Kurzübersicht
Erstellen Sie mühelos ShoutOuts für verschiedene Szenarien und aktualisieren Sie das Design Ihrer WalkMe-Sprechblasen in wenigen Minuten. Die Design Gallery ermöglicht es Ihnen, vorgestaltete Vorlagen für Ihre Sprechblasen und ShoutOuts auszuwählen.

In der Design Gallery können Sie schnell und einfach Änderungen an Sprechblasen- und ShoutOut-Vorlagen durchführen. Die Vorlagen der Design Gallery werden aus einem ShoutOut oder einer Sprechblase heraus angewendet und können über das Menü Interaction (Interaktion) einer App bearbeitet werden. Die Vorlagen können auch mit dem Rich Text Editor angepasst und zur späteren Verwendung gespeichert werden.
Funktionsweise
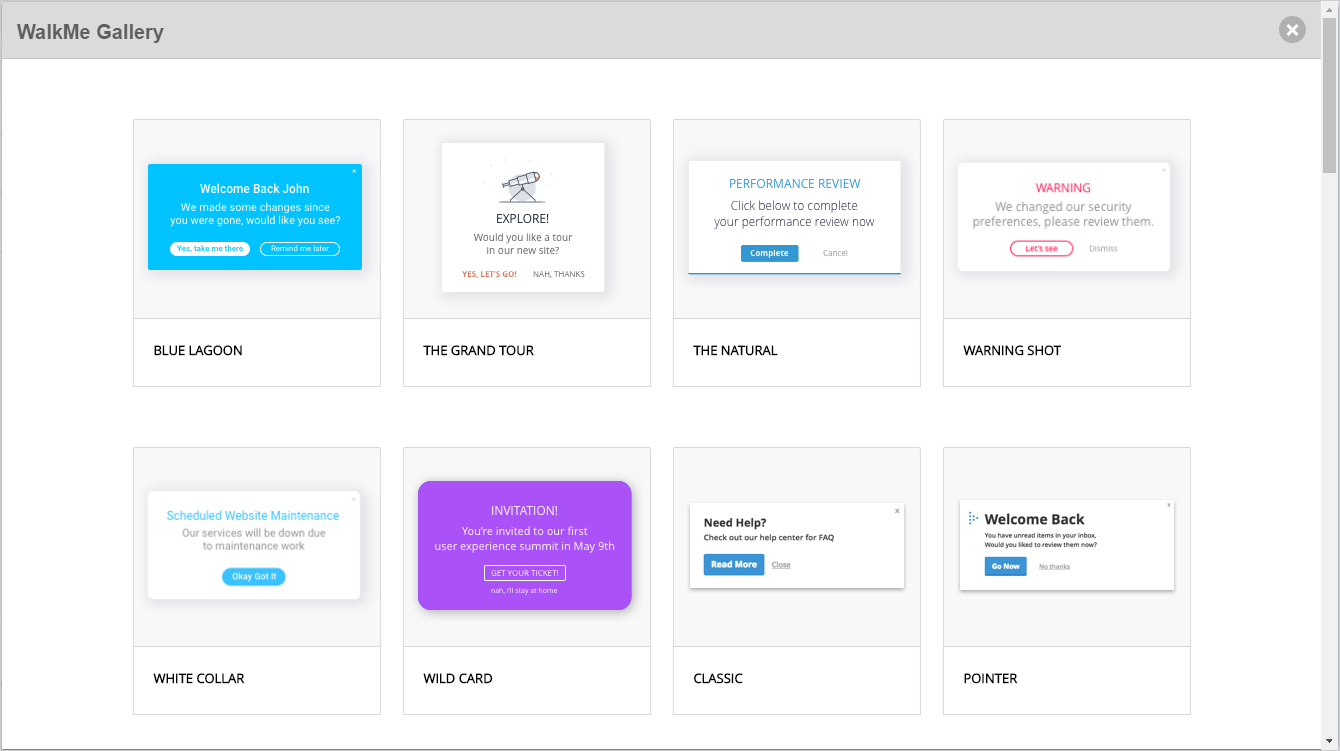
Wenden Sie eine Vorlage an, indem Sie in der Registerkarte Interaction von Sprechblasen und ShoutOuts auf den Link Change Template (Vorlage ändern) klicken. Durch Klicken auf den Link gelangen Sie zur Galerie der verfügbaren Vorlagen.
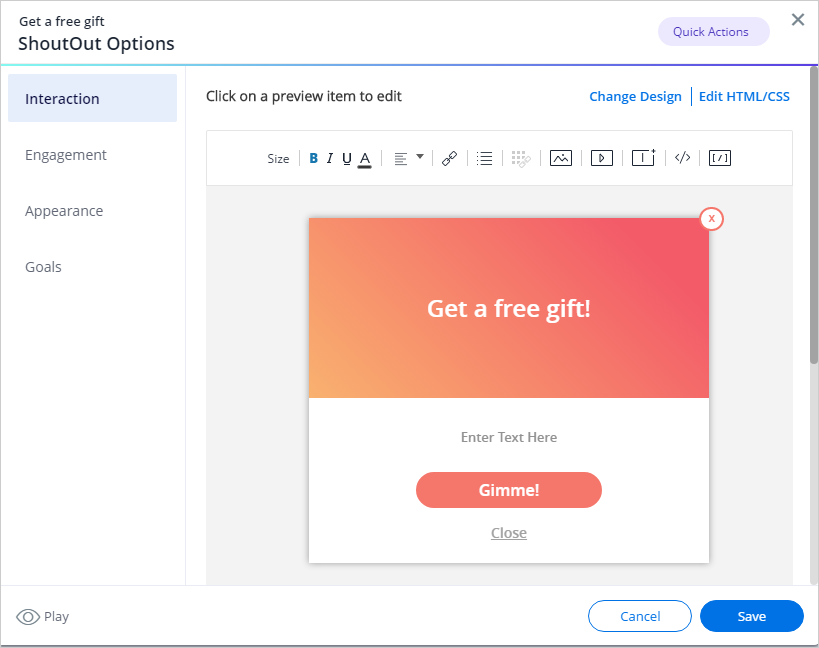
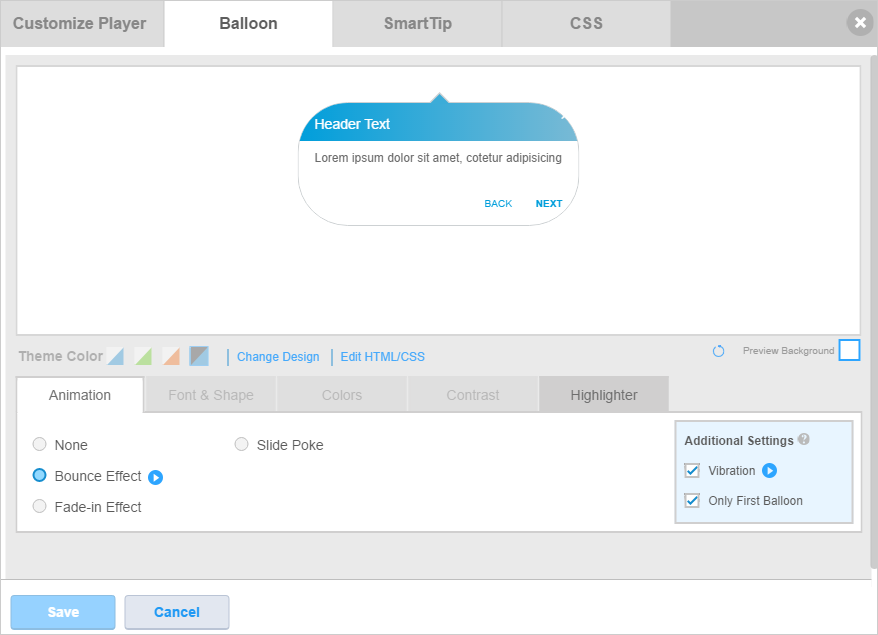
Die Auswahl einer Vorlage ermöglicht es Ihnen, benutzerdefinierte Designs einfach wiederzuverwenden. Die Registerkarte Interaction zeigt eine Vorschau der ausgewählten Vorlage:

Nach der Auswahl einer Vorlage wird das Design auf das zugehörige Element angewendet. Im Hintergrund wird das benutzerdefinierte CSS und der BBcode der Vorlage dem Element im Rich-Text-Editor hinzugefügt.

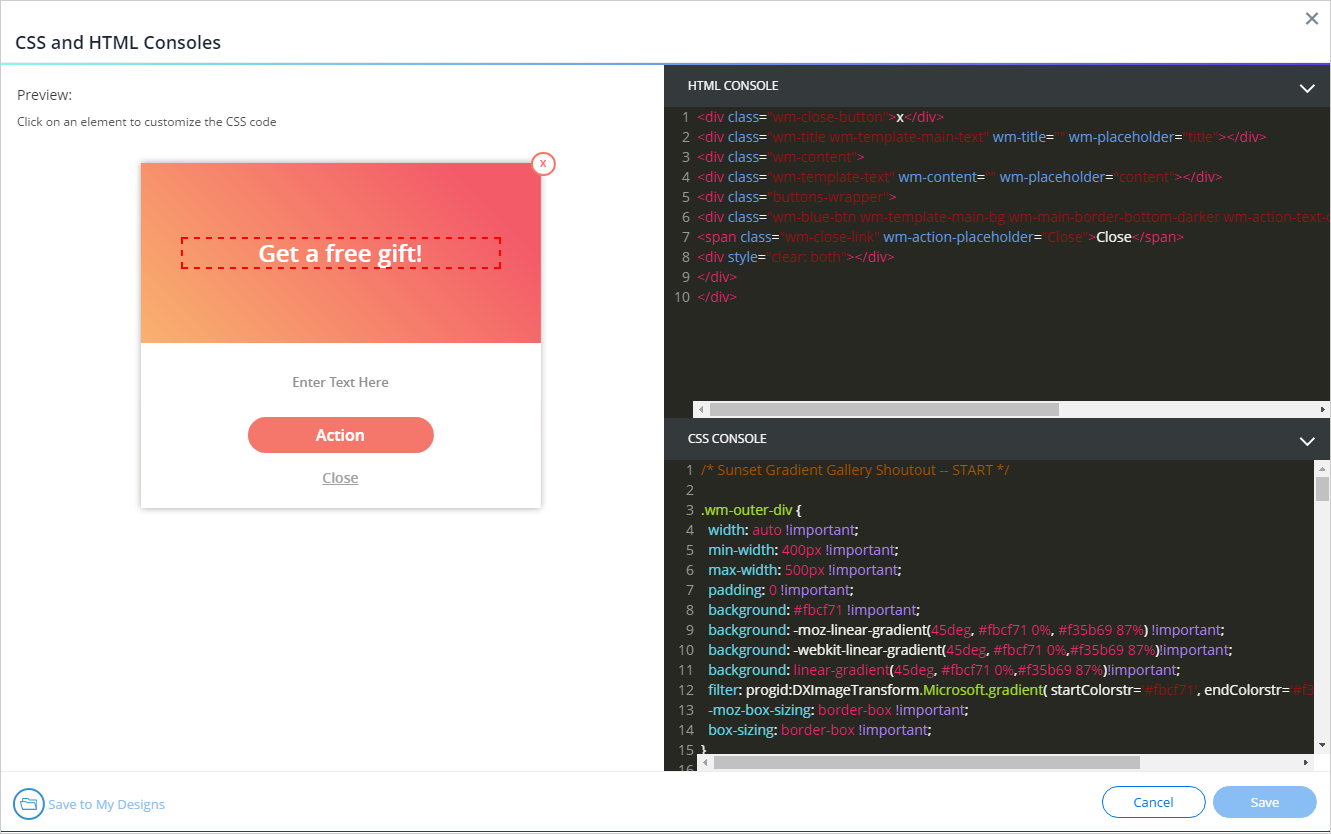
CSS
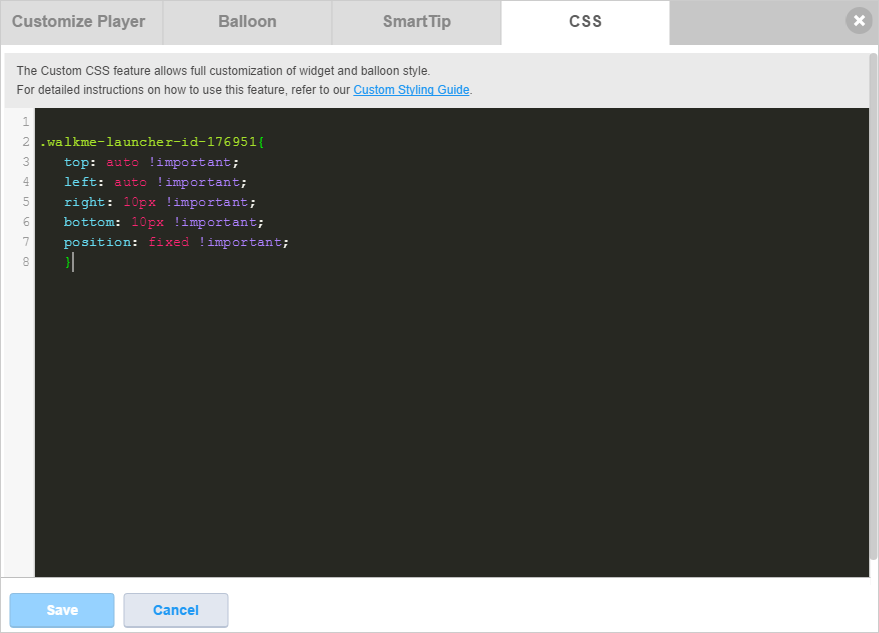
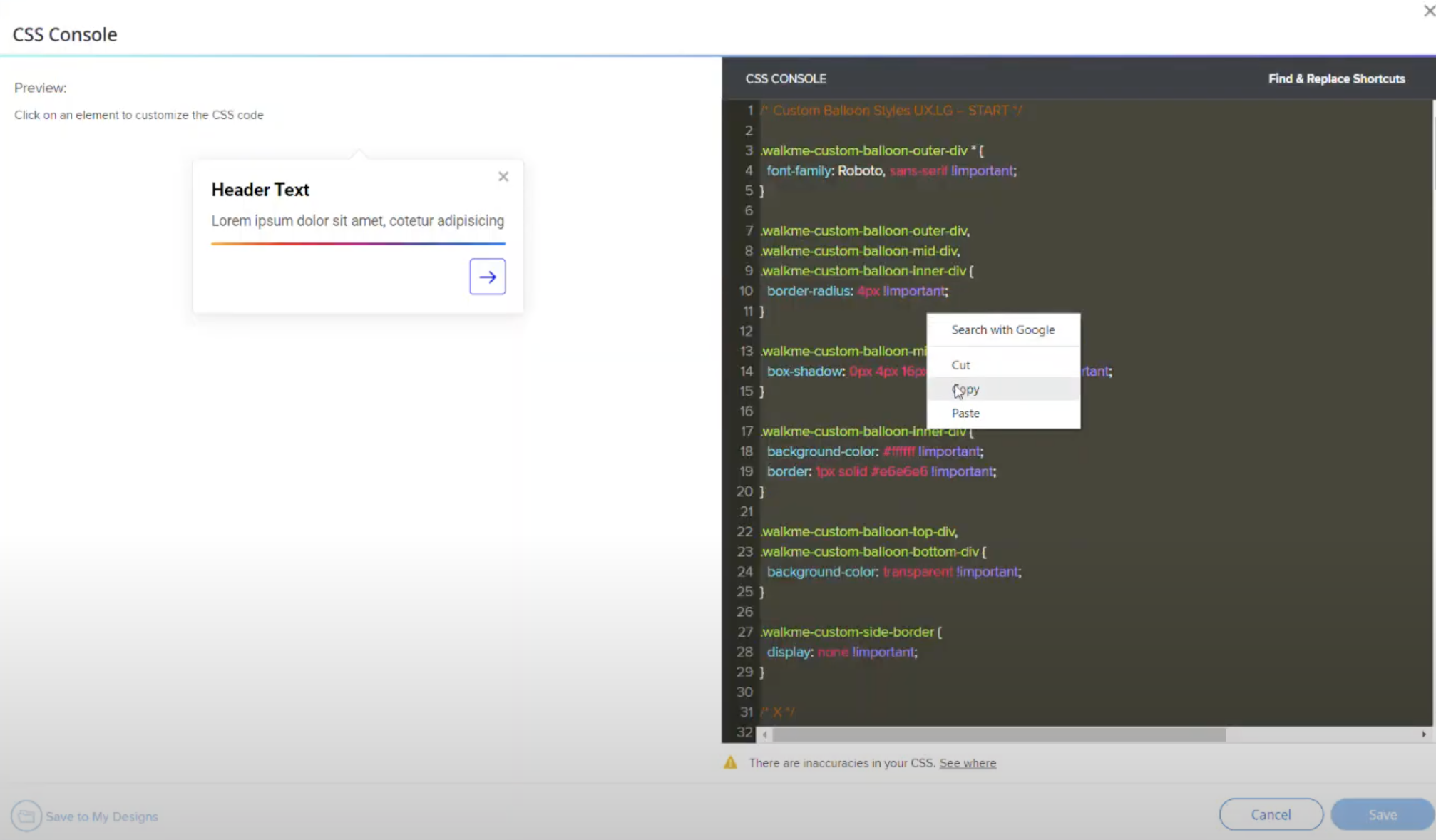
Jede Sprechblase und jeder ShoutOut verfügt über eine lokale benutzerdefinierte CSS-Konsole. Dadurch können Sie eine benutzerdefinierte Vorlage anwenden, ohne die Element-ID zu verwenden oder CSS in der globalen CSS-Konsole einzugeben.
Sobald eine Vorlage ausgewählt ist, wird das lokale CSS in der benutzerdefinierten CSS-Konsole angezeigt. Durch Bearbeiten des lokalen CSS (innerhalb einer Sprechblase oder eines ShoutOut) wird auch das globale CSS aktualisiert.

CSS-Vorrang
CSS-Regeln haben unterschiedliche Prioritätsstufen, je nachdem, wo sie festgelegt werden:
- Jedes CSS, das auf lokaler Ebene über den Rich Text Editor angewendet wird, überschreibt jedes andere Design.
- Ein CSS, das auf der Registerkarte Balloon (Sprechblasen) des Menüs Customize (Anpassen) angewendet wird, wird überschrieben, wenn es zu Konflikten mit CSS auf lokaler Ebene kommt.

- Abschließend wird das über die globale CSS-Konsole angewendete Design zuletzt angewendet.