概要
ダイナミックレイアウトを使用して、ビジュアルデザイナーでシャウトアウトをデザインできます。 フレックスレイアウトのキャンバスの適応性を提供し、ユーザーに自由と柔軟性を提供します。
この記事では、レイアウトの主要な機能と機能について説明します。
ダイナミックレイアウトの主な利点
- シャウトアウトは、表示されている画面のサイズと向きに自動的に適応します
- 構築時間を短縮します – キャンバスで使用する準備ができているコンテンツアレンジメントがあります
- 使用するデバイスに関係なく、読みやすくナビゲートしやすいダイナミックレイアウトを作成する機能
- すべてのデバイスでポップアップを簡単に使用できるようにすることで、ユーザーエクスペリエンスを向上
- ポップアップをより速く読み込み、リソース数を減らすことで、ウェブサイトの全体的なパフォーマンスを向上させます
- 異なる言語をサポートするために簡単に適合できる単一のデザインを作成できます
- 翻訳されたテキストのサイズが元の言語を超える場合、バルーンはそれに応じて適応します
ダイナミックレイアウトの主な機能
ダイナミックレイアウトキャンバスは、次のレイヤーで構成されています。
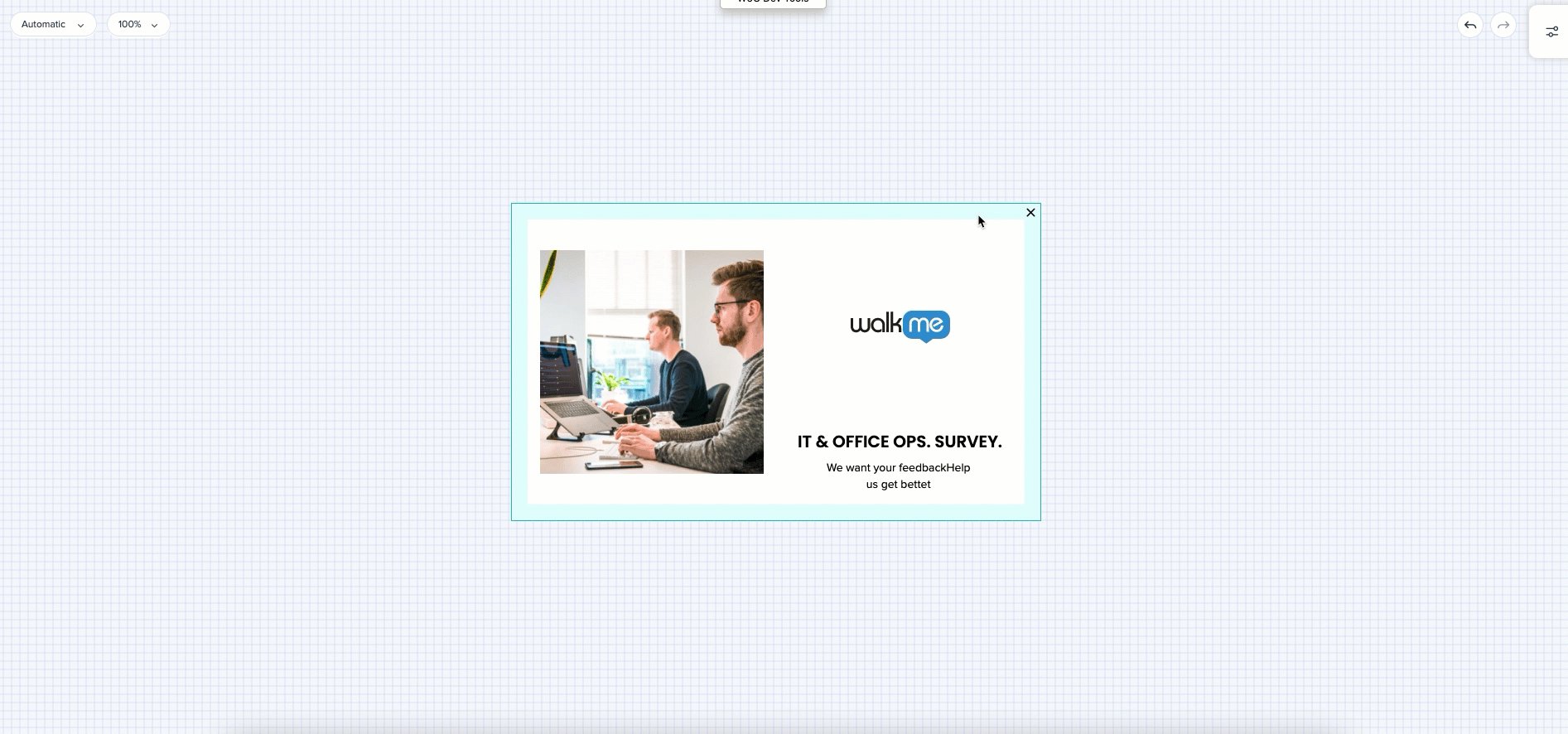
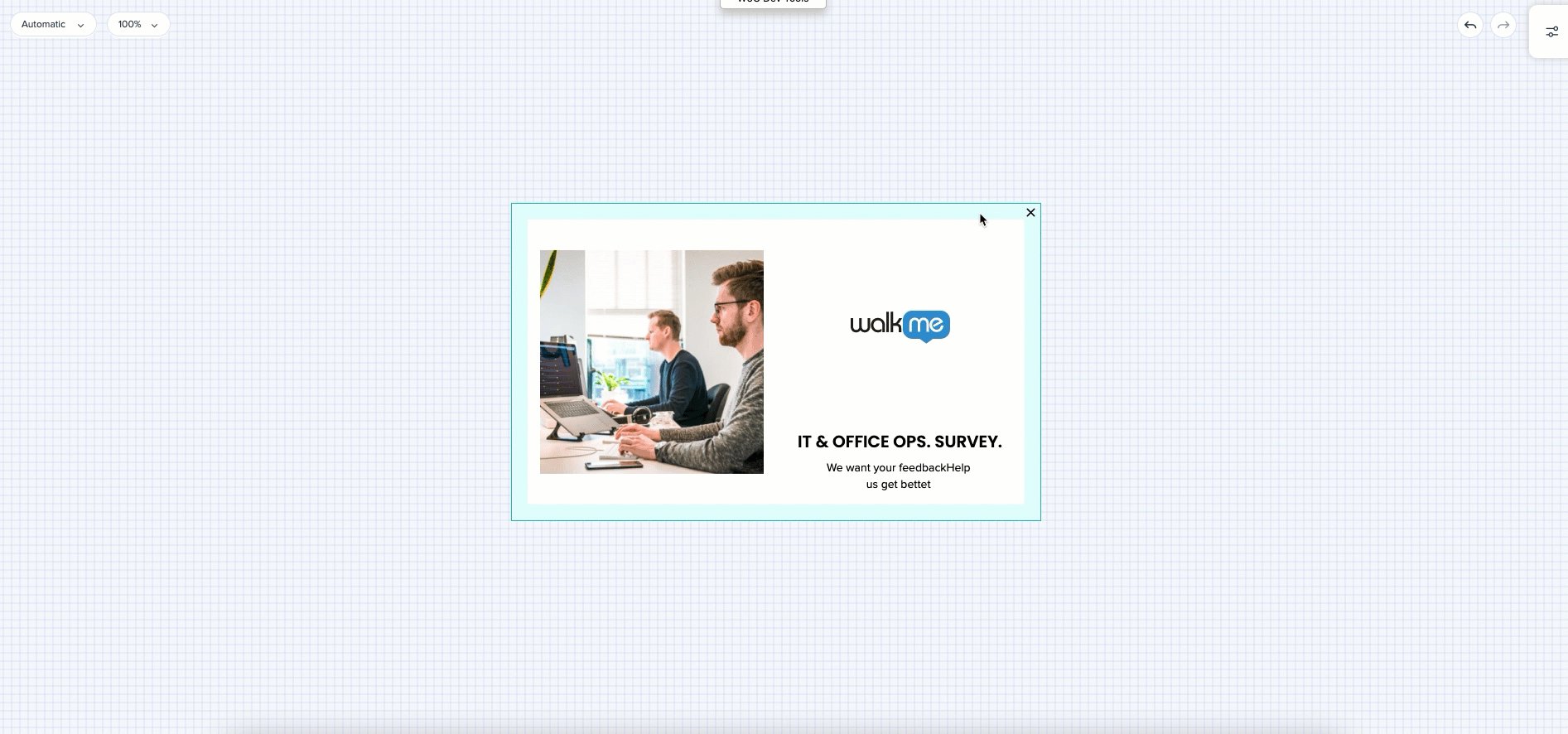
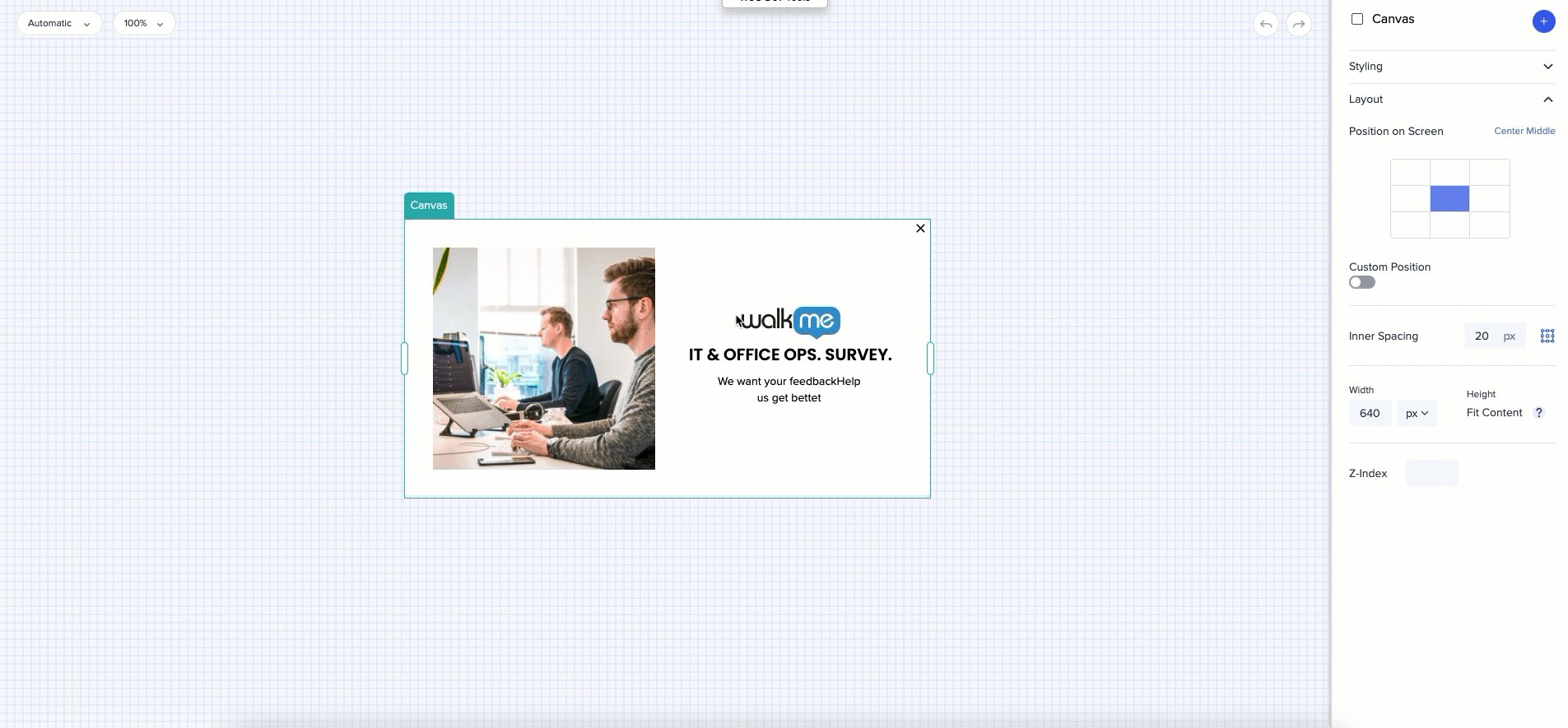
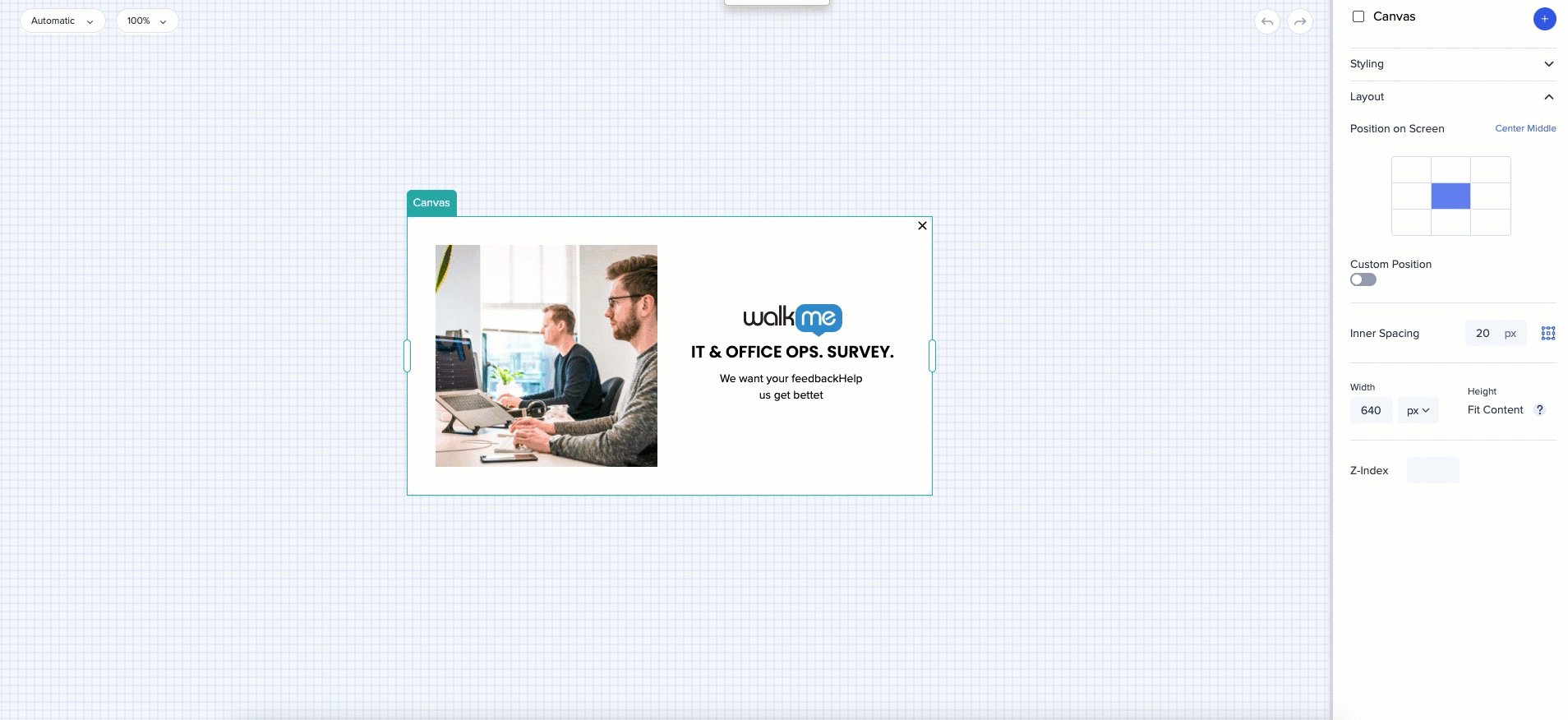
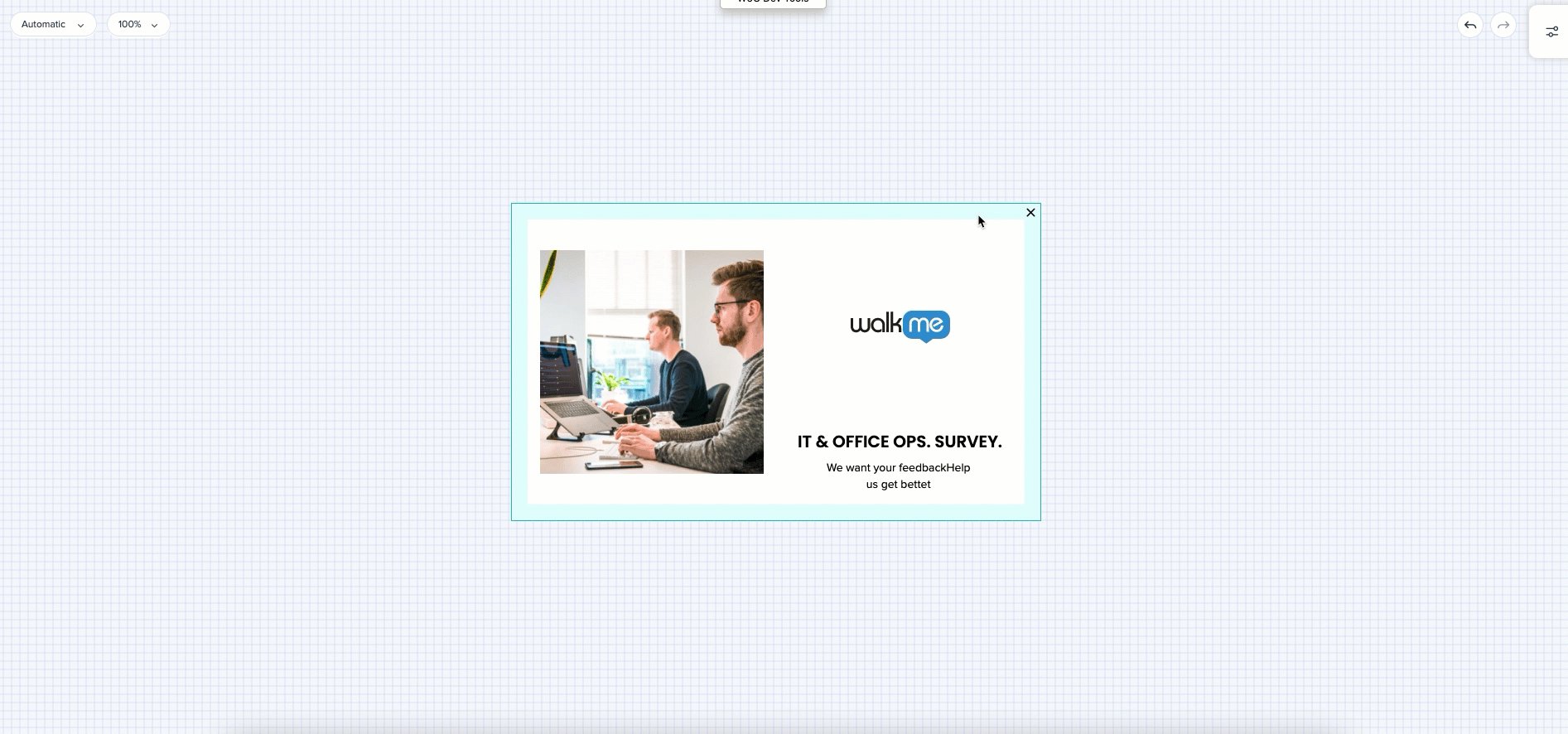
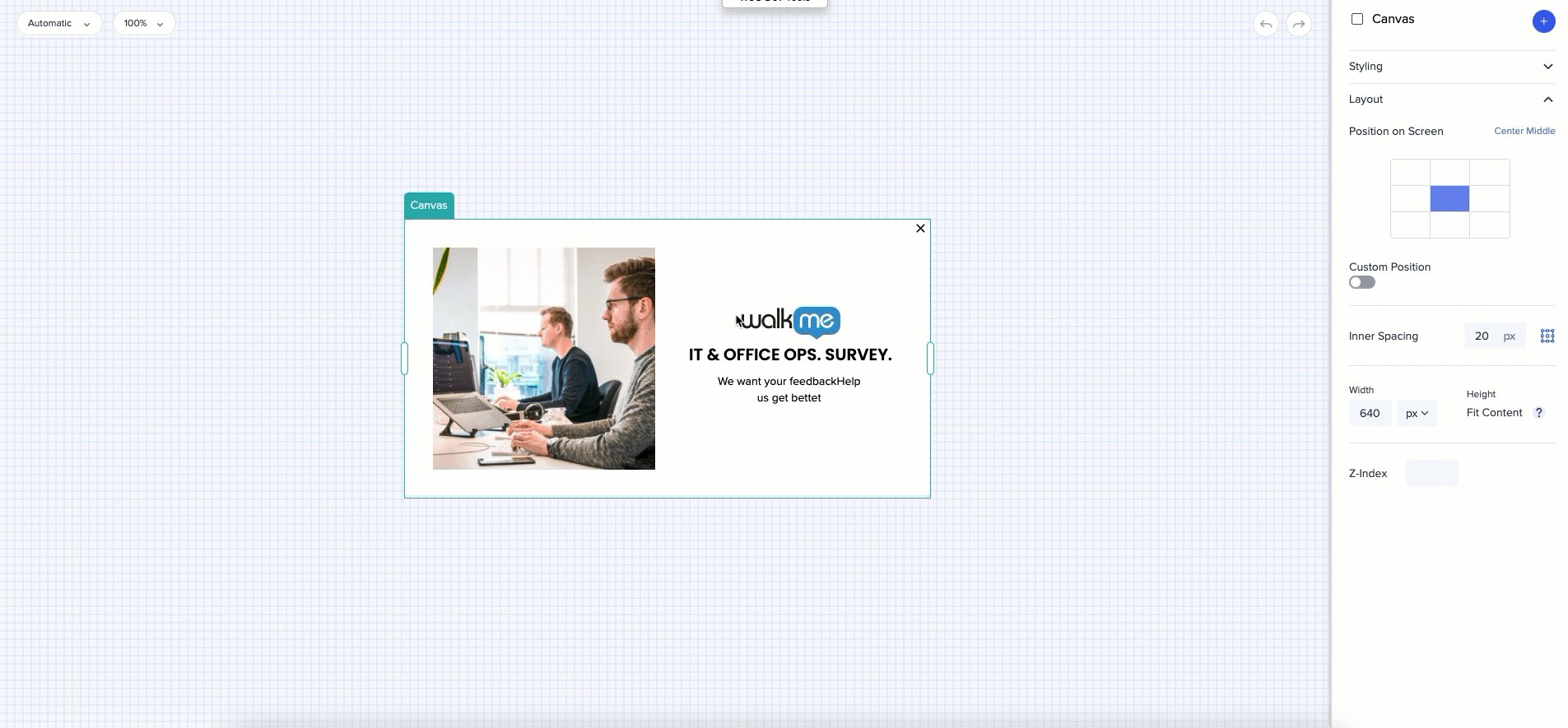
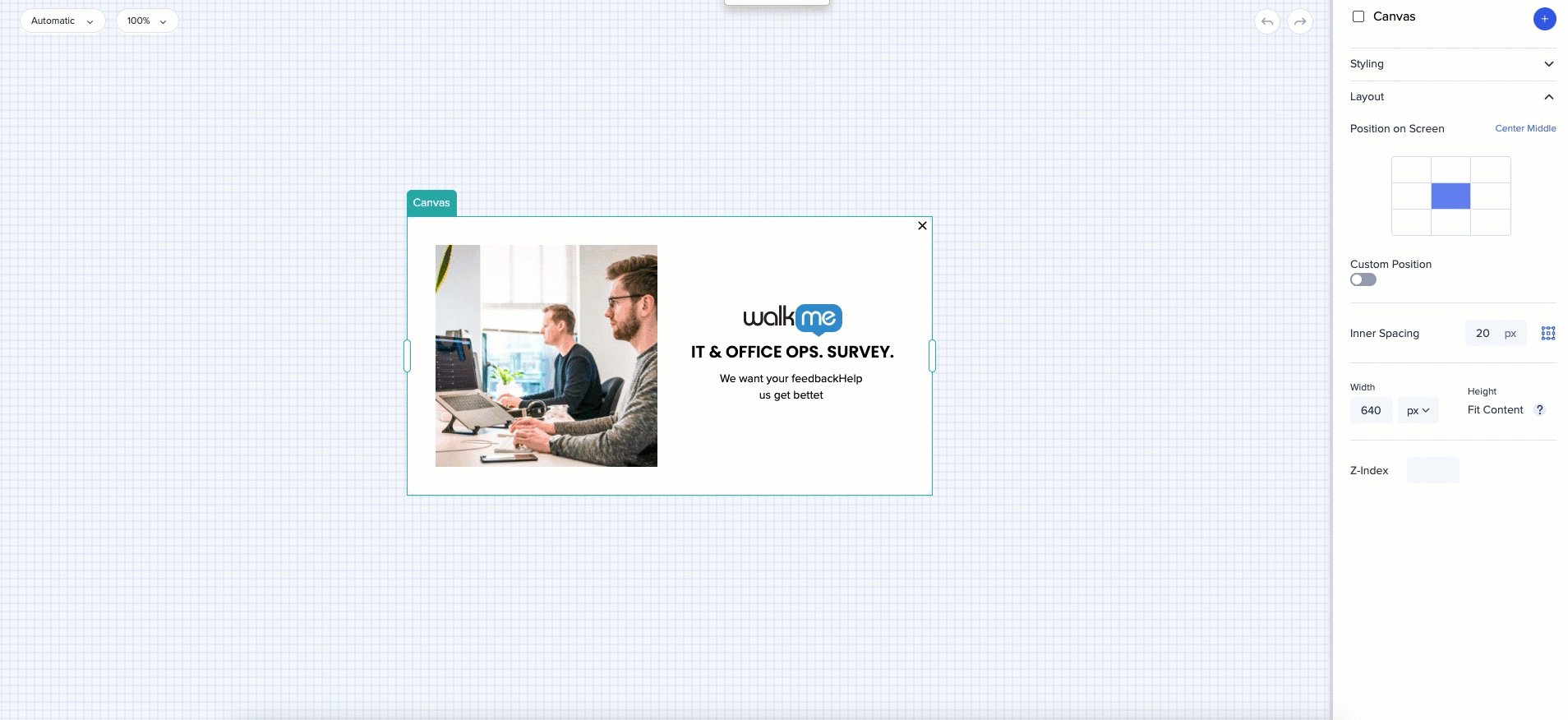
- キャンバス:ユーザーの画面上でどのように表示されるかを示すシャウトアウトの本文
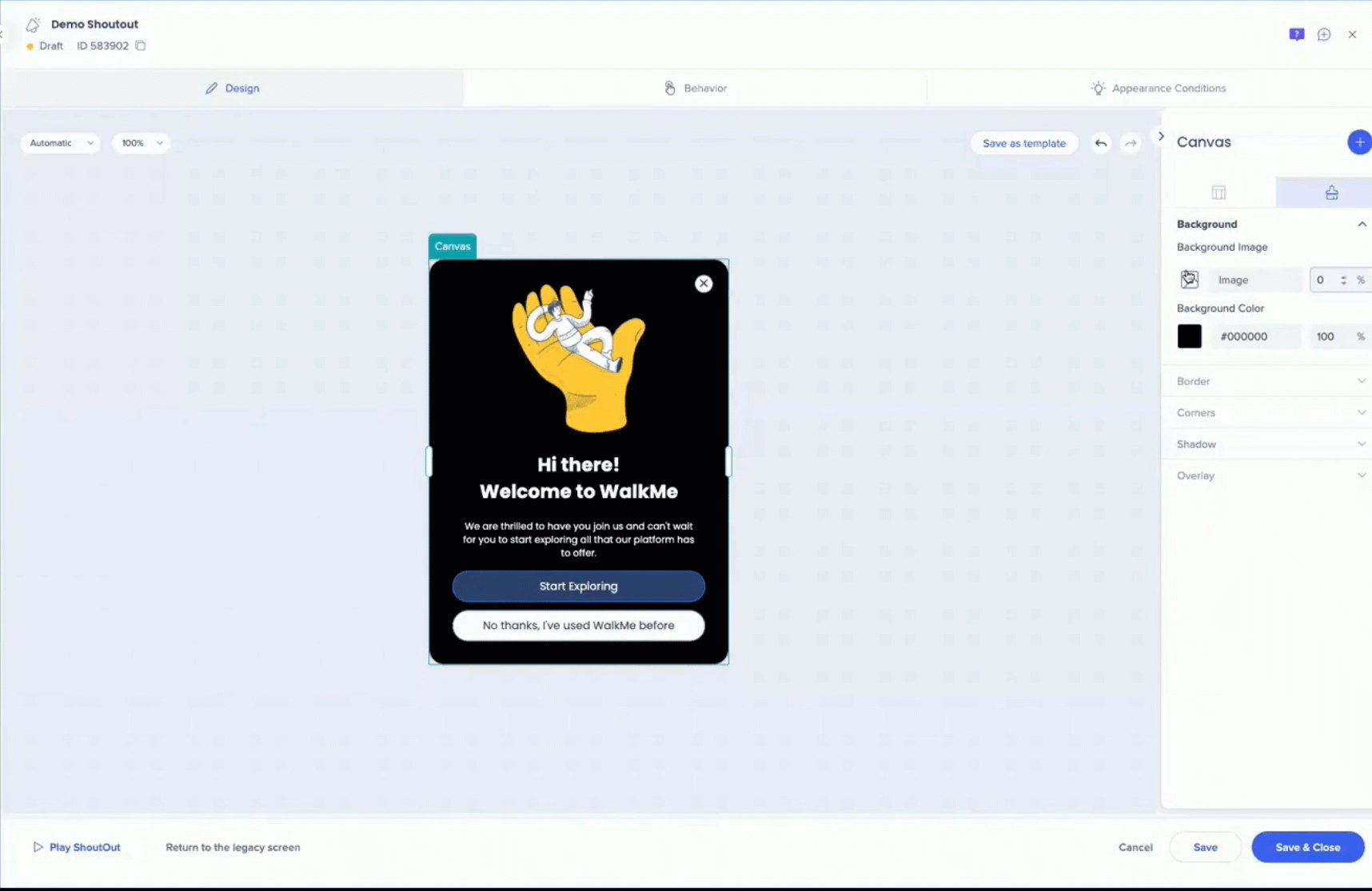
Dynamic Layout: Canvas
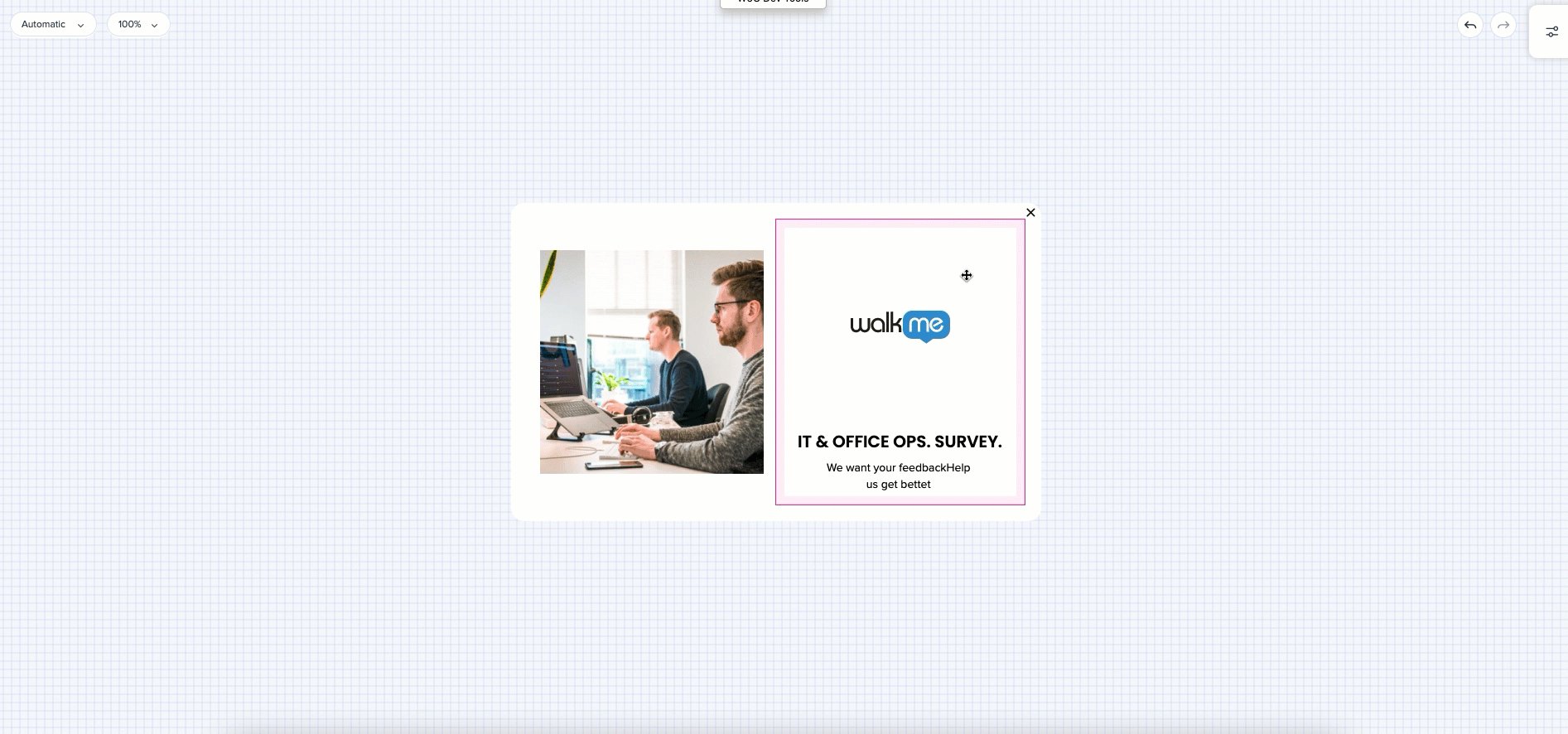
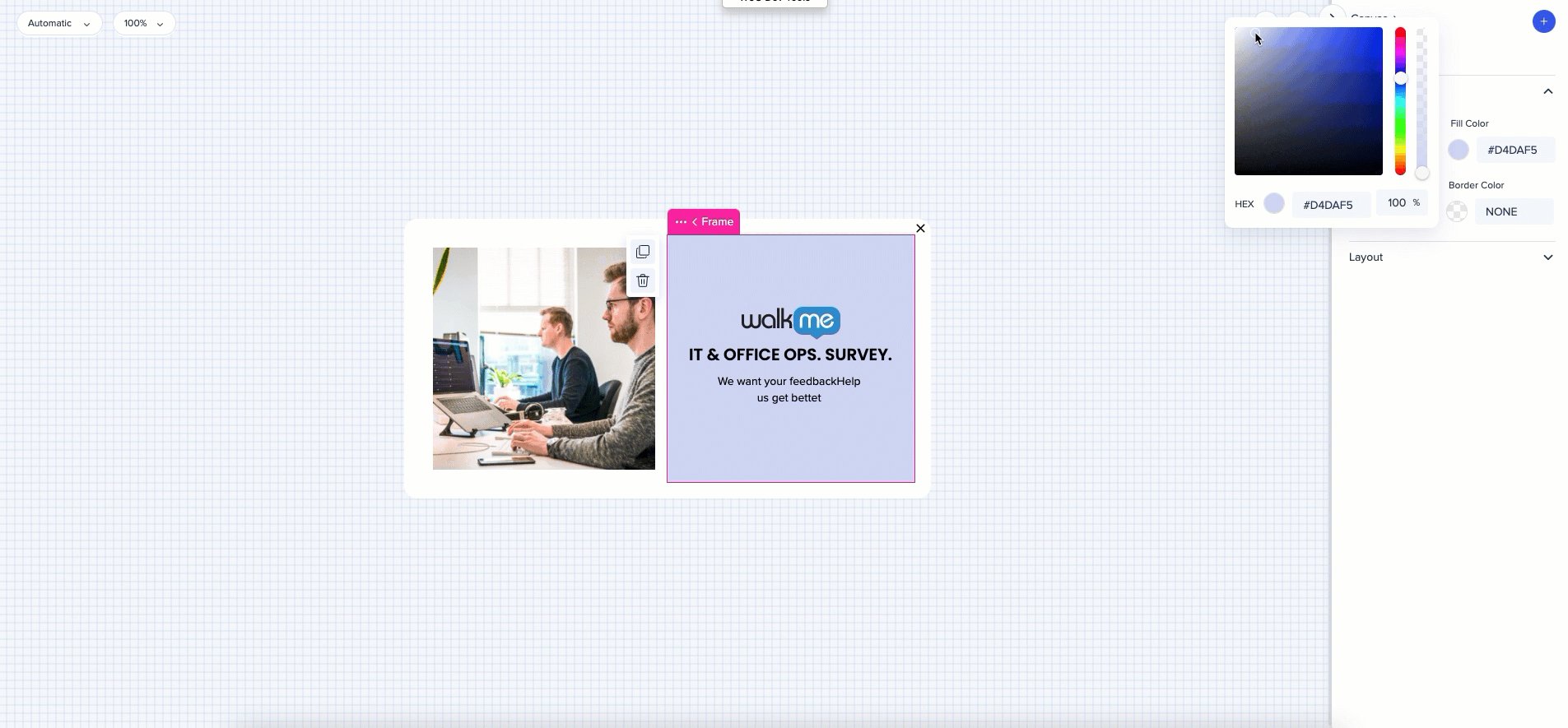
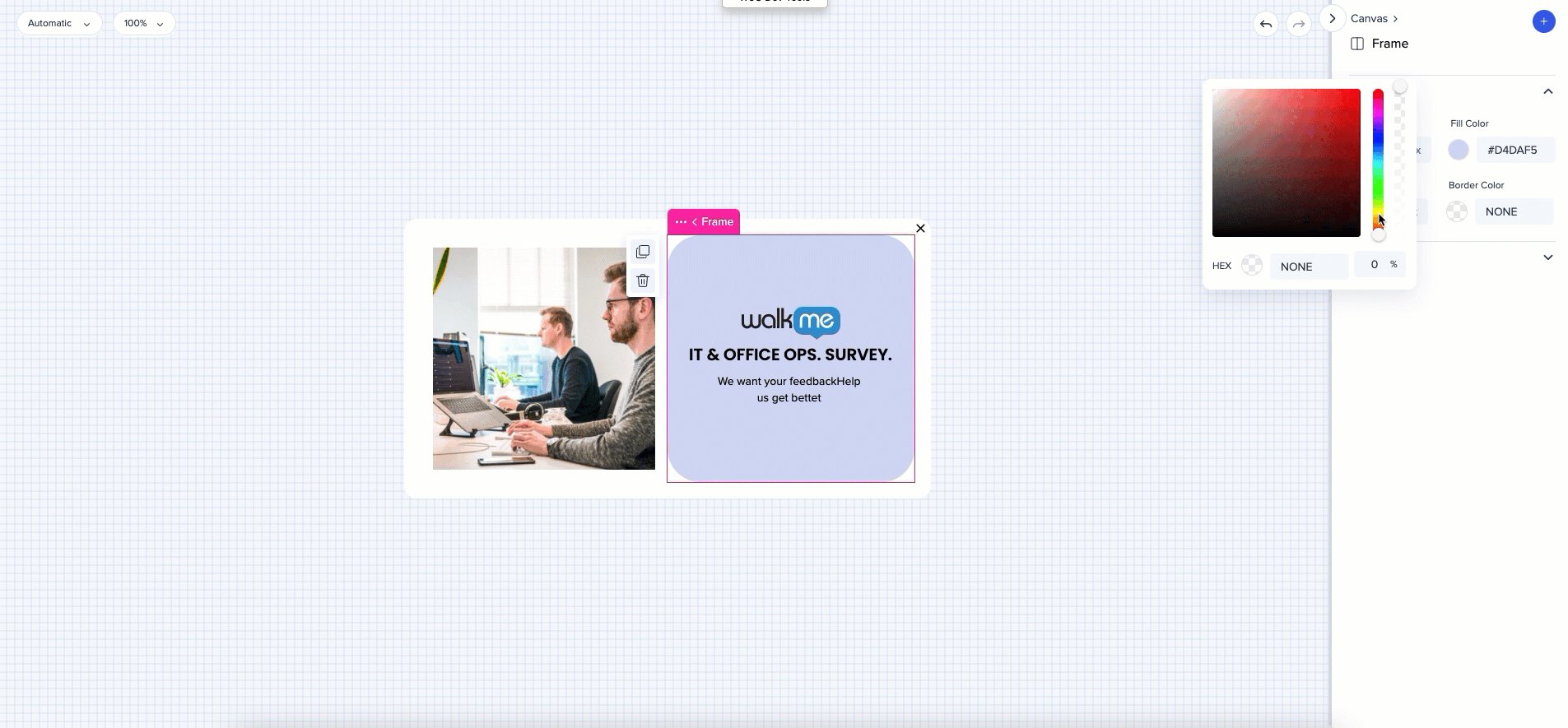
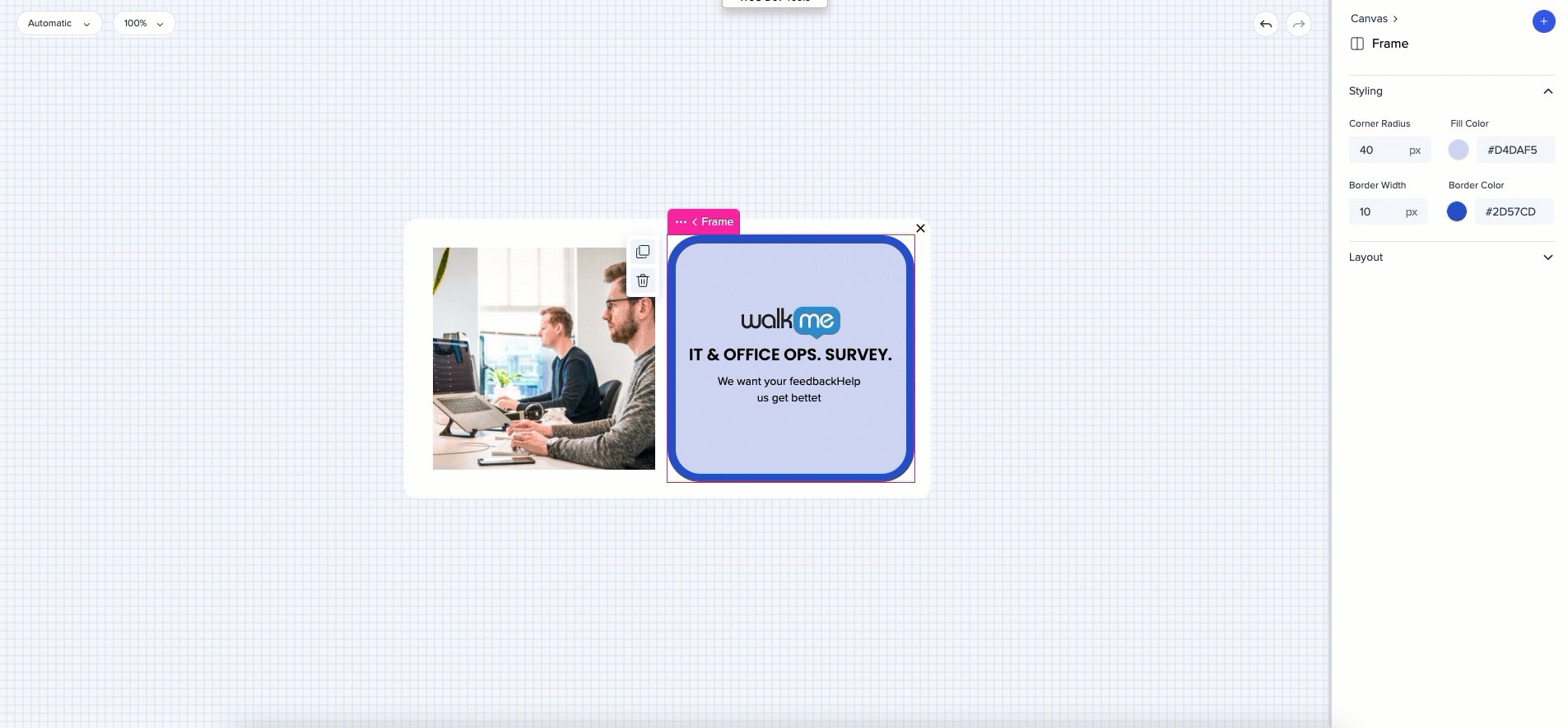
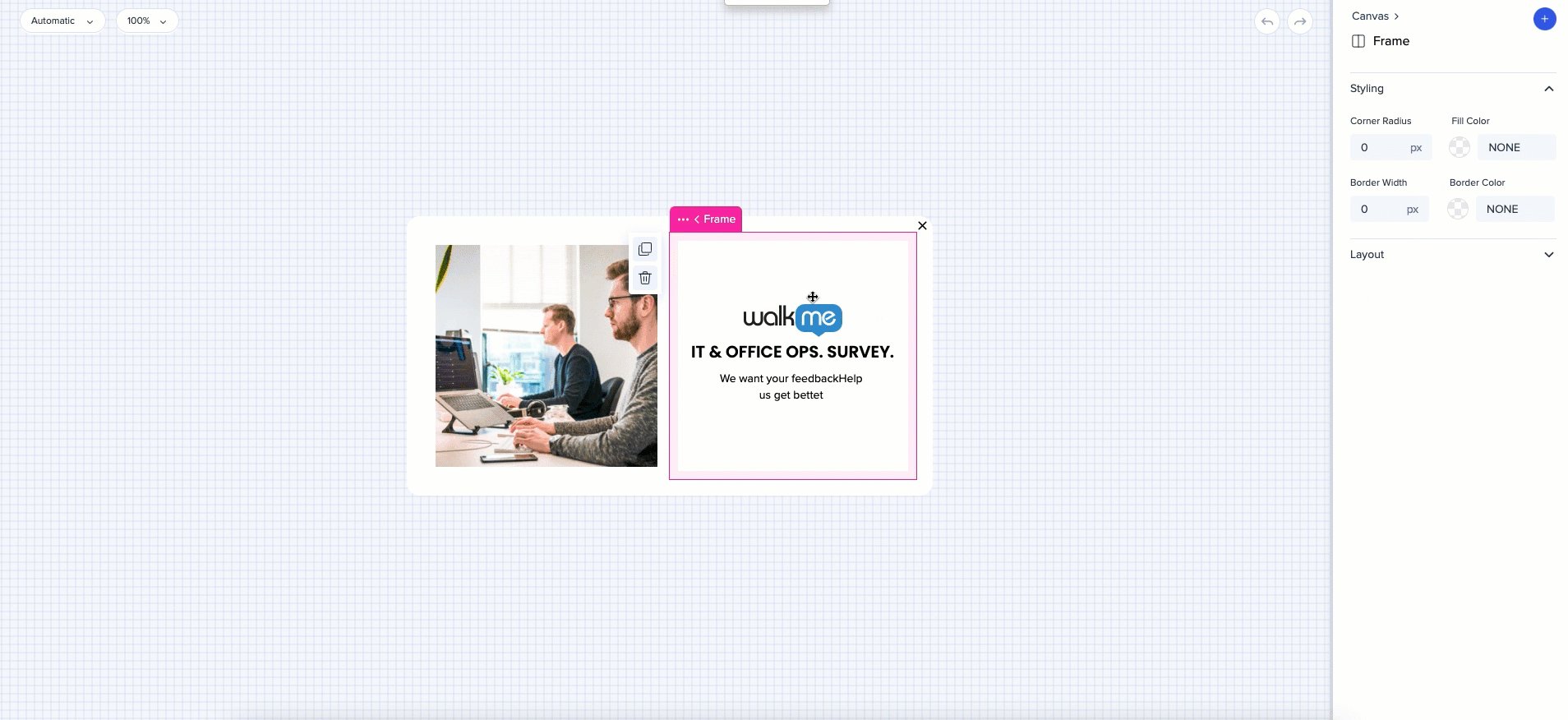
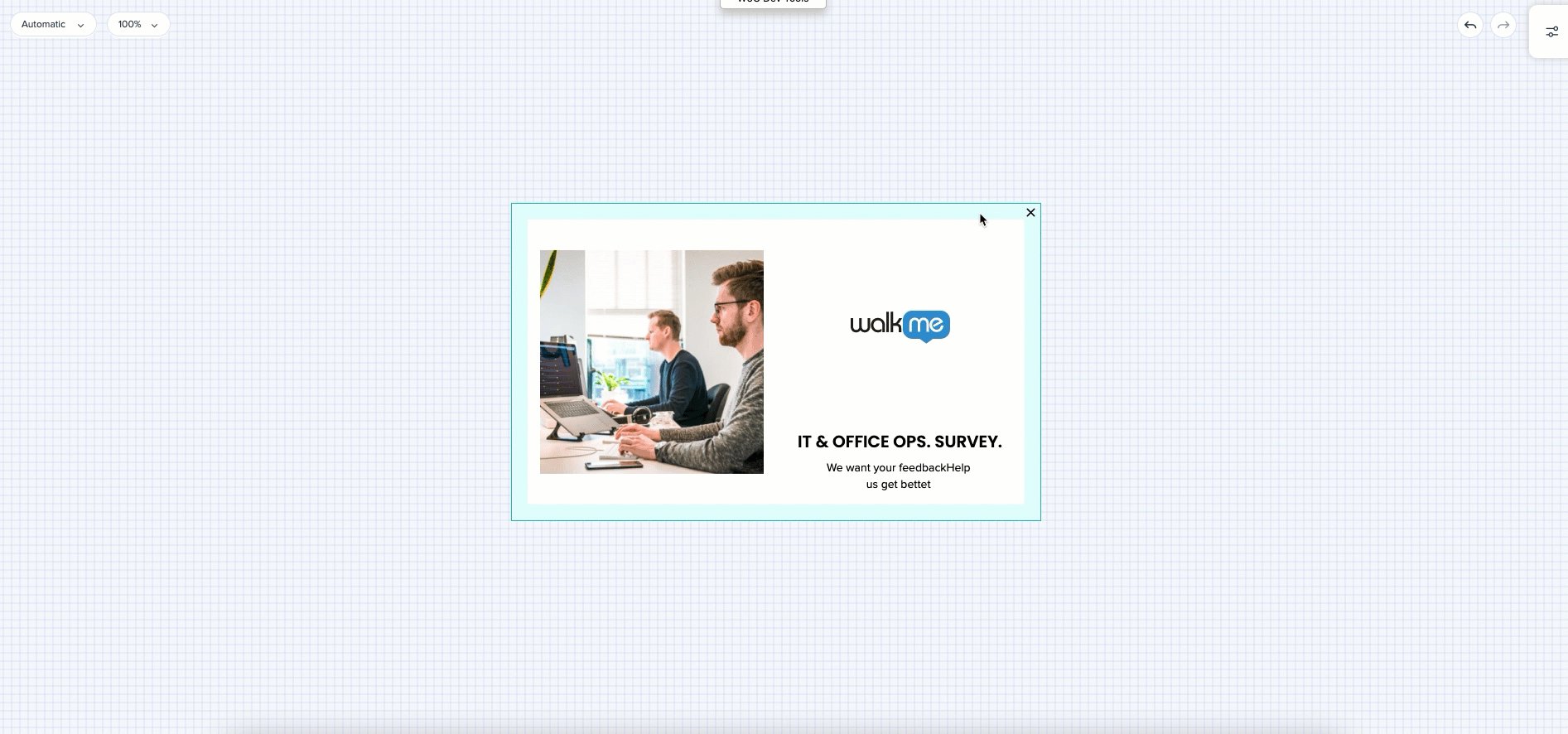
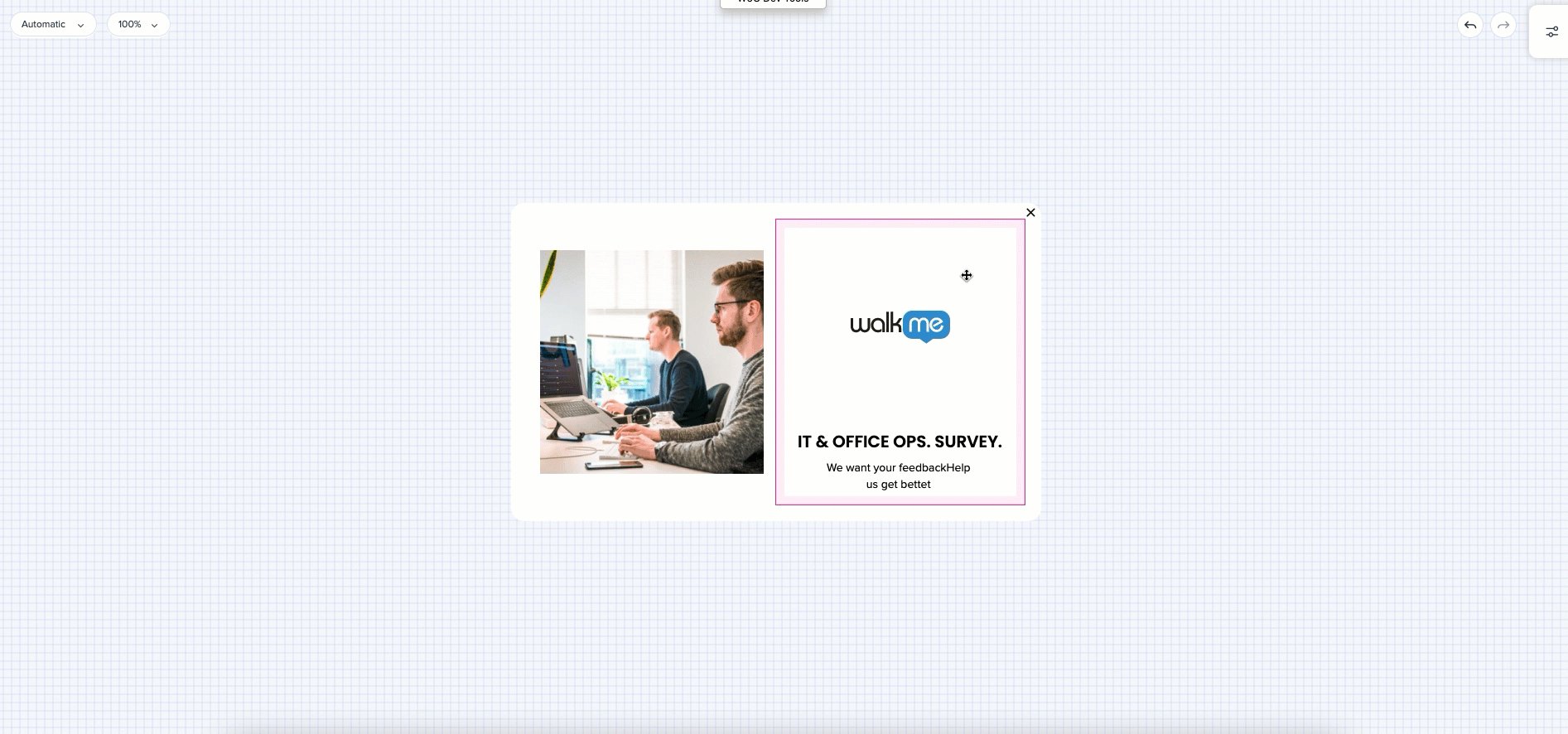
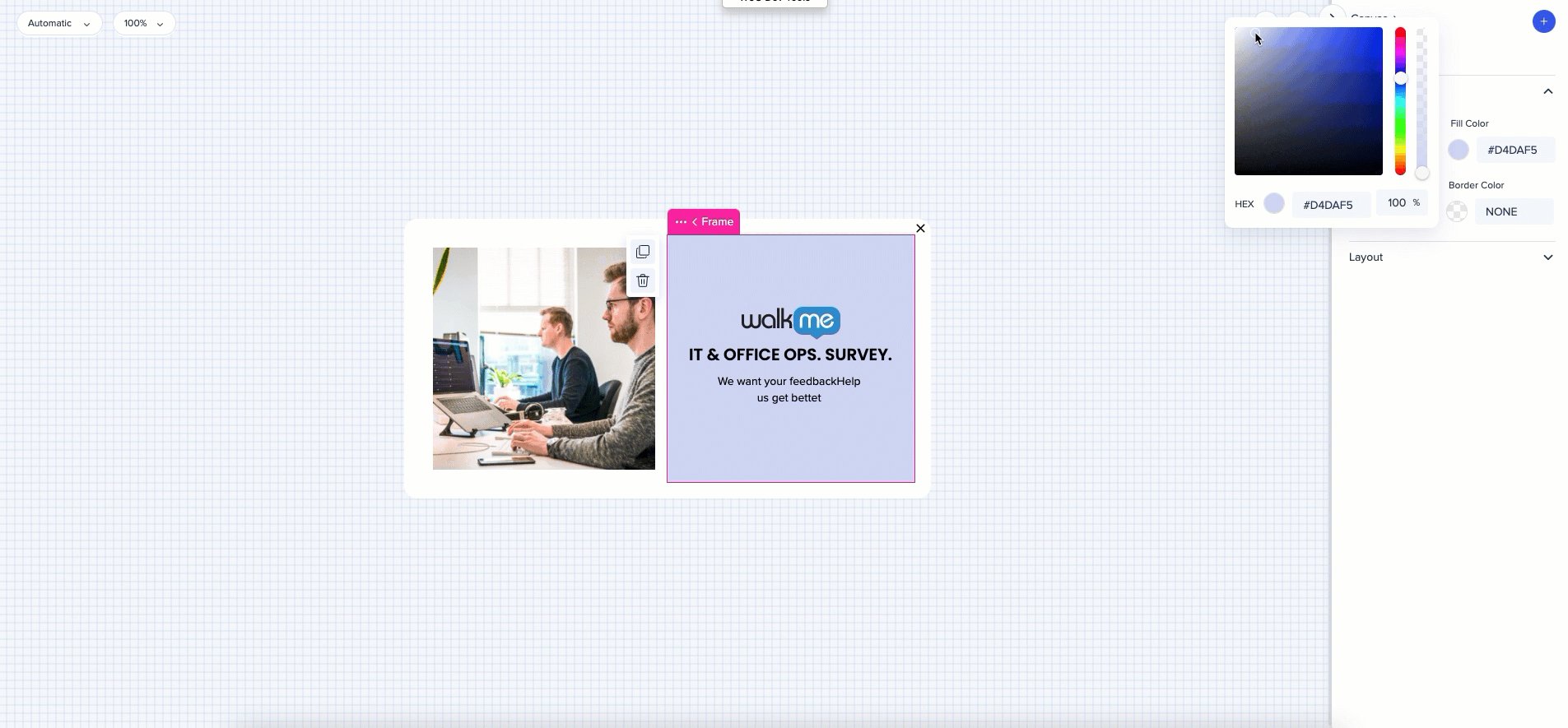
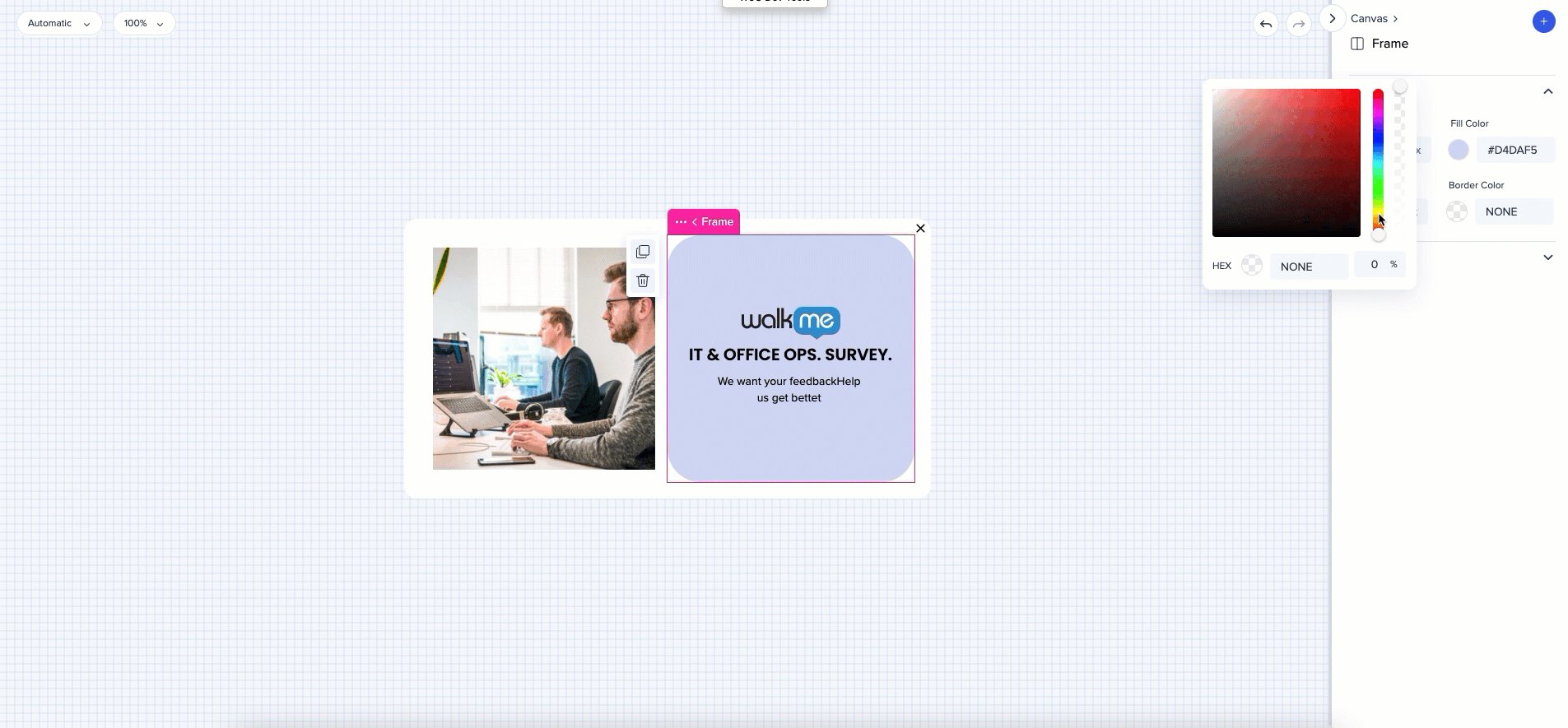
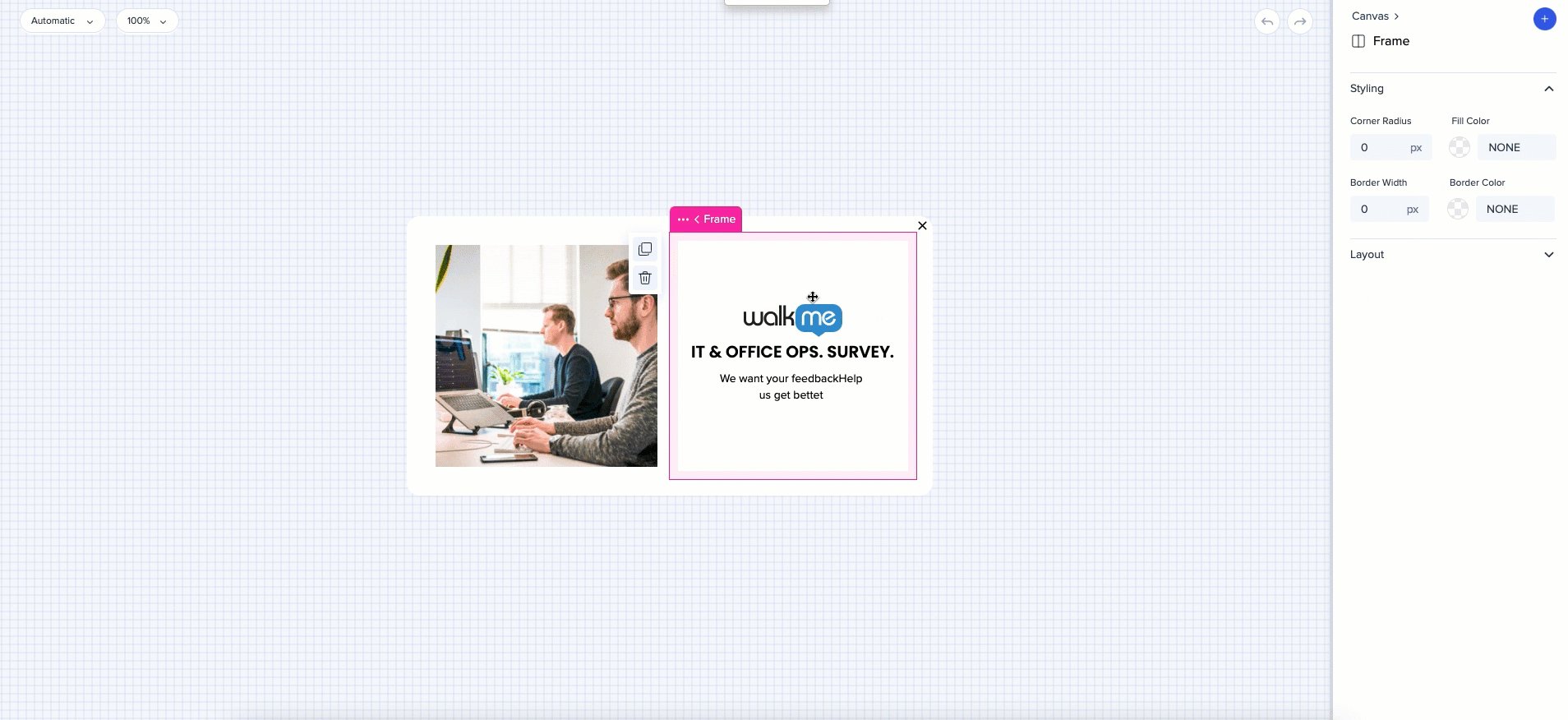
- フレーム:キャンバスの指定されたスペースで、移動してデザインできます
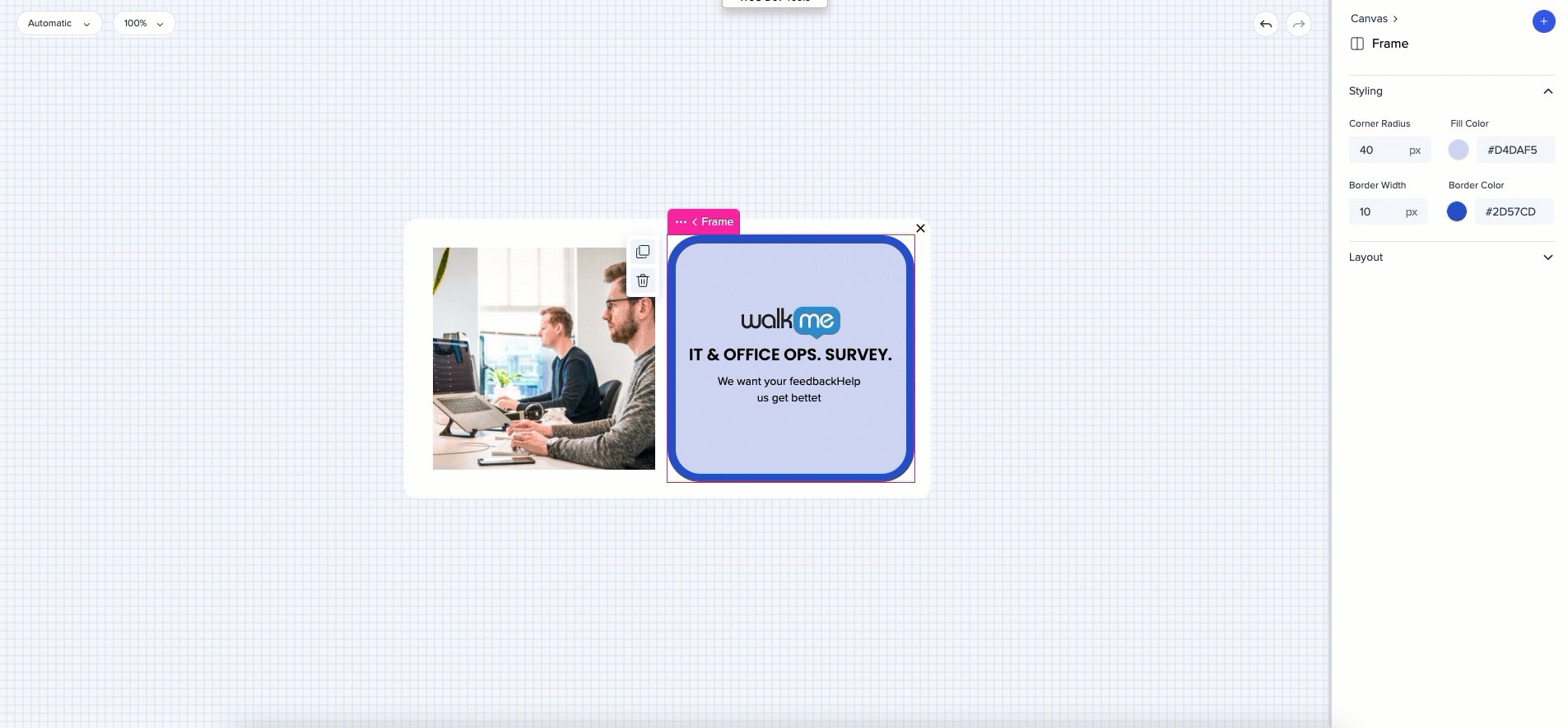
Dynamic Layout: Frame
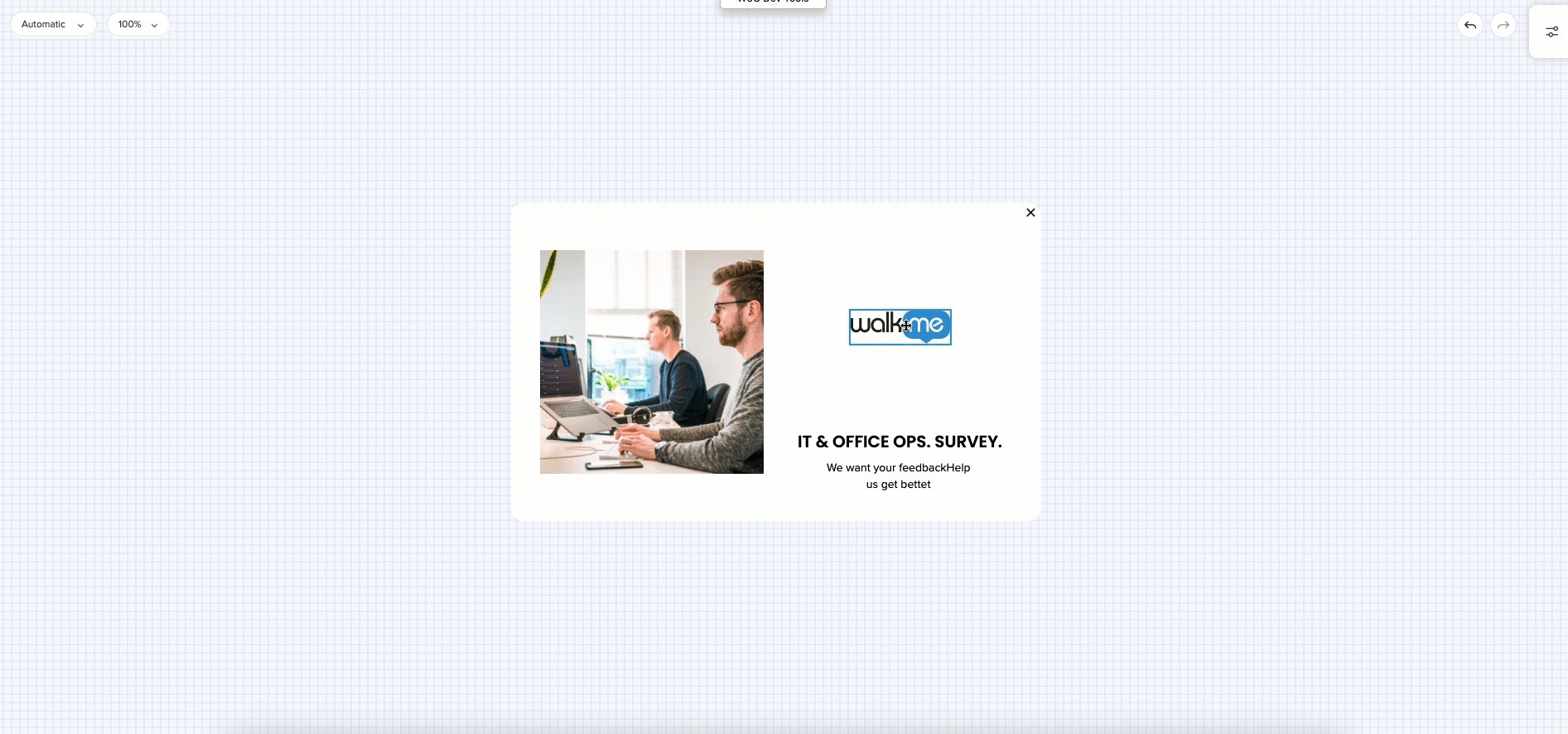
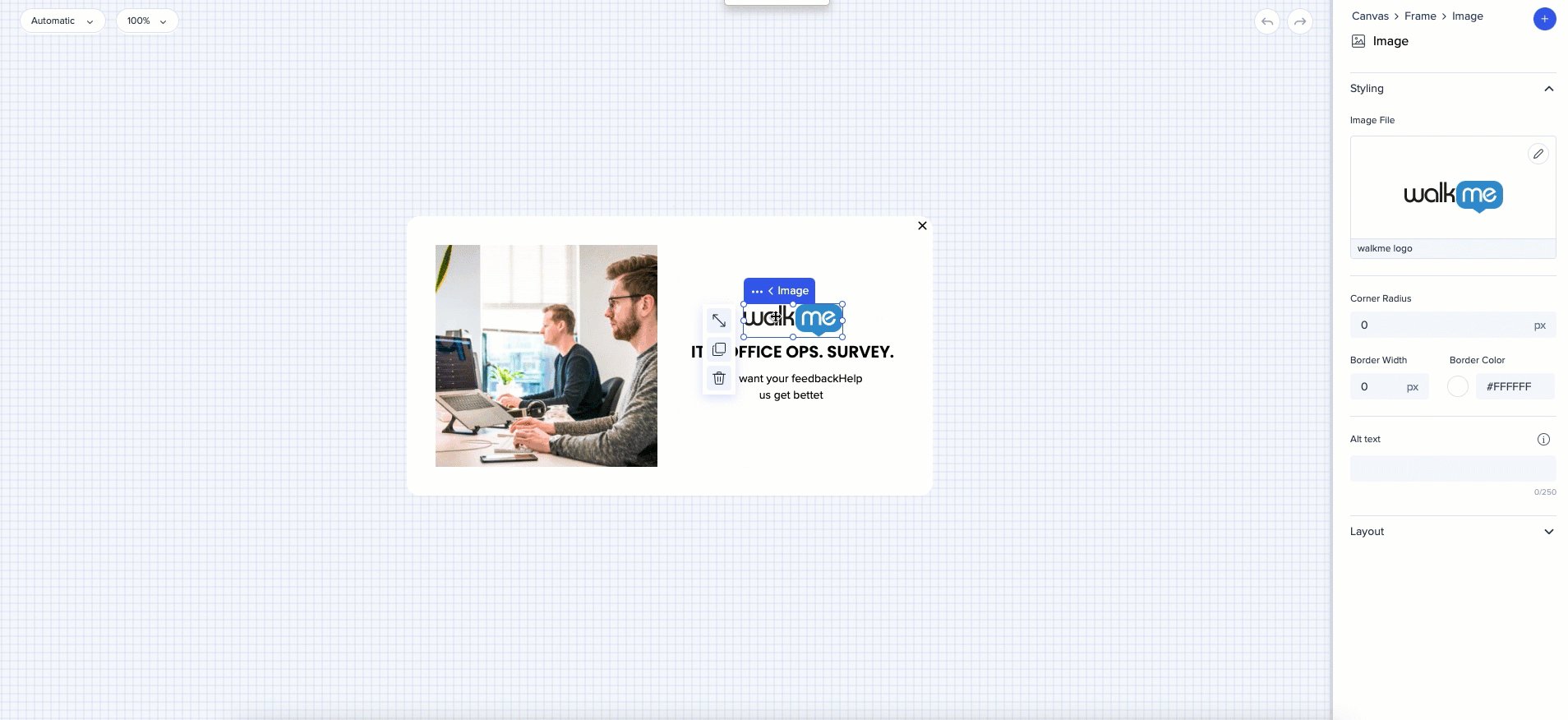
- ウィジェット:フレーム内のエレメント
- ウィジェットの種類:テキスト、画像、ボタン、ライン、ウェブビュー
Dynamic Layout: Widgets
全般
色指定
選択した場合、デザインの各レベルは、特定の色で強調表示されます。

スタイリング
- キャンバスとフレームの場合、背景色、コーナー半径、境界線幅をスタイリングタブで設定できます

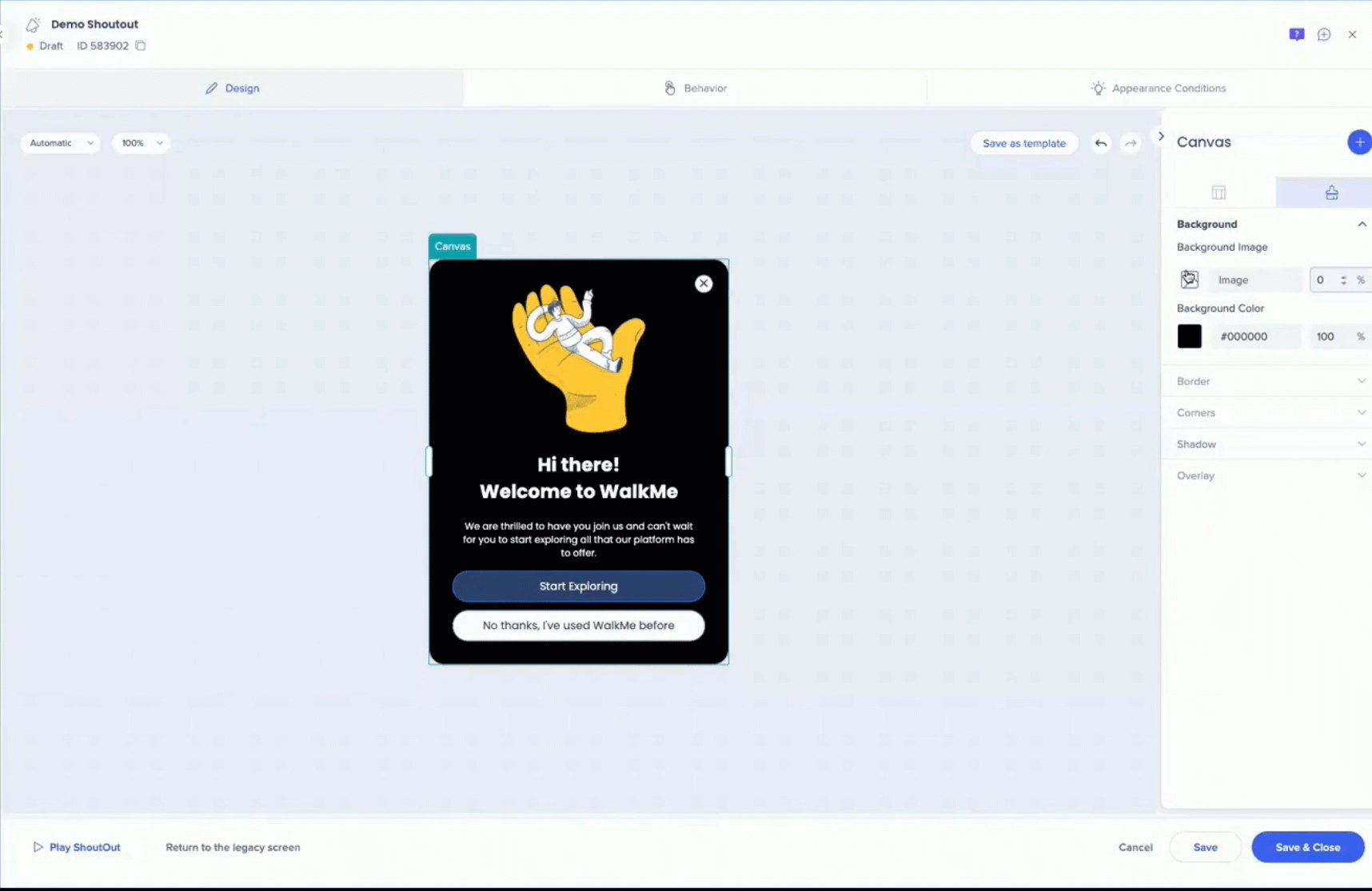
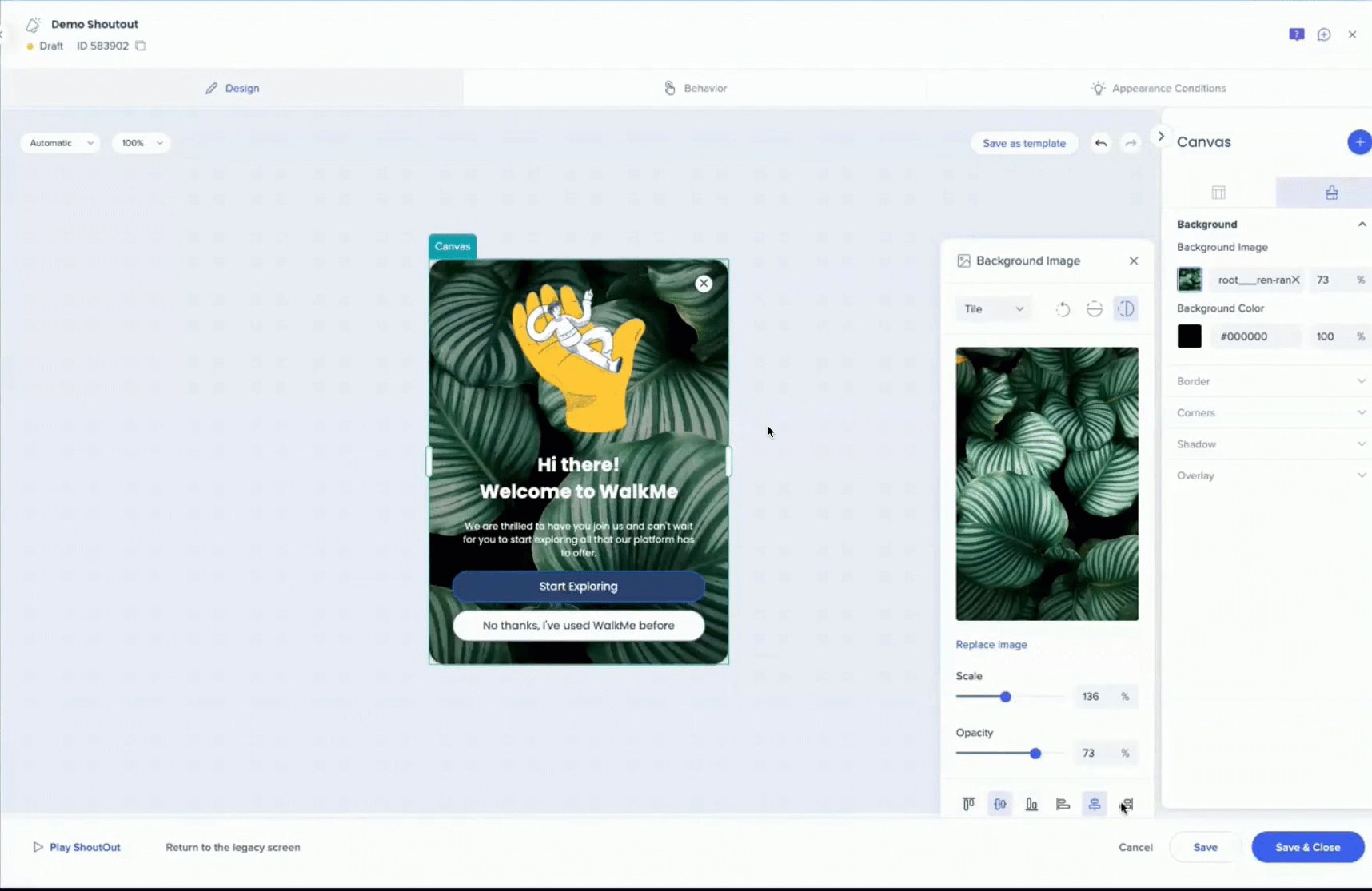
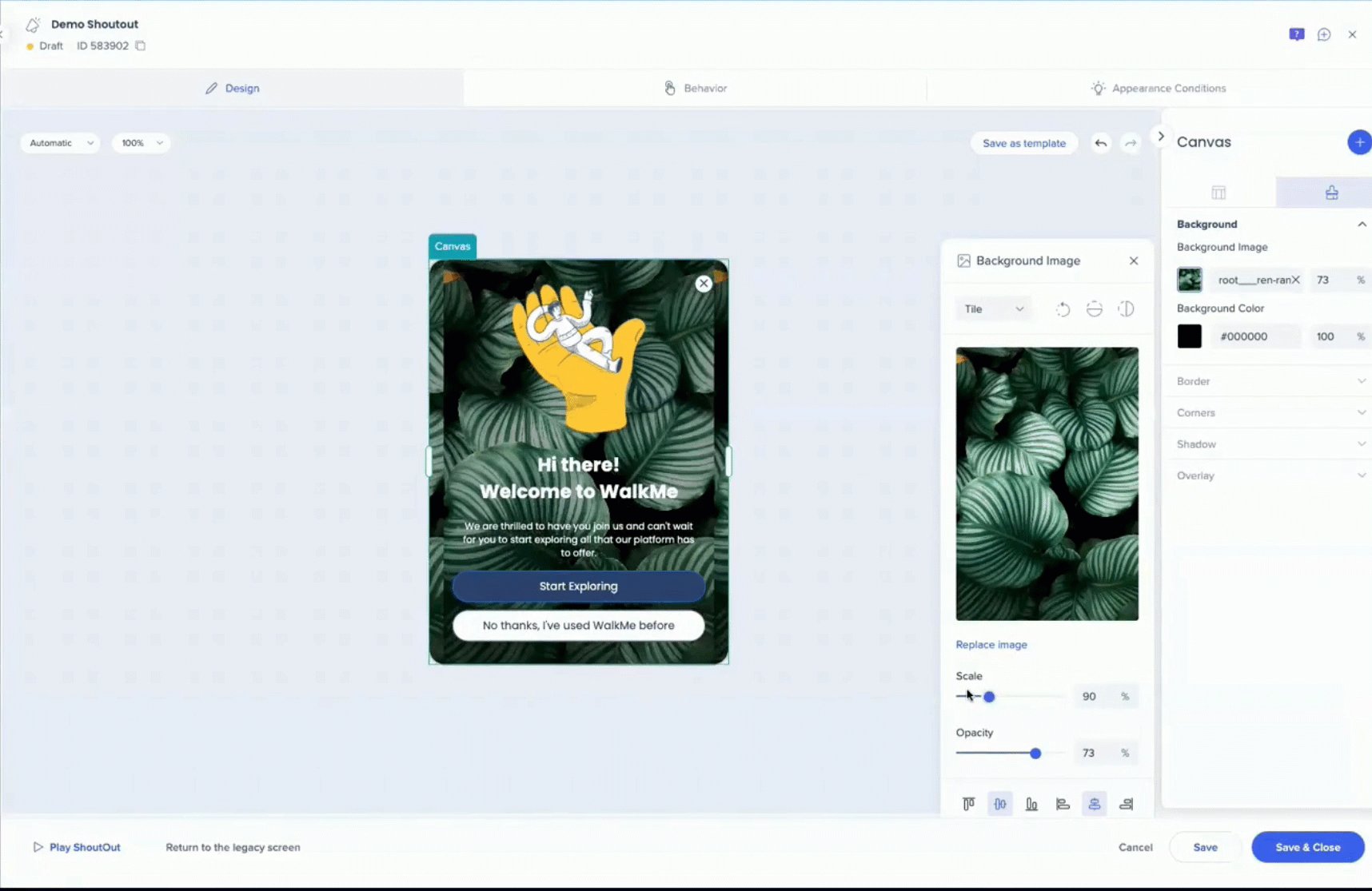
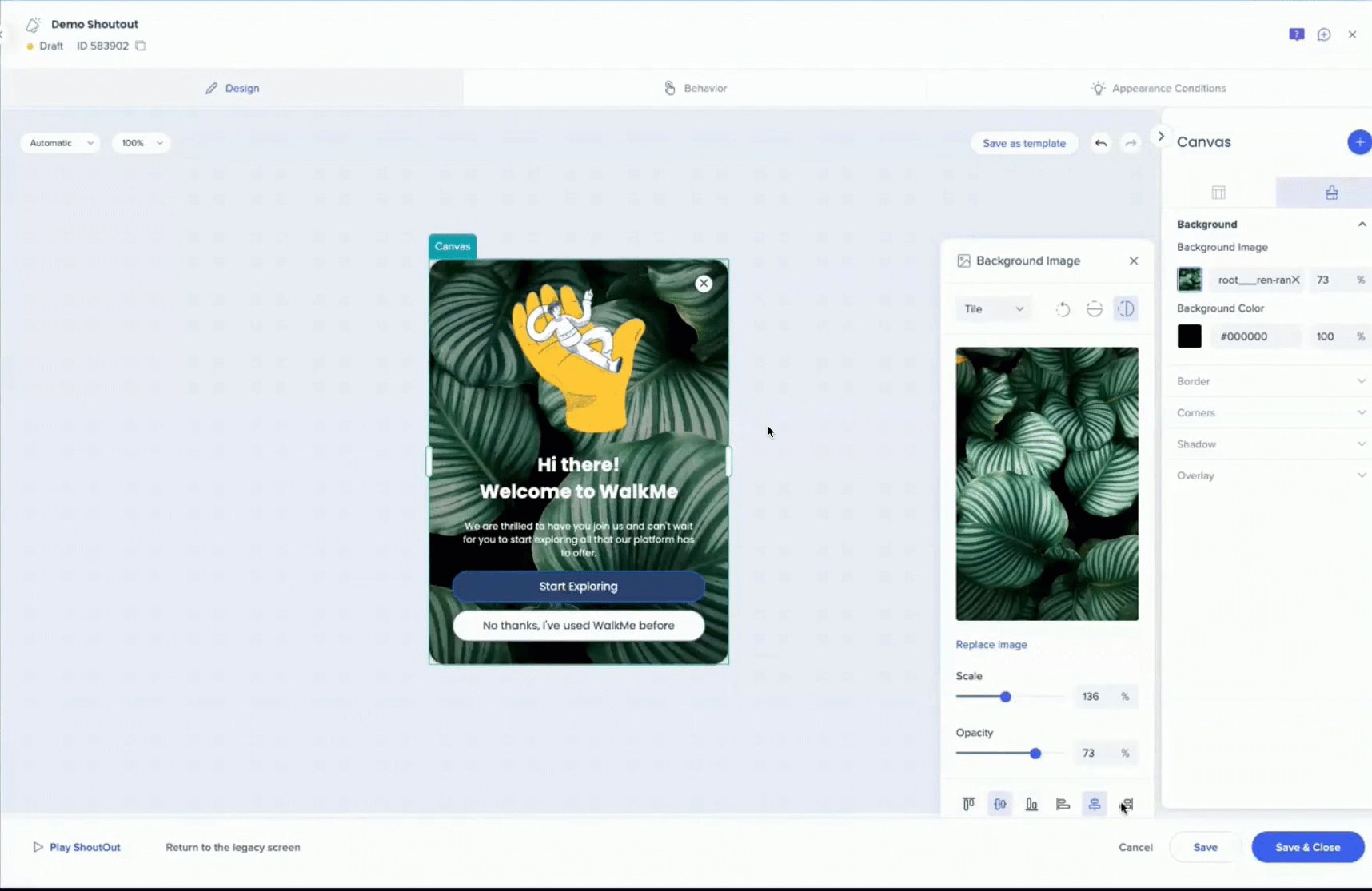
背景色と画像
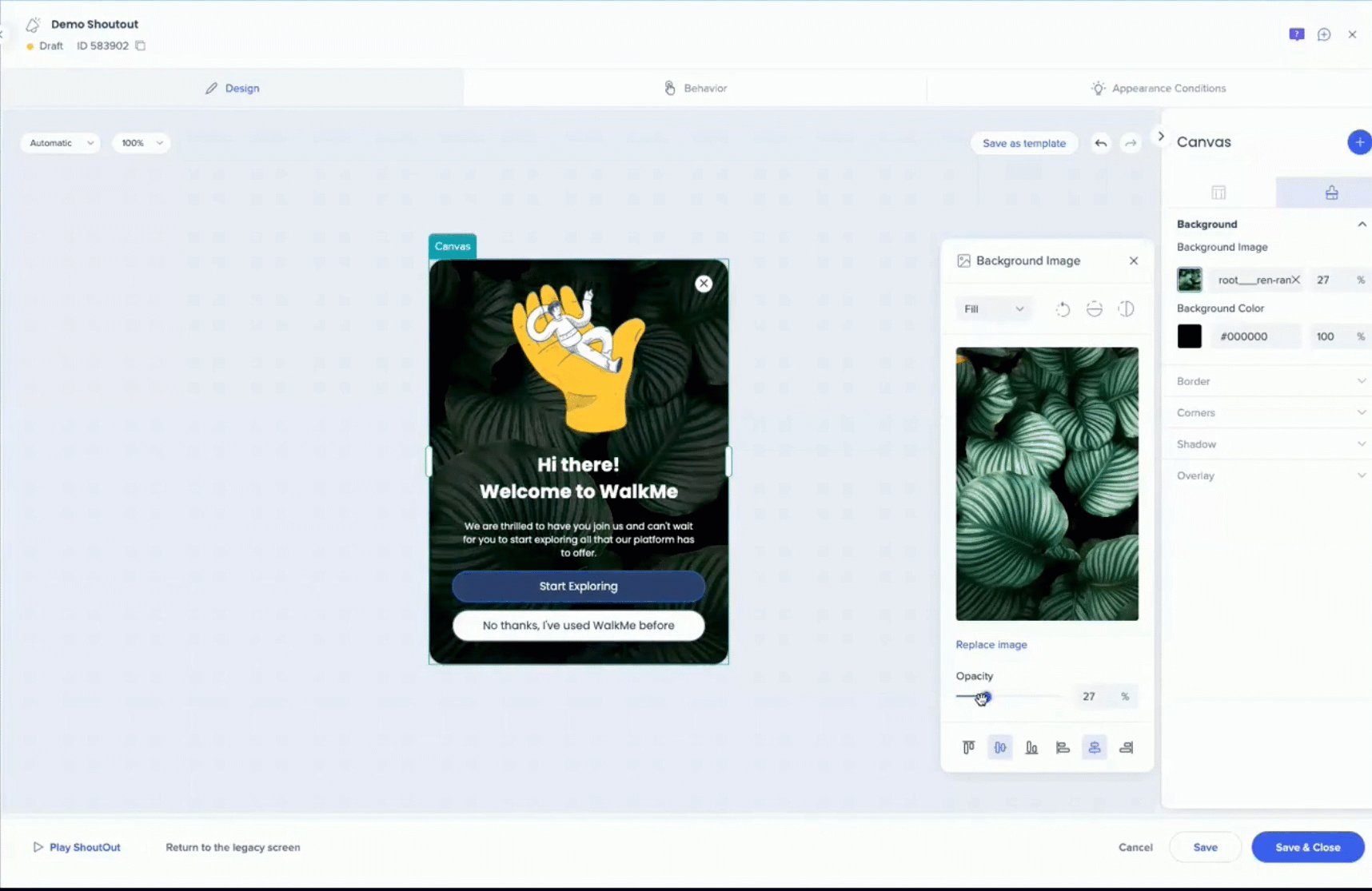
- キャンバスまたはフレームを埋めるために、背景色を選択するか、画像をアップロードします。
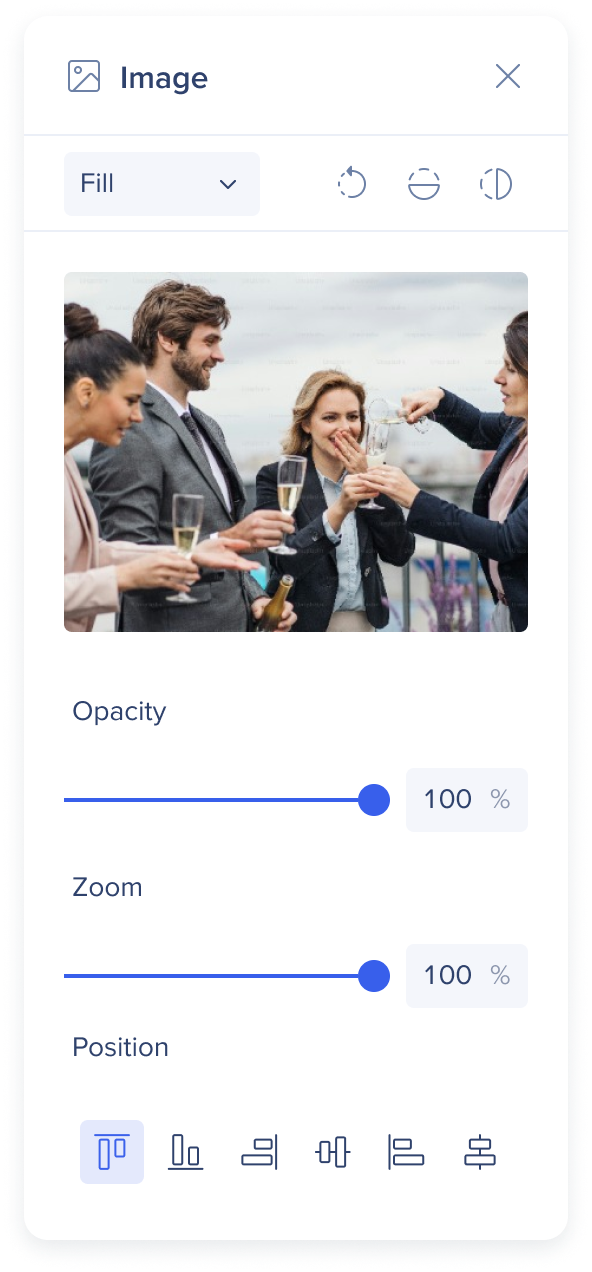
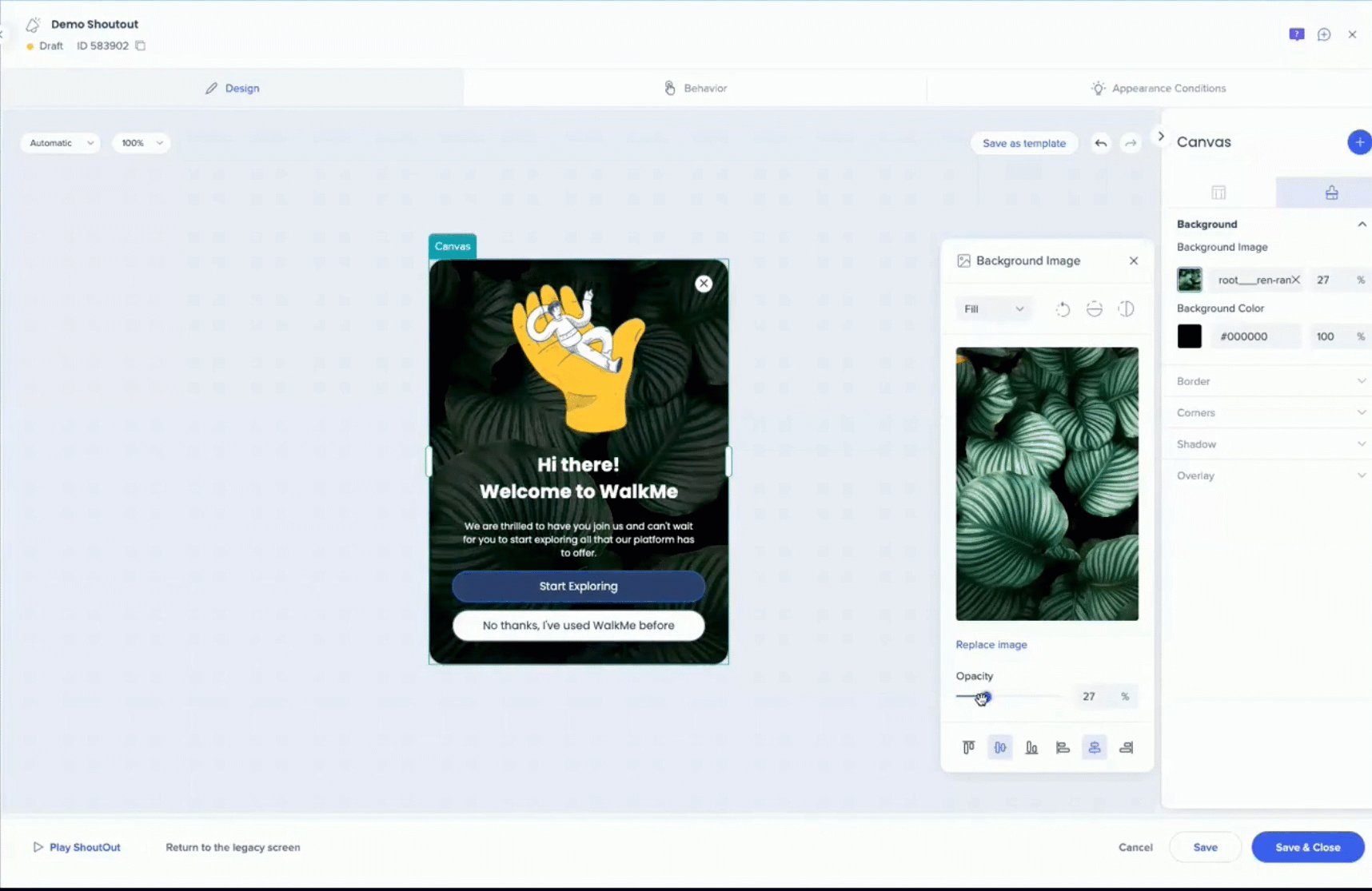
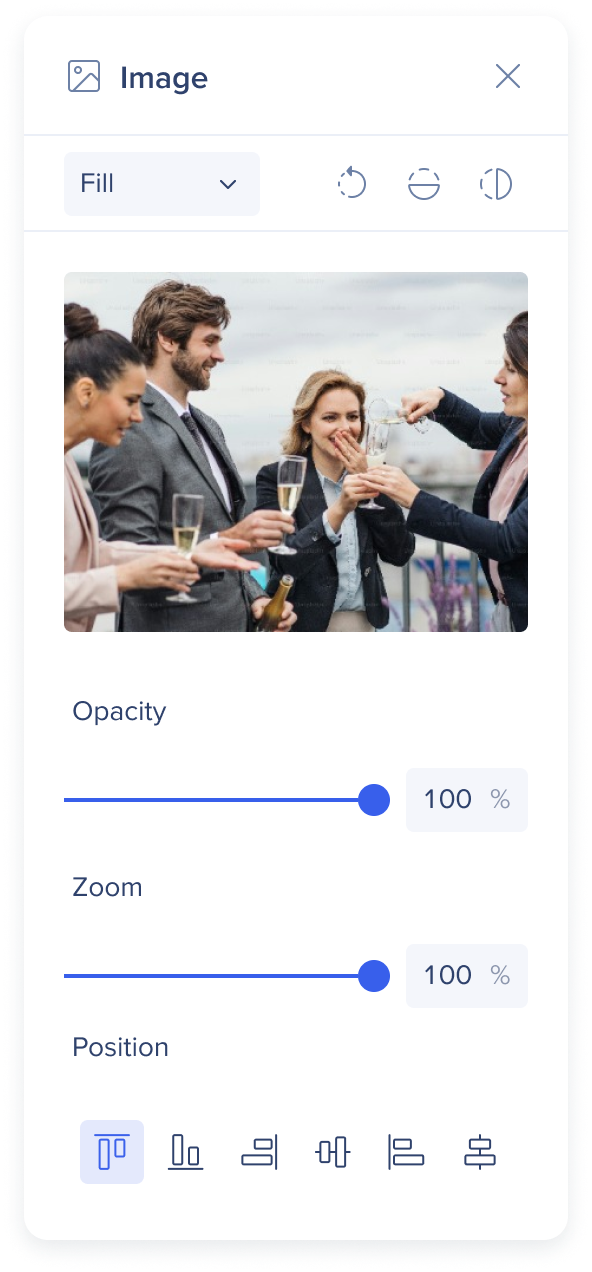
- 画像の不透明度で再生して、テキストと比較してより明るくまたは薄くします。
- 画像をキャンバスまたはフレームに挿入する方法を選択します。
- [Fill(入力)]:画像がスペース全体を埋めます。 画像の割合は維持されますが、画像の一部が切り取られる場合があります。
- 適合:画像は、キャンバスに合うようにサイズ変更されます。 画像全体が表示されますが、キャンバスの一部が空白になる場合があります。
- ストレッチ:アスペクト比は無視され、画像がキャンバス全体を埋めます。
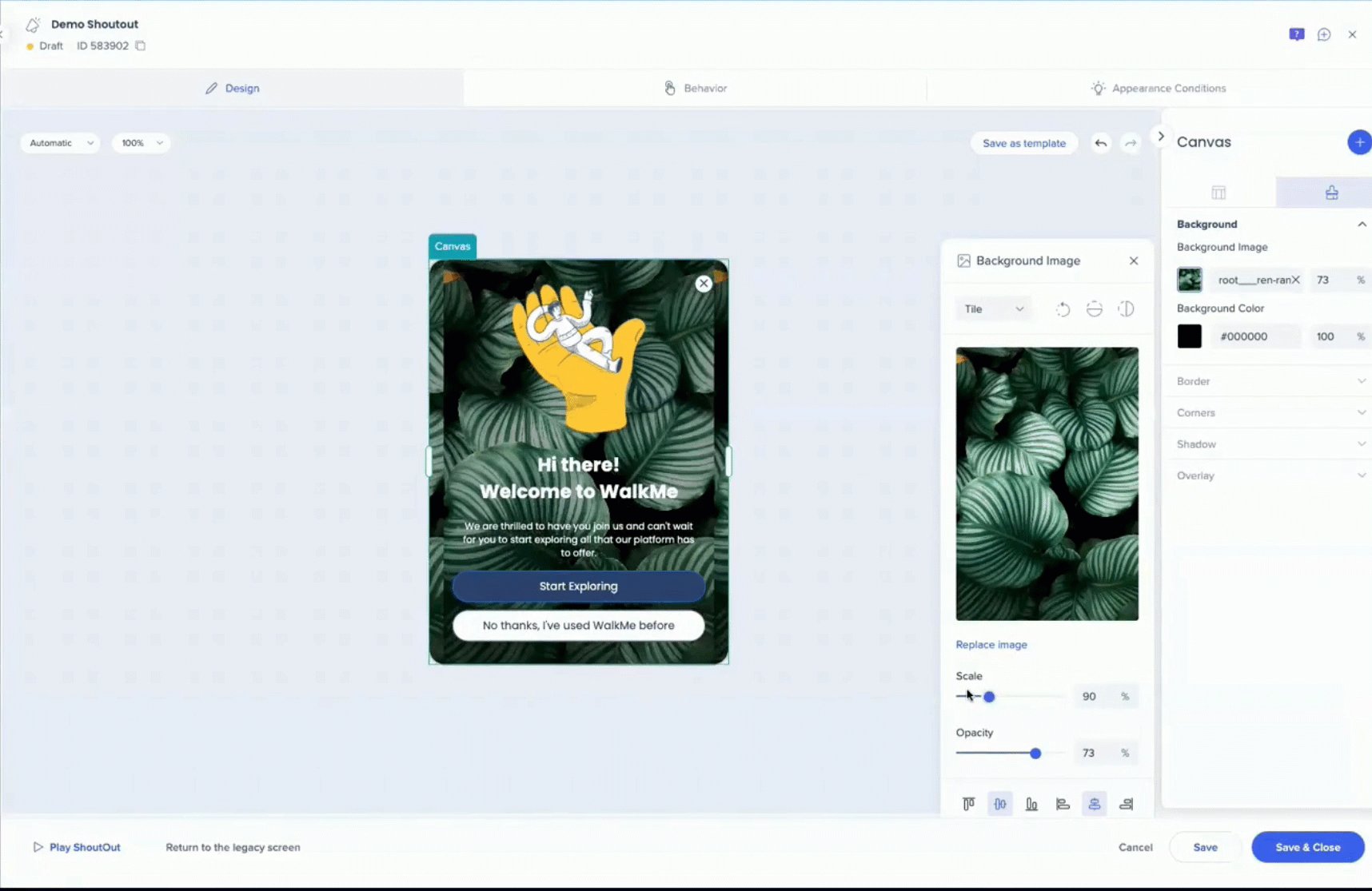
- タイル:画像は、パターンで繰り返し、キャンバス全体をカバーします。 ズームスケールを使用して、画像サイズとパターンを再生します。
- ズームスケールを使用して、画像を大きくまたは小さくします。

- 画像を回転させ - 縦または横に反転させます。
- 画像の位置を変更します(例:一部のパーツがズームアウトされている場合、位置を調整して、どの部分が表示され、どの部分がトリミングされるかを決定できます)。

ご存知ですか?
画像の不透明度が100%である場合、背景色は表示されません。 不透明度を低くすることで、色と画像のレイヤーを作成できます。
ブレッドクラム
- ブレッドクラムは、プロパティバッグとキャンバスで利用できます
- 例えば、ウィジェットを選択すると、ウィジェットに属するフレームが表示されます
- ブレッドクラムをクリックして使用して移動できます

Tip Tuesday動画
ヴィジュアルデザイナーへのアップデート
ビジュアルデザイナーの紹介 - ダイナミックレイアウト
ビジュアルデザイナーによる構築
技術的なノート
制限
- ビジュアルデザイナーは、グローバルCSSまたはカスタムCSSを使用してカスタマイズできません
- フレームセットサイトはサポートされておらず、コンテンツをフレームセットに描画することはできません
- 1つのフレーム内の1行に、最大4つのウィジェットを追加できます。
- シャウトアウトの幅は1000pxを超えることはできません。
サポート
- ウェブプレーヤー:シャウトアウトをサポート
- モバイルプレーヤー:シャウトアウト、スマートウォークスルー(制限付き)、サーベイ、ランチャーをサポート
- デスクトッププレーヤー:シャウトアウトとスマートウォークスルー(制限付き)をサポート