Onglet Apparence
Aperçu rapide
L'apparence est une catégorie de paramètres qui vous permet de modifier la façon dont les étapes Smart Walk-Thru, les Launchers, les ShoutOuts, les SmartTips individuels et les Surveys apparaissent. Avec les paramètres d'apparence, vous pouvez mettre en évidence ou vous concentrer sur un élément particulier ou corriger la position de vos éléments WalkMe.
L'onglet Apparence maintient les paramètres qui peuvent déplacer un élément pour l'empêcher d'obscurcir les informations importantes. Les modifications courantes de l'onglet Apparence consistent à déplacer l'élément autour d'un élément et à affiner sa position.
Les paramètres Appearance vous permettent également de mettre en évidence les éléments qui peuvent sinon être perdus. Chaque fois que vous utilisez l'éditeur WalkMe pour sélectionner un élément sur votre site, qu'il s'agisse d'une étape Walk-Thru, d'un lanceur ou d'un SmartTip, vous pouvez personnaliser la façon dont il apparaît à l'écran.
Cas d'utilisation
- Mettez en valeur un élément sur une page chargée
- Modifiez la superposition des éléments qui apparaissent incorrectement au-dessus ou au-dessous d'une fenêtre contextuelle
- Verrouillez un élément à un autre élément pour éviter toute erreur d'identification si un élément similaire apparaît à l'écran
- Mieux contrôler le flux des Smart Walk-Thrus
Comment ça marche
Les paramètres d'apparence de chaque élément sont vérifiés immédiatement avant que l'élément n'apparaisse à l'écran. Chaque application ne contient pas tous les paramètres Apparence.
Pour accéder aux paramètres d'apparence, suivez ces étapes :
- Ouvrez l'étape Smart Walk-Thru, Launcher, ShoutOut, SmartTip ou Survey dans l'éditeur WalkMe
- Cliquez sur Paramètres
- Allez à l'onglet Apparence

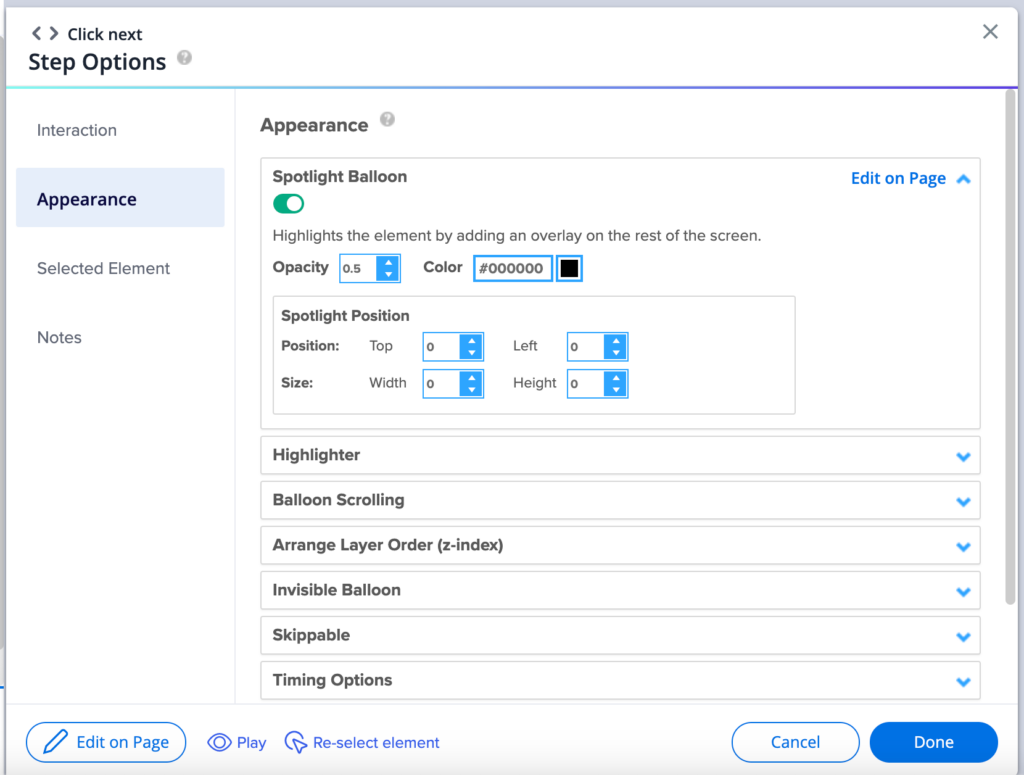
Paramètres d'apparence
Spotlight
- Activez la bulle Spotlight pour une étape afin d'atténuer l'écran, sauf pour l'élément sélectionné
- Il sera impossible de cliquer sur les autres éléments.

Surligneur
- Activez le surligneur pour présenter une boîte colorée autour de l'élément choisi d'une bulle
- Le surligneur est utilisé pour mettre l'accent sur l'élément sélectionné et est personnalisable à la fois en épaisseur et en couleur

Défilement de la bulle
- Si l'élément que vous avez sélectionné pour une bulle est au-delà du pli ou plus bas dans la page que la position actuelle de défilement d'écran, WalkMe défilera automatiquement jusqu'à cet endroit et affichera la bulle.

Animé
- Génère une expérience de défilement fluide plus harmonieuse qu'un défilement régulier.
- Cela fonctionnera sur les principaux navigateurs, mais vous risquez de rencontrer des problèmes sur les appareils mobiles.
Normal
- Génère une simple expérience de défilement de « A à B ».
- Cette option fonctionne sur tous les navigateurs ;
- Aucun : le défilement sera désactivé.
Z-Index
- Z-index spécifie la superposition d'un élément par rapport à d'autres éléments existants sur la même page Web
WalkMe Items Appearing Above or Below Site Elements? Change the Layer Order (Z

Position
- Modifie la position du ballon à gauche et à droite d'un certain nombre de pixels
- Cela vous permettra d'effectuer de petits ajustements et d'optimiser la façon dont la montgolfière apparaît à l'écran par rapport à l'élément
Bulle invisible
- Activez la bulle invisible pour rendre une bulle invisible et l'empêcher de s'afficher.
- Les changements d'éléments, de déclencheurs et d'apparence que vous avez effectués apparaîtront toujours, mais pas le ballon
- Cela peut être utile pour créer plusieurs étapes simultanément, par exemple sur un formulaire, où vous ne voudriez pas avoir plusieurs ballons

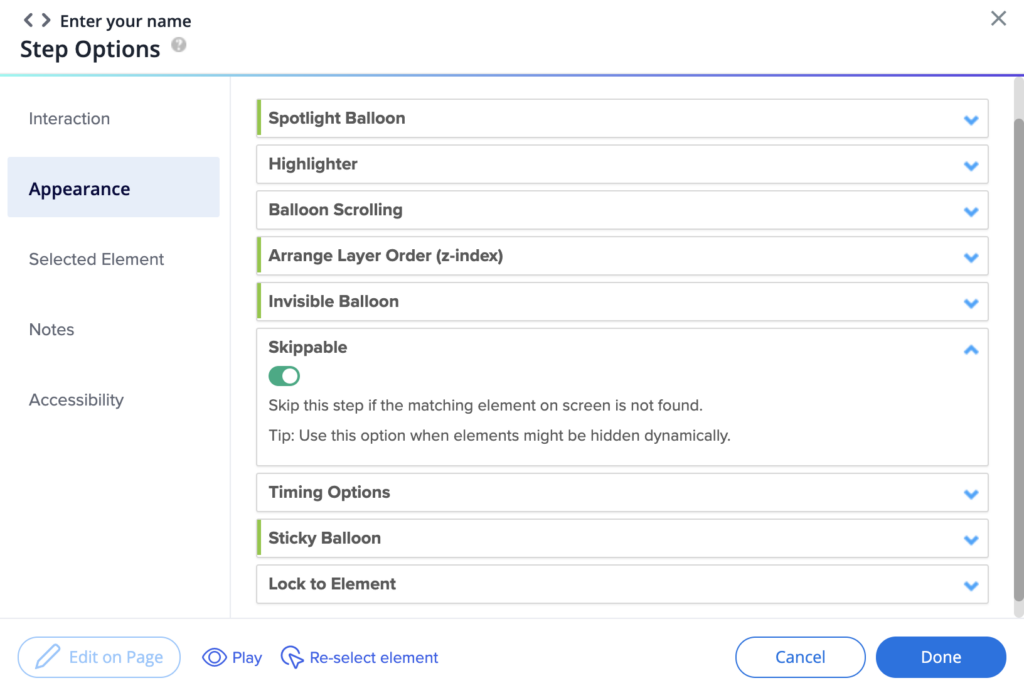
Skippable
- L'activation de l'option « Skippable » permet d'ignorer une étape Smart Walk-Thru si son élément d'ancrage n'est pas trouvé, ce qui permet au flux de se poursuivre.
- Cela est particulièrement utile sur les sites dynamiques où les éléments d'un processus fixe peuvent changer en raison des sélections de l'utilisateur ou du contenu qui change en fonction du rôle de l'utilisateur.
- Skippable peut être appliqué à n'importe quelle étape Smart Walk-Thru qui est orientée élément (par exemple, les étapes automatiques)

- Skippable est désactivé par défaut
- Dans la carte du parcours intelligent, les étapes à sauter sont indiquées par une ligne semi-circulaire en pointillé :

Options de durée
- Déclenchez automatiquement une étape grâce à la fonction de retardement.
- Par exemple, un Smart Walk-Thru se déplacera automatiquement après un nombre de seconds spécifié.

Verrouiller un élément
- Activez le verrouillage sur l'élément pour empêcher une étape de s'éloigner de l'élément lorsque la page est défilée, ou de se cacher sous celui-ci.
- Le Launcher ou la bulle d'étape sera intégré dans l'élément sélectionné et ils hériteront du même indice z que l'élément, l'empêchant de sauter autour de la page ou d'apparaître derrière le contenu

Collant
- Activez la bulle Sticky pour une étape qui est attachée à un élément qui pourrait disparaître de l'écran.
- Par exemple, dans les menus de survol, ou lorsque la page pourrait être actualisée, mais que l'étape doit rester en place.
- Si Sticky est activé, WalkMe continuera à chercher l'élément.
- Cette fonction est activée par défaut et vous pouvez la désactiver si vous rencontrez des problèmes avec l'affichage d'une étape.

Marges
- Décalage de l'emplacement d'un ShoutOut lorsque la position centrale n'est pas sélectionnée

