Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

以下の手順に従って、ShoutOutの基本的なスケルトンを構築します。
シャウトアウトは、ウェブビューエレメントを利用するメインキャンペーンタイプです。 シャウトアウトのウェブビューは、ホストアプリのUIでウェブサーベイ、動画、その他のリソースを表示することができます。
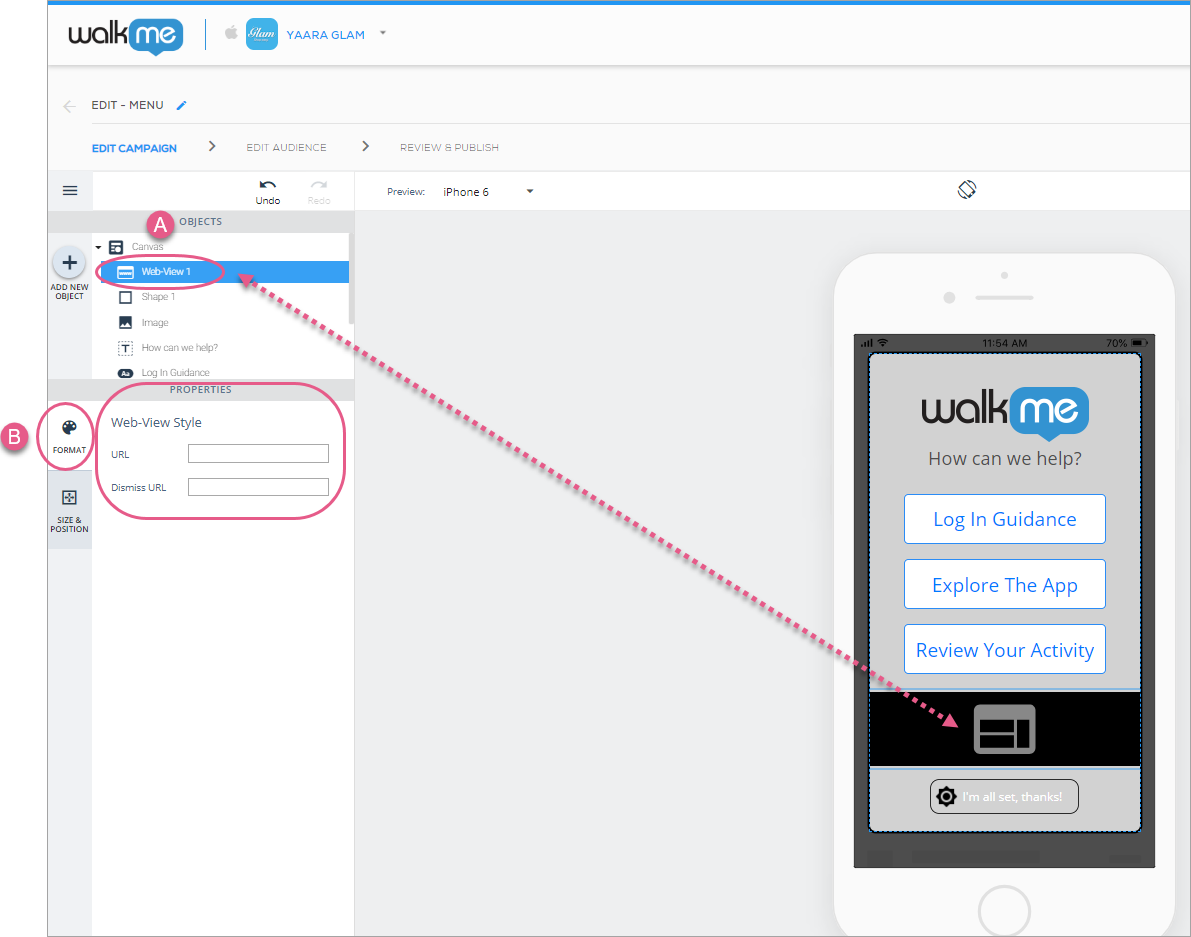
[Web-View(ウェブビュー)]アイコンを、アプリ画面で表示したい場所に[OBJECTS(オブジェクト)]ディレクトリーからドラッグします。
ウェブビューを追加またはクリックすると、デフォルトタブが[書式]タブになり、以下のことを行うことができます。

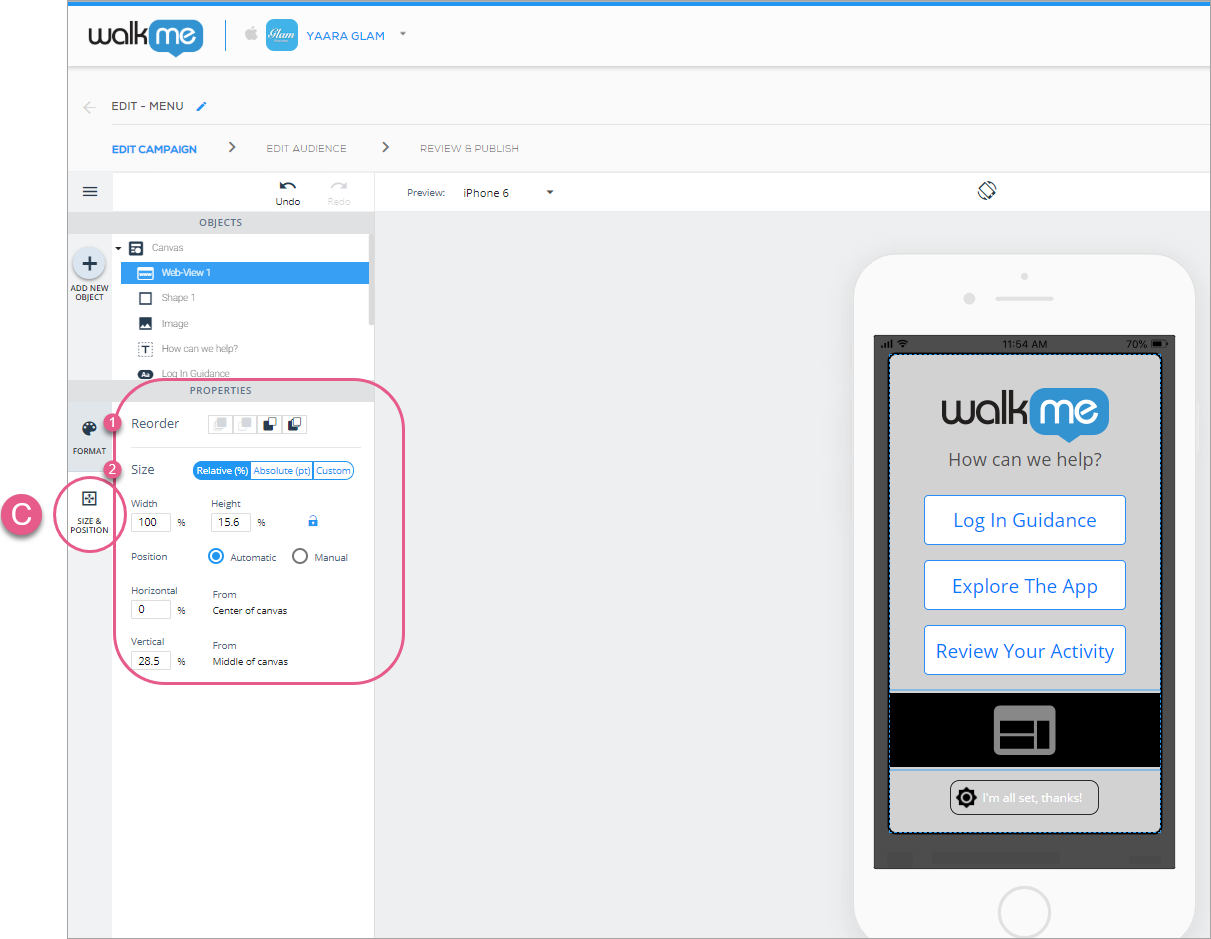
次に、サイズと位置タブをクリックして、ウェブビューレイヤーの順序(z-indexと同様)、サイズとユニット、およびCanvasオブジェクトとの相対的な位置を設定できます:

ウェブビューエレメントは、Googleフォームを使用したSurveysとストリーミングビデオをサポートしています。 インラインビデオのサポートは、S3スクリプトを使用して提供することができます(WalkMe Mobileチームまでお問い合わせください)。
Carousels(カルーセル)は、ウィジェットまたは他のシンプルなオブジェクトで構成されている複雑なオブジェクトであり、それぞれ設定を行うことができます。 Carouselウィジェットはシャウトアウトでの使用に最も適していますが、他の場所と同様に使用することもできます(例:サーベイにおける複数の質問のUIを改善)
Carousel(カルーセル)アイコンを、OBJECTSディレクトリからアプリの画面上でCarouselを表示したい場所にドラッグします。
キャンバスごとに1つのCarouselオブジェクトのみ追加可能です。
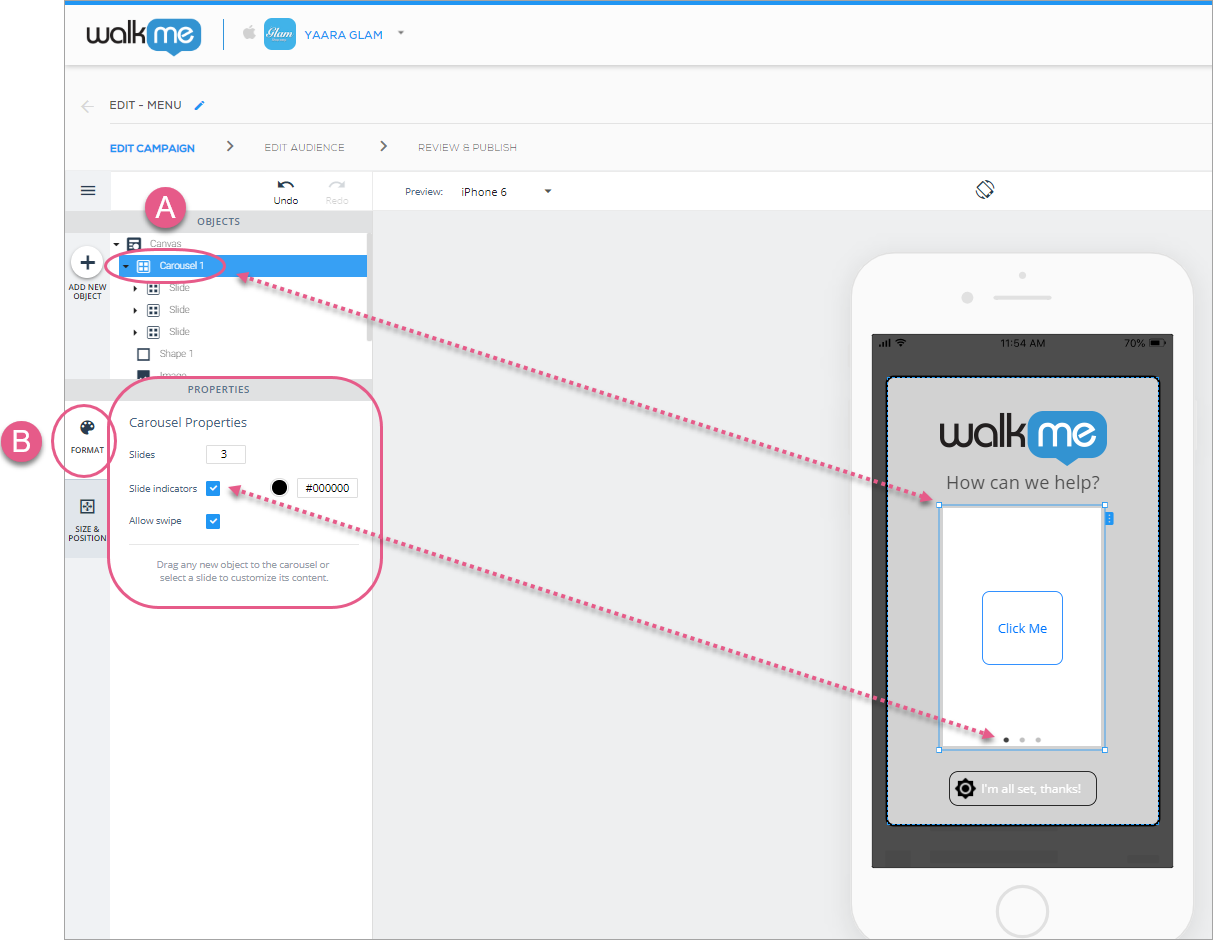
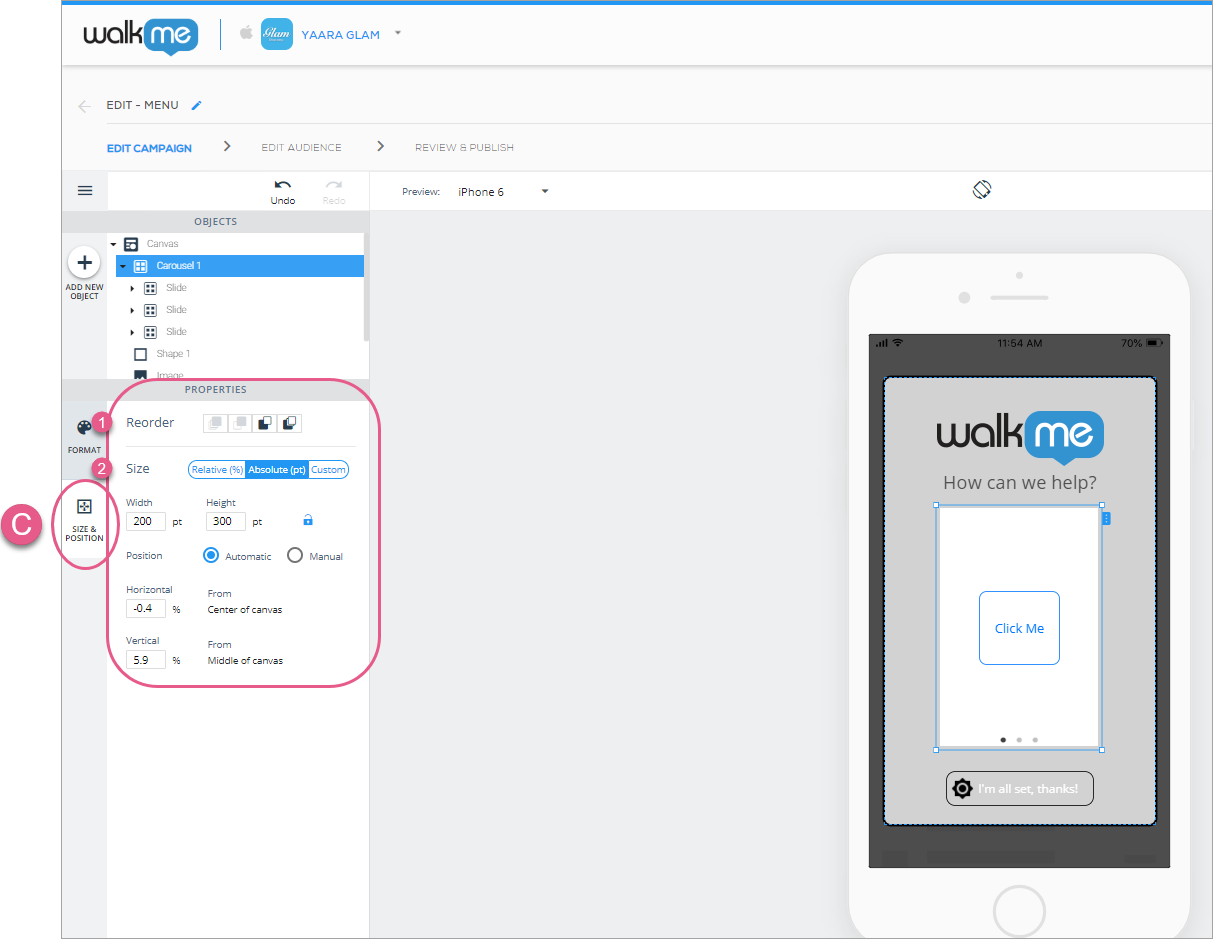
[Carousel(カルーセル)]アイコンを追加またはクリックすると、デフォルトオブジェクトはメイン(Carousel)ウィジェットに、デフォルトタブは[FORMAT(フォーマット)]タブになり、以下のグローバル設定が可能になります。


次に、[SIZE & POSITION(サイズと位置)]タブをクリックして、カルーセルのレイヤーの順序(z-indexと同様)、サイズとユニット、Canvasオブジェクトとの相対的な位置を設定することができます。

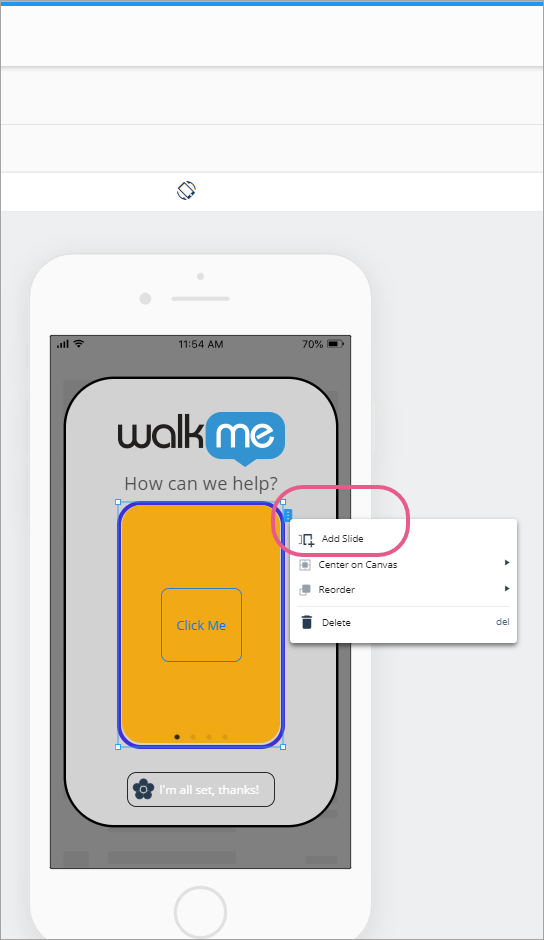
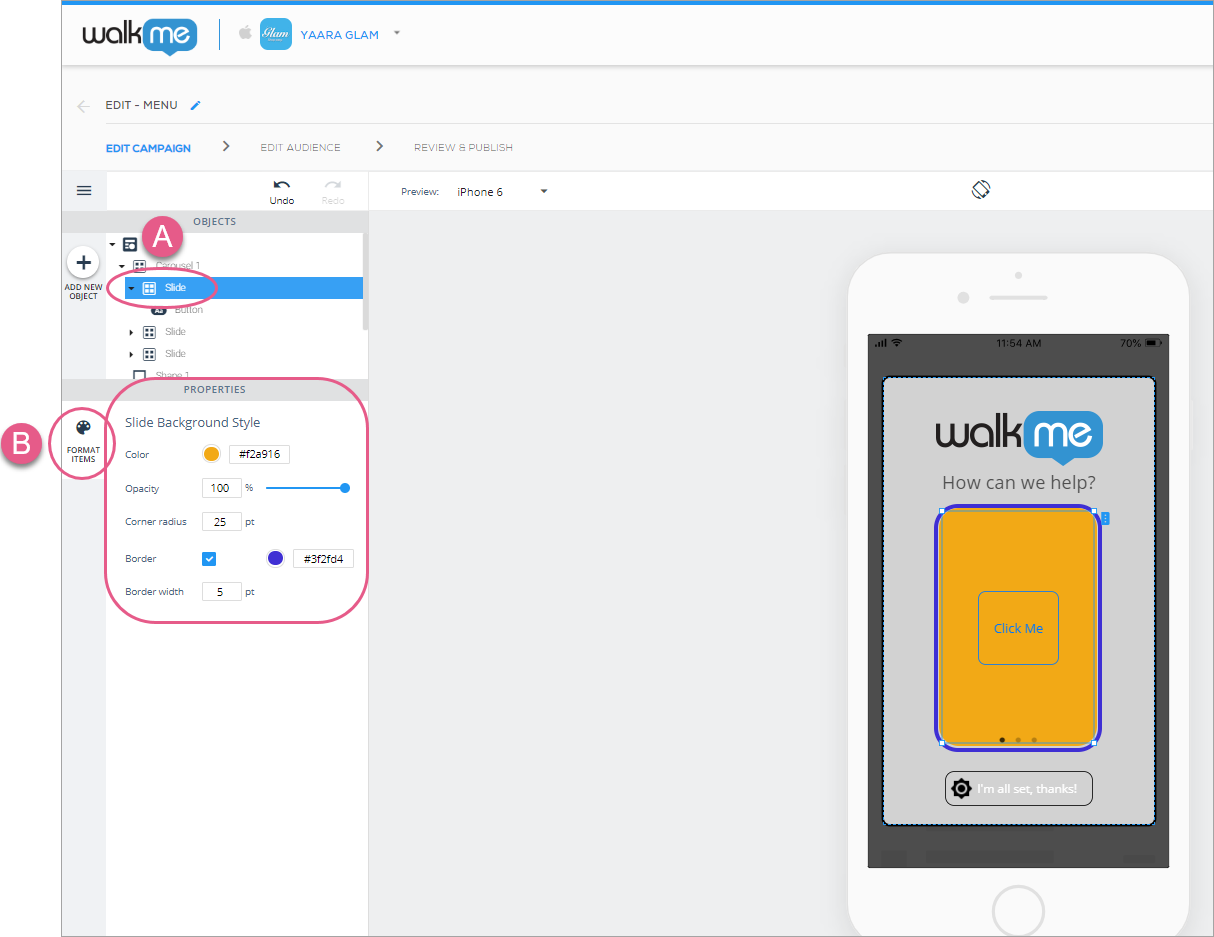
グローバルのCarouselの設定が完了したら、サブオブジェクト(スライドアイコン)の1つをクリックし、個別のサブオブジェクトを設定します。
スライドのサイズと位置の設定はCarouselオブジェクトで設定されているため、[FORMAT(フォーマット)]タブのみと[Slide Background Style(スライド背景スタイル)]と呼ばれるセクションがあり、以下のように設定することができます。

[OBJECTS]ディレクトリからスライドに他のオブジェクトを追加することができます。 試してみましょう
リストウィジェットは、シャウトアウトタイプのキャンペーンでのみ使用できます。
List(リスト)アイコンを、OBJECTSディレクトリからアプリの画面上でListを表示したい場所にドラッグします。
List(リスト)は、ウィジェットまたは他のシンプルなオブジェクトで構成されている複雑なオブジェクトであり、それぞれ設定することができます。

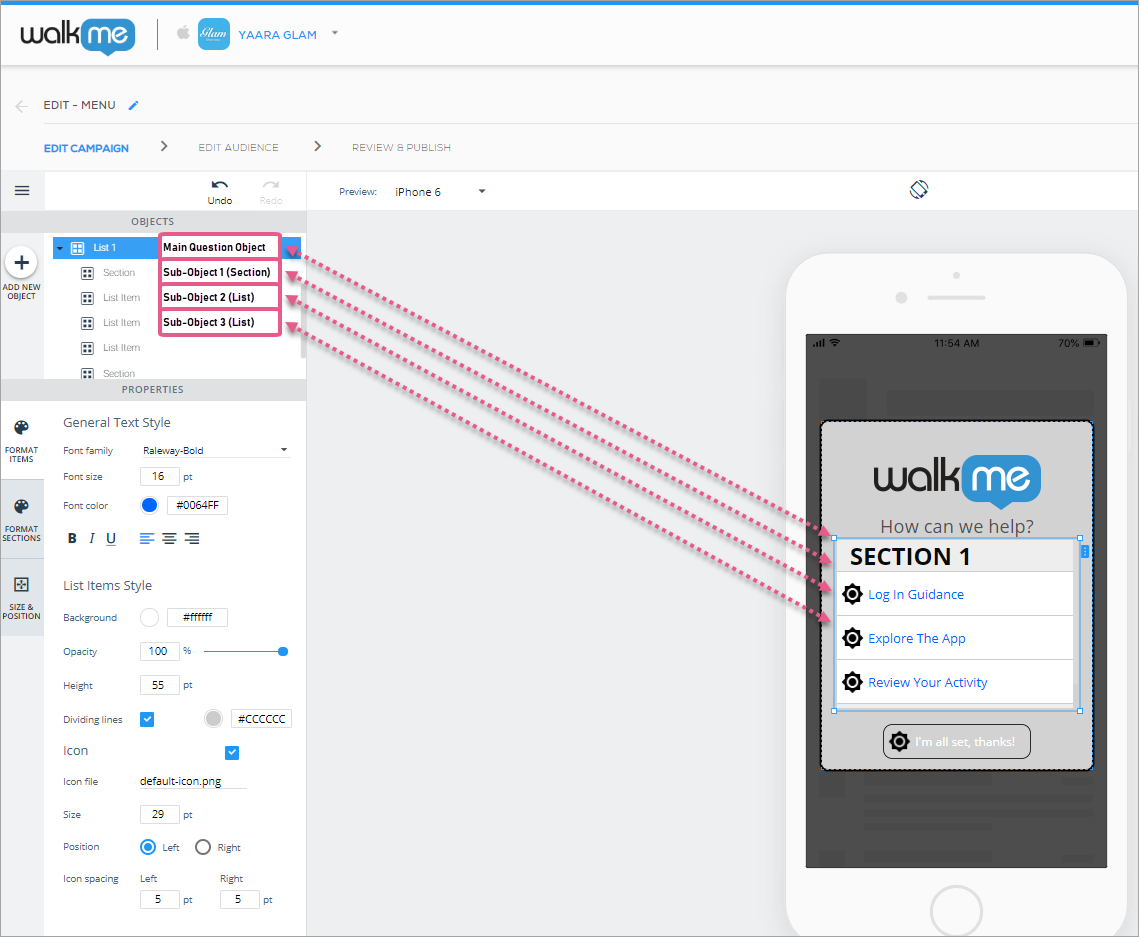
リストを追加またはクリックすると、デフォルトオブジェクトはメインオブジェクトとなり、デフォルトタブは[FORMAT(フォーマット)]タブになり、以下のグローバル設定を行うことができます。

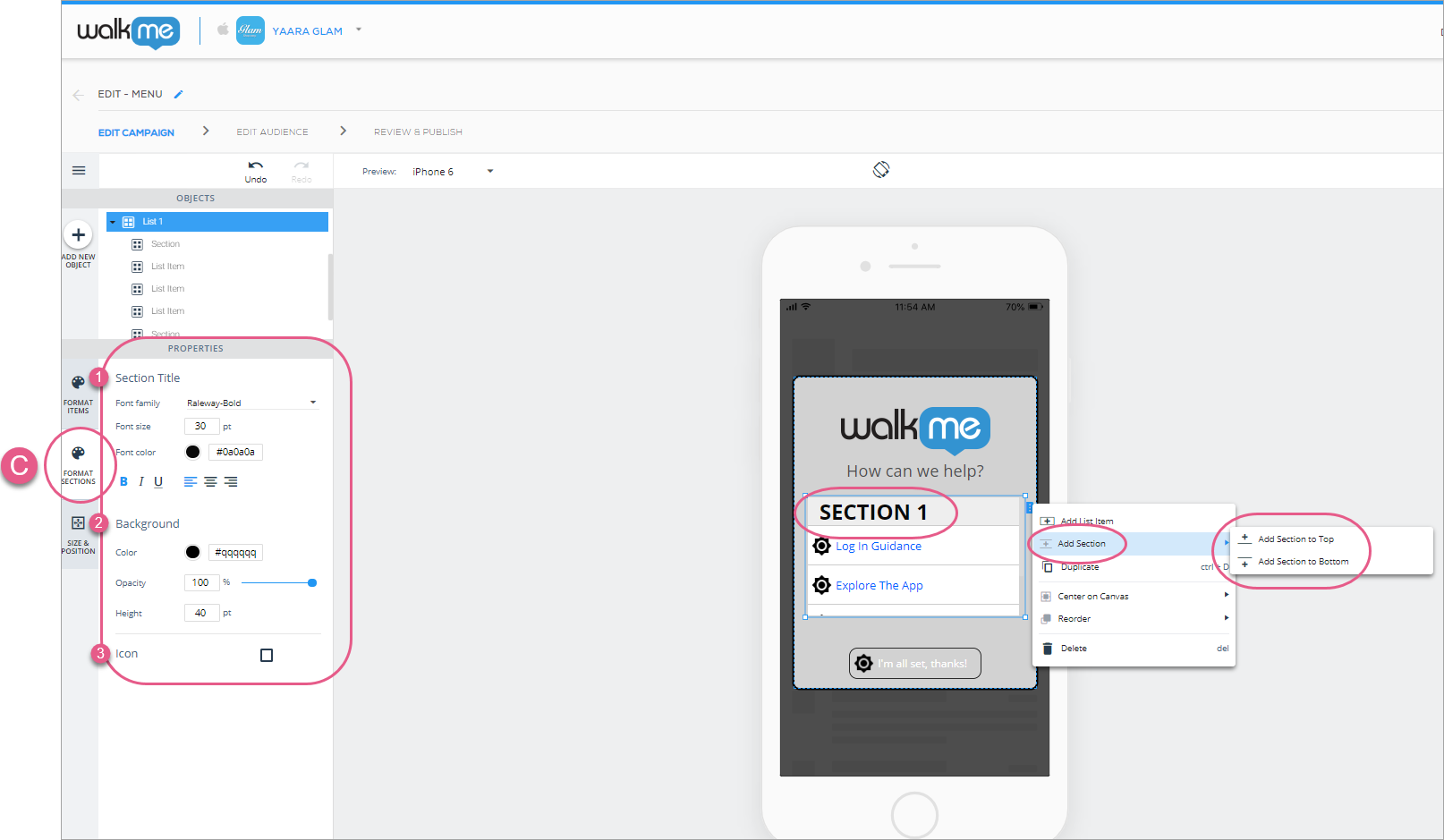
次に、[FORMAT SECTIONS(フォーマットセクション)]タブをクリックすると、リストに追加するセクションが適用されます。 ここでは、以下のグローバルな設定を行うことができます。

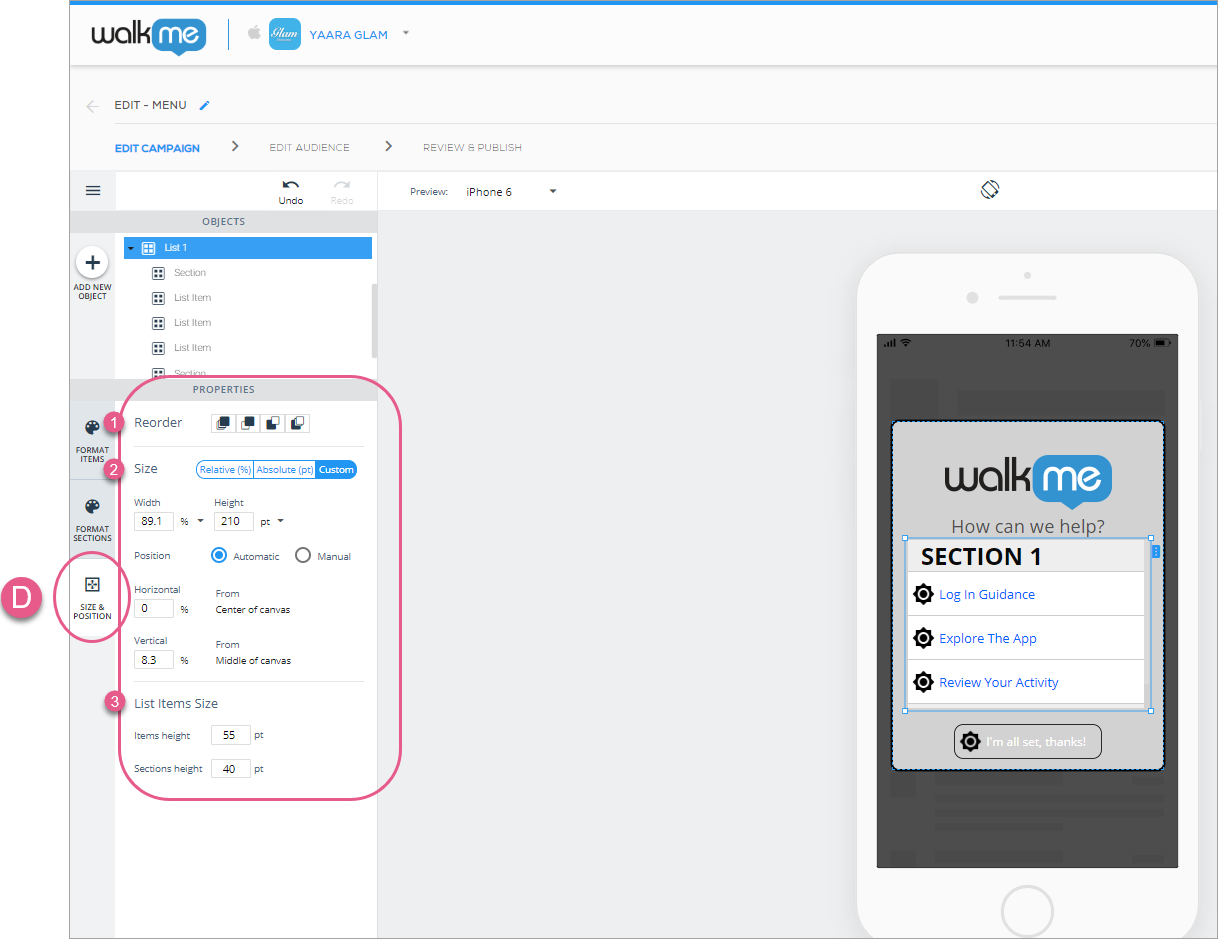
最後に、[SIZE & POSITION(サイズと位置)]タブをクリックします。ここで、リストの(z-indexと同様)レイヤーの順序とユニット、Canvasオブジェクトの相対的な位置とリストのアイテムのサイズを設定することができます。

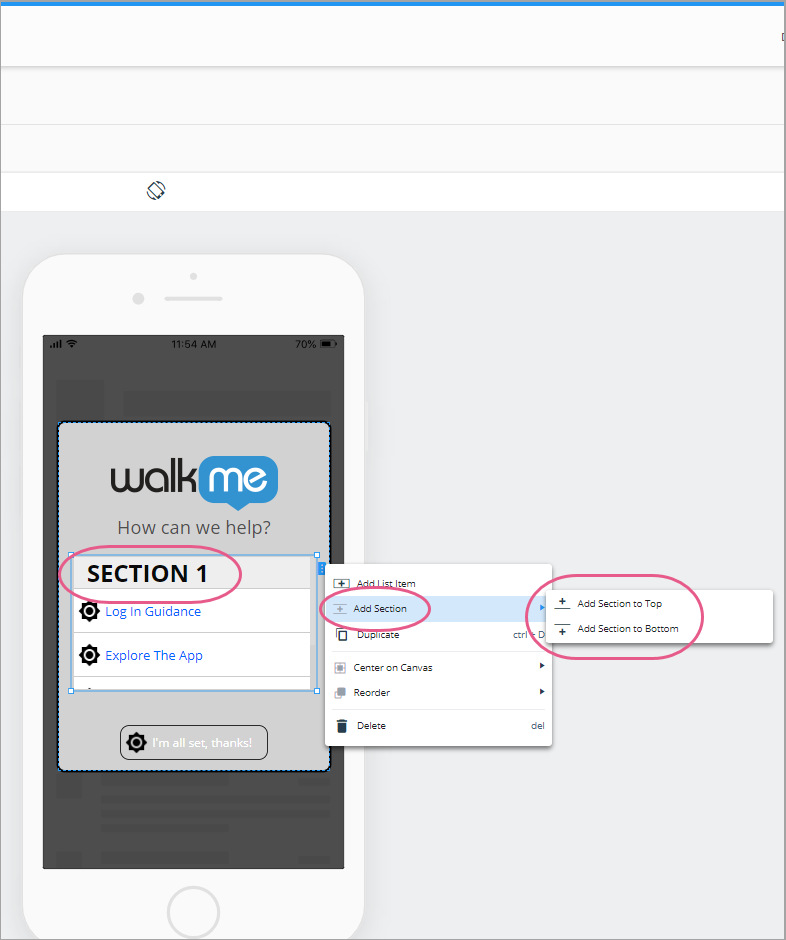
リストのデフォルトは、3つのリストアイテムとゼロのセクションですが、右クリックのメニューから、またはリストの右側にある青いタブをクリックすることで、リストアイテムとセクションを追加することができます。

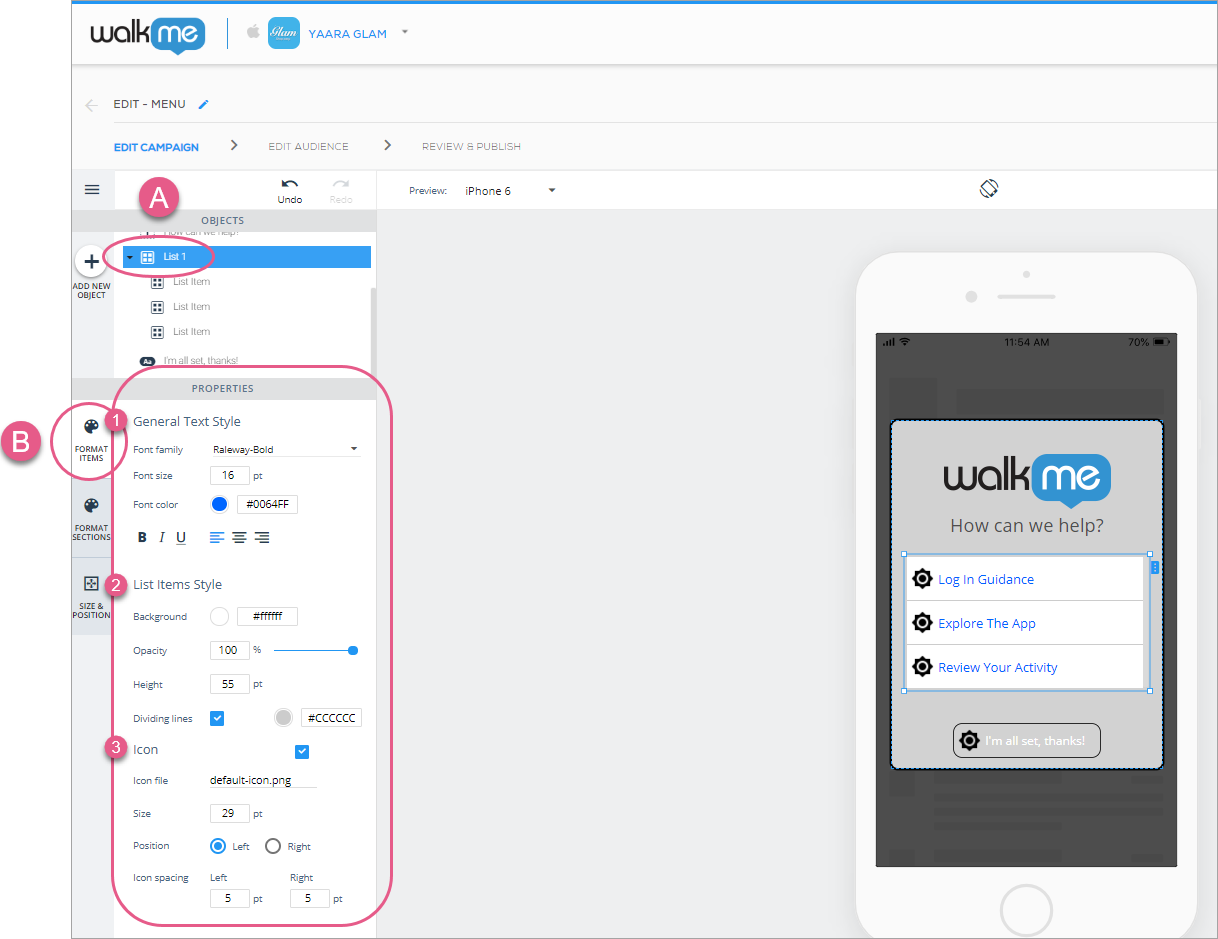
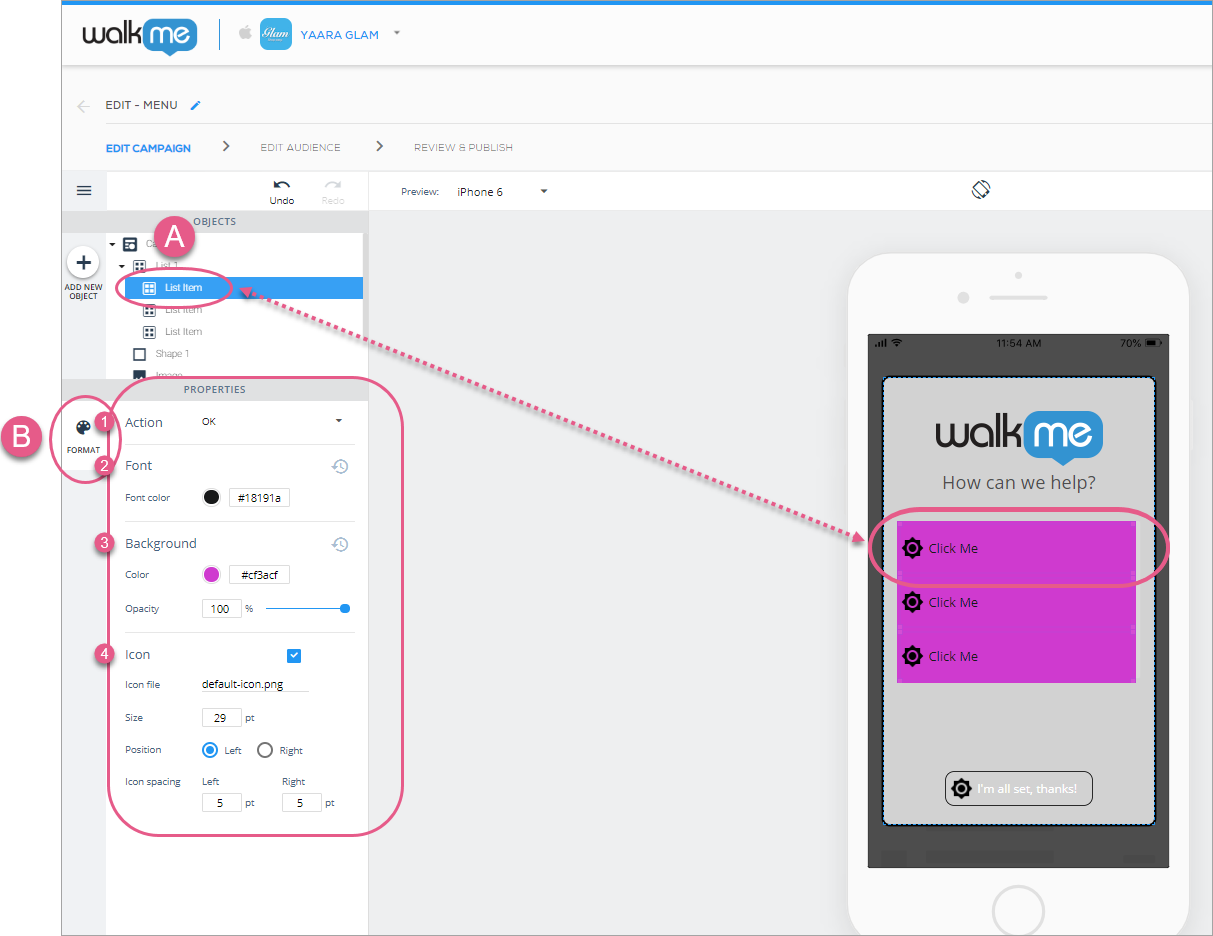
グローバルなリストの設定が完了したら、サブオブジェクト(List Itemアイコン)の1つをクリックし、個別のサブオブジェクトを設定します。
タブは[FORMAT(フォーマット)]タブ1つだけで、そこから以下のように設定できます。

SDK v1.17.0以降では、オンボーディングリストをシャウトアウトに追加して、ユーザーがアプリ内でさまざまなゴールを達成した際に進捗状況を確認することができます。

この新しいウィジェットタイプは、ShoutOutキャンペーンでのみ利用可能で、WalkMe Mobileで作成される新たなユースケースへ扉を開くことができます。
OnboardingリストウィジェットはShoutOutキャンペーンに利用可能で、標準の[List(リスト)]ウィジェットとかなり似ていますが、相違点としてはユーザーがリスト内の各アイテムに関連したゴールに到達したかどうかを確認し、リストアイテムの完了を追跡する機能が挙げられます。 アイテムに関連するゴールに到達すると(Onboardingリストのキャンペーンとのインタラクションに関係なく)、このアイテムは[Done(完了)]と表示され、リストの進捗状況バーはそれに応じて進みます。
WYSIWYG内のOnboardingリストウィジェットには、固有のプロパティがいくつかあります(標準の[List(リスト)]ウィジェットと比較して)。 これらのプロパティを活用して、ニーズに合わせたOnboardingリストのカスタマイズと制御を行います。
[Done(完了)]アイコン:
Onboardingリストがリストアイテムのアイコンを表示するように設定されている場合(リストオブジェクトの[Format Items(フォーマットアイテム)]タブ)では、[Done(完了)]の状態でアイテムに別のアイコンを設定することができます。
各アイテムの[Done(完了)]状態を表示するには - アイテムを右クリックして、[Show Done state(完了の状態を表示)]オプションを選択して下さい。
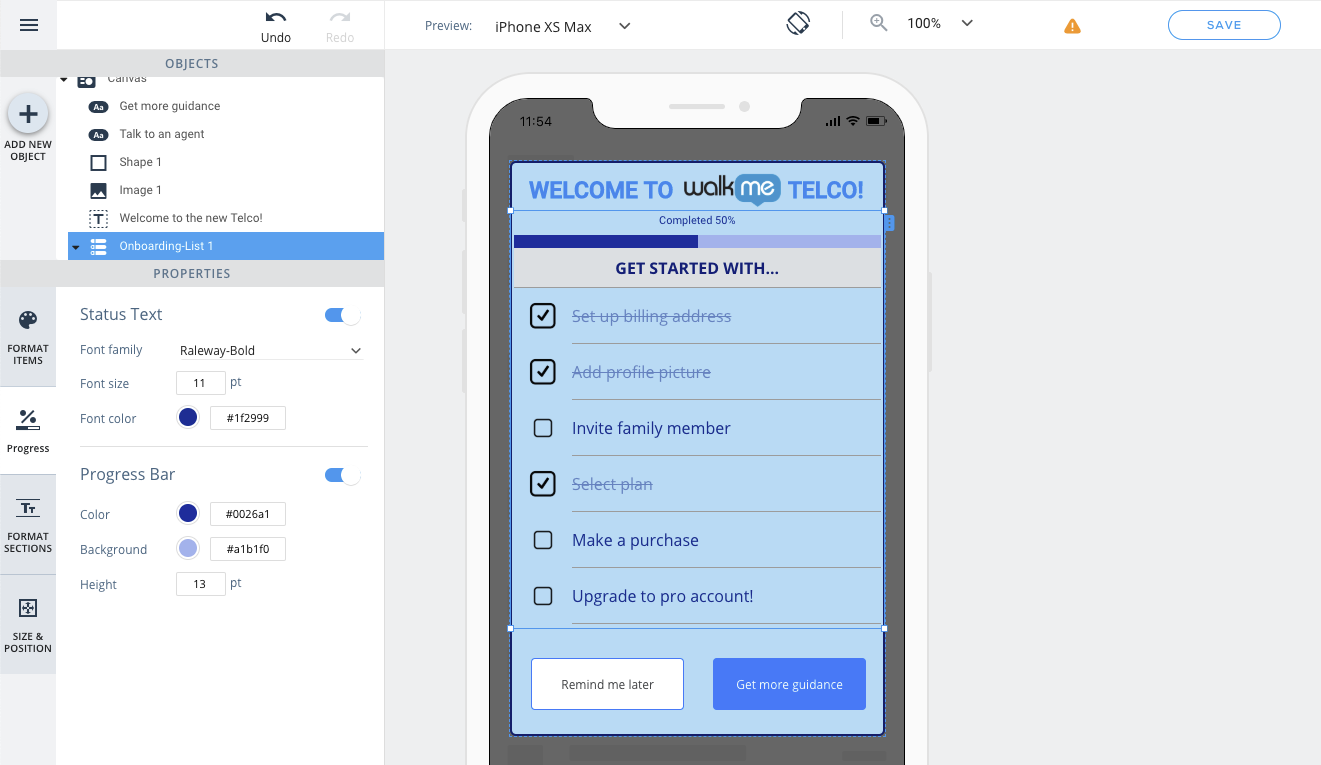
[Progress(進捗状況)]タブ:
ここでは、リストの進捗状況インジケーターをカスタマイズします(進捗状況のテキストフォーマットとバーのデザイン)。
ゴールプロパティ:
各リストアイテムには、Goal(ゴール)プロパティがあり、到達するとアイテムに[Done(完了)]とマークされます。
進捗状況に関連するプロパティに加えて、Onboardingリストの特定のアイテムを[Done(完了)]の状態でWYSIWYGに表示するには、アイテムを右クリックするか、アイテムの隣の[context menu button(コンテキストメニューボタン)]をクリックします。![]()
[Done(完了)]状態では、アイテムの[Done(完了)]アイコンおよびアイテムがリストから消された場合にどのように表示されるのかをプレビューすることができます。