Welcome to the
WalkMe Help Center
Please log in to continue
Select your data center


Please log in to continue

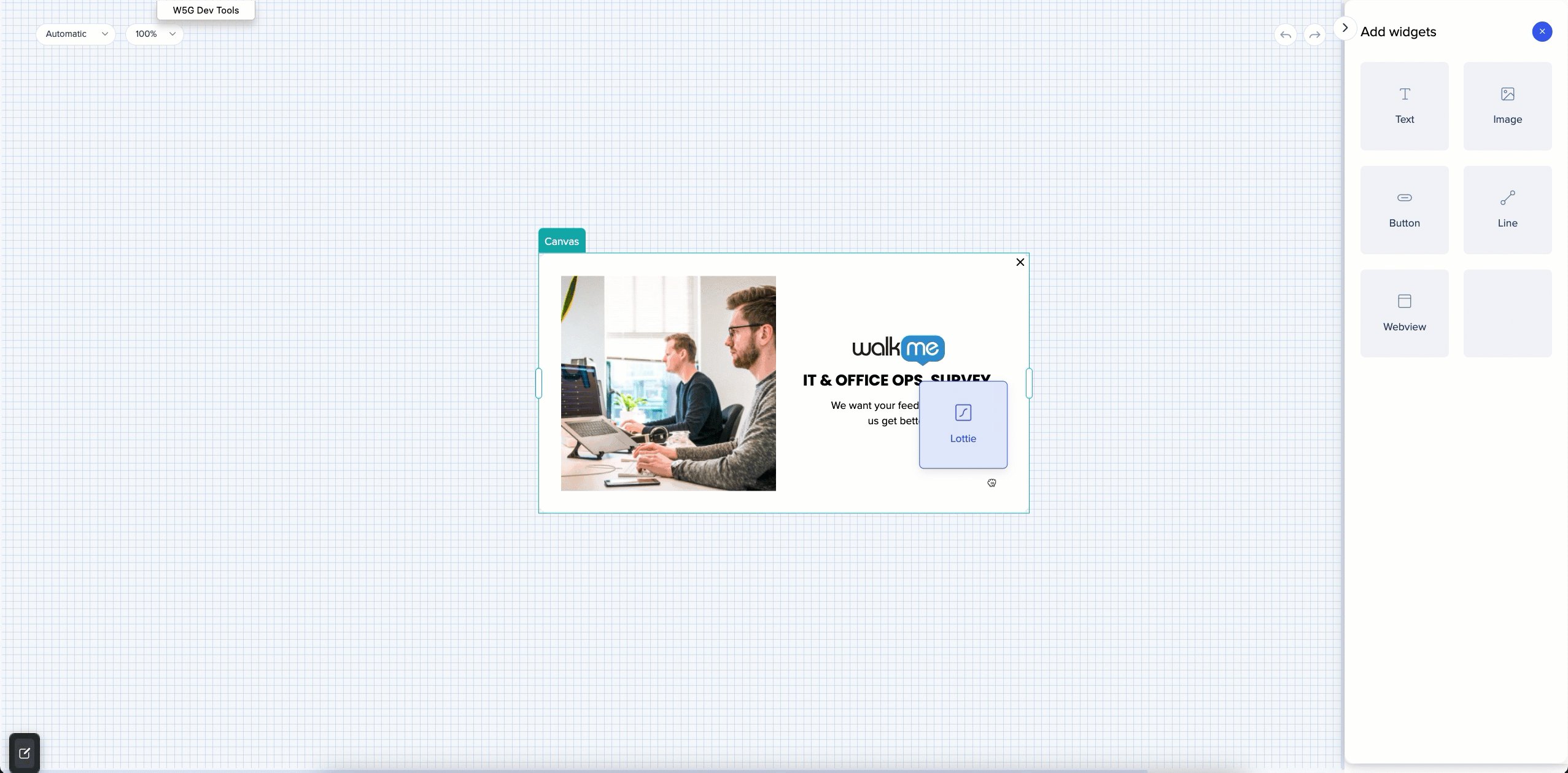
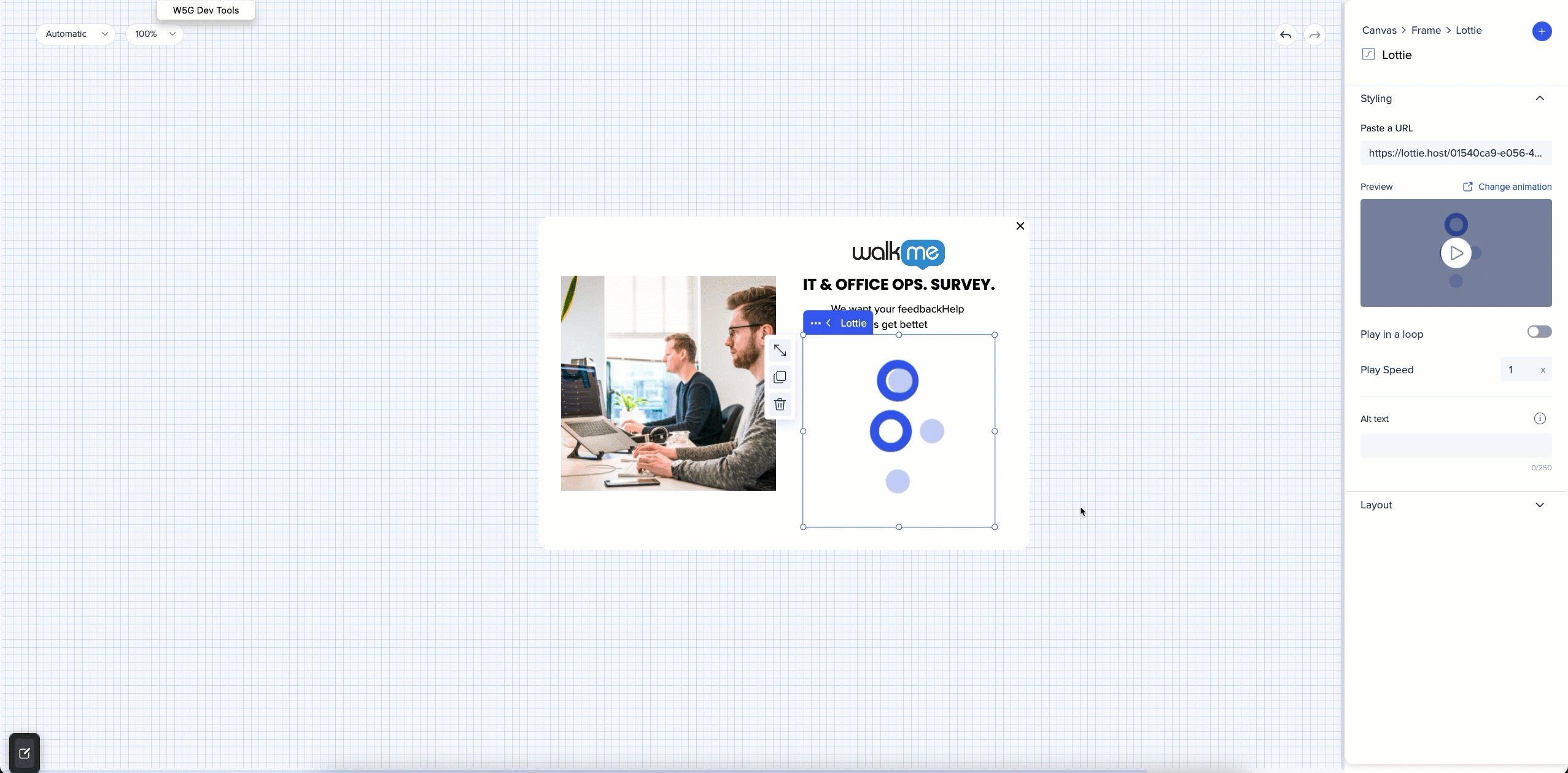
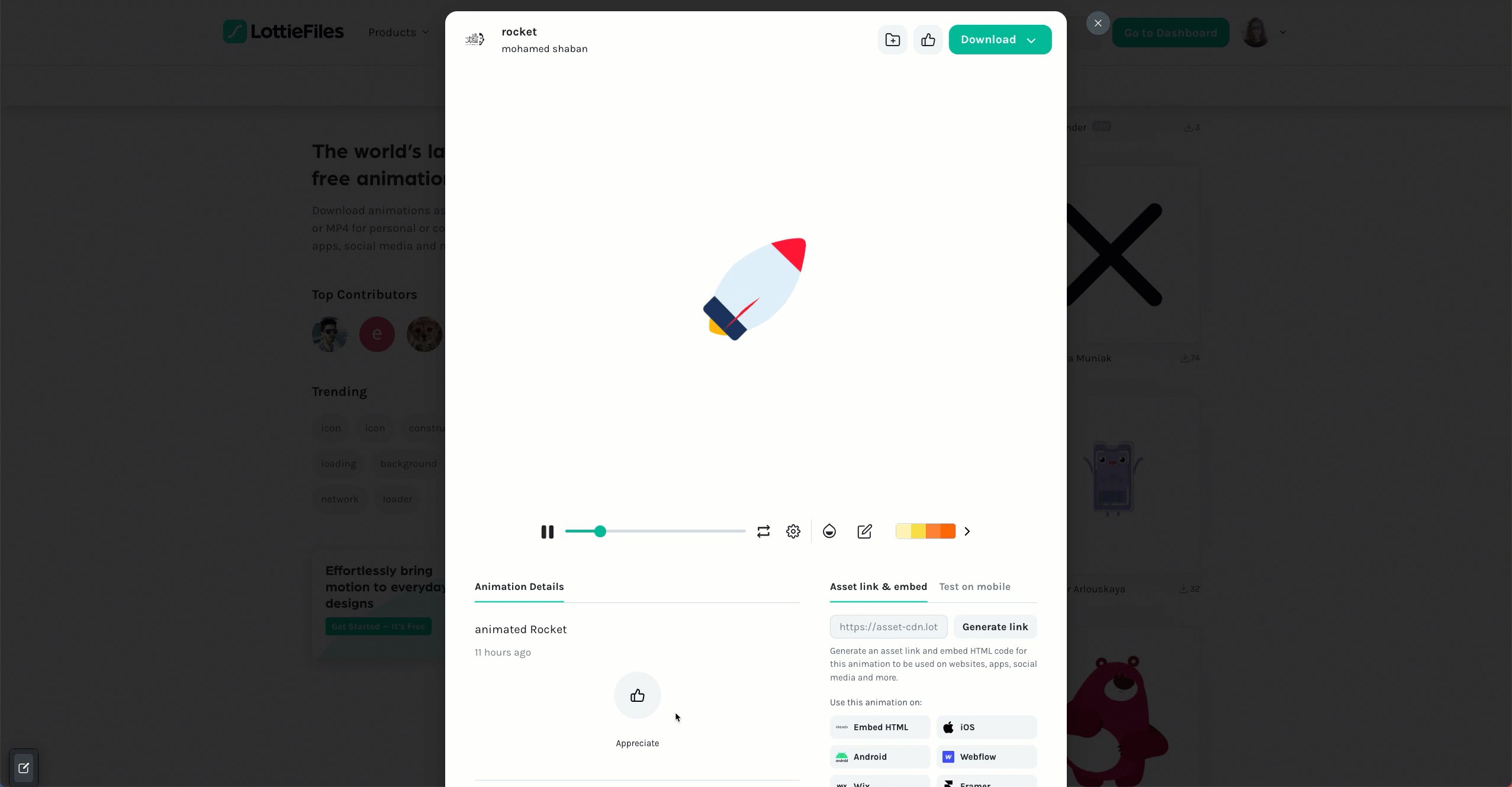
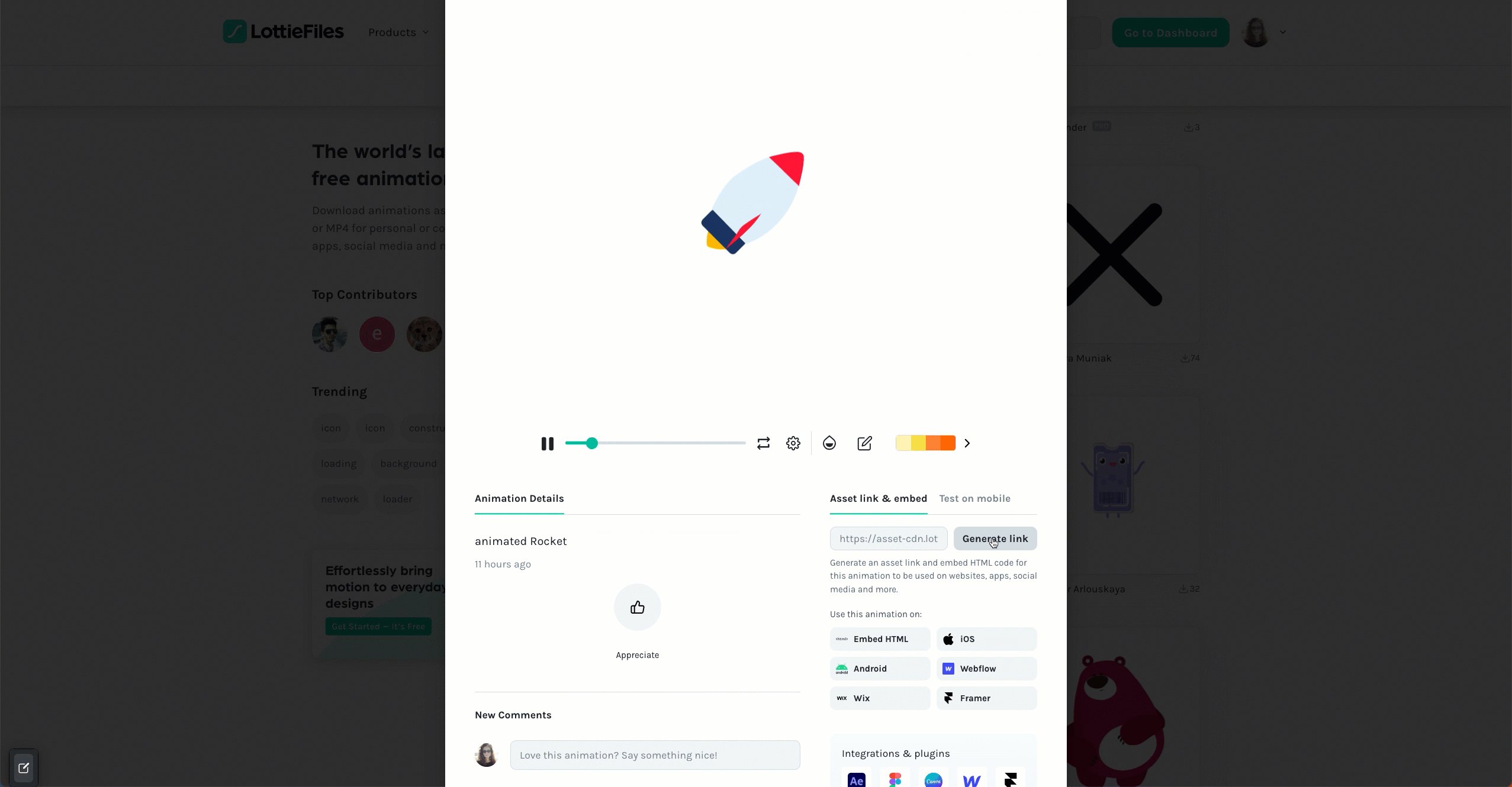
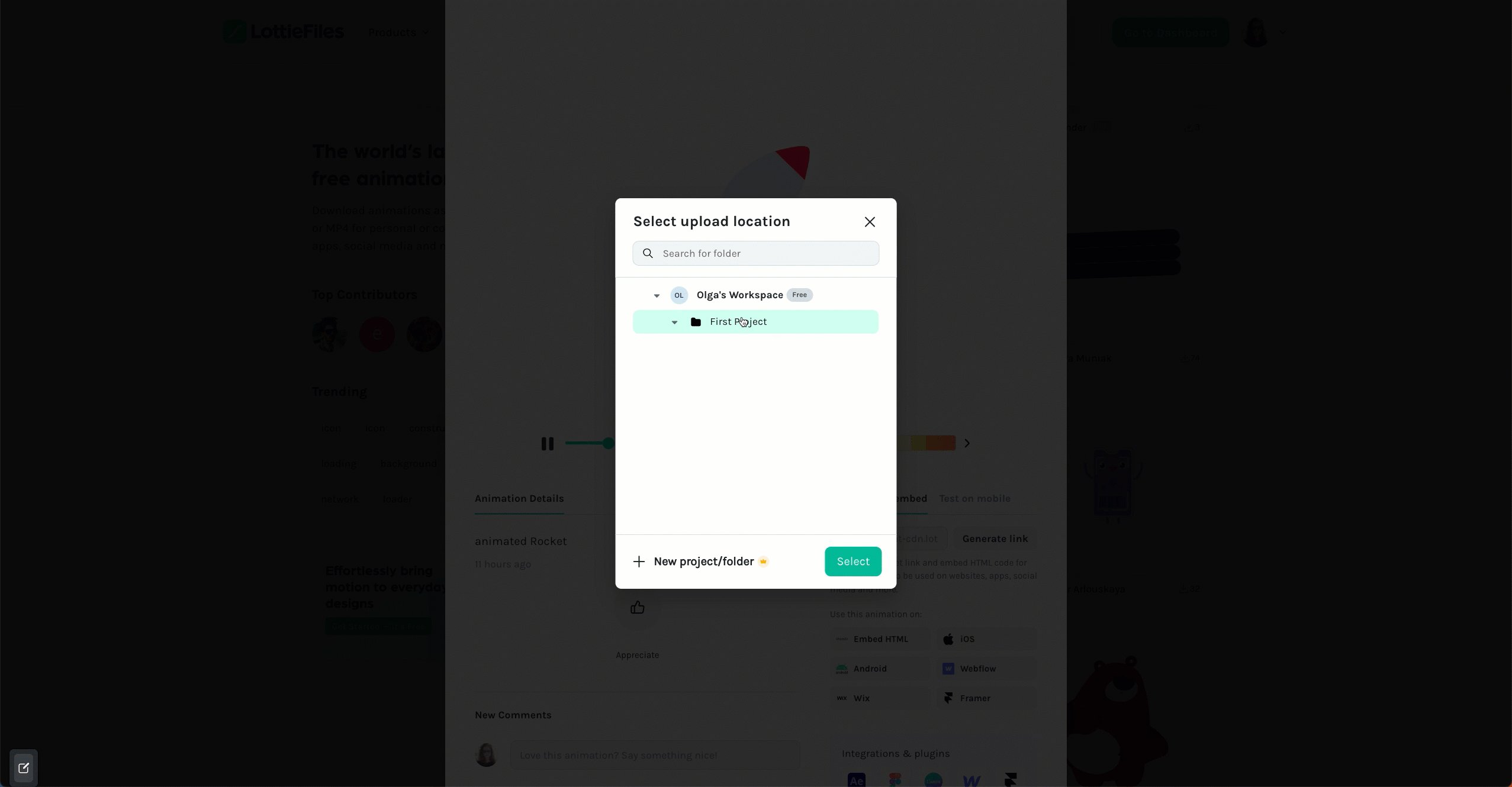
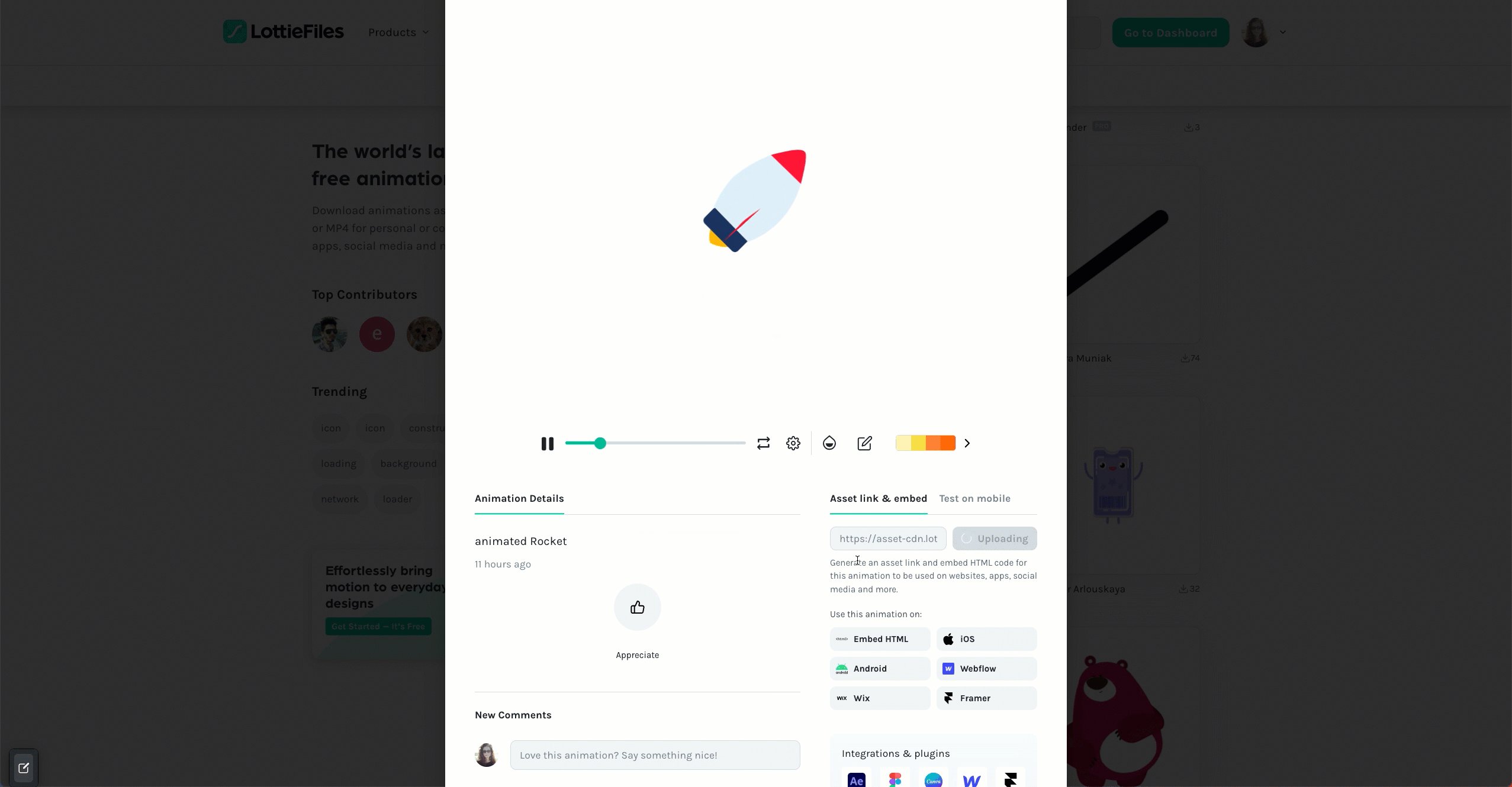
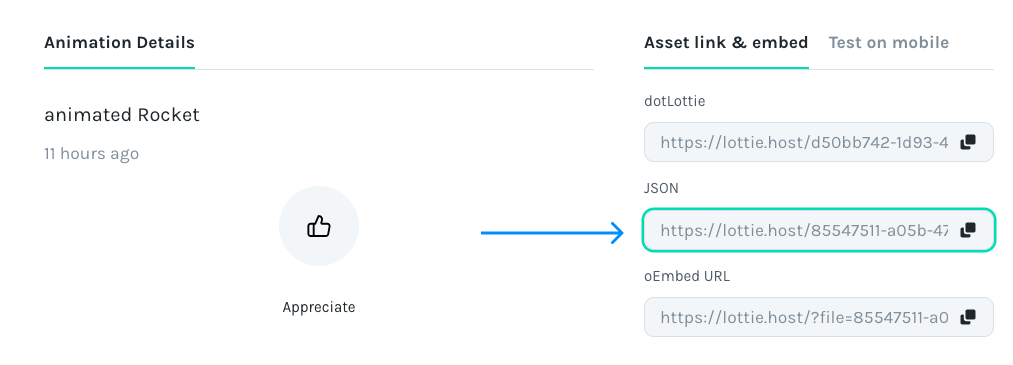
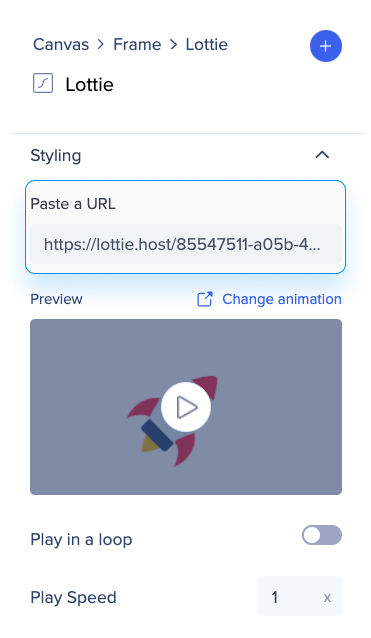
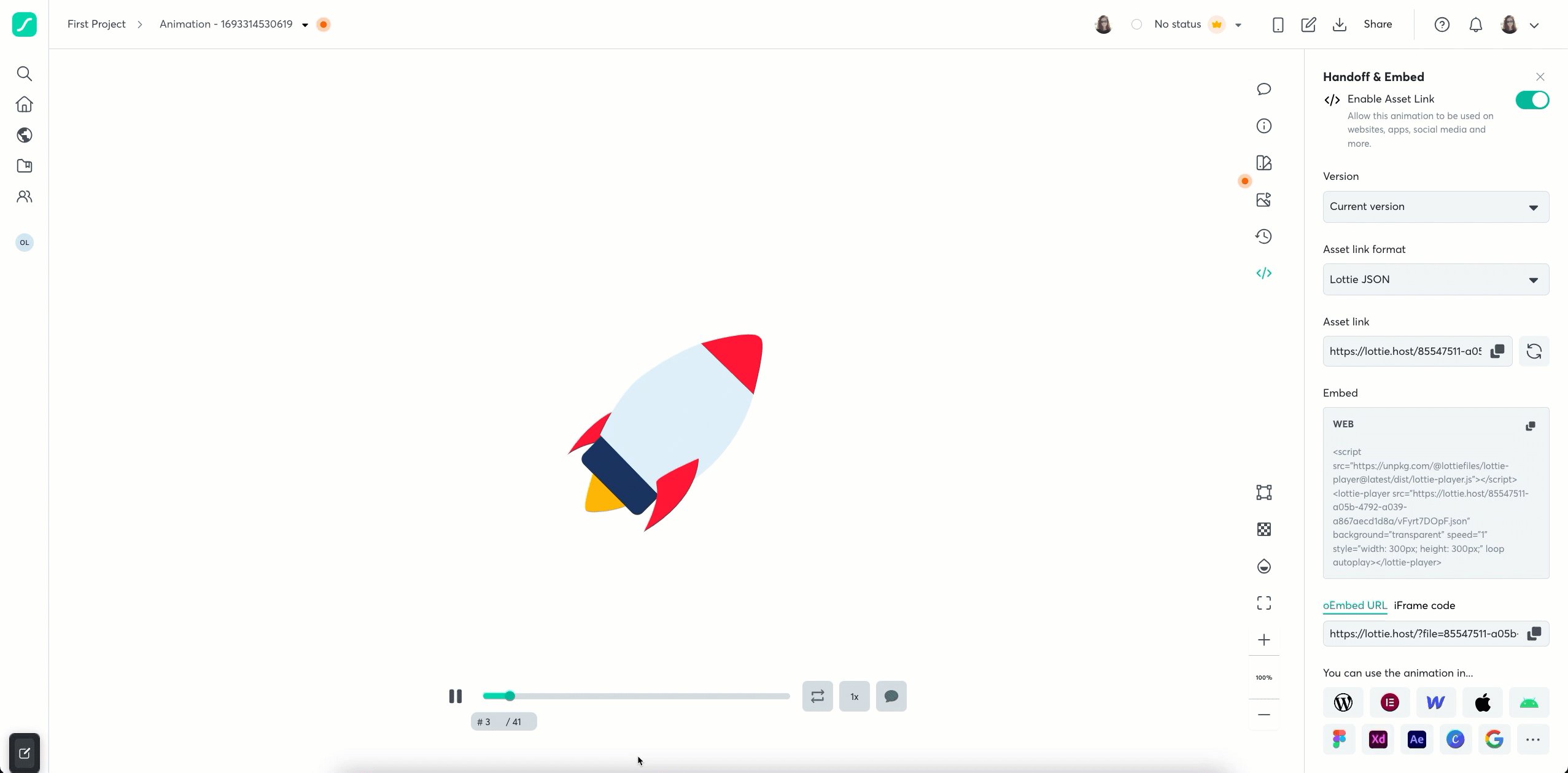
Lottieは、静的アセットを配送するのと同じくらい簡単に任意のプラットフォームでアニメーションを出荷することを可能にするJSONベースのアニメーションファイル形式です。 それらは、任意のデバイスで動作する小さなファイルであり、ピクセル化なしでスケールアップまたはダウンできます。 ユーザーは、LottieFilesで作成、編集、テスト、コラボレーションできます。
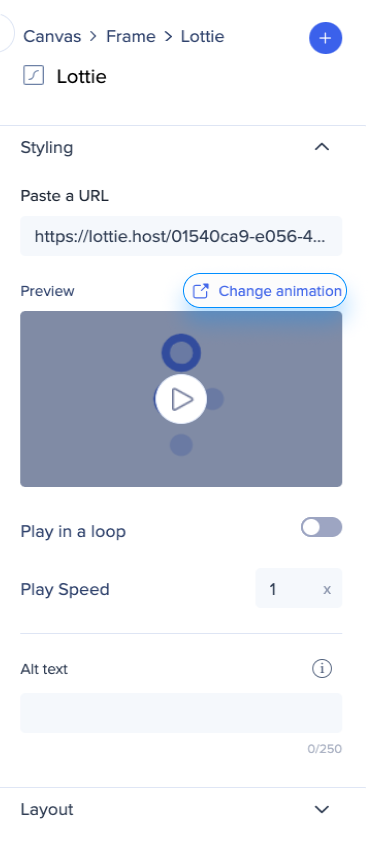
Lottieは、Google、Netflix、Amazon、Canva、および他の多くの大きく有名な会社で使用されています。 Lottieファイルは、WalkMeのビジュアルデザイナーでも使用できます。