SmartTips
Aperçu général
Les SmartTips sont des conseils d'outils avancés qui aident vos utilisateurs à comprendre votre site Web ou votre produit. Par exemple, vous pouvez utiliser les SmartTips pour :
- Ajouter des conseils utiles aux zones de confusion
- Vérifier correctement les utilisateurs
Les SmartTips sont créés dans l'éditeur. Les SmartTips individuels sont créés dans un ensemble, un groupe de SmartTips qui apparaissent sur la même forme ou page. Les SmartTips peuvent être utilisés à la place ou en plus des Smart Walk-Thrus.
Cas d'utilisation
Il existe deux types de SmartTips :
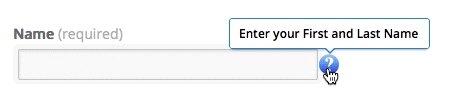
- SmartTips de conseils présenter aux utilisateurs des informations supplémentaires sur ce qui se trouve sur la page ou un champ de saisie. Par exemple, vous pouvez placer un SmartTip de conseils sur un champs de Nom pour préciser que l'utilisateur doit saisir à la fois son prénom ET son nom. Le SmartTip de conseils sur ce champ apparaîtra constamment sur la page et affichera le message « Entrez votre prénom et votre nom » lorsque l'utilisateur le survolera.

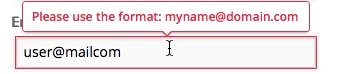
- SmartTips de validation fournir un feedback en temps réel sur les champs avant la soumission du formulaire. Par exemple, ajouter un SmartTip sur un champ de messagerie qui s'affichera si une entrée incorrecte est faite et disparaîtra de l'écran lorsque l'erreur sera corrigée.

Comment ça marche
Les SmartTips peuvent afficher des info-bulles sur une icône ou directement sur l'élément sélectionné. Si les SmartTips sont configurés pour s'afficher sur l'élément, le SmartTip de guidage s'affiche lorsqu'un utilisateur se concentre sur le champ sélectionné (survole, clique ou enclenche). Un SmartTip de validation s'affiche lorsqu'un utilisateur se concentre (clics ou tabulations) sur le champ sélectionné et que le champ est incorrect (la règle de validation est évaluée comme fausse).
Lors de l'utilisation des SmartTips de conseils et de validation, le message de conseil est placé sur une icône et le message de validation apparaît sur l'élément sélectionné (voir les gifs ci-dessus).
Sets
Un Set est un groupe de SmartTips associés. Tout comme les étapes Walk-Thru, les SmartTips sont créés en tant que groupe dans un Set. Aucun SmartTip ne peut être indépendant d'un Set, tout comme aucune étape ne peut exister indépendamment d'un Walk-Thru. Lors de la création de SmartTips, la première étape consiste à créer le Set dans lequel les SmartTips associés seront regroupés.

Paramètres d'un Set
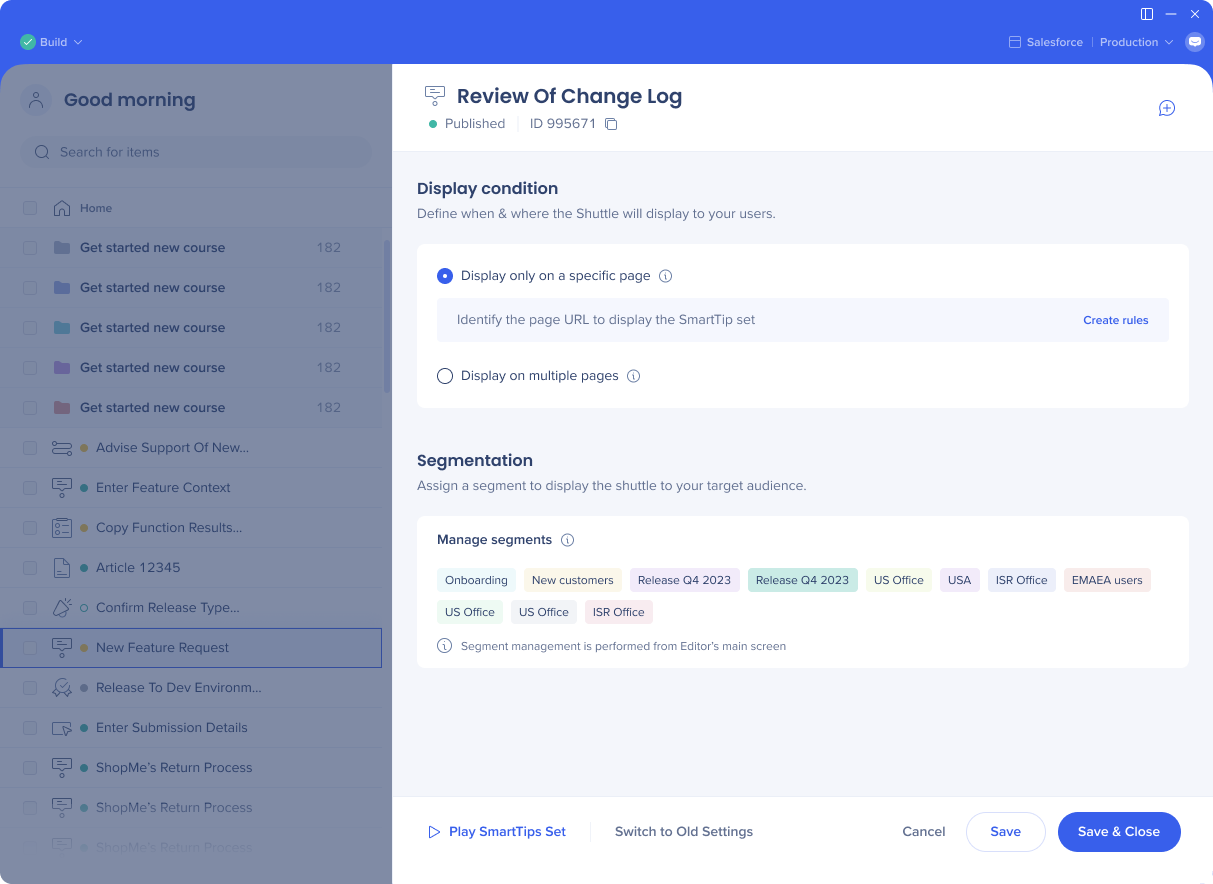
Lorsque vous créez un ensemble, vous serez d'abord invité à déterminer où cet ensemble agira : sur une page spécifique ou sur plusieurs pages.
- L'affichage défini uniquement sur une page spécifique nécessite d'utiliser le moteur de règle pour définir la page (le plus couramment utilisé est le type de règle d'URL). Définir une page spécifique maximise les performances.
- L'affichage défini sur plusieurs pages agira sur toutes les pages, vous n'aurez pas besoin de créer une règle.

Paramètres de segmentation
Avant d'afficher les SmartTips, WalkMe vérifie les règles de segmentation de l'ensemble pour voir si la règle est vraie. Si c'est le cas, WalkMe exécute simultanément tous les SmartTips dans l'ensemble.
Ajoutez le Set à un Segment pour cibler un public spécifique. Pour un formulaire qui s'applique aux administrateurs et aux ventes, appliquez les deux segments mondiaux à l'ensemble SmartTip. Si le segment n'a pas encore été créé lorsque vous créez votre ensemble, vous pouvez l'ajouter au segment ultérieurement dans le centre de segmentation.
Remarques
Cliquez sur l'onglet Notes pour créer des notes.
Les remarques peuvent être utilisées pour collaborer avec les membres de l'équipe dans l'éditeur et n'apparaîtront pas aux utilisateurs finaux.
Voici quelques exemples de cas d'utilisation des Notes :
- Un rappel pour une action à effectuer plus tard sur un élément
- Un commentaire pour votre collègue
- Une explication dans vos propres termes de ce que vous avez créé et pourquoi
Que sont les SmartTips de conseil ?
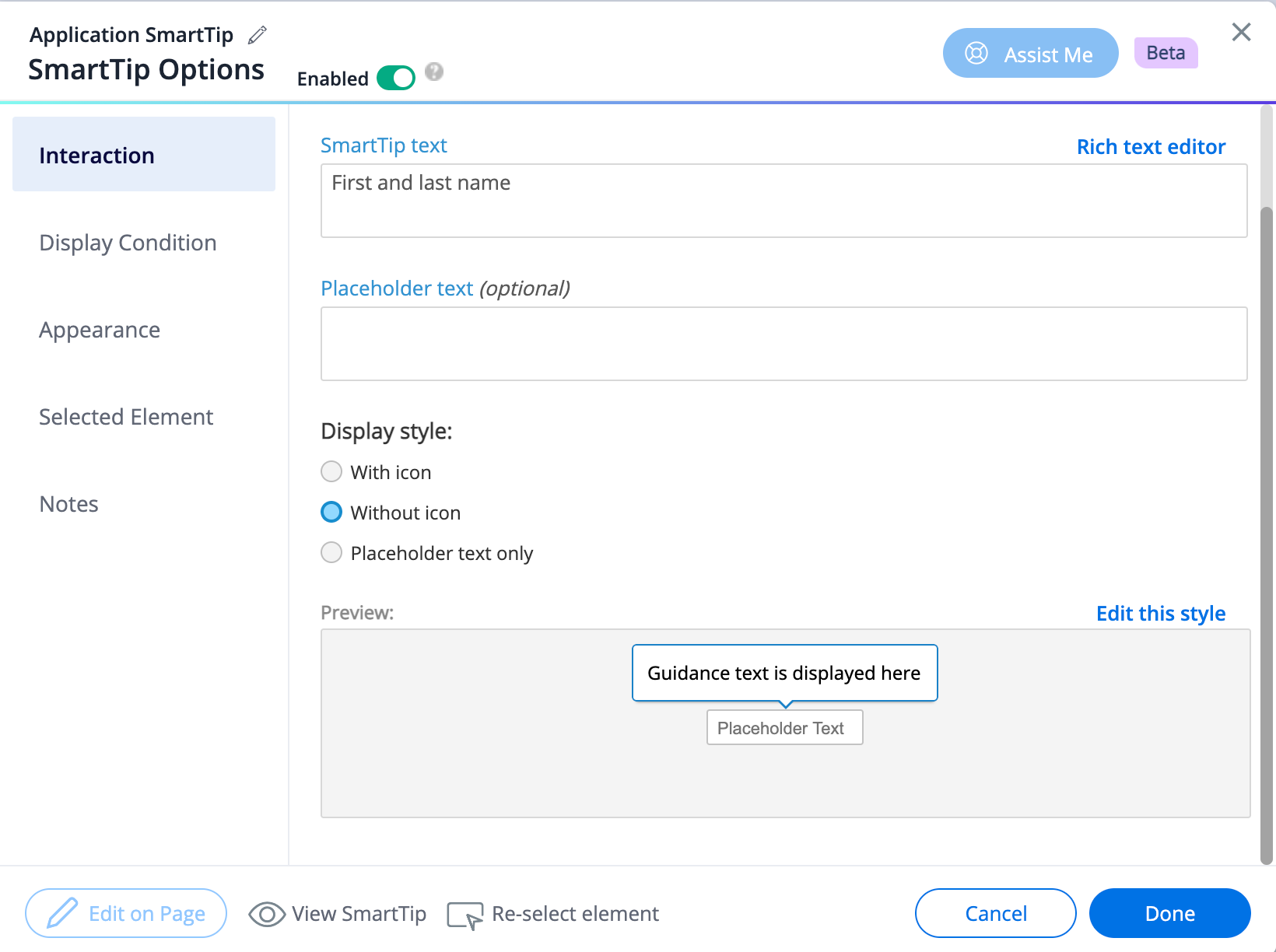
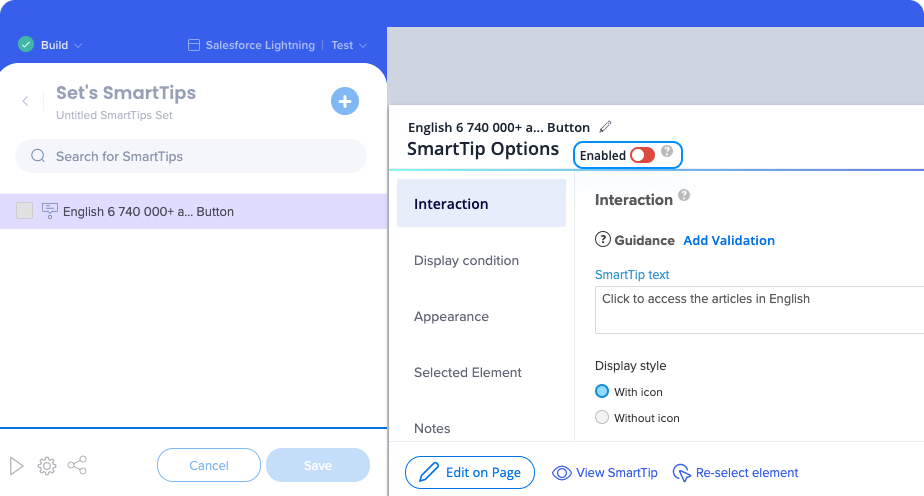
Un SmartTip de conseils affiche uniquement un message à l'utilisateur final. Les messages SmartTip de conseils s'affichent lorsque vous survolez l'icône ou si vous affichez le message sur l'élément, il apparaît lorsque vous survolez ou vous concentrez sur (cliquez ou appuyez sur) l'élément. Ce message peut être affiché sur l'élément ancré ou sur l'icône SmartTip.
À l'aide de l'onglet Interaction, vous pouvez configurer ces paramètres et accéder à l'éditeur de texte enrichi pour personnaliser la conception du SmartTip.

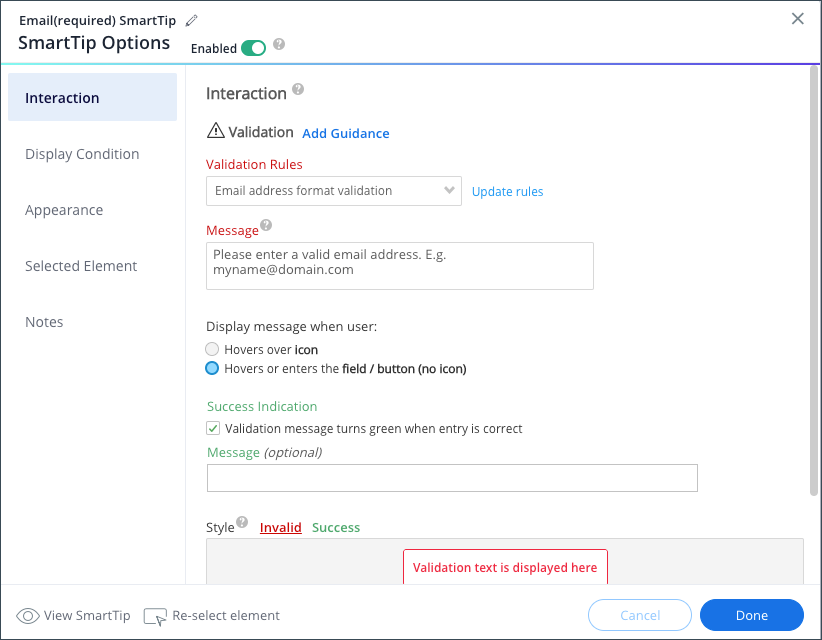
Que sont les SmartTips de validation
Les SmartTips de validation vérifient qu'un utilisateur a ajouté un contenu valide dans les champs. Ils vérifient les entrées de champ en vérifiant les règles de validation.
Les règles de validation vous permettent de définir ce qui est considéré comme une entrée valide pour un champ. Si la règle de validation est évaluée comme fausse (entrée incorrecte dans un champ), le SmartTip affichera votre message de validation.

Les règles de validation sont vérifiées lorsqu'un utilisateur se concentre (clics ou tabulations) sur un champ. L'icône Validation SmartTip ou l'élément en surbrillance s'affiche si l'utilisateur ne remplit pas correctement le champ (la règle de validation est évaluée comme false) et disparaît lorsque l'utilisateur a corrigé son erreur (la règle de validation est évaluée comme true).
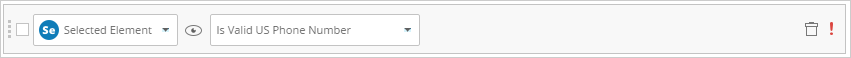
Un SmartTip de validation n'est diffusé que si la règle est fausse ; autrement dit, si l'élément sélectionné n'est pas un numéro de téléphone valide, la validation s'affichera.
La validation peut être configurée pour apparaître sur l'icône SmartTip ou sur le champ sélectionné. Le message apparaîtra lorsque l'utilisateur survolera l'icône.
Vous pouvez configurer les règles de validation et les messages de réussite à partir de l'onglet Interaction.
Sélectionnez parmi les règles de validation prédéfinies suivantes ou créez une nouvelle règle personnalisée :
- Obligatoire: La règle évaluera s'il y a du texte dans le champ joint. Si laissé vide, la règle de validation sera fausse.
- Champ numérique : vérifie que l'entrée est une valeur numérique.
- Format de date : vérifie que l'entrée est dans un format de date valide tel que jj/mm/aaaa.
- Format de l'heure : vérifie que l'entrée est dans un format d'heure valide tel que 14:00 ou 2PM.
- Numéro de téléphone américain: Vérifie que l'entrée est un numéro de téléphone américain à 10 chiffres (indicatif régional plus numéro). Cette règle ne peut pas vérifier si les nombres sont réels, seulement s'ils sont écrits dans le bon format.
- Format d'adresse e-mail : Vérifie que l'entrée est dans un format d'e-mail valide et inclut un symbole @ Format d'adresse Web : Vérifie que l'entrée est dans un format d'adresse Web valide .
Si vous choisissez l'un des préréglages et cliquez sur Mise à jour des conditions , vous verrez comment ces préréglages sont écrits dans le Moteur de Règles. Par exemple, le Le préréglage du numéro de téléphone américain utilise la règle suivante :

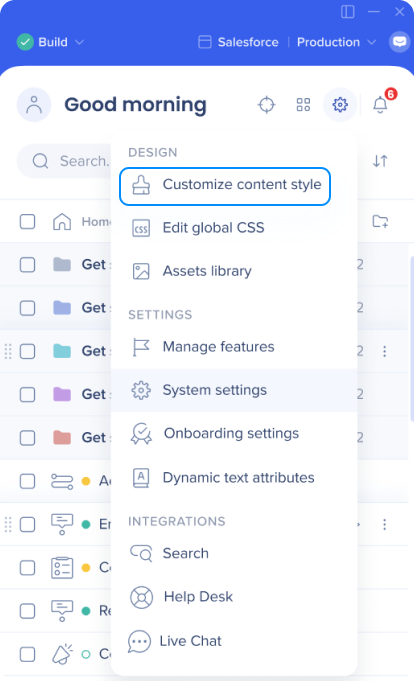
Personnalisation globale
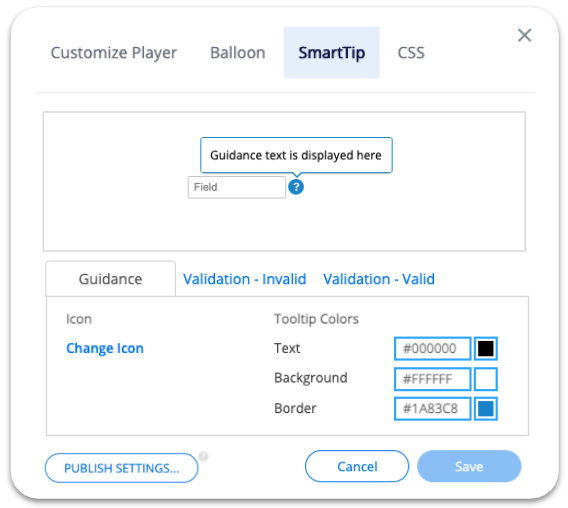
La personnalisation globale vous permet de modifier la conception de tous les SmartTips, sans avoir à personnaliser les SmartTips individuels au fur et à mesure de leur création. L'utilisation de la personnalisation globale permet de conserver une apparence cohérente pour tous les SmartTips.
La meilleure pratique consiste à définir un style pour les info-bulles d'erreur afin de maintenir l'uniformité au sein de la plate-forme. La personnalisation globale ne s'applique pas rétroactivement et n'affectera que les SmartTips créés après l'enregistrement de la conception.

Vous pouvez remplacer la couleur globale, le texte et le style des icônes pour les SmartTips de conseils dans le menu Options SmartTip. Cela est dû à raison qu'il existe différents cas d'utilisation pour les SmartTips de conseils et vous ne souhaitez peut-être pas toujours le même style.

Publication
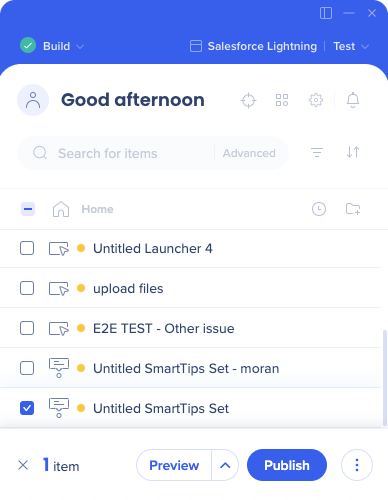
Lorsque vous êtes prêt à publier vos SmartTips, sélectionnez l'ensemble et cliquez sur Publier.

S'il y a un ou plusieurs SmartTips individuels dans le Set que vous préférez ne pas publier, désactivez-les dans le menu Options SmartTip. Si vous basculez entre activé et désactivé, vous devrez republier pour que la modification prenne effet :

De même, les SmartTips individuels ne peuvent pas être archivés, seuls les Sets entiers peuvent l'être. Pour retirer un SmartTip individuel, désactivez-le dans le menu Options SmartTip.
Aide au dépannage
Empêcher les SmartTips d'être coupés
Corrections en lot SmartTips
Les SmartTips ne s'affichent pas ?
Si aucun des SmartTips de le Set ne s'affiche :
- Vérifiez la règle d'affichage des pages du Set.
- Vérifiez la règle de segmentation du Set.
Si les SmartTips individuels ne s'affichent pas :
- Vérifiez la règle d'affichage du SmartTip ; la règle d'affichage ET la segmentation définie doivent être vraies pour que le SmartTip s'affiche.
- Vérifiez la qualité de l'élément SmartTip ; essayez de recapturer votre élément Si aucun SmartTip de validation n'apparaît et vérifiez la règle de validation. Lorsque la règle est évaluée comme vraie, le message de validation s'affiche.
Si vos SmartTips ne s'affichent toujours pas, contactez le Centre d'assistance.
Ressources annexes
- Pour obtenir de l'aide sur la segmentation, lisez Rule Engine
- Walk-Thrus
- Launchers
- En savoir plus sur Vérifier mon formulaire
- En savoir plus sur le Multilingue
