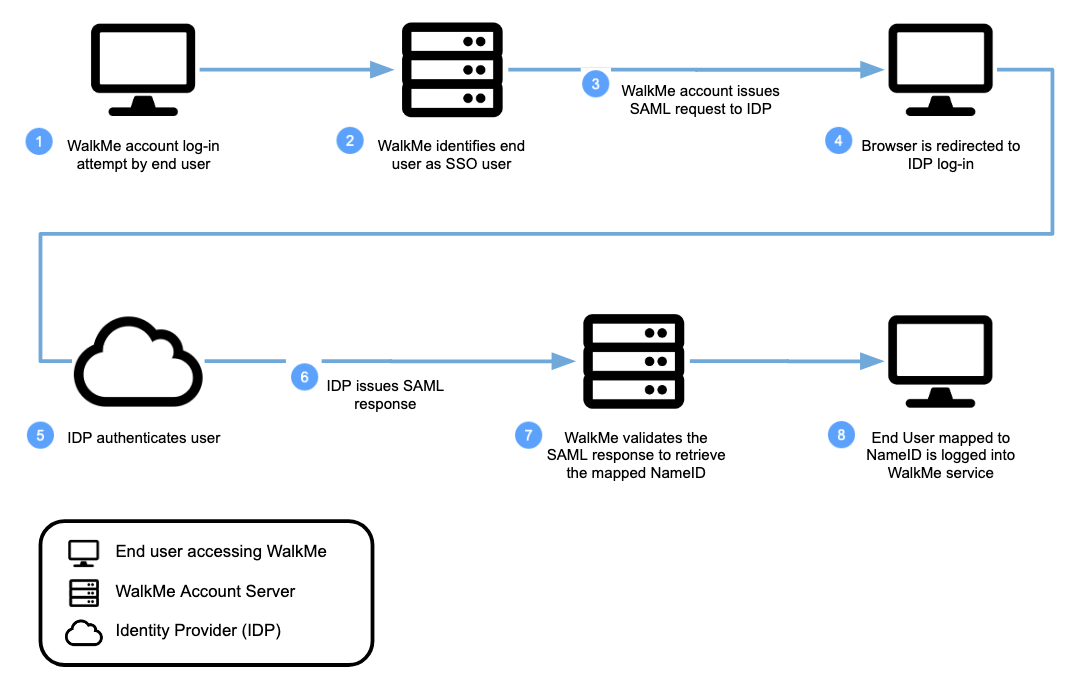
Funktionsweise
- Wenn SSO aktiviert ist, wird der Browser durch Klicken auf die Schaltfläche „Login“ im Editor auf die SSO-Anmeldeseite umgeleitet.
- Sobald WalkMe die SSO-Antwort empfängt, liest es die Namens-ID des Benutzers und prüft, ob der WalkMe-Benutzer über diese Namens-ID verfügt.
- Wenn WalkMe die Namens-ID eines WalkMe-Benutzers finden kann, wird der Editor dann als dieser Benutzer angemeldet.

Bitte wenden Sie sich an Ihr WalkMe-Team, falls SSO eine Anforderung in Ihrem Unternehmen ist.
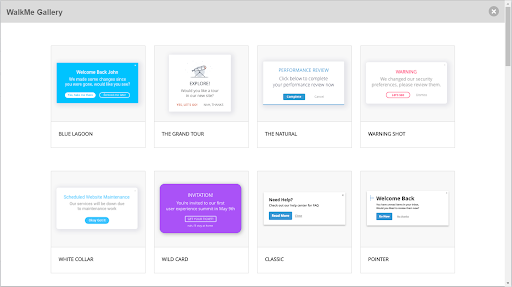
WalkMe-Design
Sie können das Design Ihrer WalkMe-Sprechblasen und ShoutOuts in wenigen Minuten aktualisieren. Die Design Gallery ermöglicht es Ihnen, vorgestaltete Vorlagen für Ihre Sprechblasen und ShoutOuts auszuwählen.
Die Vorlagen können auch mit dem Rich Text Editor angepasst und zur späteren Verwendung gespeichert werden.

Falls keine der verfügbaren Design-Vorlagen von WalkMe Ihren Anforderungen an die Benutzeroberfläche entspricht, informieren Sie bitte Ihren WalkMe-Kundenbetreuer.
WalkMe APIs
Der WalkMe Developer Hub ist unsere Entwickleroberfläche, die forschungsgestützte APIs von WalkMe-Experten bietet. Mithilfe eines schreibgeschützten Formats haben Sie Einblick in die verfügbaren APIs von WalkMe und können sich über diese informieren, um Ihre WalkMe-Lösung zu erweitern und zu verbessern.
Sie können den WalkMe Developer Hub als Ihre API-Referenz verwenden, um Ihnen bei der Erstellung von Software zusammen mit anderen Entwicklern zu helfen.

