SmartTips
概要
スマートチップは、ユーザーがウェブサイトや製品を理解するのに役立つ高度なツールチップです。 例えば、以下の用途で使用できます。
- 分かりにくい領域に役立つヒントを追加する
- ユーザーを正しく検証する
スマートチップは、Editorで作成されます。 個々のスマートチップは、同じフォームまたはページに表示されるスマートチップのグループである、セット内で作成されます。 スマートチップはスマートウォークスルーの代わりに、または追加して使用できます。
ユースケース
SmartTips には 2 つのタイプがあります :
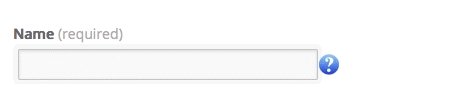
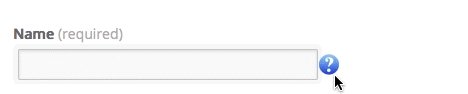
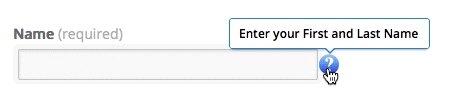
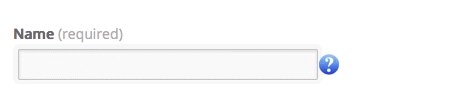
- ガイダンス SmartTips ページ上の内容または入力フィールドに対して追加情報をユーザーに提示します。 例えば、名前フィールドにガイダンススマートチップを配置することで、ユーザーが姓および名の両方を入力する必要があることを明確にできます。 このフィールドのガイダンススマートチップはページに常に表示され、ユーザーがその上にマウスを移動すると「名および姓を入力してください」というメッセージが表示されます。

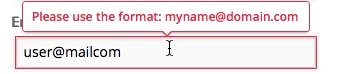
- 検証SmartTips フォーム送信前にフィールドに関するリアルタイムのフィードバックを提供します。 例えば、メールアドレスフィールドにスマートチップをすると、誤った入力がされた場合に表示され、間違いが修正されたときに画面から消えます。

使用方法
SmartTips はアイコン上または選択した要素上にツールチップを表示できます。 SmartTip が要素の上に表示されるように設定されている場合、ユーザーが選択したフィールド (ホバー、クリック、タブ) にフォーカスするとガイダンス SmartTip が表示されます。 ユーザーが選択したフィールドにフォーカス (クリックまたはタブアウト) した際にフィールドが正しくない (検証ルールが false と評価される) 場合は、検証 SmartTip が表示されます。
ガイダンスおよび検証の両方のスマートチップを使用するとガイダンスメッセージがアイコンの上に配置され、選択したエレメント上に検証メッセージが表示されます(上記の gif を参照)。
セット
セットとは関連する SmartTips のグループです。 ウォークスルーのステップと同様に、スマートチップはセット内のグループとして作成されます。 Walk-Thru から独立した単一のステップは存在できないのと同様に、単一の SmartTip もセットから独立して存在できません。 SmartTips を作成する最初の手順は、関連する SmartTips をグループ化するセットを作成することです。

セットの設定
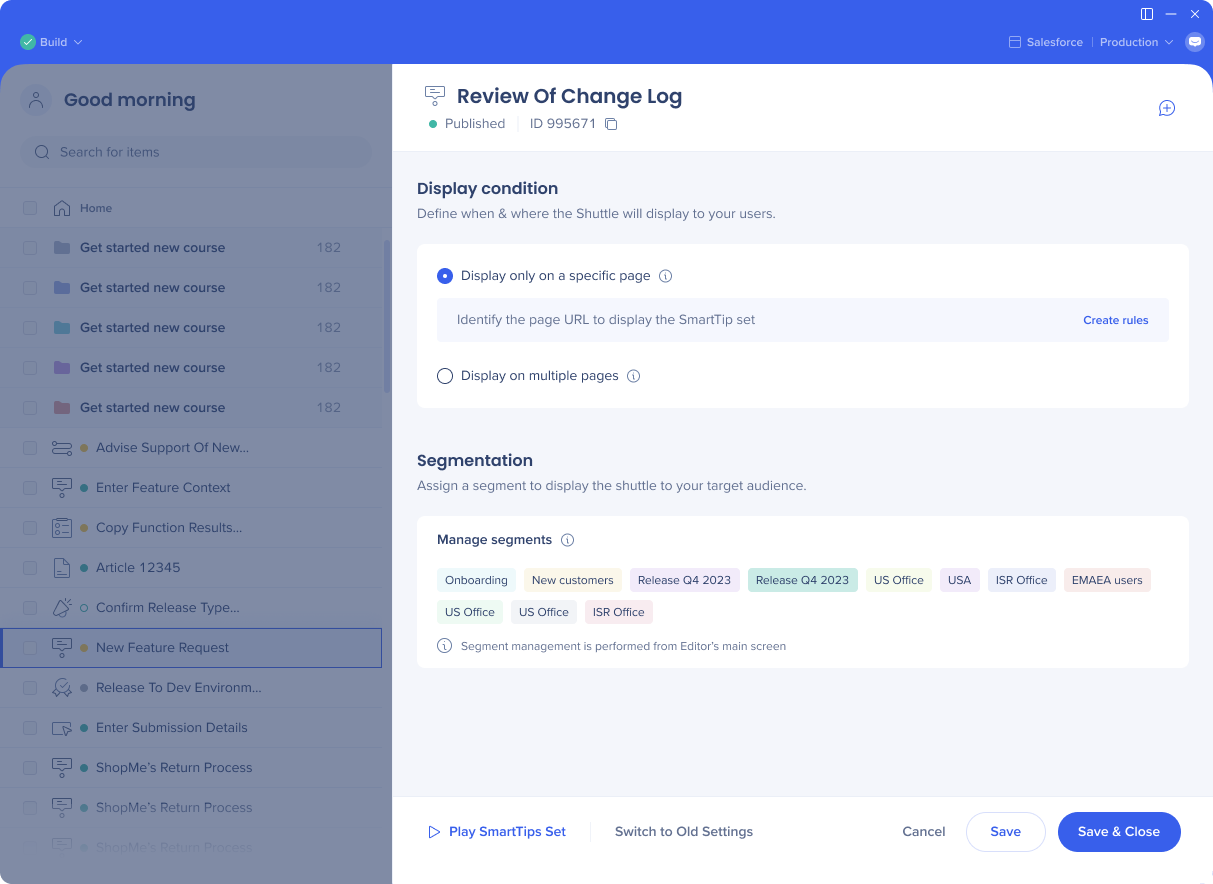
セットを作成する際、最初にこのセットを実行する場所、特定のページか、複数のページかを決定するように求められます。
- [Display Set only on a specific page(特定のページのみにセットを表示)]では、ルールエンジンを使用して、ページを指定する必要があります(最も一般的に使用されるのは、URLルールタイプです)。 特定のページを指定すると、パフォーマンスが最大化します。
- [Display Set on multiple pages(複数ページの表示の設定)]では、すべてのページでセットを実行するため、ルールを作成する必要はありません。

セグメンテーションの設定
SmartTips を表示する前に、WalkMe ではセットのセグメンテーションルールをチェックしてルールが正しいかどうかを確認します。 正しい場合、WalkMe はセット内のすべての SmartTips を同時に実行します。
セットをセグメントに追加することで特定のオーディエンスをターゲットにすることができます。 管理者および営業チームの両方のメンバーに適用されるフォームの場合、両方のグローバルセグメントをスマートチップセットに適用します。 セットの作成時にセグメントがまだ作成されていない場合は、セグメンテーション・センターで後からセットをセグメントに追加することができます。
メモ
メモタブをクリックして、メモを作成します。
メモは、Editorでチームメンバーと共同作業するために使用でき、エンドユーザーには表示されません。
メモの使用例は、次のとおりです。
- アイテムに後で実行するアクションのリマインダーを残す
- 同僚向けにコメントを残す
- 構築した内容とその理由を自分の言葉で説明する
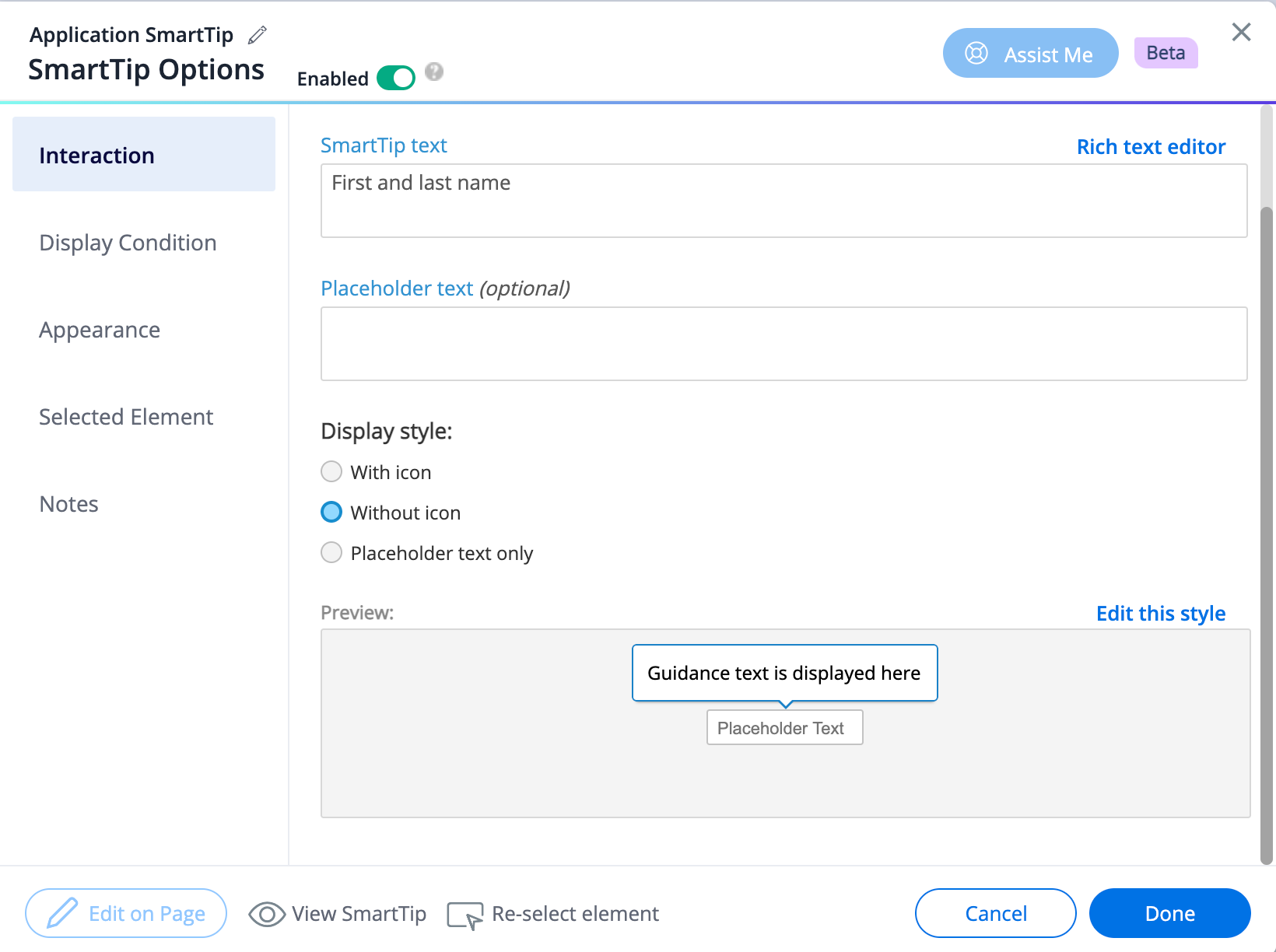
ガイダンス SmartTips とは何ですか?
ガイダンススマートチップはエンドユーザーへのメッセージのみ表示します。 カーソルをアイコンに合わせるとガイダンス SmartTip メッセージが表示されます。要素にメッセージが表示されるようになっている場合は、要素にカーソルを合わせるかフォーカス (クリックまたはタップ) することでメッセージが表示されます。 このメッセージはアンカー要素またはスマートチップのアイコンに表示される場合があります。
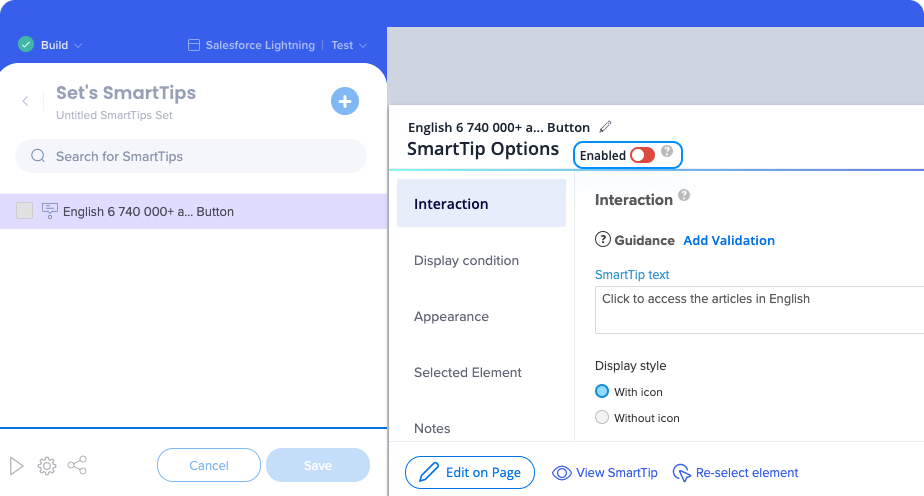
インタラクションタブを使用してこれらの設定を構成し、リッチテキストエディターにアクセスすることでスマートチップのデザインをカスタマイズすることができます。

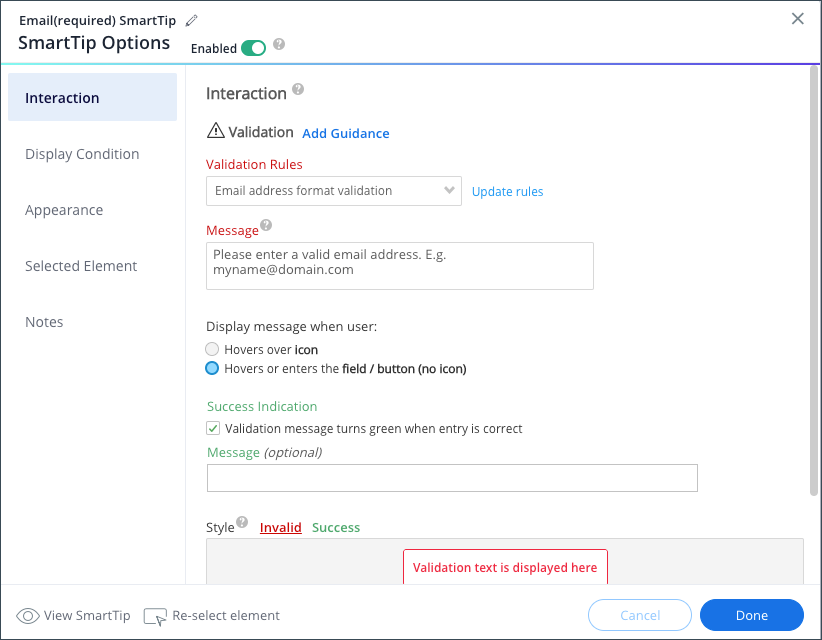
確認 SmartTips とは
確認 SmartTips はユーザーがフィールドに有効なコンテンツを追加したことを確認します。 確認ルールと照合してフィールド入力を検証します。
確認ルールを使用することで、フィールドにおいて有効な入力とみなされるものを設定できます。 確認ルールによってfalse(フィールドへの誤った入力)と評価された場合、SmartTipは確認メッセージを表示します。

ユーザーがフィールドにフォーカス (クリックまたはタブアウト) すると確認ルールがチェックされます。 確認 SmartTip アイコンまたは要素のハイライトはユーザーがフィールドに正しく入力しない場合に表示され (確認ルールによって false と評価されます) 、ユーザーが誤りを修正することで表示されなくなります (確認ルールによって true と評価されます) 。
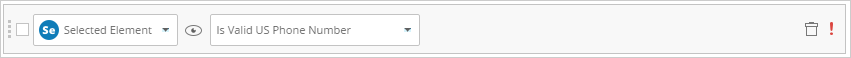
確認 SmartTip はルールが false の場合にのみ再生されます。つまり、選択した要素が有効な電話番号でない場合に確認が表示されることになります。
確認はスマートチップアイコンまたは選択したフィールドに表示されるように設定できます。 ユーザーがアイコンにカーソルを合わせるとメッセージが表示されます。
インタラクションタブから確認ルールとサクセスメッセージを設定できます。
以下のプリセット確認ルールから選択するか、新しいカスタムルールを作成します :
- 必須: ルールでは添付フィールドにテキストがあるかどうかを評価します。 空のままにしておくと、確認ルールでは false となります。
- 数値フィールド : 入力内容が数値であることを確認します。
- 日付形式 :入力内容が有効な日付形式(dd/mm/yyyy など)であることを確認します。
- 時間形式 : 入力内容が14:00や2PMなどの有効な時間形式であることを確認します。
- 米国の電話番号: 入力内容が10桁の米国の電話番号 (市外局番と番号) であることを確認します。 このルールは数字が正しいかどうかを確認することはできず、正しい形式で書かれていることのみ確認します。
- Eメールアドレス形式 : 入力内容が有効なEメールの形式で @ 記号が含まれていることを確認します。ウェブアドレス形式 : 入力内容が有効なウェブアドレス形式であることを確認します。
プリセットのいずれかを選択して条件の更新をクリックした場合、これらのプリセットがルールエンジンに書き込まれる方法がわかります。 例えば、 米国の電話番号プリセットでは以下のルールが使用されます :

グローバル・カスタマイズ
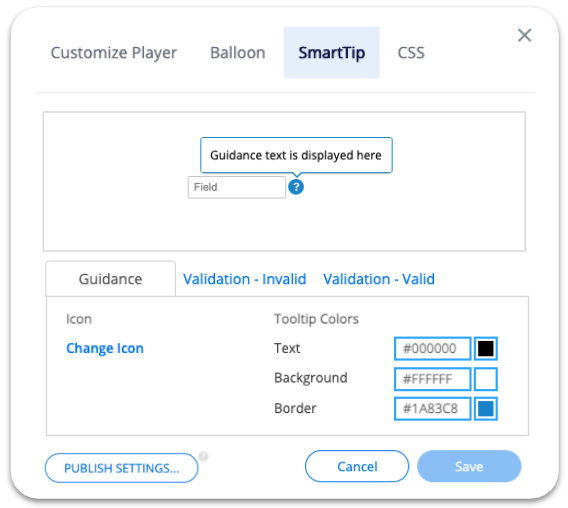
グローバル・カスタマイズを使用することで、作成中の各 SmartTips をカスタマイズする必要なくすべての SmartTips の設計を変更することができます。 グローバル・カスタマイズを使用することで、すべての SmartTips の一貫したルック・アンド・フィールが維持されます。
ベストプラクティスはエラーツールチップに 1 つのスタイルを設定することで、プラットフォーム内の均一性を維持することです。 グローバル・カスタマイズは遡って適用されず、設計の保存後に作成された SmartTips にのみ影響します。

スマートチップオプションメニューでガイダンススマートチップのグローバルカラー、テキスト、アイコンのスタイルを上書きできます。 これは、ガイダンス SmartTips にはさまざまなユースケースがあり、常に同じスタイルが必要になる訳ではないためです。

公開
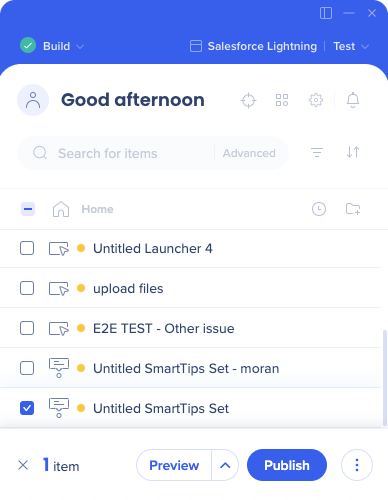
スマートチップを公開する準備ができたら、セットを選択し、[Publish(パブリッシュ)]をクリックします。

セット内に公開したくない個別のスマートチップが1つ以上ある場合、スマートチップオプションメニューで無効にします。 有効と無効を切り替える場合、その変更が反映されるには再公開を行う必要があります :

同様に各 SmartTips はアーカイブできず、セット全体のみアーカイブすることができます。 各スマートチップの機能を停止する場合はスマートチップオプションメニューで無効にします。
トラブルシューティング
SmartTipsが途切れてしまうのを防ぐ
スマートチップのバルク修正
SmartTips が表示されない場合は?
セット内の SmartTips がいずれも表示されていない場合 :
- セットのページ表示ルールを確認します。
- セットのセグメンテーションルールを確認します。
個別の SmartTips が表示されない場合:
- SmartTip の表示ルールを確認してください。SmartTip を表示するには表示ルールおよびセグメンテーションの設定の両方が true である必要があります。
- スマートチップ要素のグレードを確認してください。確認スマートチップが表示されない場合は要素を再キャプチャーすることで確認ルールを確認してください。 ルールで true であると評価されると、確認メッセージが表示されます。
スマートチップが依然として表示されない場合は、サポートまでお問い合わせください。
関連リソース
- セグメンテーションのヘルプについてはルールエンジンをご覧ください
- Walk-Thrus
- Launchers
- フォームの確認についてご覧ください
- 多言語機能についてご覧ください
