Install WalkMe for PowerApps (Canvas)
Last Updated July 3, 2023
Brief Overview
The WalkMe for PowerApps (Canvas) Package injects the WalkMe snippet on 'Canvas' PowerApps.
Prerequisites
- To install the package you need to be able to edit the PowerApp
- Have a WalkMe editor account so that a valid WalkMe system GUID can be configured in the package
Enable custom code components (PCF controls)
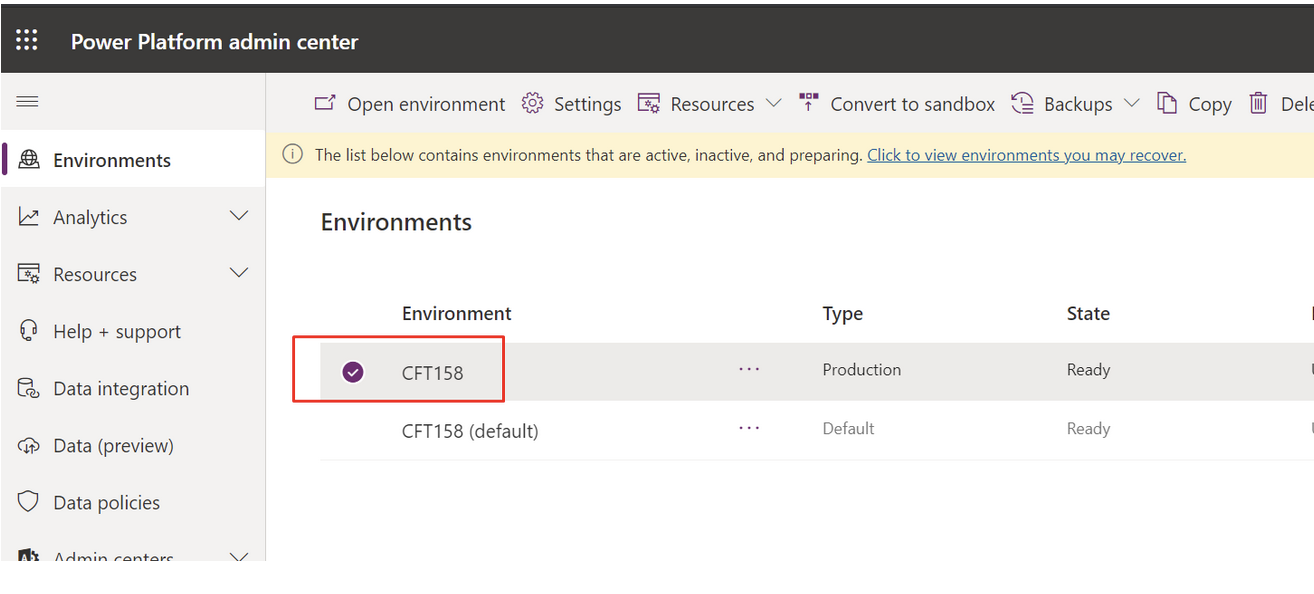
- Navigate to Environments section in Power Platform Admin Center (https://admin.powerplatform.microsoft.com/environments)
- Make sure you are into the environment where you are building this App in.

- Make sure you are into the environment where you are building this App in.
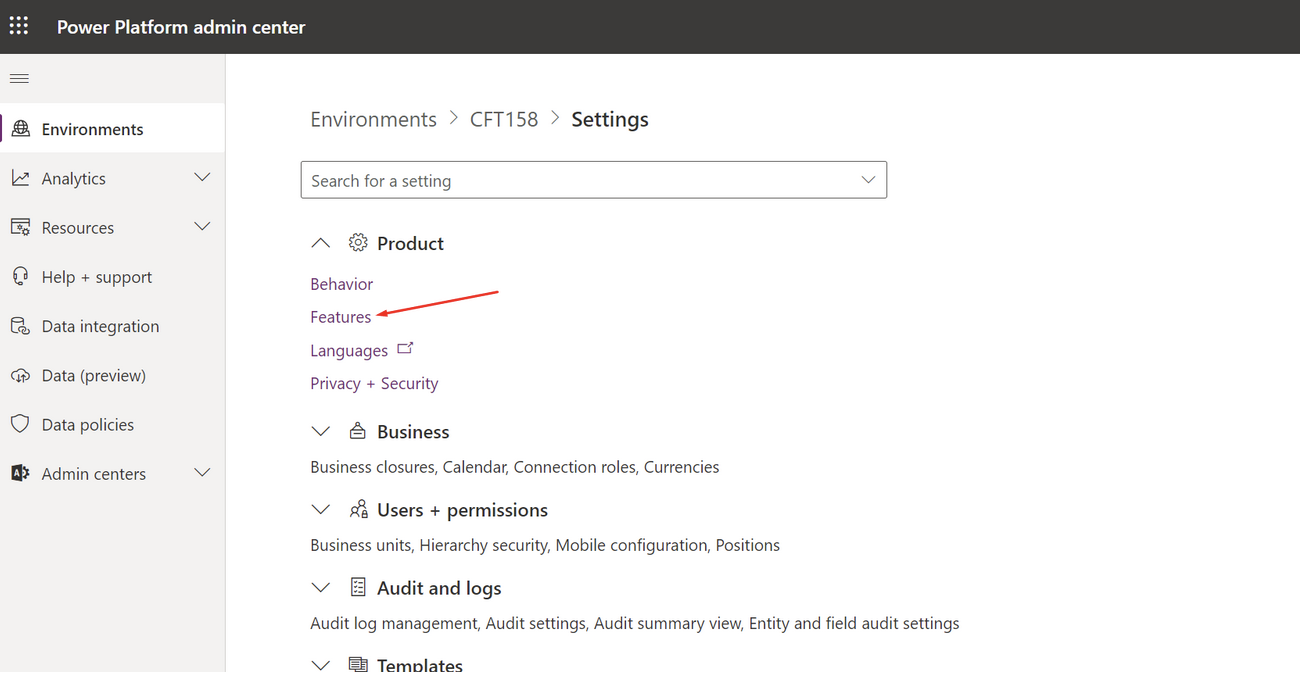
- In the environment, clickSettings
- In Settings, expand Settings tab and go in Features

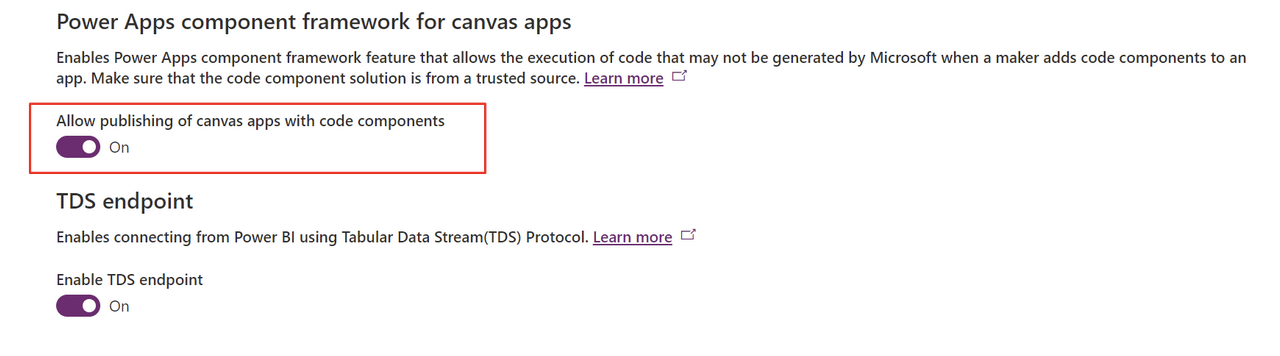
- Once you open Features, you'll find the Power App Component Framework settings
- Turn this ON and Save changes

Import the solution
- Download the latest version of the package here
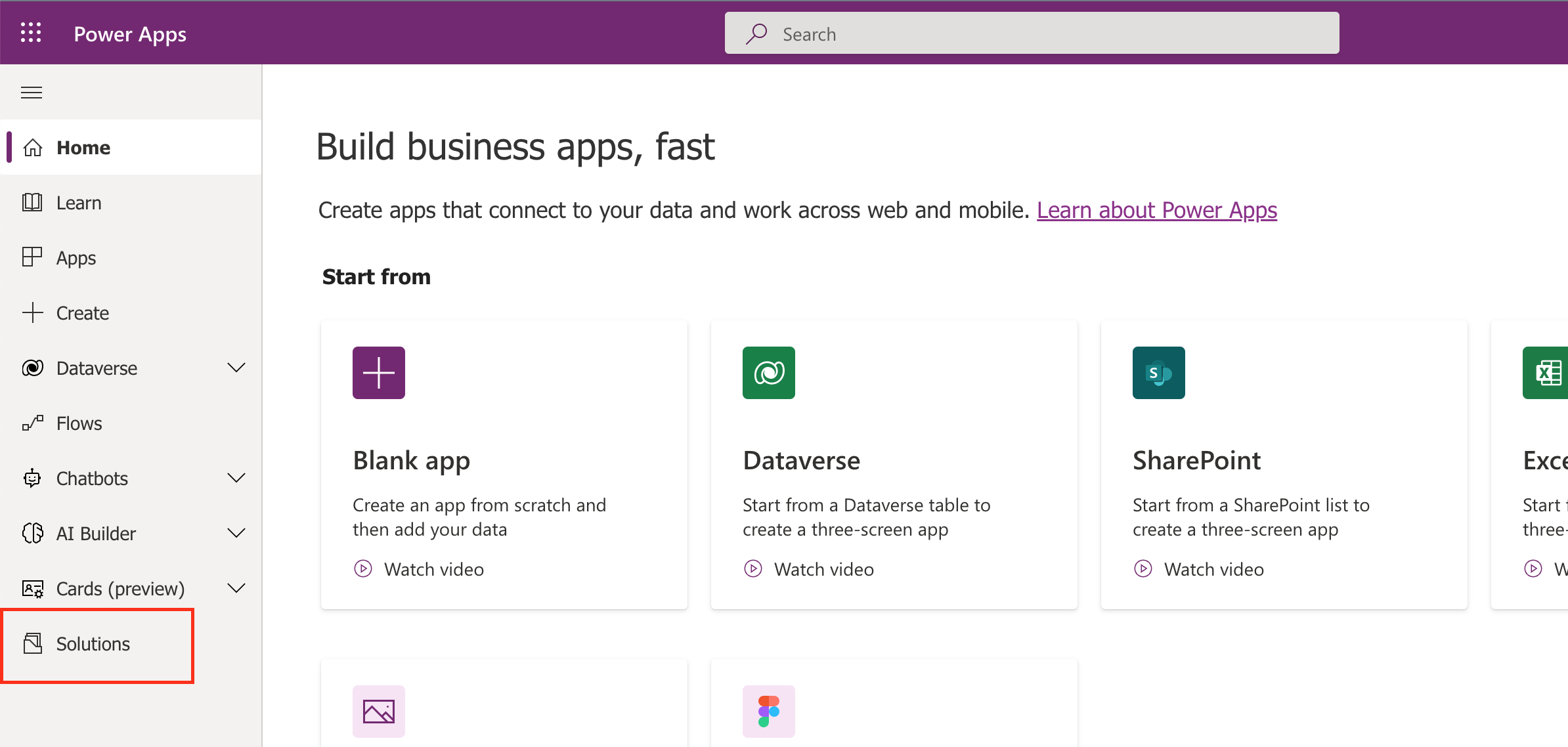
- Go to to the Power Apps Home page https://make.powerapps.com/ andselect Solutions from the menu

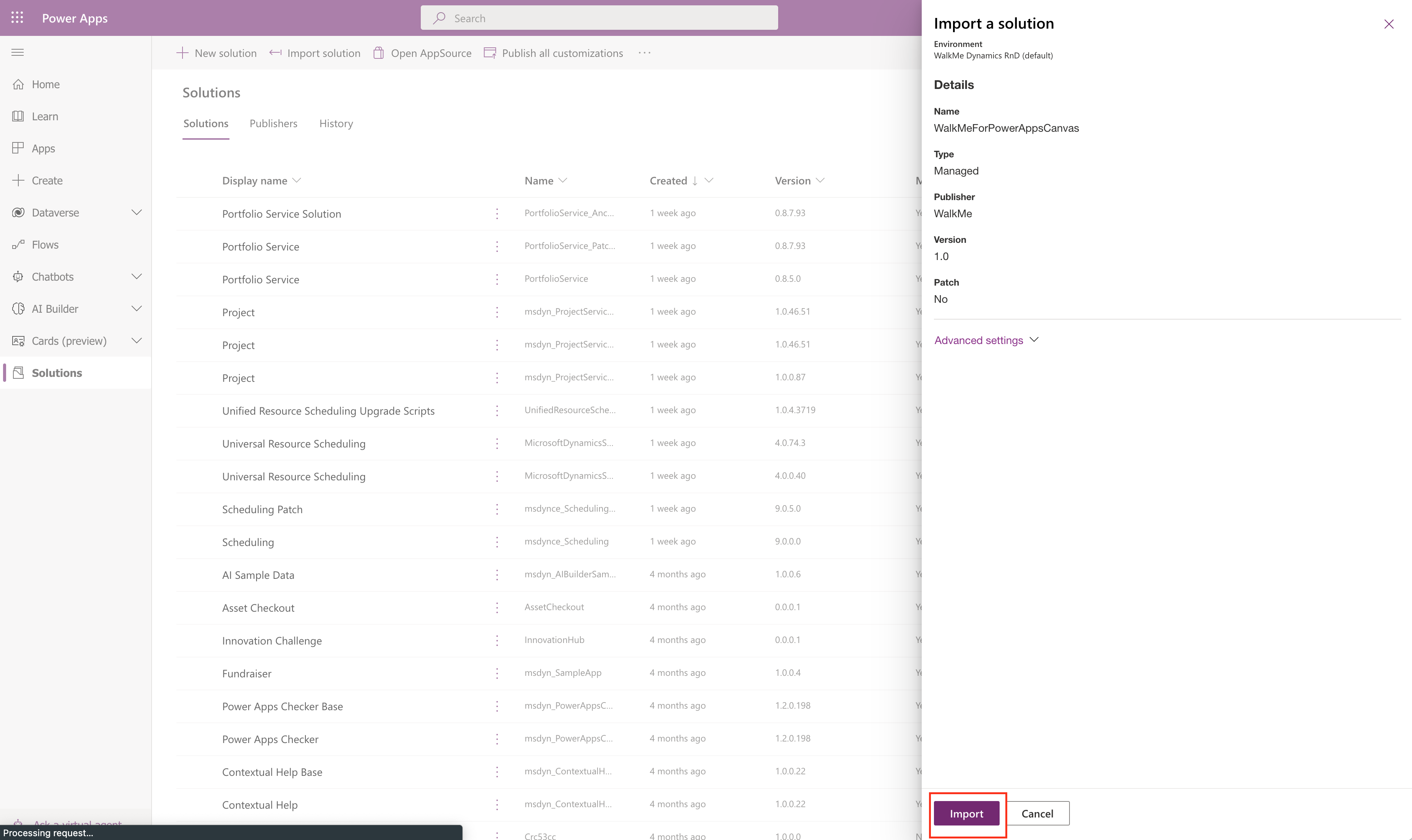
- From the Solutions page, select Import solution
- Select the WalkMe package and click Next
- On the next page click Import

- Wait for the solution to import (about 2 minutes)
- Once imported, you can use the solution in your Canvas app
Uninstall the solution
If you no longer need the solution and want to uninstall, go to to the Power Apps Home page https://make.powerapps.com/ and select Solutions from the menu. Then select the WalkMe package and select Delete solution.
Add to Canvas app and configure
Once deployed successfully, a PowerApps administrator can add a custom control called WalkMe for Power Apps to their Canvas app and configure WalkMe.
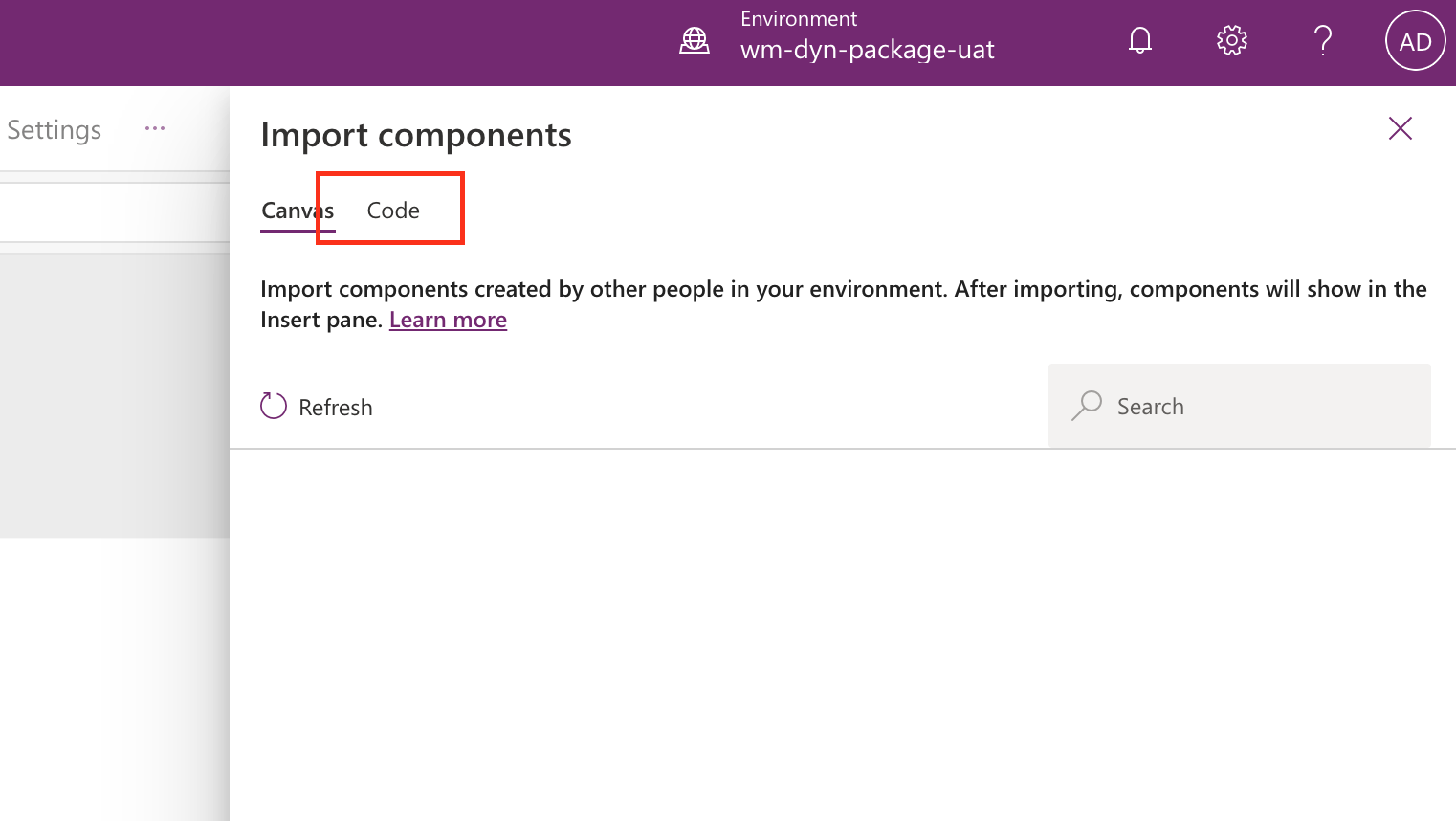
- From the Import components screen, select Code

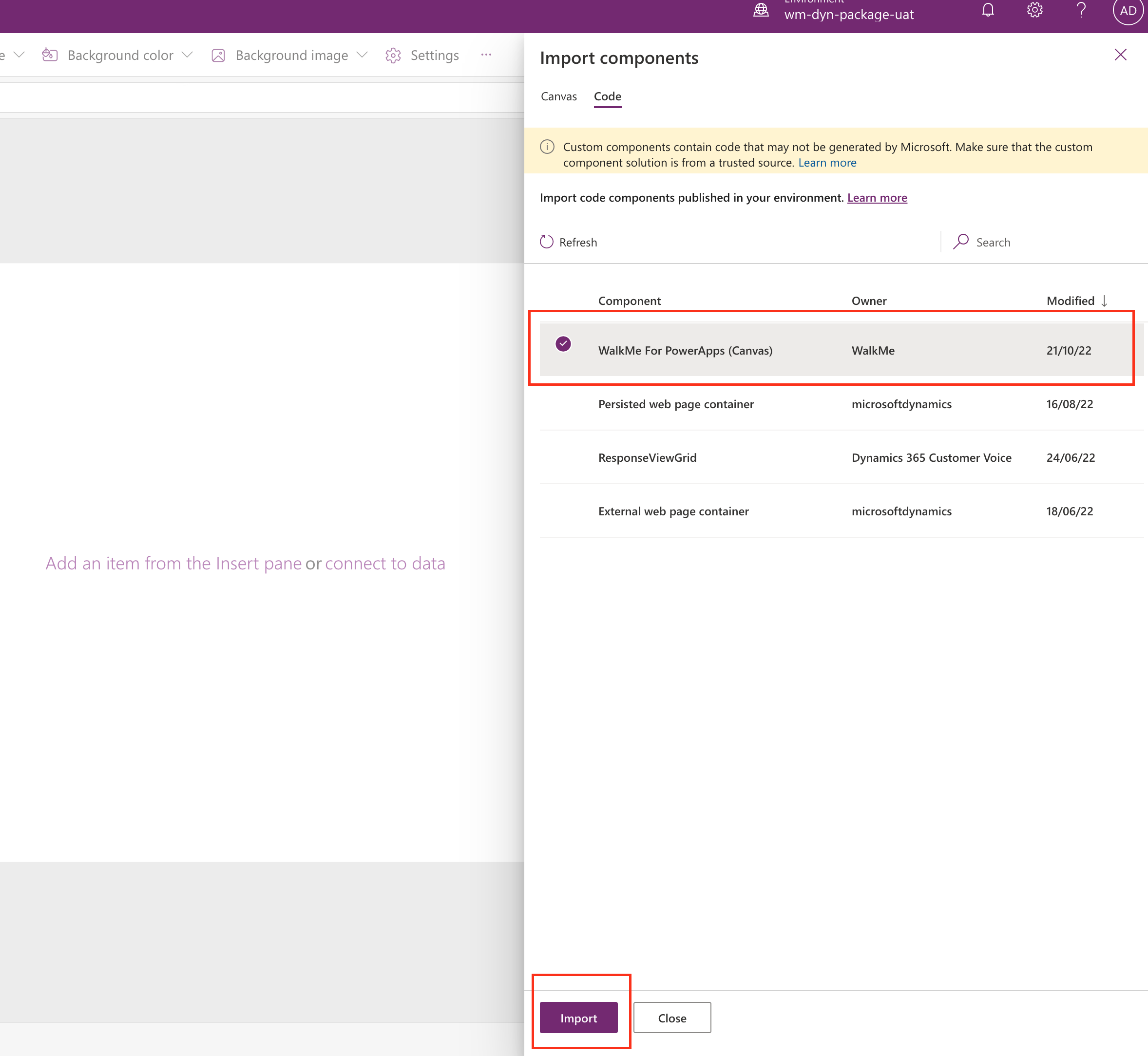
- Select the WalkMe for PowerApps component and click Import

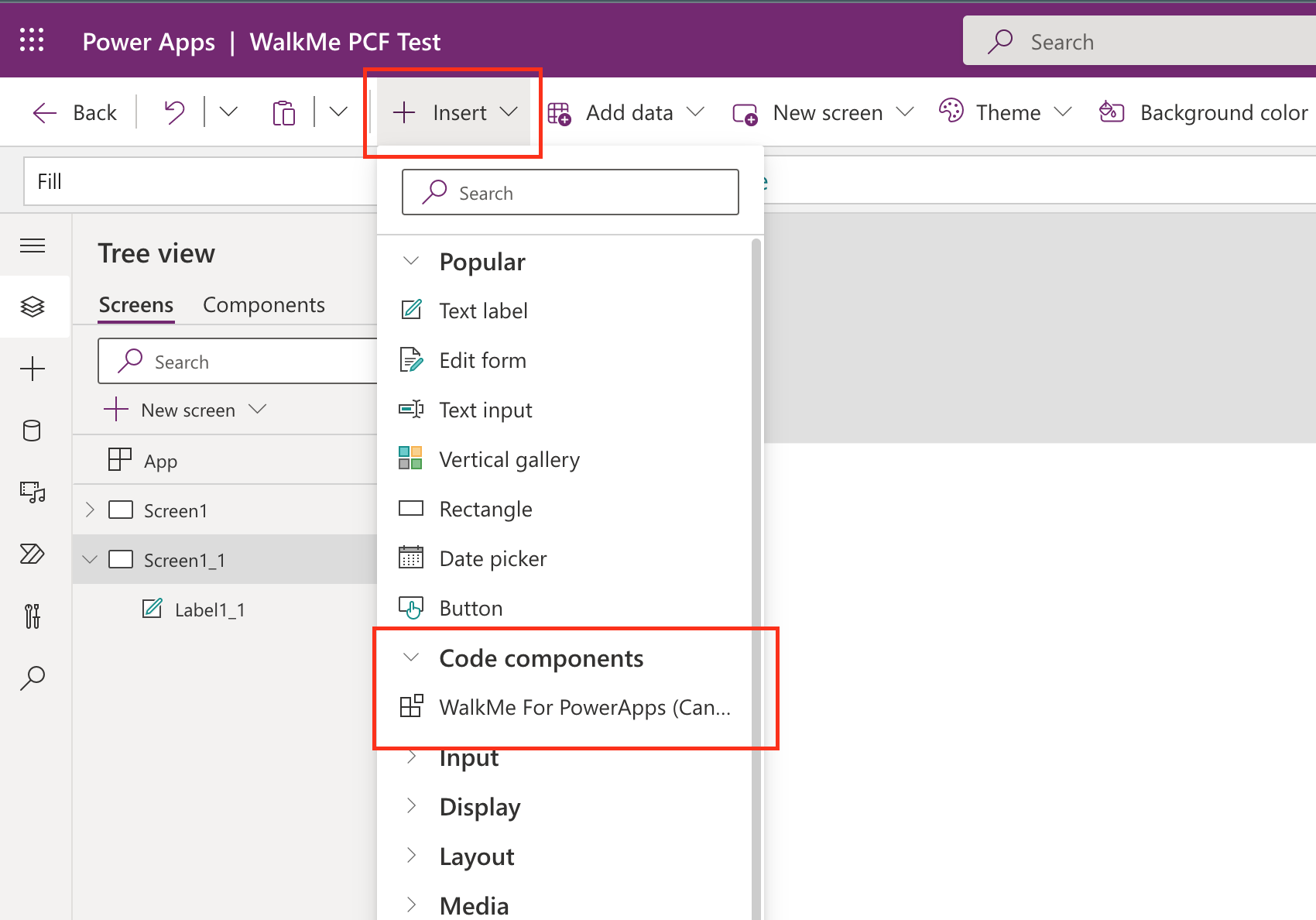
- For each screen that you would like WalkMe to load on, while viewing the screen select Insert > Code components > WalkMe for PowerApps

- Once imported, you can use the solution in your Canvas app

-
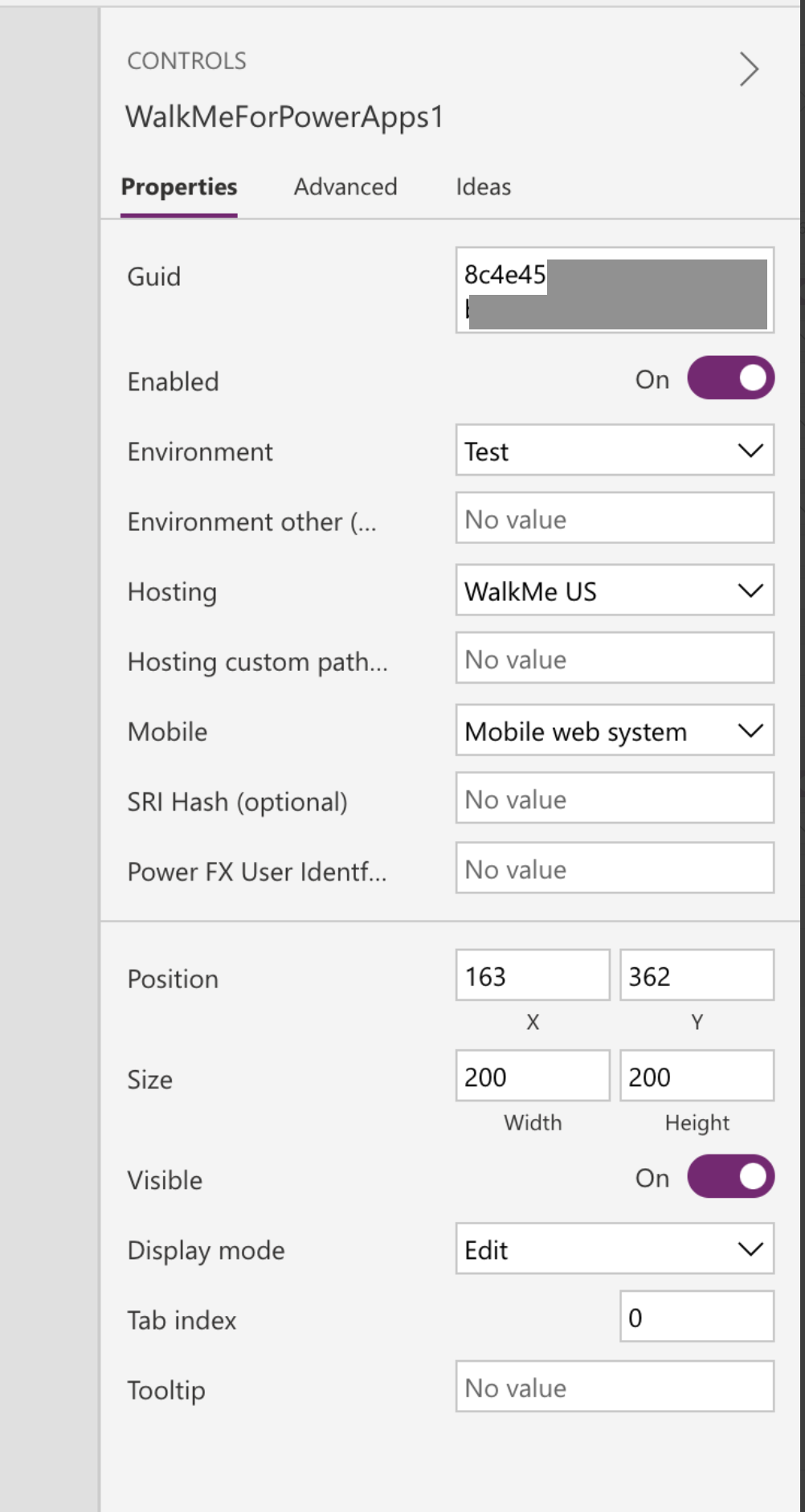
Adjust the configuration as needed:
Settings:
- Guid: You will have received your Guid from WalkMe in an email. If not, contact your WalkMe CSM or DAC or WalkMe Support to request it.
- Enabled: Enables or disables WalkMe for all end users
- Environment: This should align with your WalkMe Editor environment
- Environment other: If you are using a custom environment, enter the name here and select Other for Environment
Additional options:
- Hosting: Choose US or EU data center, or self hosted
- Hosting custom path: Enter a custom self-hosting path here and select Other for Hosting
- Mobile:
- Select Mobile web system for the default WalkMe behavior of switching to the mobile system if a mobile device is detected
- Select Same as desktop to force the loading of the Web system even if a mobile device is detected
- Power FX User Identifier: Enter User().Email or User().FullName and the package will expose these values on the window for UUID configuration under:
window._walkmePackage.platformVars.userId
Other notes:
- For Other (custom) environments, you should use the custom environment name (i.e. 'dev', 'uat' etc) and ensure it is case sensitive
- All other settings (Position, Size, Visible etc) can be ignored
- For Power FX User Identifier, you may need to enter it from the FX bar or in the advanced tab. You will know it has worked when the input field changes from editable to read-only with the current user's details:

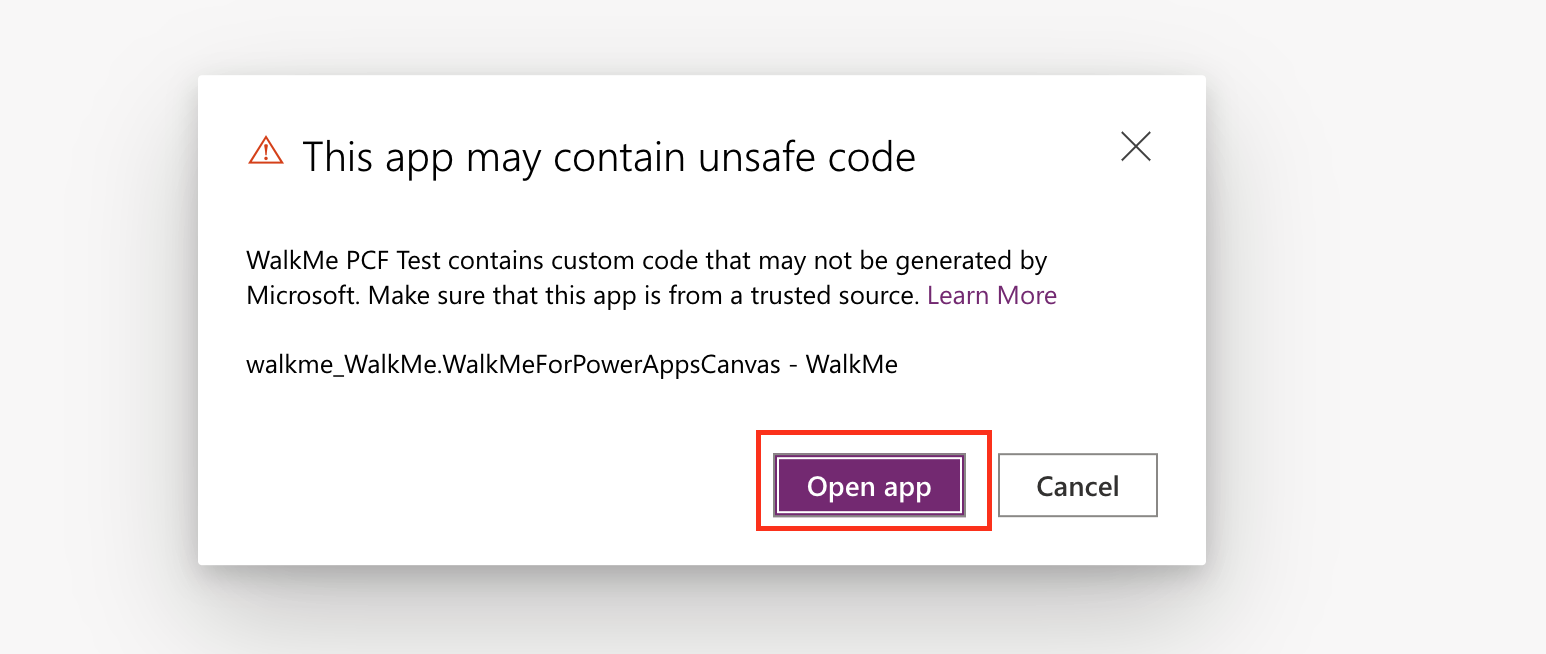
- On subsequent edits of the Canvas app, you may see a warning about unsafe code - this is expected - click Open app.

Was this article helpful?
Yes
No
Thanks for your feedback!