WalkMeコンテキスト
概要
コンテキストは、アイテムがいつどこで表示されるかを効果的に決定できるツールです。 WalkMeのDeepUIテクノロジーの知的なエレメント認識を活用することで、コンテキストは、WalkMeアイテムをエレメントに添付する際のより優良な制御と柔軟性を提供します。 動的および目的のユーザーエクスペリエンスを作成する機能を強化します。
コンテキストは、DeepUIのスマートエレメント認識(SER)を使用して、複数のページ間で表示される、または異なるコンテキストで異なるエレメントを正確に定義およびフィルタリングします。 WalkMeの使用状況に関する条件を指定するプロセスが簡素化され、ルールエンジンを通じて手動でロジックを作成する必要がなくなります。
たとえば、Salesforceなどのソフトウェアでは、すべてのページを通して繰り返しエレメントがあります。 これにより、意図しないトリガーが発生し、意図されていないときにWalkMeコンテンツが表示される場合があります。 この場合、アイテムが表示されるべきではない場所に表示されます。「画面上のエレメント」を持つルールと同様に、コンテキストを使用してこのページからアイテムを削除できます。
情報の確認
ユースケース例
あなたはサービスPSA Salesforceアプリ内のホームタブの上部にランチャーを構築しており、ユーザーがこの場所にいる場合にのみ表示させたいかと思います。

しかし、別のSalesforceアプリに移行しても、ホームボタンの下にランチャーが表示され、それがこのランチャーで意図していたものではないことに気付くかと思います。

コンテキストを使用すると、この項目を表示するコンテキストを定義できます。
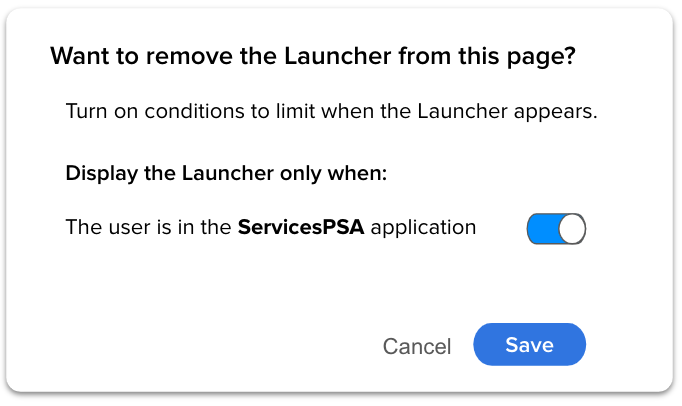
サポートコンソールアプリケーションでホーム要素を選択すると、コンテキストは、ランチャーが当初サービスPSAのホーム要素に指定されていたことを認識します。 ランチャーを表示するタイミングを決定するポップアップが表示されます。

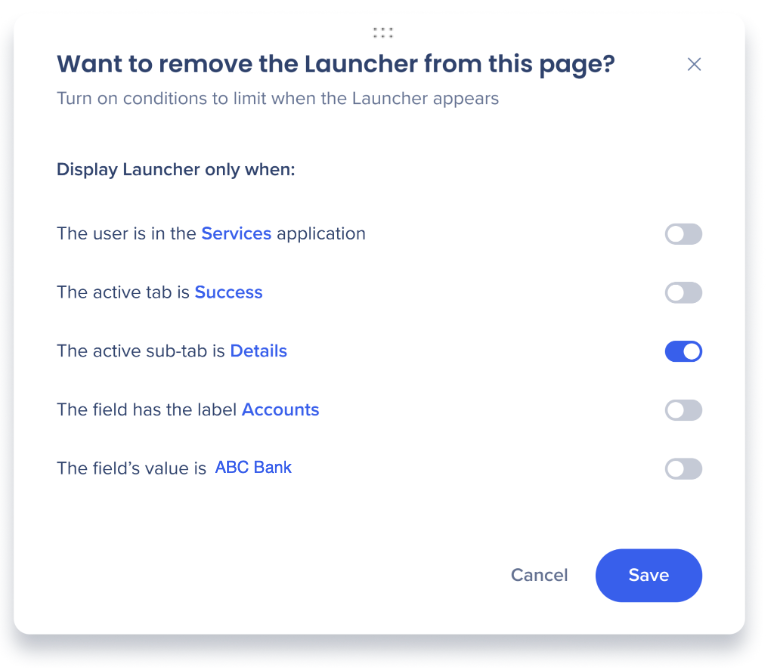
「関連する場所のトグルをオンにして、...の場合にのみランチャーを表示します」という文を完成させます。
- トグルがオンになっていた場合、コンテキストは、すべてのロケーションをフィルタリングして、要素が正しいロケーション内にあるかどうかを判断し、その後にのみアイテムを表示します。
- トグルがオフになっていた場合、オフコンテキストは要素をフィルタリングせず、繰り返し要素が存在するすべての場所にアイテムが表示されることがあります。
この例では、トグルは1つだけです。ユーザーはサービスPSAアプリケーションに属しています。 この切り替えはオンになっており、ユーザーがサービスPSA Salesforceアプリケーションにいる場合にのみ、ランチャーがホームタブの下に表示されることを示します。
複数のトグルがある場合があります。
コンテキストの使用方法
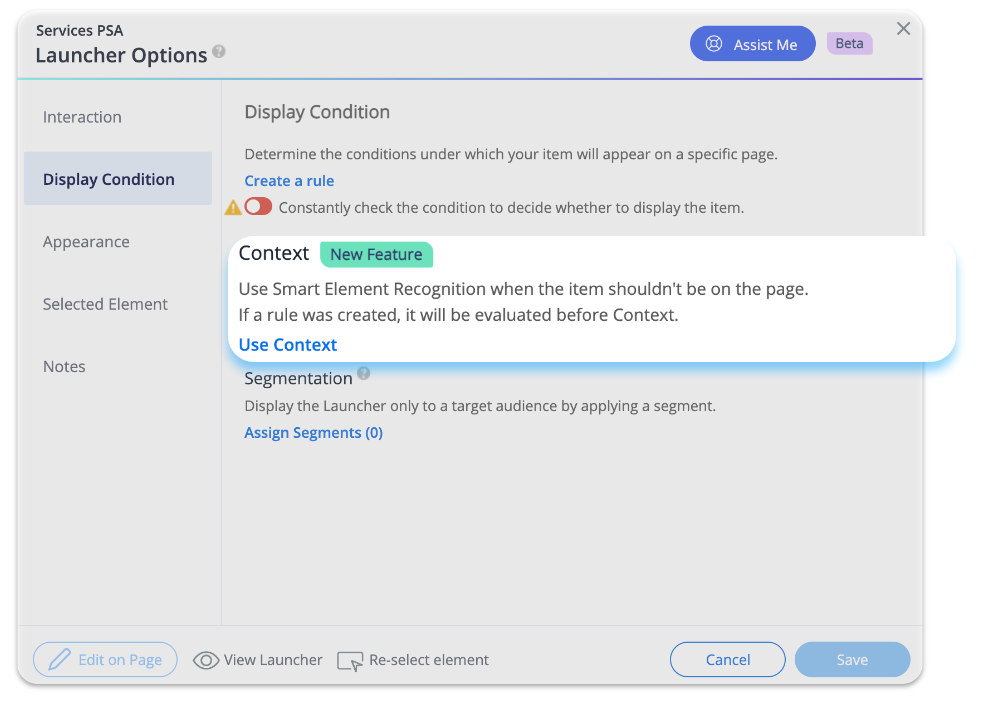
コンテキストにアクセスするには、エディタを開きます。
- 該当項目→表示条件→コンテキストに移動します。
- コンテキストの使用をクリック

トグルと共にポップアップが表示されます。 このポップアップには、要素が最初にキャプチャされた場所に応じて、1つ以上のトグルが表示されます。
- 次の2つのオプションを使用して、トグルを調整します:
- オン - アクティブなトグルに基づいて表示条件が作成されます
- オフ - 条件は作成されません
- 保存をクリックします。
- コンテキストはその状態で保存され、いつでも編集可能

画像によると、ランチャーはユーザーが詳細サブタブにいるときにのみ表示されます。 ただし、サービスアプリケーションをオンにする場合は、ユーザがサービスアプリケーションと「詳細」サブタブにいるときにだけランチャーが表示されます。
アシスタントでのコンテキストの使用
コンテキストは、WalkMe Assistantからも利用できます。 Salesforce LightningでWalkMe Assistantを使用し、「ランチャーはページに表示されません」を選択され、このキャプチャでコンテキストが利用可能な場合、コンテキストトグルが表示されます。
コンテキストを使用することができません。
コンテキストは、2023年6月のコンテキストのリリース後にスマートエレメント認識(SER)を使用してキャプチャされたエレメントのエディタで利用できます。 したがって、コンテキストの可用性以前に作成されたSalesforce Lightningシステムで作業している場合は、エレメントを再取得して、SERがコンテキストを評価して有効化できるようにすることを推奨します。
制限
- 要素がjQueryで識別されている場合は、コンテキストを使用できません。
- コンテキストは、Salesforce Lightningでのみ使用可能
- コンテキストは現在、ランチャーでのみ利用可能
