スマートチップは、ページにある特定のアイテムについての追加情報を提供するために、画面上にガイダンスを提供します。
スマートチップは、サイトでユーザーがしばしばミスをするプロセスやフォームに対処する際に特に役立ちます。
スマートチップの詳細については、スマートチップの概要ページをご覧ください。
個々のスマートチップはセット内に作成されます。これは通常、同じフォームまたはページに表示されるスマートチップのグループになります。 この記事ではスマートチップセットの作成プロセスについて順を追って説明します。
🎓 Digital Adoption Institute
スマートチップセットを作成する
- エディタから、青色の+アイコンをクリックします
- スマートチップセットを選択します

- スマートチップセットに名前を付けます
これはユーザーに表示されないため、意味のある名前を選択してください
- 設定を表示する場所を定義します:
- 特定のページで設定された表示 | 推奨
- スマートチップは通常、チェックアウトフォームなど単一のページに追加されます。この場合、パフォーマンスを最適化するために、ルールエンジンを使用してページを定義するのが最善です。
- ページを特定するルールを作成をクリックし、ルールエンジンガイドラインに従ってください
注
設定ルールは、ページ読み込み時にのみ評価されます。 ルールが真になるために、ユーザーまたはページによるアクションが必要な場合、「常に確認する」トグルがオンになるように、個々のスマートチップの表示条件に追加する必要があります。
- 複数のページで設定された表示
- スマートチップがサイト全体に表示される要素(ヘッダー、フッター、ナビゲーションペイン)に取り付けられている場合は、この方法を選択してください。
- ここでルールエンジンを使用する必要はありません
- [Save(保存)]をクリックします。
スマートチップの作成
スマートチップセットを作成したら、次に個々のスマートチップを作成します。
- スマートチップセットの青色のプラスアイコンをクリックして、新しいスマートチップを追加します

- スマートチップを添付するエレメントを選択します

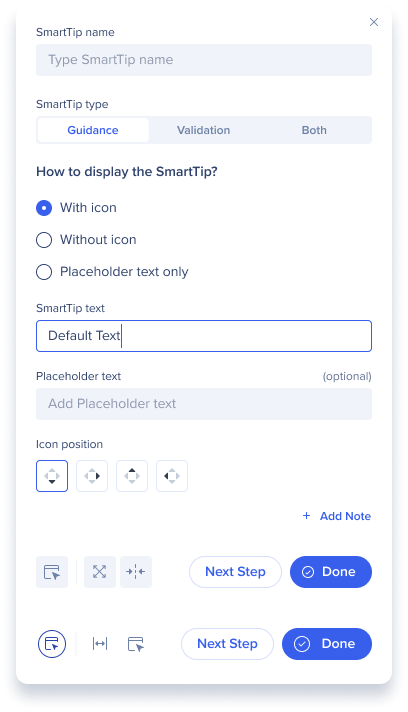
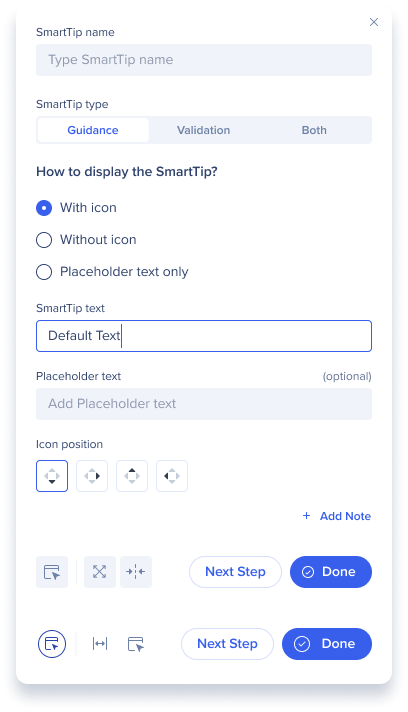
- ミニエディタポップアップを使用して、スマートチップの初期設定を定義します

- ガイダンススマートチップは、ページにある特定エレメントに関する追加情報を提供します
- 検証スマートチップは、テキストフィールドで使用して、ユーザーがフォームを正しく入力できるようにすることができます
- このメッセージがいつ表示されるかを選択します。
- スマートチップのガイダンスは、ユーザーがスマートチップアイコンにカーソルを合わせると表示されるように設定することができます
- このオプションを選択した場合、方向矢印を使用して、アイコンの位置を指定します

- ユーザーがエレメントにカーソルを合わせると、SmartTipが表示されるようにも指定できます

- [Done(完了)]をクリックします。
これでスマートチップセットが作成されました。
複数のスマートチップを作成する場合は、代わりに[Next SmartTip(次のスマートチップ)]を選択できます。
スマートチップのカスタマイズ
- カスタマイズするスマートチップセットを開き、タイトルをクリックして特定のスマートチップを開きます
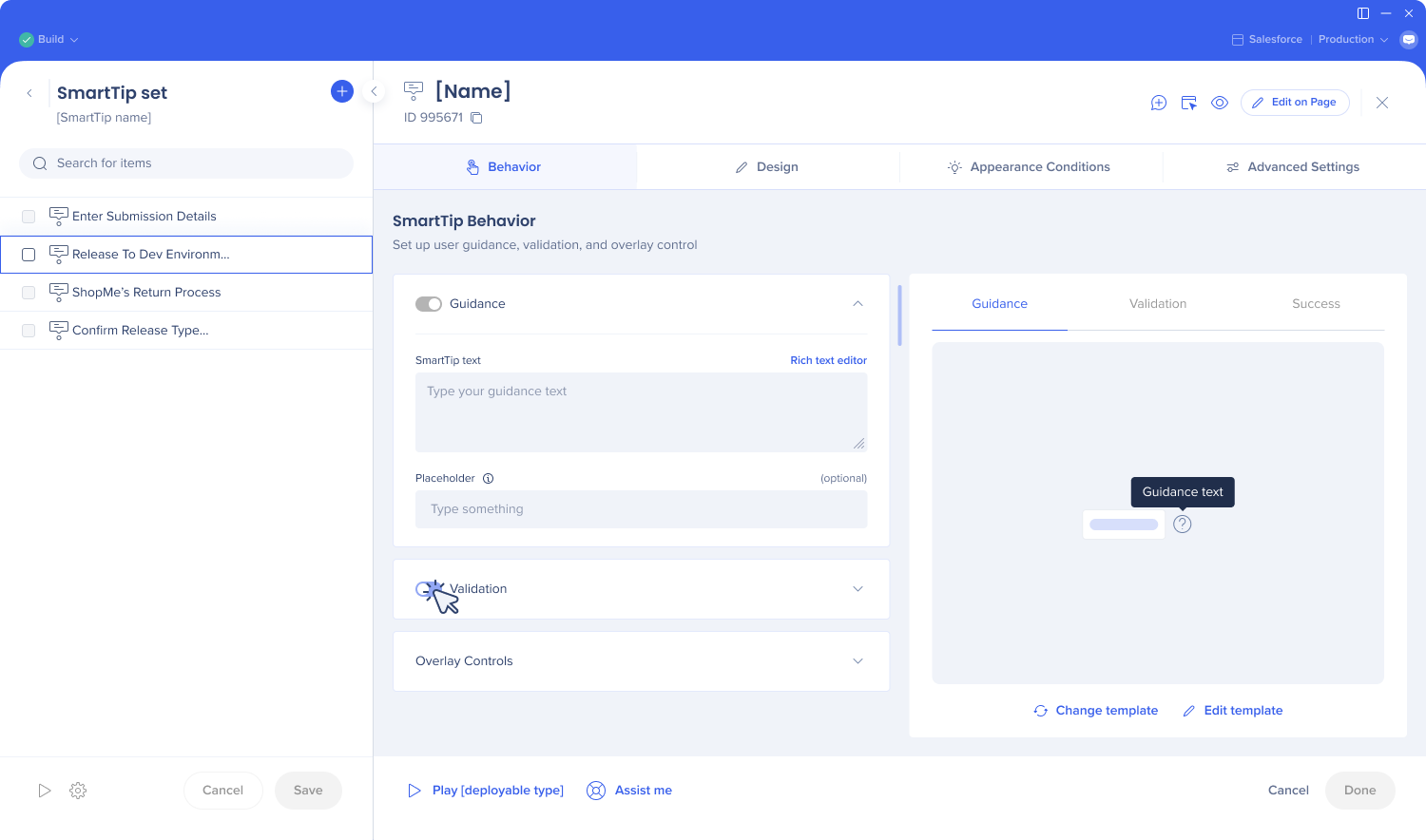
- インタラクションページで、最初にブラウザーでスマートチップを作成したときに作成されたスマートチップの設定を調整できます
- ガイダンススマートチップに検証を追加するには、[Add Validation(検証の追加)]ボタンをクリックします
- また、ユーザーがスマートチップアイコンやエレメントにカーソルを合わせた際に、スマートチップメッセージを表示するかどうかを指定することもできます
- [Selected Element(選択したエレメント)]オプションをクリックして、スマートチップの動作を調整します
- スマートチップが、ページを読み込んだ結果として表示や非表示になるエレメントに添付されている場合、これらの設定を調整する必要があります
- これはポップアップウィンドウやモードとして表示されるスマートチップにしばしば必要になります
- このスマートチップのブラウザーでの外観と位置を調整するには、[Customize on Screen!(ページ上で編集)]ボタンを使用します
- リッチテキストエディターを使用して、アセットライブラリにアップロードされた画像の追加など、追加のカスタマイズを行うことができます
- サポートされている画像タイプは、TIFF、SVG、PNG、JPG、JPEG、GIFです。

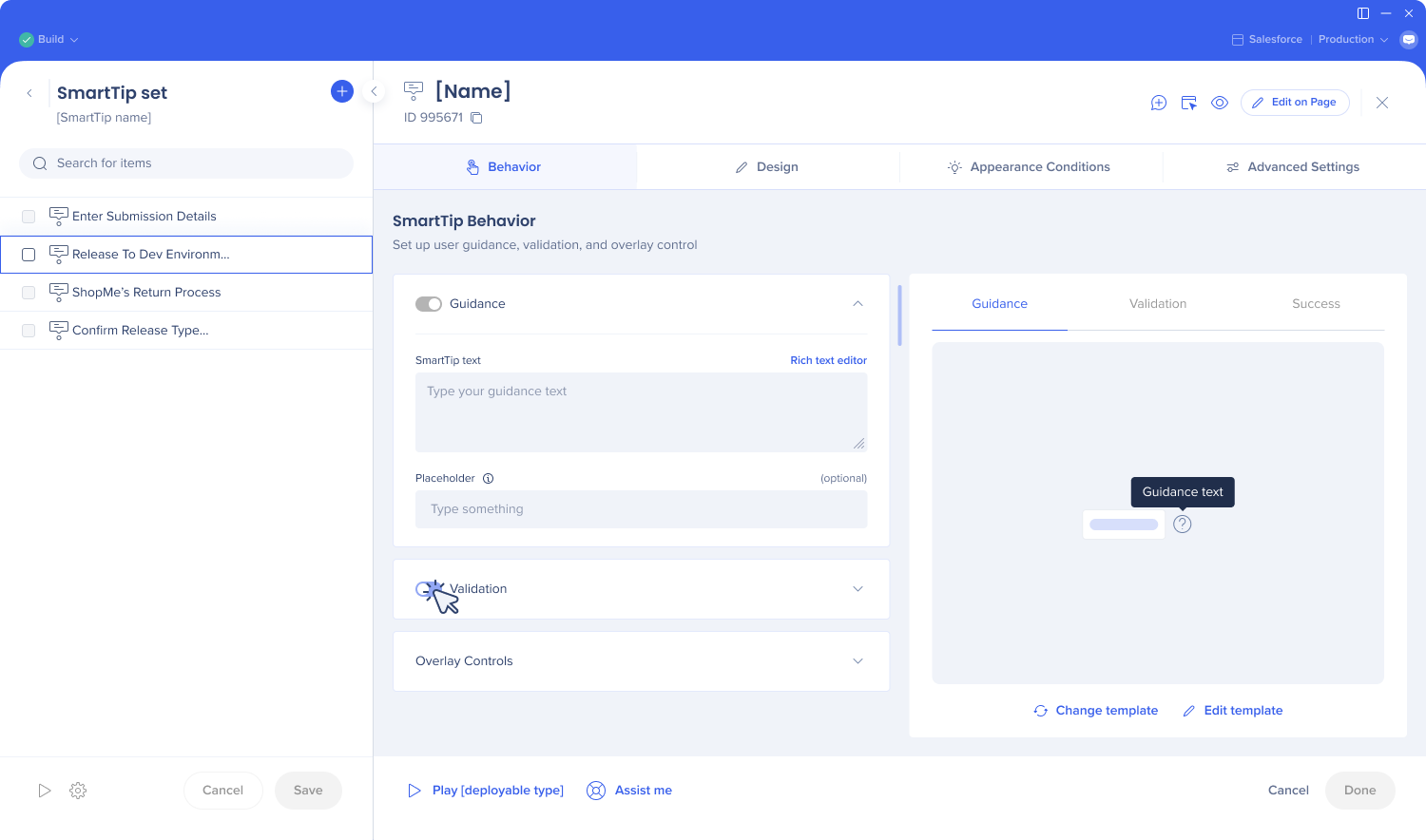
ガイダンス スマートチップ
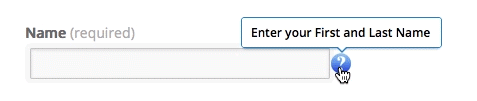
ガイダンススマートチップは、入力フィールドで入力すべきコンテンツのフォーマットとデータの追加情報をユーザーに提示します。
ガイダンススマートチップはアイコンで表示することができ、アイコンの上にカーソルを置くか、要素をクリックするとメッセージが表示されます。また、プレースホルダーテキストに表示することもでき、ユーザーがフィールドに入力するまで常に表示されます。

スマートチップの表示方法は?
- アイコン付き。 アイコンの位置を選択します。 このオプションが選択されると、ガイダンスアイコンがエレメントの横に現れ、ユーザーがカーソルを合わせるとメッセージが表示されます
- アイコンなし:このオプションが選択されると、ユーザーがエレメントにカーソルを合わせるとメッセージが表示されます
- このオプションが選択されると、アイコンは表示されず、プレースホルダーテキストのみを表示します
プレースホルダーテキスト
テキストフィールド内に位置するプレースホルダーテキストは、特定のフィールドに必要な情報の追加のヒント、説明、または例です。 ユーザーがフィールドで入力を開始すると、消えます。
ホバー上のプレースホルダーとメッセージの両方を持つことができます。
プレースホルダーテキストオプションは、ガイダンススマートチップでのみ利用できます。 検証または両方が選択されている場合は、使用できません。
キャプチャされたエレメントは、サポートされるプレースホルダーテキストの入力フィールドである必要があります。 エレメントがjQueryで定義されている場合、プレースホルダーテキストを使用することもできます。
注
スマートチッププレースホルダーテキストは、既存のプレースホルダーを置き換えます。
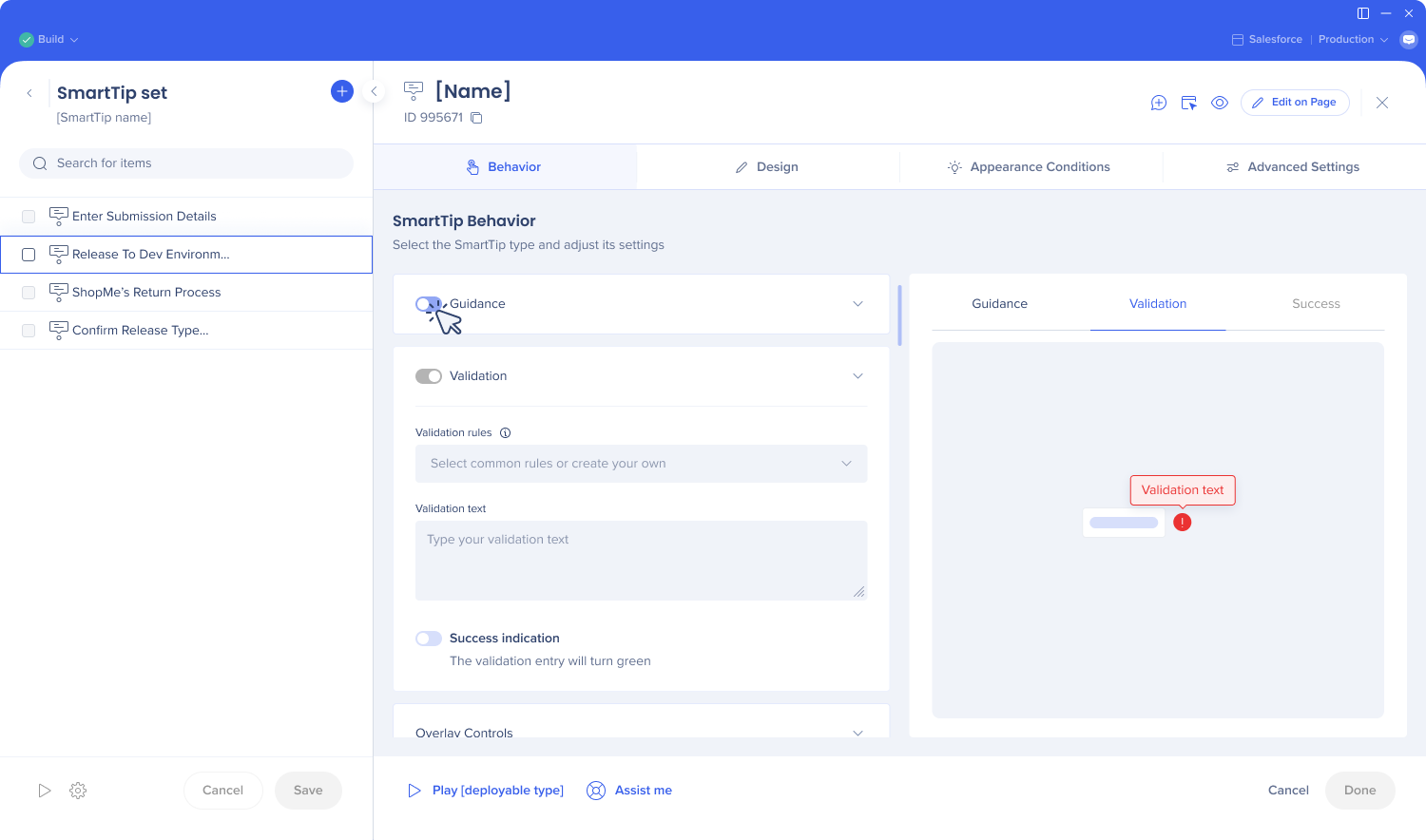
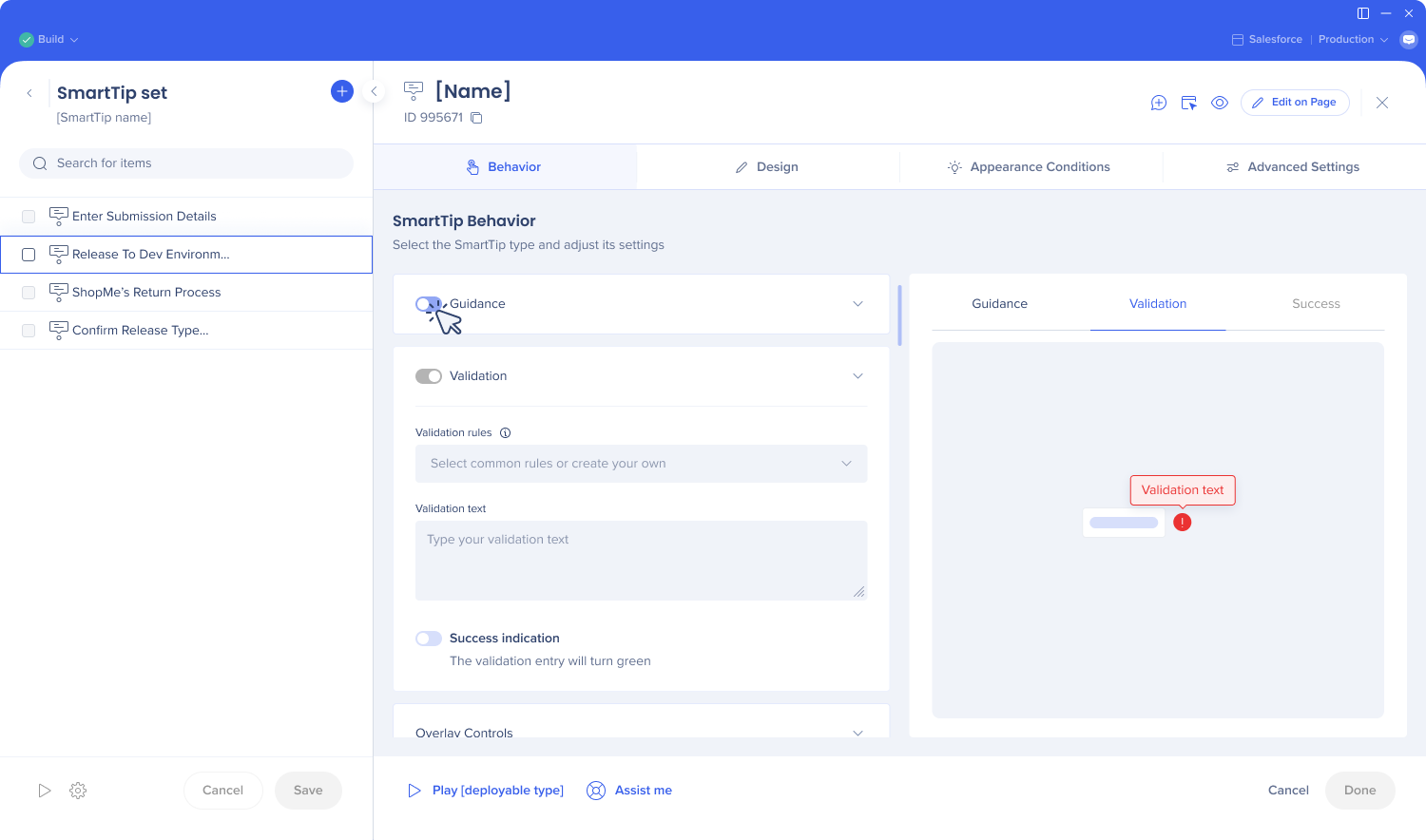
検証スマートチップ
検証SmartTipsでは、テキストフィールドのユーザーの入力をチェックして、提供された情報がフィールドの要件を満たしていることを確認できます。 検証SmartTipは、フィールドを赤で強調表示し、入力された情報が無効な場合にはエラーを表示します。 「検証スマートチップ」はテキストフィールドに配置する必要があります。
- 検証スマートチップを作成するには、スマートチップを既存のスマートチップセットに追加したり、新しいスマートチップセットを作成したりします。
注:スマートチップオプションのインタラクションタブにある[Add Validation(検証の追加)]ボタンをクリックして、既存のガイダンススマートチップに検証を追加することができます。
- 該当するスマートチップセットで、オレンジ色のプラス記号をクリックします。
- [Validation(検証)]ラジオボタンをクリックして、このスマートチップを検証スマートチップにします。

- 検証メッセージがいつ表示されるかを選択し、[Done(完了)]をクリックします。 すると、エディタでスマートチップオプションページが開きます。
- 検証ルールの利用可能なオプションから選択します(該当するものがない場合、ルールエンジンを使用して有効なエントリを定義できます)。
- 必須フィールド
- 数値フィールドの検証
- 日付形式の検証
- 時刻形式の検証
- 米国電話番号形式の検証
- メールアドレス形式の検証
- ウェブアドレス形式の検証
- 入力されたテキストが無効な場合に表示するエラーメッセージを入力します。
- 必要に応じて、サクセスインジケーションボックスにチェックを入れると、入力されたテキストが有効になった時点でテキストフィールドが緑で強調表示されます。 入力された情報が正しい場合に表示される、サクセスメッセージを含めることもできます。
Tip Tuesday動画
他の動画をチェックして、より多くのヒントとトリックを学びましょう。
プレースホルダースマートチップへのクイックガイド
スマートウォークスルーとスマートチップ
フィールドを必須項目として表示させる方法
レスポンシブウェブサイト構築のヒント
スマートチップ検証でユーザー送信をブロックする方法
WalkMeデータでSmartTipsのオン/オフを切り替える方法
SmartTipsにGIFを追加する方法
ウェブサイトに合わせたスマートチップのカスタムアイコンを作成する方法
スマートチップのQA検証方法
WalkMeのフィールド依存の作成(ピックリスト)
スマートウォークスルーのバルーン内にスマートチップスを追加する方法