Aperçu rapide
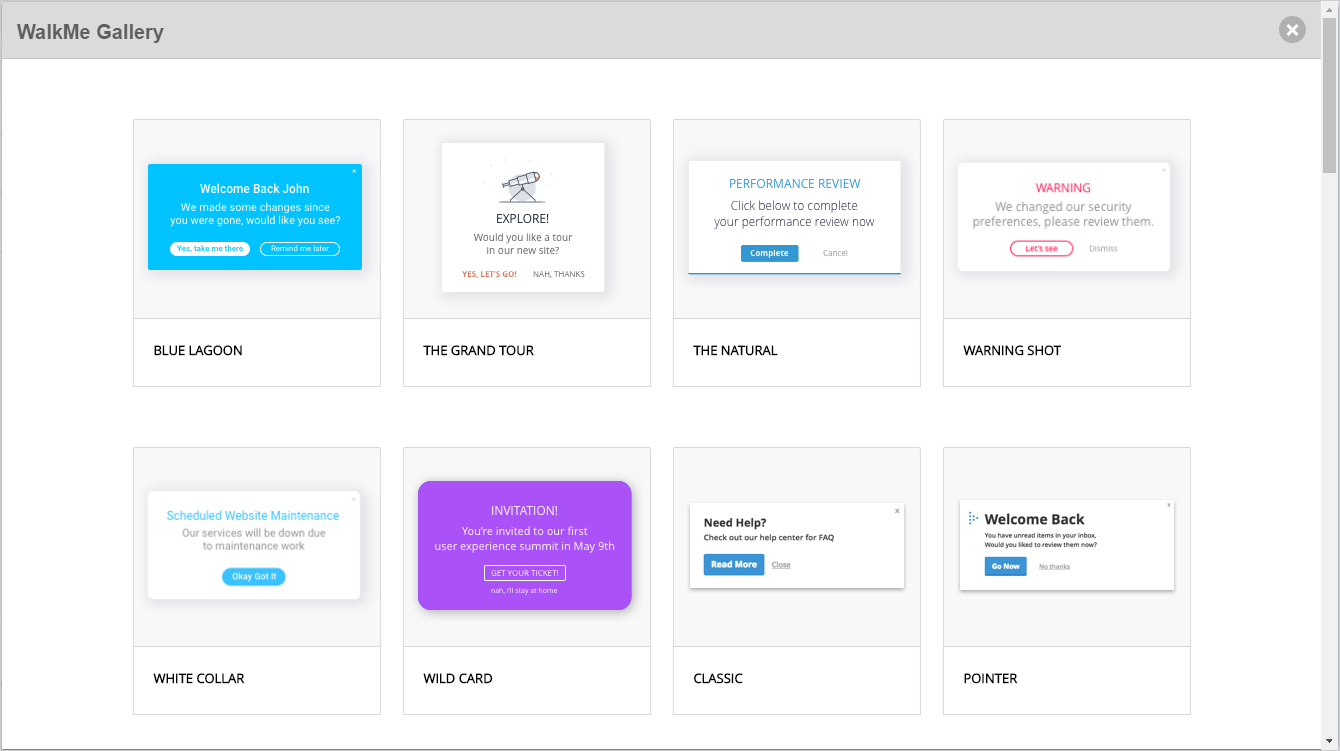
Créez facilement des ShoutOuts pour différents scénarios et actualisez la conception de vos bulles WalkMe en quelques minutes. La Design Gallery (galerie de conception) vous permet de sélectionner des modèles pré-conçus pour vos bulles et ShoutOuts :

La Design Gallery vous permet de réaliser de modifier rapidement et facilement les modèles de bulles et de ShoutOut. Les modèles de Design Gallery sont appliqués dans un ShoutOut ou une bulle et peuvent être modifiés à partir du menu Interaction d'une application. Les modèles peuvent également être personnalisés en utilisant l'Éditeur de texte enrichi et enregistrés pour des utilisations futures.
Comment ça marche
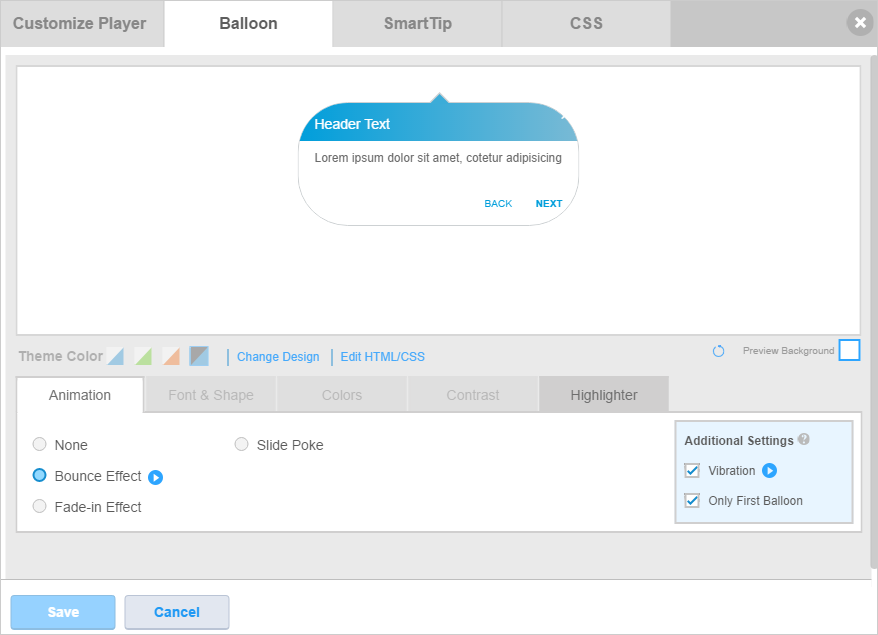
Appliquez un modèle en cliquant sur le lien Change Template (changer de modèle) dans l'onglet Interaction des bulles et des ShoutOuts. Cliquez sur le lien ouvrira la Gallery des modèles disponibles.
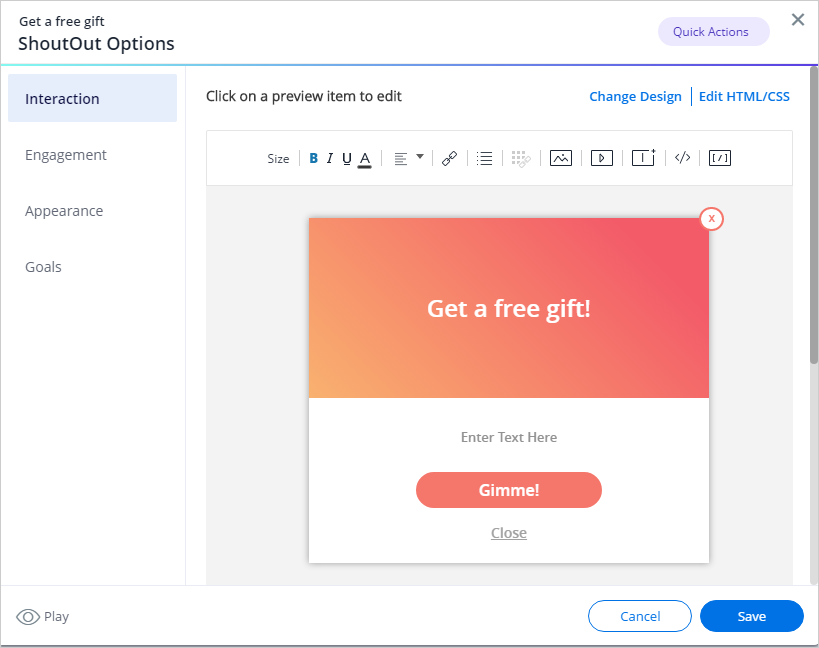
Sélectionnez un modèle vous permettra de réutiliser facilement des modèles personnalisés. L'onglet Interaction affiche un aperçu du modèle choisi :

Après avoir sélectionné un modèle, la conception sera appliquée à l'élément connexe. Dans les coulisses, les codes personnalisés CSS et BBcode du modèle sont ajoutés à l'élément dans le Rich Text Editor.(éditeur de texte enrichi).

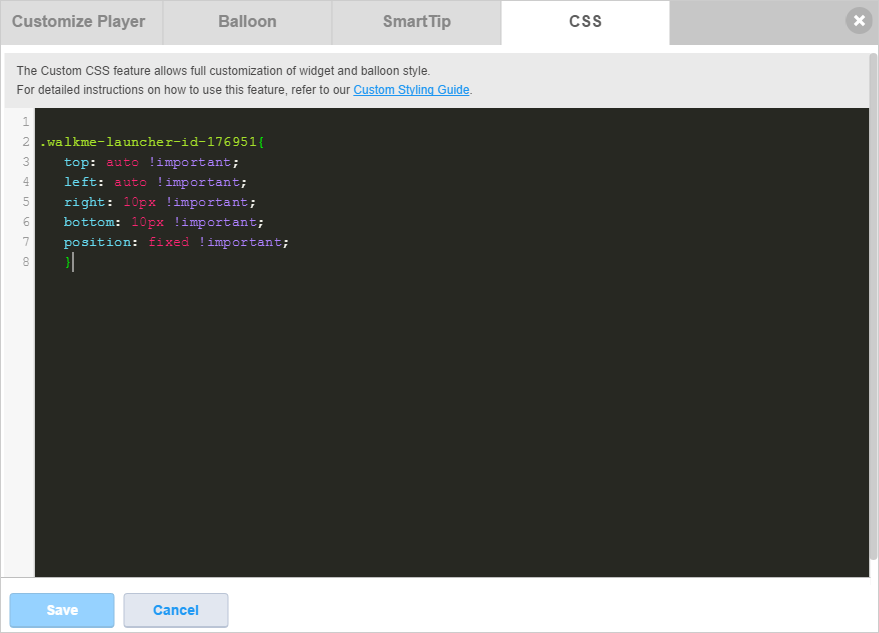
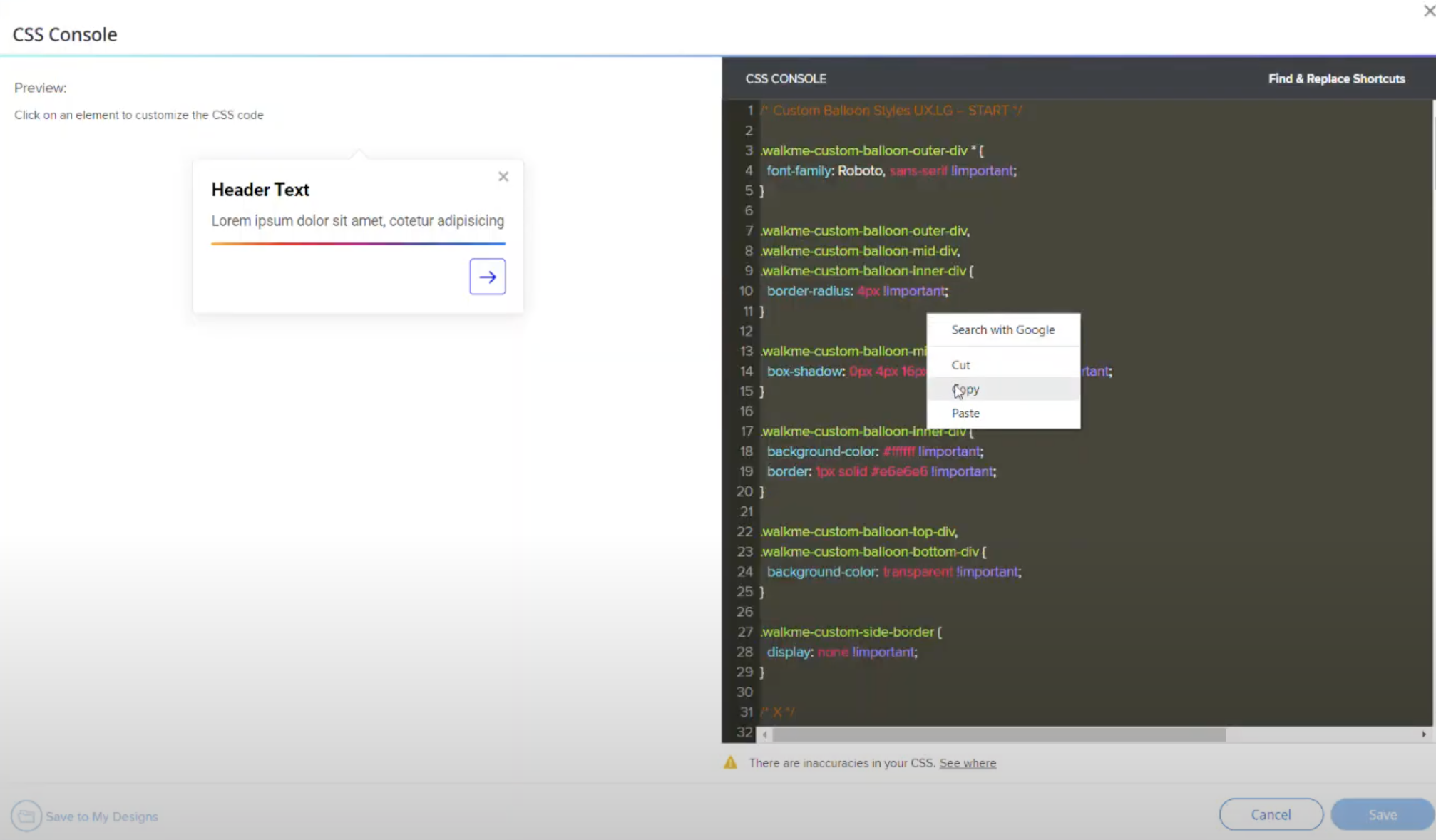
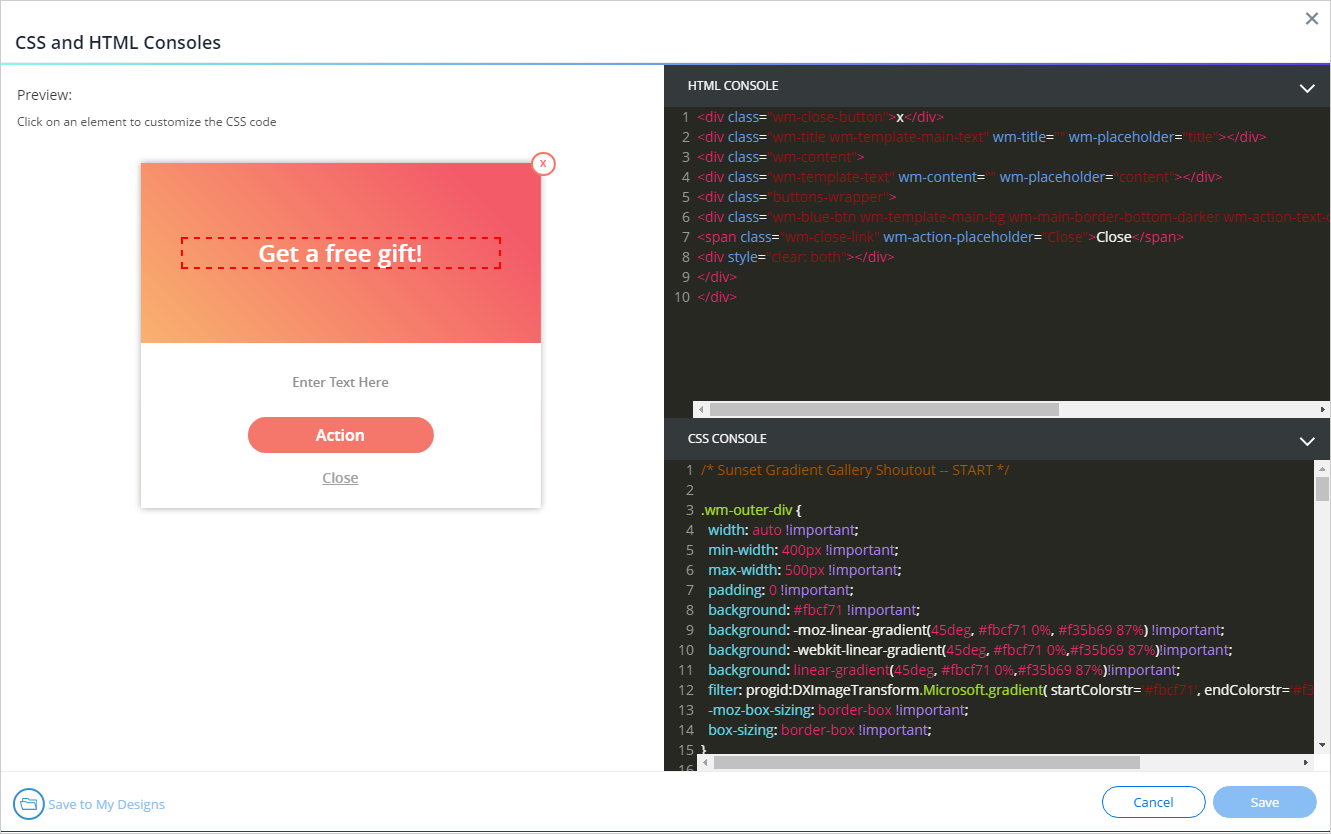
CSS
Chaque bulle et ShoutOut dispose d'une console CSS locale et personnalisée. Cela vous permet d'appliquer un modèle personnalisé sans utiliser Item ID (identifiant d'élément) ou de saisir le CSS dans la console CSS globale.
Lorsque le modèle est choisi, le CSS local sera visible dans la console CSS personnalisée. Éditer le CSS local (dans une bulle ou un ShoutOut) actualisera également le CSS global.

Préséance du CSS
Les règles du CSS ont des niveaux de priorité différents selon leur lieu de configuration :
- Tout CSS appliqué au niveau local à l'aide de Rich Text Editor remplacera toute autre conception.
- Le CSS appliqué dans l'onglet Customize menu's Balloon (personnaliser le menu de la bulle) sera remplacé s'il est en conflit avec le CSS au niveau local.

- Enfin, la conception appliquée via la console CSS globale sera appliquée en dernier lieu.