JavaScriptスニペットを使用して、WalkMeをデプロイする
概要
WalkMeスニペットは、WalkMeをサイトで実行できるようにするものです。 スニペットを含むページまたはブラウザは、サーバーでパブリッシュされたWalkMeファイルにアクセスでき、これによりユーザーは、コンテンツにアクセスして再生できます。
スニペットは、WalkMeがページで動作するために、ユーザーのブラウザで実行する必要があるJavaScriptコードです。 各スニペットは特定のWalkMeエディタのアカウントに関連付けられています。 WalkMeエディタでアイテムがパブリッシュされると、関連付けられたスニペットをブラウザで実行しているユーザーがアイテムにアクセスすることができます。
以下の手順に従って、スニペットを使用して、WalkMeをデプロイします。
デプロイメントガイド
1. スニペットコードを取得する
スニペットコードは、WalkMeエディタから利用できます。 まだエディタをインストールしていない場合は、 これらの手順を参照してください。
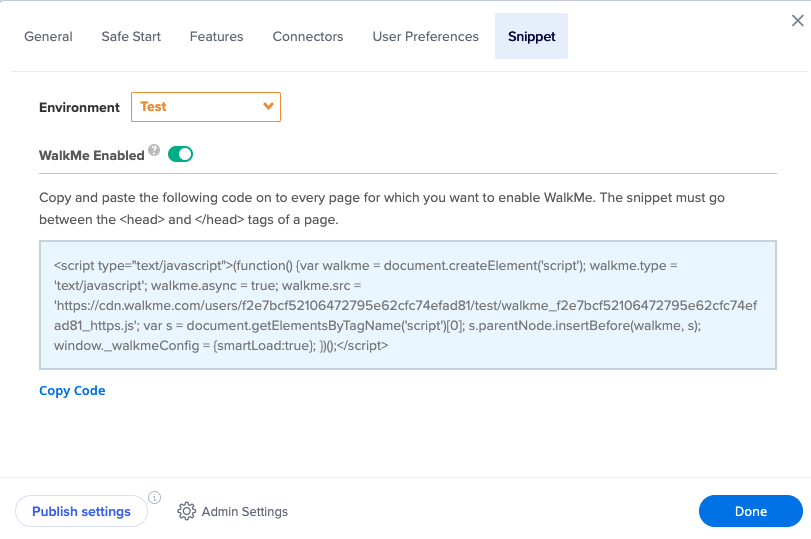
- 設定メニューからシステム設定を開きます。

- [Snippet(スニペット)]タブを開きます

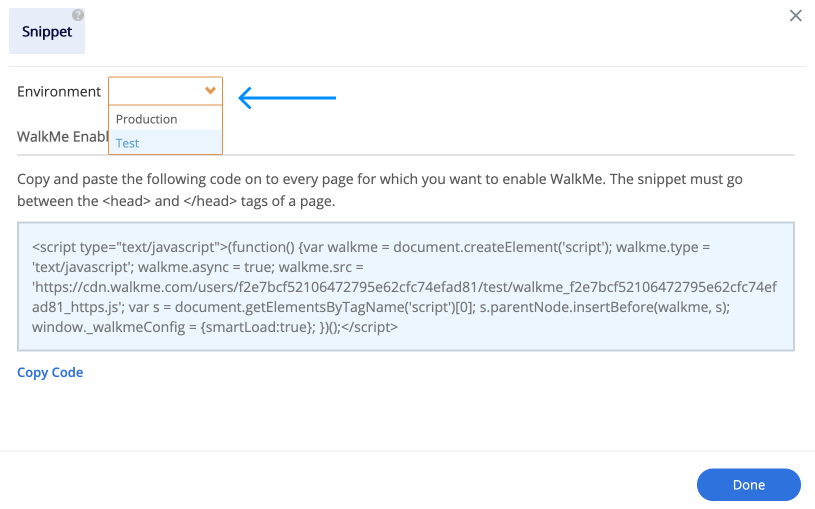
- ドロップダウンから環境を選択します(テスト/本番)
- 環境には、わずかに異なるスニペットコードがあります
- テスト/サンドボックス/ステージングサイトがある場合は、テストのスニペットを選択します
- エンドユーザー向けにパブリッシュするためのスニペットを希望する場合は、本番のスニペットを選択します

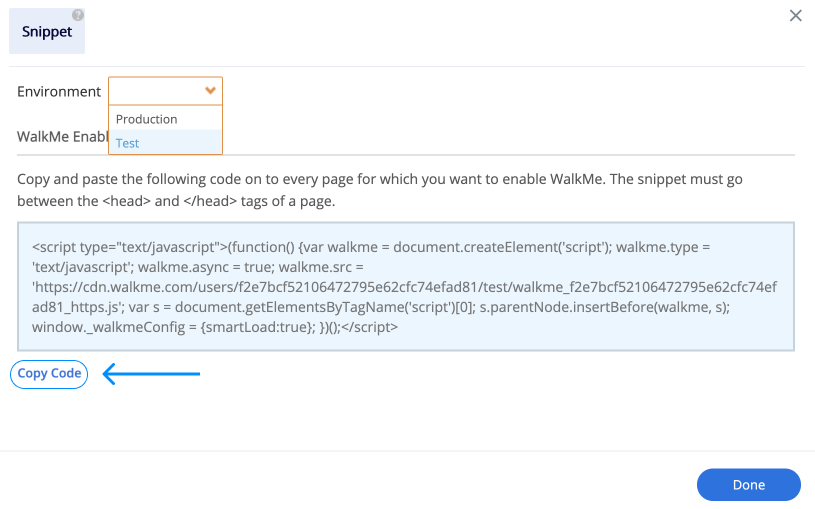
- コードをコピーをクリックして、スニペットをコピーします

スニペットコードを取得できない場合は、サポートチームにお問い合わせください。
2. ウェブサイトのバックエンドにアクセスする
ウェブサイトのバックエンドまたはコンテンツ管理システム(CMS)にログインします。
バックエンドへのアクセスについて馴染みがない場合、ウェブサイトの開発者または管理者にお問い合わせください。
3. ヘッダー/フッターセクションを探す
ウェブサイトのヘッダーまたはフッターを編集できるCMSのセクションに移動します。
このセクションは通常、設定、外観、またはテーマのカスタマイズエリアにあります。
4. ヘッダー/フッターを編集する
ヘッダー/フッターセクションで、カスタムコードまたはスクリプトを追加できるセクションを見つけます。
このセクションは、「カスタムスクリプト」、「ヘッダースクリプト」、「フッタースクリプト」、またはそれらと類似したもので表示されている場合があります。
5. スニペットコードを追加する
スニペットコード(ステップ1でコピーされたもの)を、CMSのヘッダー/フッターセクションの指定された領域に貼り付けます。
必須:
- WalkMeスニペットは、WalkMeに読み込むすべてのページのHTMLに配置する必要があります
- WalkMeは、ページの読み込み時に、ユニークなユーザーID(UUID)をチェックします
ベストプラクティス:ログインページの後にスニペットを配置する
- UUIDは、ユーザーがログインするまで使用できません。 希望のUUIDが利用できない場合は、ランダムに生成されたセッションIDが作成されます
- ログインページで特定のコンテンツを作成する必要がある場合は、ログイン後にページの完全な読み込みが発生していることを確認してください。 これは、UUIDをキャプチャするために必要です
- シングルページのアプリケーションの場合:WalkMeがログインページを読み込む場合、UUIDが読み込まれることを確実にするために、ログイン後にページの更新が必要になります
6. 変更を保存する
- スニペットコードをCMSのヘッダー/フッターセクションに貼り付けた後に、変更を保存します
- このアクションには、「保存」、「更新」、または「パブリッシュ」ボタンを押すことが含まれる場合があります
- WalkMeがサイトで正しく読み込むためには、エディタから設定をパブリッシュする必要があります。 これにより、必要なファイルが生成され、WalkMeが適切に機能できるようになります


7. インストールを確認する
- ウェブサイトにアクセスし、スニペットコードを動作させたい特定のページに移動します
- ページを調べて、希望の機能がアクティブになったことを確認します
- スニペットコードが期待通りに動作していないことに気づいた場合、コードの配置を再度確認してください
- それでも問題がある場合には、お気軽に当社のサポートチームに連絡してください
スニペットが配置されると、エディタからパブリッシュされたコンテンツ を確認できるようになります。 スニペットをテストし、それが正しく設定されていることを確認するには:
- サイトを開きます
- 右クリックして、ページの検査を選択します
- コンソールを開きます
- 以下のテキストクエリを入力します : _walkMe.getEnvId()
- このコマンドは、どの環境が読み込まれているかを示す値を返します。
- 0 = 本番
- 1 = プレビュー
- 2 = 再生
- 3 = テスト
- 未定義 = スニペットが適切に設定されていないため、サポートに連絡する必要があります
これで完了です。 ウェブサイトにスニペットコードを正常にインストールしました。 さらに質問がある場合、またはサポートが必要な場合は、お気軽にお問い合わせください。

