動的テキスト属性
Last Updated 12月 21, 2023
概要
ダイナミックテキストアトリビュートを使用すると、ダイナミックコンテンツおよびルールを作成できます。
一度保存すると、ルール(テキスト/数字/日付の比較用)やアイテム内の動的テキストとして使用できます。
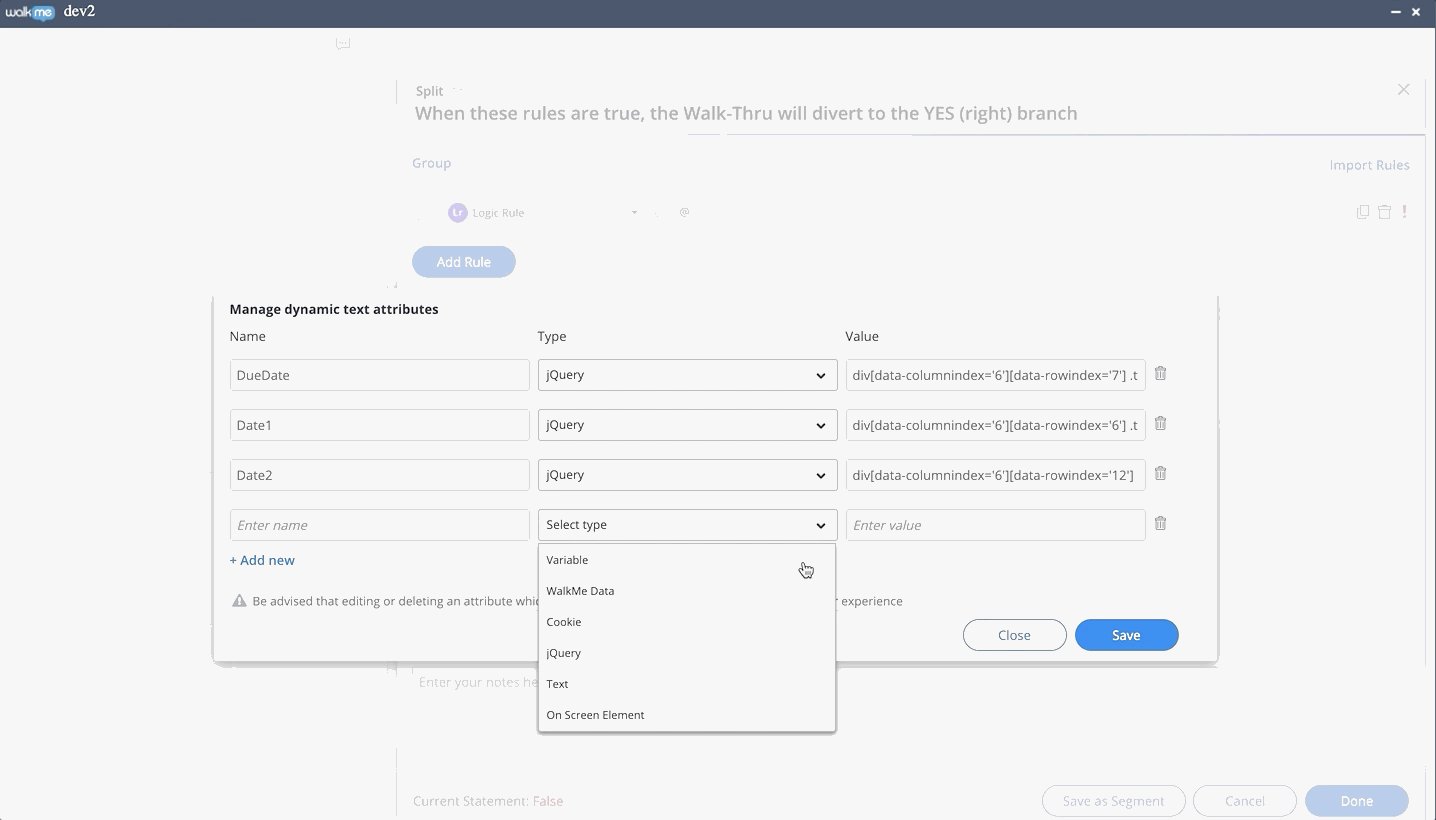
サポートされている属性タイプ:
- 変数
- WalkMeデータ
- Cookie
- jQuery
- テキスト(入力したテキストは、ユーザーに表示される値になる)
- On Screen Element (画面上エレメント)
- Date (日付)
ユースケース
- 画面上の要素を比較したり、画面上のユーザーの日付に基づいて日付を計算するロジックルールを作成する
- ユーザーに関連するダイナミックテキストを追加することで、コンテンツをパーソナライズする
使用方法
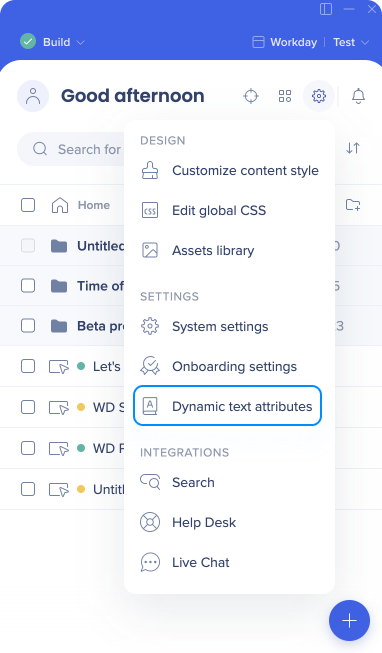
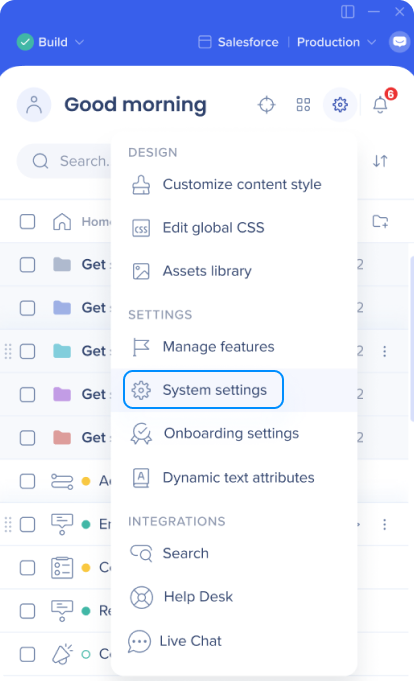
- エディタ設定メニューを開き、動的テキスト属性を選択します

システム設定から動的テキスト属性にアクセスすることもできます

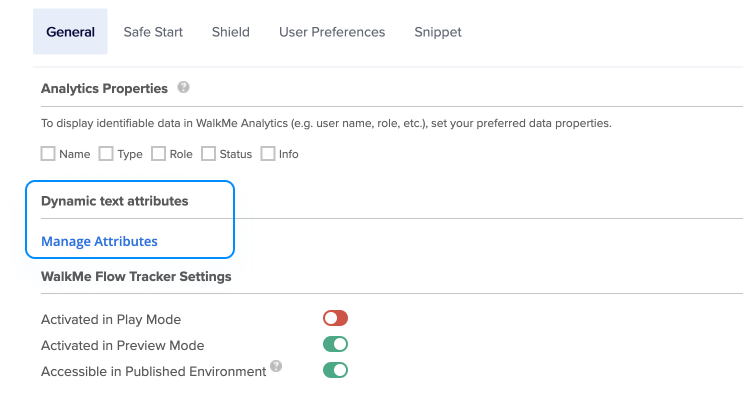
- 管理者の一般設定で、動的テキスト属性セクションが表示されます
- [Manage Attributes(属性の管理)]をクリックします

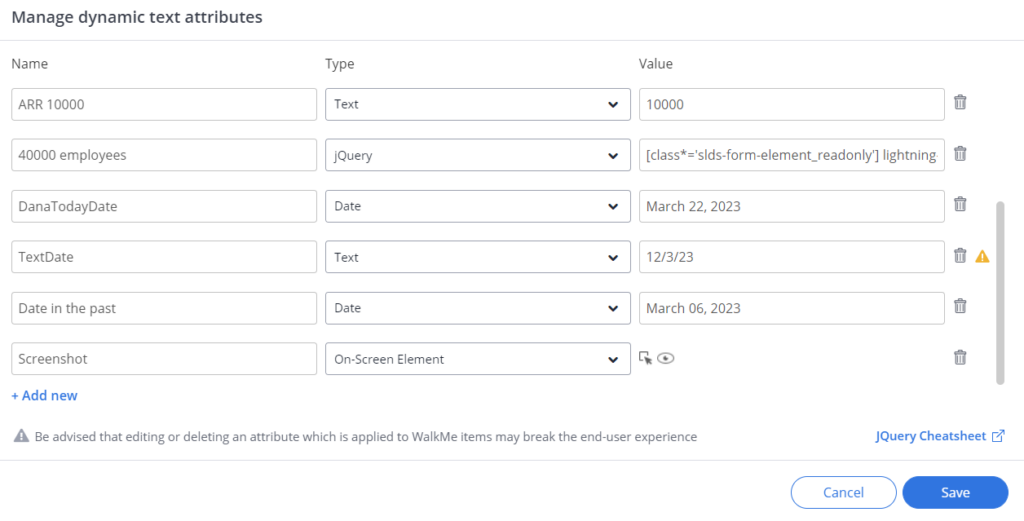
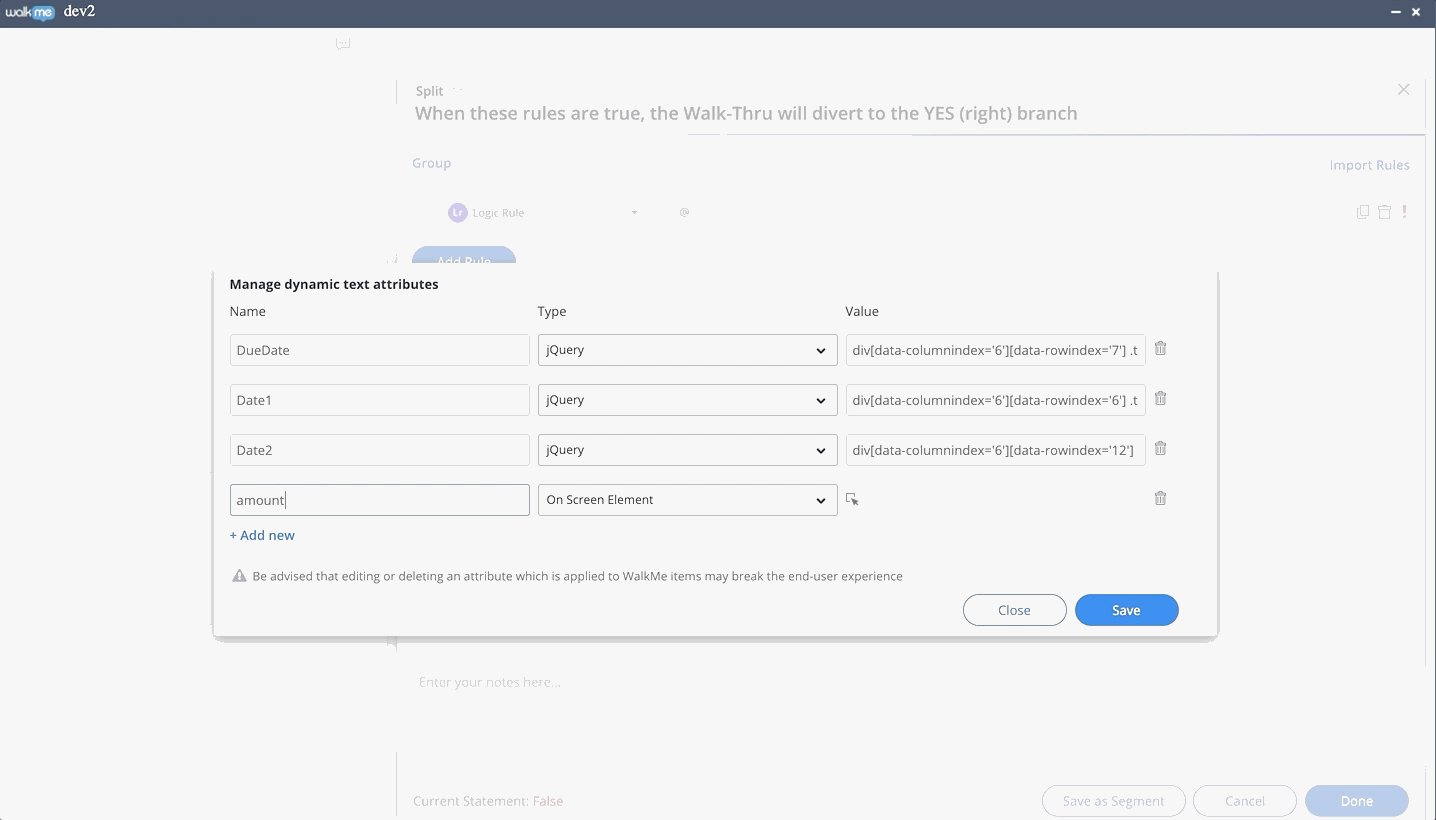
- [+ Add New(新規追加)]をクリックして、目的の属性を追加します

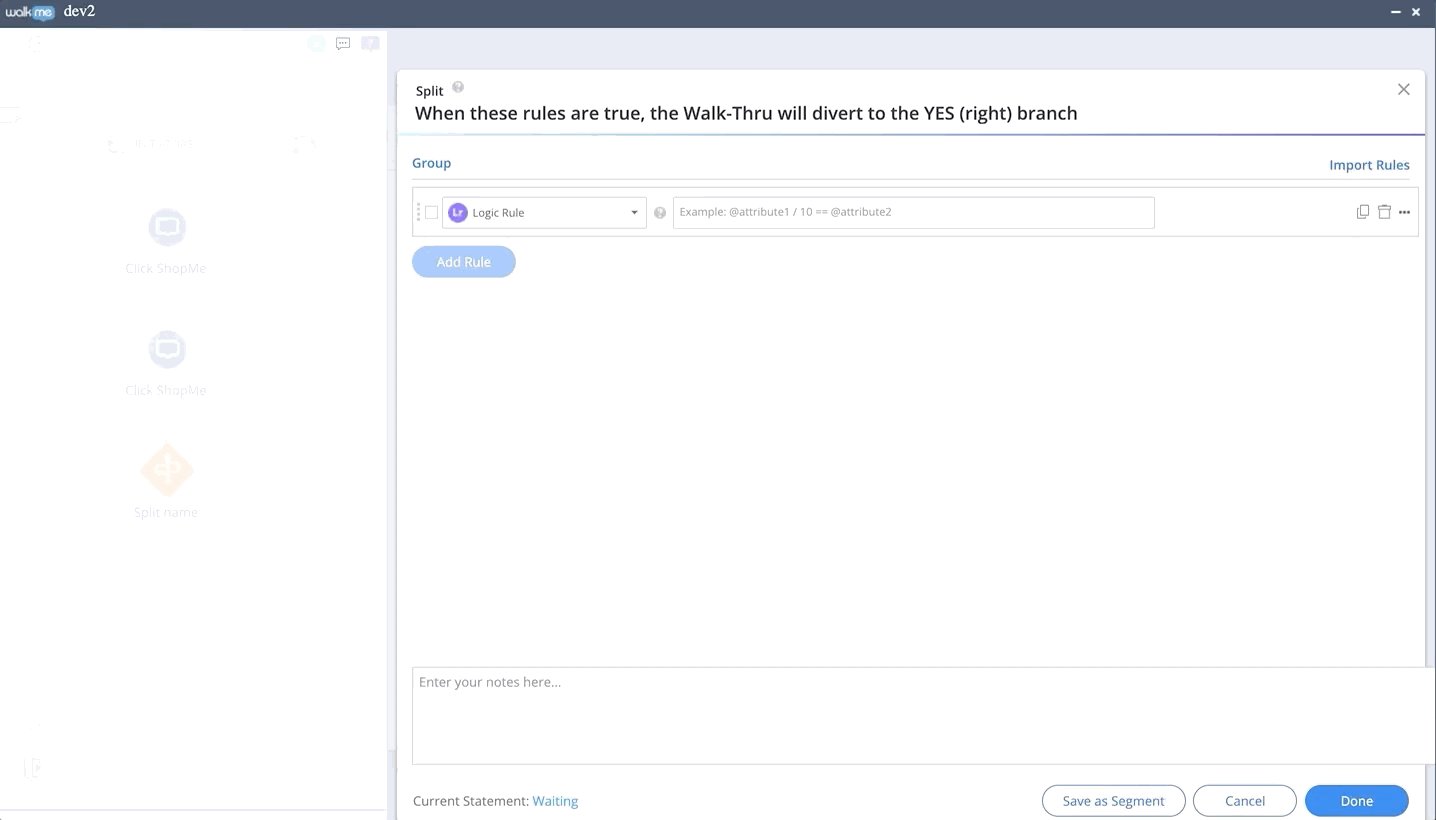
Rule Engineからの属性の追加方法
- Logic Rule(ロジックルール)のルールタイプを使用する場合、構築者はルールエンジンから直接新しい属性を作成したり、既存の属性を管理したりすることもできます。

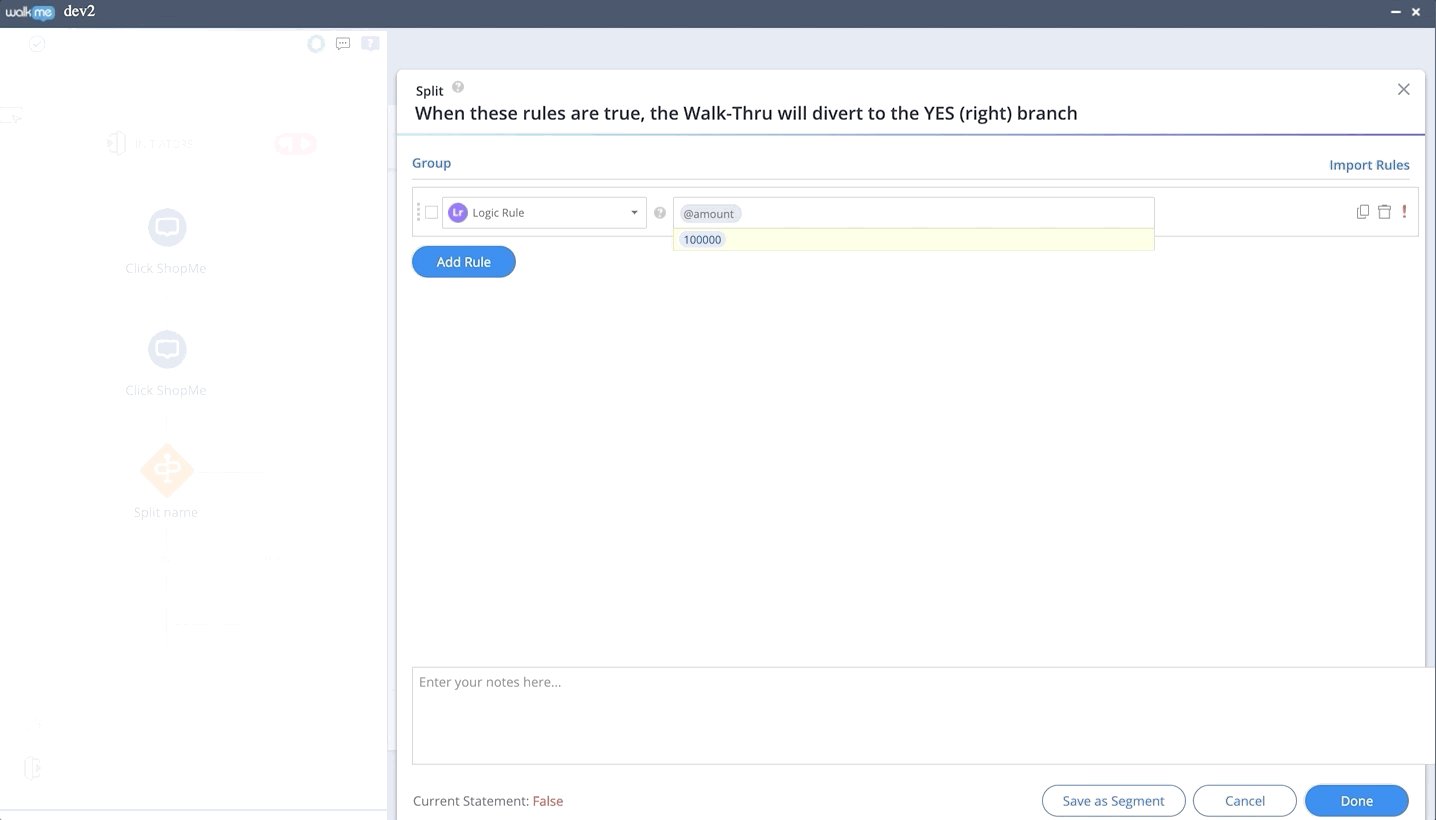
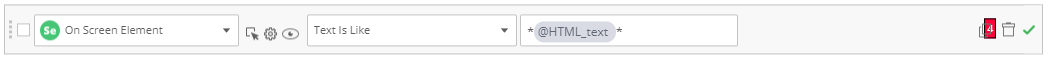
- On-Screen Element(画面上エレメント)、選択したエレメント、jQueryとWorkday(サブページ、ワークレット、インボックスアイテム)のルールタイプを使用する場合、属性を使用してテキストを比較できます。

制限とサポート
- 設定できるユーザー属性の数に制限はありません。
- クイックプレビューは、データベース更新の失敗により、動作しない場合があります。 これが生じた場合は、後ほど再度お試しください。 データとシステムの設定を6時間ごとに同期させるメカニズムがあります。
- 画面上のエレメントまたはjQueryに基づく属性の場合:属性の値は、アイテムが使用している瞬間のみ、画面から「取得」されます。 例:スプリットでロジックルールを使用し、OSE/jQueryに基づく属性を使用している場合、エレメントは、ロジックルールが評価されているときに画面上に存在している必要があります。
Tip Tuesday動画
日付計算に属性を使用する
方法ガイド:属性
この記事は役に立ちましたか?
はい
いいえ
ご意見ありがとうございます!

