Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

ヴィジュアルデザイナーでは、次の3種類のテンプレートを使用できます:
A. ダイナミック
B. フリー
C. フレックス
フレックスレイアウトは非推奨になっています。新しい機能で更新され、テンプレートギャラリーに表示されなくなります。
ただし、フレックスで作成された既存のシャウトアウトは引き続きサポートされます。
当社は、フレックスの機能をアップグレードおよび強化し、さまざまな新機能と優れたビルディングエクスペリエンスを提供するダイナミックレイアウトを開発しました。
すべてのシャウトアウトで使用することをお勧めします。特に、多言語を使用する場合は、シャウトアウトビルドがテキストの量に基づいてサイズを調整します。
フリーレイアウトは、以前と同じ機能で引き続き使用できます。
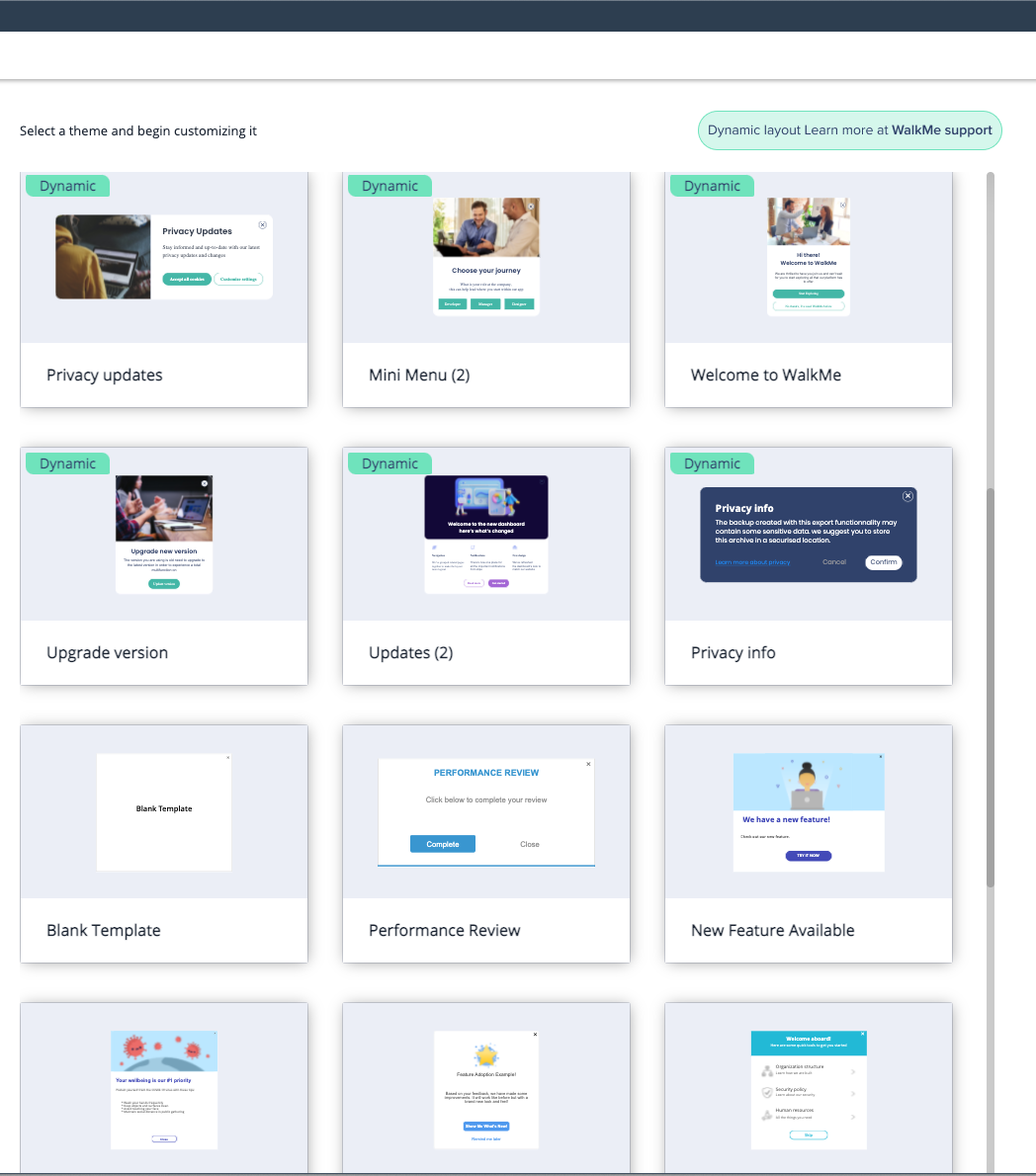
動的レイアウトには、テンプレートギャラリーに関連するタグがあります。 タグのないテンプレートはすべてフレックスレイアウトのものです。

この記事では、3つのレイアウトの違いについて説明します。
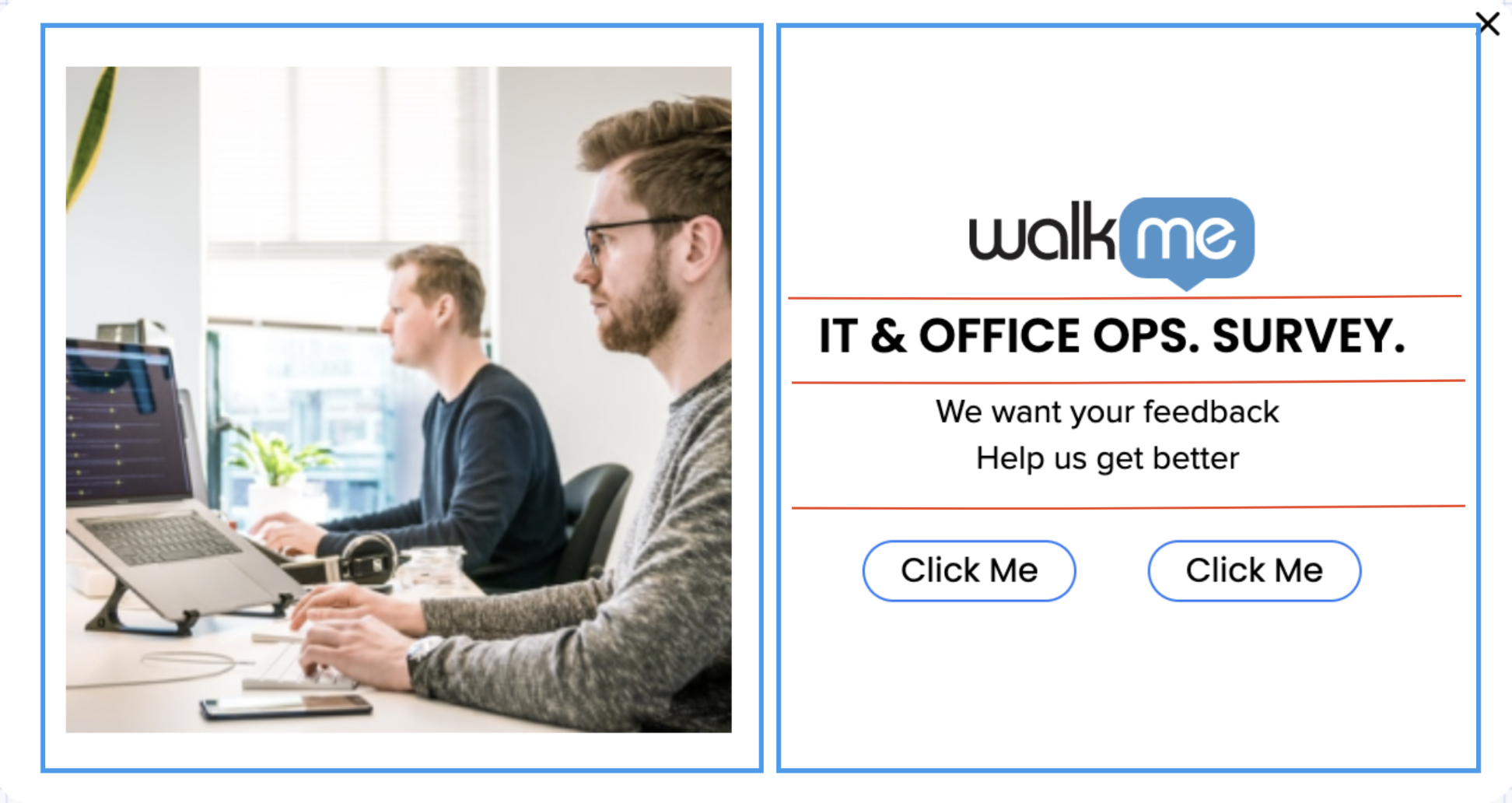
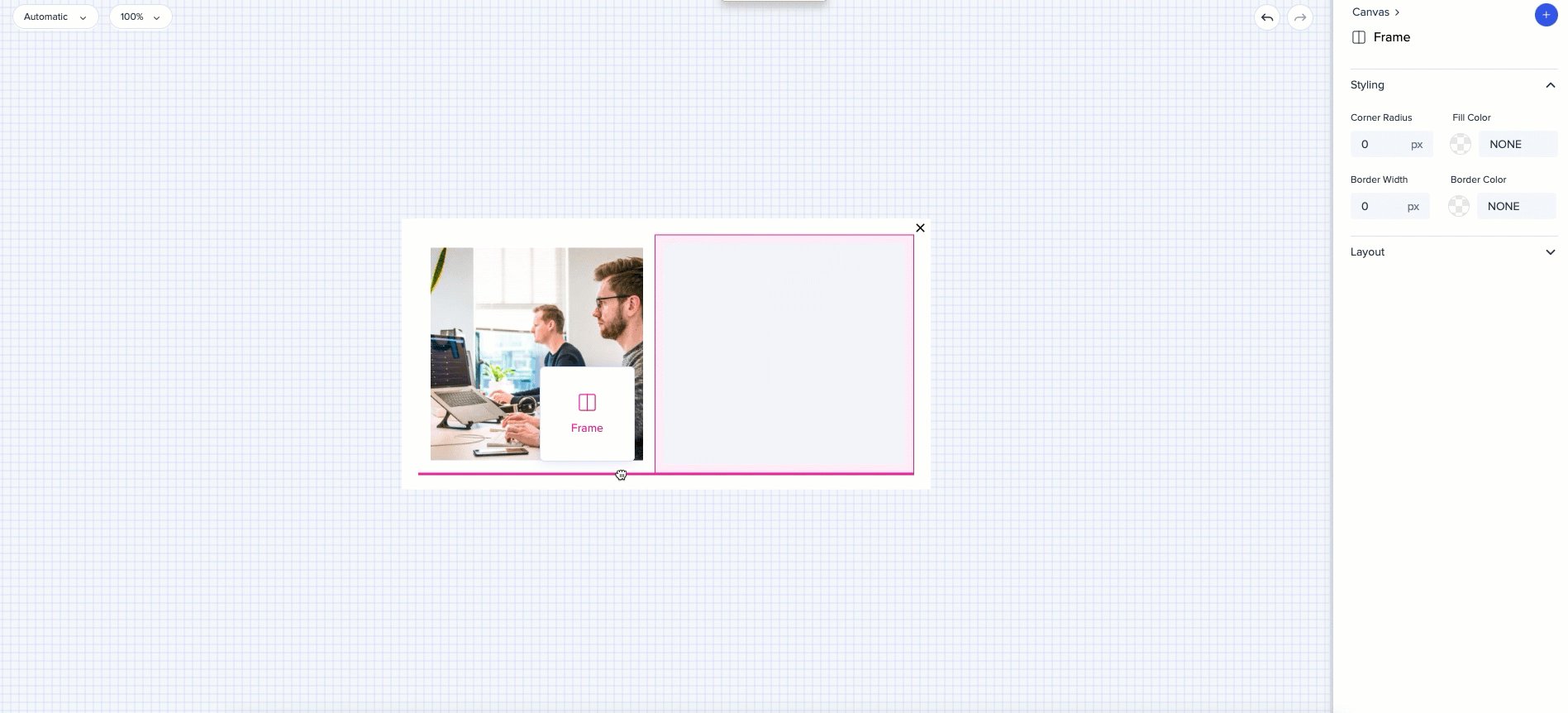
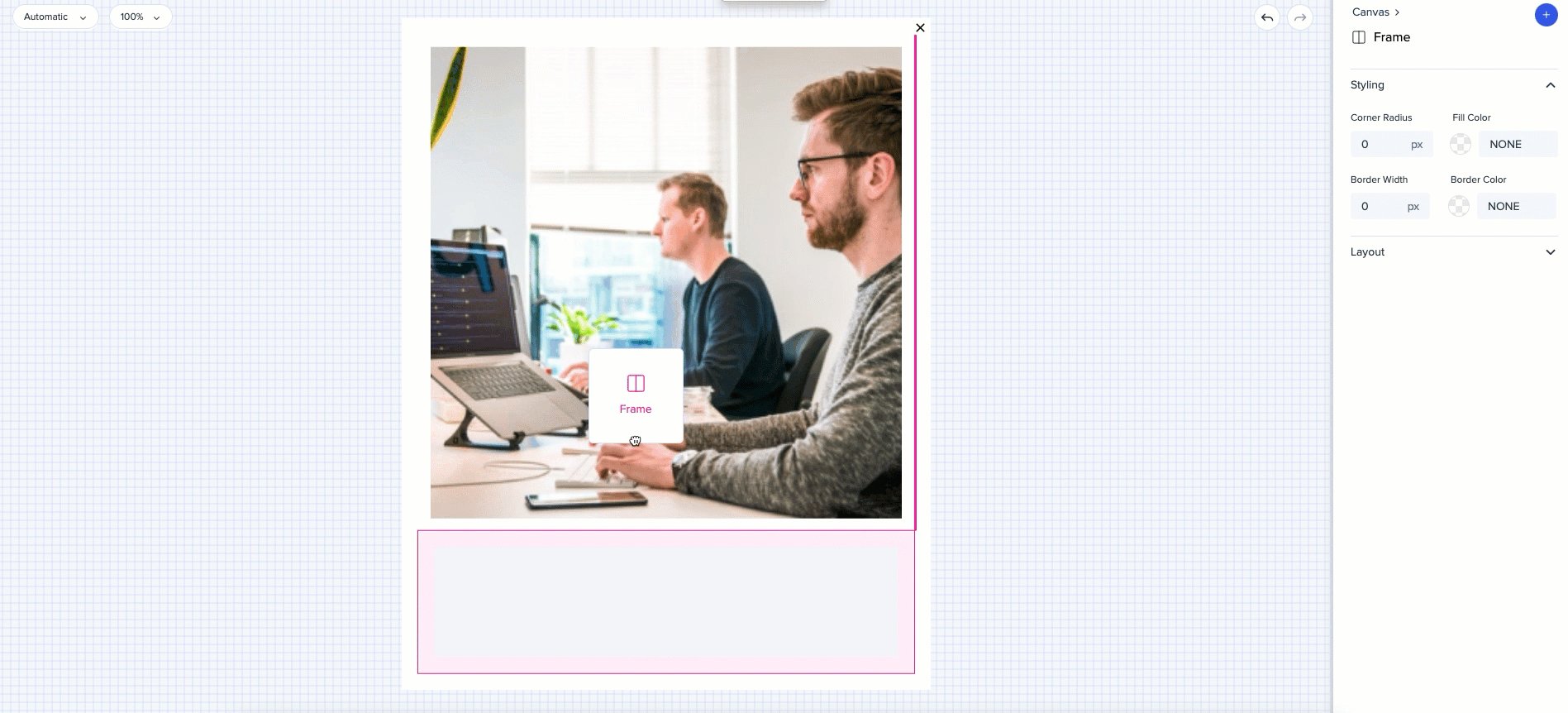
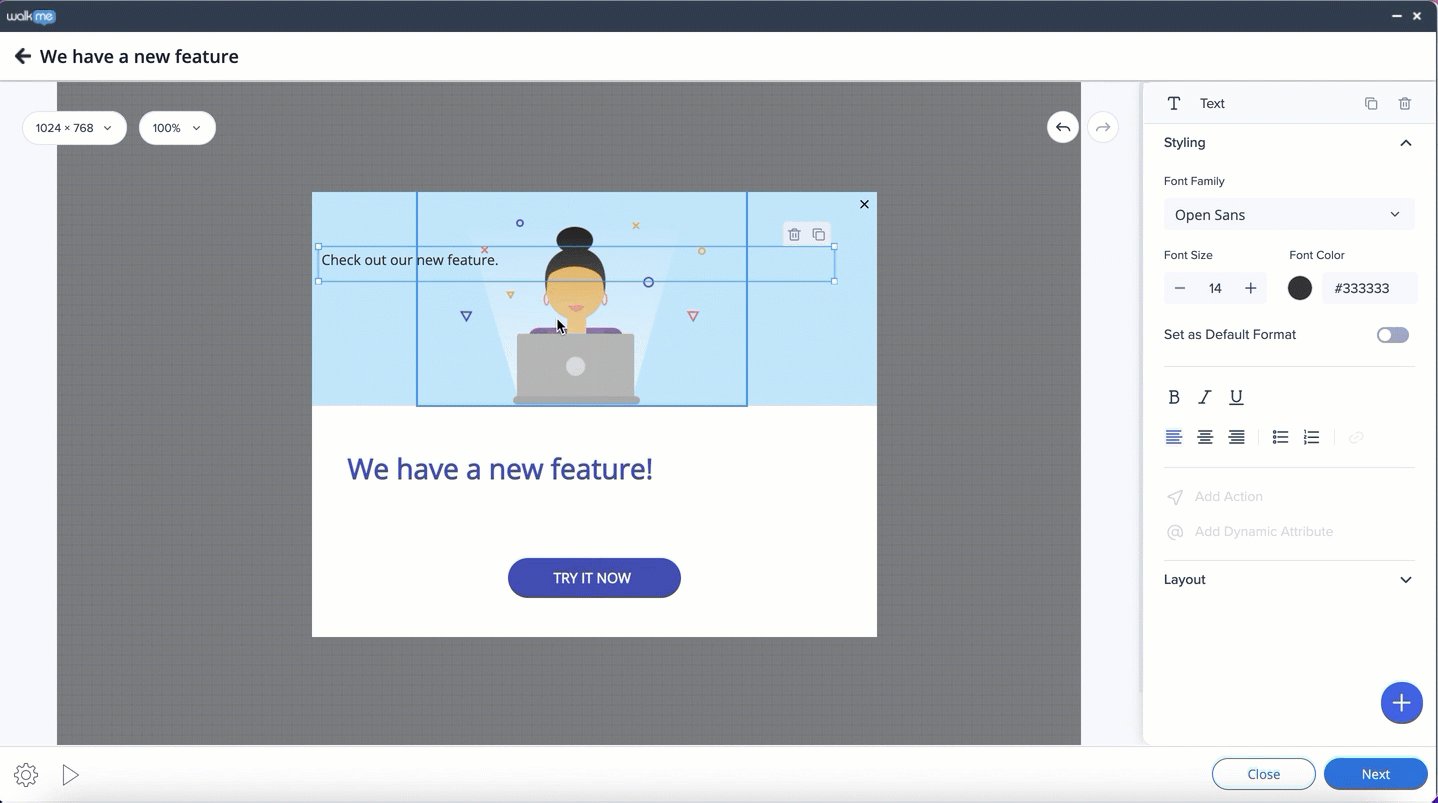
動的レイアウトには、キャンバス、フレーム(青い四角で表示)、およびウィジェット(赤い線で区切られた)の3つの層があります。
複数のフレームを互いに隣接し、その下および上に追加できます。 フレーム内のウィジェット行を横に並べることができます。

要素は任意の順序で配置することができます。

フレックスレイアウトには、キャンバスとウィジェットの2つの層があります。
1つの行に1つのフレームだけを追加できます(別のフレームを別のフレームの横に追加することはできません)。 フレーム内の行は、水平方向にのみ配置できます。

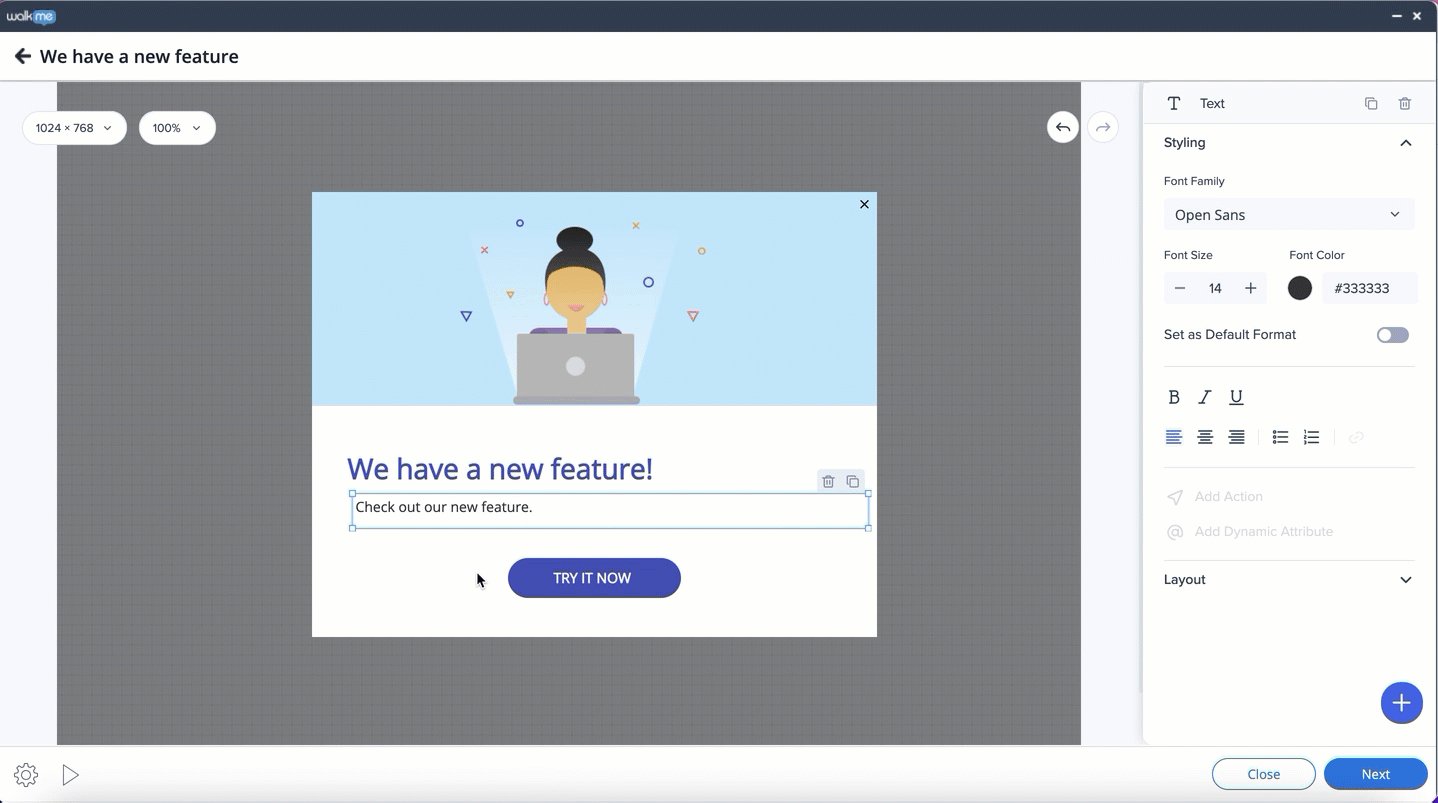
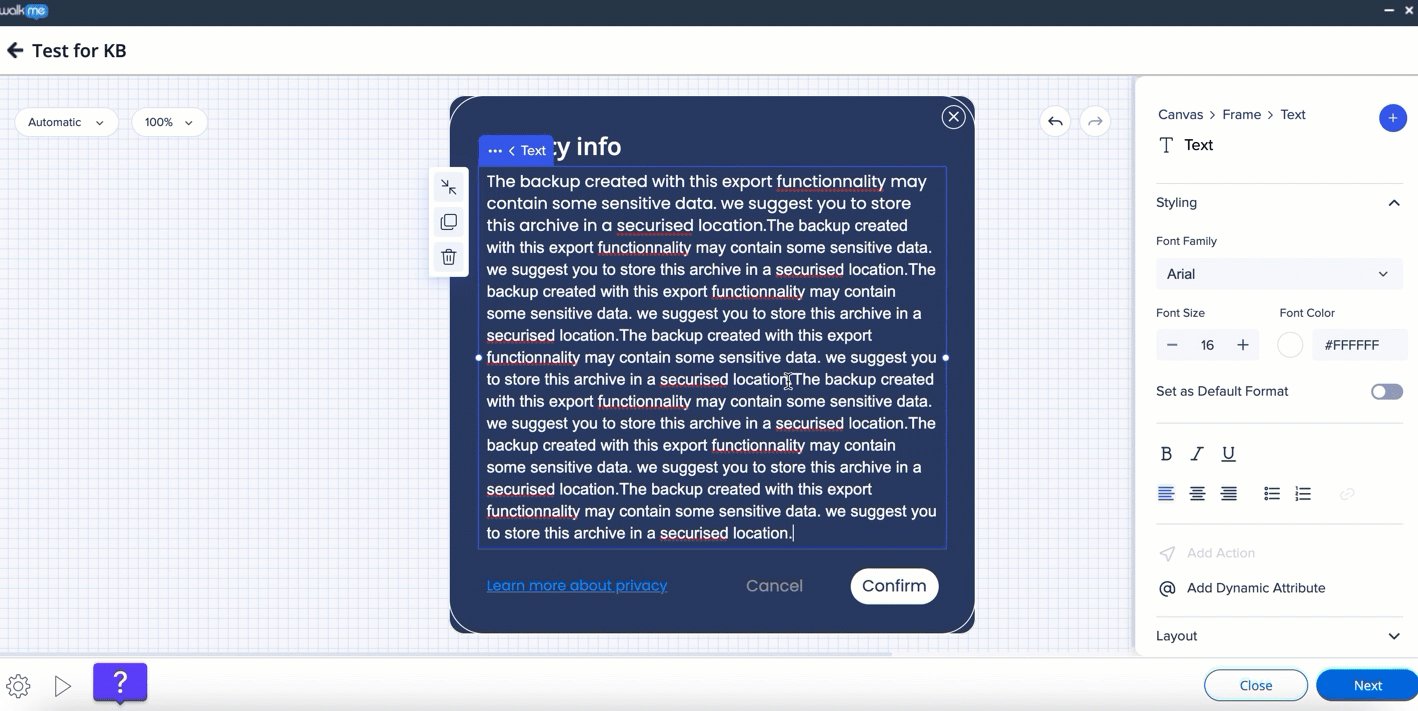
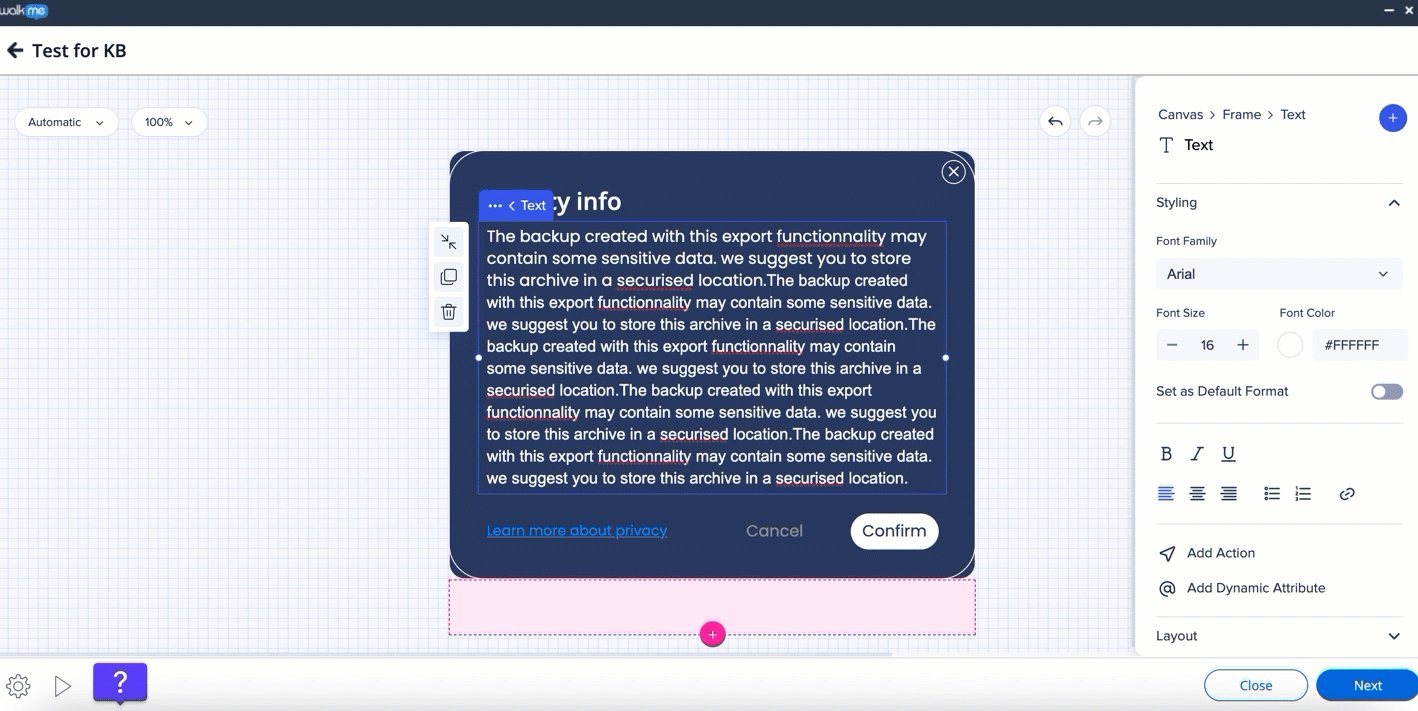
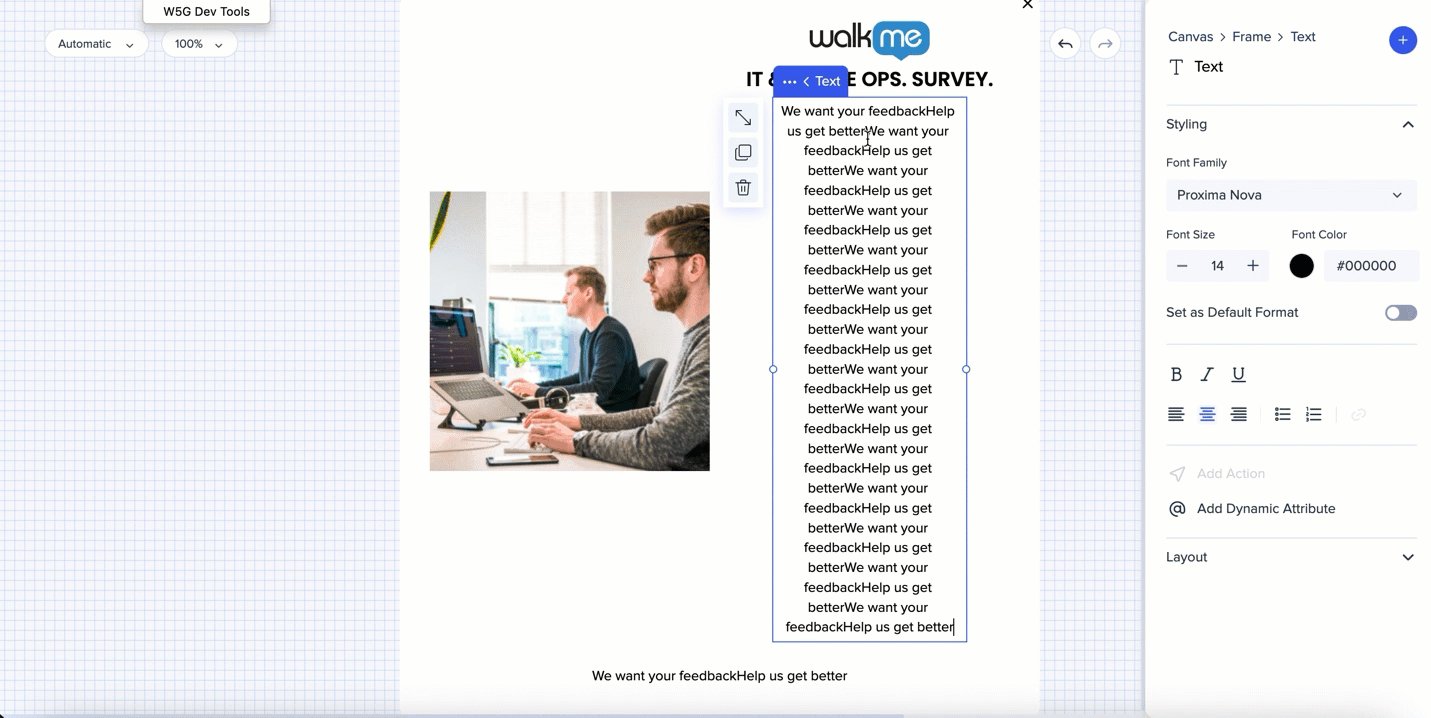
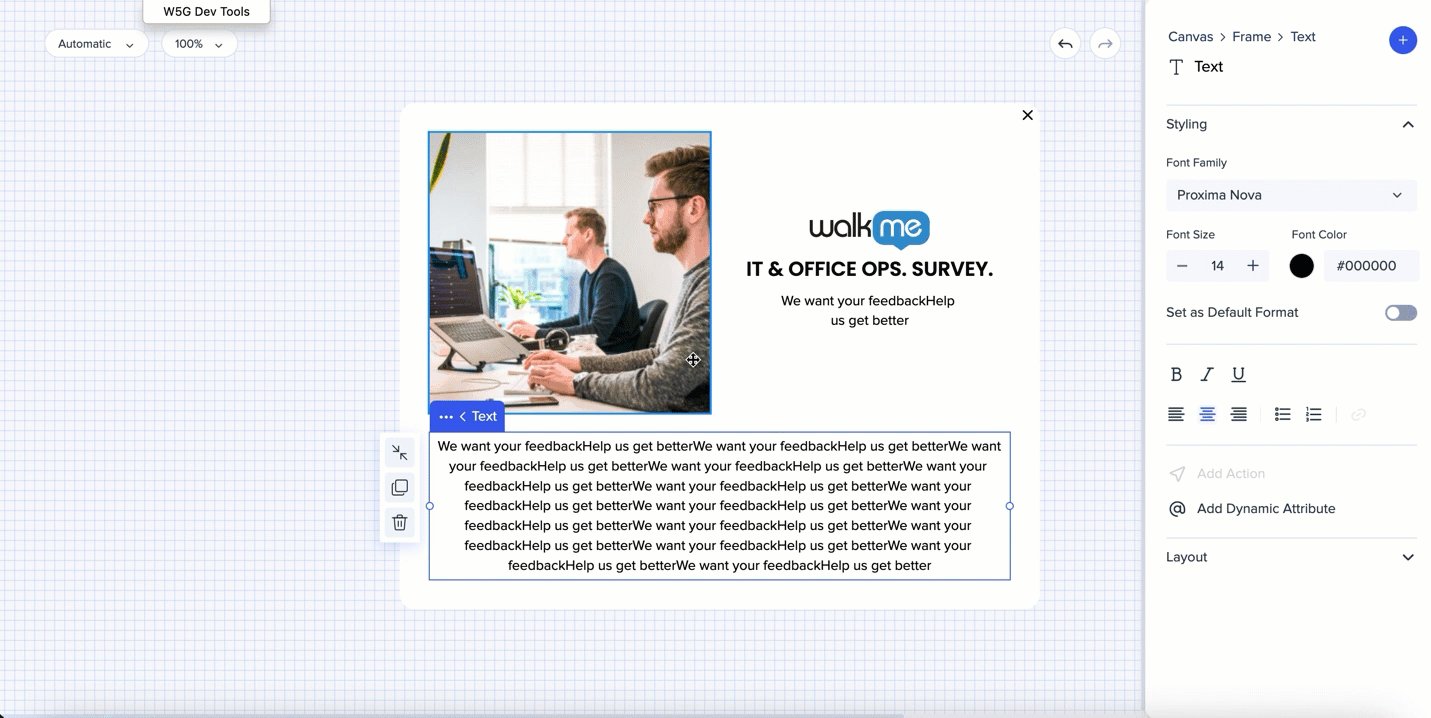
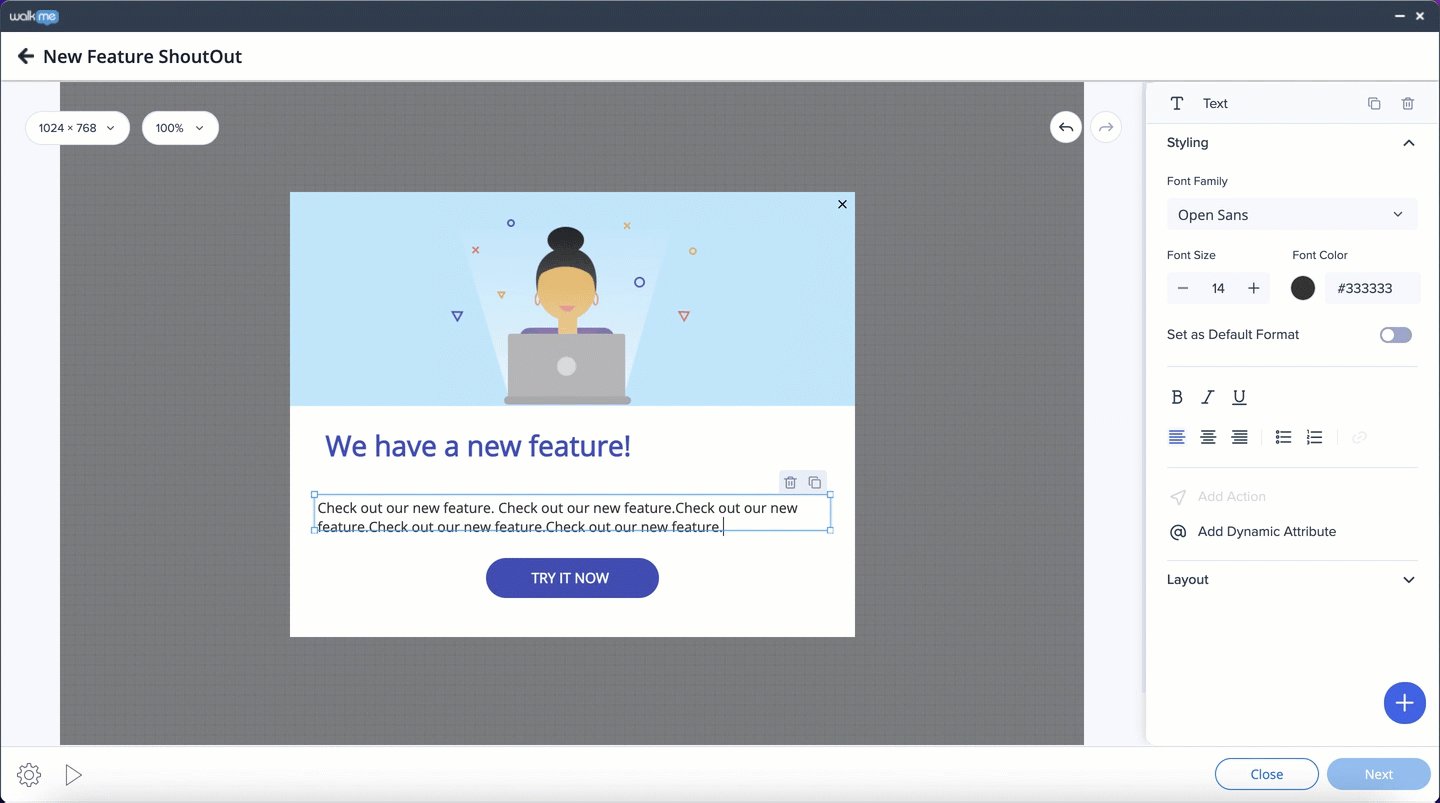
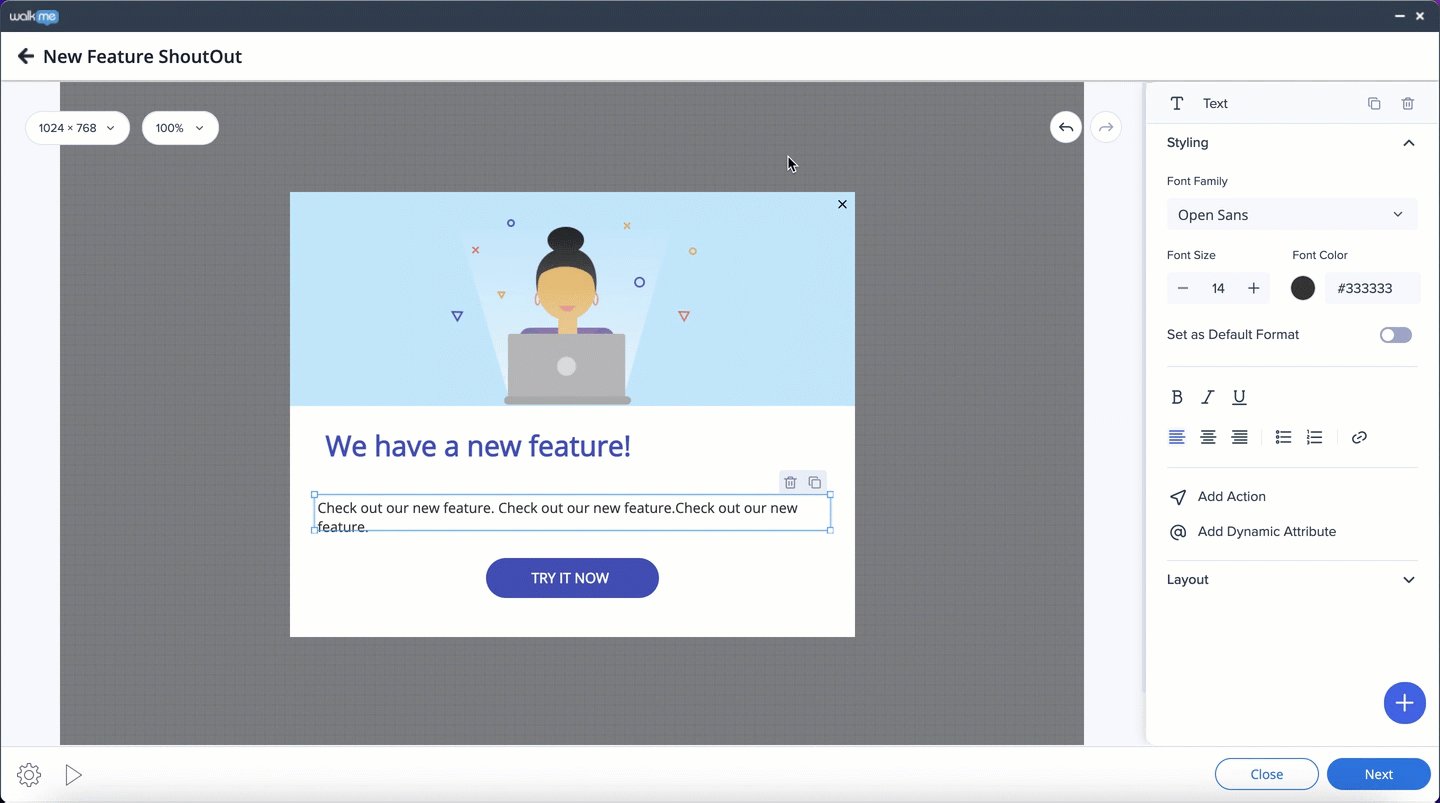
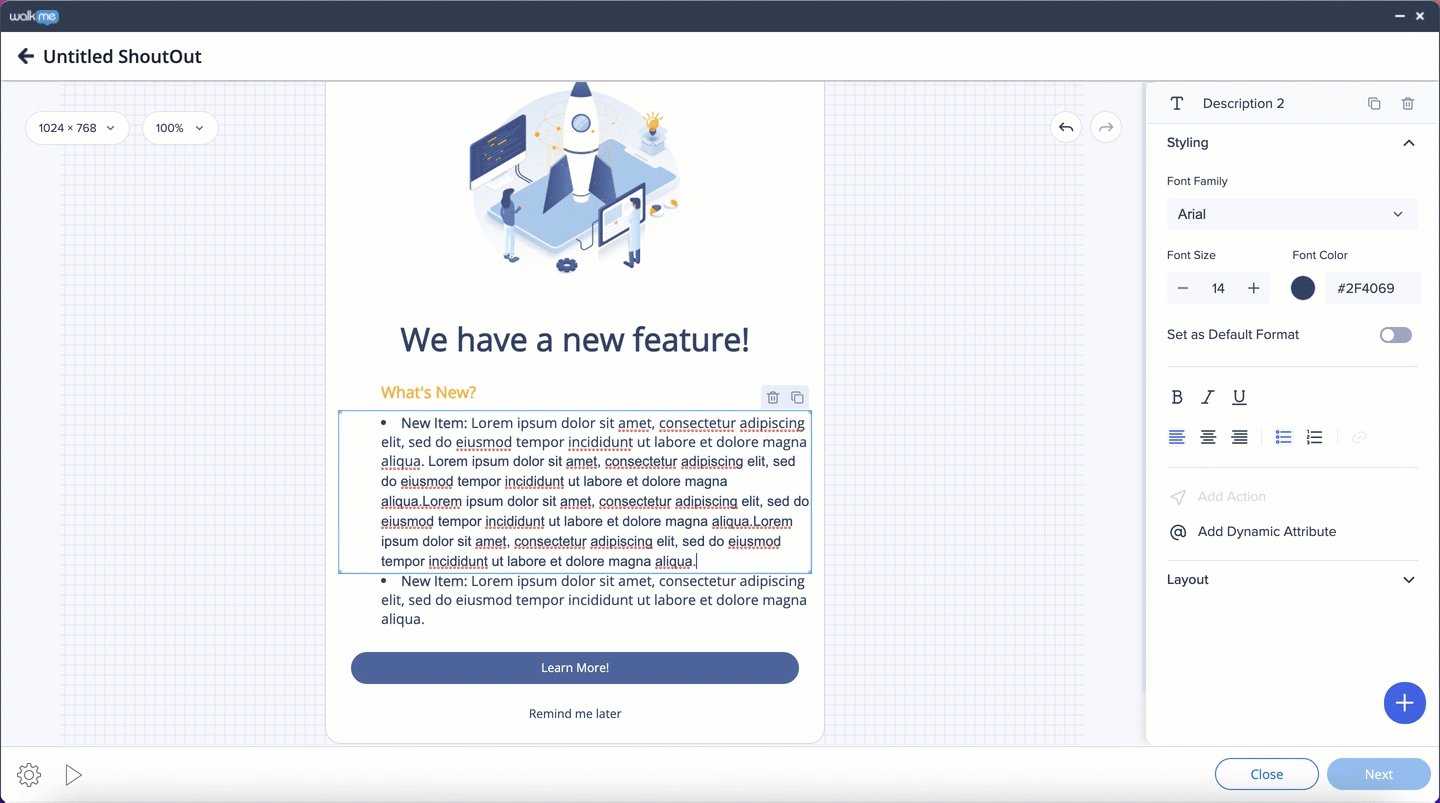
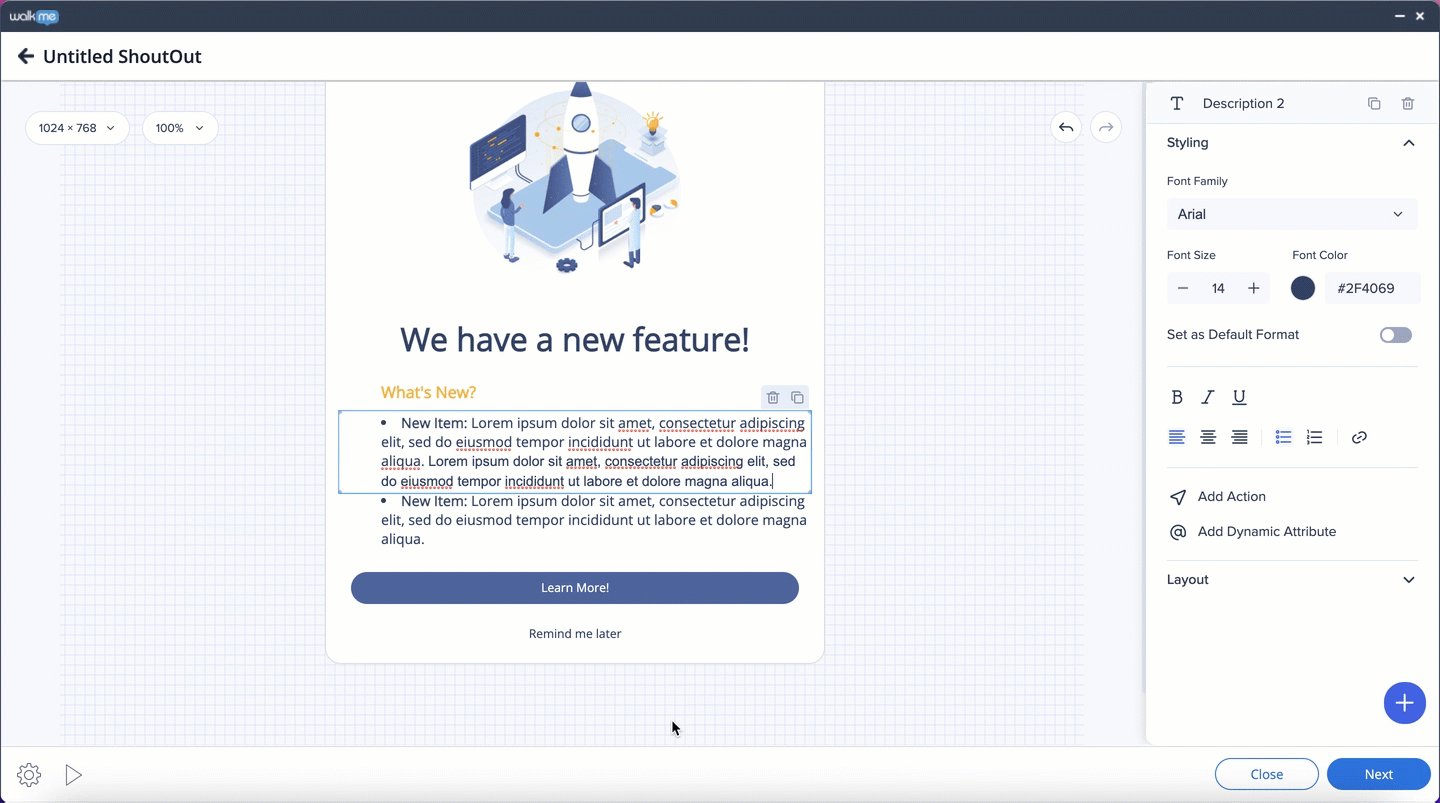
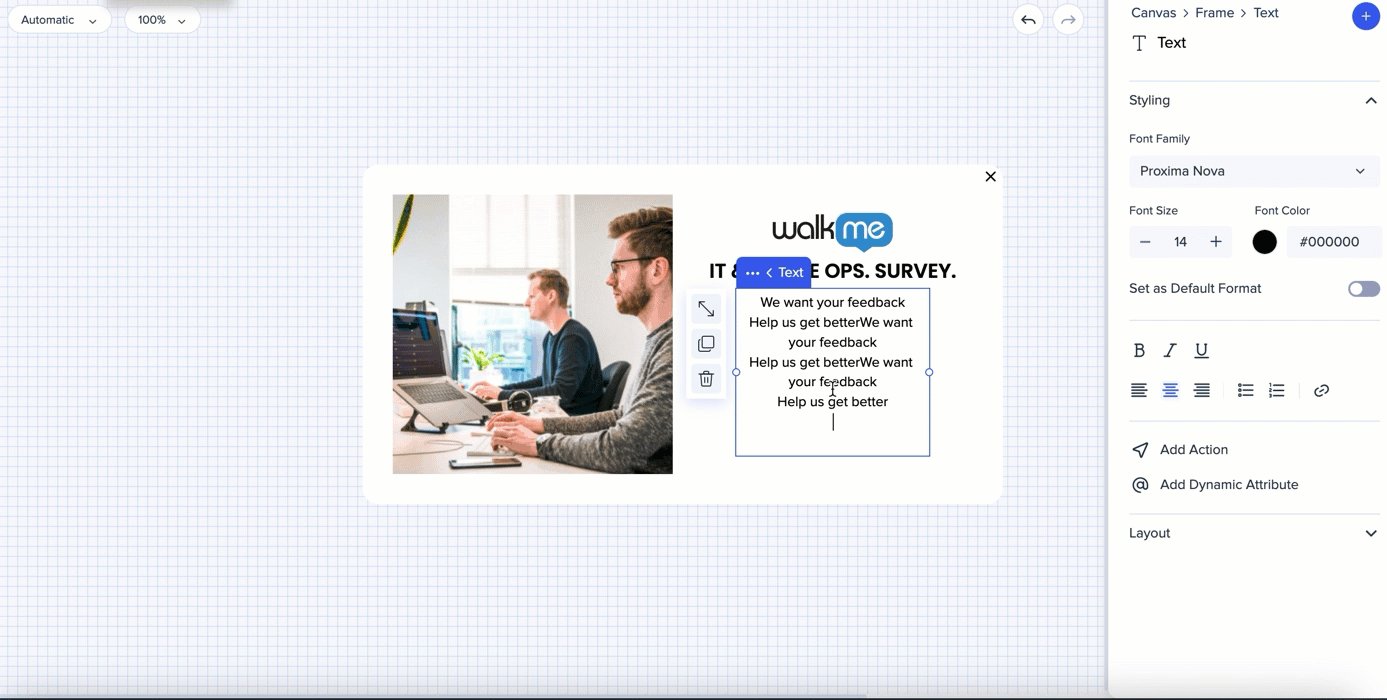
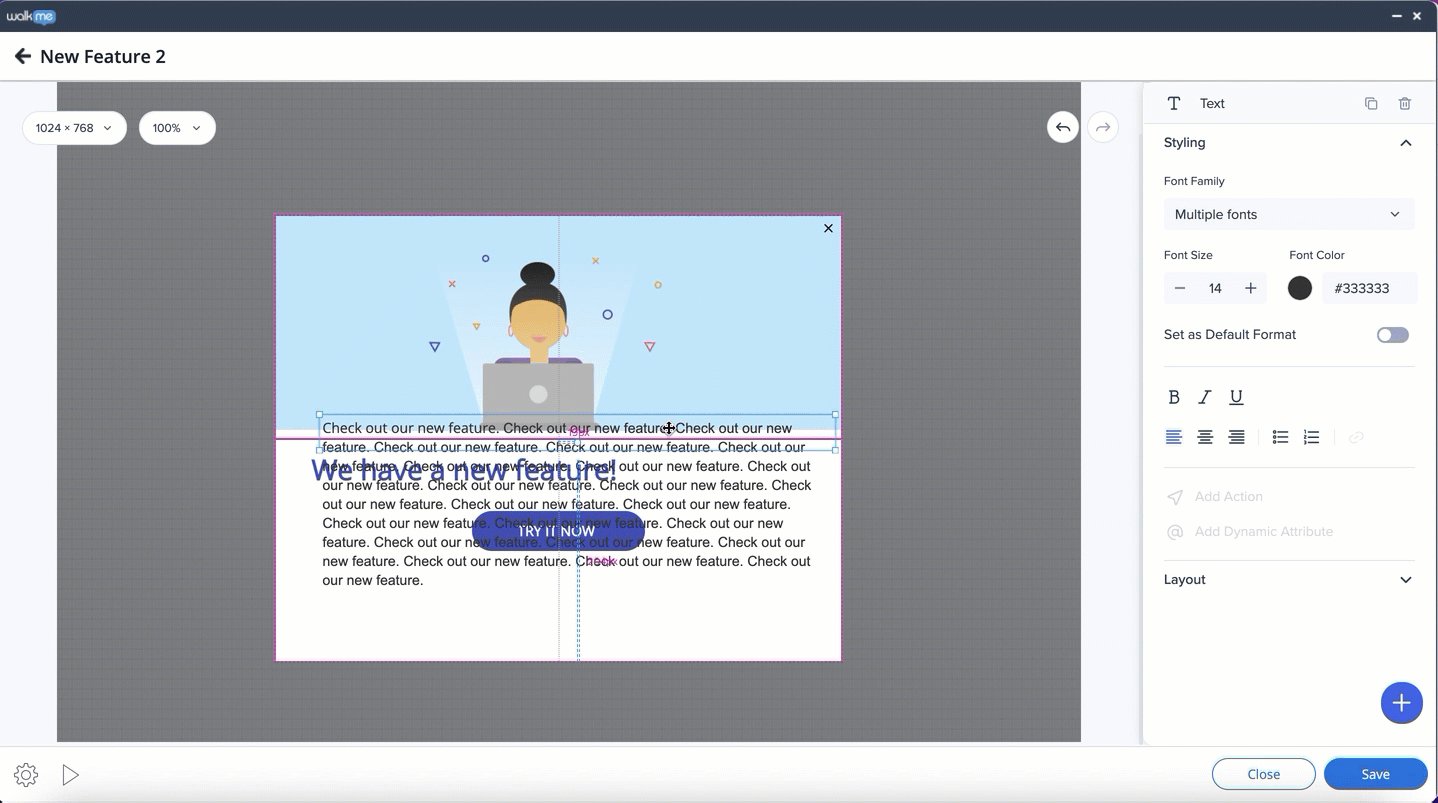
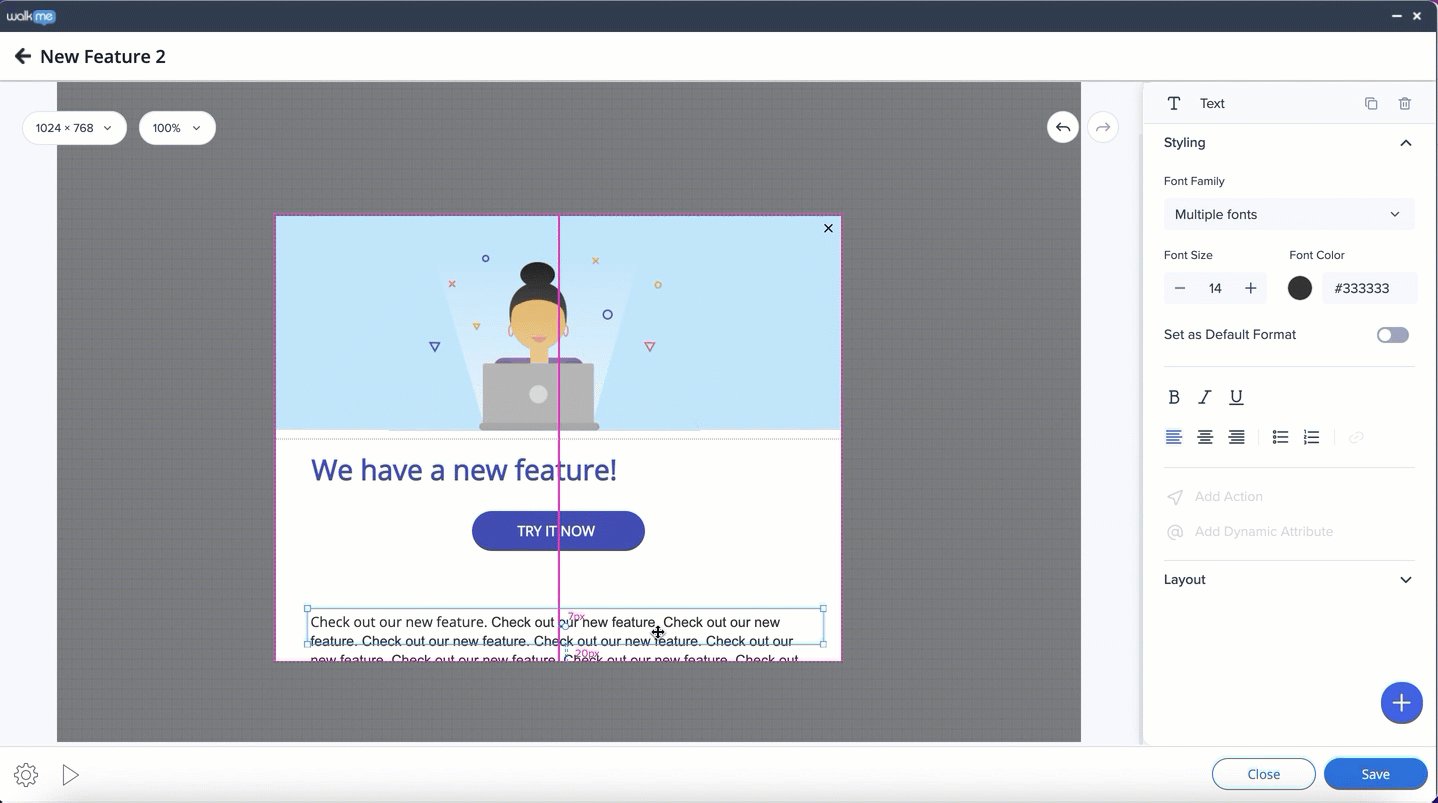
テキストフレームが自動的に伸縮します。

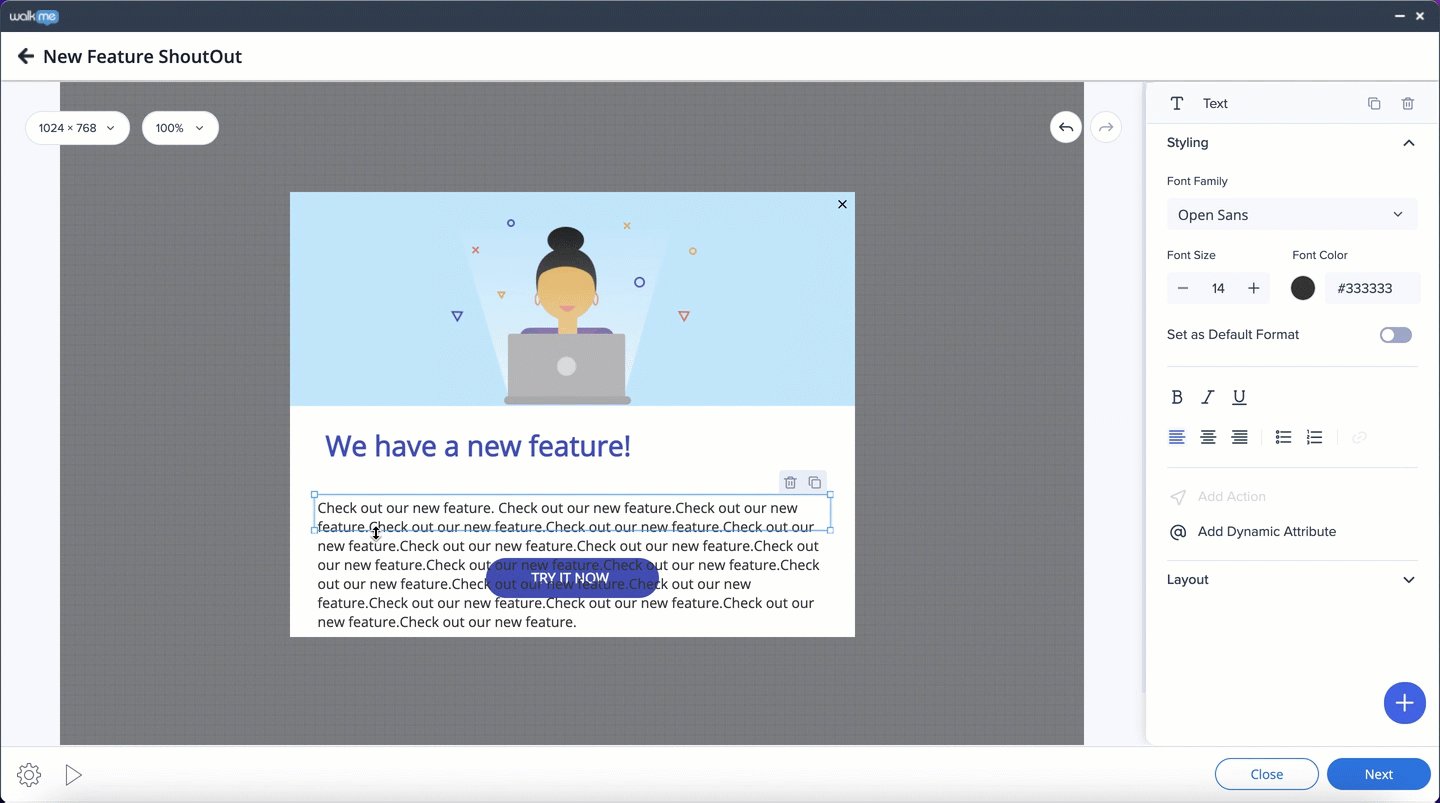
2つのフレームが隣接している場合、そのうちの1つにテキストを追加すると、2つ目のフレームも展開されます。
2つのフレームが隣接し、1つのフレームの上下にある場合、1つのフレームにテキストを追加しても、残りの2つのフレームのサイズには影響しません。

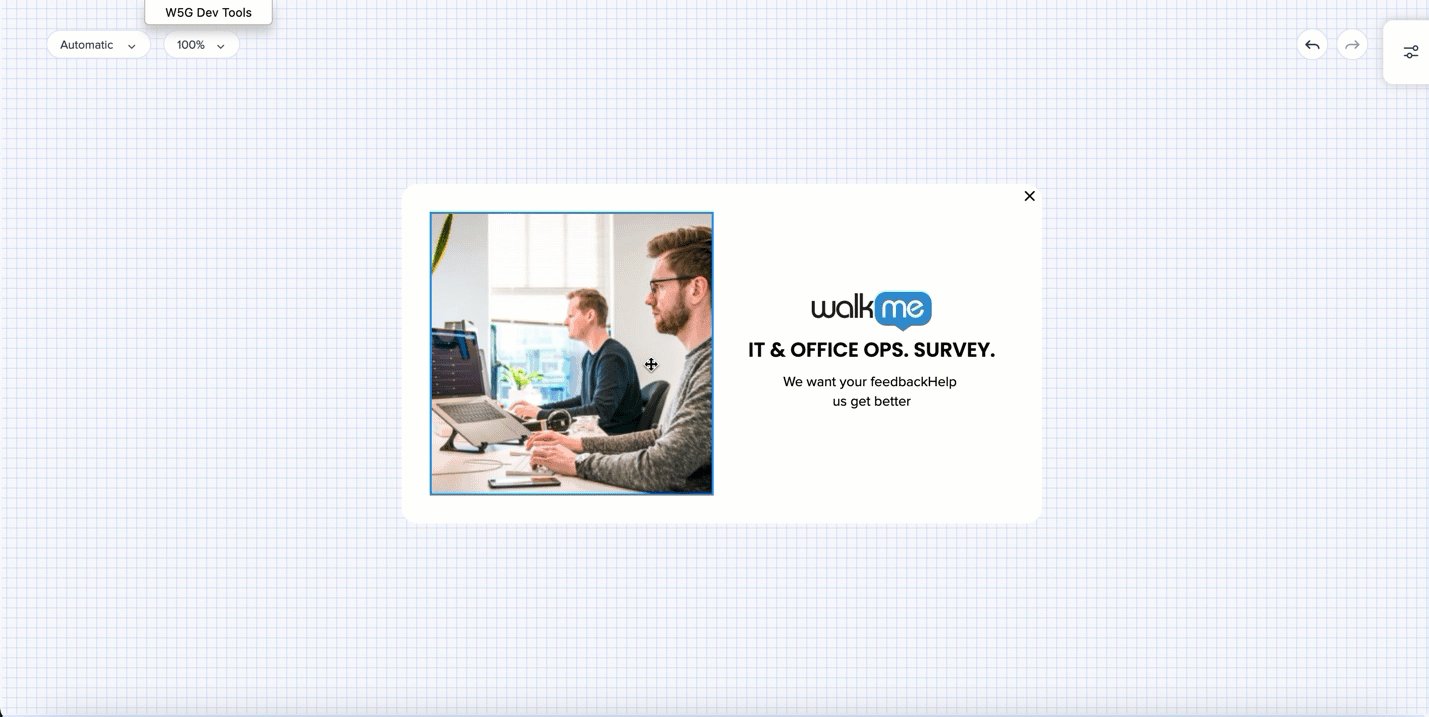
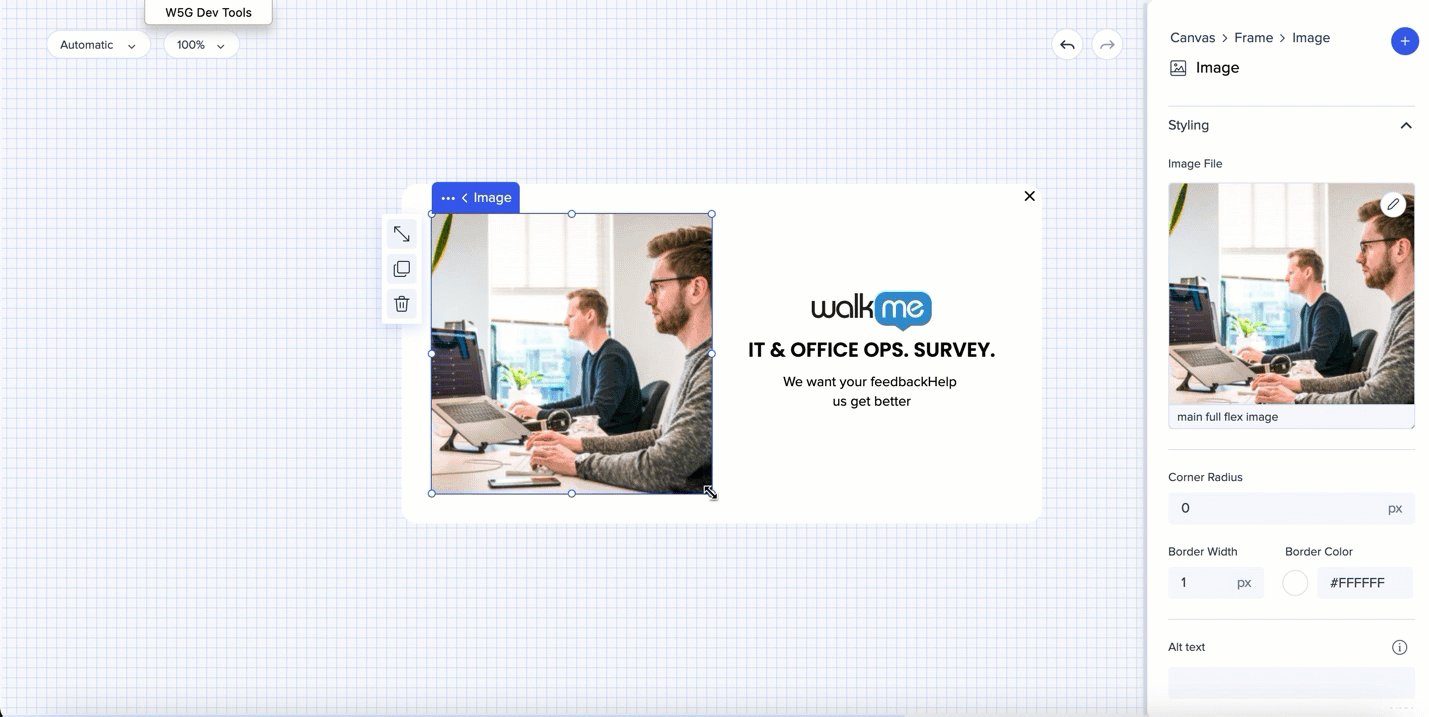
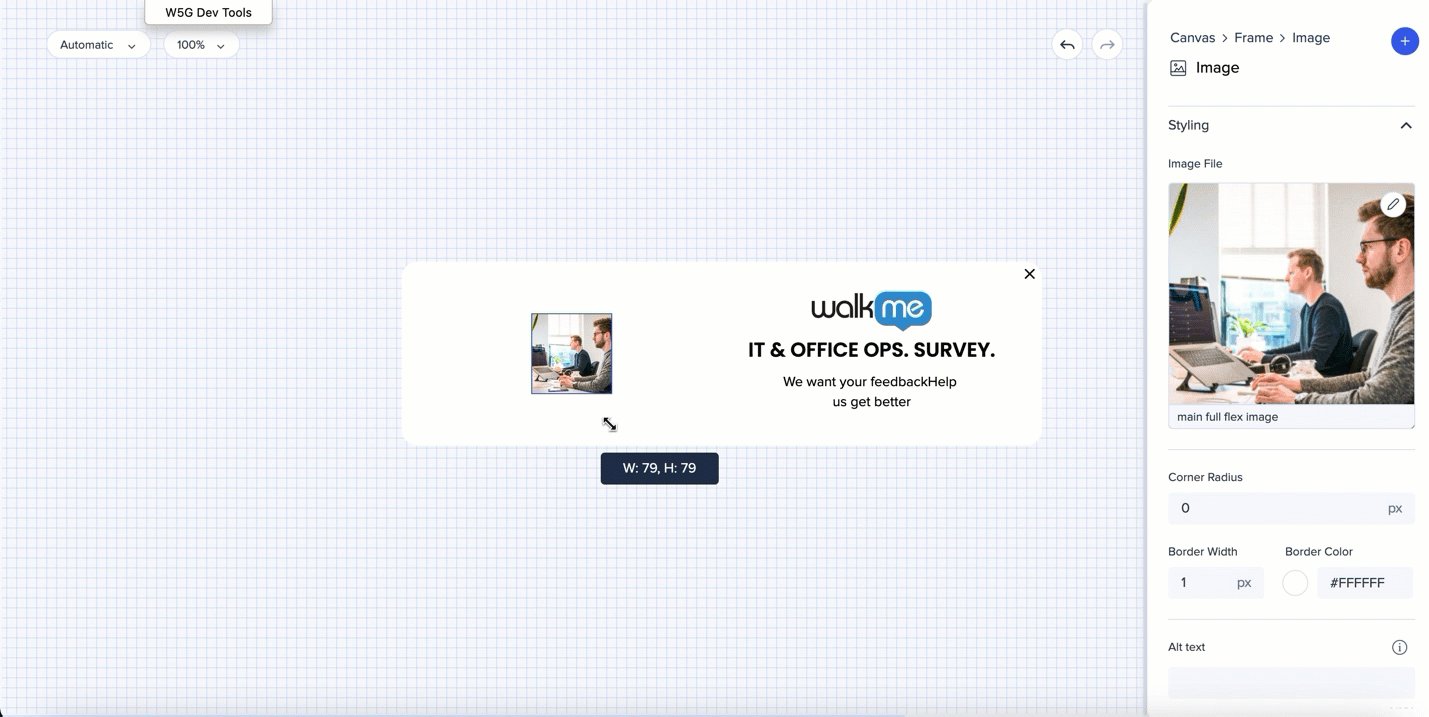
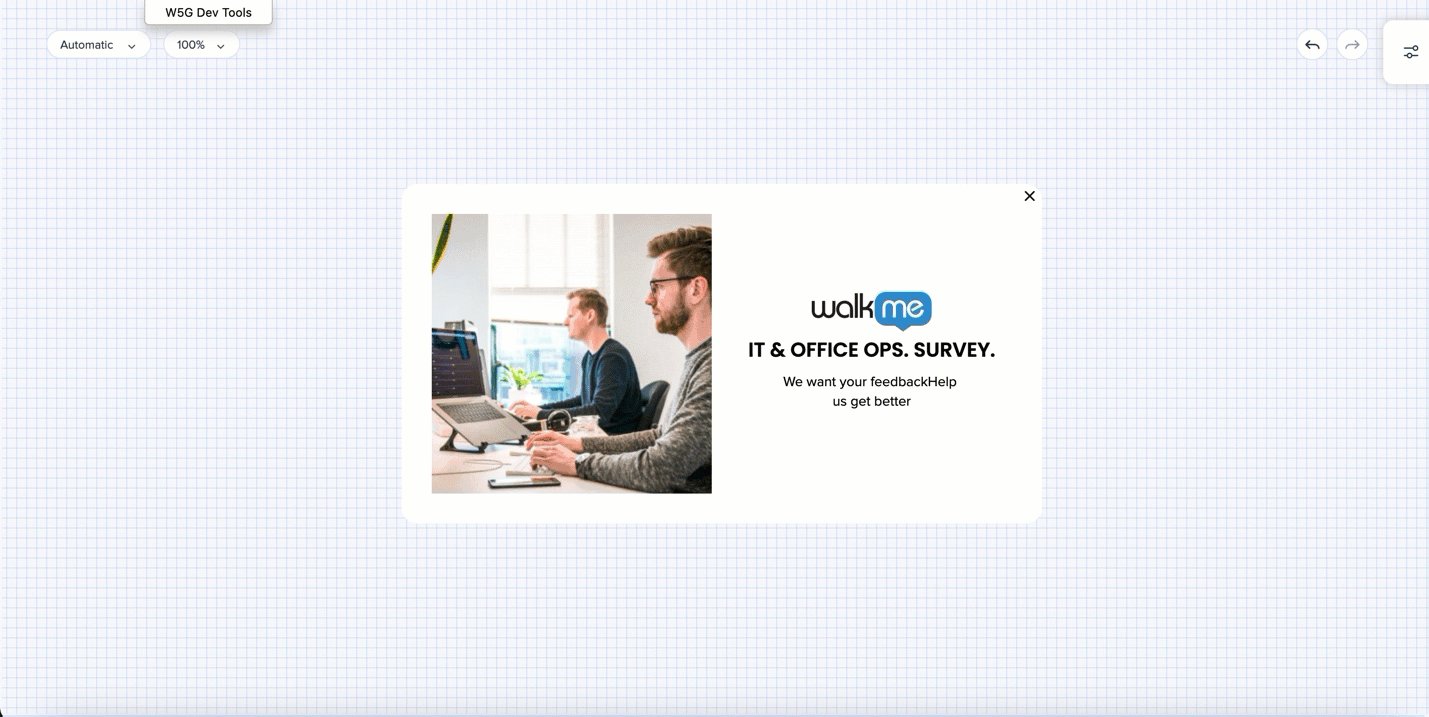
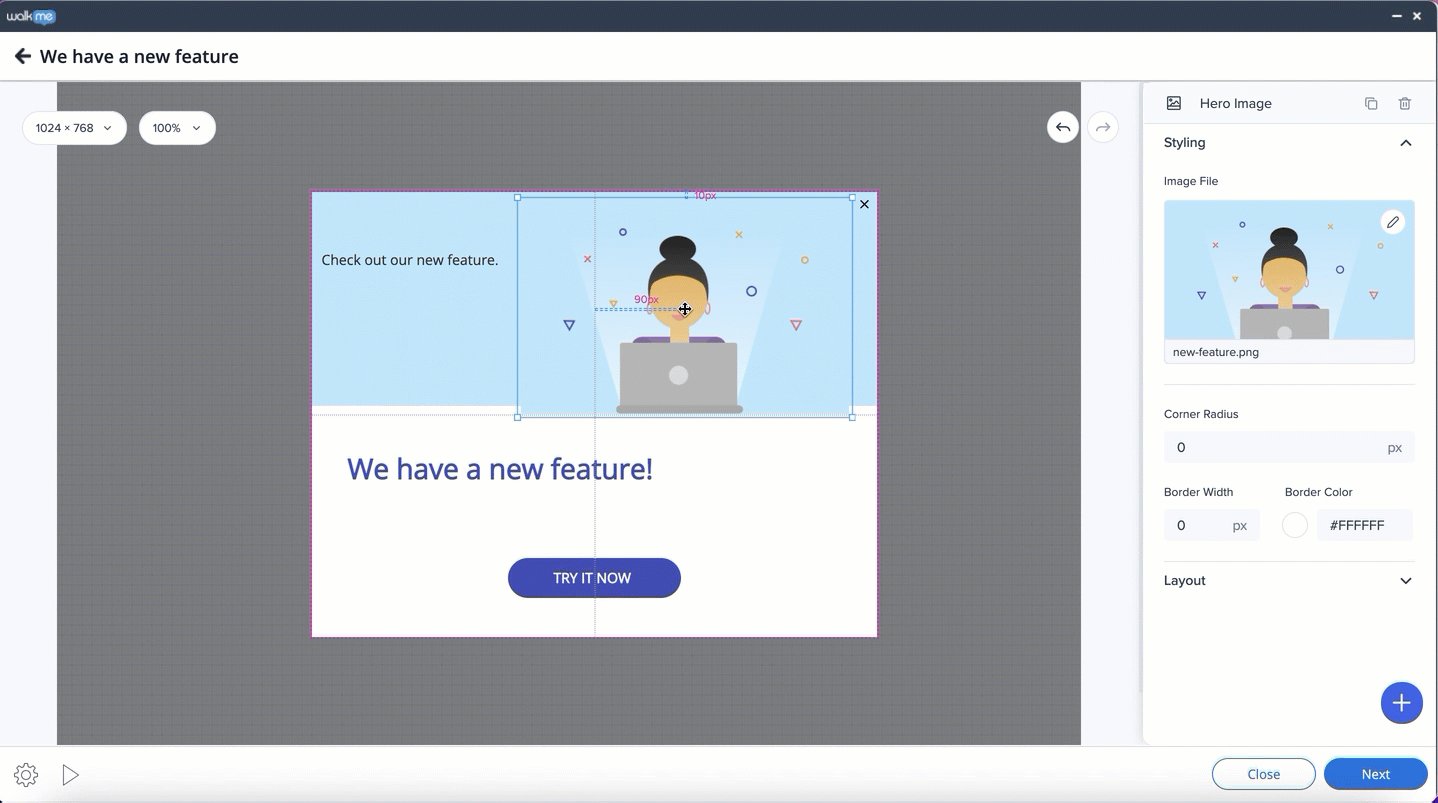
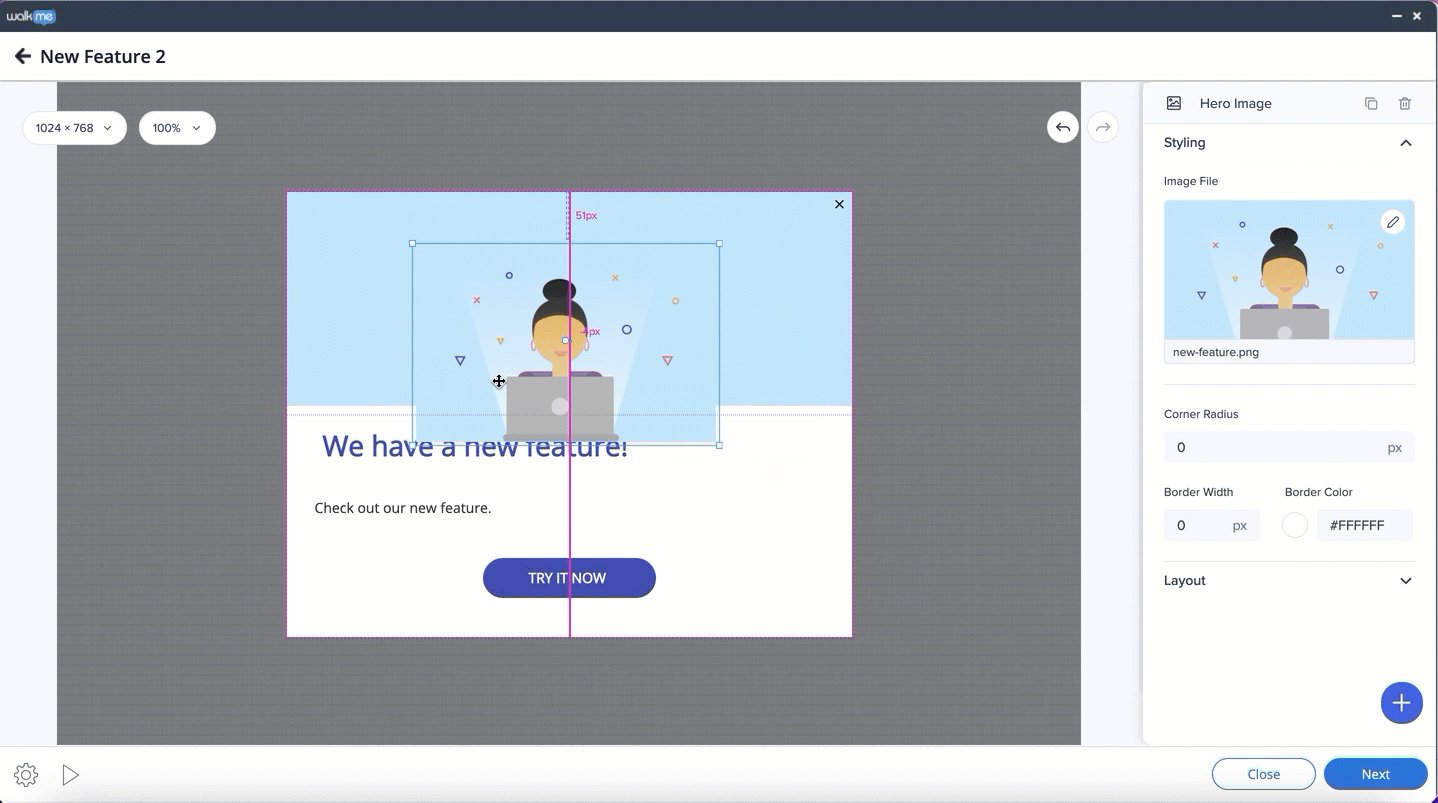
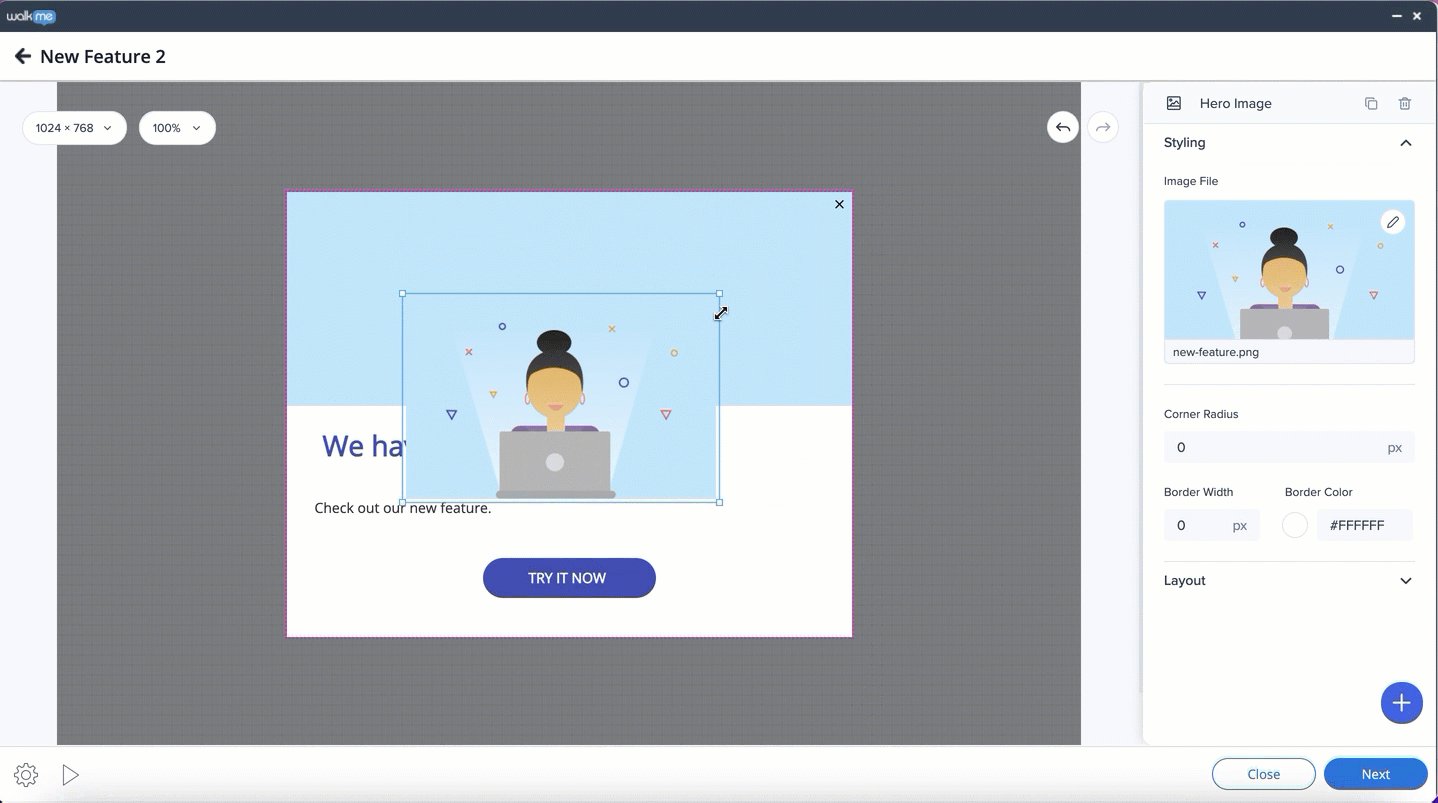
一方のフレームに画像があり、もう一方のフレームにテキストがある場合、画像のサイズ変更はキャンバス全体に影響を与えます。

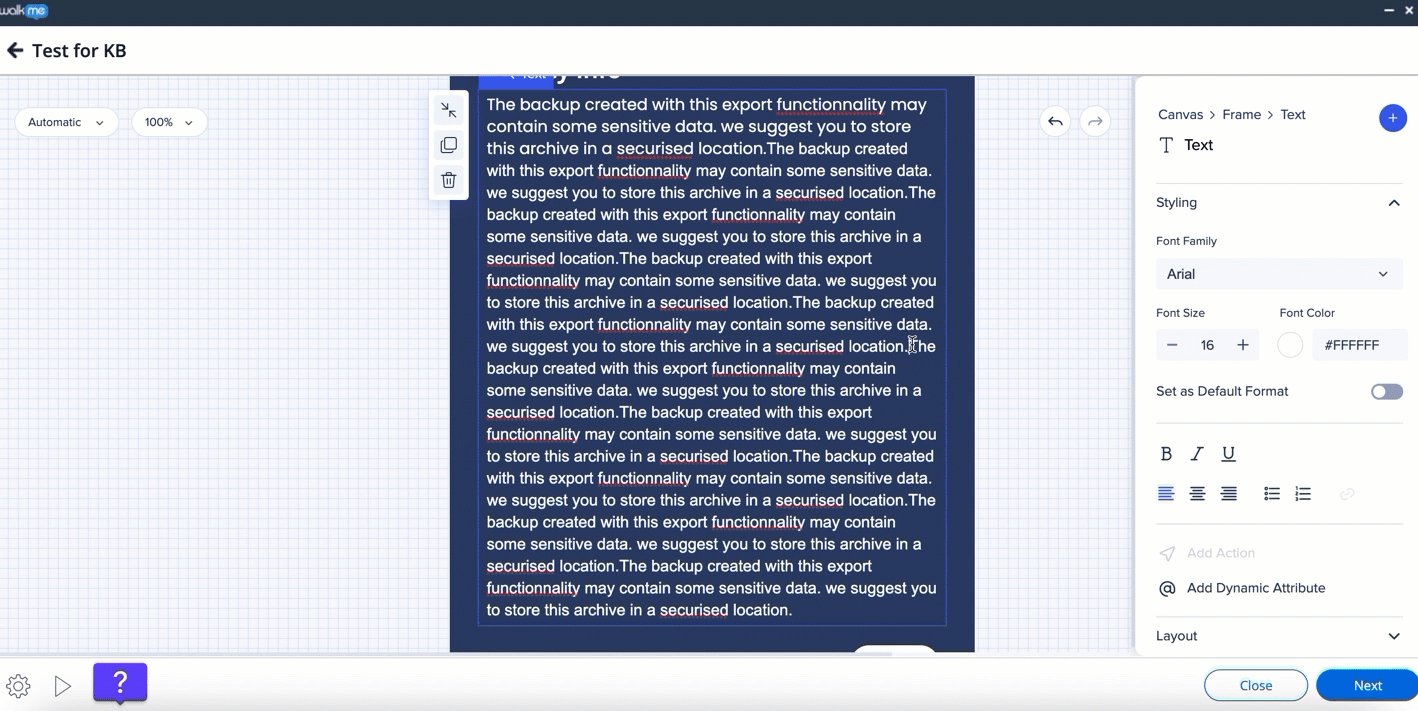
テキストを追加する場合は、フレームとキャンバスのサイズを手動で変更する必要があります。

テキストフレームが自動的に伸縮します。

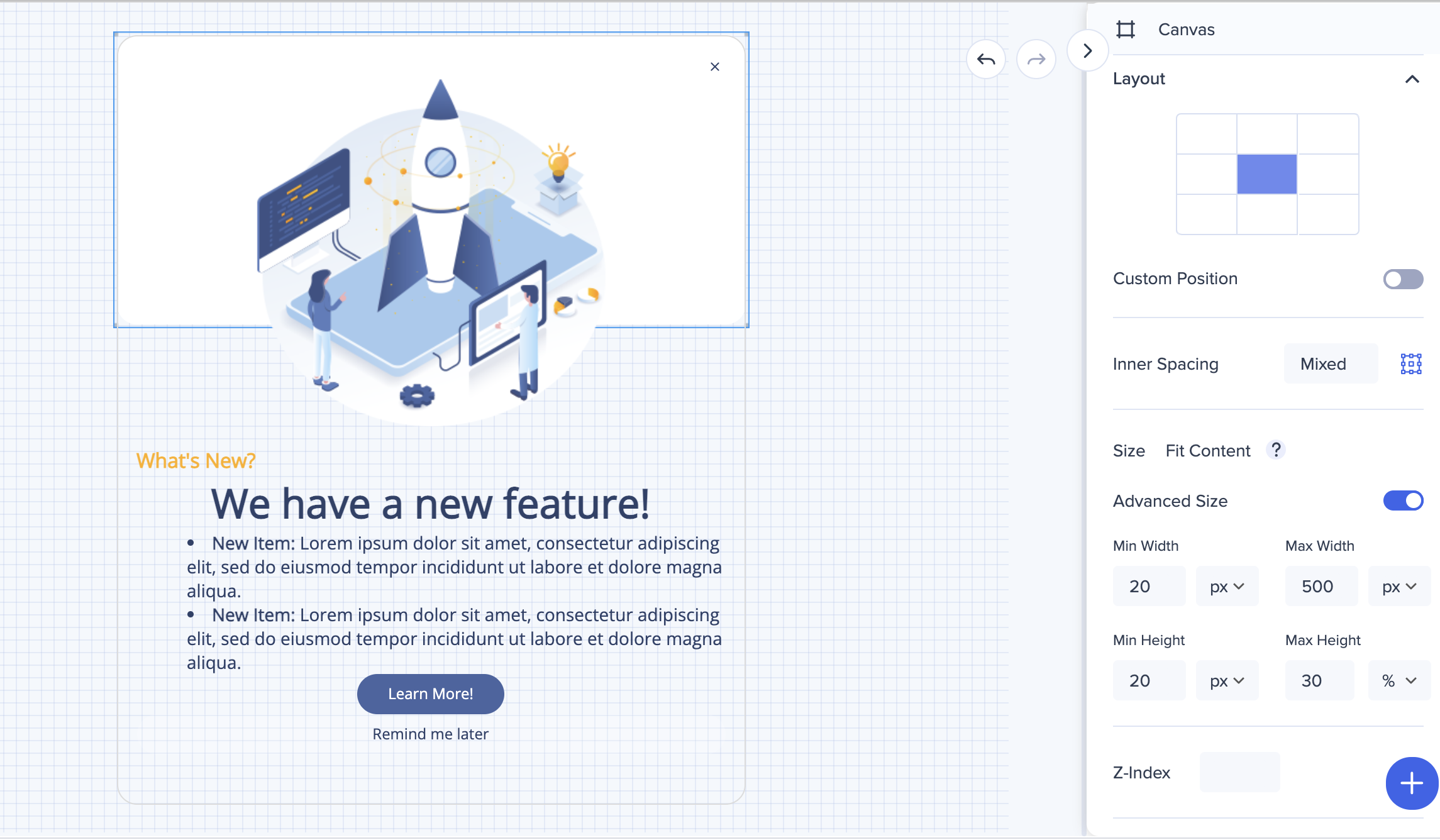
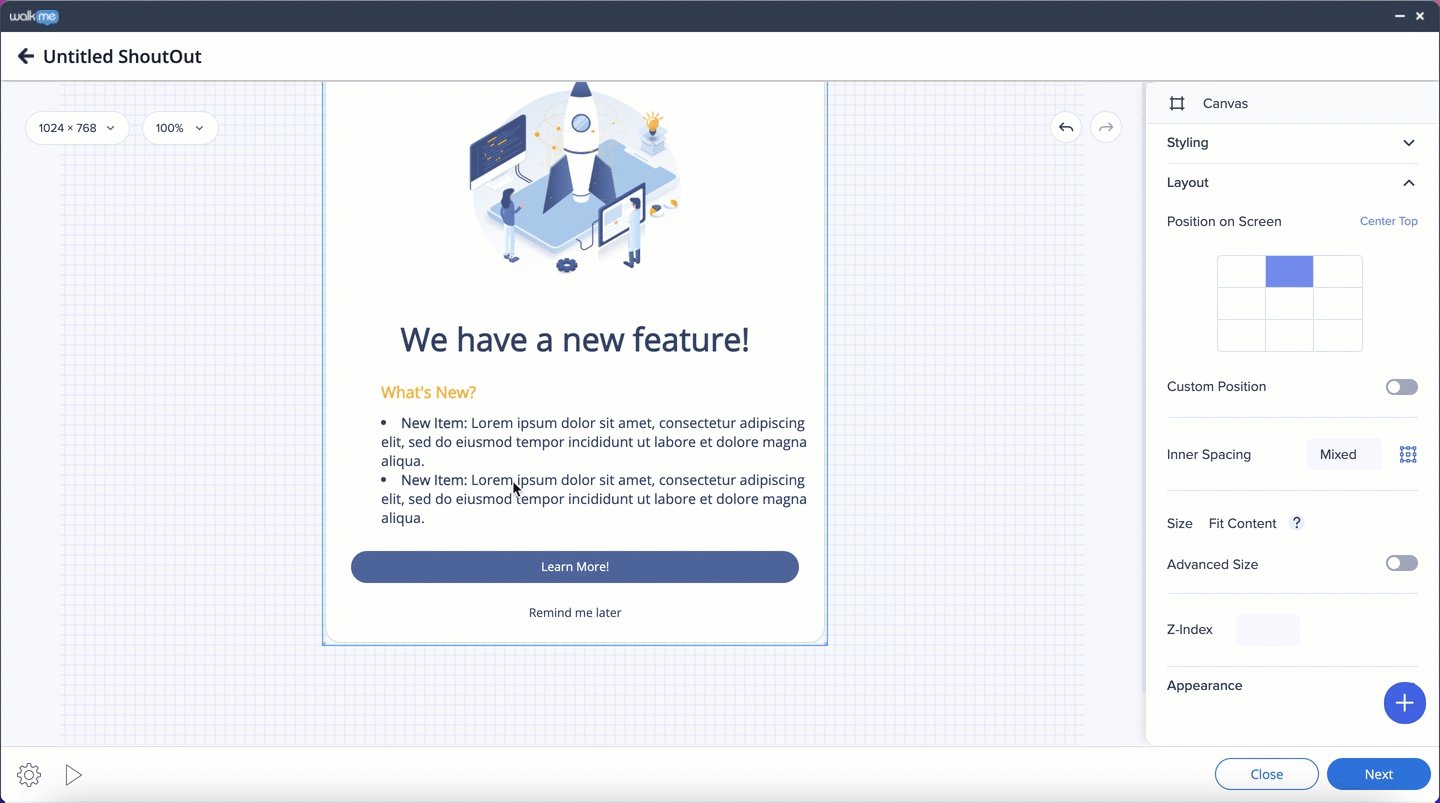
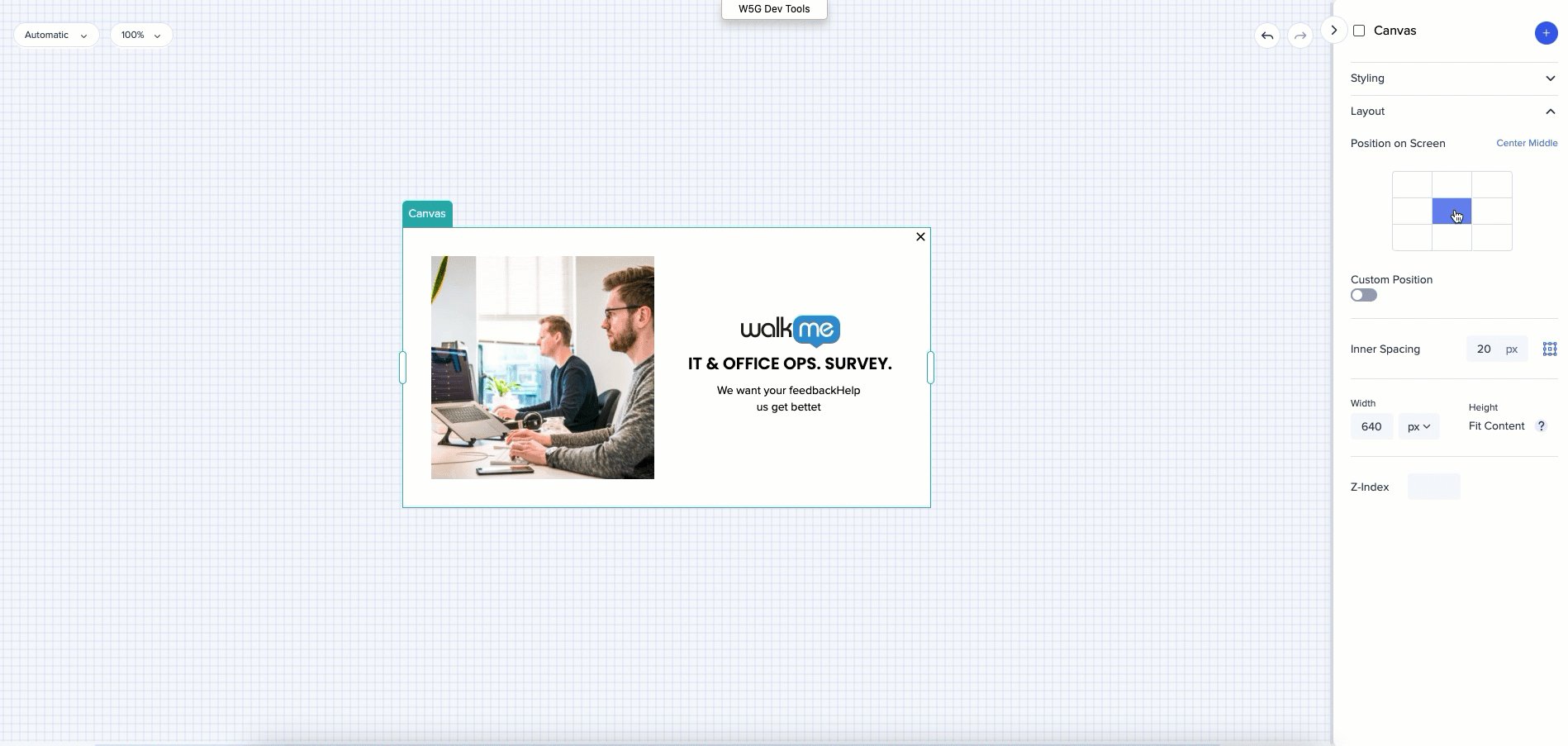
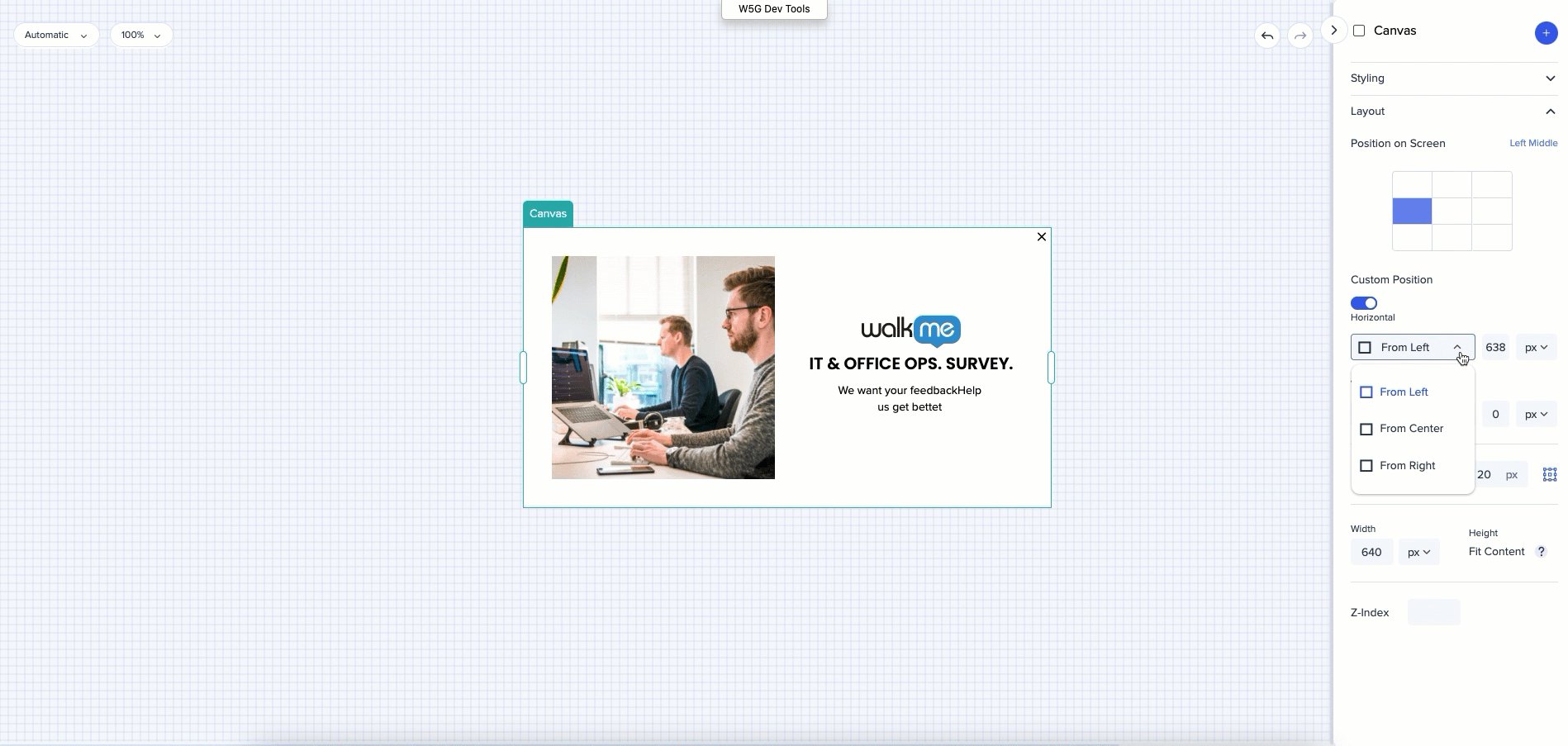
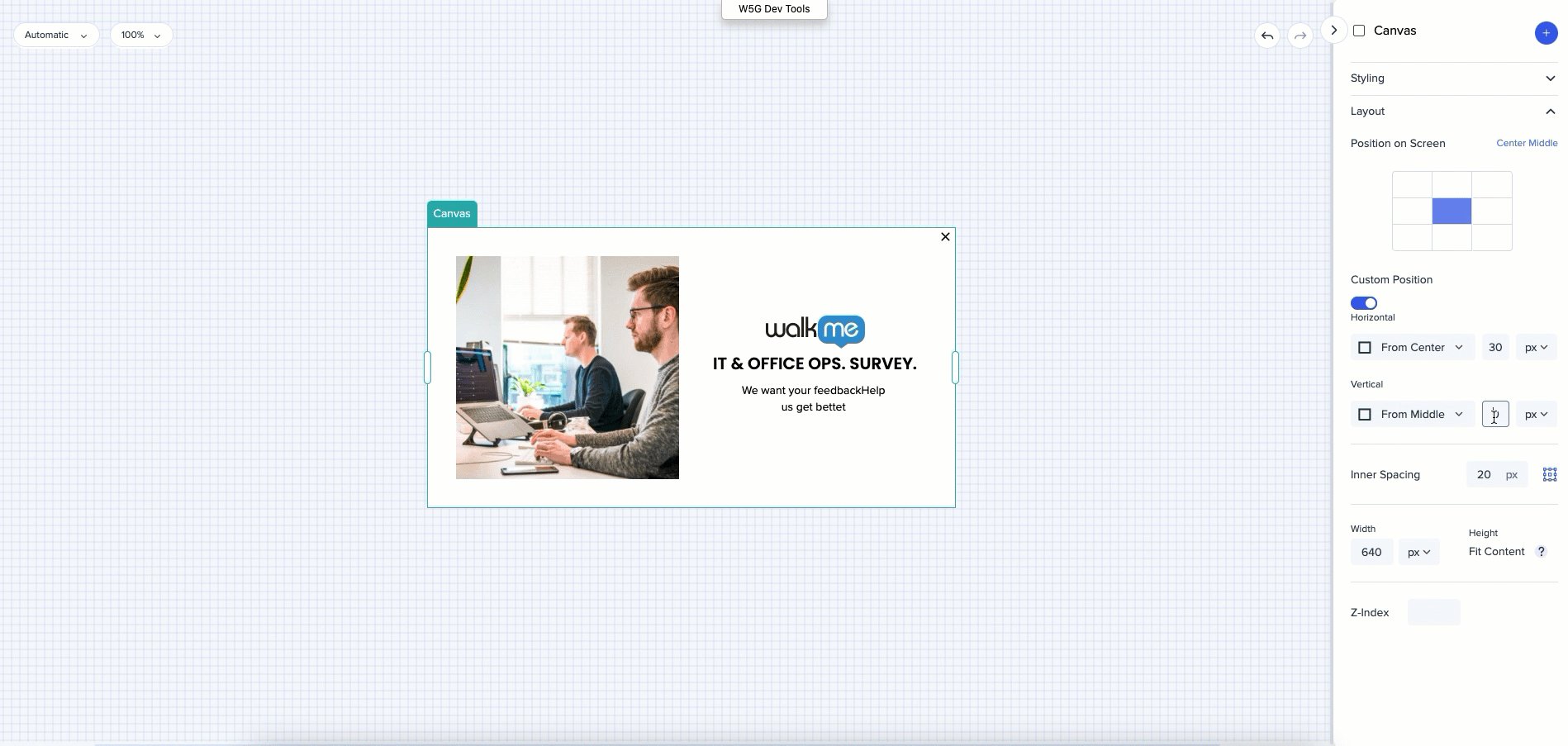
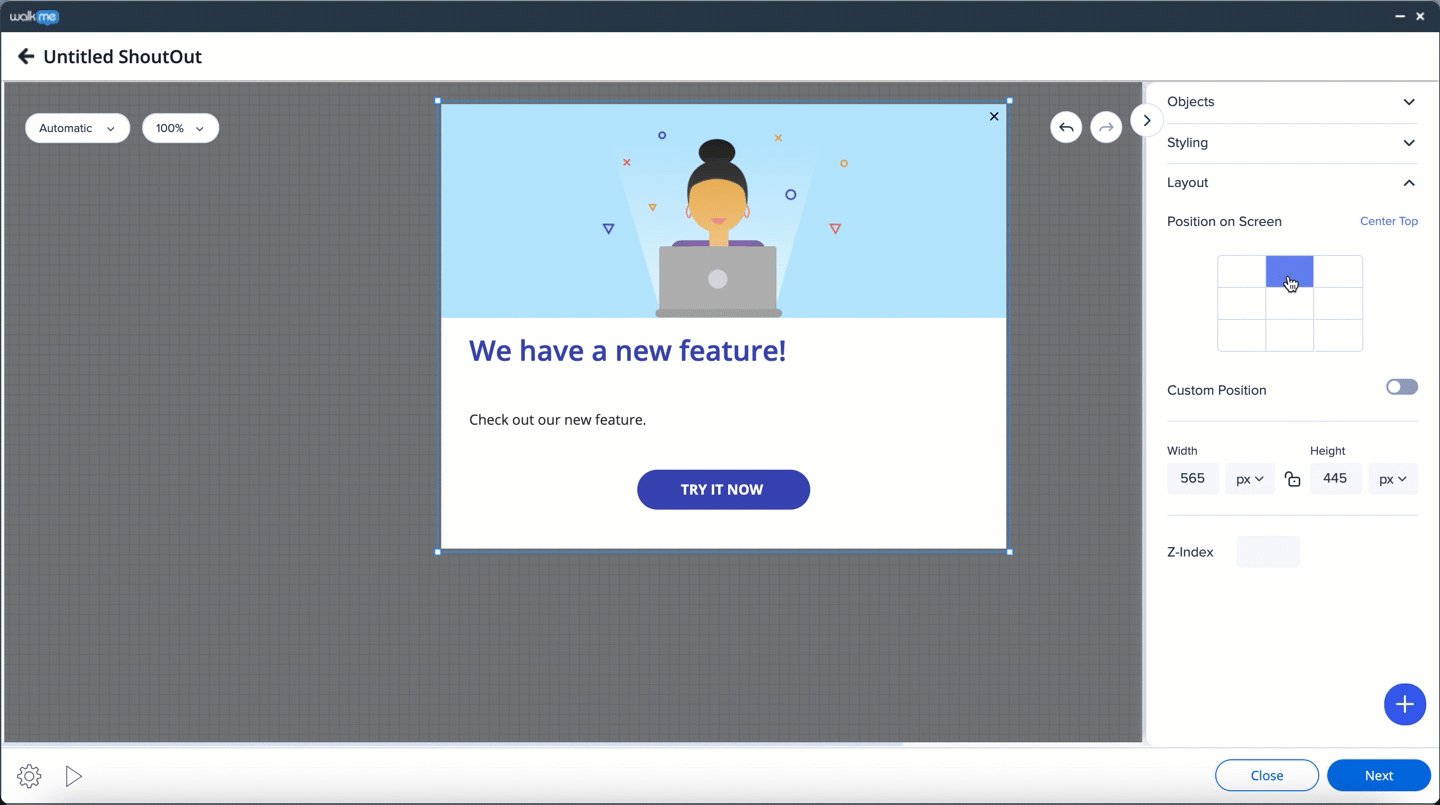
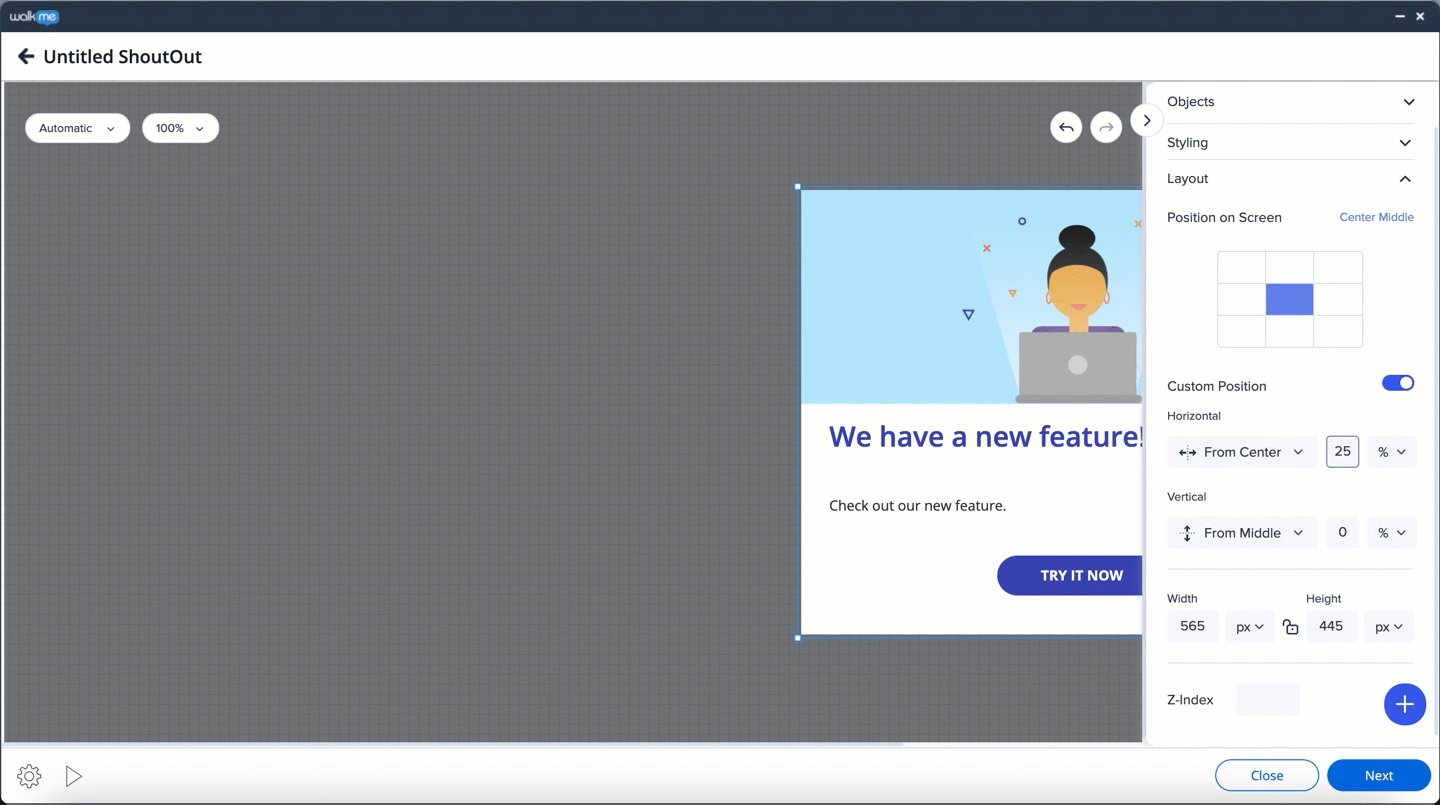
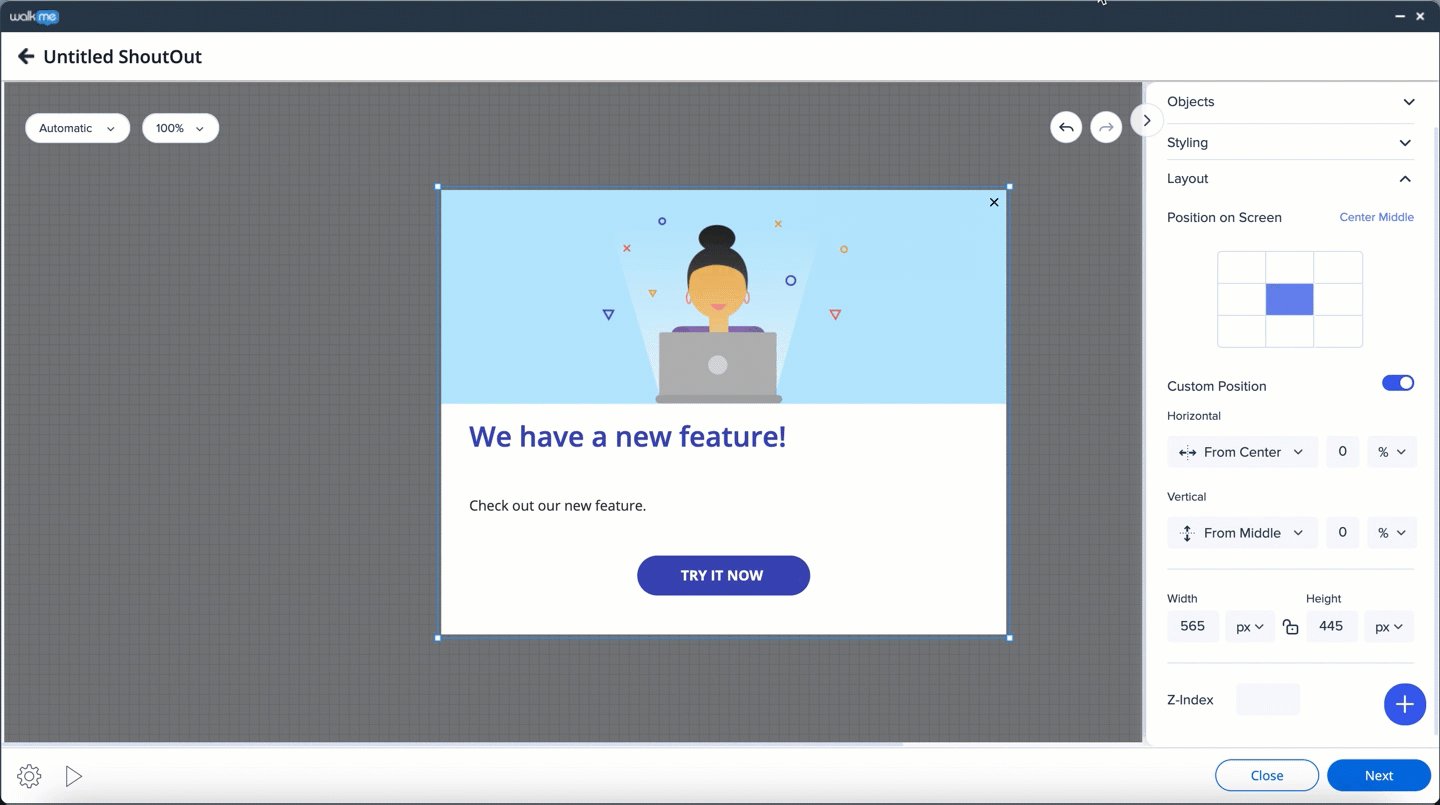
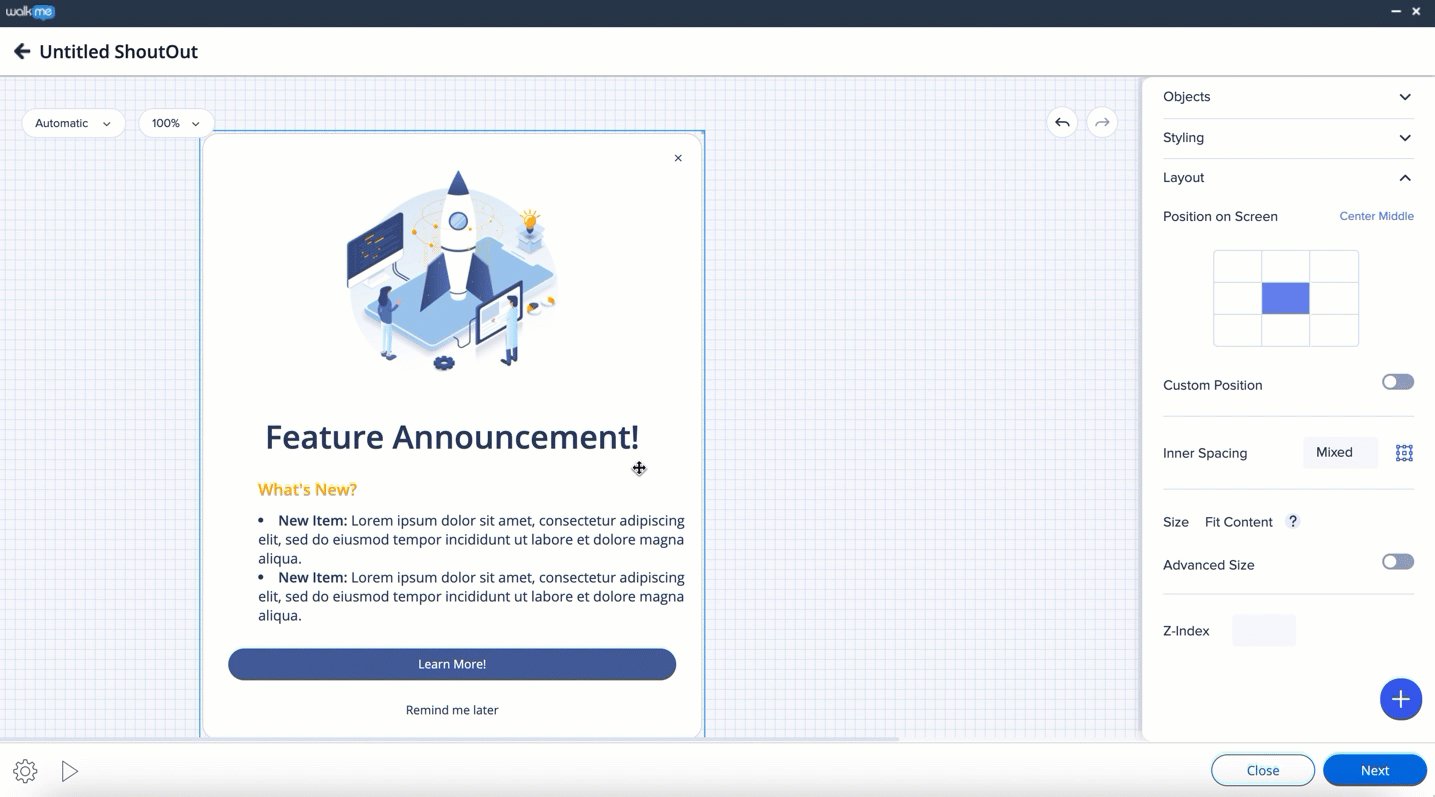
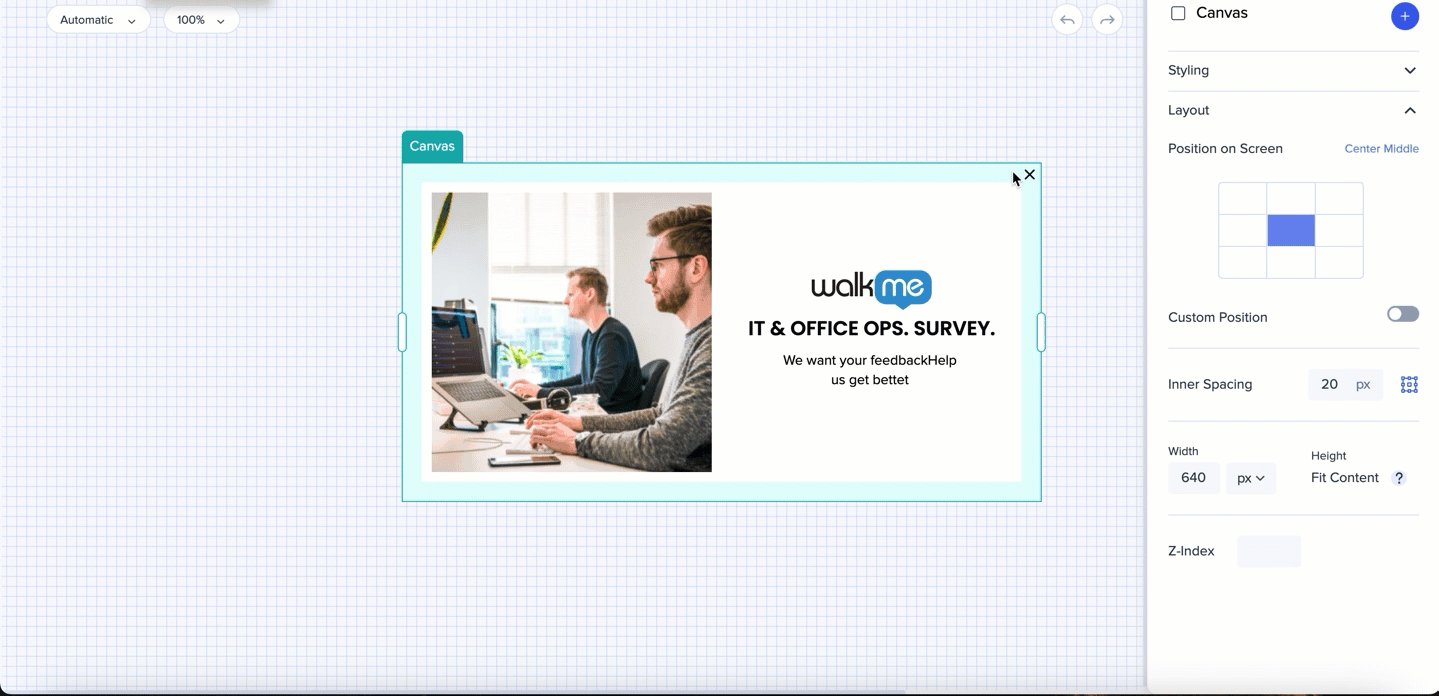
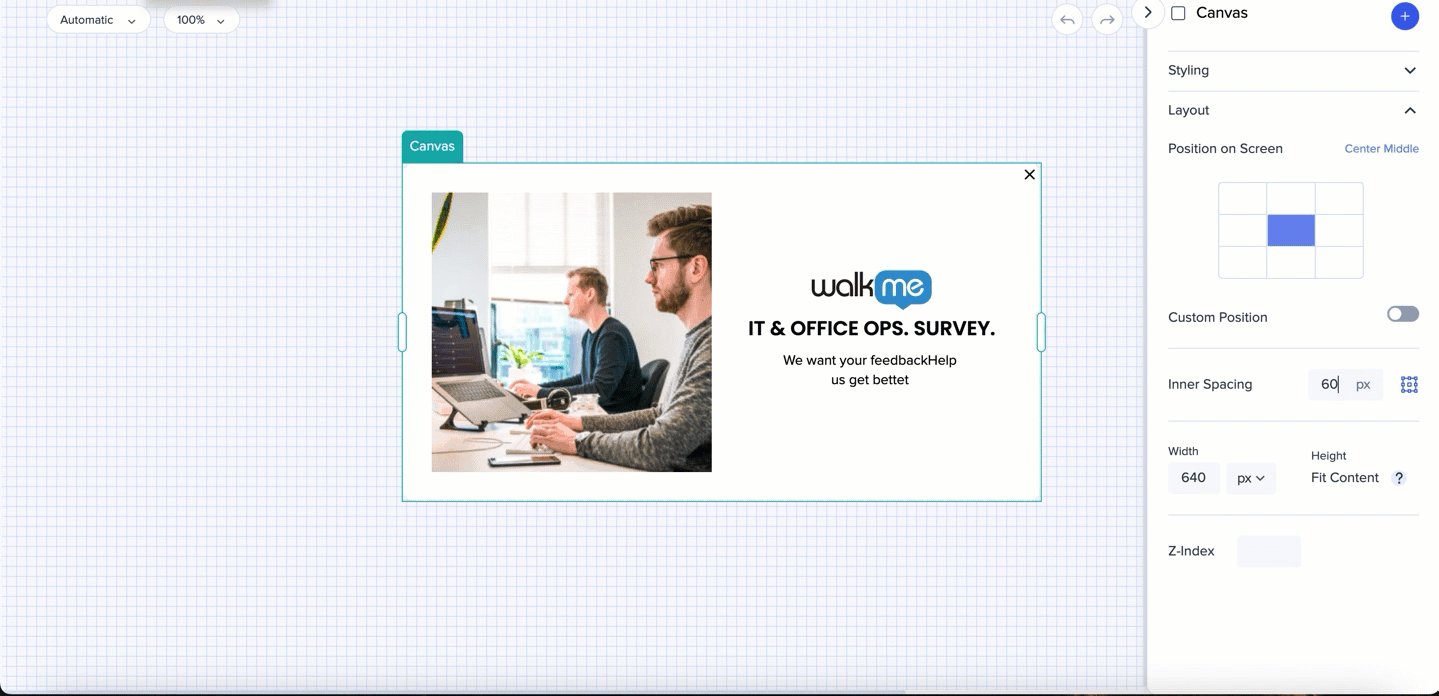
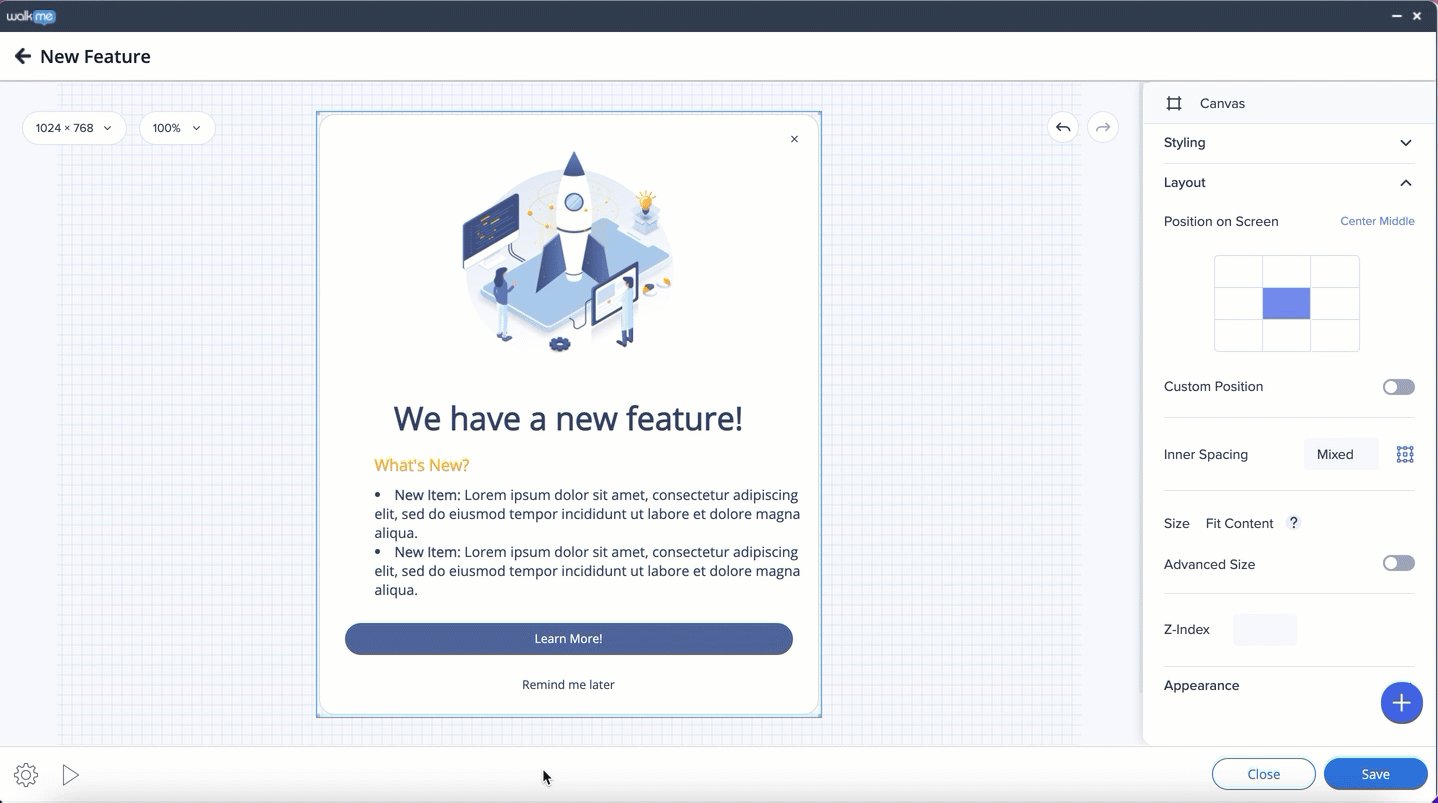
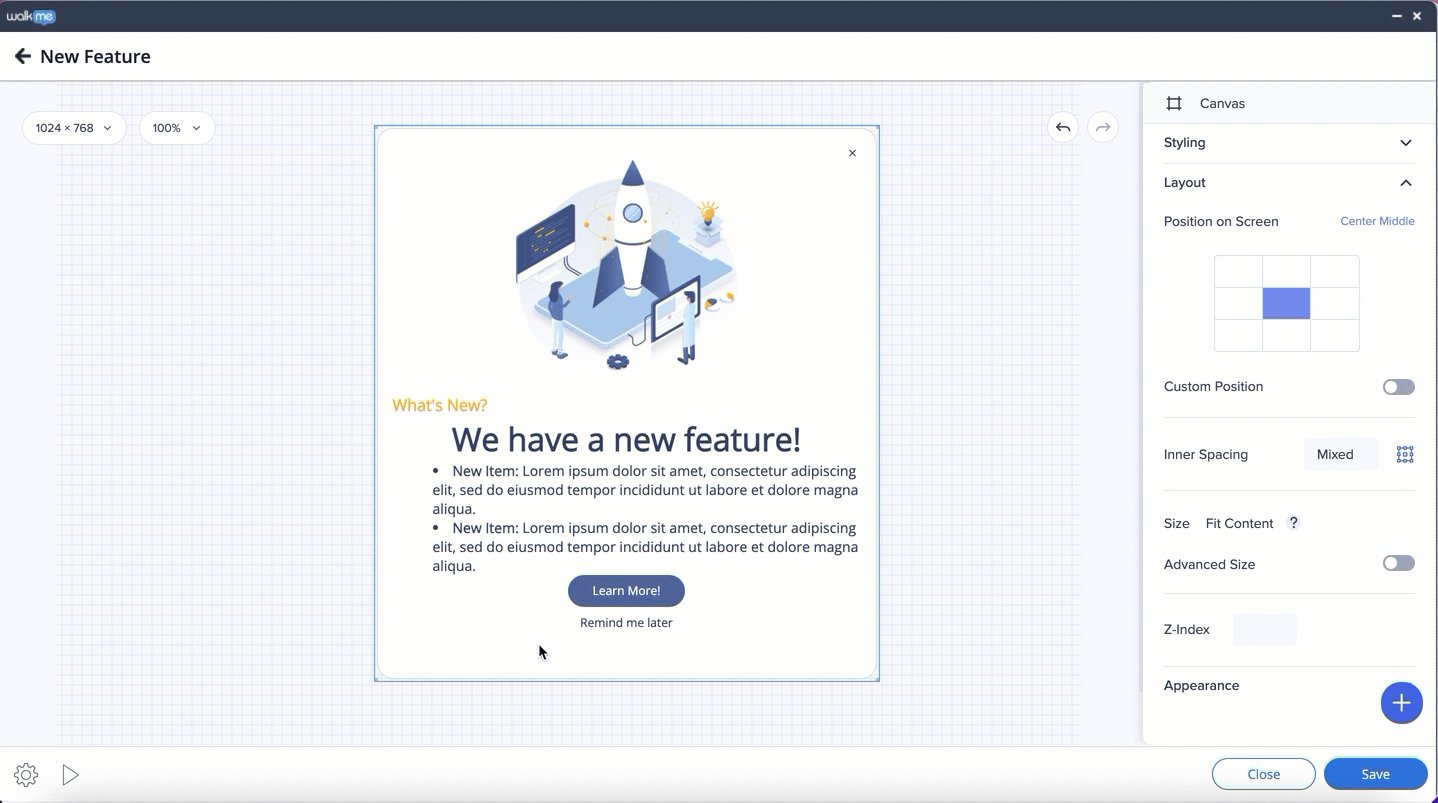
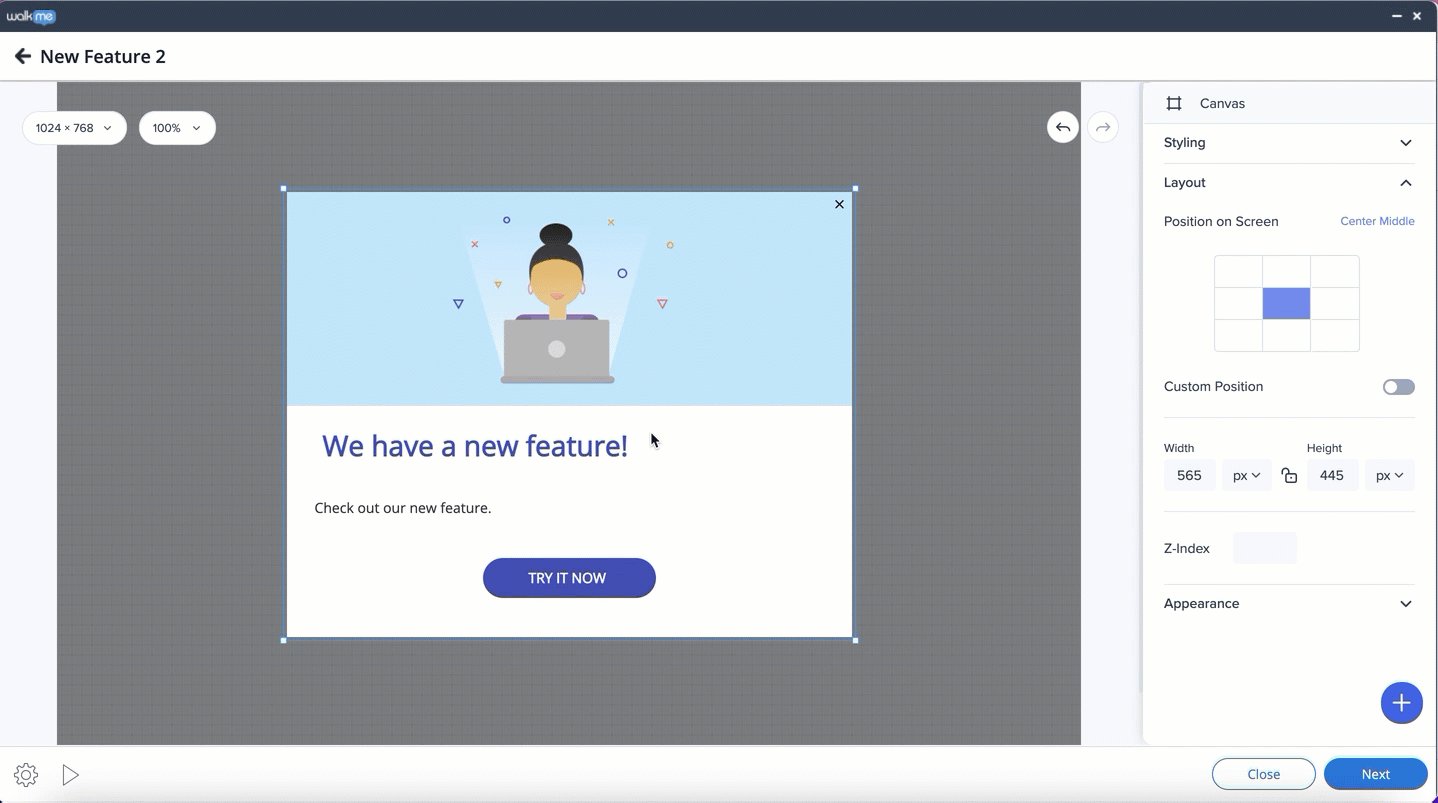
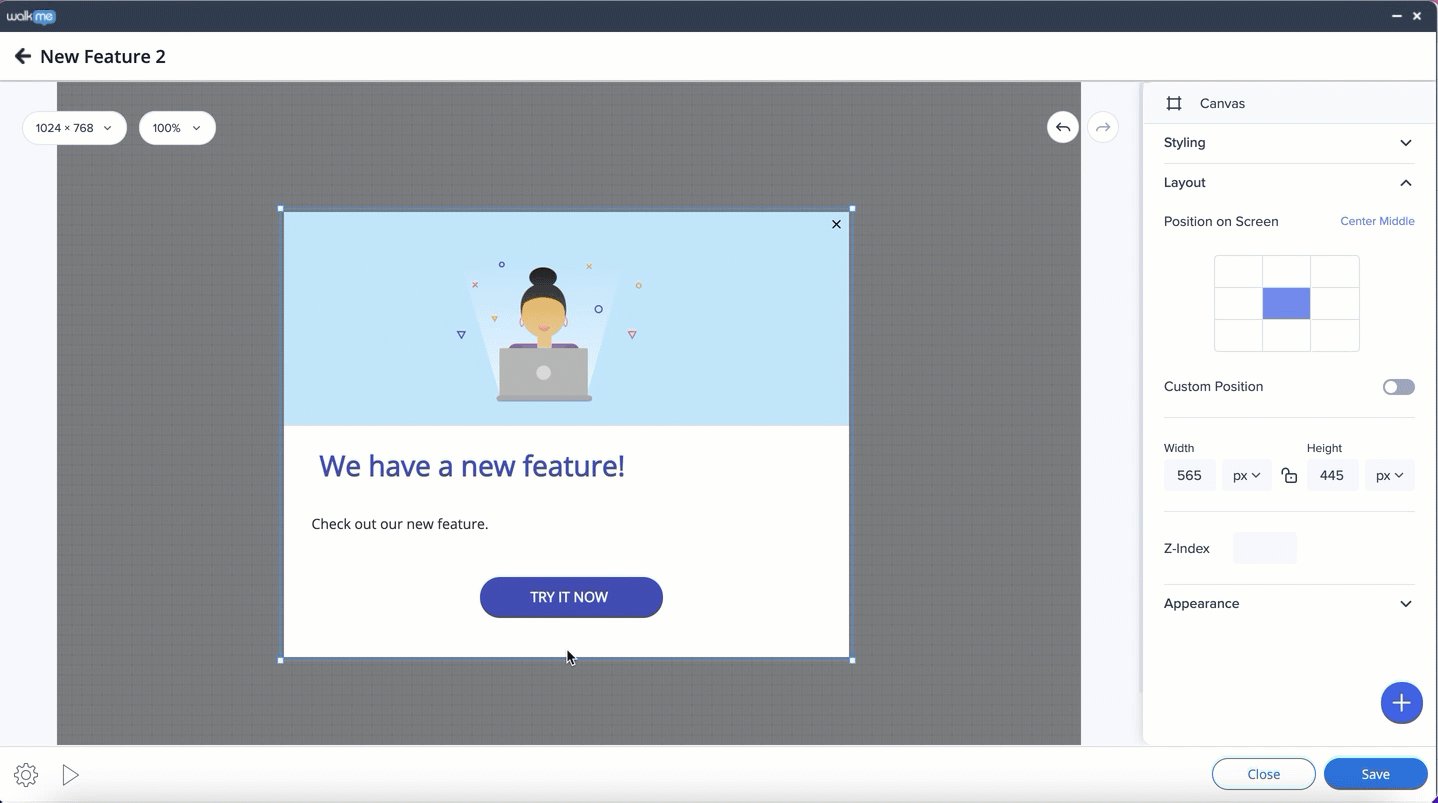
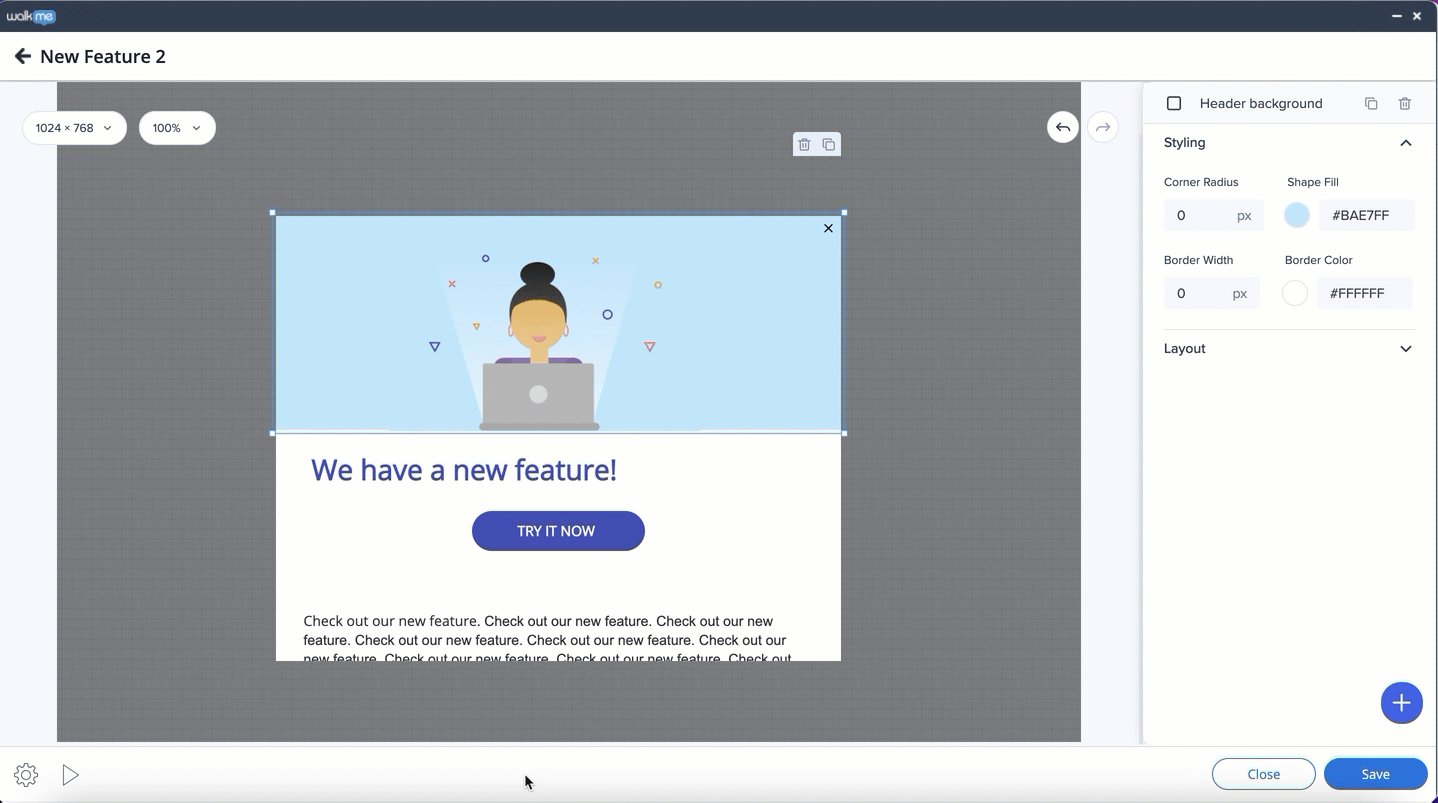
画面上のキャンバスの位置はプロパティバッグからのみ変更することができます。 デフォルトのオプションのいずれかを選択するか、「カスタム位置」をオンに切り替えて、より具体的な変更を行うためにピクセル単位またはパーセンテージ単位で優先設定を入力します。

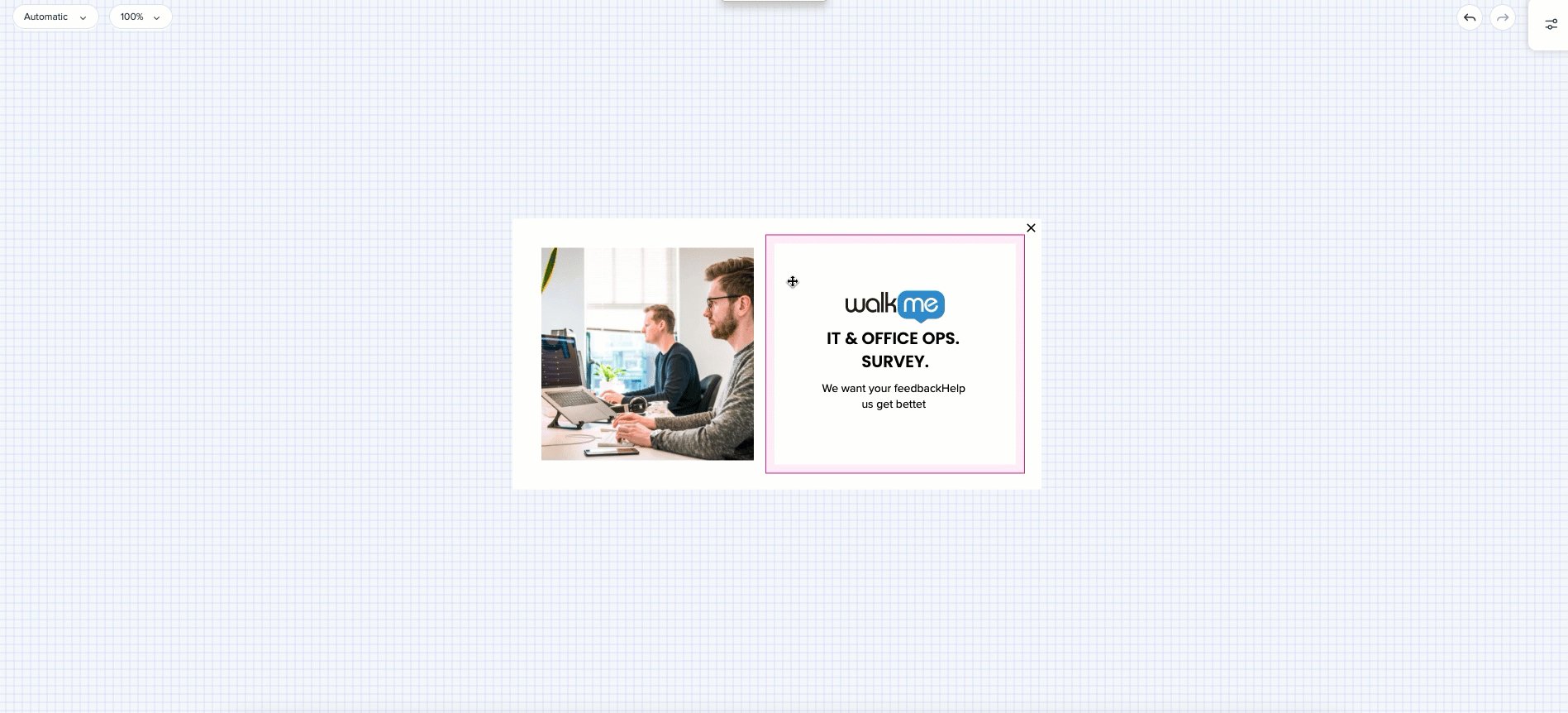
キャンバスの位置は、画面から変更(選択して自由にドラッグ)することも、プロパティバッグから変更することもできます(プリセットの位置のいずれかを選択することも、カスタムの位置を設定することもできます)。

キャンバスの位置は、画面から変更(選択して自由にドラッグ)することも、プロパティバッグから変更することもできます(プリセットの位置のいずれかを選択することも、カスタムの位置を設定することもできます)。

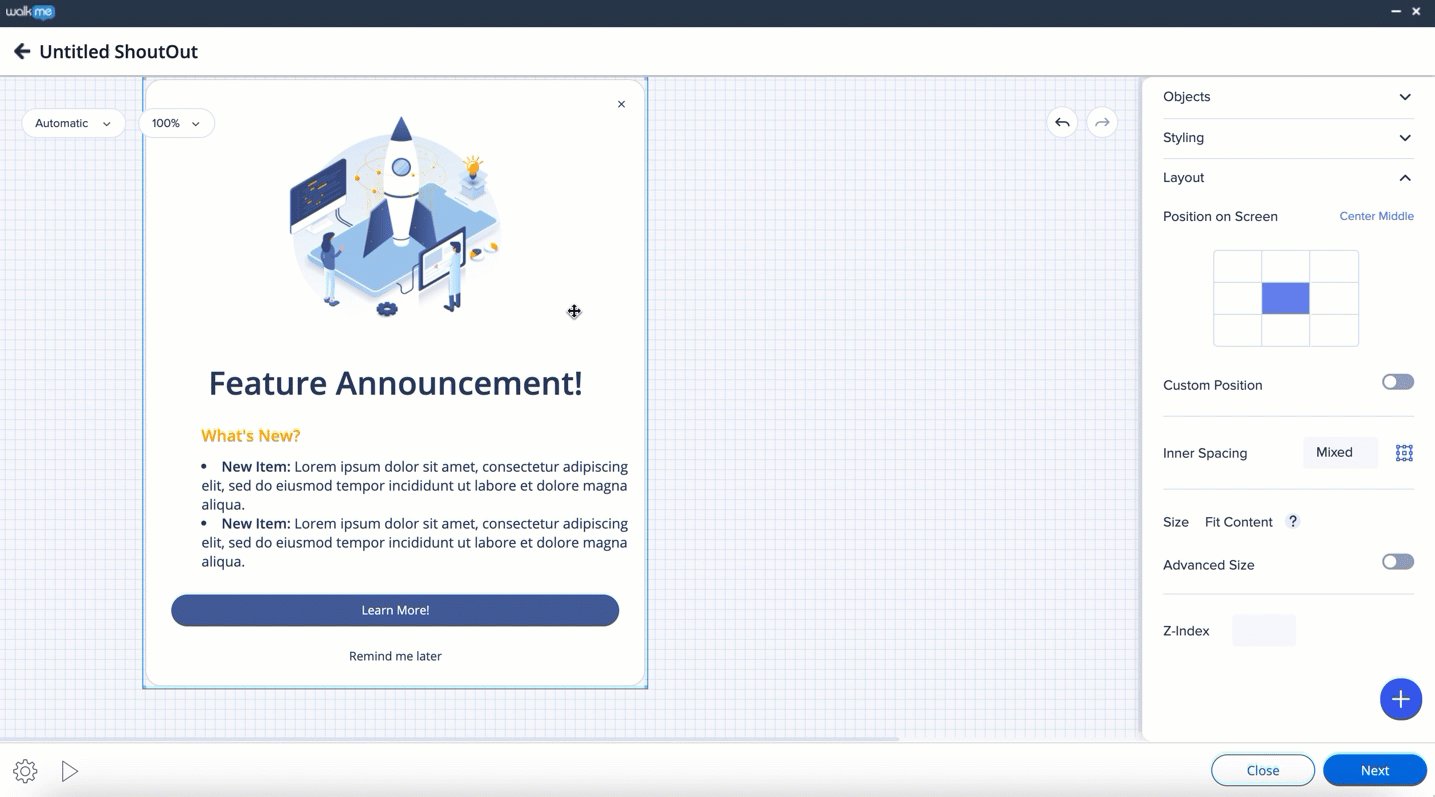
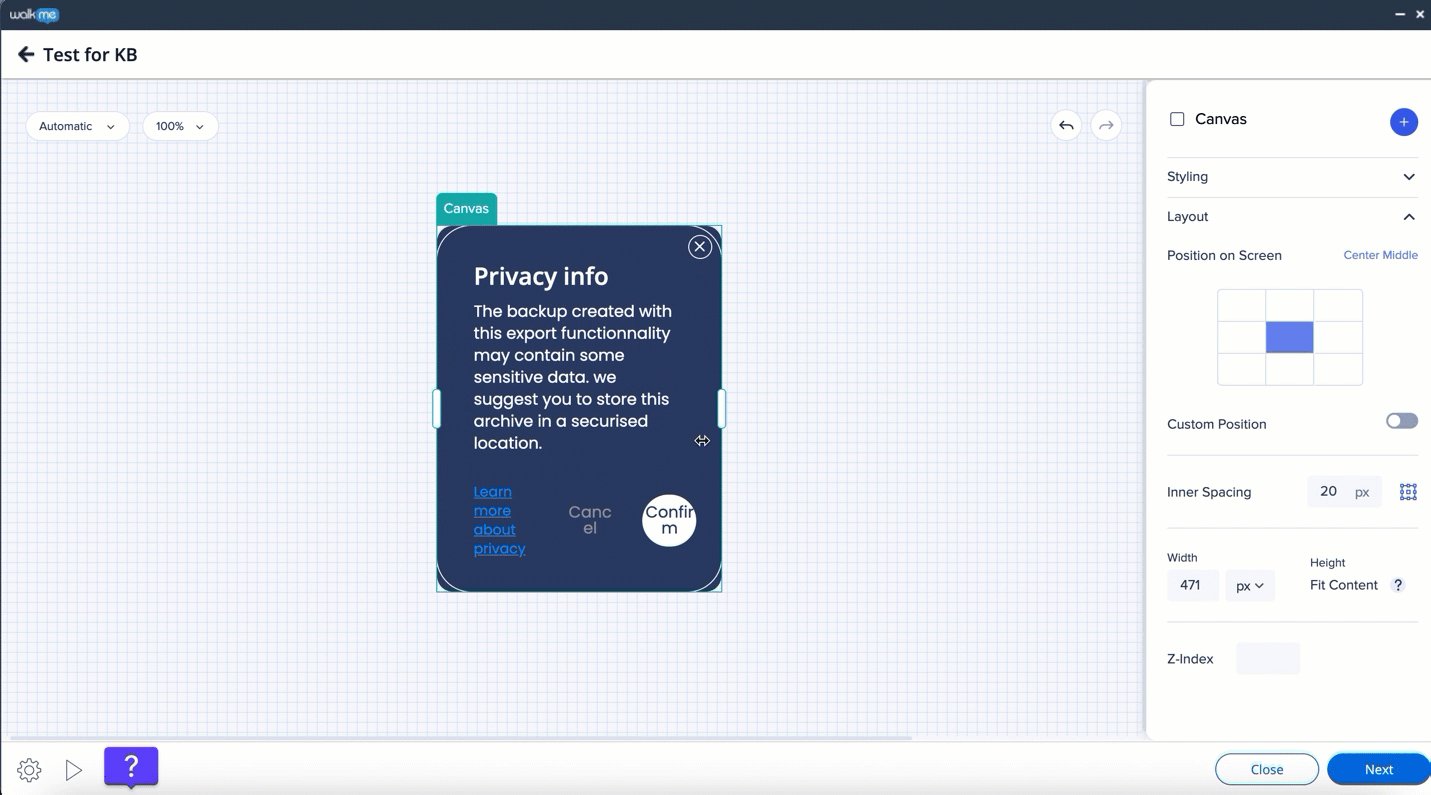
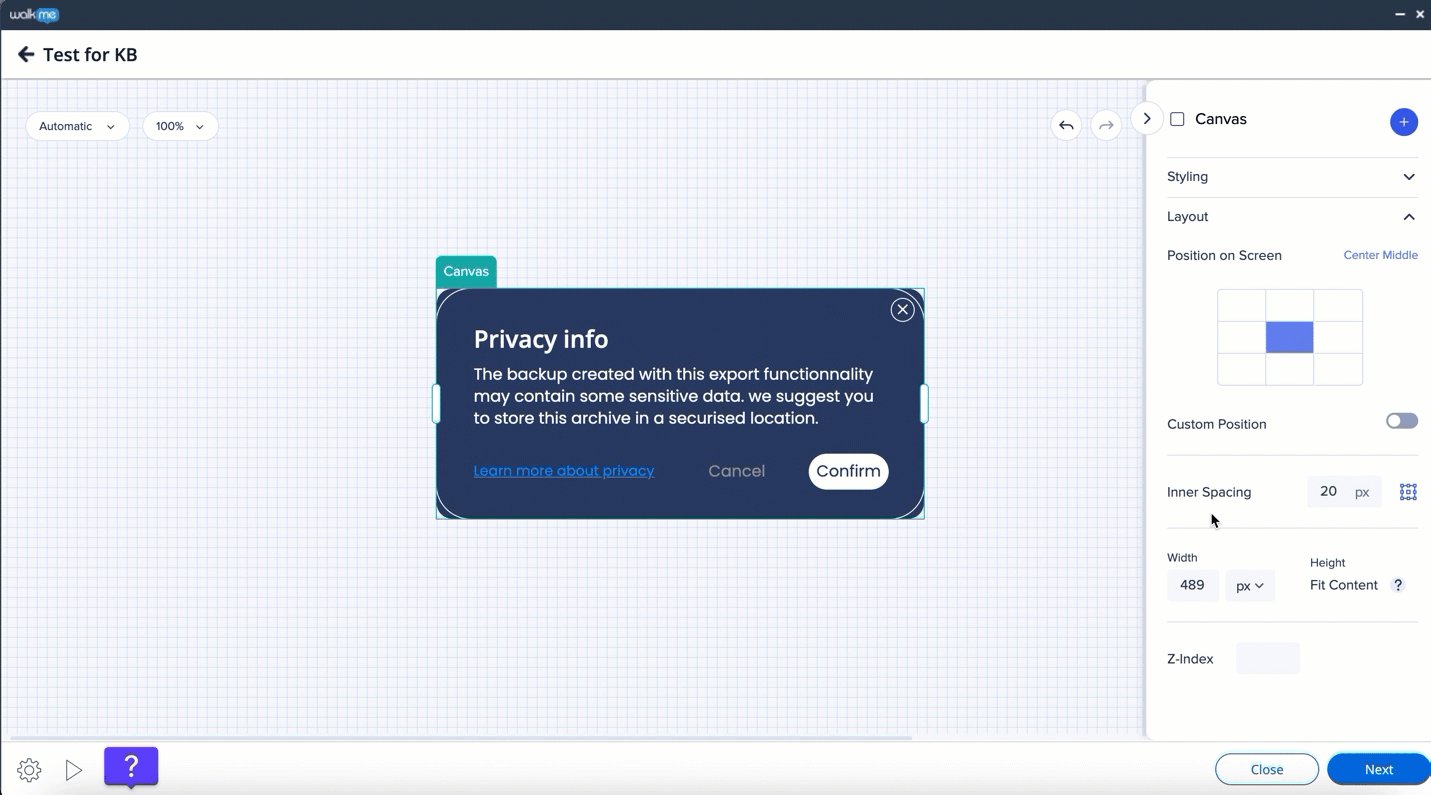
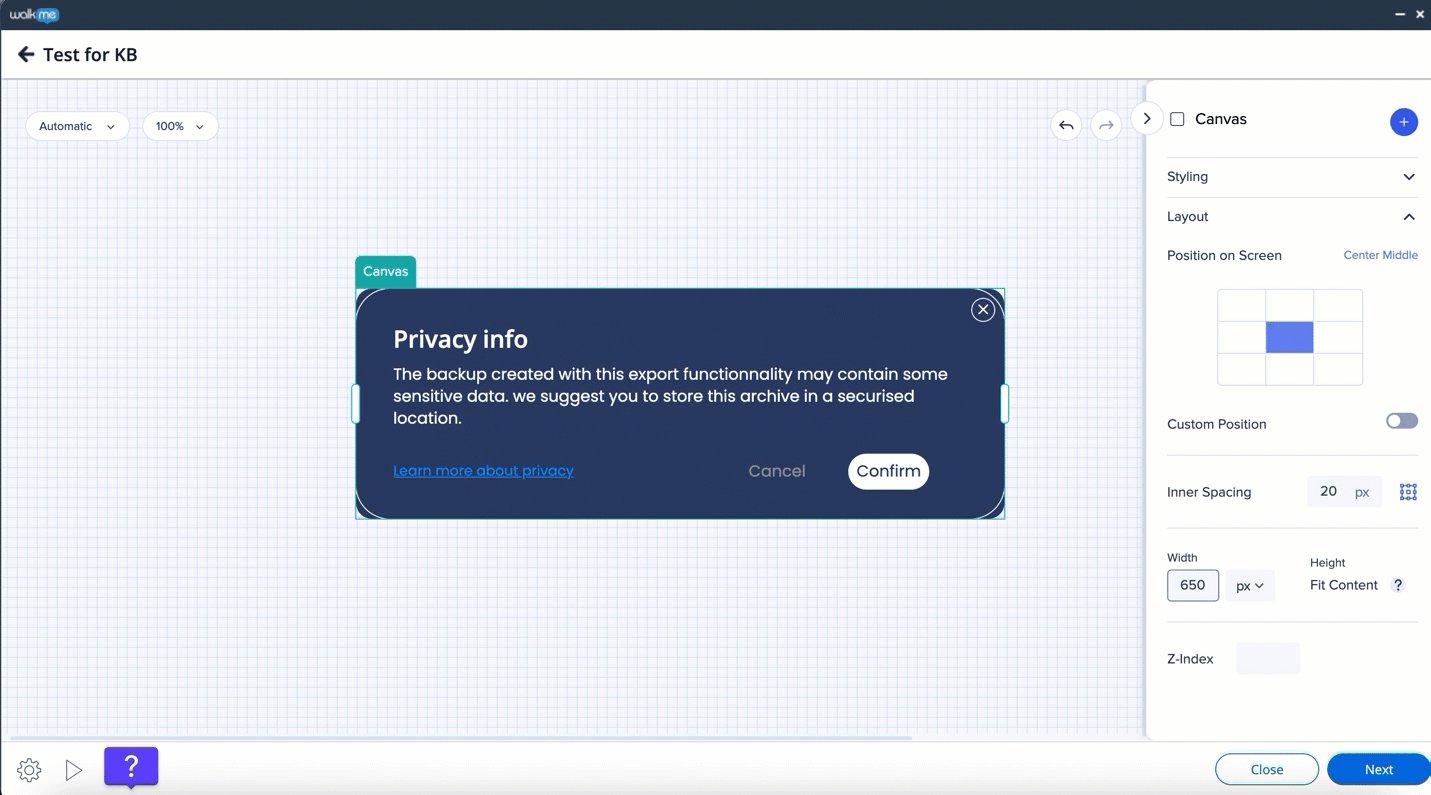
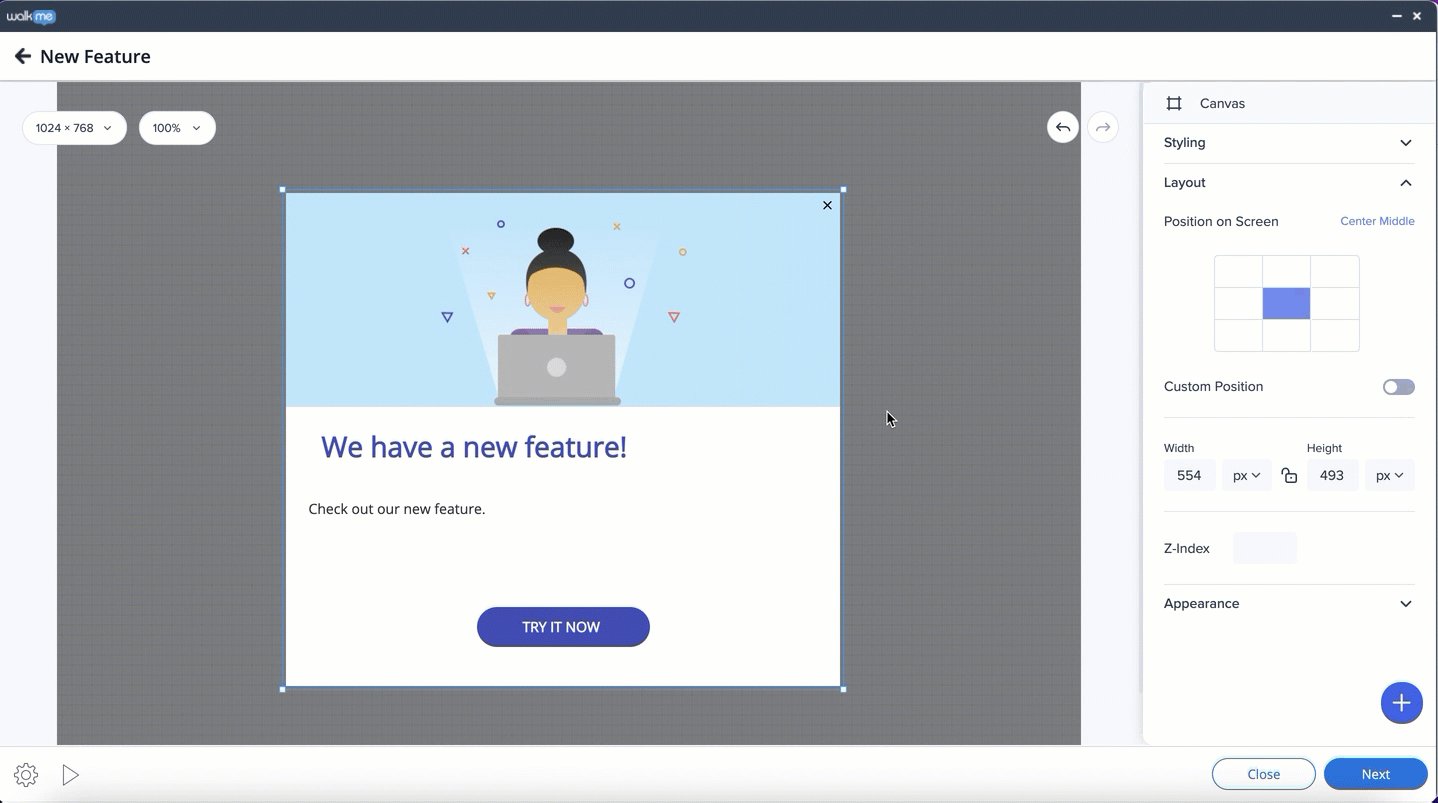
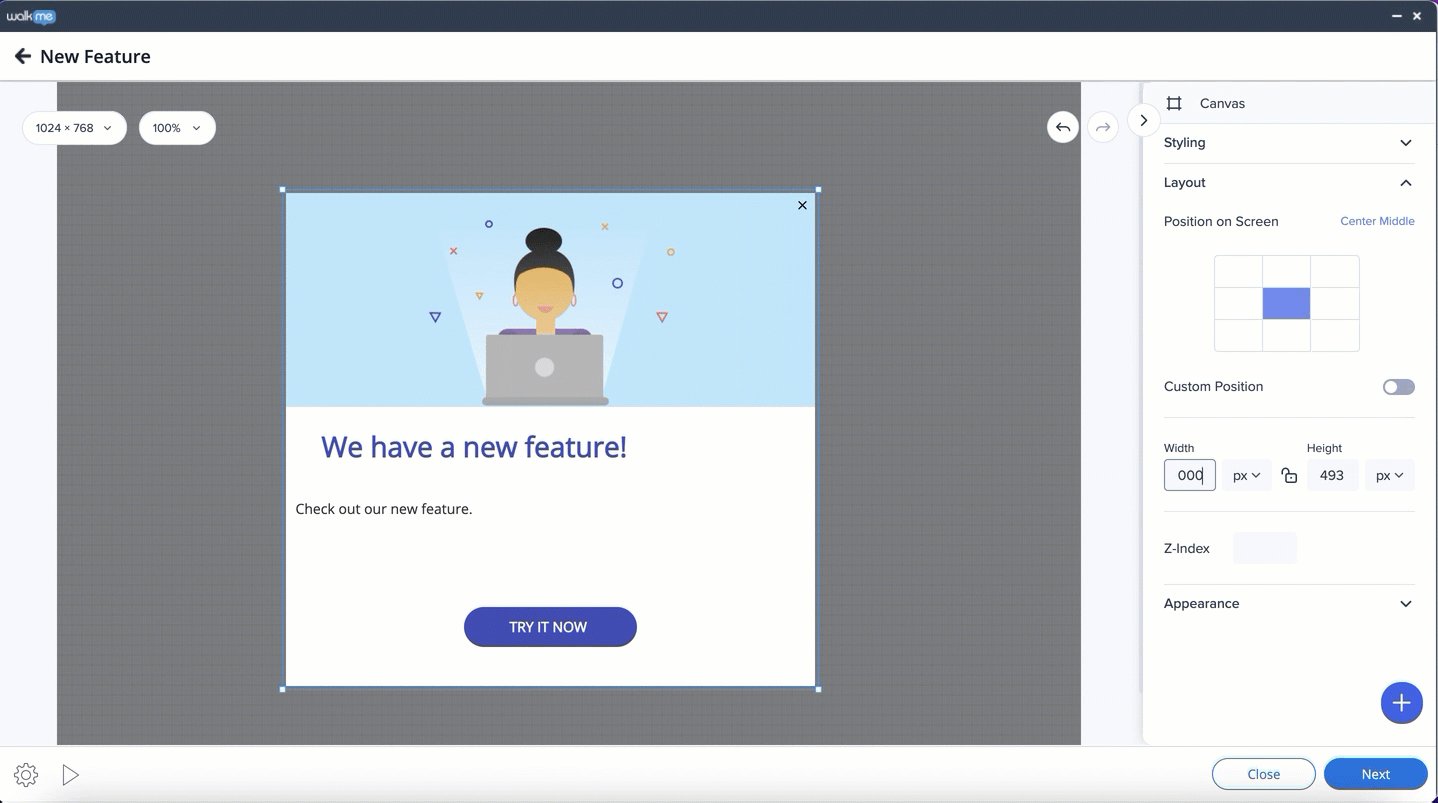
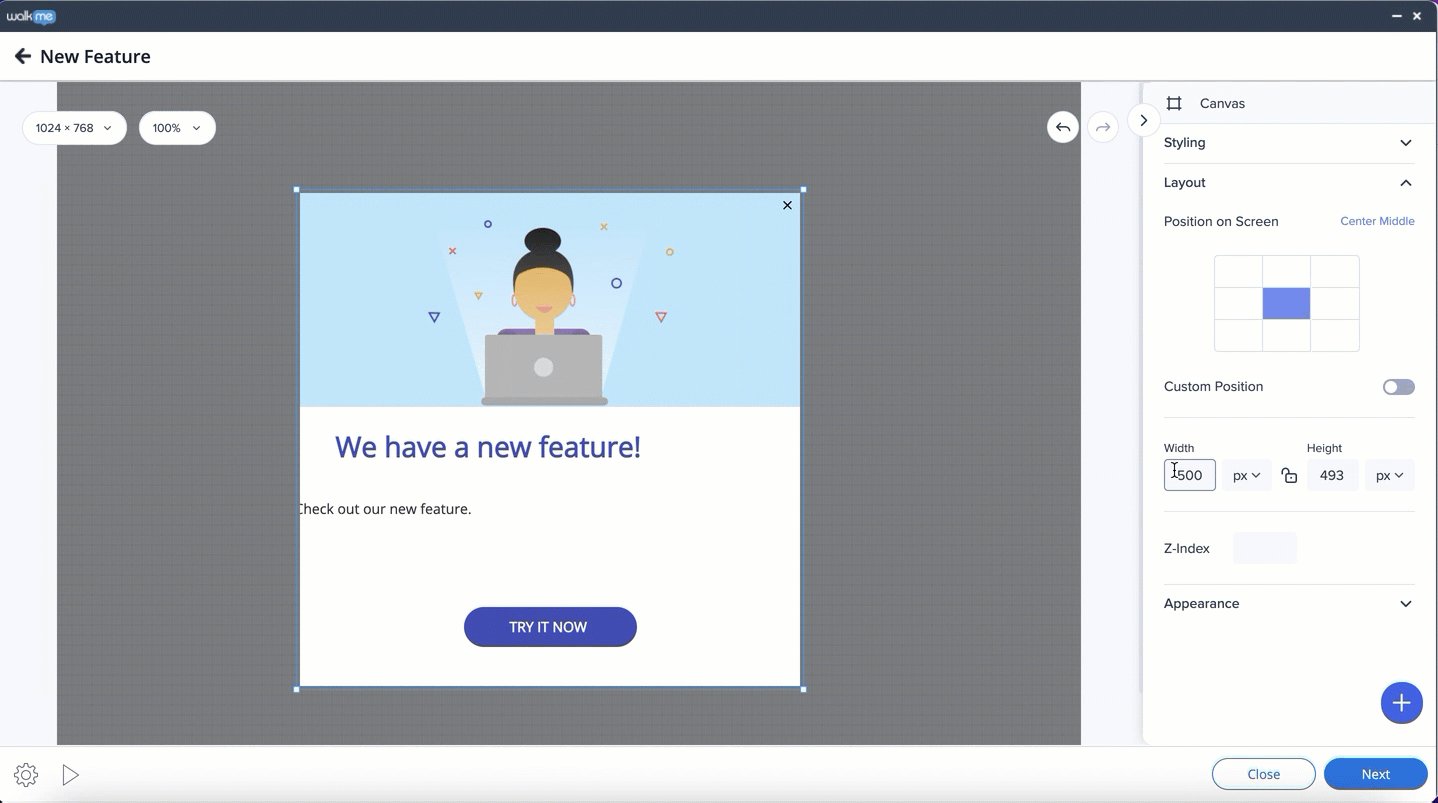
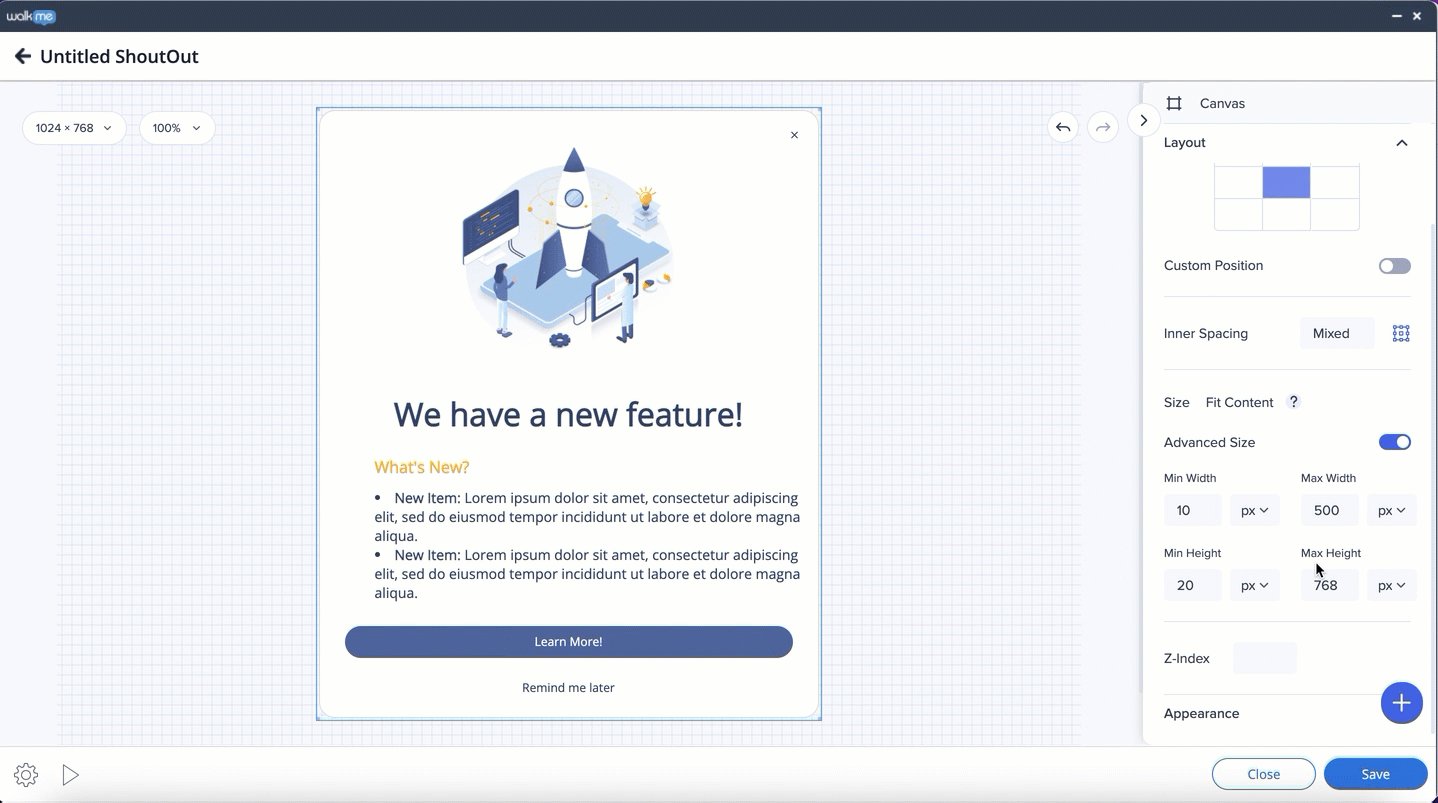
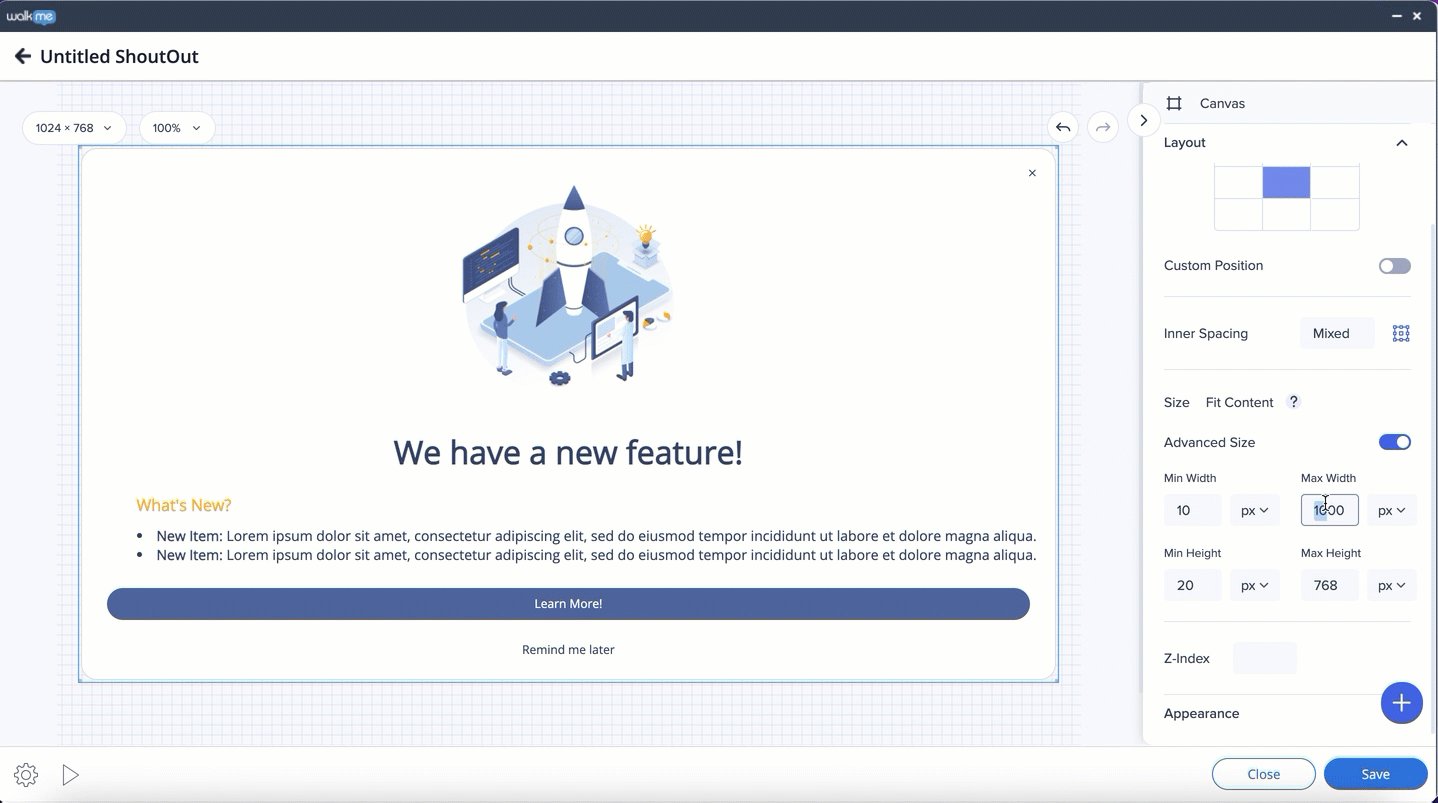
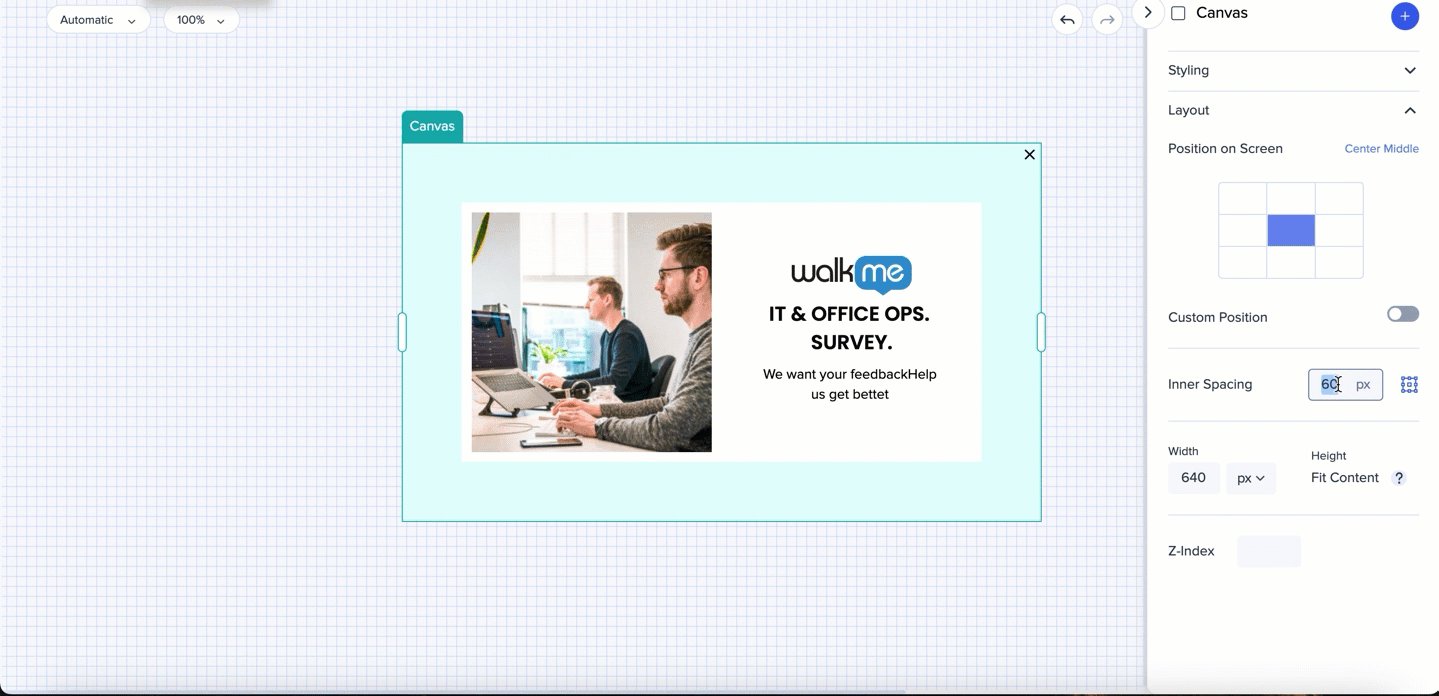
シャウトアウトの幅は、キャンバスのサイドハンドルを伸ばすか、プロパティバッグの寸法を適用して変更できます。 高さは、コンテンツの量に応じて自動的に調整されます。
ユーザーがサイズ変更することができるのは、キャンバスの幅のみです。

キャンバスのサイズを変更するには、サイドパネルの幅と高さの設定を使用するか、キャンバスの枠を手動で伸ばすことができます。

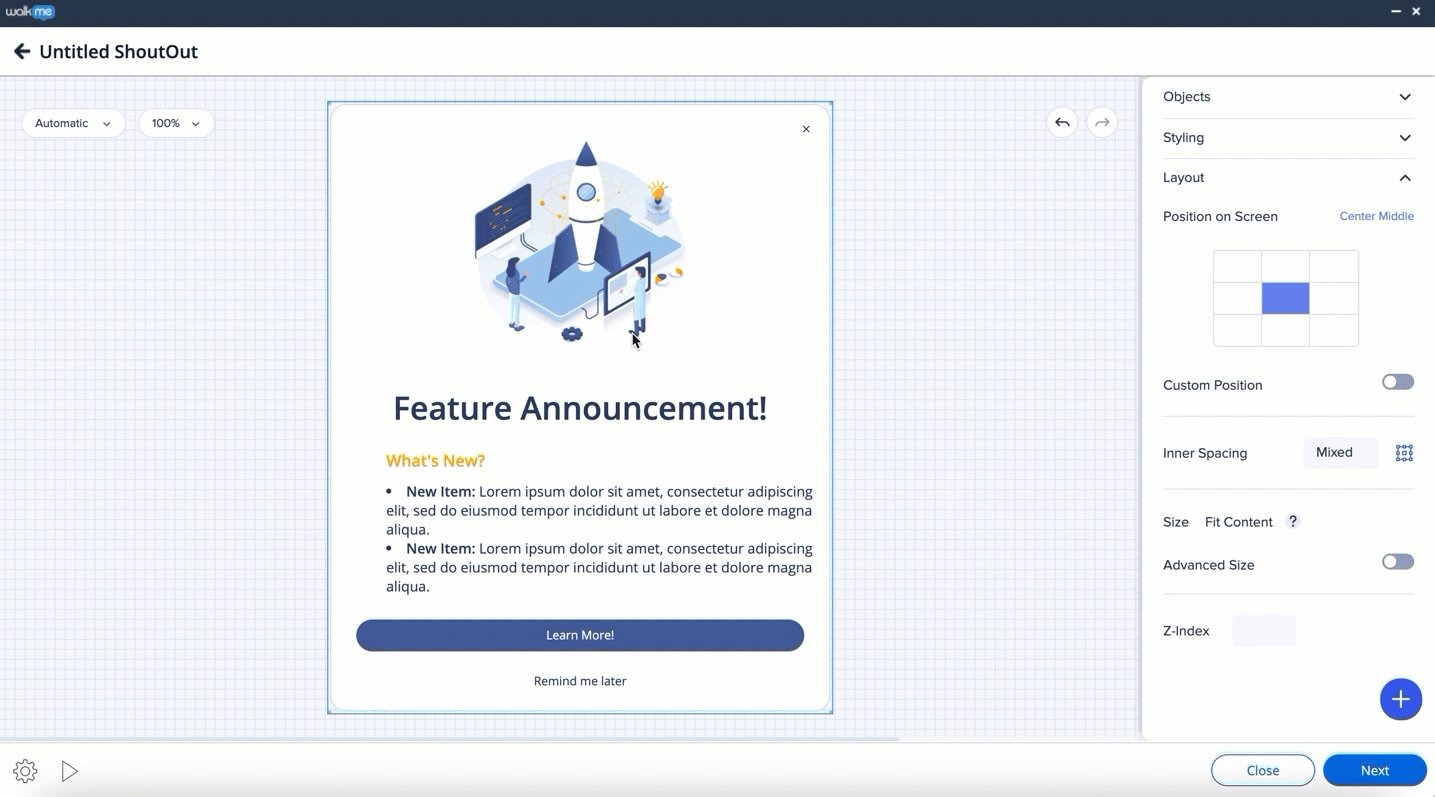
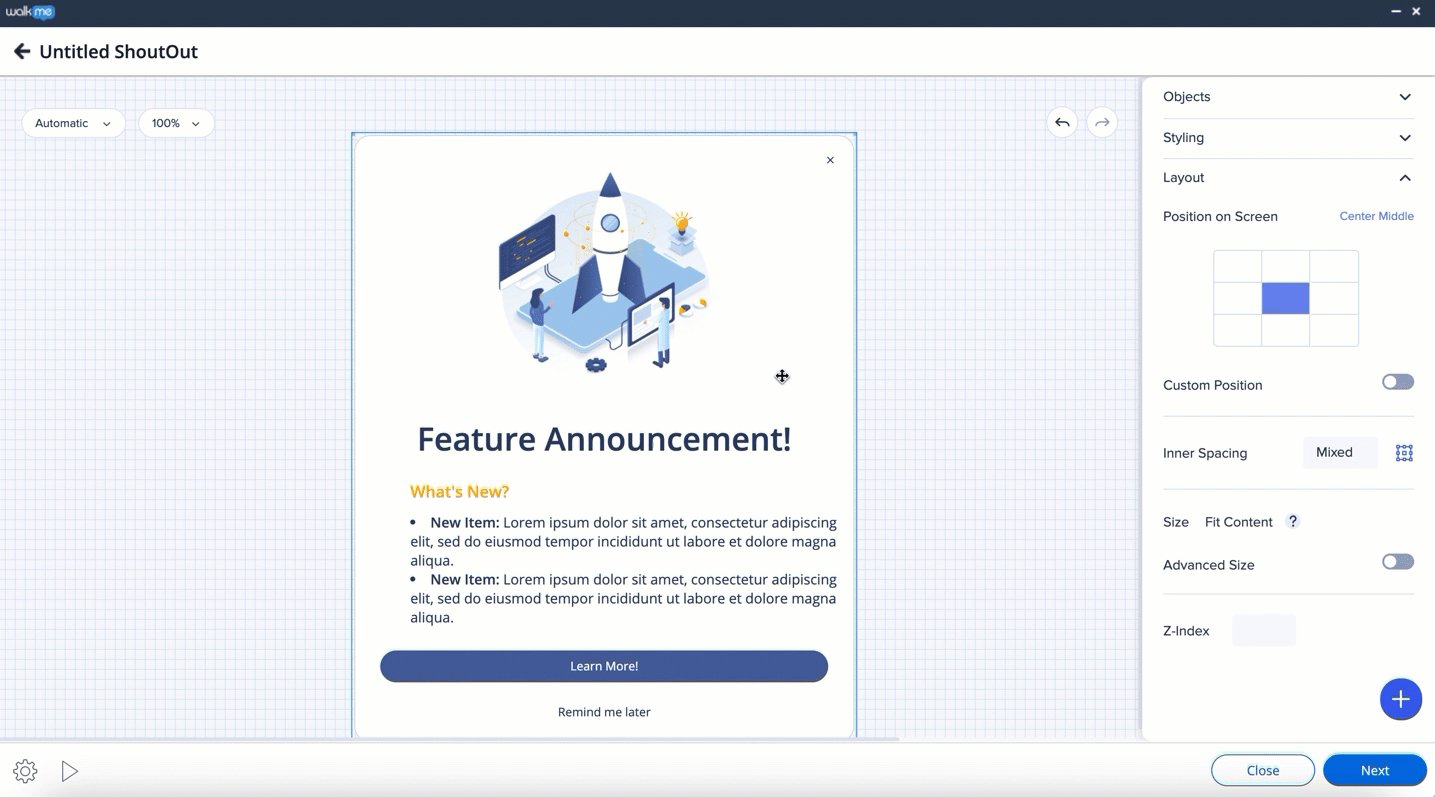
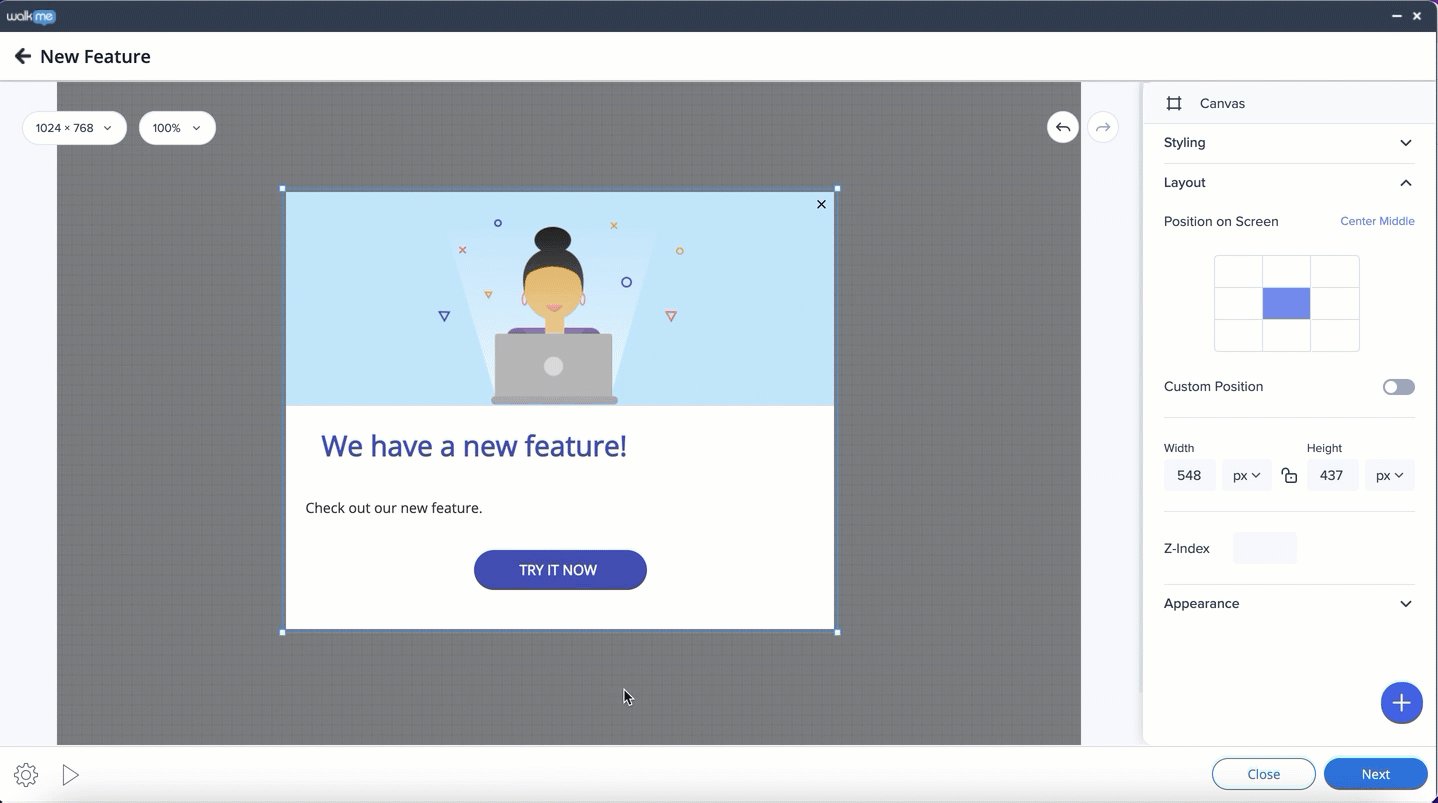
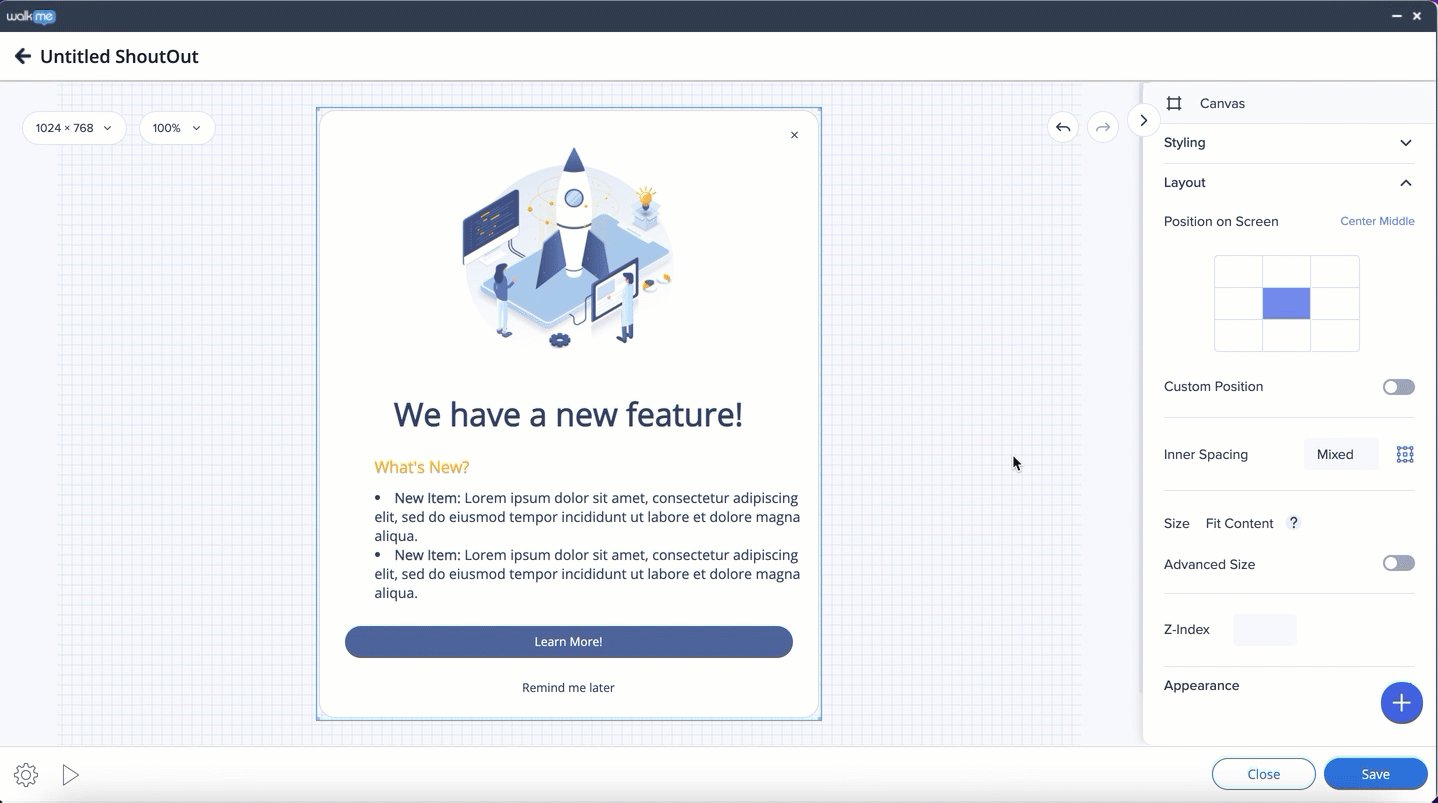
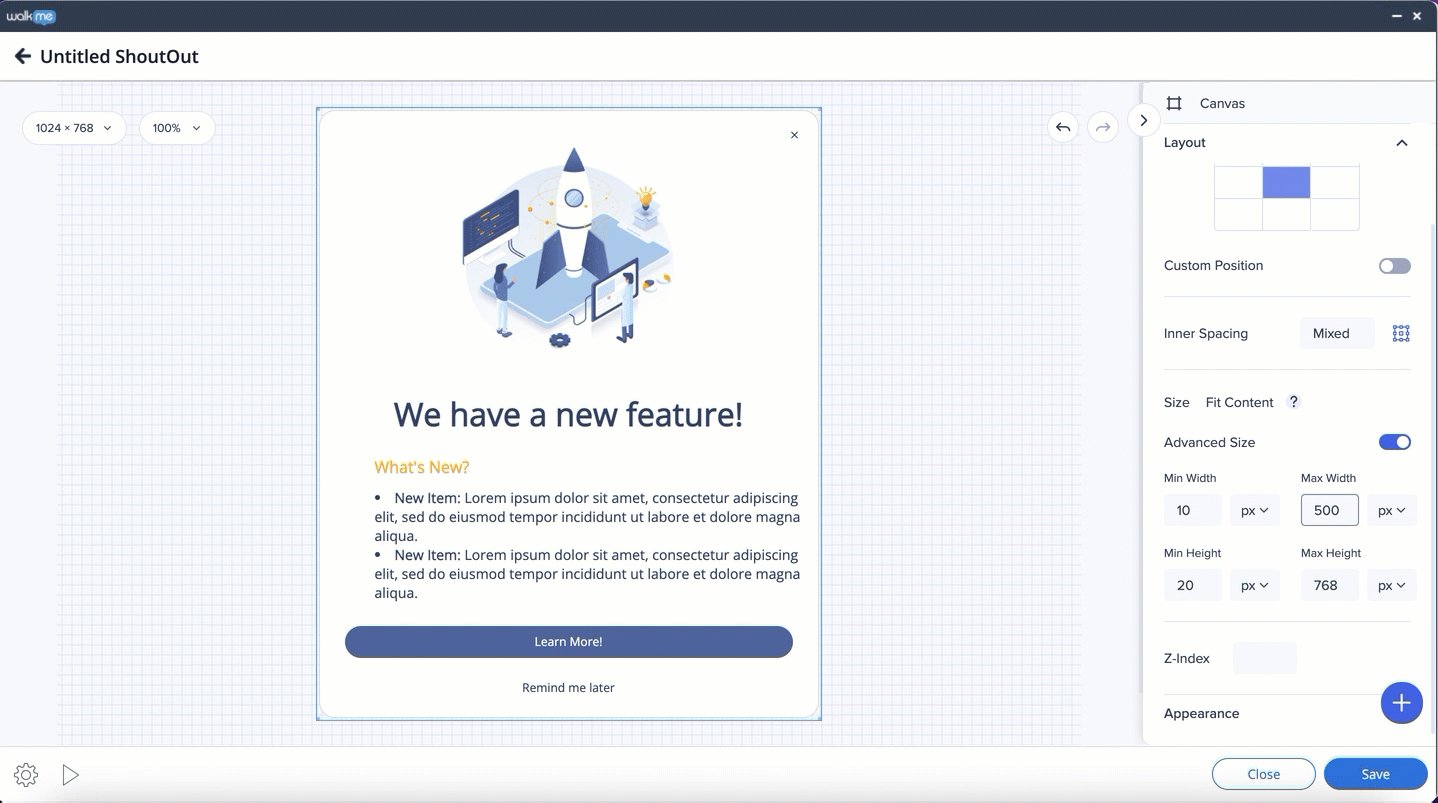
キャンバスのサイズはサイドパネルから変更できます。 これを行うには、レイアウトタブの詳細サイズボックスでトグルをオンにします。 最大幅と高さは、ピクセル単位またはパーセント単位(ブラウザ画面のサイズから)で設定できます。
キャンバスは、その中のコンテンツまたは画面のサイズに合わせて自動的に拡大されますが、設定された幅/高さの上限を超えないようにします。

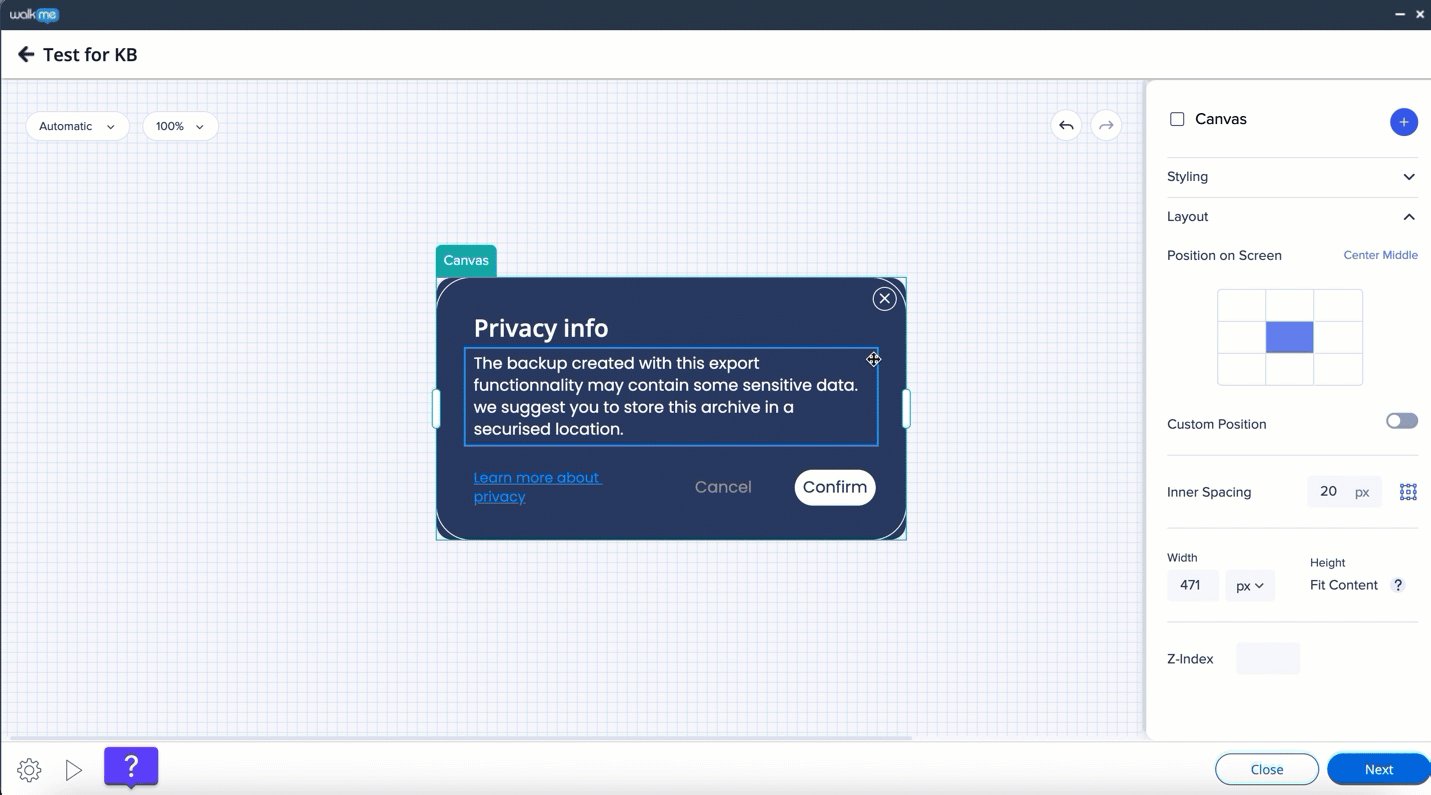
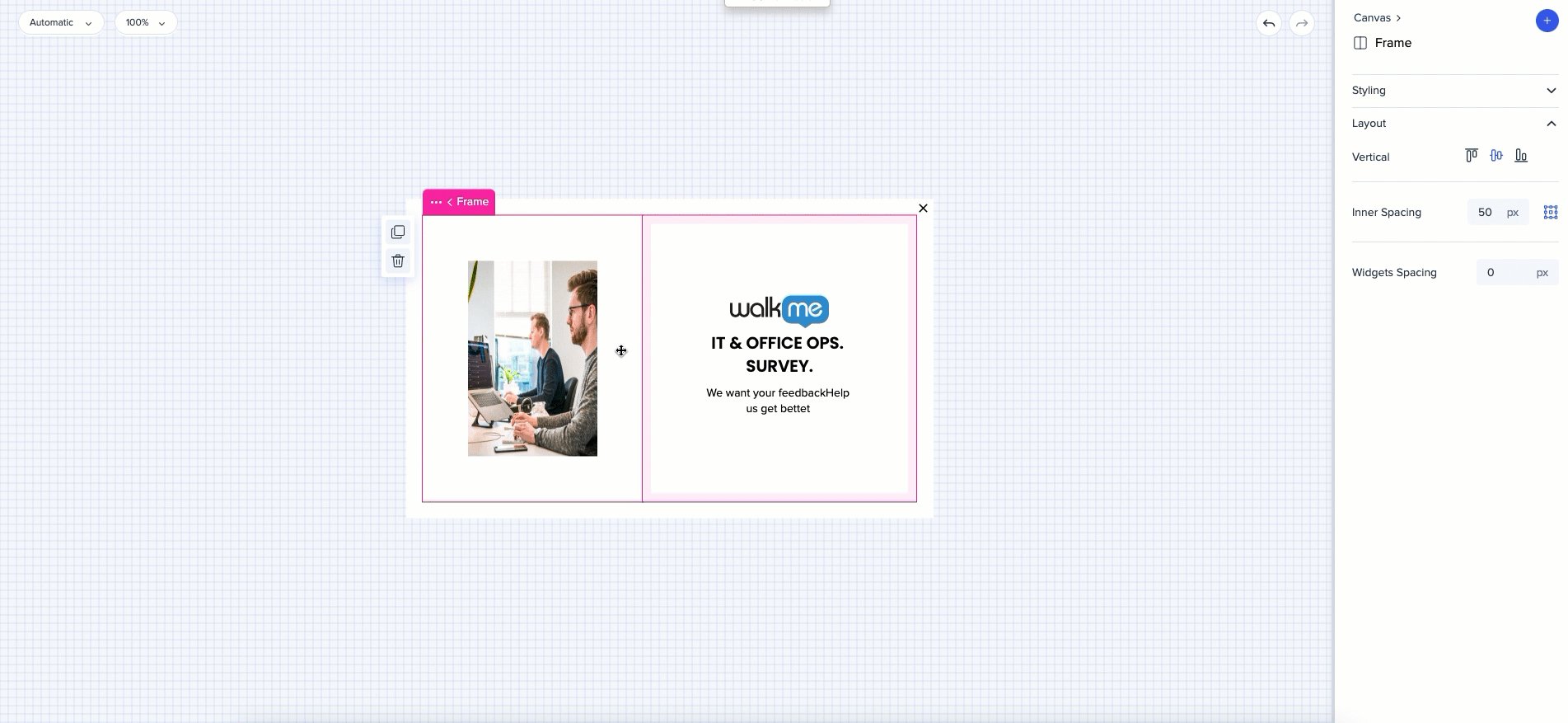
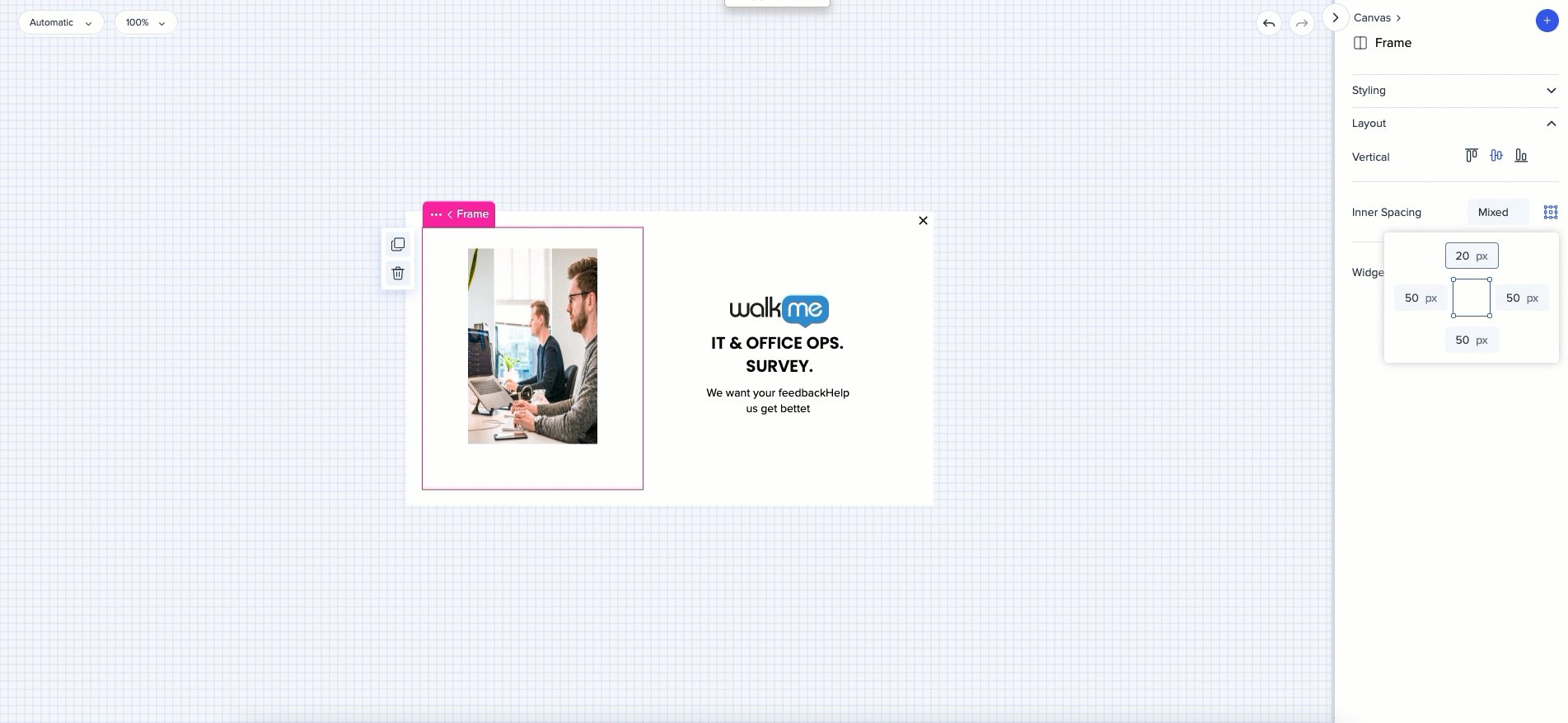
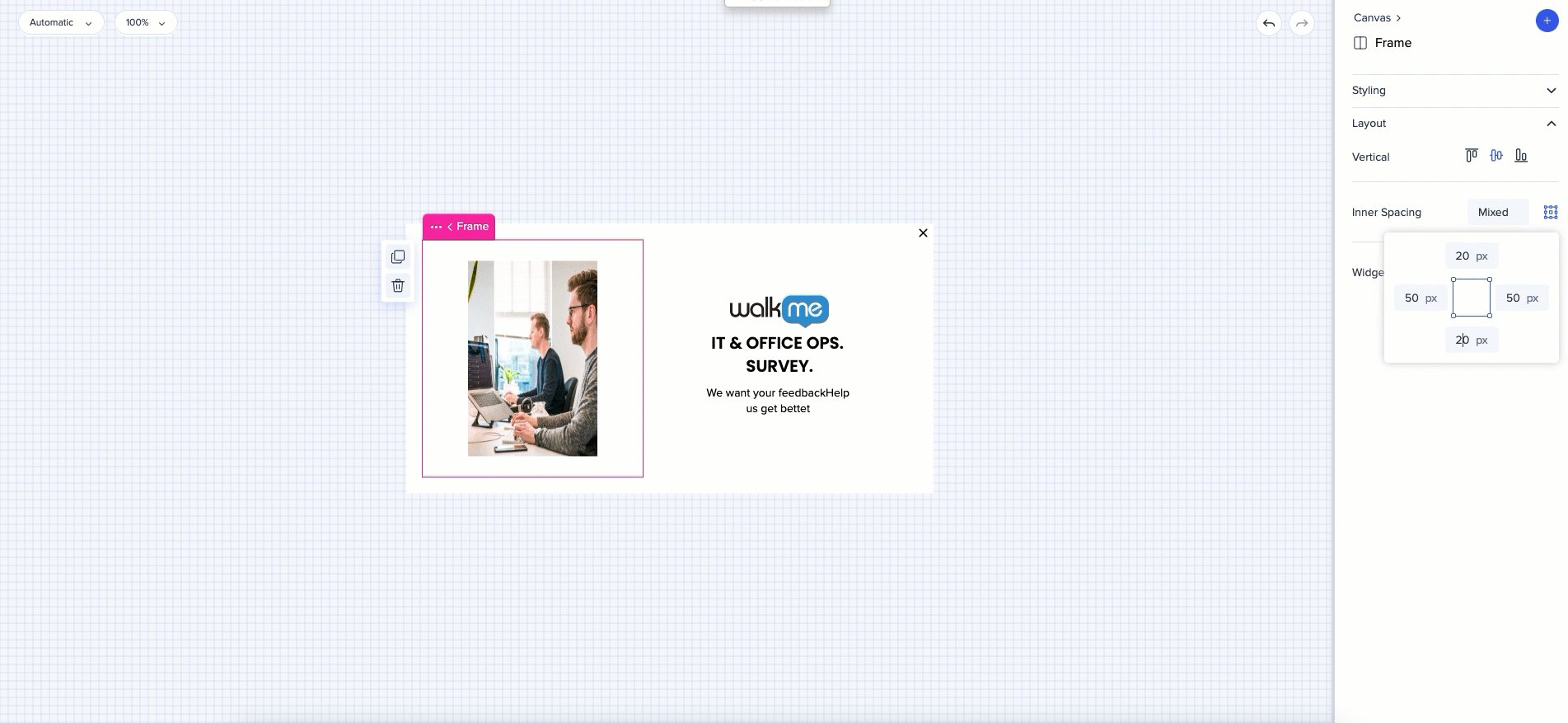
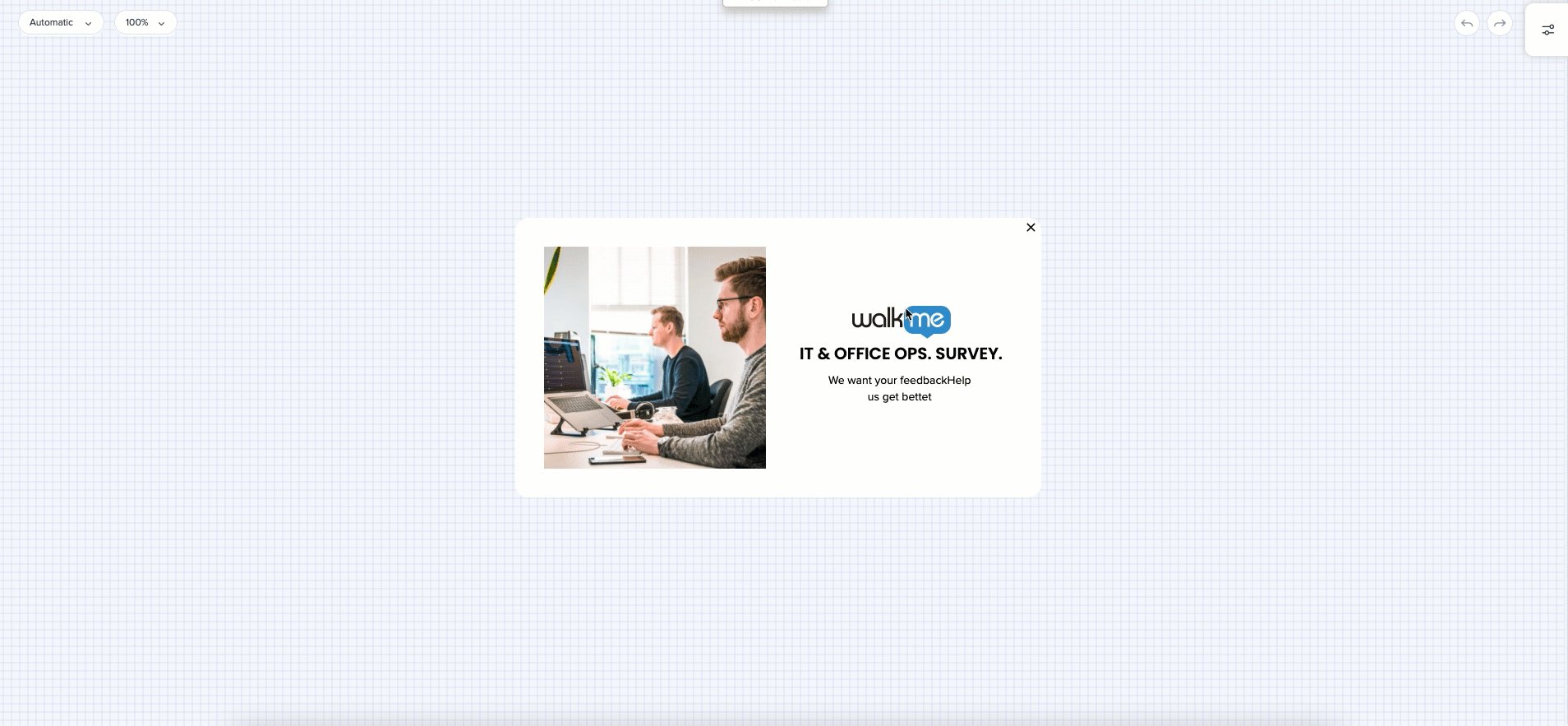
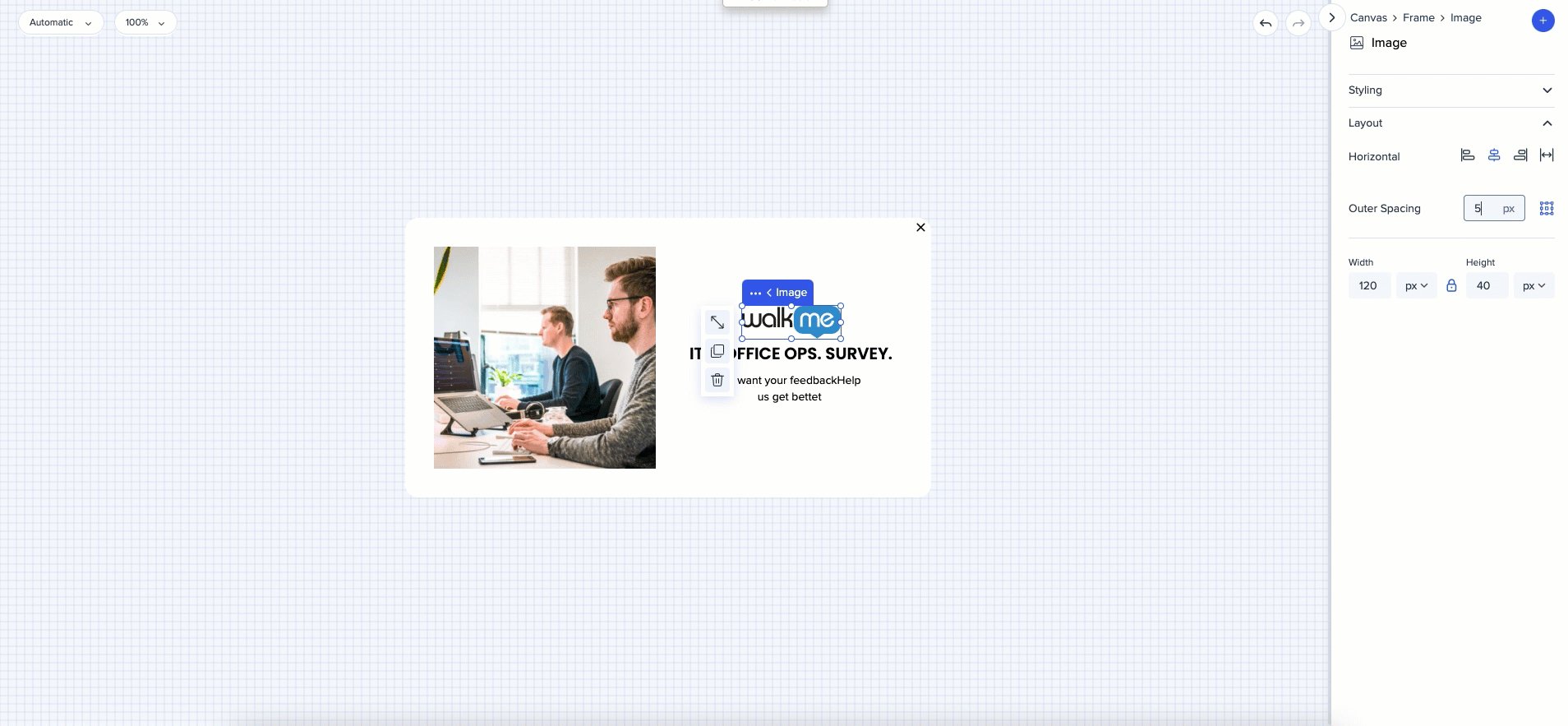
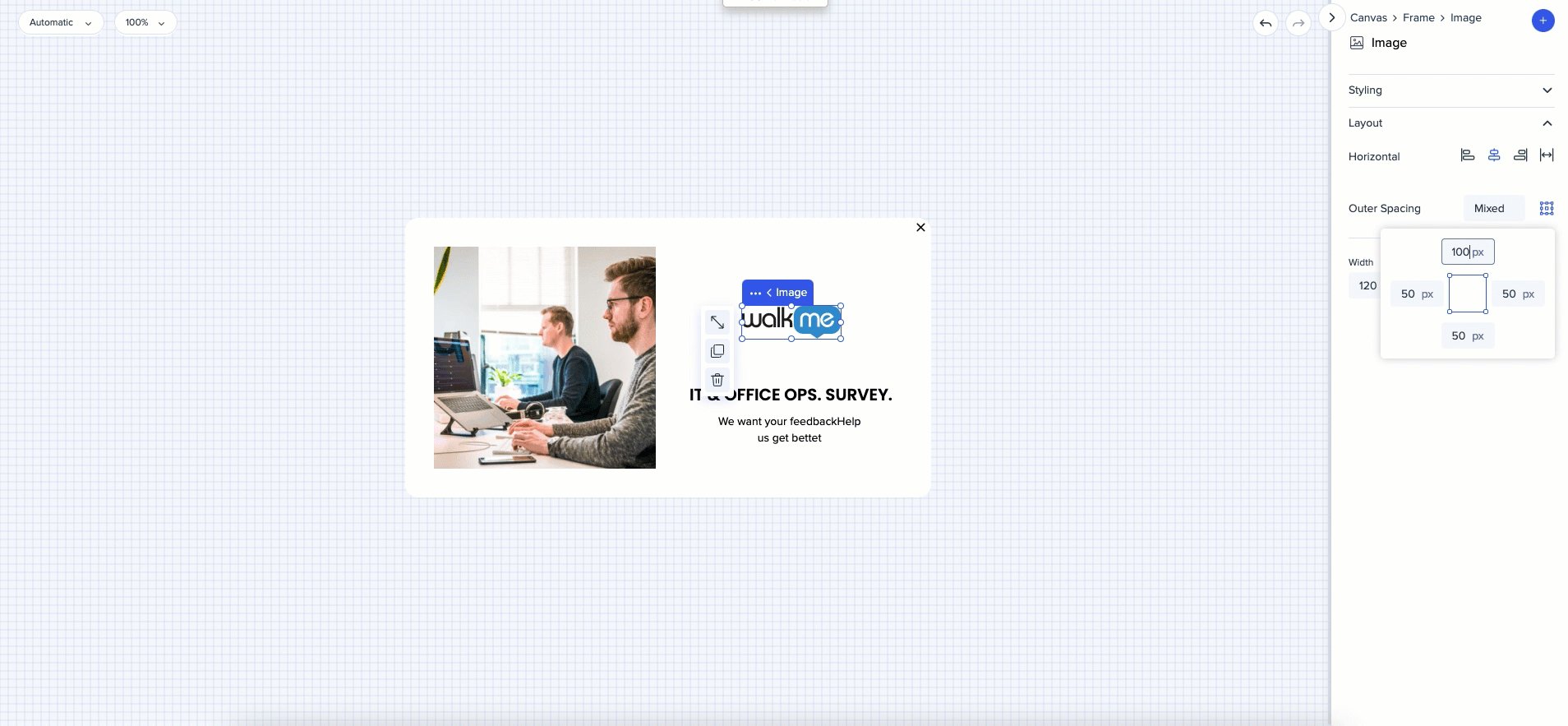
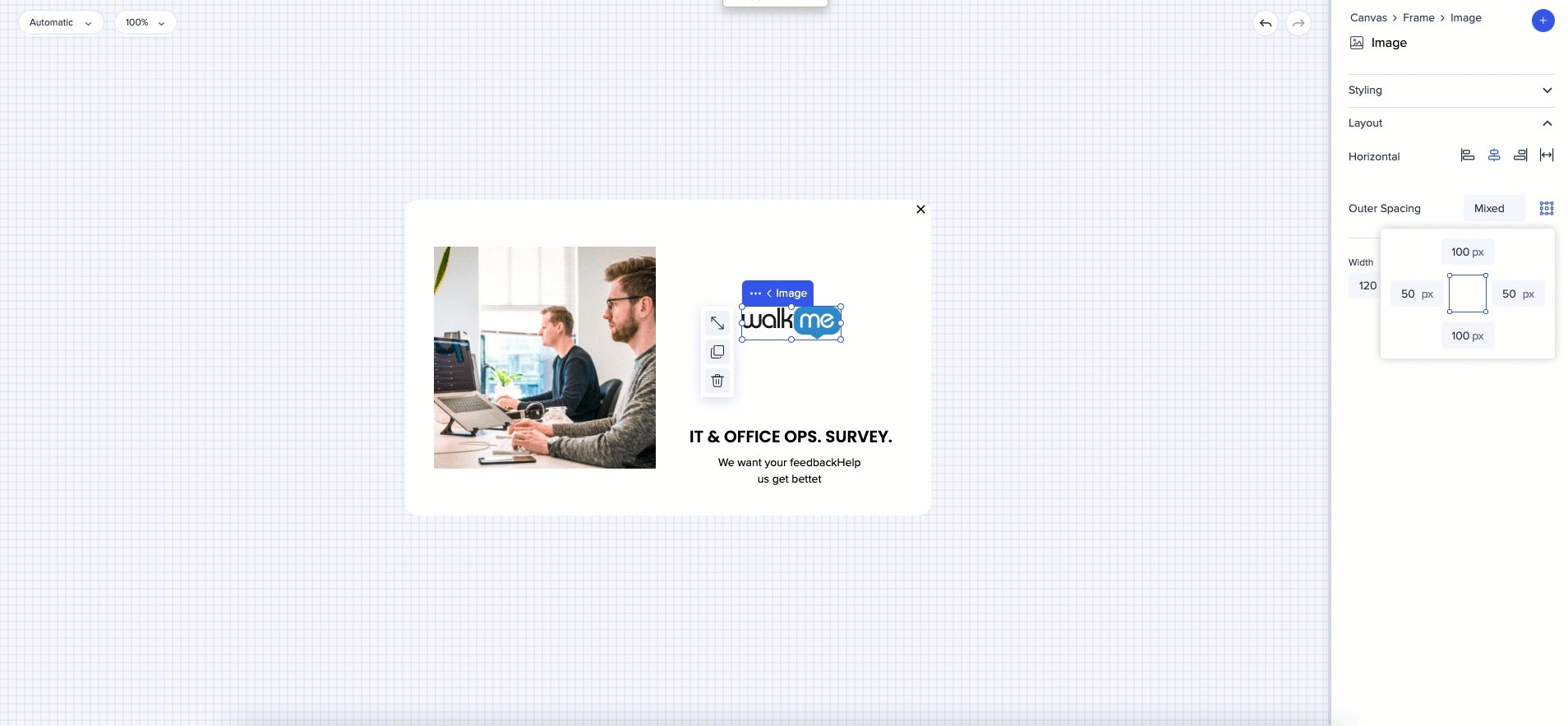
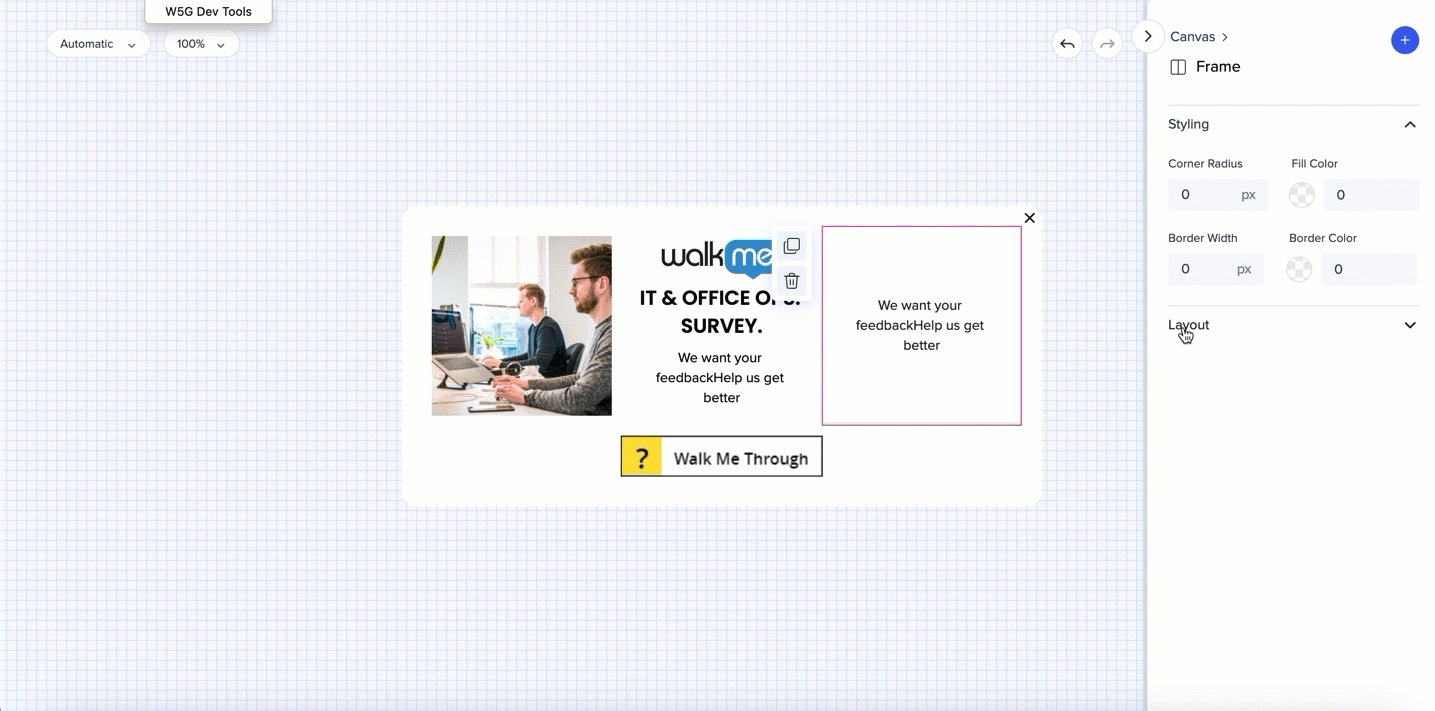
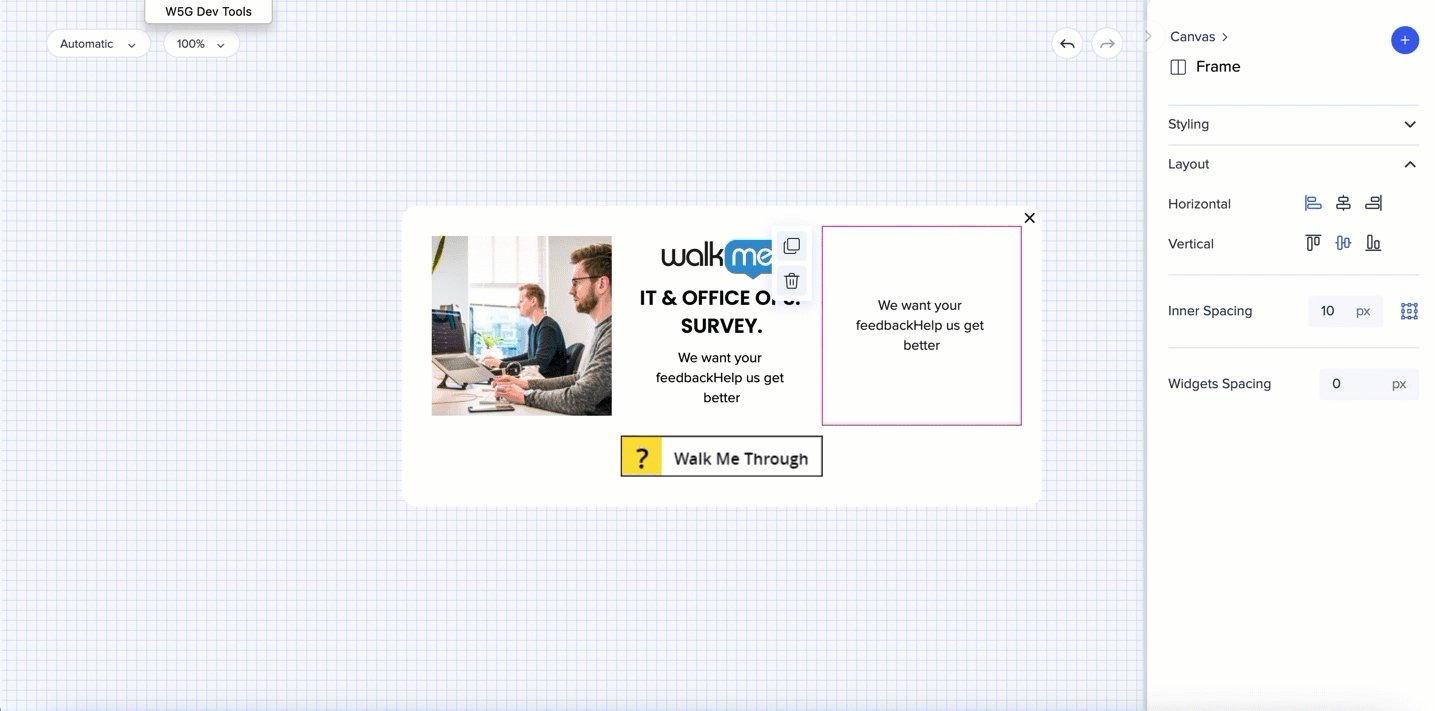
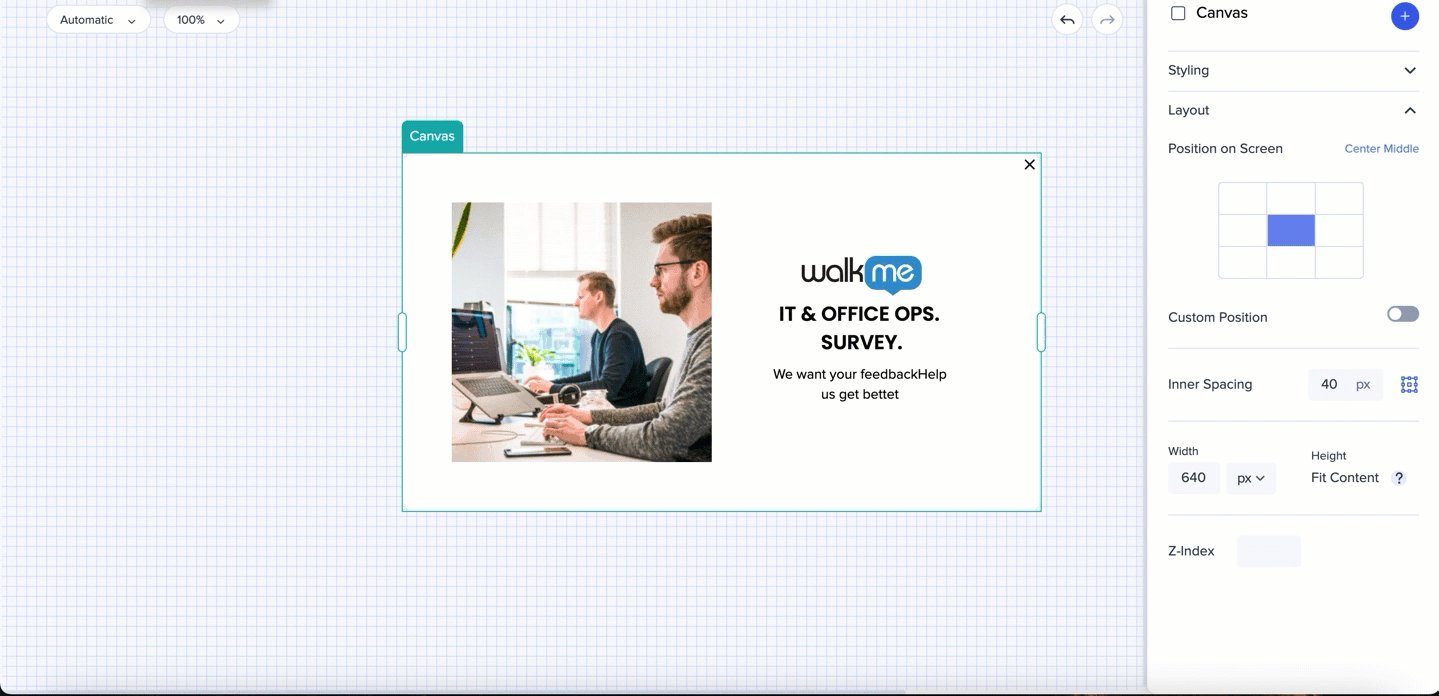
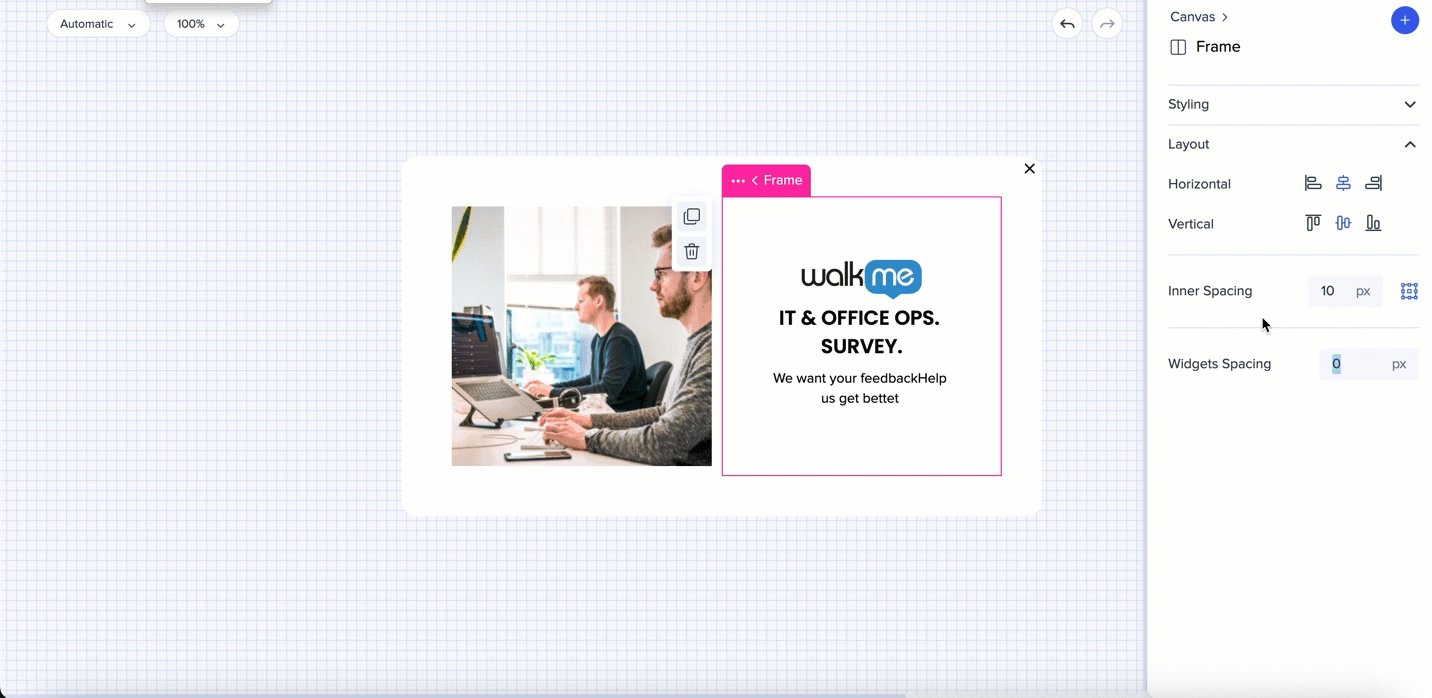
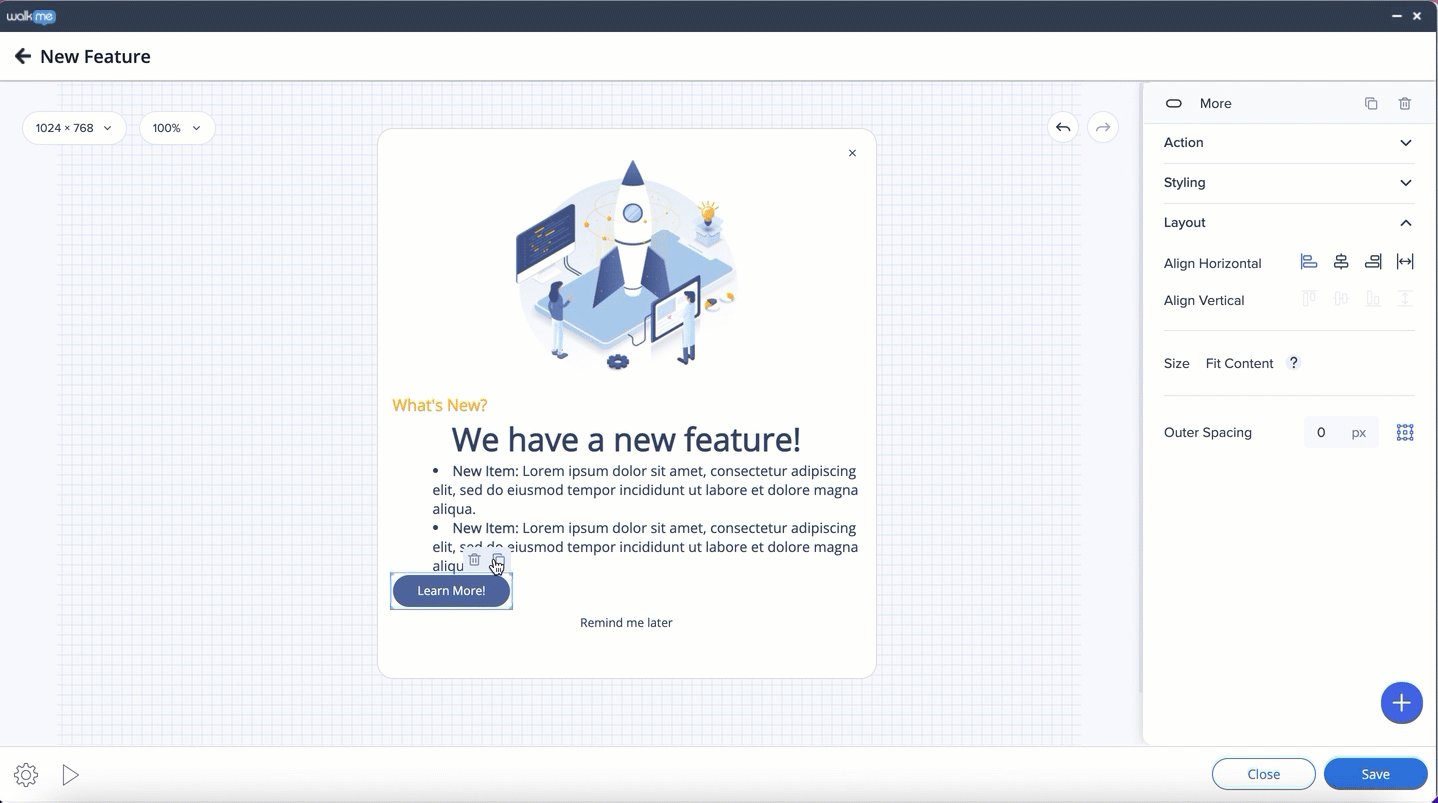
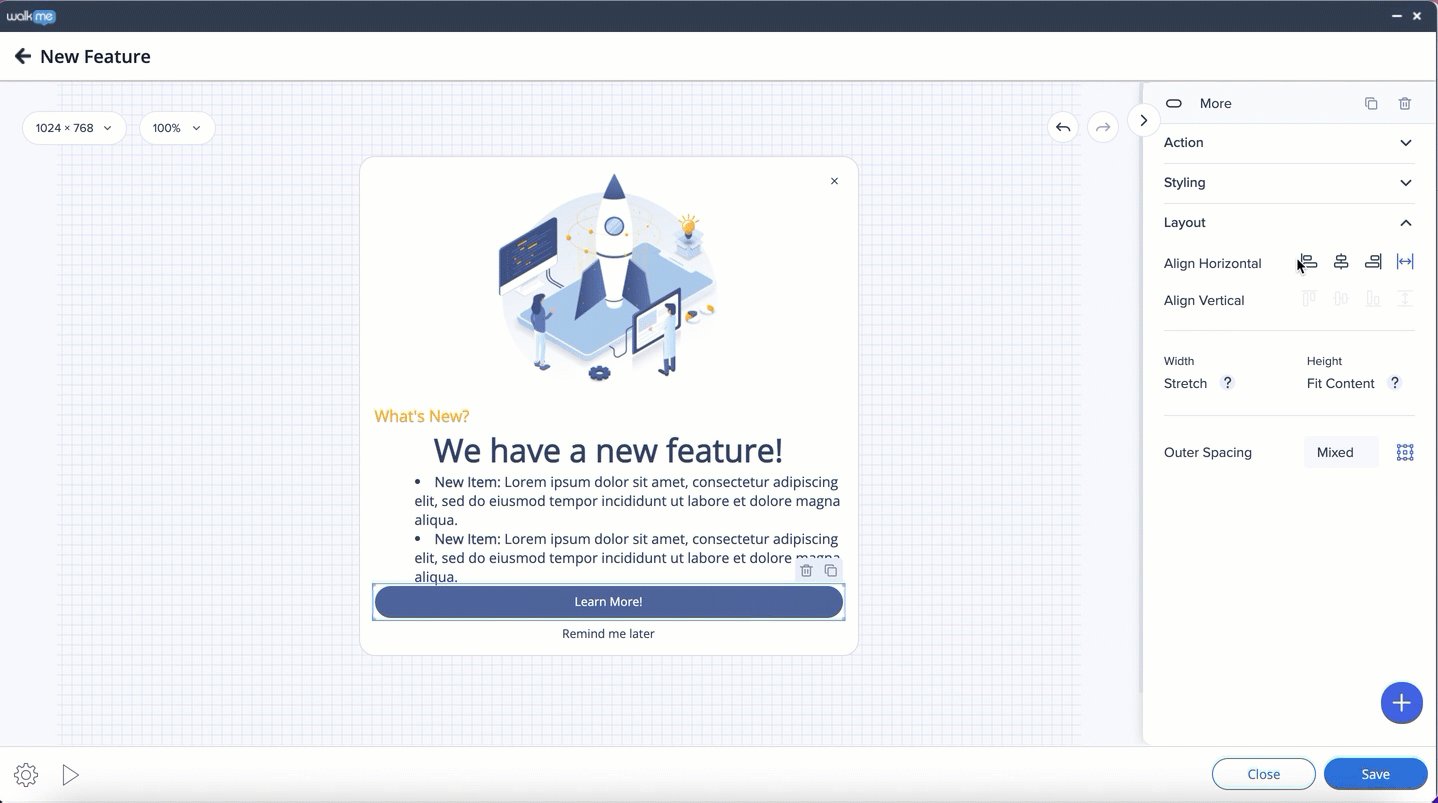
フレームの側面からウィジェットまでの距離は、プロパティバッグで調整することができます。 フレームを選択して、すべての側面のデフォルトの距離を設定するか、境界アイコンをクリックして各側面を個別に制御します。


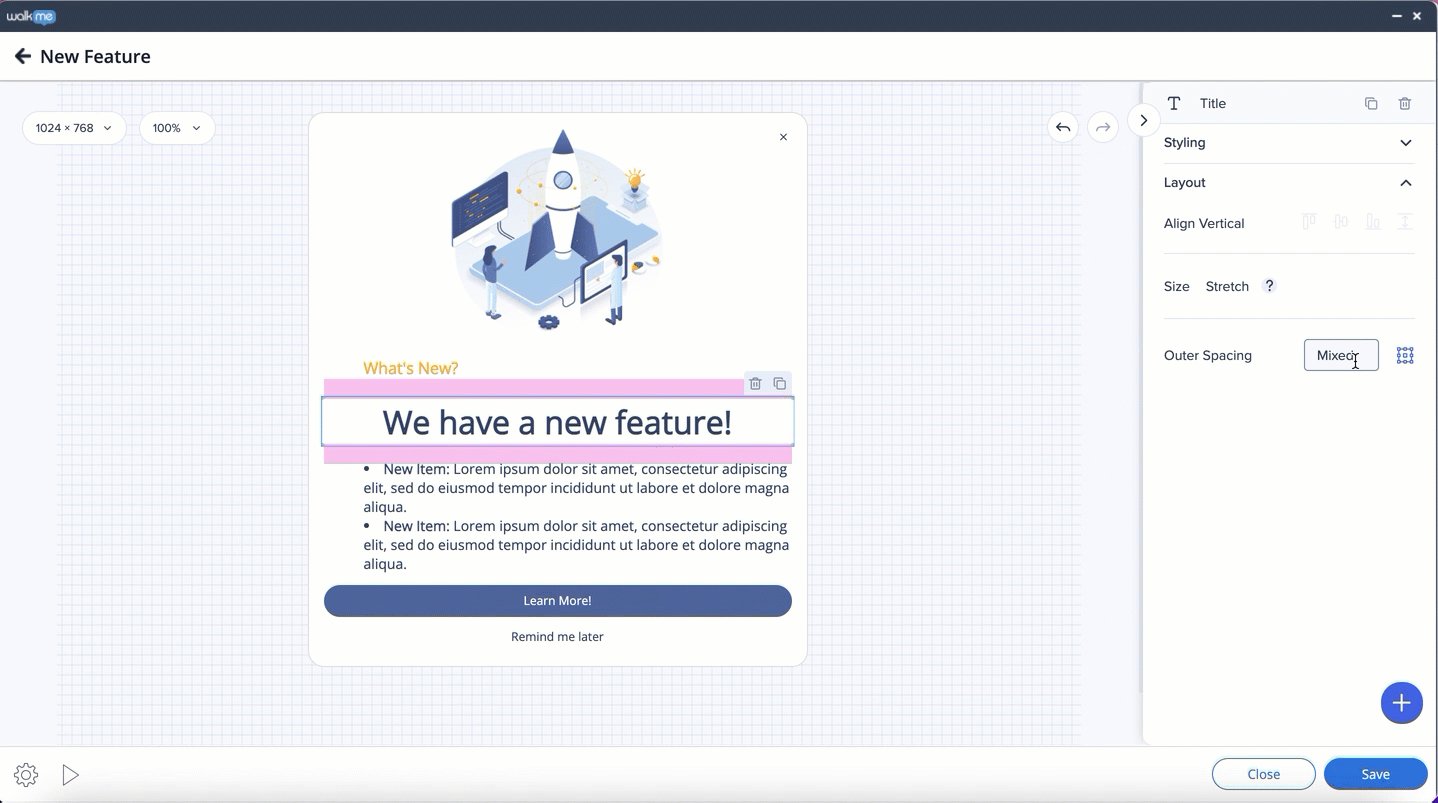
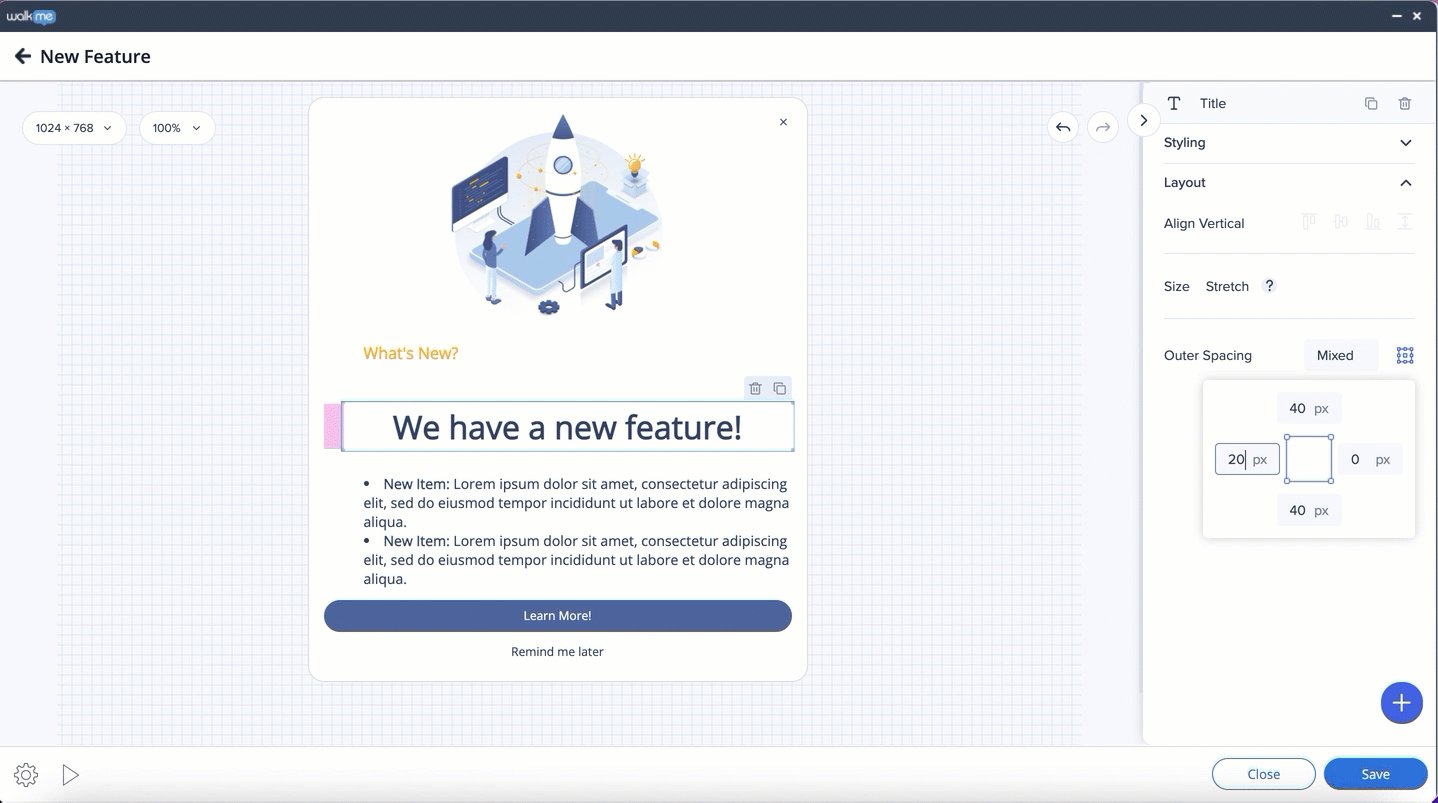
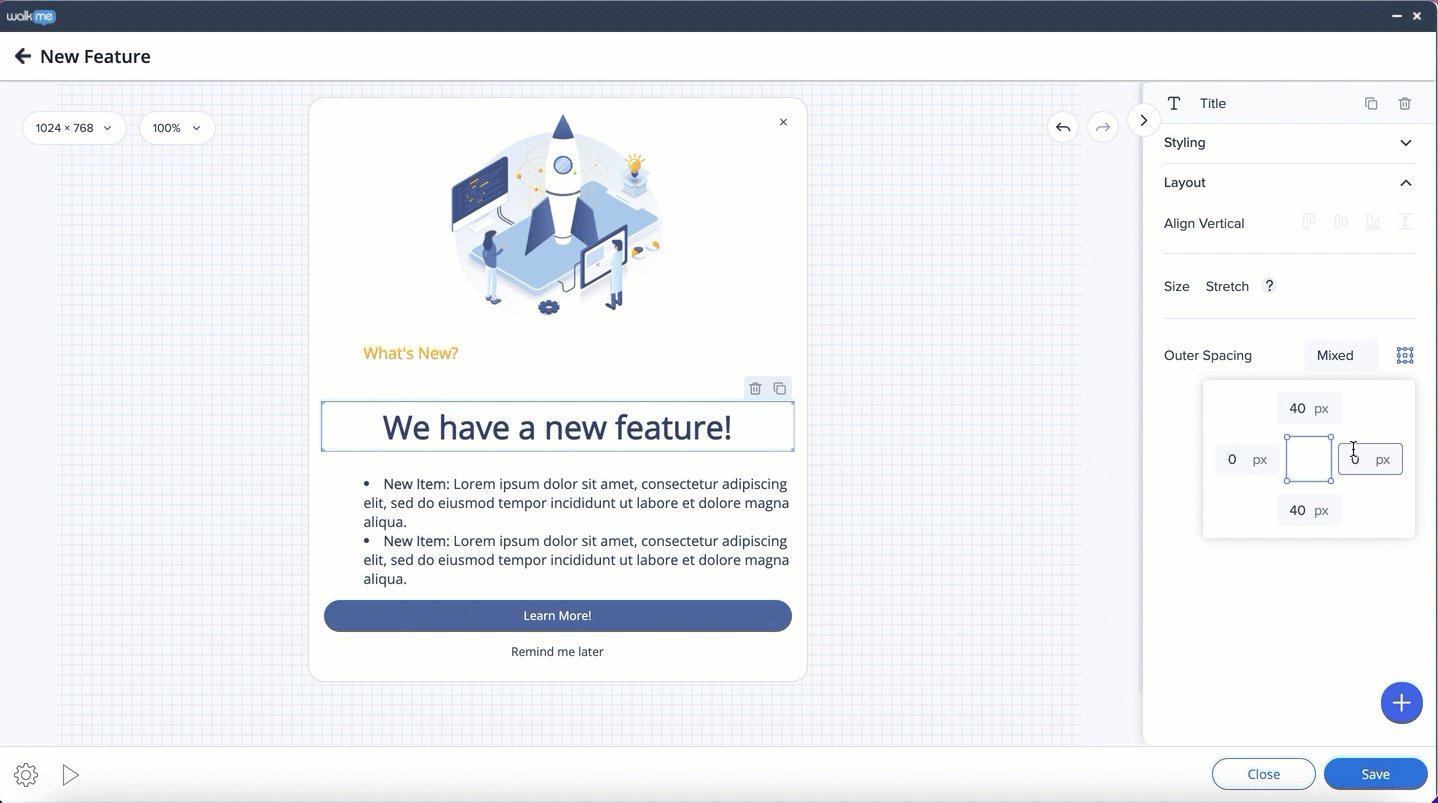
2 つのウィジェットの間にスペースを作成するには、ウィジェットを選択し、プロパティバッグで外側間隔を調整します。 外側の間隔を使用して、より正確な位置結果を得ます。
デフォルトでは、すべての側面に同じ距離が設定されています。 片方の面に異なる値を適用するには、境界線アイコンをクリックします。 「Mixed」という表示が出ます。

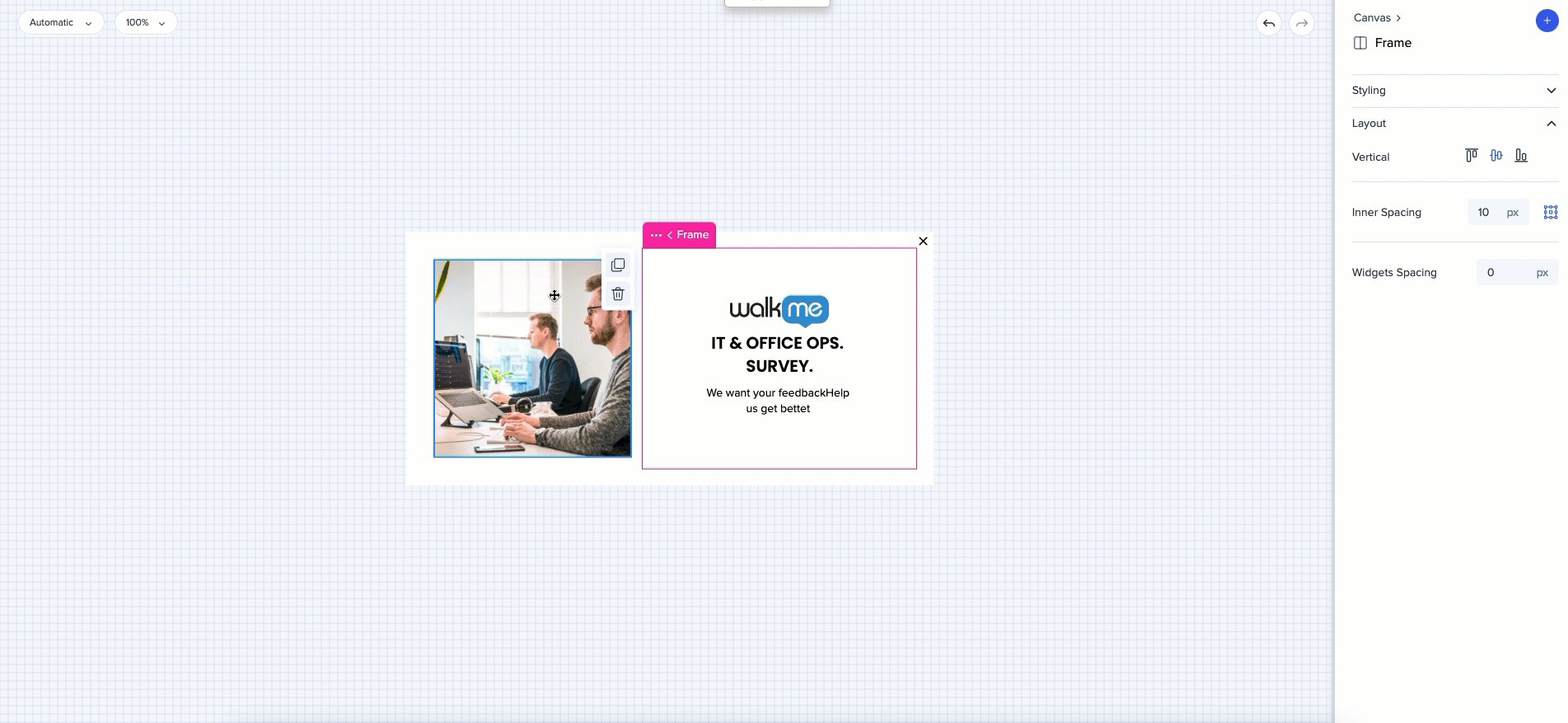
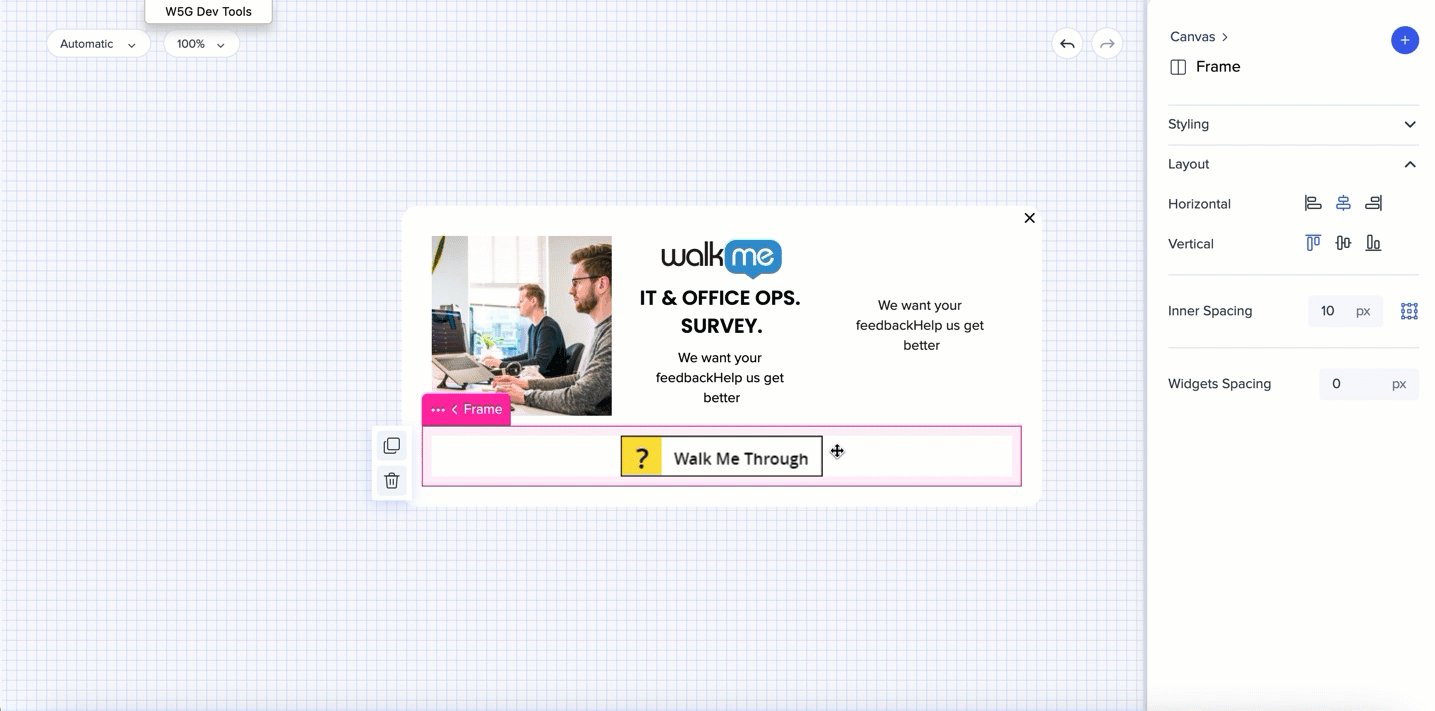
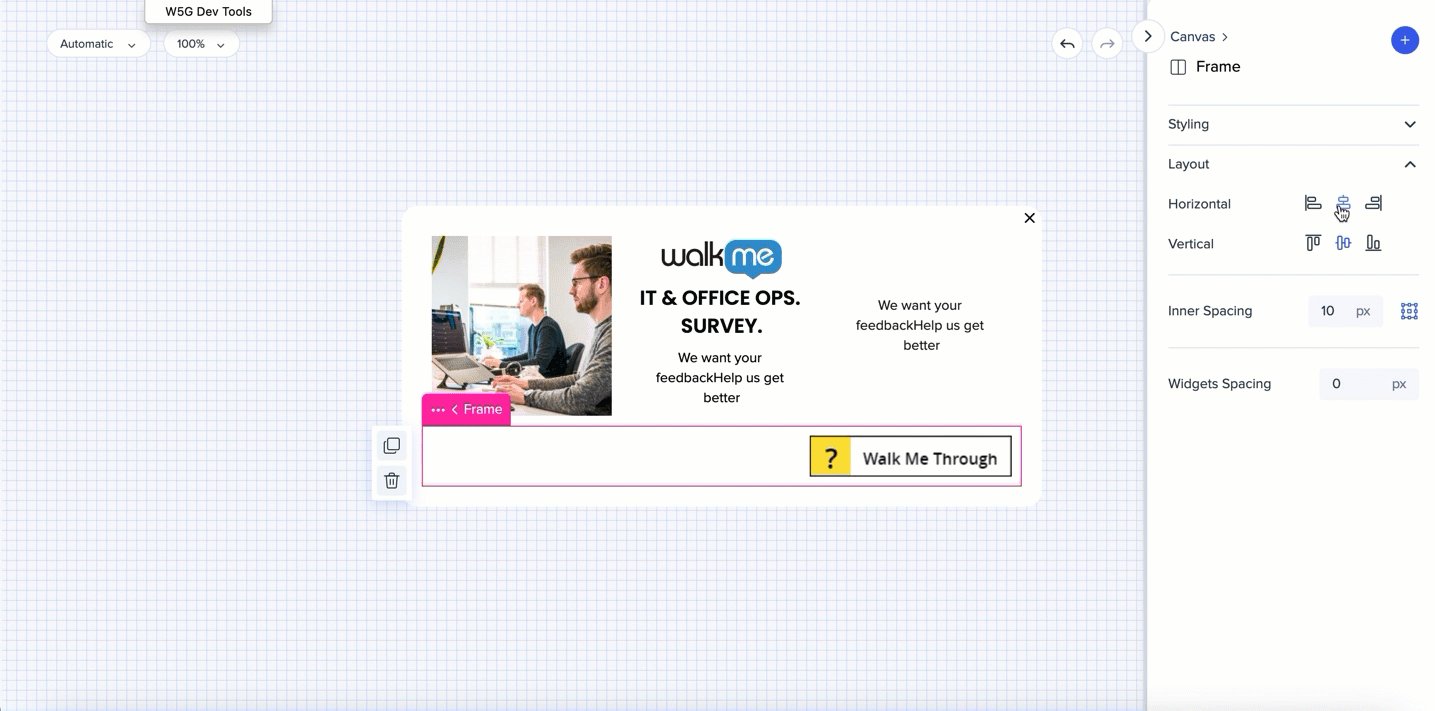
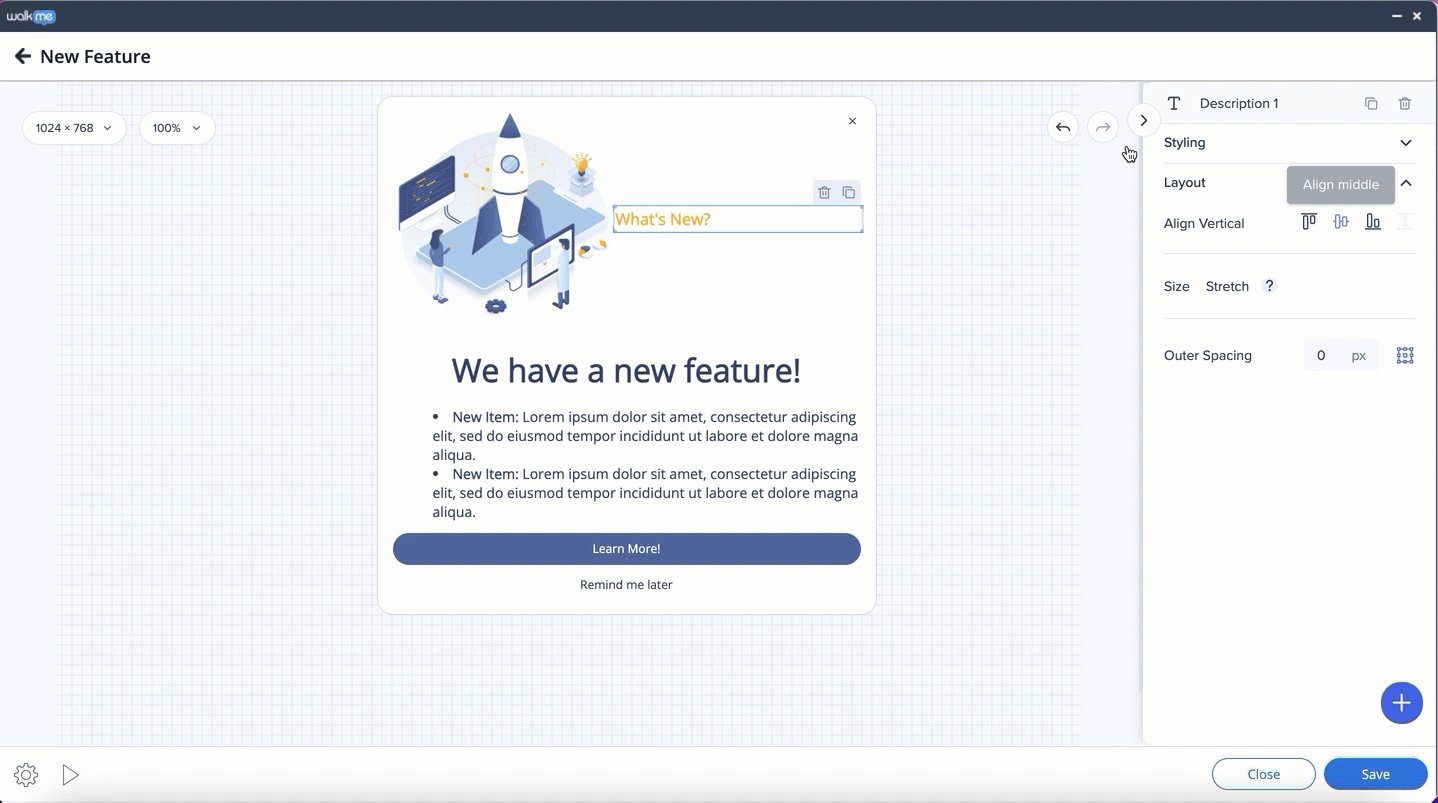
フレームレベルでは、要素は水平または垂直に整列させることができます。 このオプションは、より多くのコンテンツを持つ別のフレームの隣にあるフレーム内に要素がある場合に利用することができます。

キャンバスレベルの外側の間隔を使用して、境界と要素の間のスペースを拡張します。

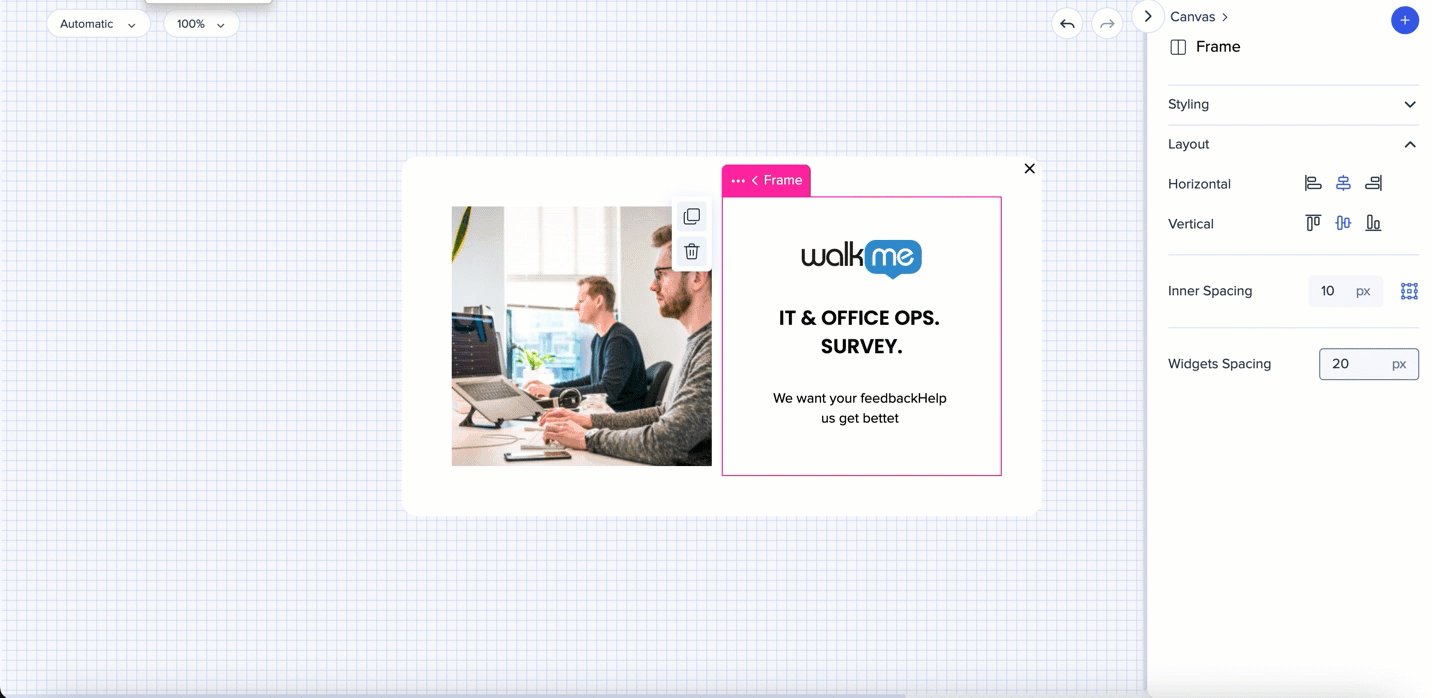
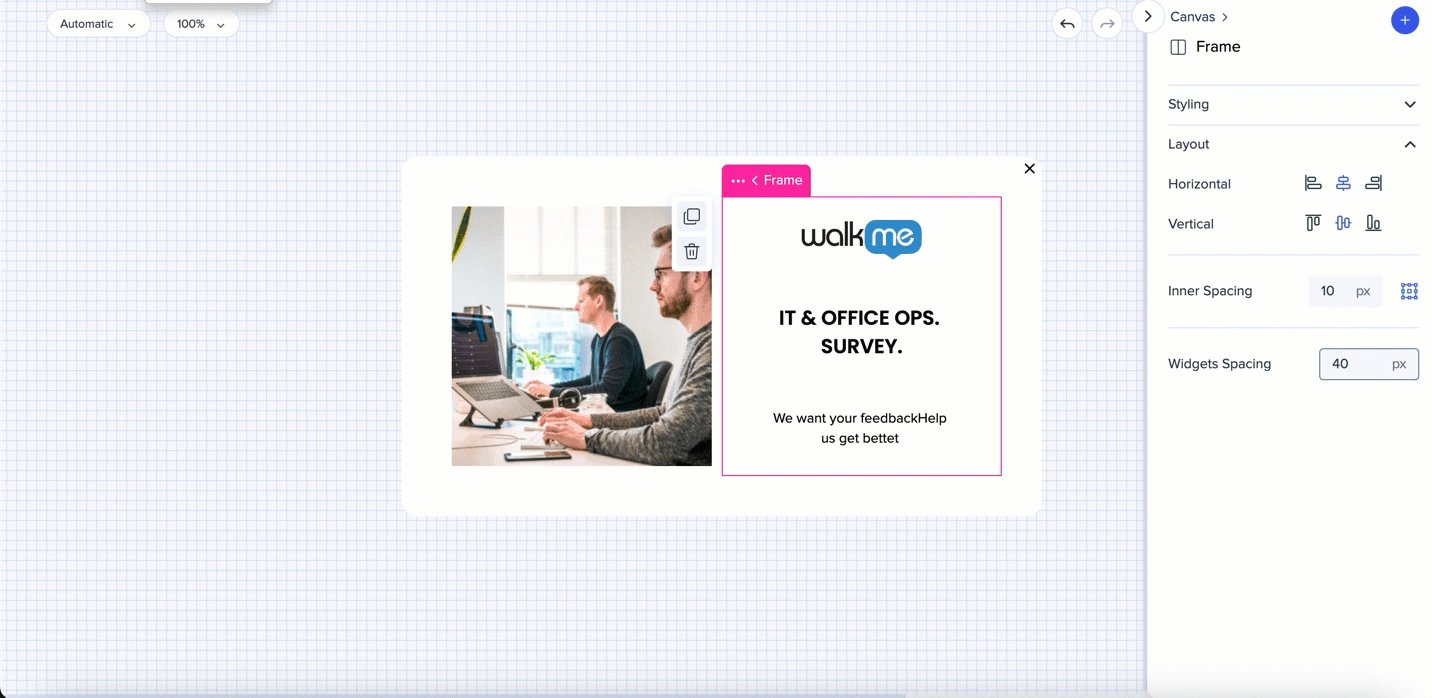
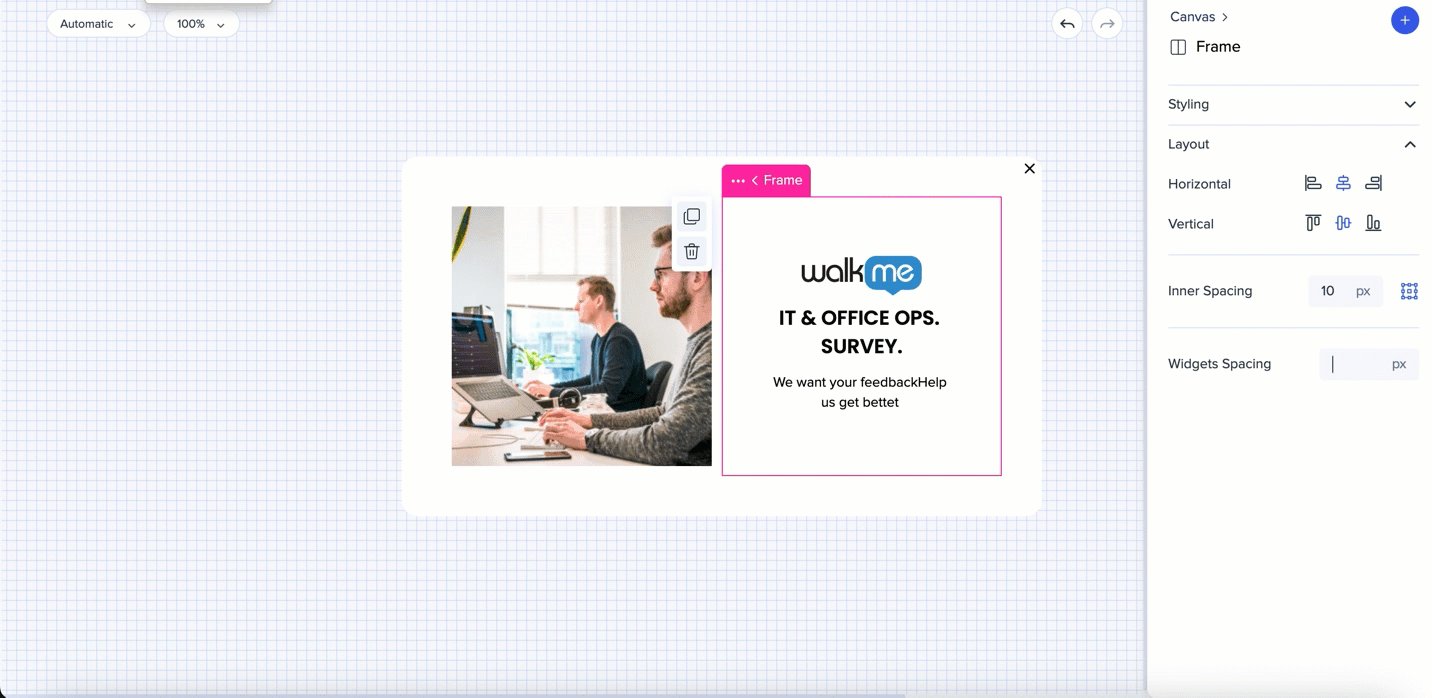
ウィジェットの間隔を使用して、ウィジェット間の垂直スペースの量を変更します。

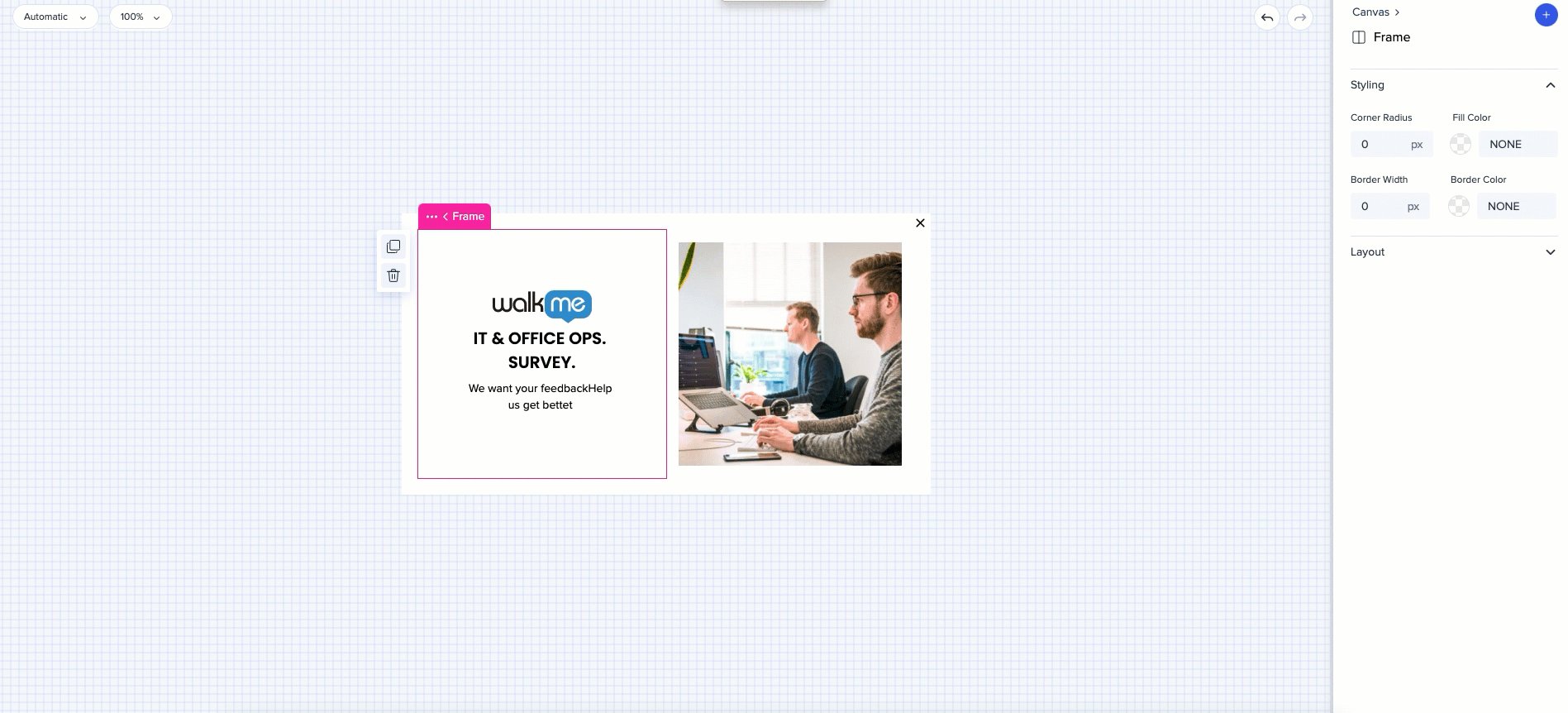
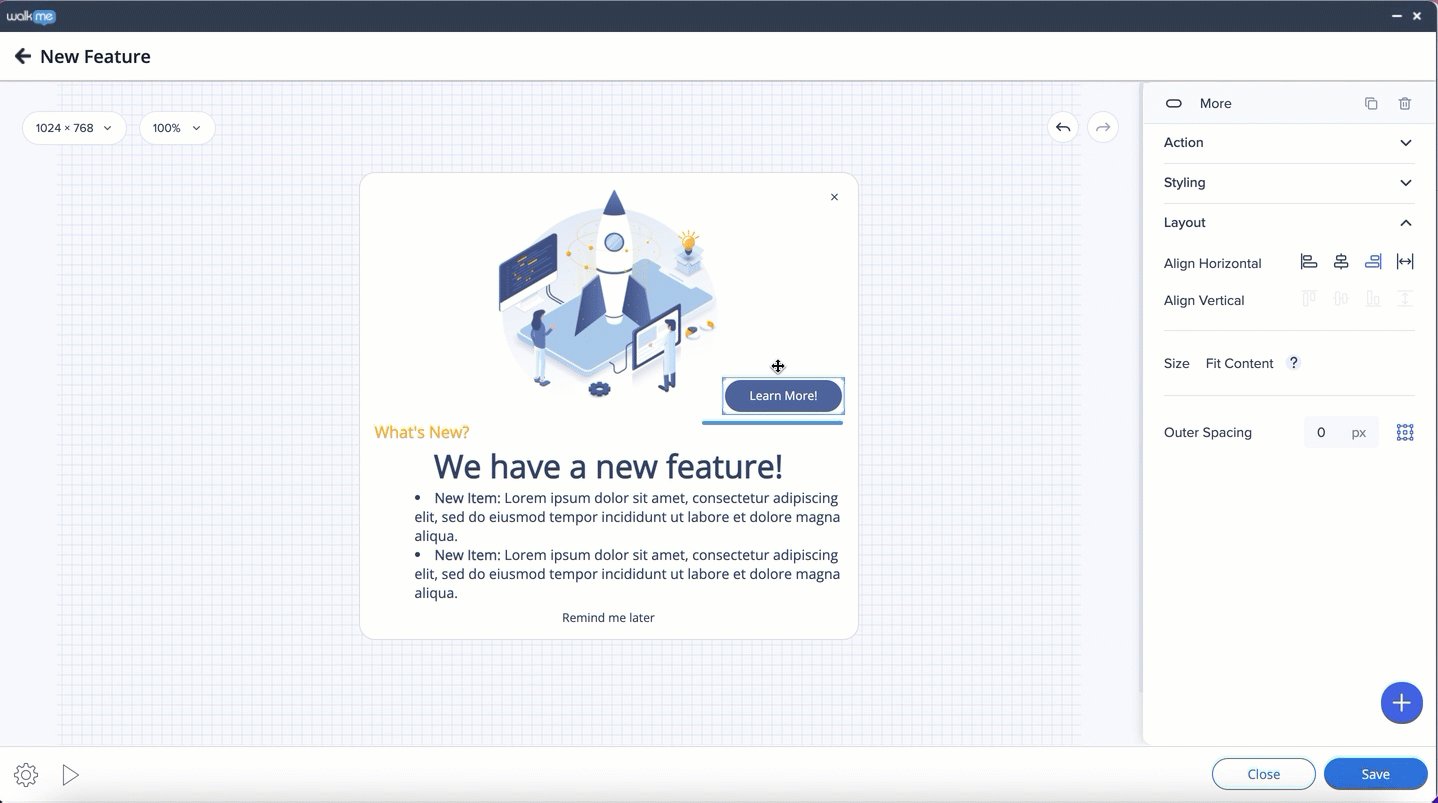
要素はキャンバス内で自由に移動できます。

要素は、要素をドラッグするときに自動的にユーザに提示されるプリセット位置にのみ配置できます(潜在的な位置は青線で示されます)。
フレームは、水平方向または垂直方向にドラッグ・ドロップすることで移動することができます。
より正確な結果を得るには、フレームの内側の間隔とウィジェットの外側の間隔を使用します。

フレームの側面からウィジェットまでの距離は、プロパティバッグで調整することができます。 フレームを選択して、すべての側面のデフォルトの距離を設定するか、境界アイコンをクリックして各側面を個別に制御します。

エレメントの位置は、サイドパネルのレイアウトタブで配置を選択して外側の間隔を設定することで、キャンバス内や他のエレメントに関連して調整することができます。
注意:垂直方向の位置合わせは、オブジェクトが高さが大きい別のオブジェクトの隣にある場合にのみ使用できます。

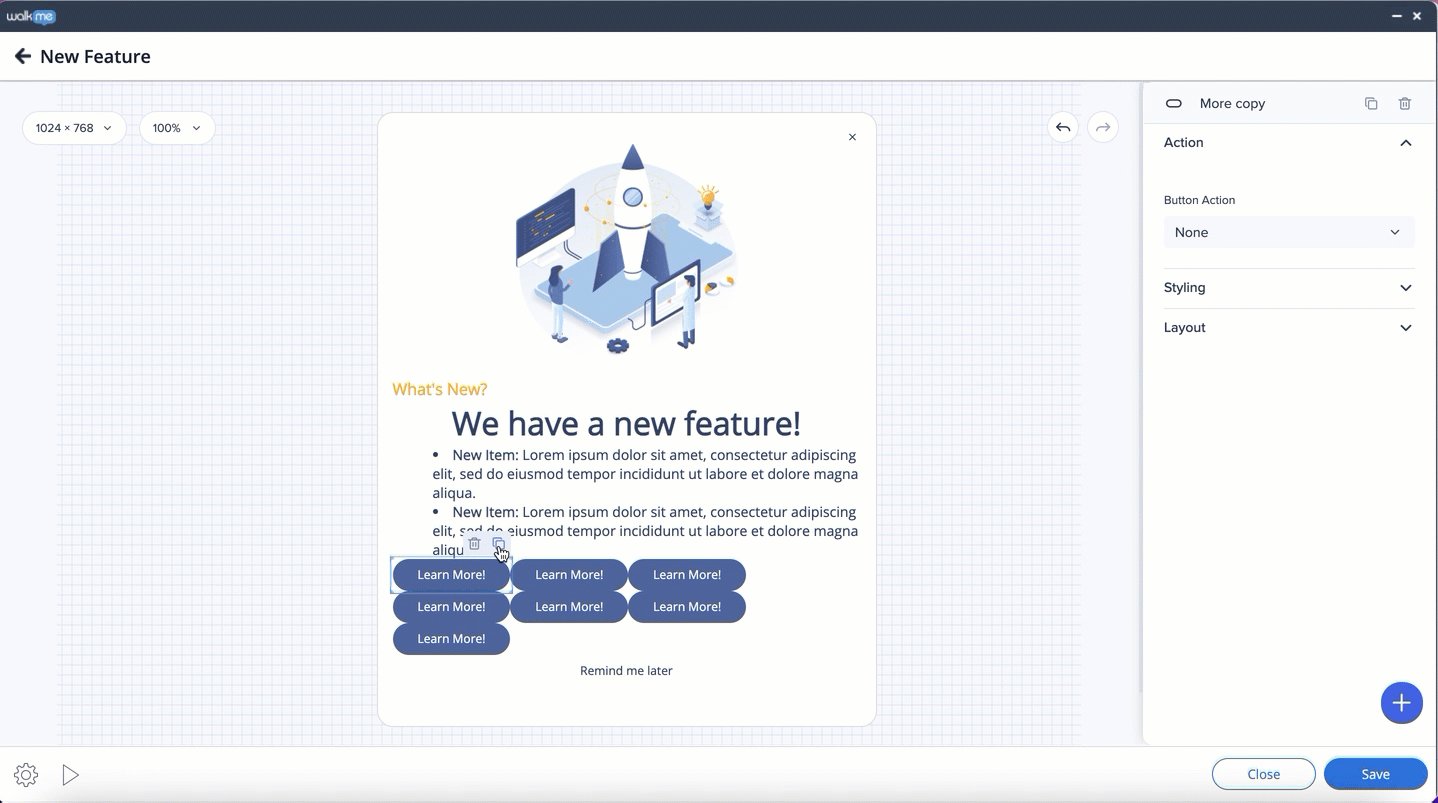
ウィジェットは十分なスペースがある限り同じ行に追加できます。 スペースが終了すると、ウィジェットが別の行に作成されます。

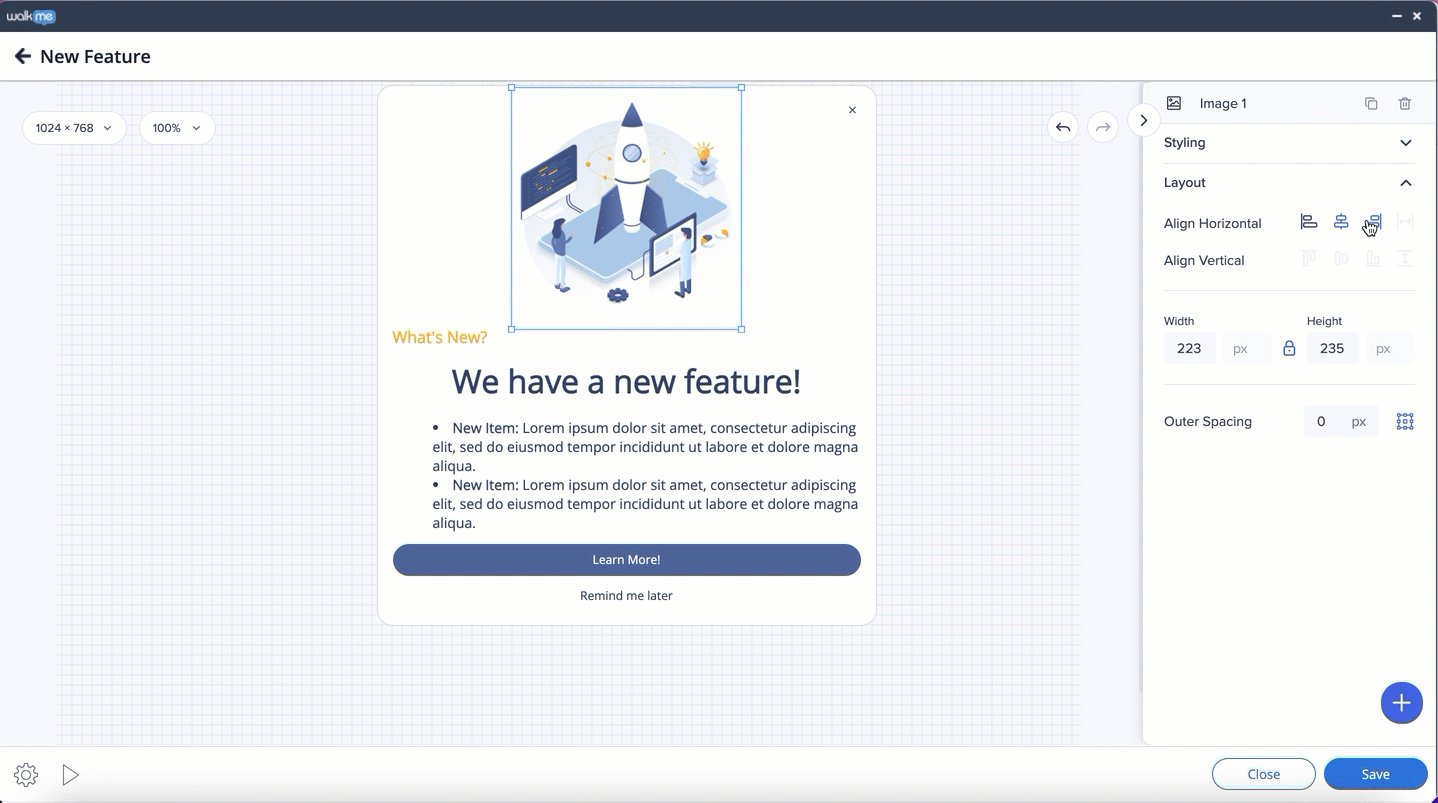
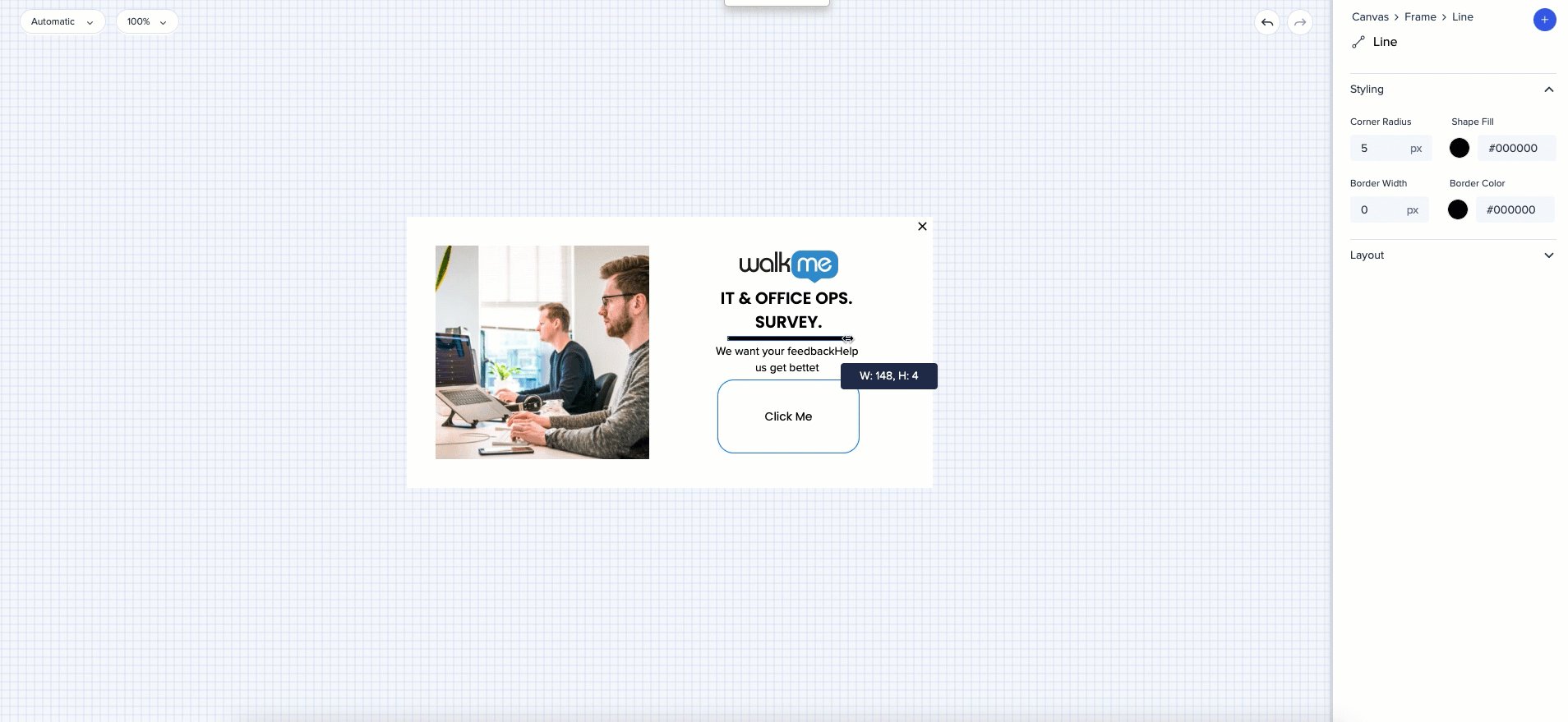
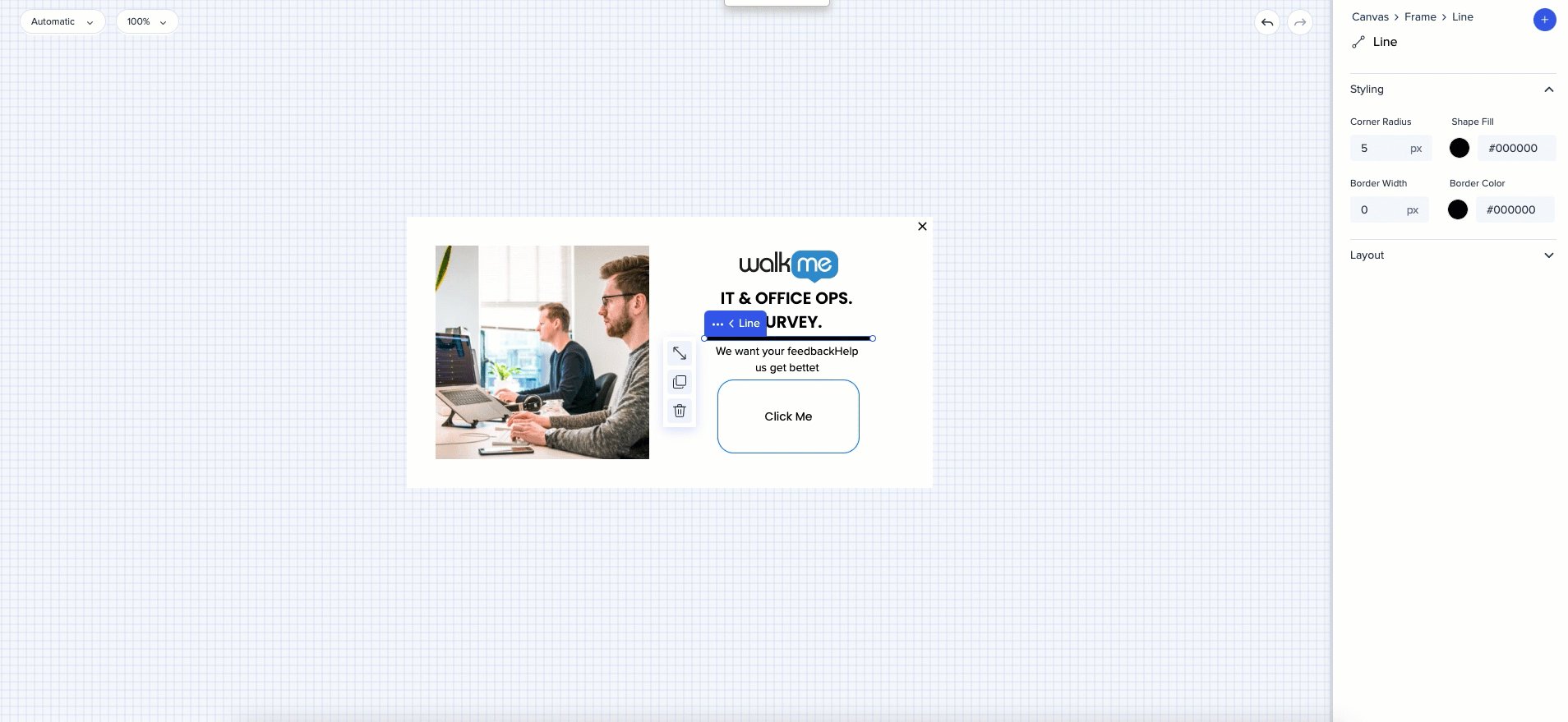
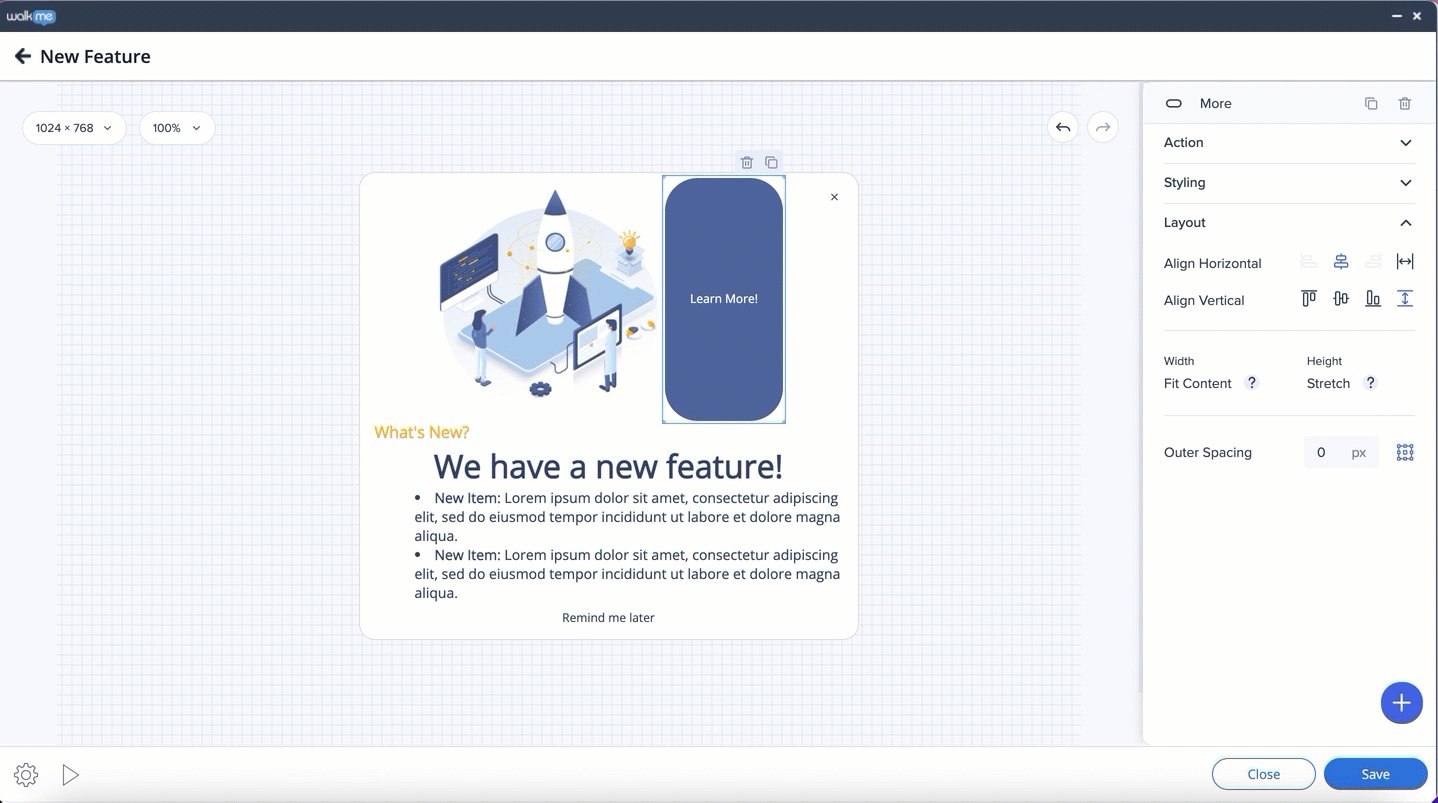
ウィジェットのサイズを変更するには、ウィジェットを選択してハンドルバーをドラッグします。

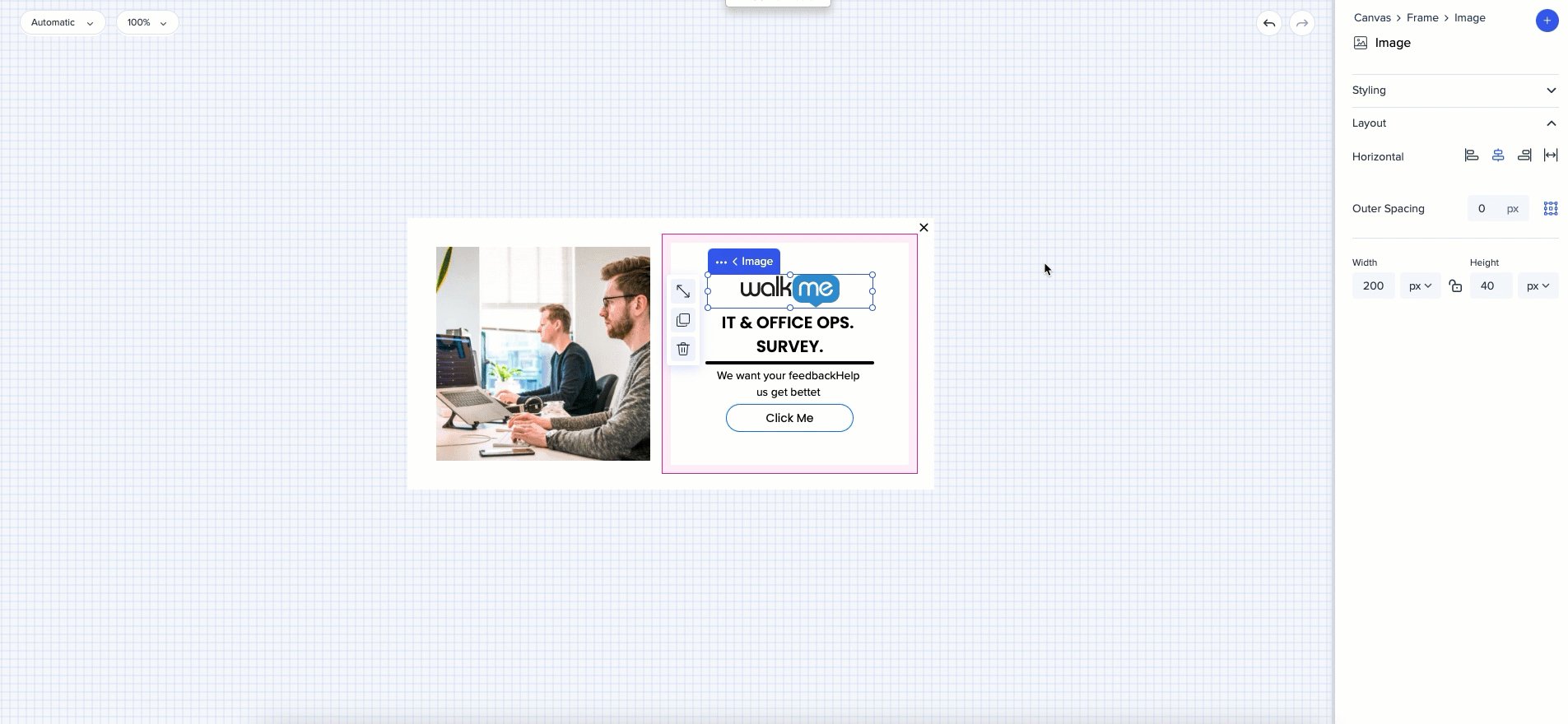
ストレッチアイコンをクリックすると、ウィジェットを伸縮させることができます。
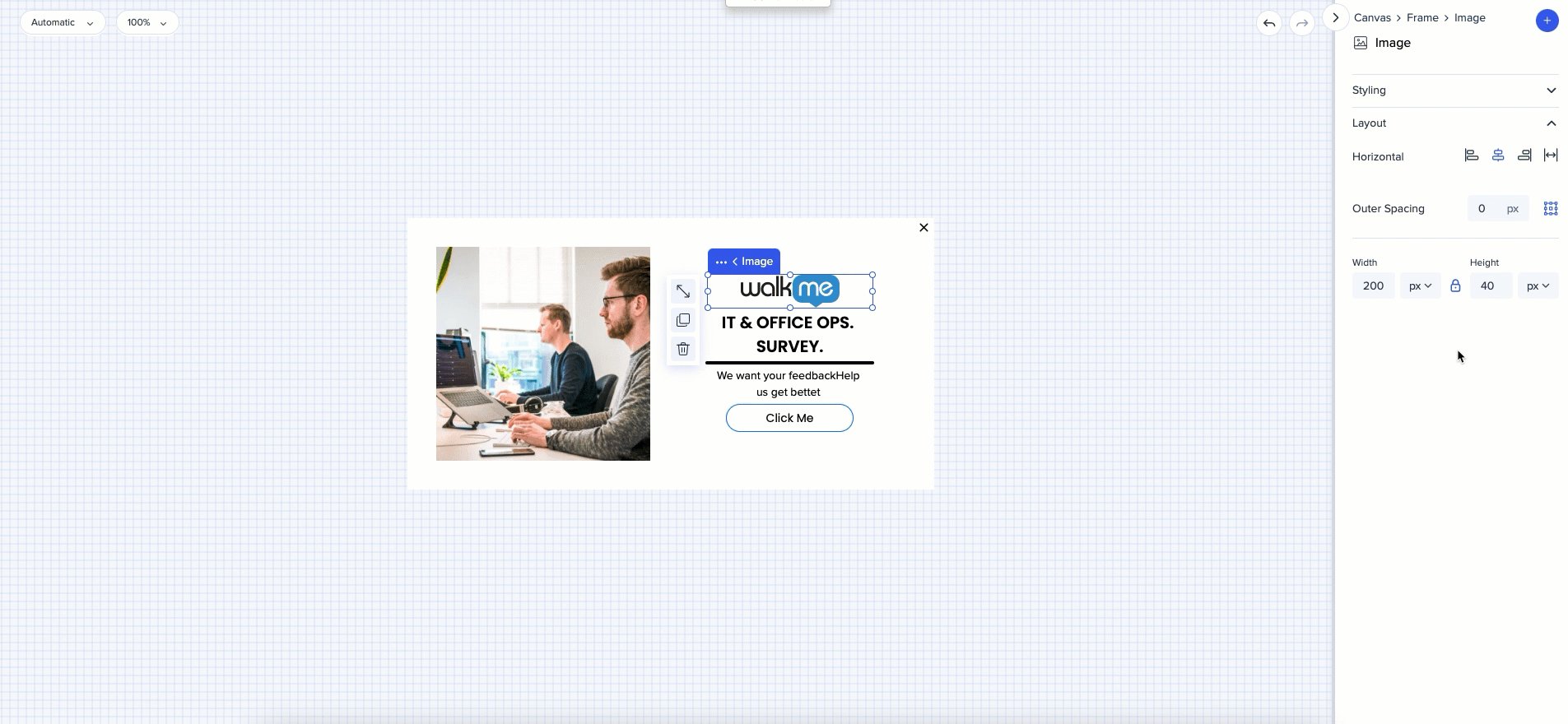
アスペクト比がロックされている場合、ウィジェットは挿入された図形まで引き伸ばされます。 アスペクト比のロックが解除されている場合、ウィジェットはフレーム内で使用可能な水平方向のスペース全体を使用します。
行に2つのウィジェットがある場合 - 各ウィジェットはフレーム内のスペースの 50% を占有します。
ウィジェットの高さは、手動で制御することができます。

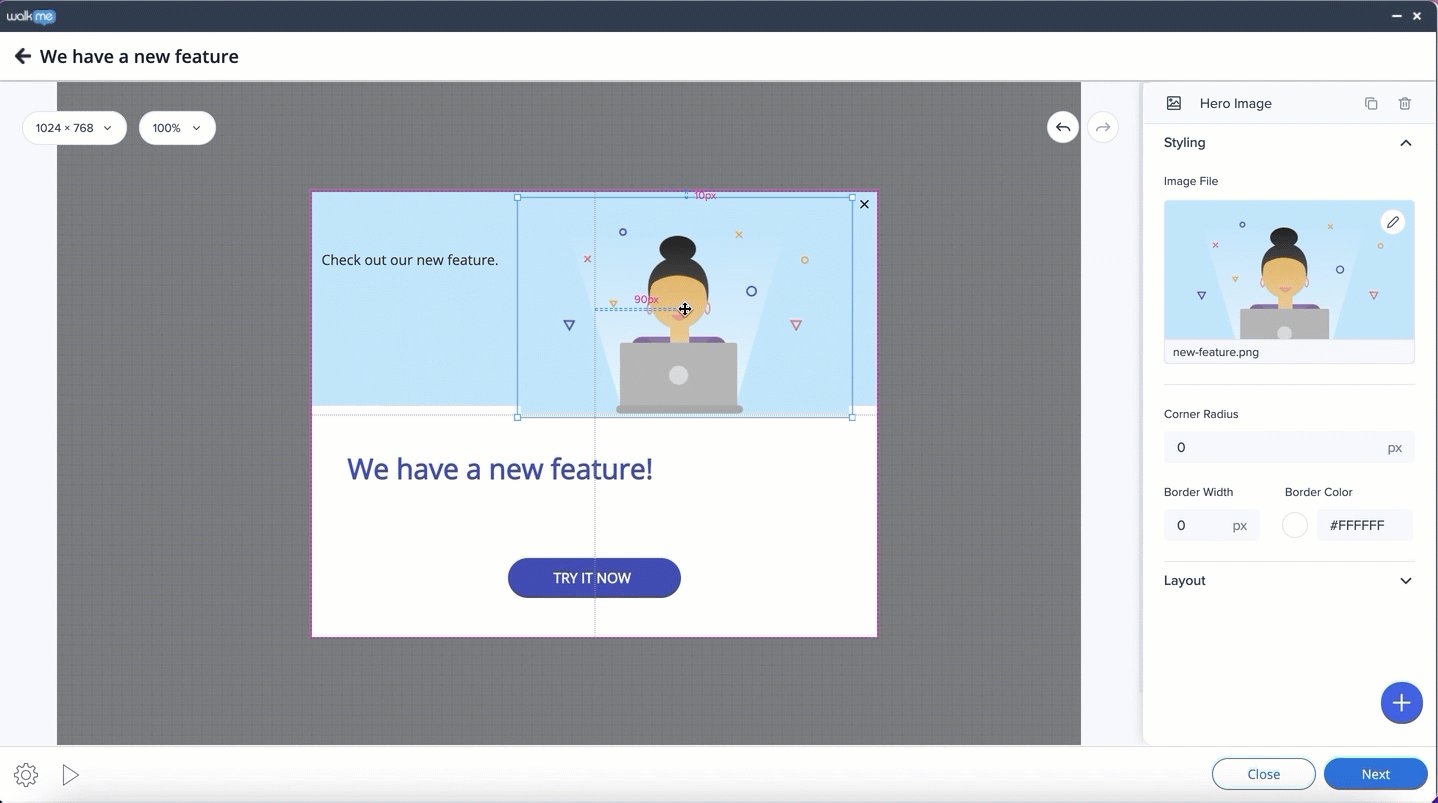
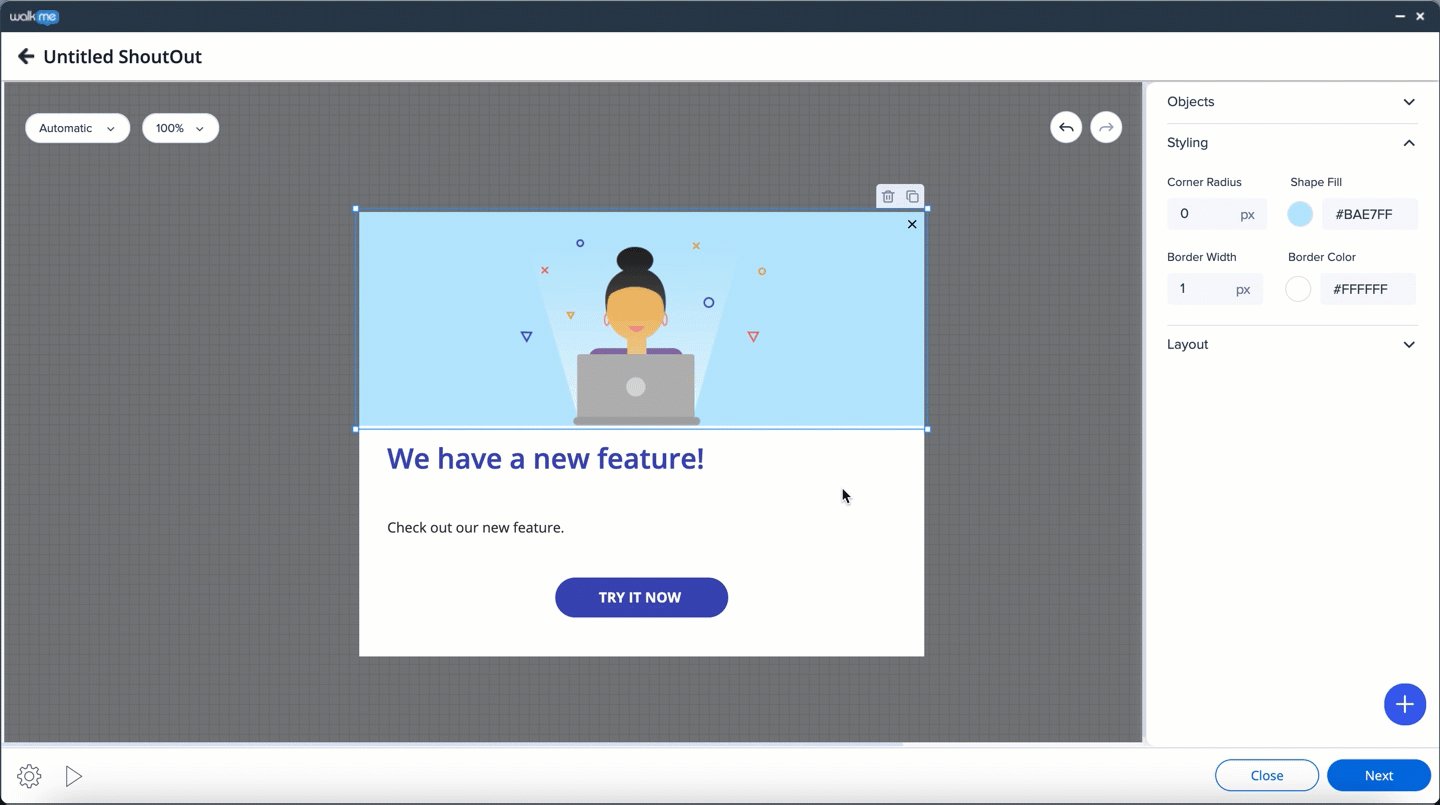
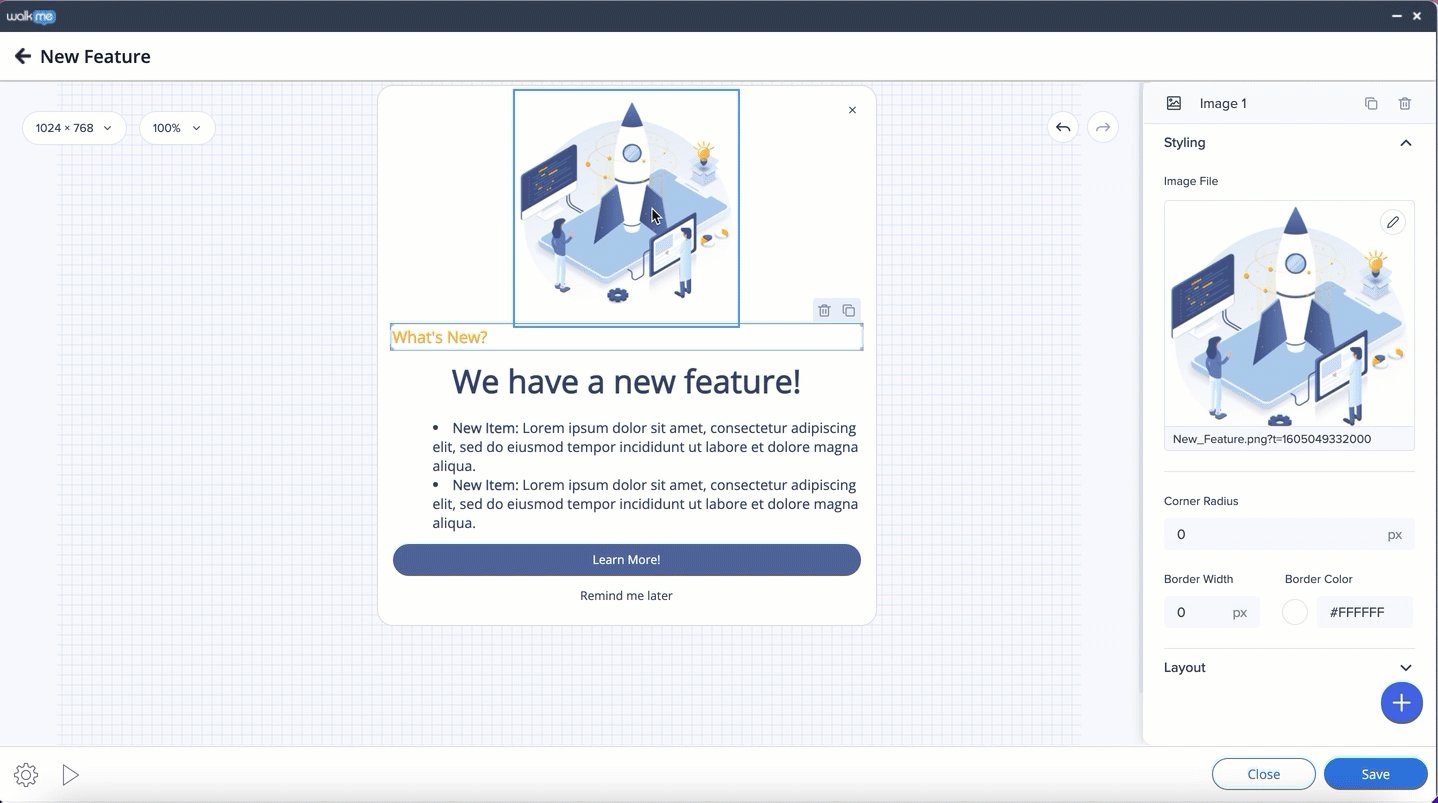
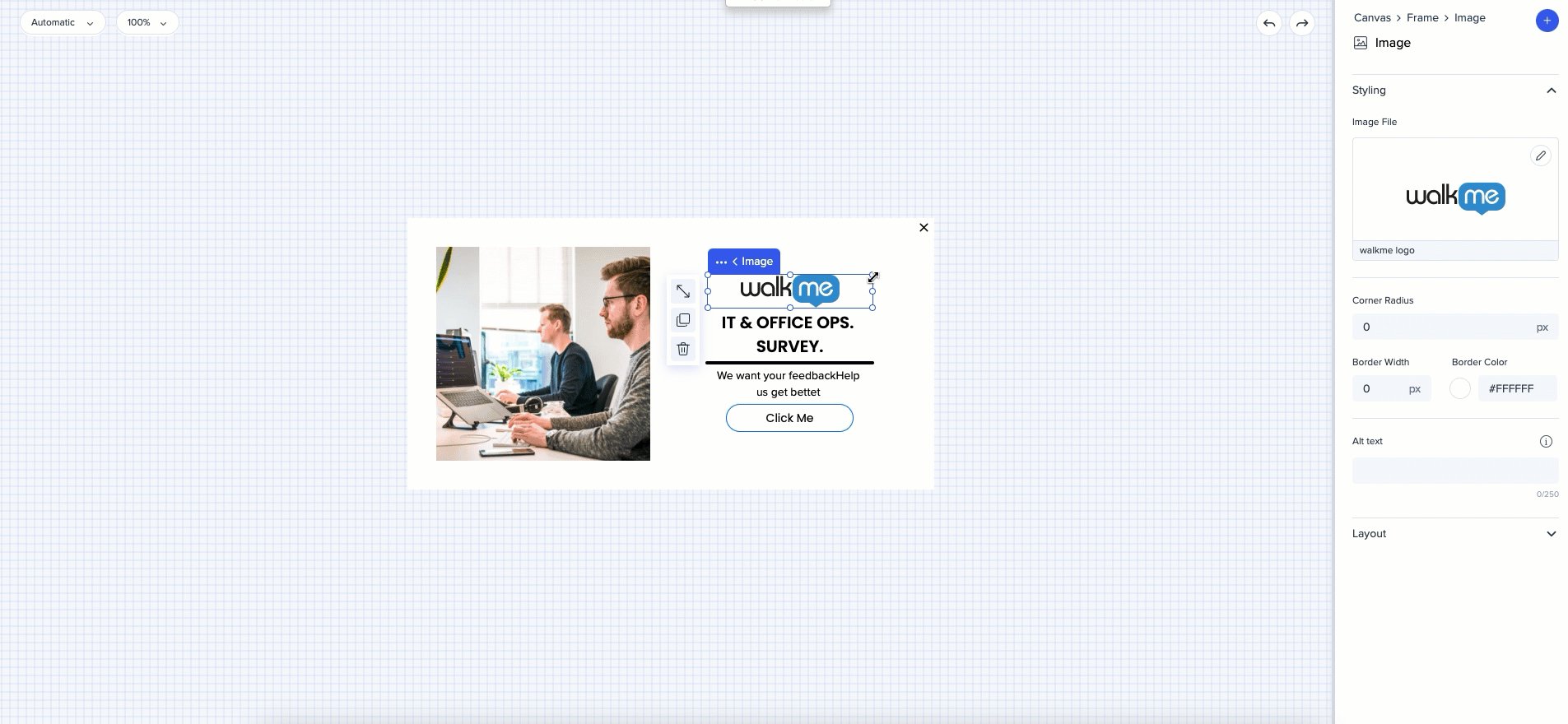
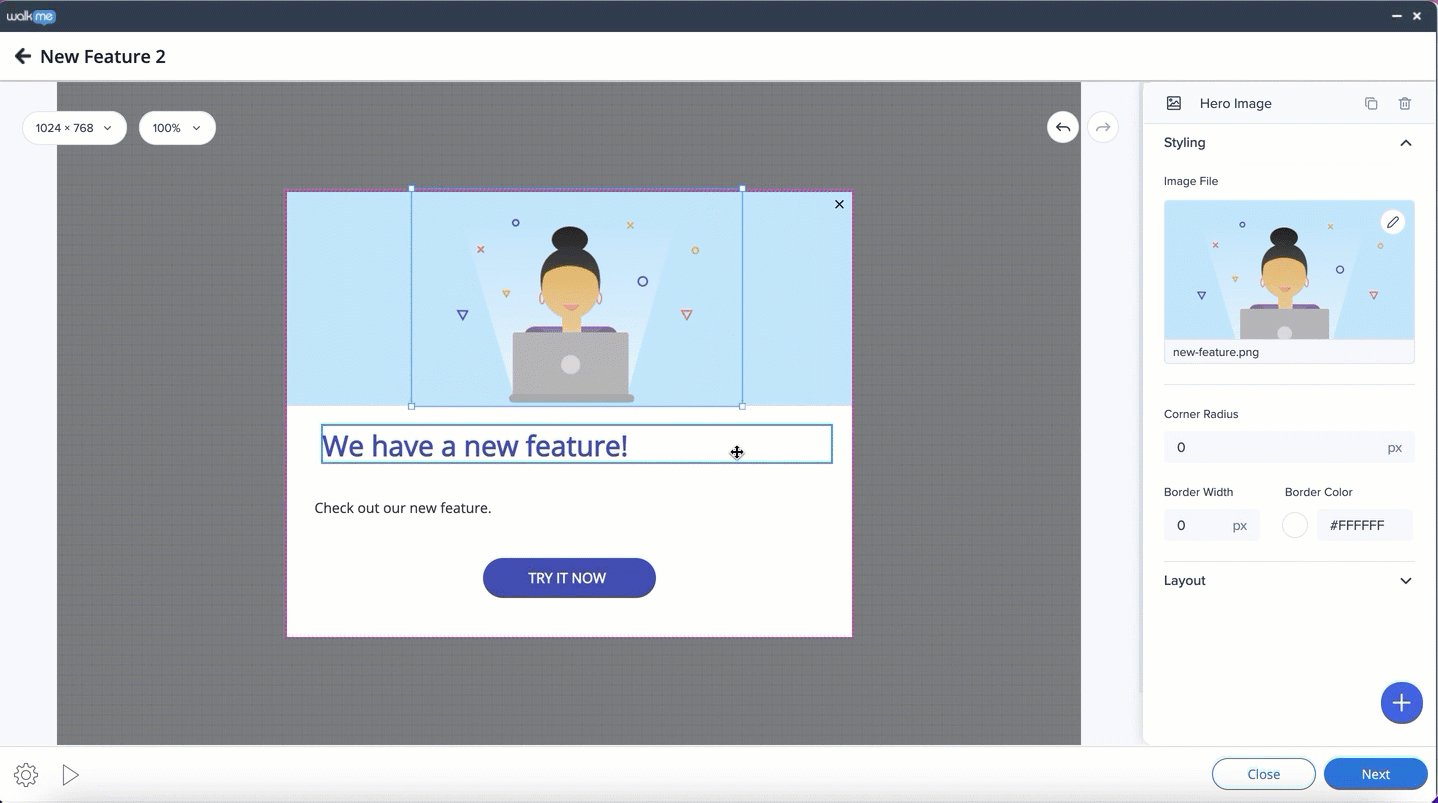
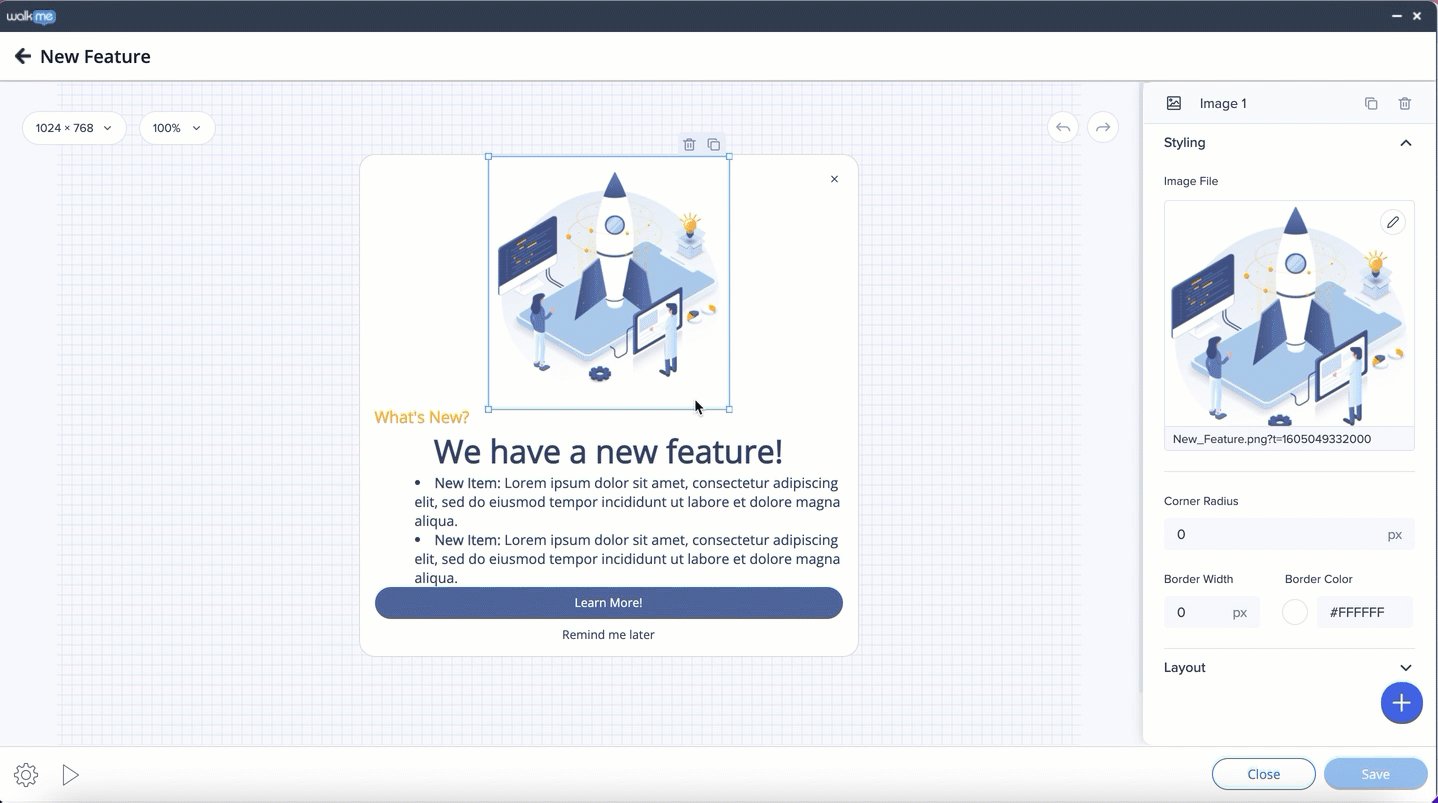
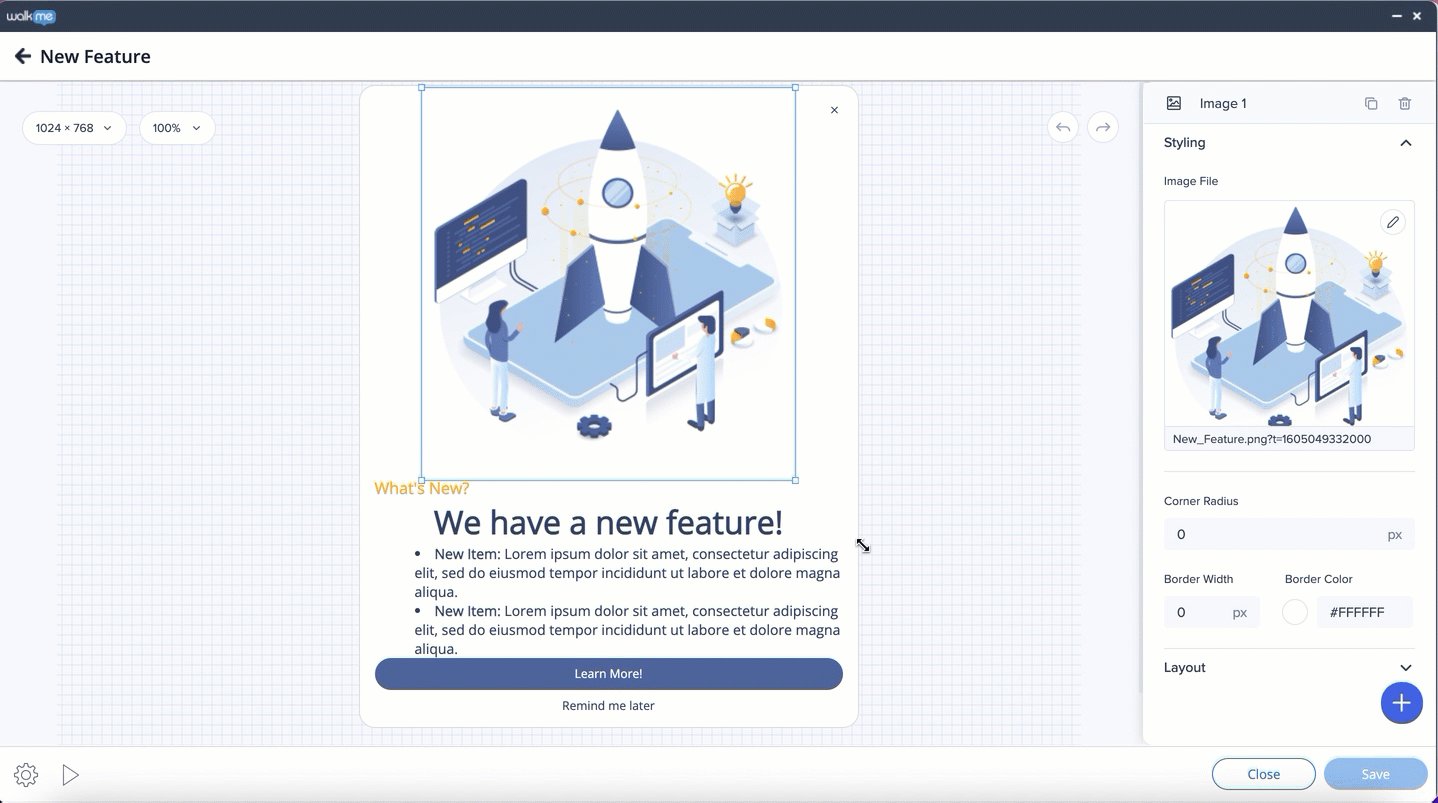
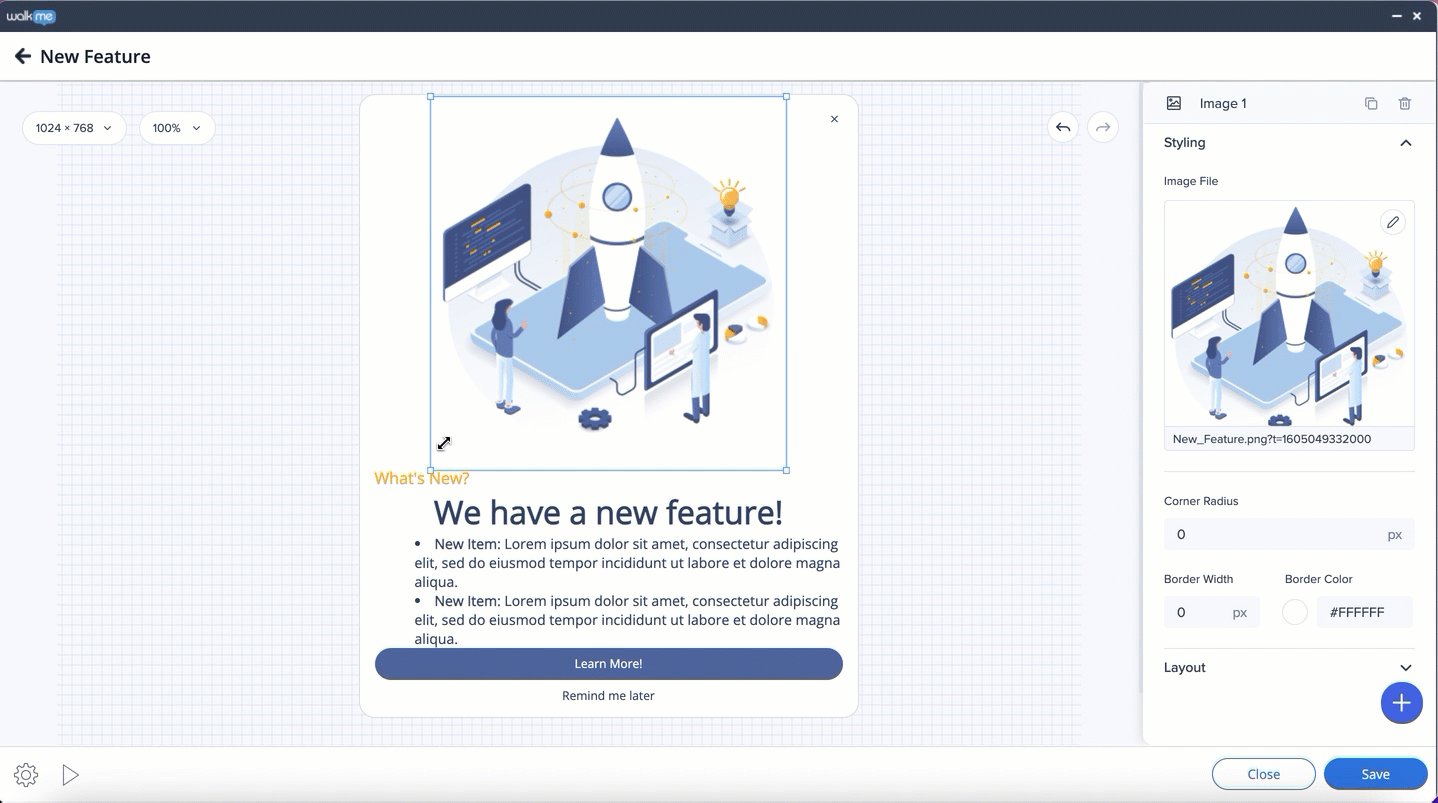
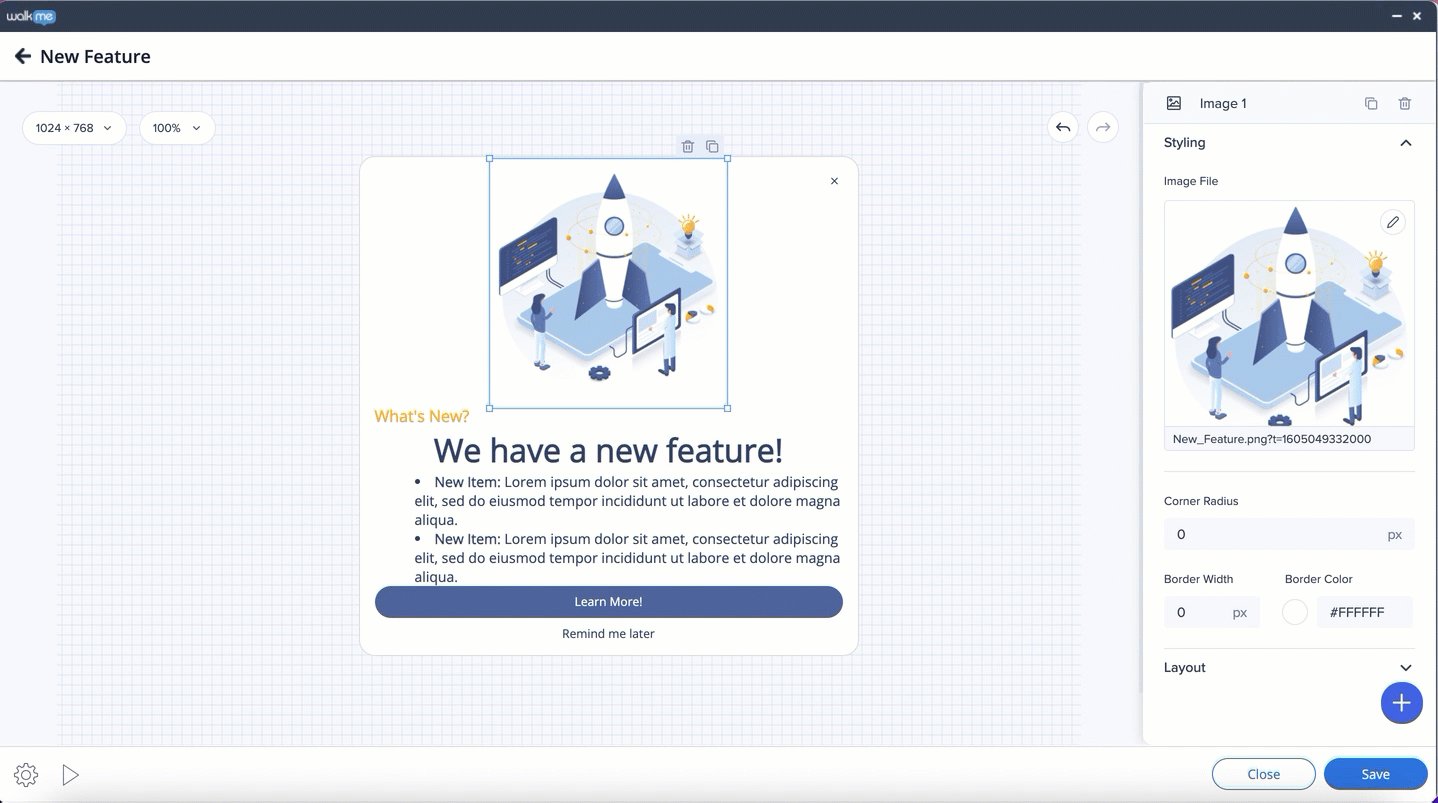
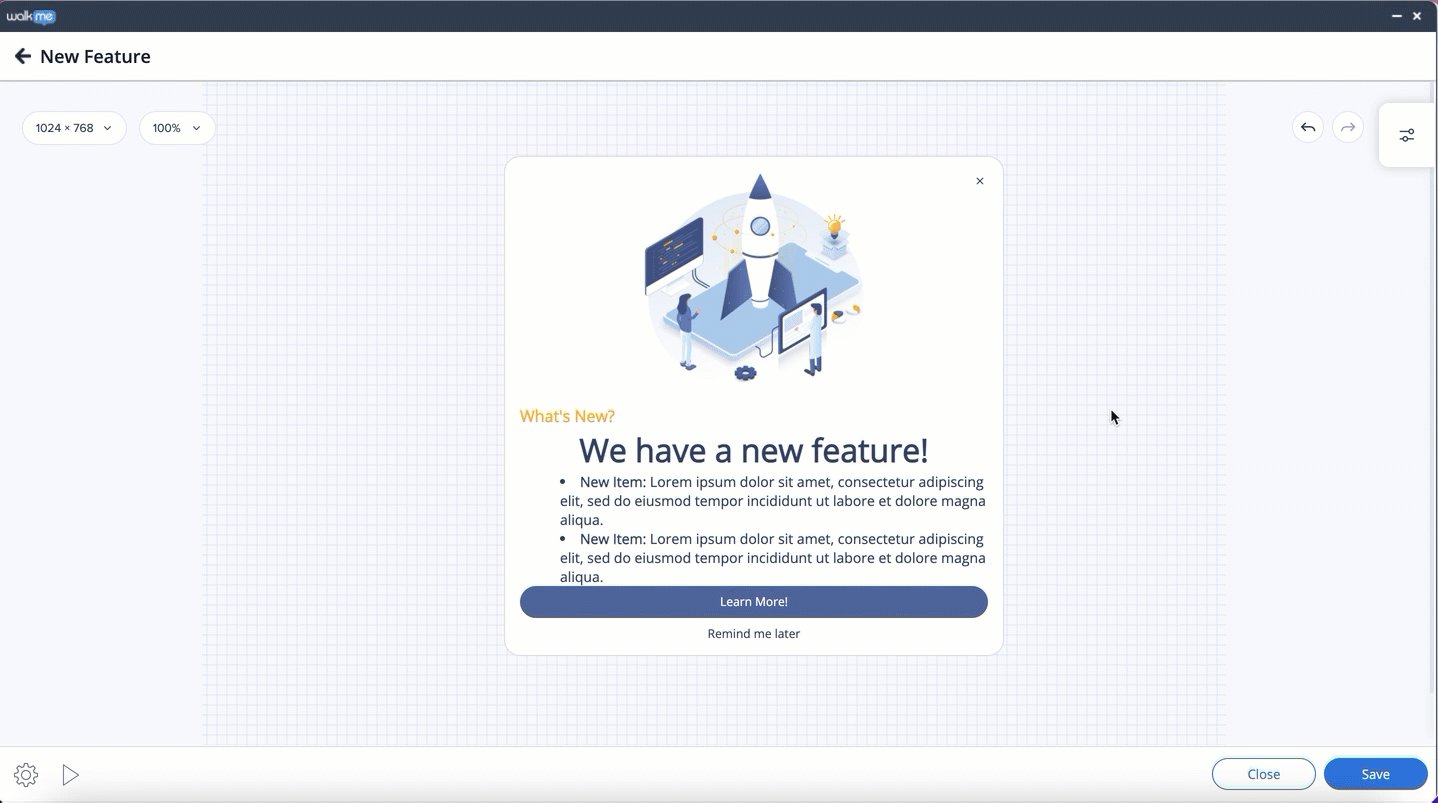
画像、ウェブビュー、シェイプのサイズは、両方のテンプレートでキャンバス上で簡単に変更できます。 フレックスレイアウトでは、キャンバスが適応します。

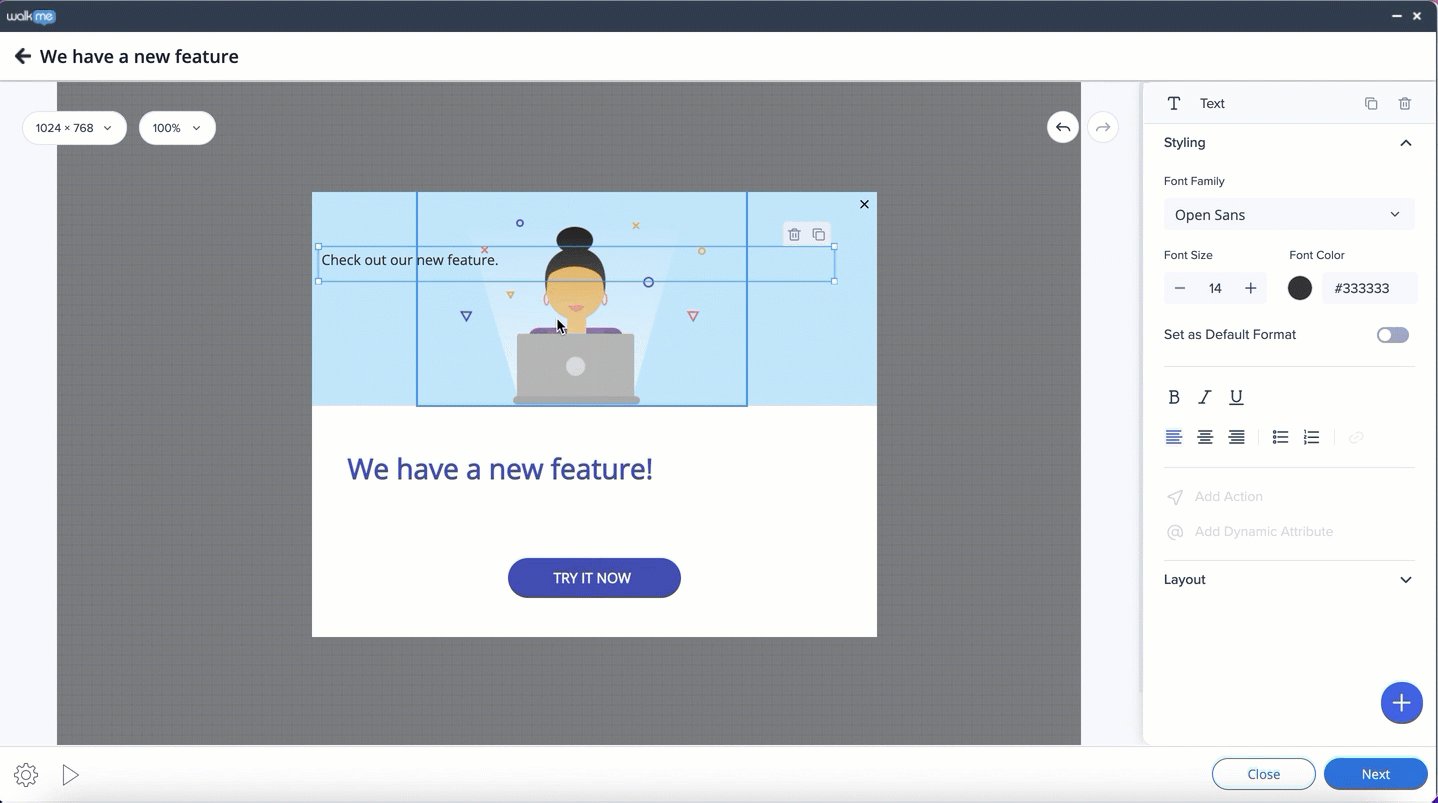
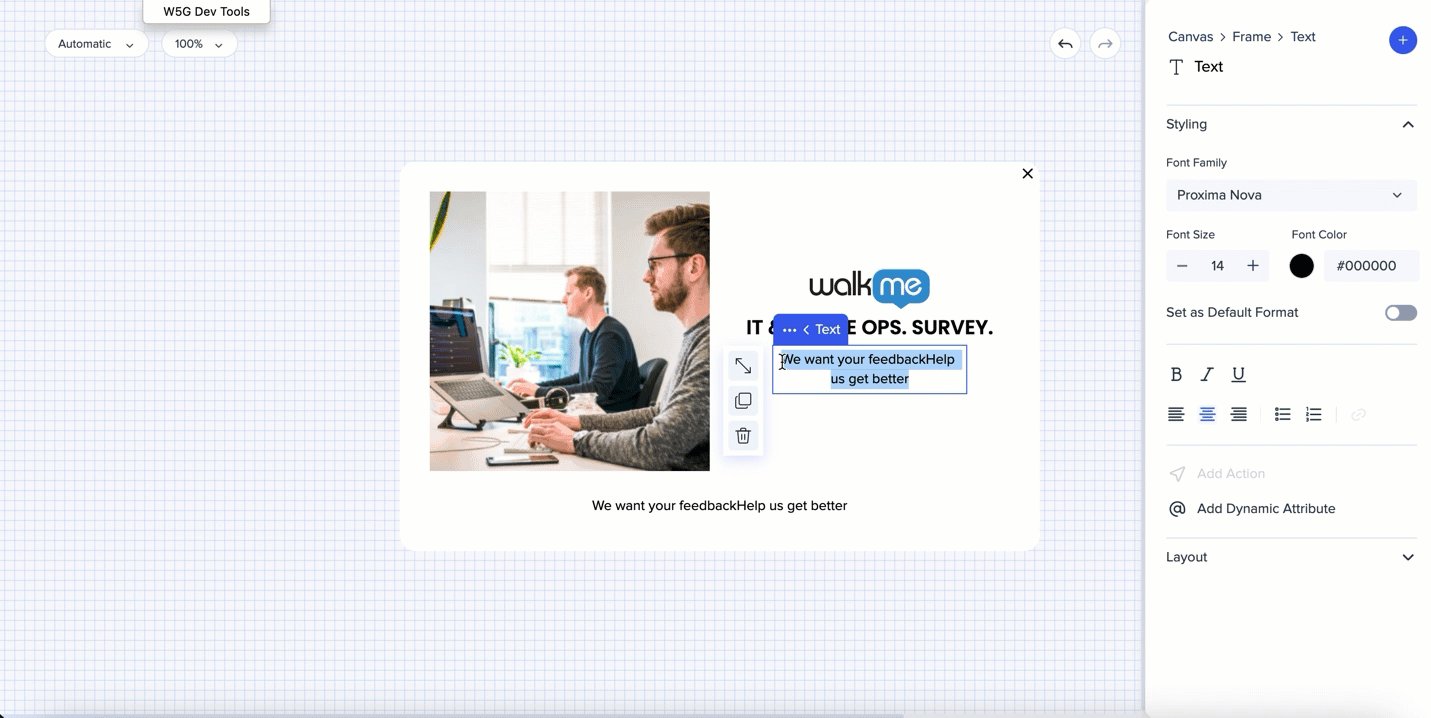
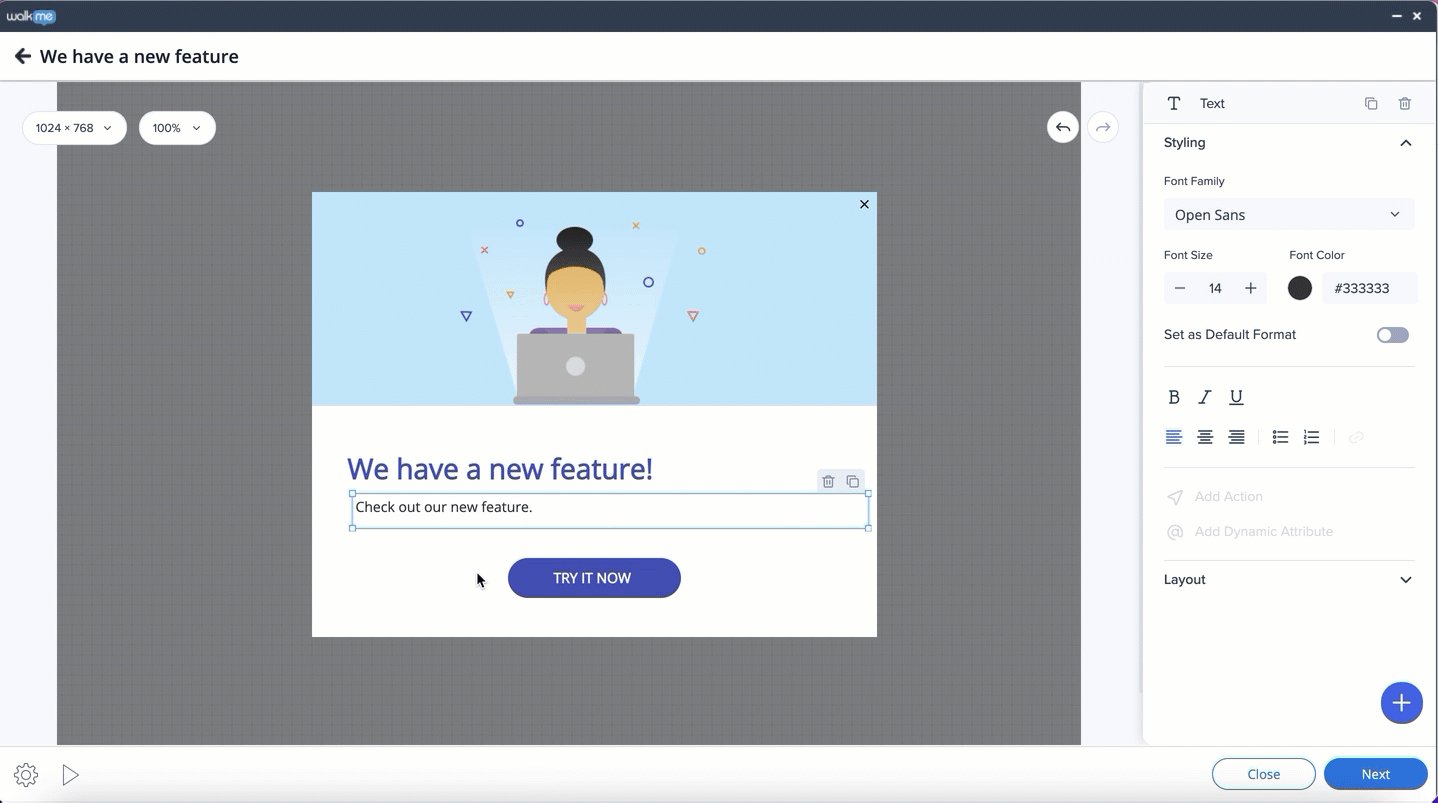
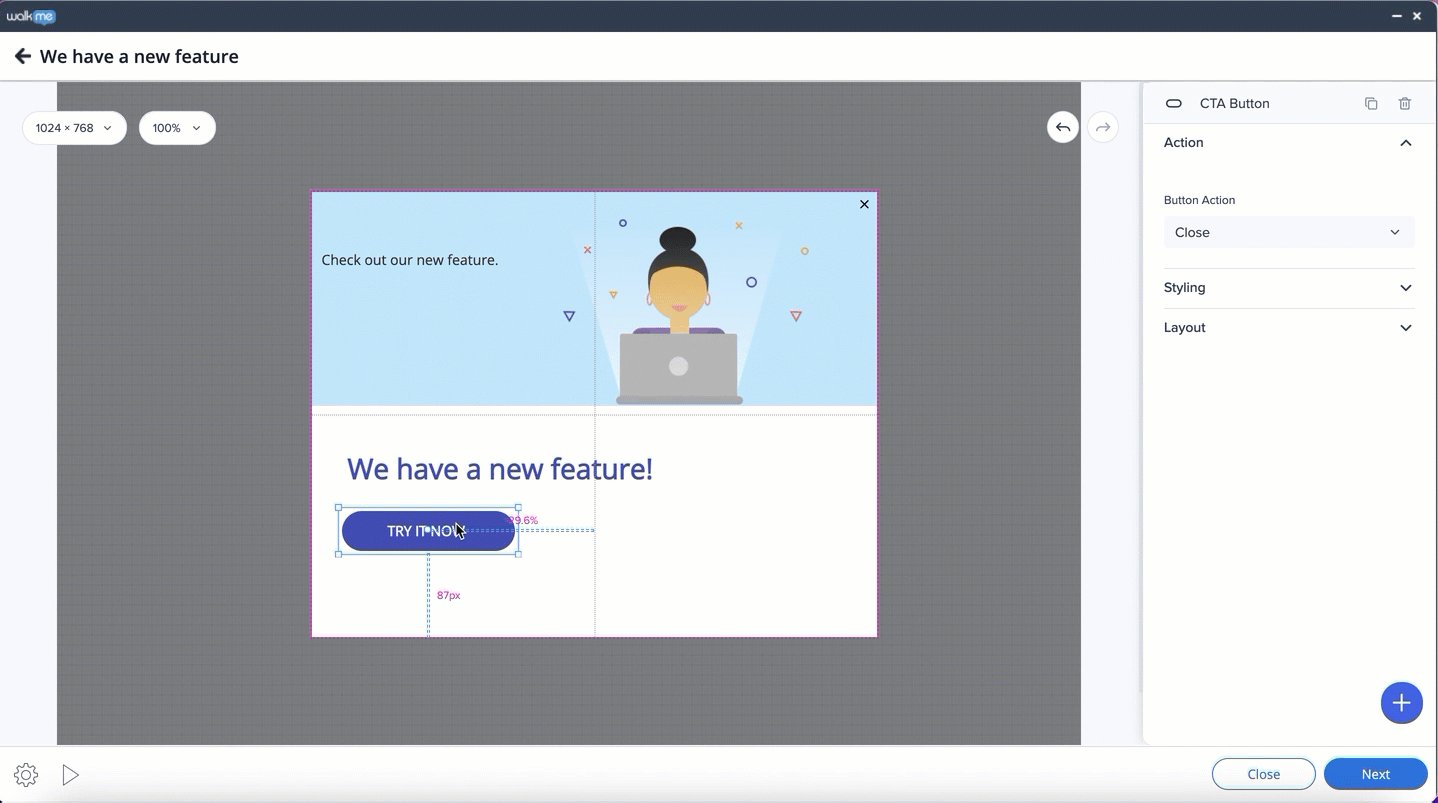
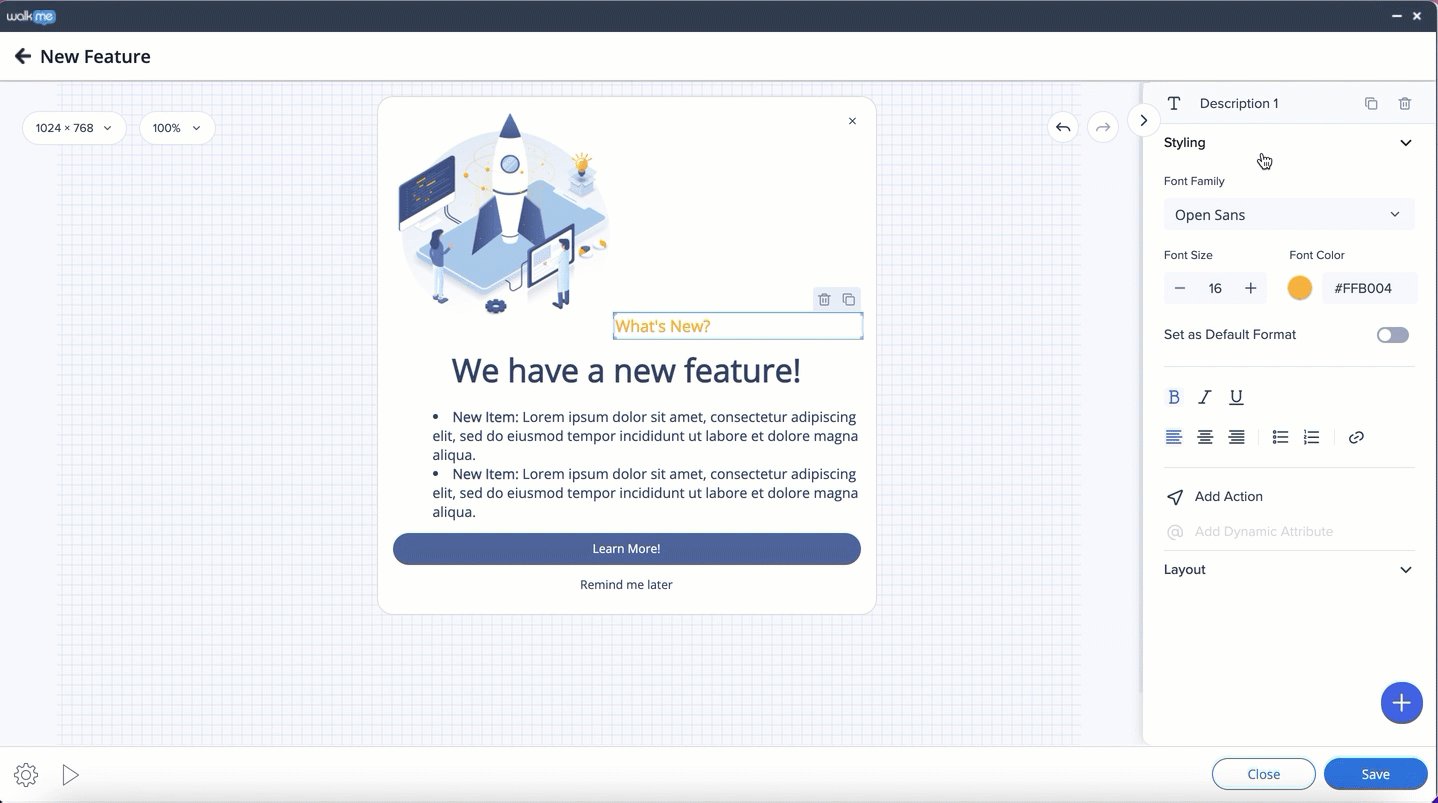
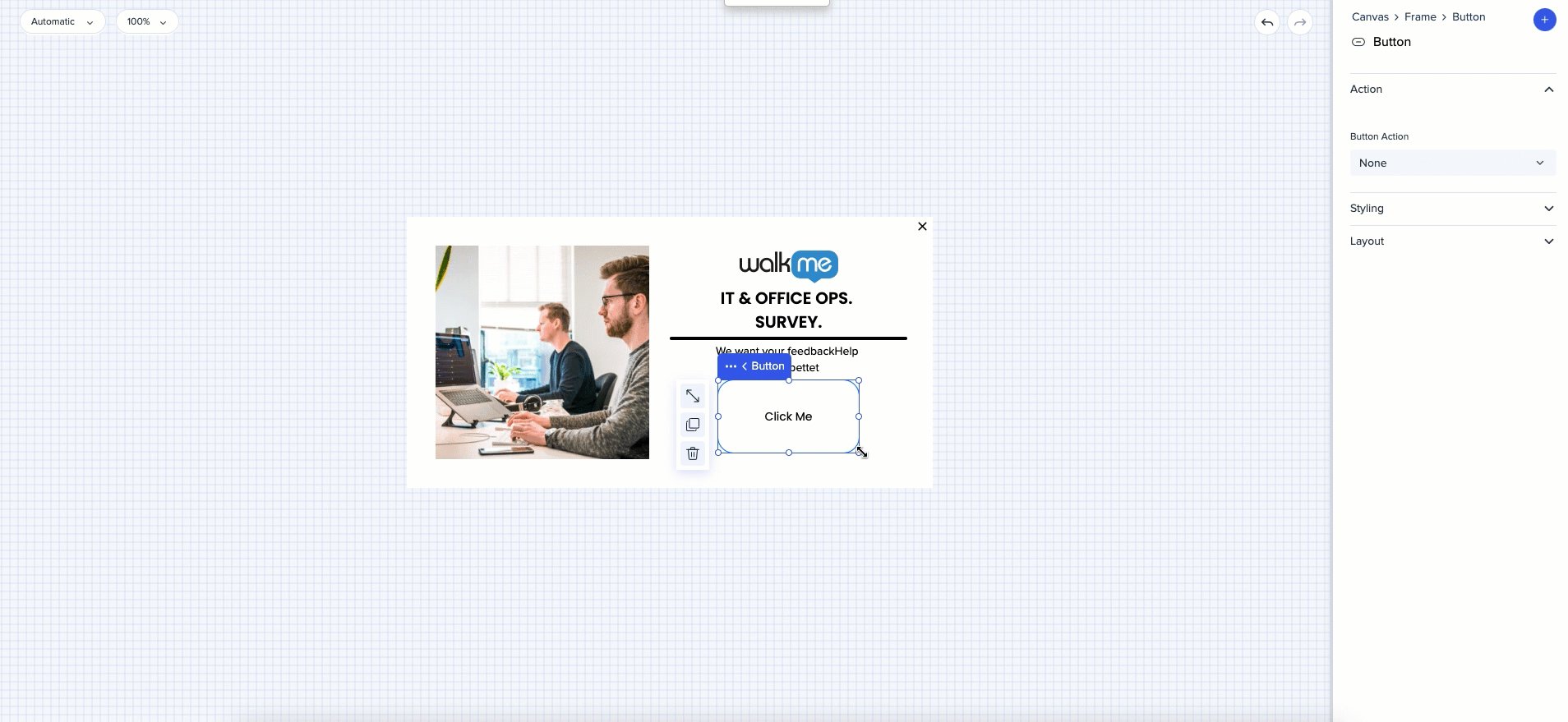
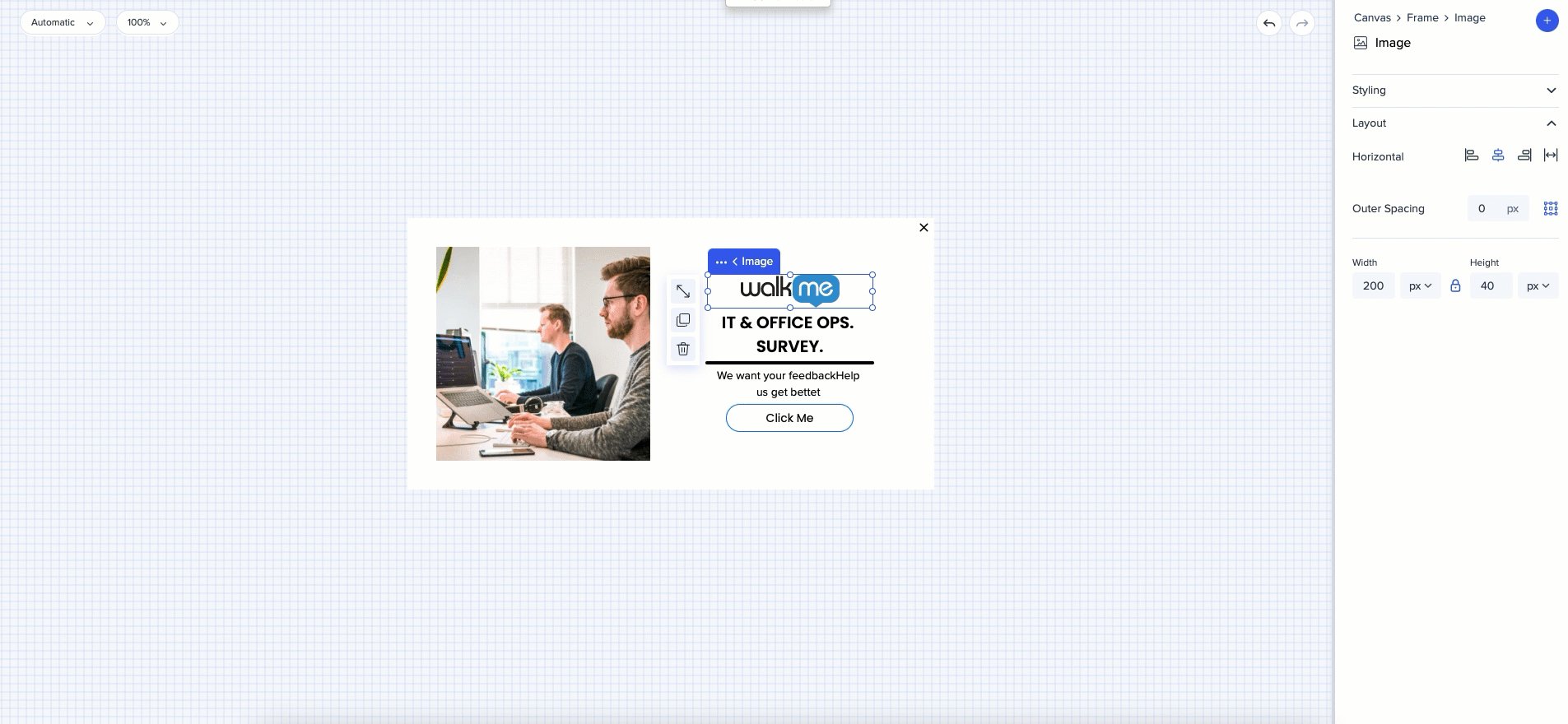
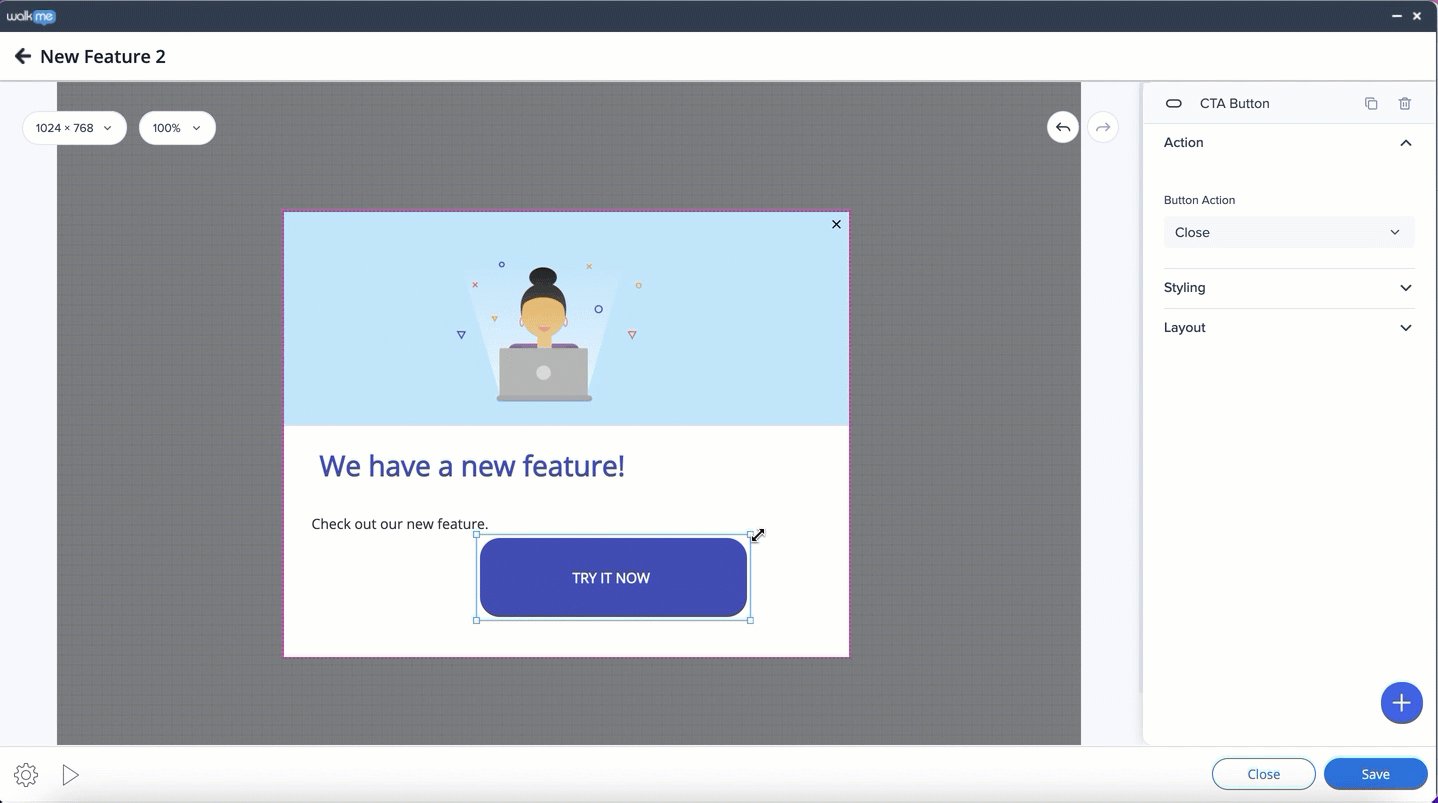
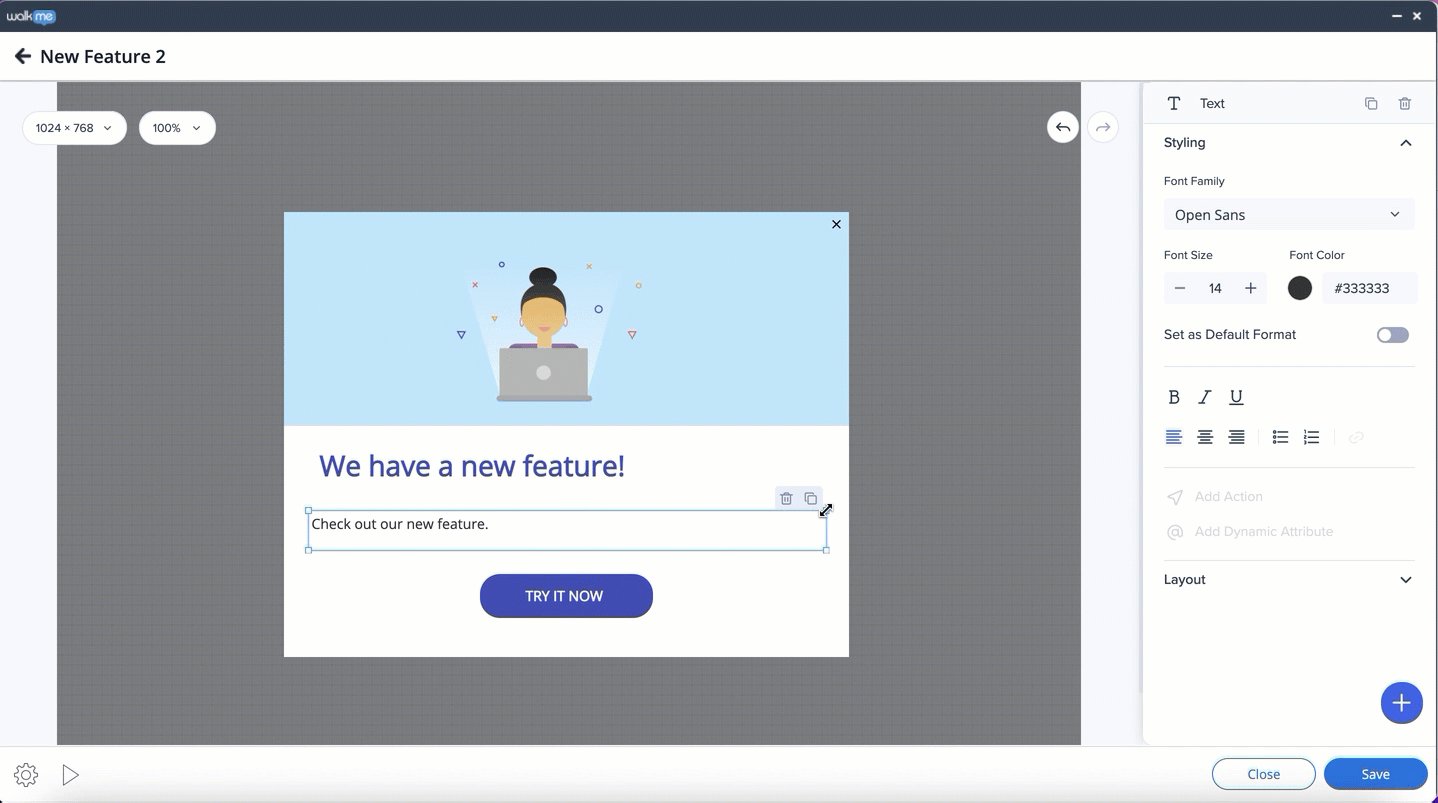
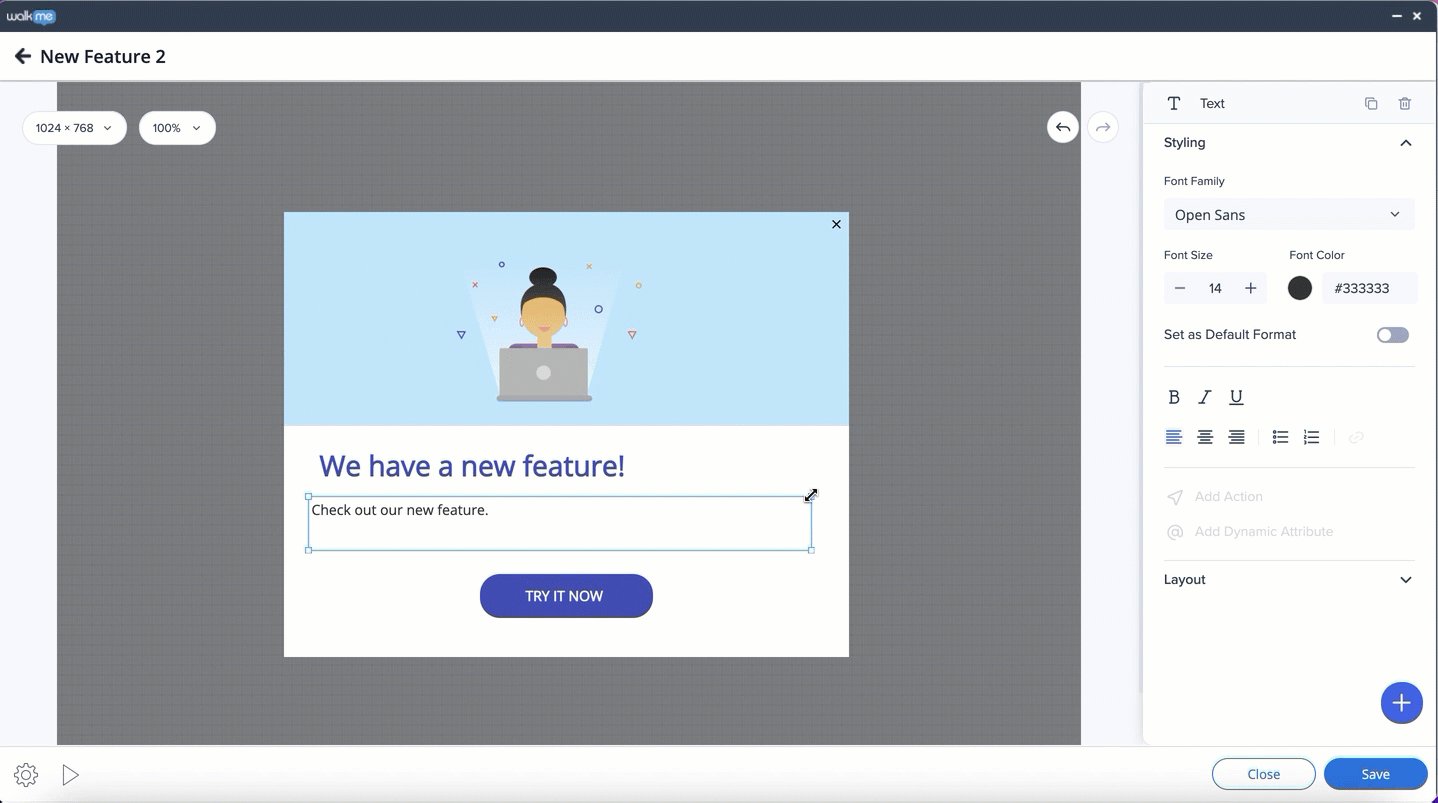
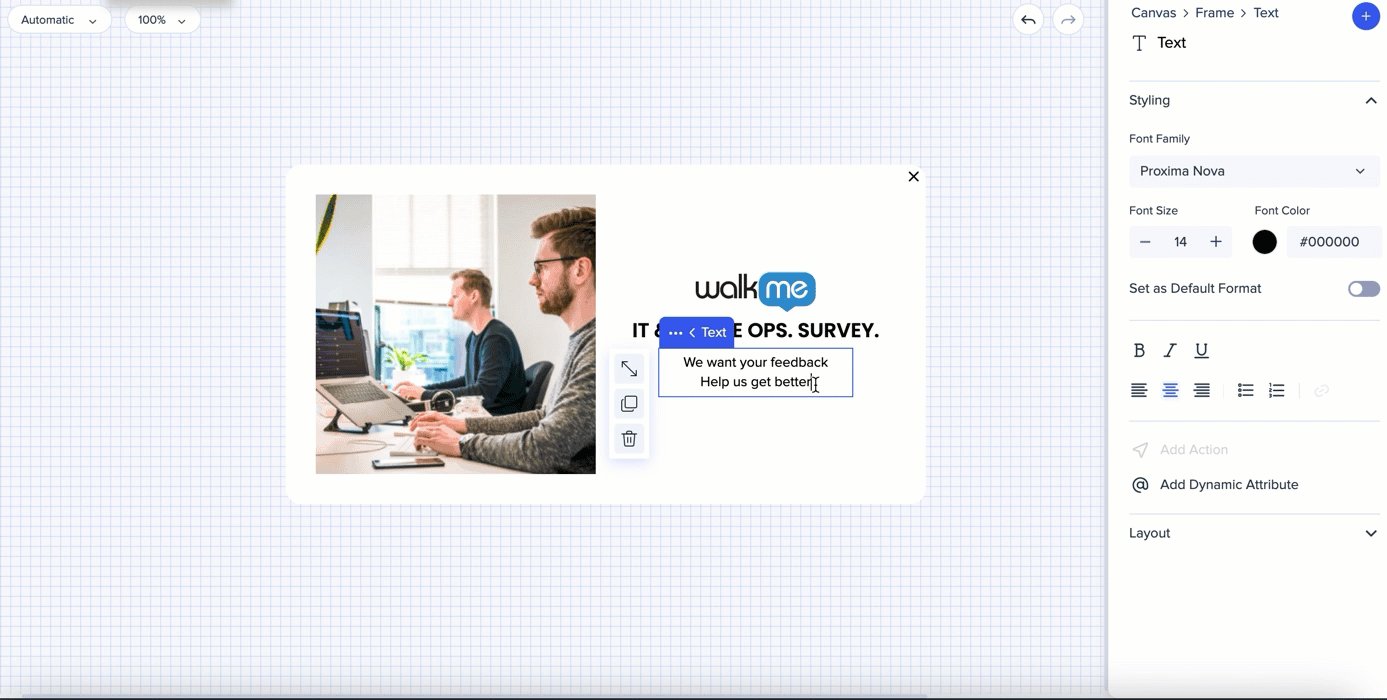
テキストボックスとボタンのサイズは、キャンバスまたはサイドパネルでも変更できます。

画像、ウェブビュー、シェイプのサイズは、両方のテンプレートでキャンバス上で簡単に変更できます。 フレックスレイアウトでは、キャンバスが適応します。

テキストボックスとボタンのサイズは変更できません。 ストレッチアイコンをクリックすると、ウィジェットを伸縮させることができます。
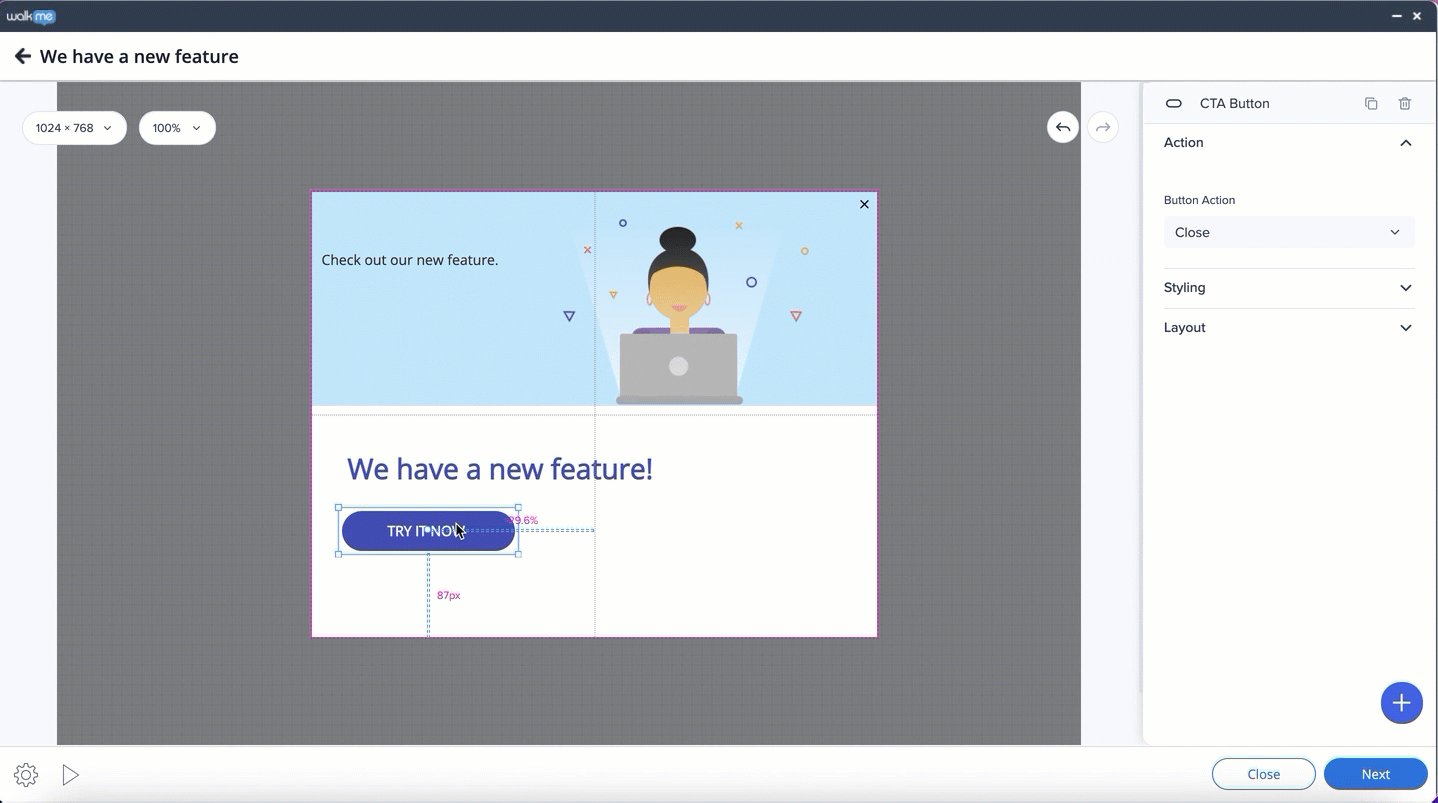
スペースがある場合は、ボタンを水平または垂直に伸ばすことができます。

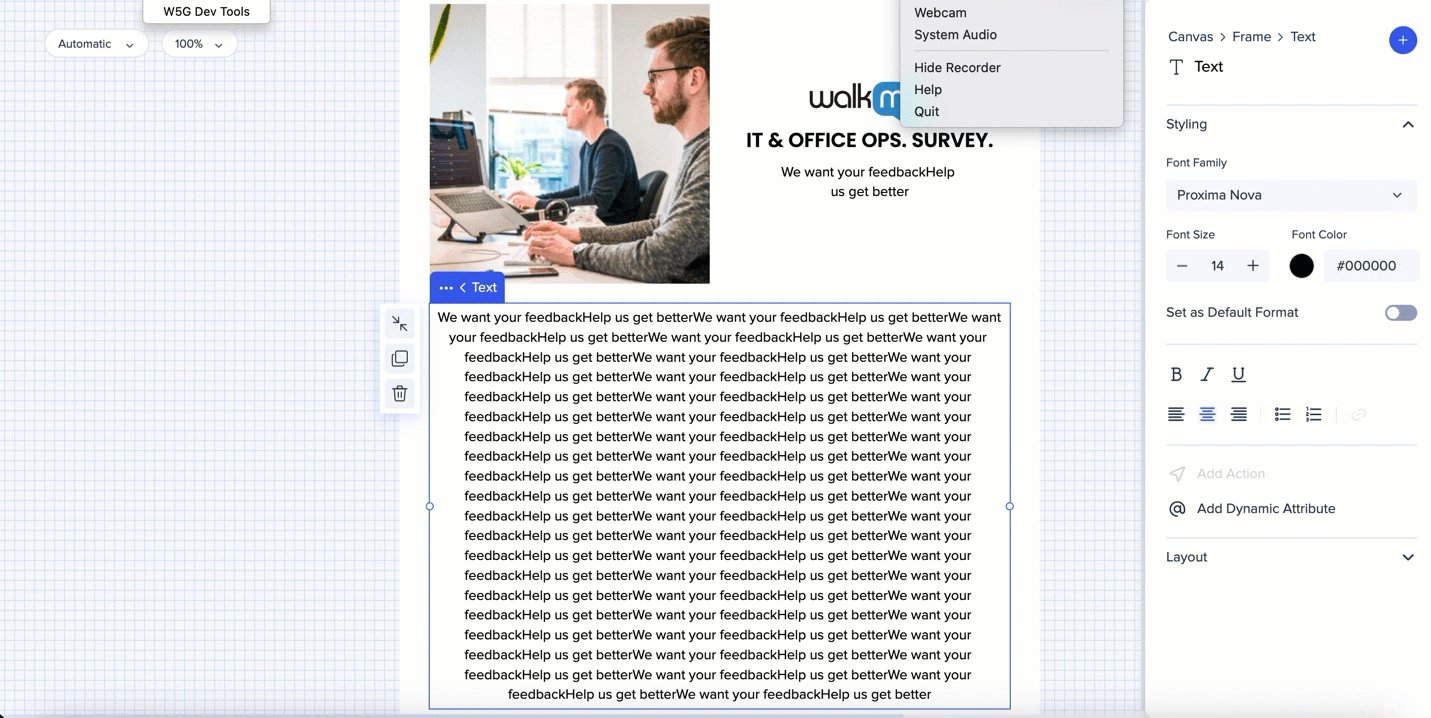
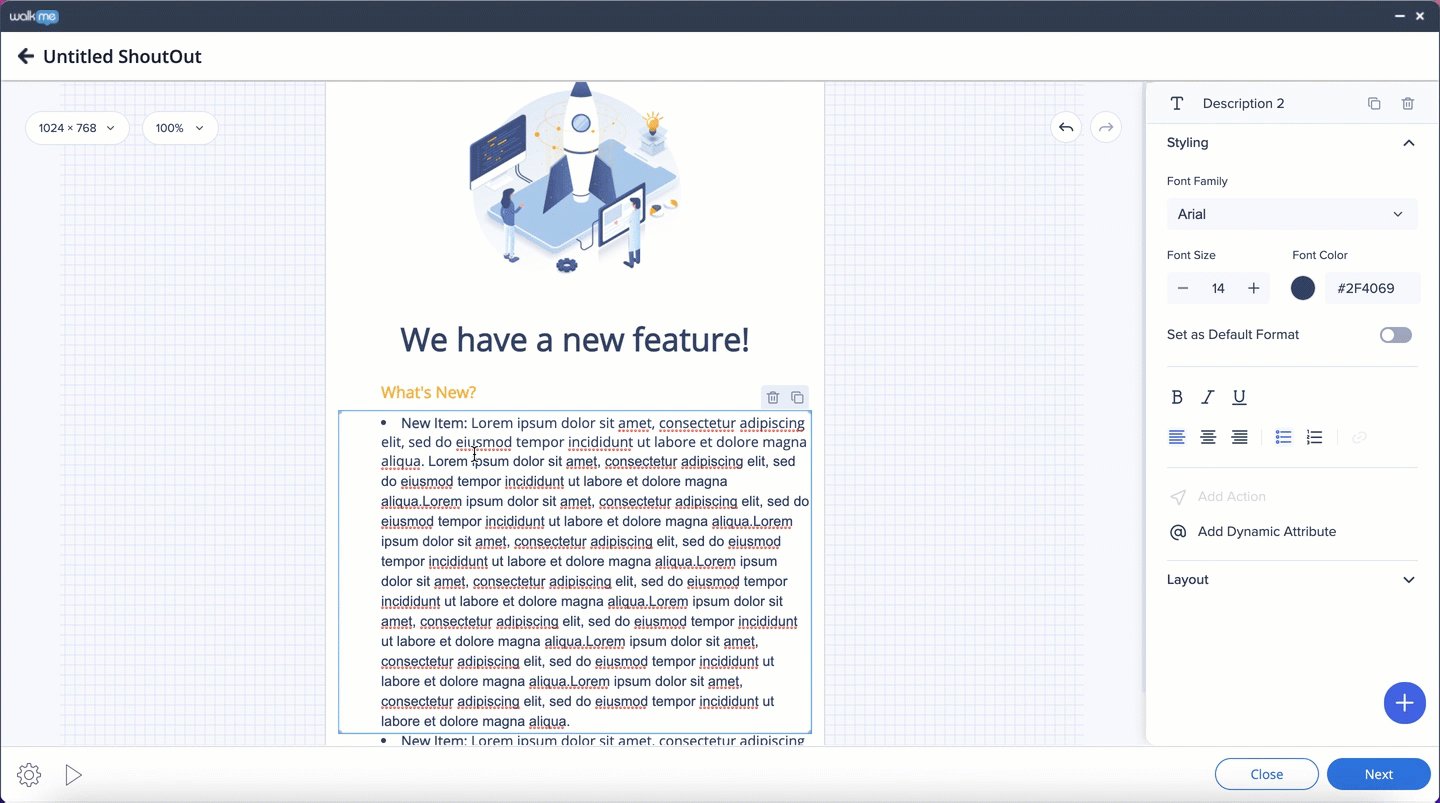
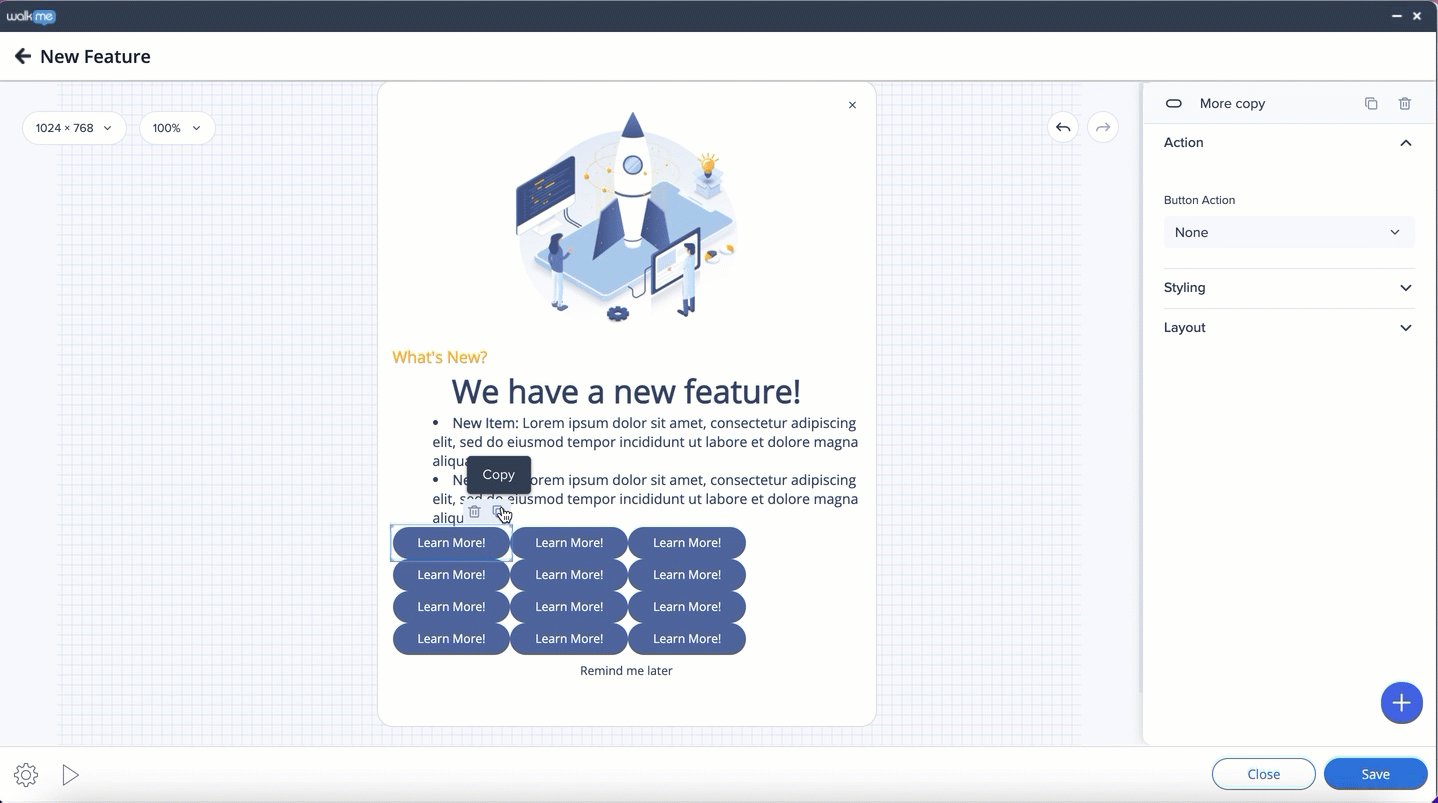
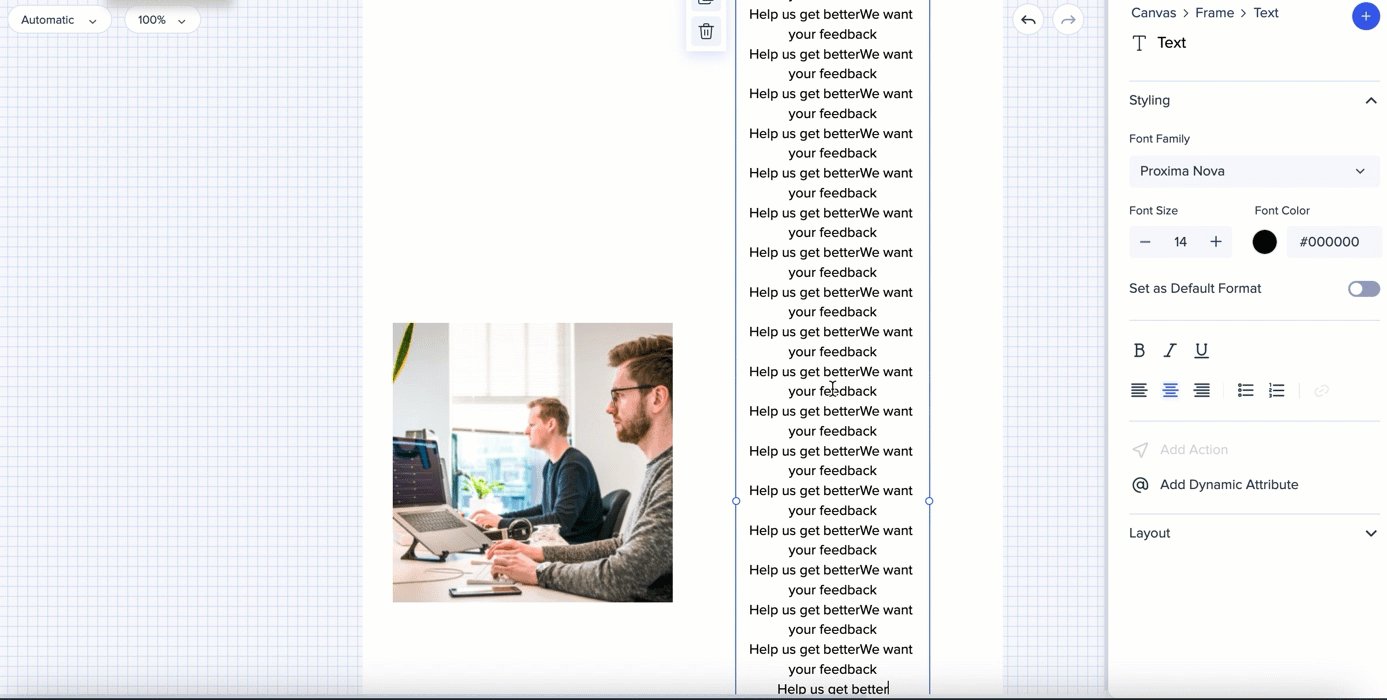
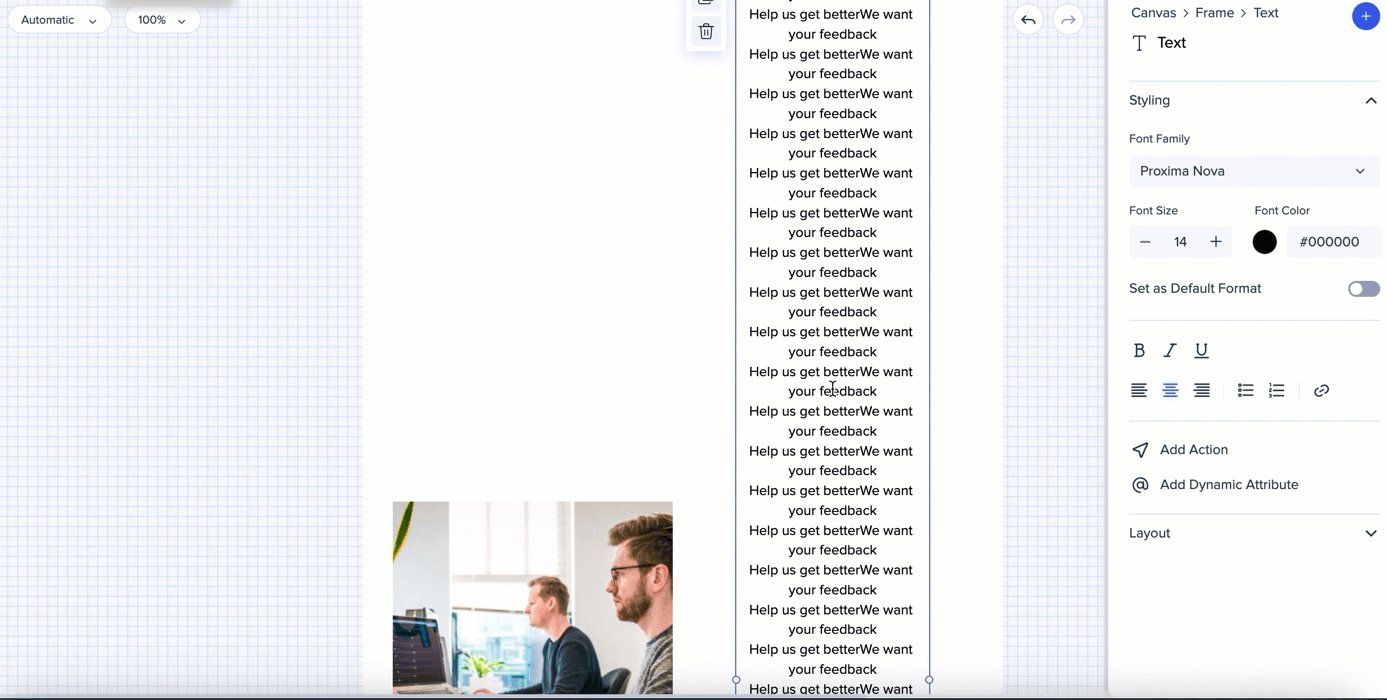
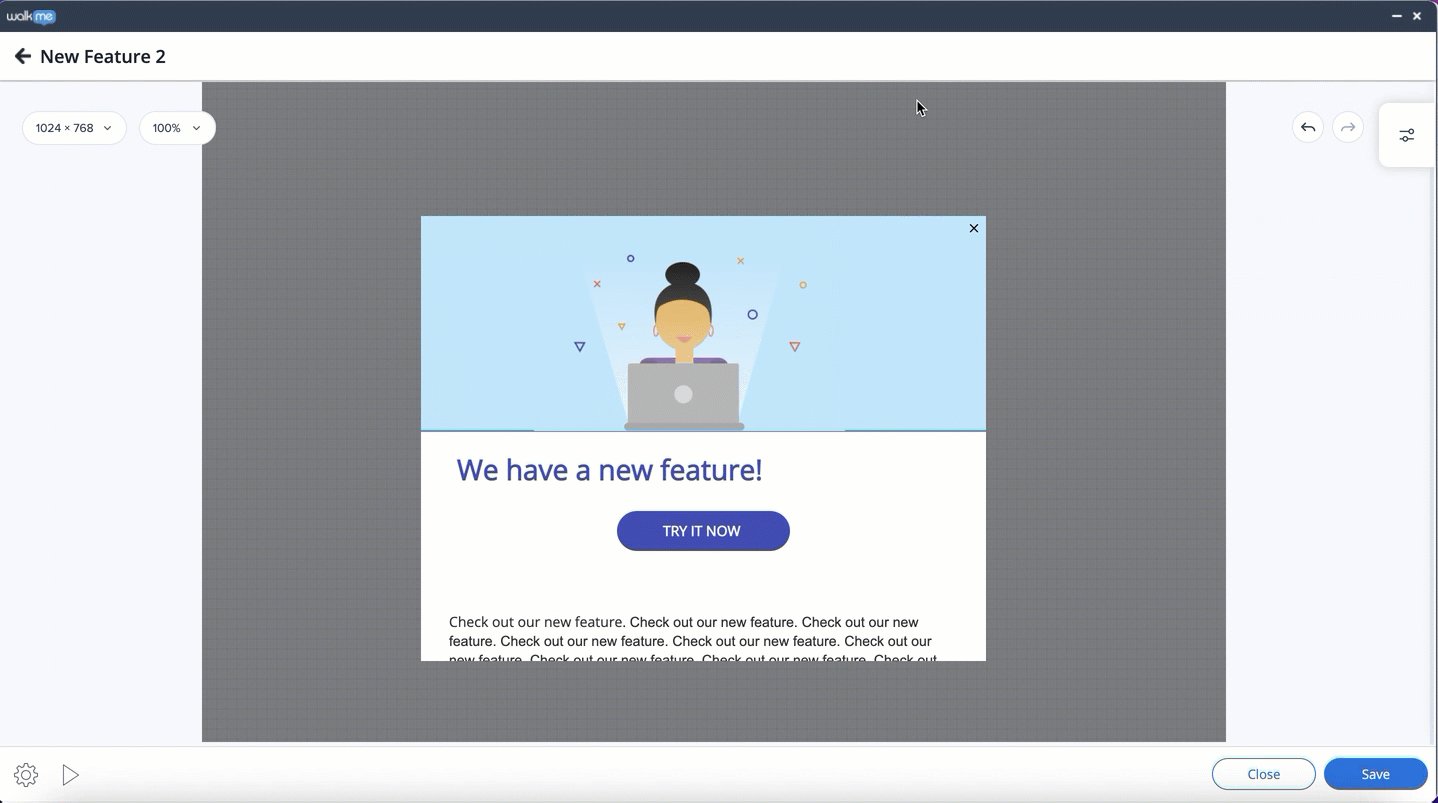
コンテンツの量に応じてキャンバスが拡大します。 再生されますが、画面を超える部分は表示されず、編集モードでもアクセスできません。

コンテンツを追加しすぎると、キャンバスの枠を超えてしまいます。

キャンバスのサイズを超えるコンテンツを追加すると、キャンバスの最大高さまたは最大幅に達しました。