Attributs de texte dynamiques
Aperçu rapide
Les attributs de texte dynamique vous permettent de créer du contenu et des règles dynamiques.
Une fois enregistrés, ils peuvent être utilisés dans les règles (pour la comparaison du texte / des chiffres / des dates) et comme texte dynamique dans les éléments.
Cas d'utilisation
- Créer des règles logiques pour comparer les éléments de l'écran les uns aux autres ou calculer les dates en fonction de la date de l'utilisateur à l'écran
- Personnaliser le contenu en ajoutant un texte dynamique pertinent pour l'utilisateur final
Comment ça marche
Comment ajouter des attributs
-
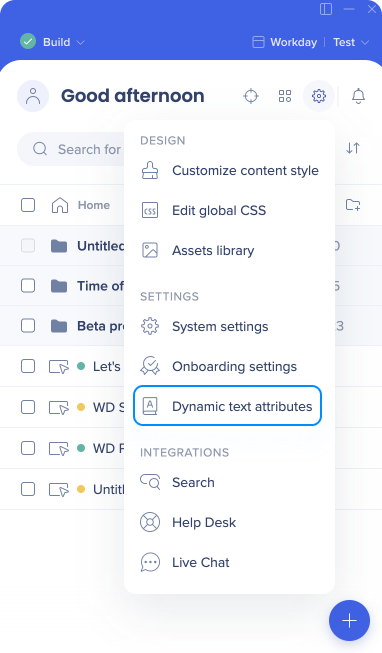
Dans l'éditeur, ouvrez le menu Paramètres
-
Sélectionnez Attributs de texte dynamique

-
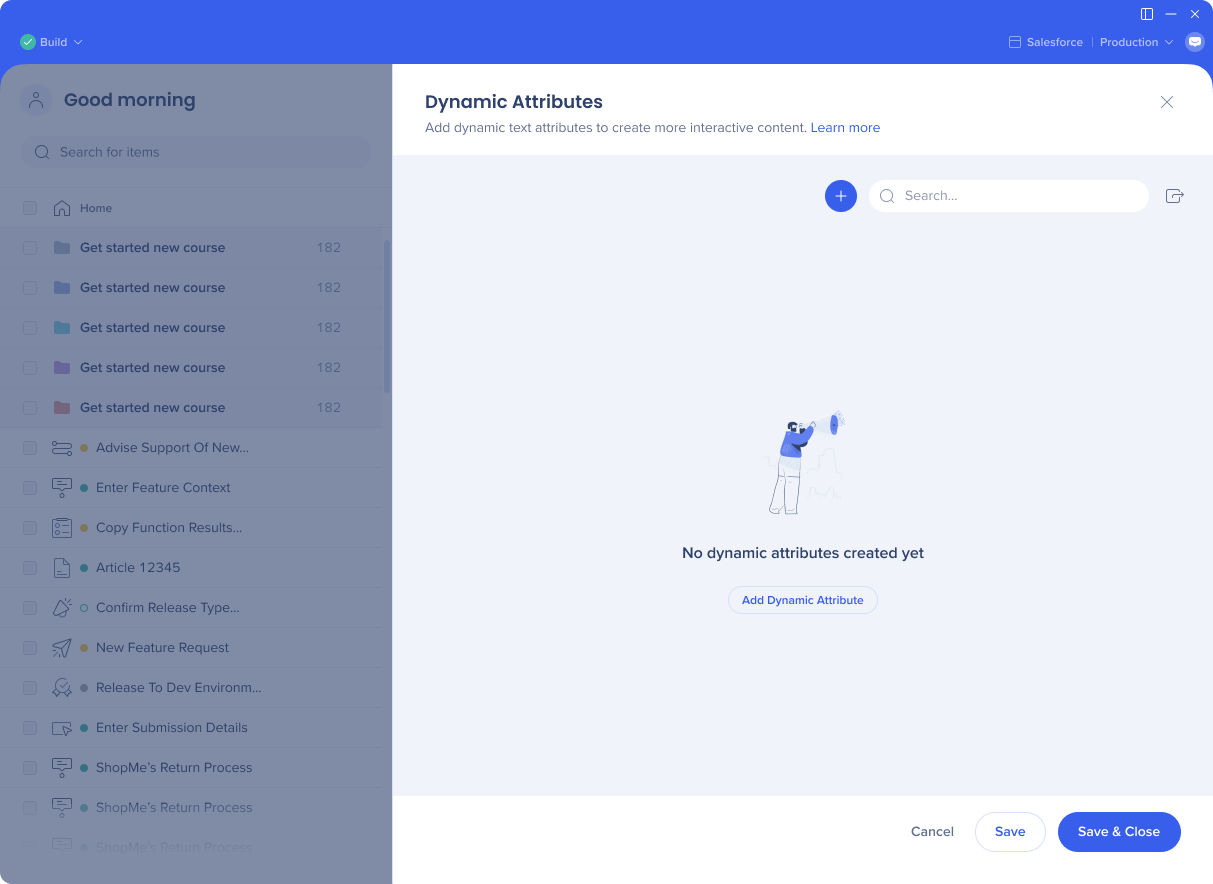
Cliquez sur l'icône + Ajouter ou le bouton Ajouter un attribut dynamique pour créer votre premier nouvel attribut

-
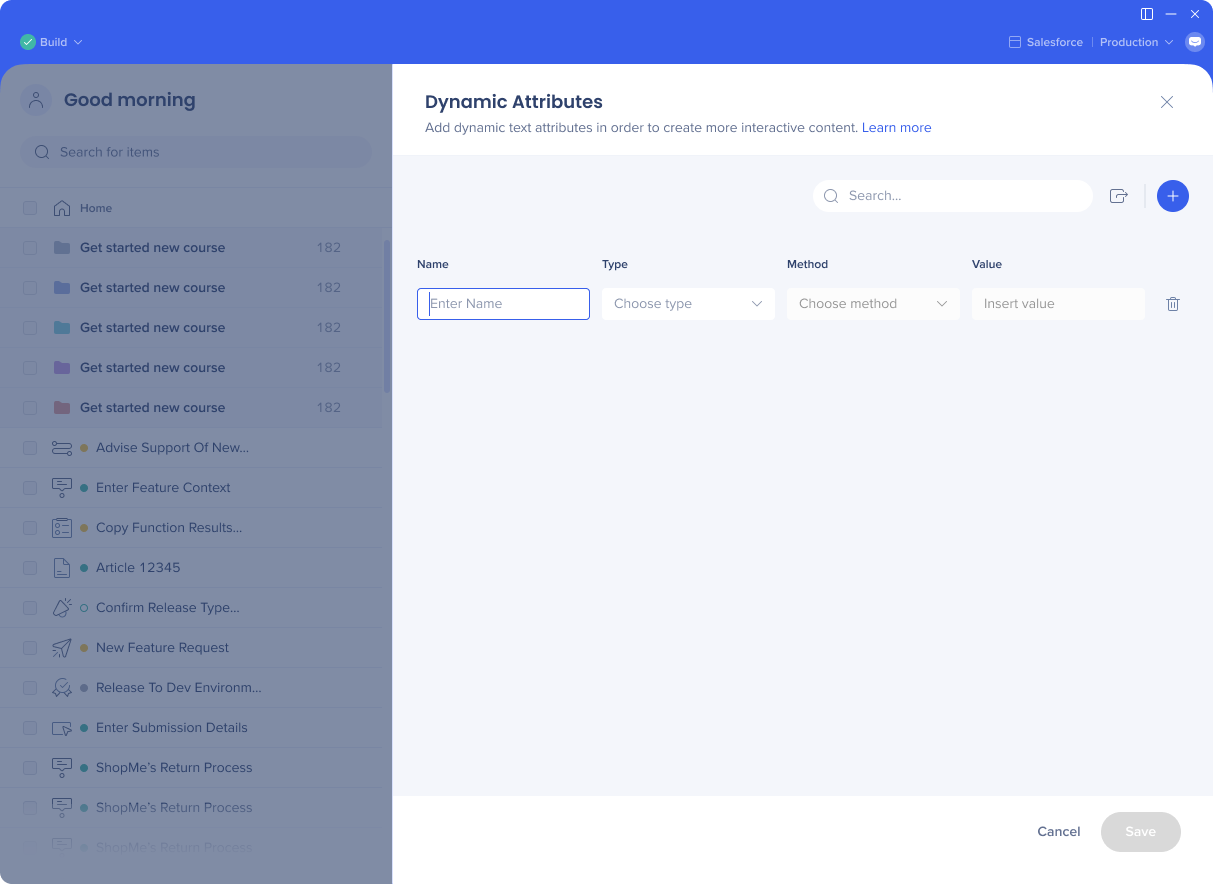
Nommez votre attribut
-
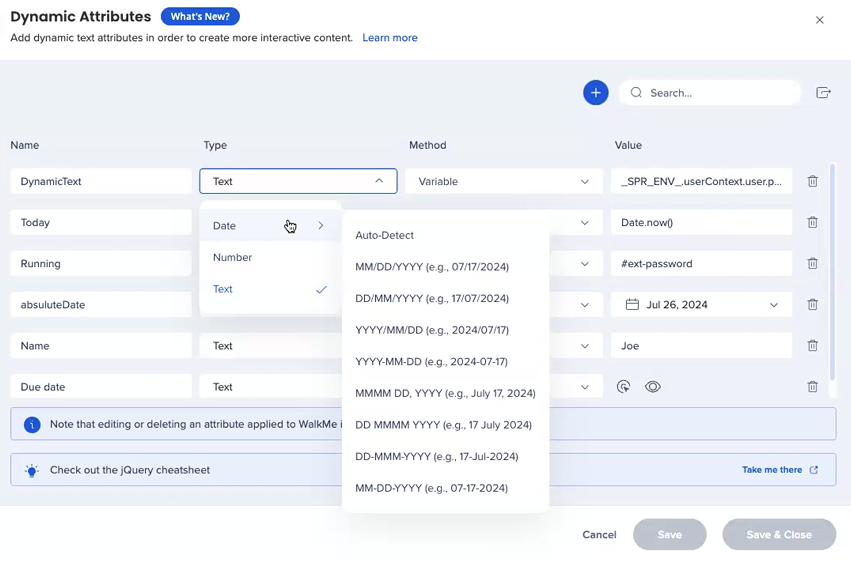
Sélectionnez le type : Date / Numéro / Texte

-
Sélectionnez la méthode
-
Variable
-
Données WalkMe
-
Cookie
-
jQuery
-
Élément sur l'écran
- Valeur constante
-
-
Insérer une valeur
-
Enregistrer votre attribut

Où appliquer les attributs
Vous pouvez utiliser les attributs dynamiques que vous avez créés dans :
-
ShoutOuts
-
Launchers
-
Étapes d'accompagnement intelligentes
-
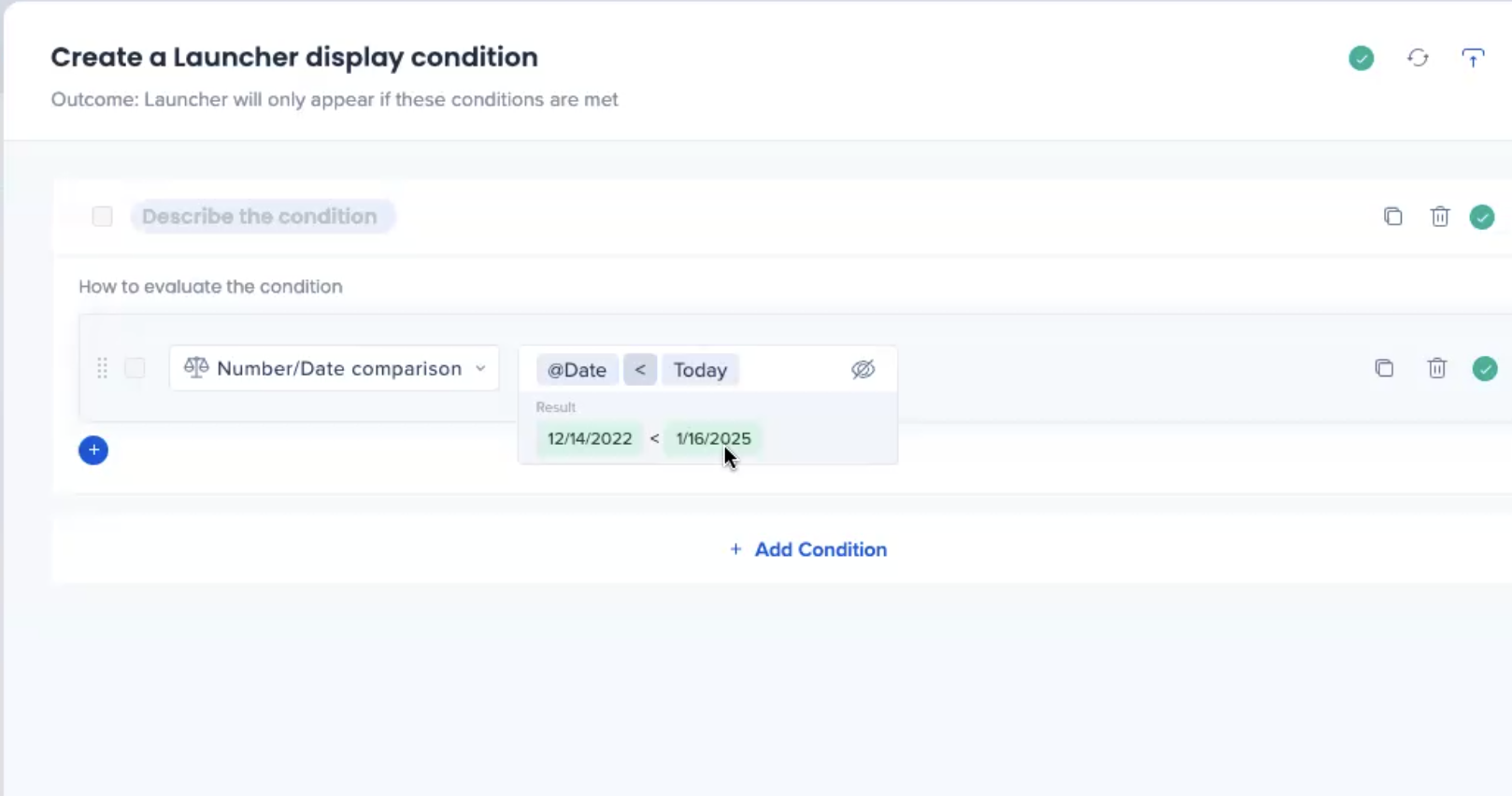
Moteur de règles et générateur de conditions
-
Règle logique et comparaison du numéro/de la date
-

Attributs de texte dynamiques dans Smart Walk-Thrus
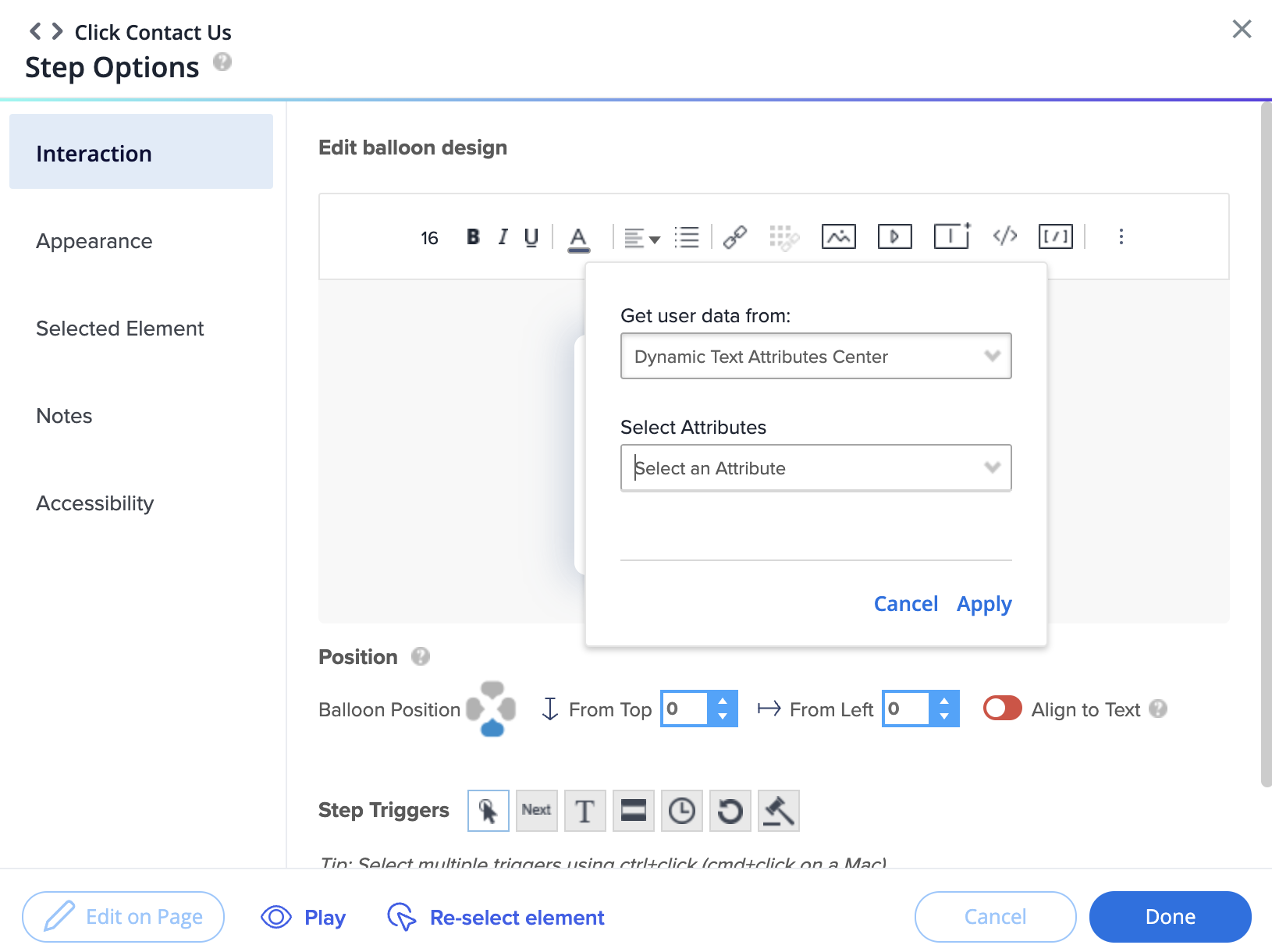
Dans l'onglet Interaction de l'étape Smart Walk-Thru, vous pouvez extraire les attributs de texte dynamiques que vous avez :
- Cliquez sur l'icône Texte dynamique
- Sélectionnez Centre d'attributs de texte dynamique
- Choisissez l'attribut que vous souhaitez utiliser

Notes techniques
-
Il n'y a pas de limite au nombre d'attributs qui peuvent être configurés
-
L'aperçu rapide peut ne pas fonctionner parfois en raison de l'échec de la mise à jour de la base de données. Si cela se produit, veuillez réessayer plus tard. Nous disposons d'un mécanisme qui synchronise les données et les paramètres du système toutes les 6 heures.
-
Pour les attributs basés sur On-Screen-Element ou jQuery :
-
La valeur de l'attribut sera « prise » de l'écran uniquement au moment où un élément l'utilise. Par exemple : si j'utilise une règle logique dans une étape de Split et que j'utilise des attributs basés sur OSE/jQuery, l'élément doit être présent à l'écran lorsque la règle logique est en cours d'évaluation.
-
-
Les formats de date du texte (par exemple, le 17 juillet 2024) ne sont pris en charge qu'en anglais
-
Logique d'identification de la date
-
Si vous sélectionnez Date comme type d'attribut, WalkMe utilisera la logique suivante pour identifier le format de cette date :
-
Tout d'abord, il vérifiera si l'application est SAP Concur, Microsoft Dynamics ou Salesforce Lightning. Pour ces applications, nous sommes en mesure d'identifier le format et de le convertir en celui utilisé dans WalkMe (format américain).
-
Si c'est une application différente, WalkMe examinera les paramètres régionaux du navigateur pour identifier le format
-
Si le générateur connaît le format utilisé par ses utilisateurs finaux, il peut dire à WalkMe d'utiliser ce format en le sélectionnant dans les options de date dans la liste déroulante Type. Cela remplacera les paramètres régionaux du navigateur.
-
-
Vidéos conseils du mardi
Utiliser les attributs pour le calcul de date
