Welcome to the
WalkMe Help Center
Please log in to continue
Select your data center


Please log in to continue

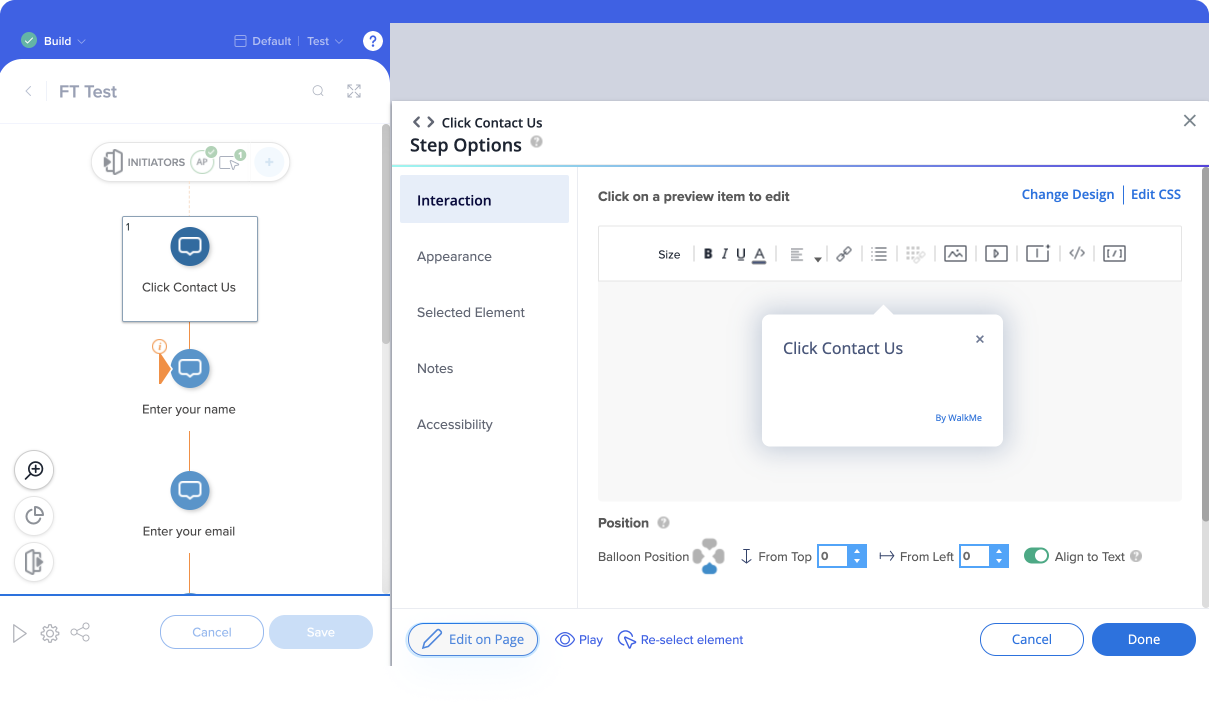
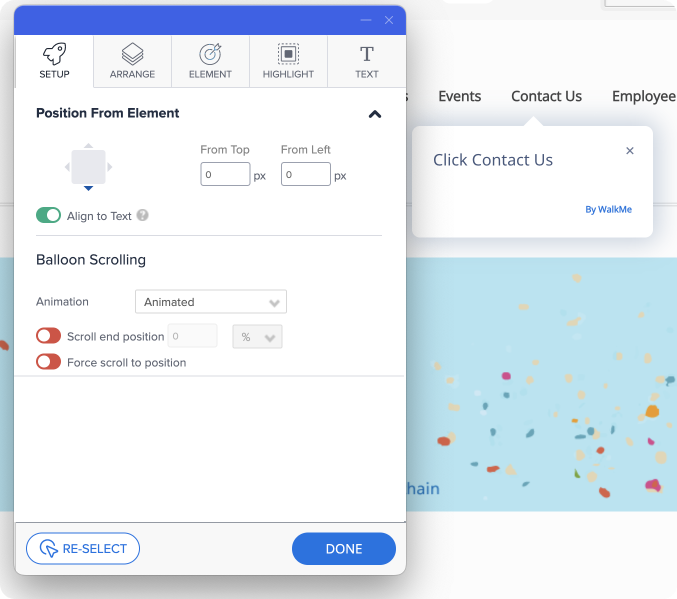
ページ上の編集を使用して、エディタではなく、ページで直接スマートウォークスルー、ランチャー、シャウトアウトを構築し、カスタマイズすることで、コンテンツの作成を簡素化できます。
ページでアイテムをカスタマイズすることで、自在にコントロールすることが可能になり、構築が容易になります。 エディタと画面を往復するのではなく、変更がアイテムの外観にどのように影響するかを確認できます。


構築中にページで直接アイテムをカスタマイズするためのいくつかのオプションがあります。
