お使いの環境でWalkMeが表示されない場合の対応方法
Last Updated 12月 21, 2023
概要
お使いの環境でWalkMeが表示されず、どのようにトラブルシューティングを始めればよいのかわからずにお困りではありませんか? 解決方法を紹介します。 この記事では、お使いの環境で複数のWalkMeコンテンツが表示されない場合に実施すべき確認事項を一覧にまとめました。
Editorの確認
Editor
- Editorが開いたままになっていると、お使いの環境で公開されたWalkMeコンテンツは表示されません。 Editorを閉じて環境を更新し、WalkMeコンテンツが表示されるかどうかを確認してください。
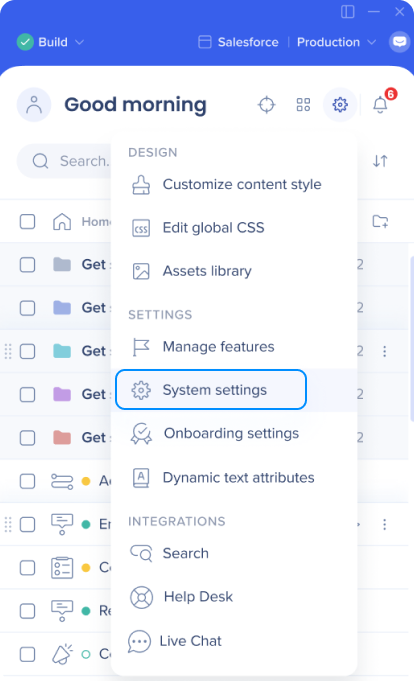
メニュー
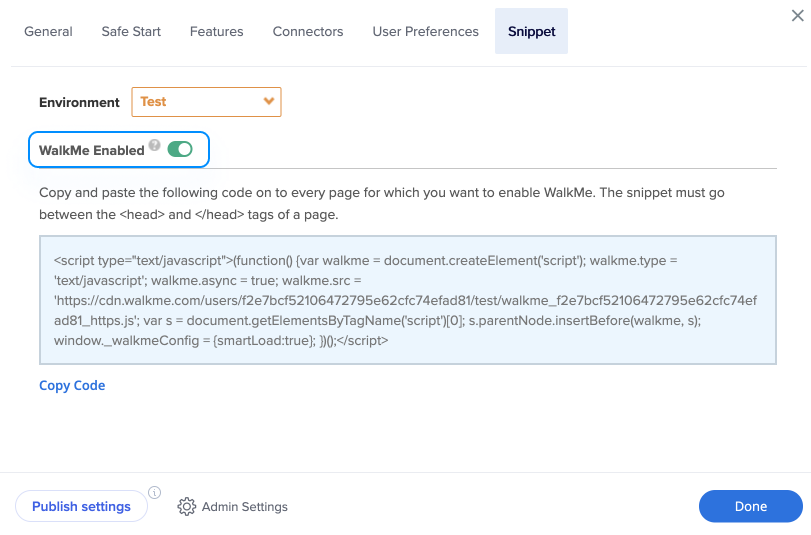
- その環境でSnippet(スニペット)が有効になっていることを確認します。


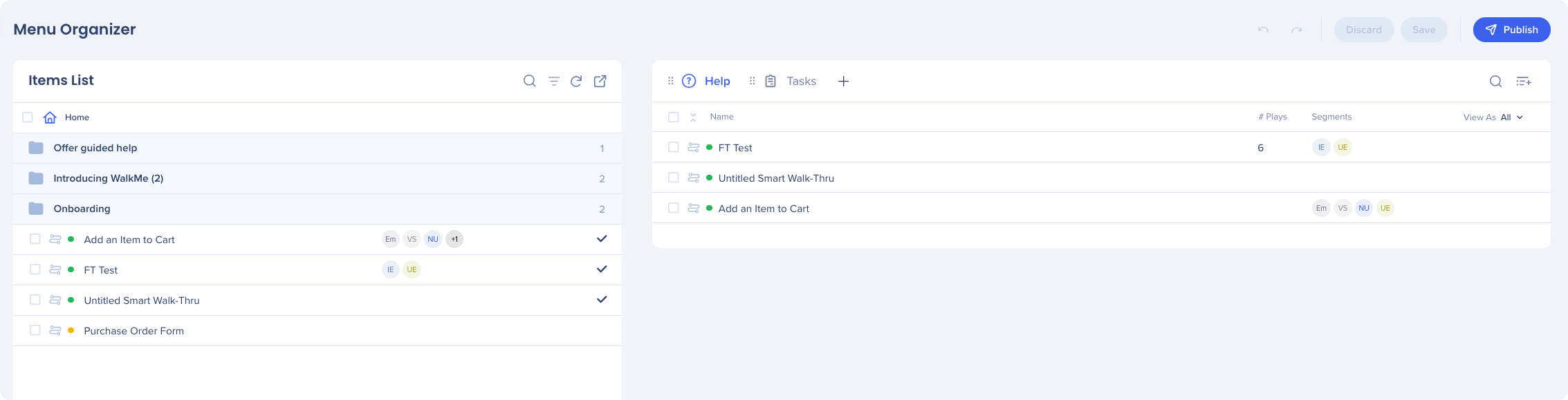
- メニューオーガナイザーの右側にコンテンツがあることを確認します。

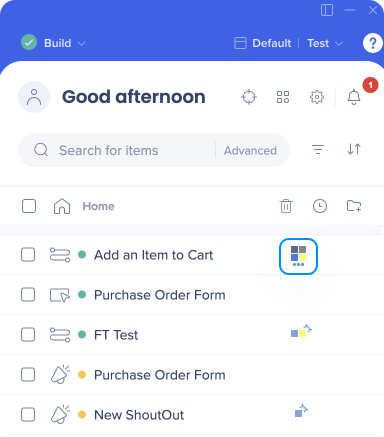
- メニューオーガナイザーのコンテンツがその環境に公開されていることを確認します(緑色のアイコンになります):

メニューのカスタマイズ
- Widget(ウィジェット)のスタイルが有効になっていることを確認します。

- None(なし)の場合、メニューを開くLauncherがあることを確認します。
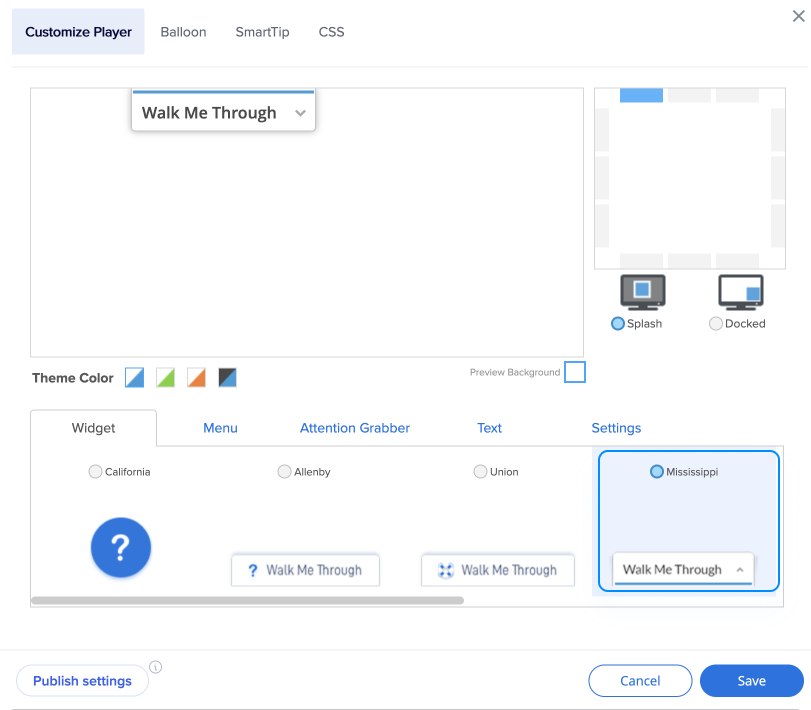
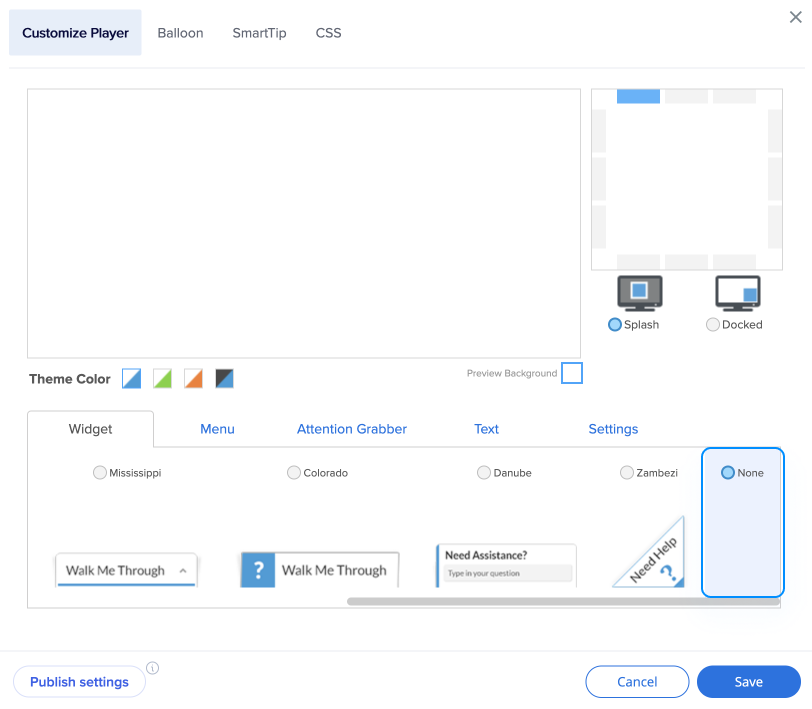
- Player(プレーヤー)が「None」に設定されていないことを確認します:

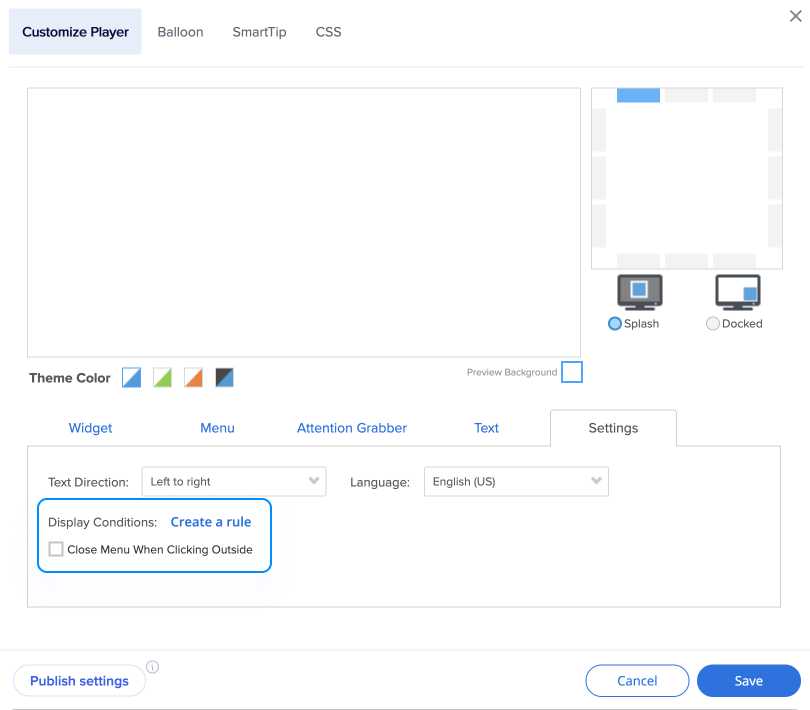
- プレーヤーメニューが、関連アプリケーションの表示でセグメント化されていないことを確認します(Customize(カスタマイズ)-> Customize Player(プレーヤーのカスタマイズ)-> Display Conditions: Update/Set Rules(表示条件:ルールを変更/設定))。

Launcherを使用している場合は、WidgetではなくLauncherのセグメンテーション(Global Segmentation Tags(グローバルセグメンテーションタグ)とIndividual Display Segmentation(個々の表示セグメンテーション)を確認します。
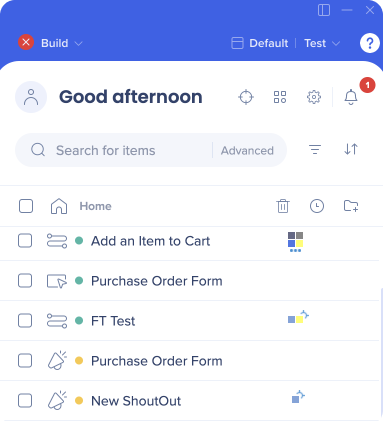
メイン画面
- Editorを関連する環境に切り替えます。

- 少なくとも一部のコンテンツが公開済み(緑のアイコン)として表示されることを確認します。
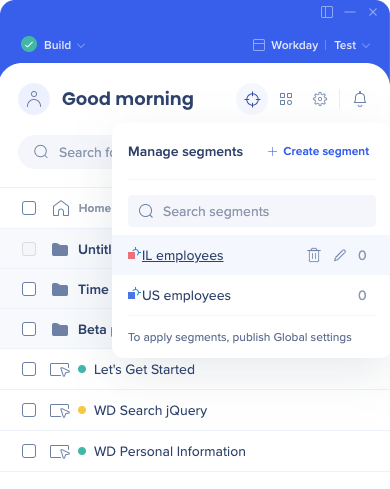
- 公開済みのコンテンツにセグメントタグが適用されているかを確認します。

タグがある場合は、セグメンテーション条件を確認し、関連するアプリケーションで条件が満たされることを確かめます。

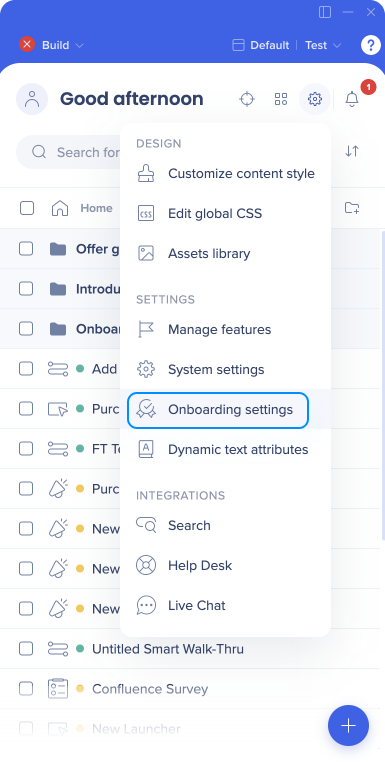
- Onboarding設定の確認
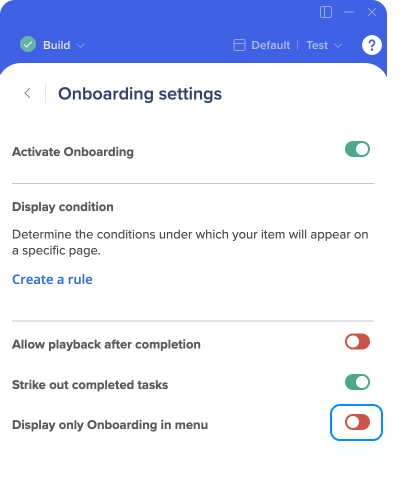
- 「オンボーディングのみ表示」が有効になっていないことを確認します(設定メニューからオンボーディング設定に移動します)


- 「オンボーディングのみ表示」が有効になっていないことを確認します(設定メニューからオンボーディング設定に移動します)
- Widget(ウィジェット)が有効になっている場合は、「Menu Launcher」のLauncherを確認します。
- 関連する環境での表示を妨げるセグメントタグがLauncherに適用されていないことを確認します。
- 関連する環境での表示を妨げる個々のセグメンテーションがLauncherに適用されていないことを確認します。
- WalkMeの不具合が報告されているページで、Launcherがエレメントを発見できることを確認します。
Extension(拡張機能)がインストールされ、有効になっていることを確認
2つあるWalkMeのデプロイメント方法のうちの1つは、WalkMe Masterエクステンションです これはEditor拡張機能とは異なります。 このセクションは、スニペットではなくMasterエクステンション経由でWalkMeをマシンにデプロイした場合にのみ関係します。
APIでWalkMe_Extensionを呼び出した結果が falseの場合、その特定のブラウザーに拡張機能はインストールされているが、現在無効になっている可能性があります。 これを確認する方法は、ブラウザーの種類とバージョンによって異なります。 以下に例をいくつか示します。
- Chrome v80
-
- ブラウザーの右上隅にある3つの点をクリックします。
- [その他のツール]にカーソルを合わせます。
- [拡張機能]をクリックします。
- IE
-
- ブラウザーの右上隅にある歯車アイコンをクリックします。
- [アドオンの管理]をクリックします。
技術的環境の確認
Editorですべての確認を終えてもWalkMeが表示されない場合は、WalkMeが読み込まれていることを確認するために実施できる高度なトラブルシューティング手順がいくつかあります。
-
- 開発者ツールコンソールを開き、「_walkmeInternals」というAPIコマンドを入力します。
- 未定義として返される場合は、DOMでスニペットを確認するか、拡張機能がインストールされ有効になっていることを確認します(上記)。
- 返り値がある場合は、WalkMeが読み込まれているということです。
- _walkmeInternalsで返り値がある場合は、_walkmeInternals.removeWalkMeReasonを確認します。
- Storage Failed Loading: サポートチケットを開いてください。
- ユーザーIDが見つかりません: ユニークユーザーIDに設定した変数が定義されていない可能性があります。 サイトにWalkMeを読み込むには、この変数が定義されている必要があります。 開発者ツールコンソールにユニークユーザーIDをペーストするか、または次のAPIコマンドを使ってユニークユーザーIDが利用可能なことを確認します。 _walkMe.getEndUserGuid()
- 開発者ツールコンソールを開き、「_walkmeInternals」というAPIコマンドを入力します。
-
-
-
- 定義されている場合は、さらに調査を進めるためサポートチケットを開いてください。
-
-
- _walkmeInternalsで値が返されるがremoveWalkMeReasonがない場合は、APIコマンドWalkMePlayerAPI.toggleMenu()を使ってメニューを手動で開けるかどうかを確認します。
- メニューが開く場合は、プレーヤーメニューでセグメンテーション、またはコンテンツがないことに問題の原因があると考えられます。
- メニューが開かずに「undefined」を返す場合は、さらに調査を進めるためサポートチケットを開いてください。
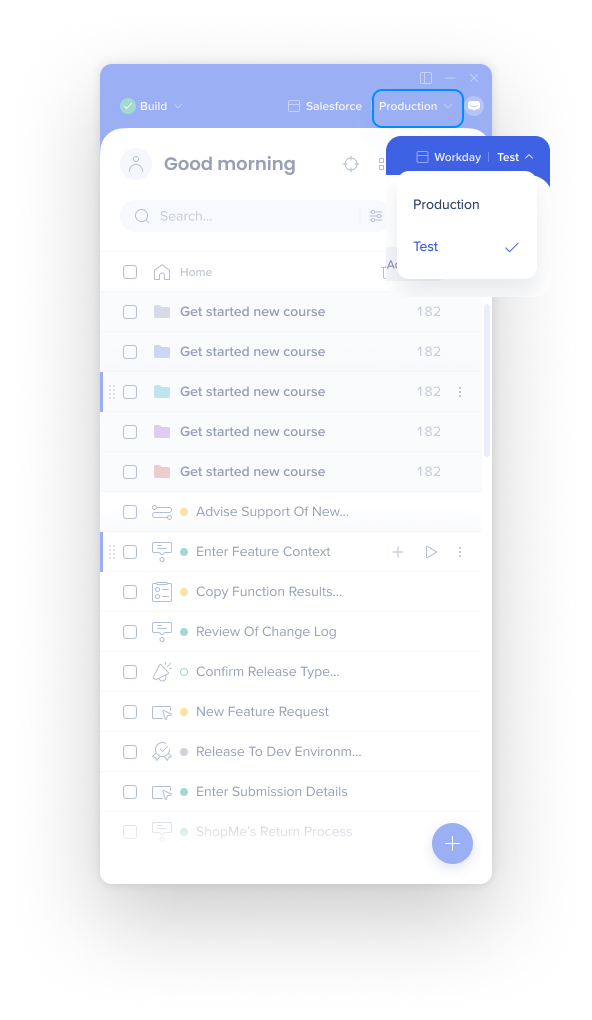
- APIコマンド_walkMe.getEnvId()を使用して、正しい環境が読み込まれていることを確認します。
- 0 = WalkMeはアカウントの本番コンテンツを読み込みました
- 3 = WalkMeはアカウントのテストコンテンツを読み込みました
- Error = WalkMeは読み込まれませんでした
この記事は役に立ちましたか?
はい
いいえ
ご意見ありがとうございます!

