Registerkarte „Appearance“
Kurzübersicht
Das Aussehen ist eine Einstellungskategorie, mit der Sie die Art und Weise ändern können, wie Smart Walk-Thru-Schritte, Launchers, ShoutOuts, einzelne SmartTips und Surveys angezeigt werden. Mit den Einstellungen für das Aussehen können Sie ein bestimmtes Element hervorheben oder in den Mittelpunkt stellen oder die Position Ihrer WalkMe Elemente korrigieren.
Die Registerkarte Aussehen enthält Einstellungen, die ein Element verschieben können, um zu verhindern, dass wichtige Informationen verdeckt werden. Zu den häufigen Änderungen an der Registerkarte „Aussehen“ gehören das Verschieben des Elements um ein Element und das Verfeinern seiner Position.
Mit den Einstellungen für Appearance können Sie auch Elemente hervorheben, die sonst verloren gehen. Jedes Mal, wenn Sie den WalkMe-Editor verwenden, um ein Element auf Ihrer Website auszuwählen, sei es für einen Smart Walk-Thru-Schritt, Launcher oder SmartTip, können Sie die Art und Weise, wie es auf dem Bildschirm angezeigt wird, anpassen.
Anwendungsfälle
- Ein Elements auf einer Seite mit vielen anderen Elementen hervorheben;
- Die Schichtung von Elementen ändern, die falsch über oder unter einem Popup angezeigt werden
- Ein Objekt an ein Element koppeln, um eine falsche Identifizierung zu verhindern, wenn ein ähnliches Element auf dem Bildschirm angezeigt wird
- Den Ablauf von Smart Walk-Thrus besser steuern
Funktionsweise
Die Einstellungen für Aussehen jedes Elements werden unmittelbar überprüft, bevor das Element auf dem Bildschirm angezeigt wird. Nicht jede App enthält die gleichen Aussehenseinstellungen.
Um auf die Einstellungen für das Aussehen zuzugreifen, befolgen Sie diese Schritte:
- Öffnen Sie den Smart Walk-Thru-Schritt, Launcher, ShoutOut, SmartTip oder Survey im WalkMe-Editor
- Klicken Sie auf Einstellungen
- Gehen Sie zur Registerkarte Aussehen

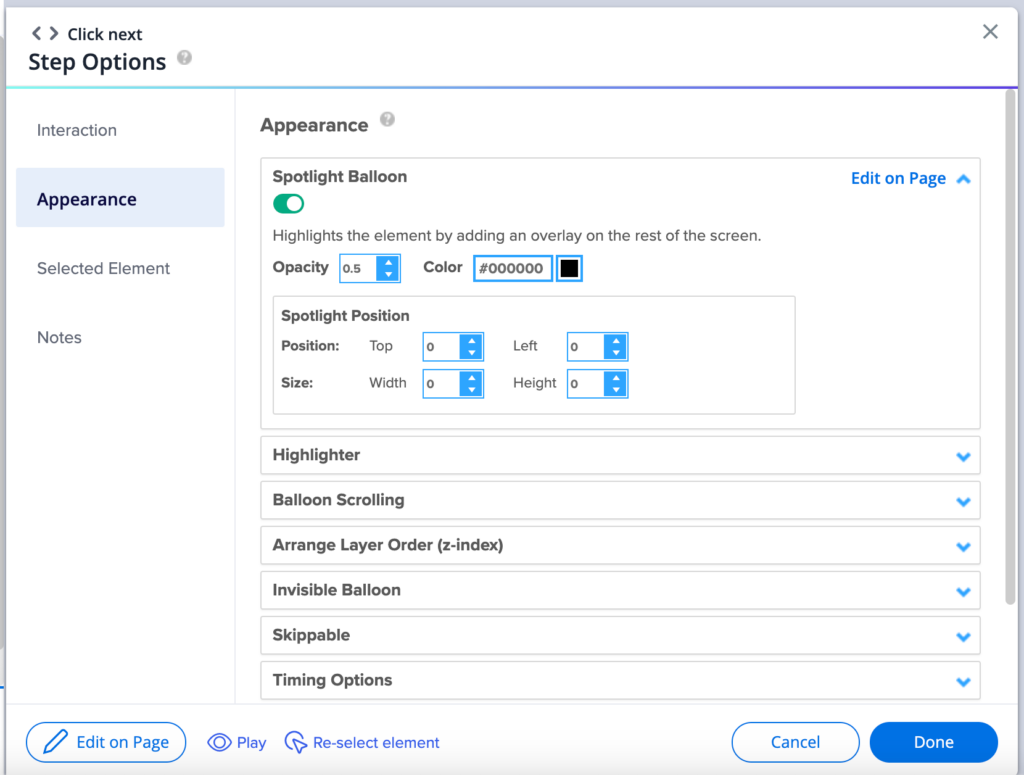
„Appearance“-Einstellungen
Spotlight
- Aktivieren Sie Spotlight Balloon für einen Schritt, um den Bildschirm abzudunkeln, außer für Ihr ausgewähltes Element
- Andere Elemente sind nicht anklickbar

Highlighter (Textmarker)
- Aktivieren Sie Highlighter, um ein farbiges Feld um das ausgewählte Element einer Sprechblase anzuzeigen
- Highlighter wird verwendet, um das ausgewählte Element hervorzuheben und ist sowohl in Dicke als auch in Farbe anpassbar

Sprechblasen-Scrolling
- Wenn sich das von Ihnen für eine Sprechblase ausgewählte Element hinter der Falte oder weiter unten auf der Seite befindet, als die aktuelle Bildlaufposition auf dem Bildschirm anzeigt, scrollt WalkMe automatisch zu dieser Position und zeigt die Sprechblase an

Animiert
- Erzeugt ein reibungsloses Scrollen, das sich polierter anfühlt als ein normales Scrollen
- Dies funktioniert in den wichtigsten Browsern. Auf Mobilgeräten könnten aber Probleme auftreten
Normal
- Erzeugt ein einfaches Scrollen von A nach B
- Diese Option funktioniert in allen Browsern
- Keins: Scrolling wird deaktiviert
Z-Index
- Ein Z-Index gibt die Schichtung eines Elements im Vergleich zu anderen vorhandenen Elementen auf der gleichen Webseite an
WalkMe Items Appearing Above or Below Site Elements? Change the Layer Order (Z

Position
- Ändern Sie die Position der Sprechblase nach links und rechts um eine bestimmte Anzahl von Pixeln.
- Dadurch können Sie kleine Anpassungen vornehmen und optimieren, wie die Sprechblase auf dem Bildschirm in Bezug zum Element angezeigt wird.
Unsichtbare Sprechblase
- Aktivieren Sie Unsichtbare Sprechblase, um eine Sprechblase unsichtbar zu machen und zu verhindern, dass die Sprechblase angezeigt wird
- Die von Ihnen vorgenommenen Änderungen am Element, Auslöser und Aussehen werden weiterhin angezeigt, die Sprechblase aber nicht.
- Dies kann nützlich sein, um mehrere Schritte gleichzeitig zu erstellen, z. B. auf einem Formular, auf dem Sie nicht mehrere Sprechblasen anzeigen möchten.

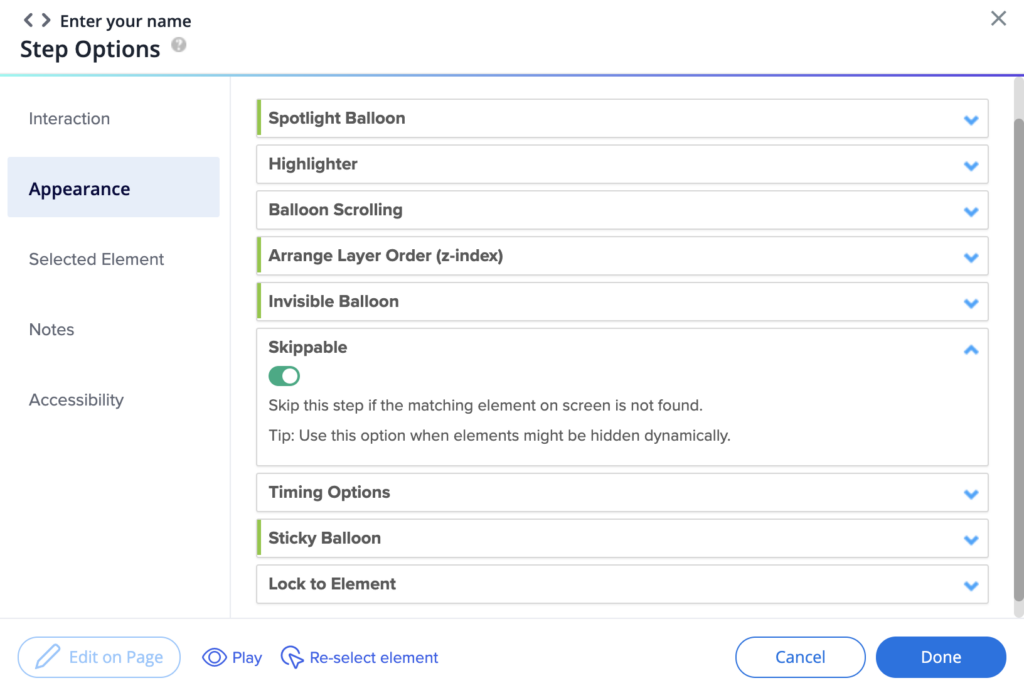
Skippable (Überspringbar)
- Aktivieren Sie „Überspringbar“, um zu ermöglichen, dass ein Smart Walk-Thru-Schritt übersprungen wird, wenn sein Ankerelement nicht gefunden wird, sodass der Ablauf fortgesetzt werden kann
- Dies ist besonders nützlich bei dynamischen Websites, bei denen sich Elemente in einem festen Prozess aufgrund von Benutzerauswahlen oder Inhalten, die sich je nach Benutzerrolle ändern, ändern können
- Überspringbar kann auf jeden Smart Walk-Thru-Schritt angewendet werden, der elementorientiert ist (z. B. automatische Schritte)

- Überspringbar ist standardmäßig deaktiviert
- In der Smart Walk-Thru-Ablaufkarte werden überspringbare Schritte durch eine gepunktete halbkreisförmige Linie angezeigt

Timing-Optionen
- Lösen Sie einen Schritt automatisch mit der Verzögerungsfunktion aus
- Zum Beispiel wird ein Smart Walk-Thru automatisch nach einer bestimmten Anzahl von Sekunden fortgesetzt

Am Element sperren
- Aktivieren Sie Sperren am Element, um zu verhindern, dass ein Schritt vom Element weg bewegt wird, wenn die Seite gescrollt wird, oder darunter ausgeblendet wird
- Der Launcher oder die Schritt-Sprechblase wird in das ausgewählte Element eingebettet und sie erben denselben Z-Index wie das Element, wodurch verhindert wird, dass er auf der Seite herumspringt oder hinter Inhalten angezeigt wird

Klebend
- Aktivieren Sie die Festgehaltene Sprechblase für einen Schritt, der an ein Element angehängt ist, das vom Bildschirm verschwinden kann
- Zum Beispiel in Hover-Menüs oder wenn die Seite aktualisiert werden kann, der Schritt jedoch an Ort und Stelle bleiben muss
- Ist Festgehalten aktiviert, sucht WalkMe weiter nach dem Element
- Dies ist standardmäßig aktiviert und Sie können die Funktion deaktivieren, wenn Probleme mit der Anzeige eines Schritts auftreten

Ränder
- Versetzen Sie die Position eines ShoutOut, wenn die Mittelposition nicht ausgewählt ist

