外観タブ
概要
外観はスマートウォークスルー、ランチャー、シャウトアウト、個々のスマートチップおよびアンケートの表示方法を変更できるオプションメニューのカテゴリーの1つです。 外観の設定を使用することで、特定の要素についてハイライト表示したり、フォーカスしたり、WalkMe アイテムの位置を修正したりすることができます。
外観タブを使用してアイテムを移動することで、重要な情報が不明瞭にならないようにします。 一般的な外観タブの変更には、要素の周りのアイテムの移動およびその位置の調整が含まれます。
外観の設定では、失われる可能性のある要素を強調することもできます。 ウォークスルーステップ、ランチャー、スマートチップなど、WalkMeエディタでサイト上のエレメントを選択する際、画面の表示方法をカスタマイズできます。 シャウトアウトの外観タブではシャウトアウトが画面に表示される方法を制御します。
ユースケース
外観タブのユースケースには以下のものがあります :
- ビジーページの要素を強調します
- ポップアップの上下に誤って表示されるアイテムの階層化を変更します
- 同様の要素が画面に表示された場合は、アイテムを要素にロックすることで誤認を防ぎます
- スマートウォークスルーのフローをより適切に制御します
使用方法
各要素の外観設定はアイテムが画面に表示される直前にチェックされます。 すべてのアプリにすべての外観設定が含まれている訳ではありません。
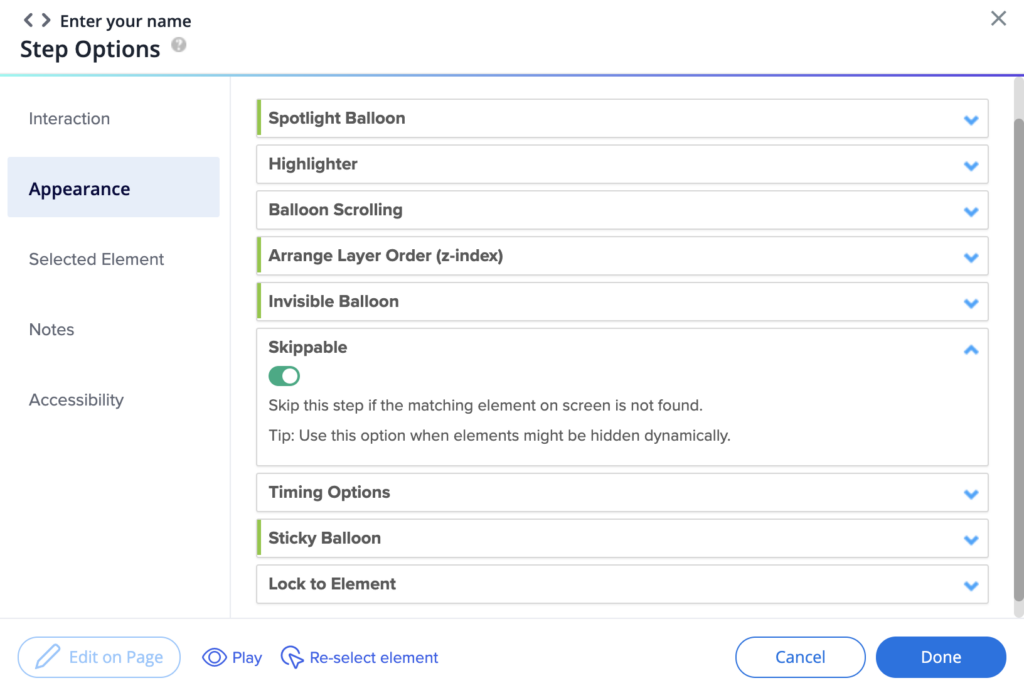
ステップオプションメニューを開くには、ステップ、ランチャー、シャウトアウト、スマートチップ、またはサーベイをクリックします。 Step/app にカーソルを合わせることで表示される鉛筆アイコンをクリックします。 外観の設定は Step/app の再生中も有効にできます 画面上でのカスタマイズ. これによって変更の効果をリアルタイムで確認できます。
外観の設定
スポットライト
- ステップ用のスポットライト・バルーン機能を有効にすると、選択した要素を除いて画面が暗くなります。
- 他の要素はクリック不可になります。

蛍光ペン
- 蛍光ペンを有効にすることで、バルーンの選択した要素の周りに色付きのボックスが表示されます。
- この機能は選択した要素を強調するために使用されます。
- 蛍光ペンは厚さと色の両方でカスタマイズ可能です。

スクロール
- バルーンに選択した要素が現在の画面のスクロール位置表示が折り返し点を超えているか、またはページのかなり下の方にある場合、WalkMe はその場所に自動的にスクロールしてバルーンを表示します。

アニメーション
- 通常のスクロールよりも洗練されたスムーズなスクロール・エクスペリエンスを生成します。
- これは主要なブラウザーで動作しますが、モバイルデバイスでは問題が発生する可能性があります。
正常
- 単純な「A to B」スクロール・エクスペリエンスを生成します。
- このオプションはすべてのブラウザーで機能します。
- None : スクロールはオフになります。
Z-Index
- Z-Index は同じウェブページの他の既存の要素と比較して要素の階層を指定します
- 要素の Z-index を変更する方法については、Z-index の記事をご覧ください

位置
- バルーンの位置をピクセル数により左右に変更します
- これによって微妙な調整を行うと共に、要素に対してバルーンが画面に表示される方法を最適化できます
バルーンの非表示
- バルーンを非表示にします
- 要素、トリガー、外観の変更は引き続き表示されますが、バルーンは表示されません
- これは複数のバルーンを必要としないフォームなどで、複数のステップを同時に作成する場合に役立ちます

Skippable
- Skippable をオンに切り替えてもアンカー要素が見つからない場合に、Smart Walk-Thru Step をスキップしてフローを続行することができます。
- これは、ユーザーの選択またはユーザーロールに基づいて変化するコンテンツによって固定プロセスの要素が変化する可能性がある動的なサイトにおいて特に役立ちます。
- [Skippable(スキップ可能)]は、エレメント向け(ステップや自動ステップ)のスマートウォークスルーステップに適用できます。

- Skippableのデフォルト値はOFFです。
- スマートウォークスルーフローマップでは、スキップ可能な Step が半円の点線で表示されます。

- ヒント :
- スキップ可能な Step に peer Steps がある場合、メインの Step がスキップされた場合に peer Step(s) をトリガーできるようにします (BBcodeを使用)
- フロートラッカーは、スマートウォークスルーフロー中に Step がスキップされたことを示します
タイミングオプション
- 遅延機能を使用してステップを自動的にトリガーします。
- このように、ウォークスルーは指定された秒数後に自動的に移動します。

エレメントへのロック
- 要素にロックすることで、ページがスクロールされた時にステップが要素から離れないようにします。
- [要素にロック] を有効にすると、Launcher/Step バルーンが選択した要素の Launcher/Balloon に埋め込まれることで、Launcher/Balloon は要素と同じ Z-index を継承します。
- これによってページをジャンプしないようにします。

Sticky(スティッキー)
- 画面から消える可能性がある要素に接続されているステップで使用します。
- 例えば、ホバーメニューやページが更新される可能性がある時に Step はその場にとどまる必要がある場合などです。
- Sticky が有効になっている場合、WalkMe は要素の検索を続けます。
- これはデフォルトではオンになっていますが、ステップの表示で問題が発生している場合はオフにすることができます。

Margin(マージン)
- シャウトアウトの中心位置が選択されていない場合、位置をオフセットします。

試してみる
ポップアップまたはドロップダウンメニューでステップを作成します。 外観タブを開くとステップを再生します。 Z-index を変更して WalkMe アイテムが表示される場所を確認します。

