Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

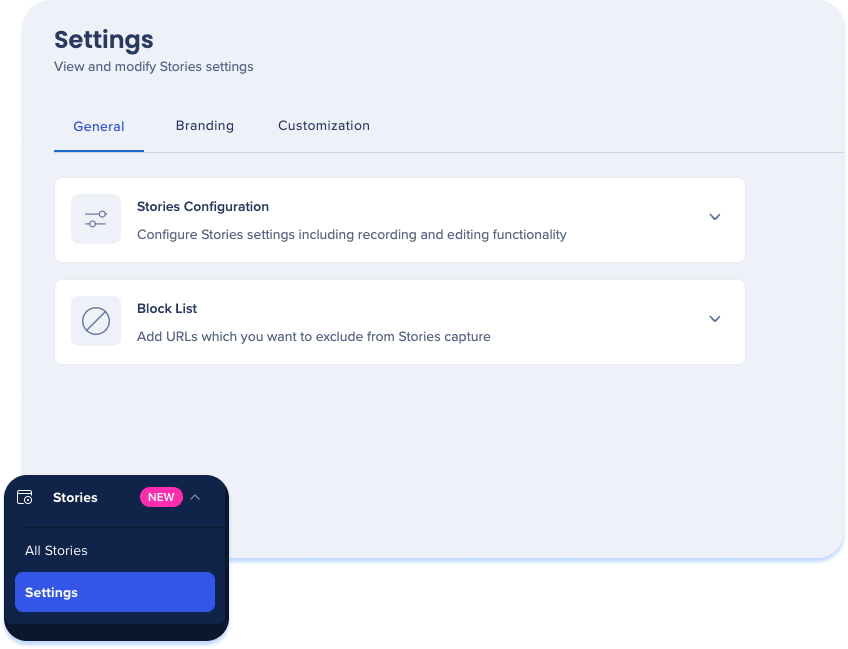
The settings page lets you view and modify Stories configurations. You can select preferences and customize branding to suit your needs.
Includes:
General
Branding
Customization

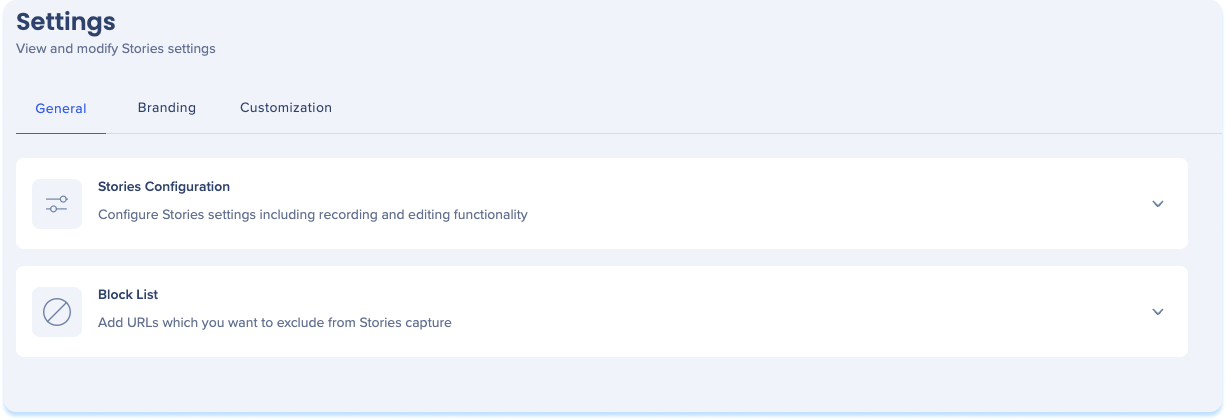
The general tab allows you to customize your Story's recording and editing functionality and add links to block lists. It consists of two drop downs:

Stories Configuration
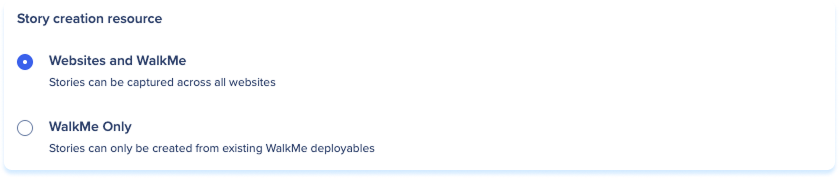
Click the Stories configuration dropdown to set up the Story creation source:
Websites and WalkMe
Stories can be captured across all websites
WalkMe only
Stories can only be created from existing WalkMe items

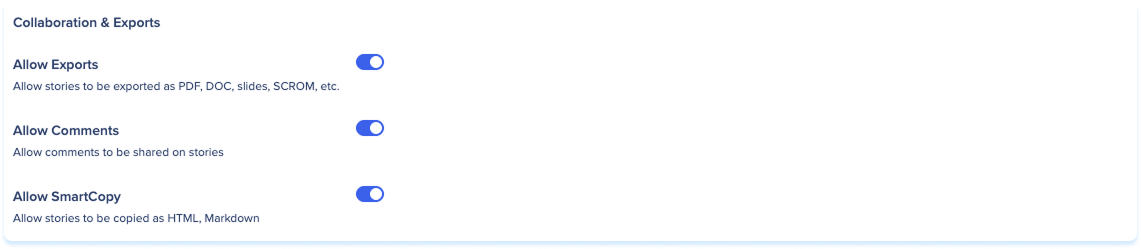
Adjust Story settings by enabling or disabling specific preferences.
Allow exports: Allow Stories to be exported to PDFs, Docs, Slides, SCORM
Allow comments: Allow comments to be shared on Stories

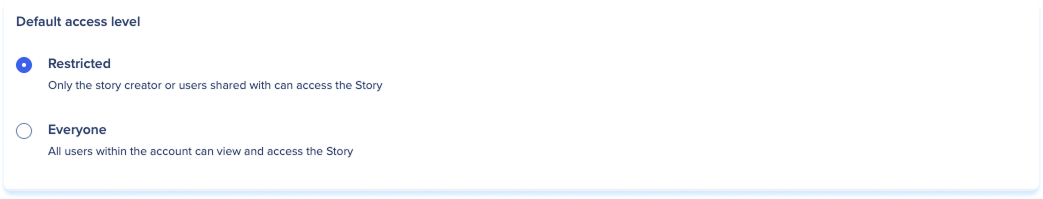
Define the default access level:

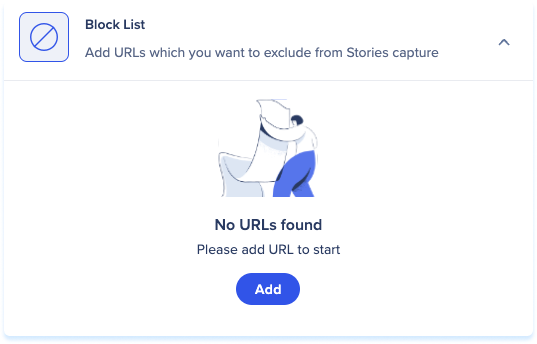
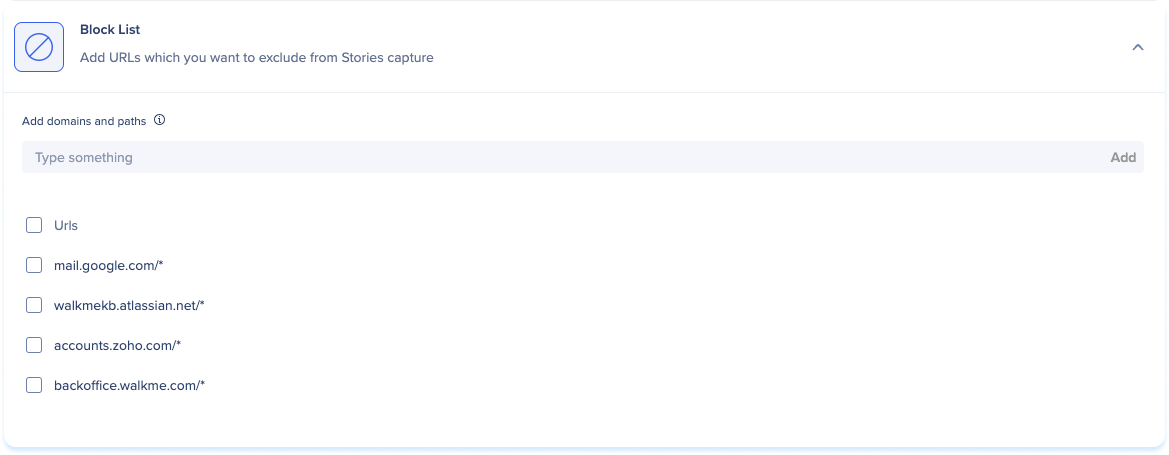
Block list
Manage URLs to exclude from Stories capture, WalkMe will be unable to capture content from these links.
![]()
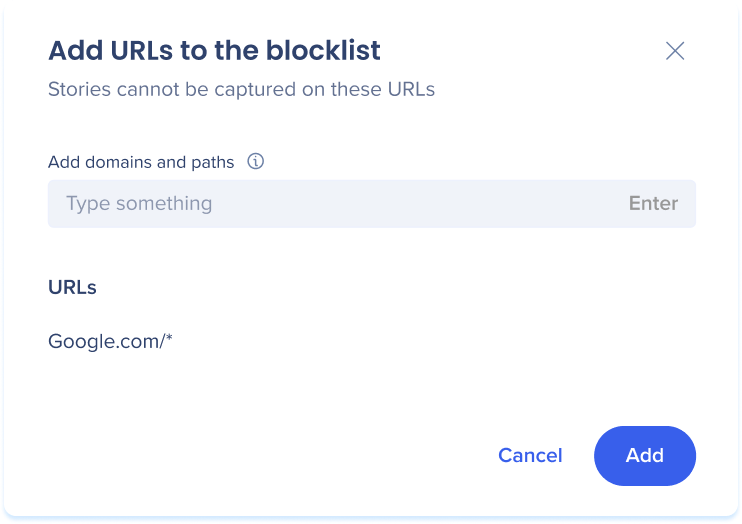
How to add URLs if none have been added yet:
Click the Block List dropdown
Click Add

Enter a URL to block
Click Add

How to add new URLs if there are previous ones added:
Click the Block List dropdown
Enter a URL to block
Click Add

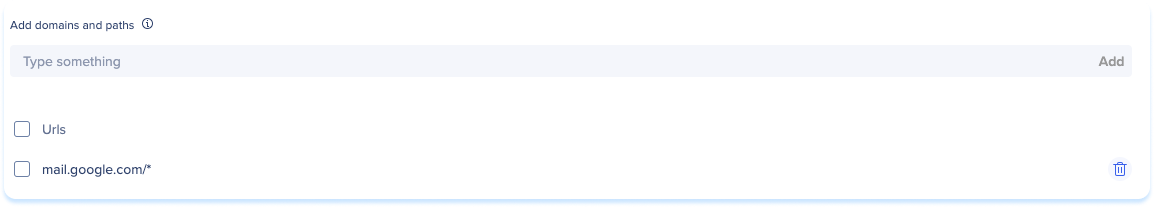
Delete one URL from block list:
Click the Block List dropdown
Click the trash icon next to the URL line

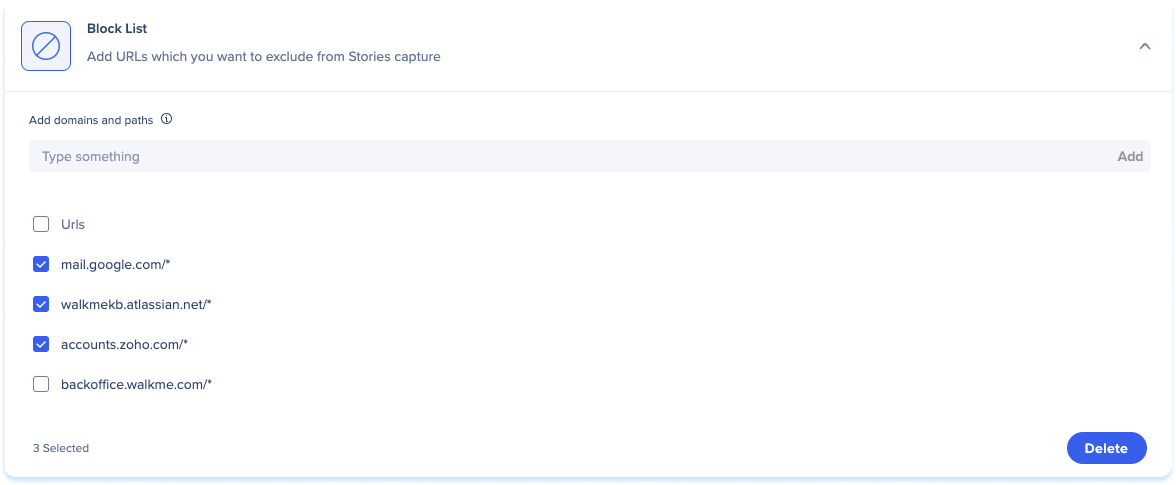
Delete multiple URLs from block list:
Click the Block List dropdown
Click the selection boxes next to the URLs you want to delete
Click Delete

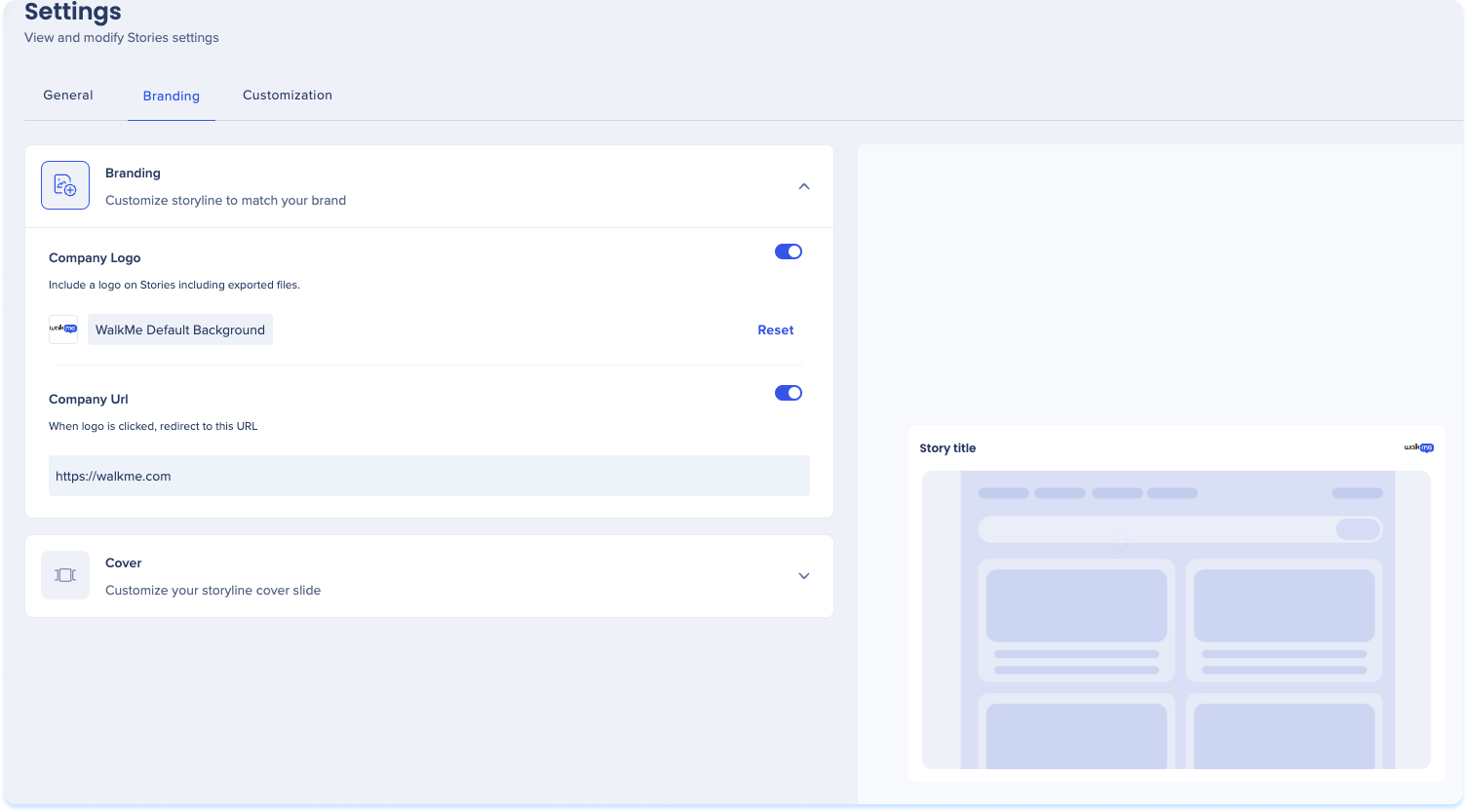
Customize exported Stories to align with your brand's image.
Click the Branding tab
Click the Branding dropdown to upload the following:
Company Logo: Upload a logo to personalize your Story
Company URL: Add a redirect link to the logo that leads to your company's website

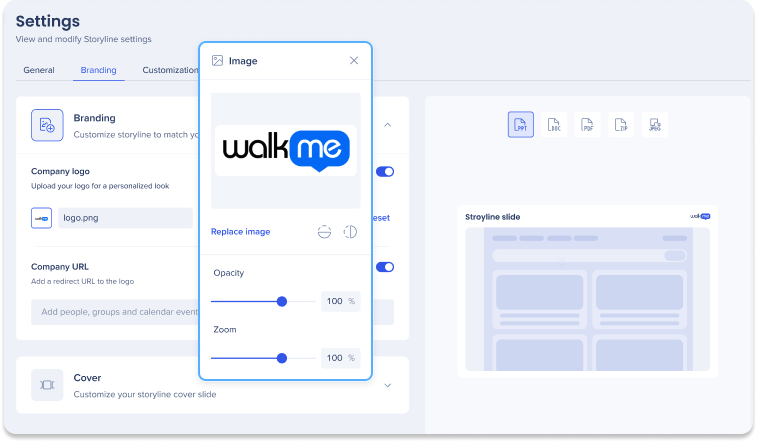
Edit company logo image

A popup will appear with the options to:
Replace image
Adjust the opacity

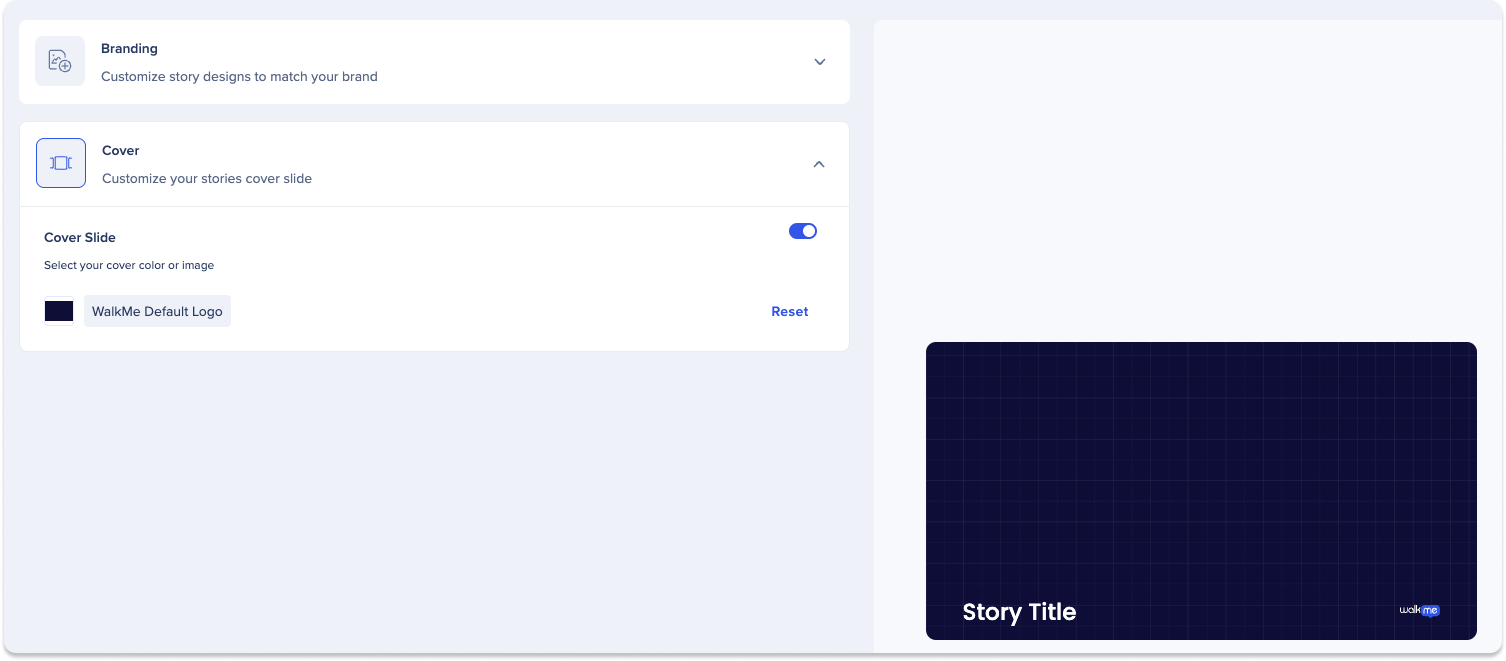
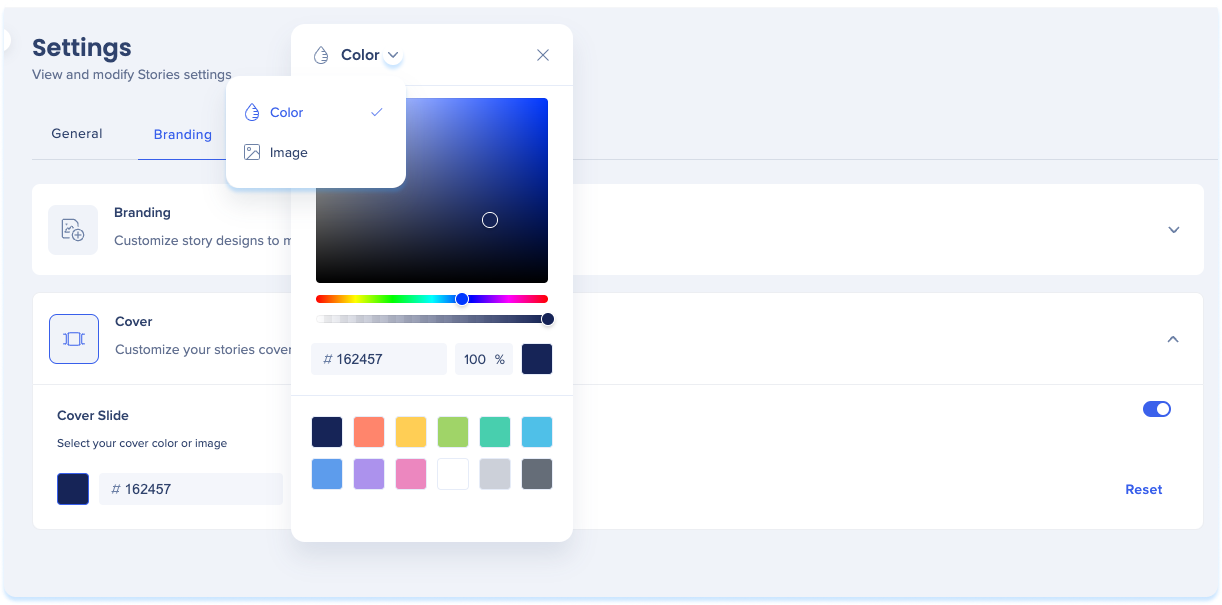
Cover
Customize the design and appearance of your story's cover slide.
Click the Cover dropdown
Click the preview image or color of your cover slide

Select the dropdown menu at the top of the popup to edit either:
Image
Color

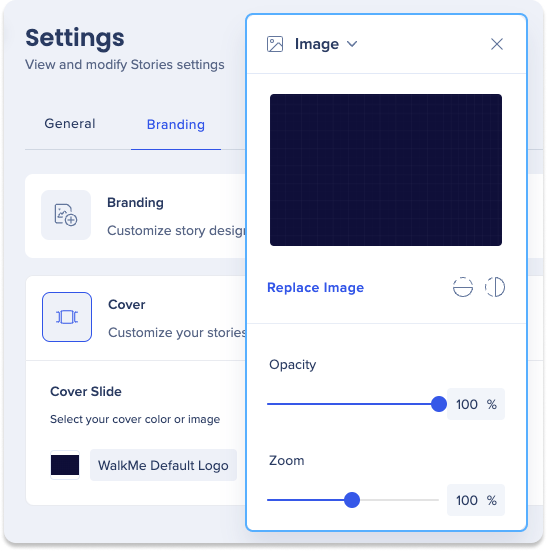
To edit cover image:
You have the options to:
Replace Image
Adjust opacity
Zoom

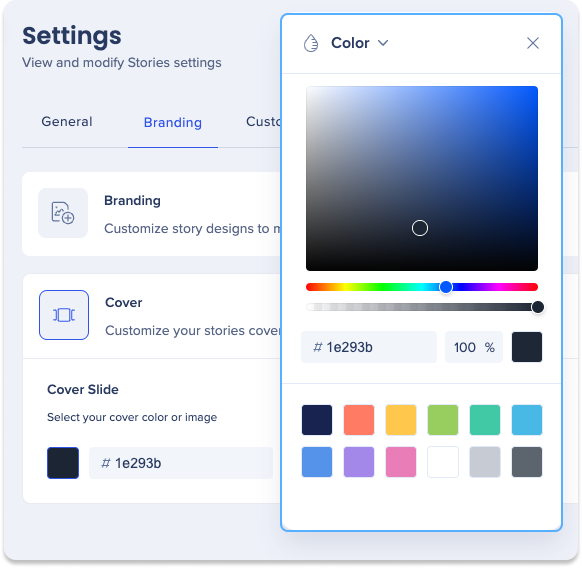
To edit cover color:
Select Color from the dropdown menu
You have the options to:
Select a new color
Adjust the opacity

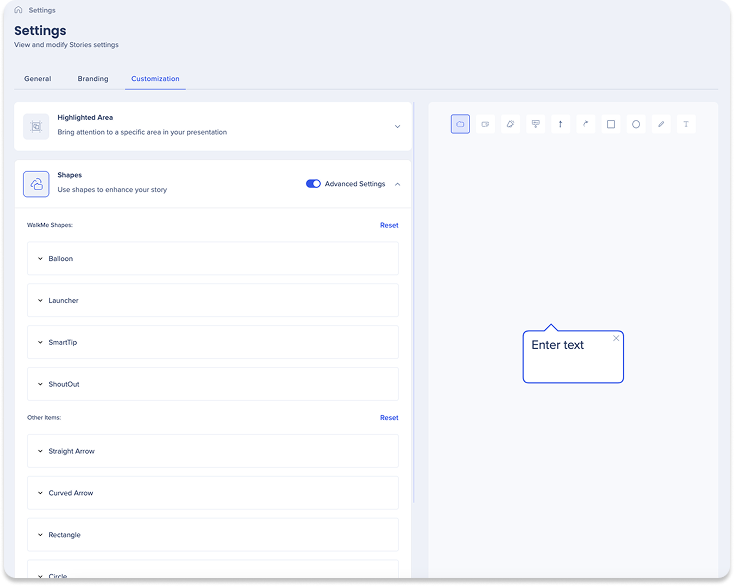
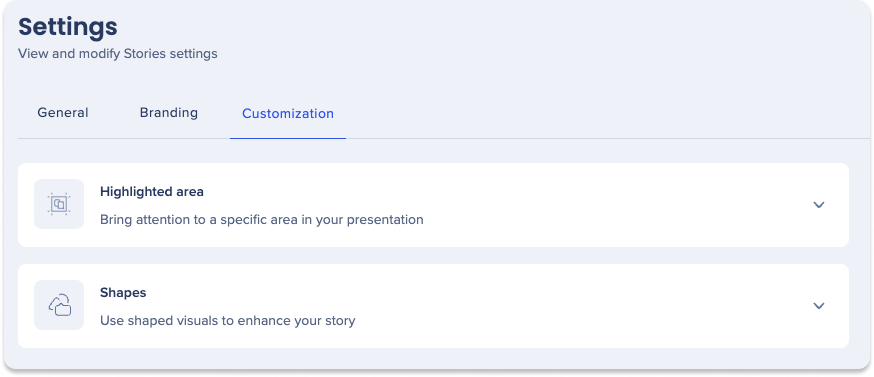
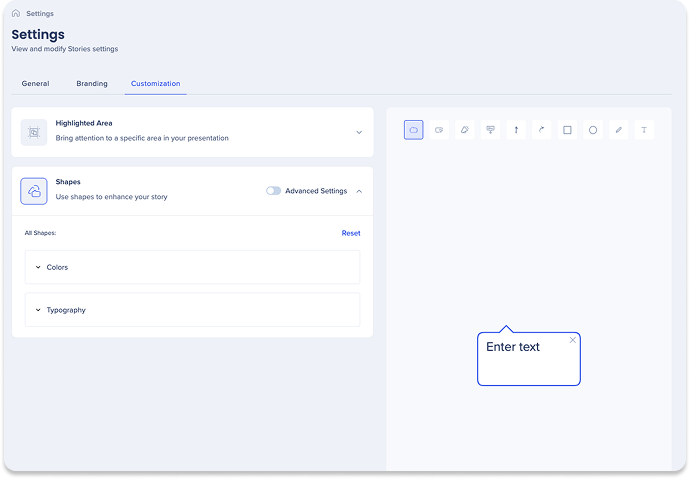
The customization tab lets you further personalize your presentation by defining the default style for Stories captured, including:

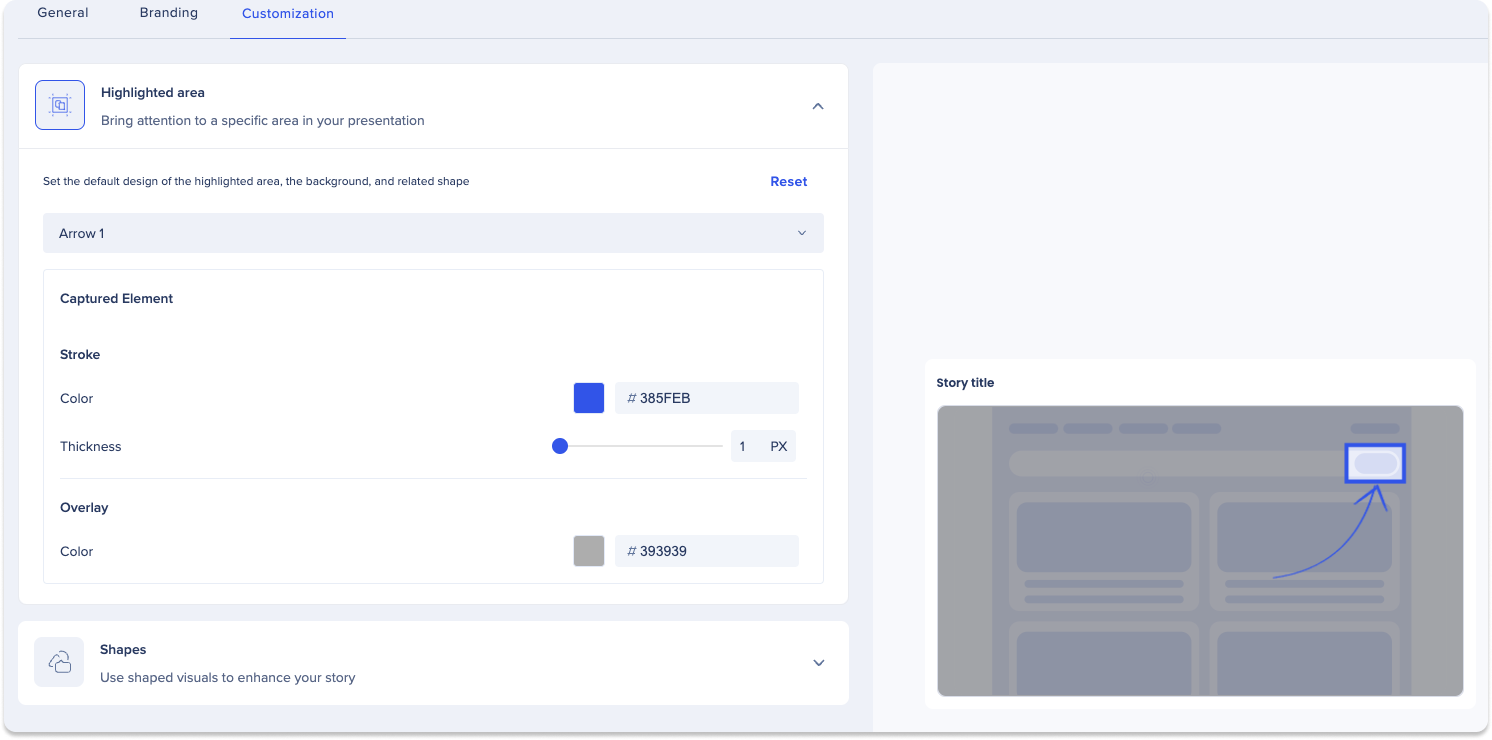
Highlighted Area
This is based on where the user clicks, highlighting the area for attention.

Adjust the following settings of the Captured Element:
Stroke: The boarder surrounding the captured element
Color
Thickness
Overlay: The color applied over the captured element
Color

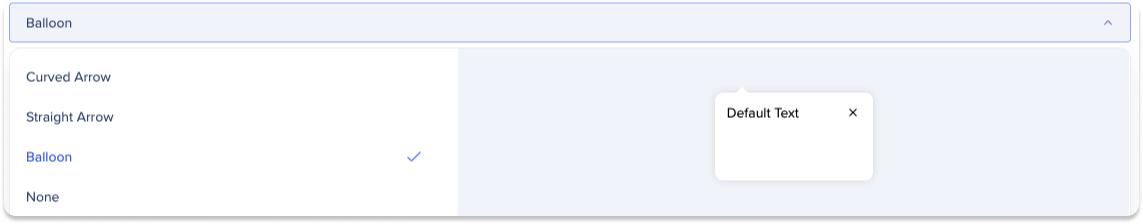
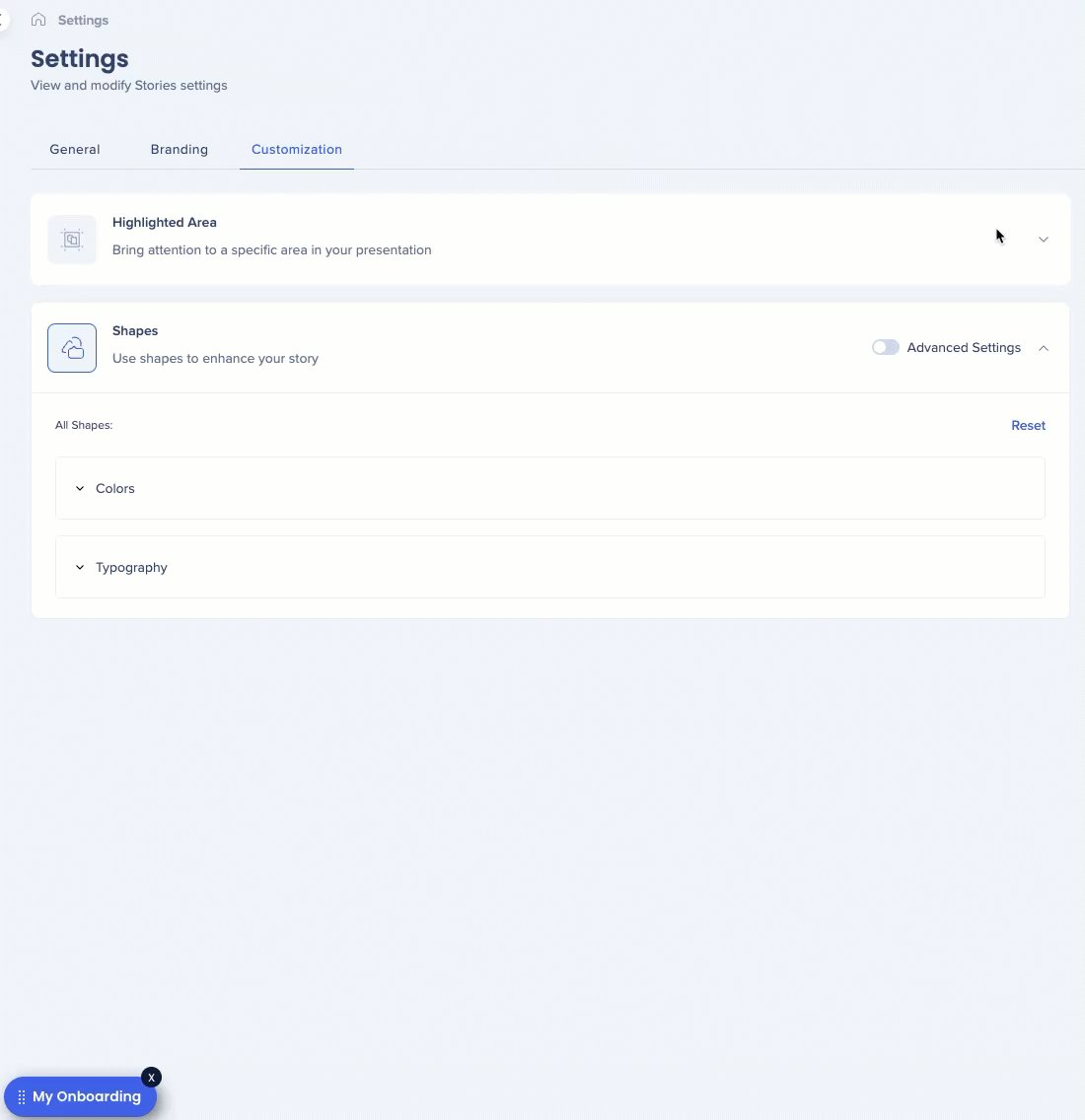
Shapes
Users can adjust the design of the shape used to point at the captured element.
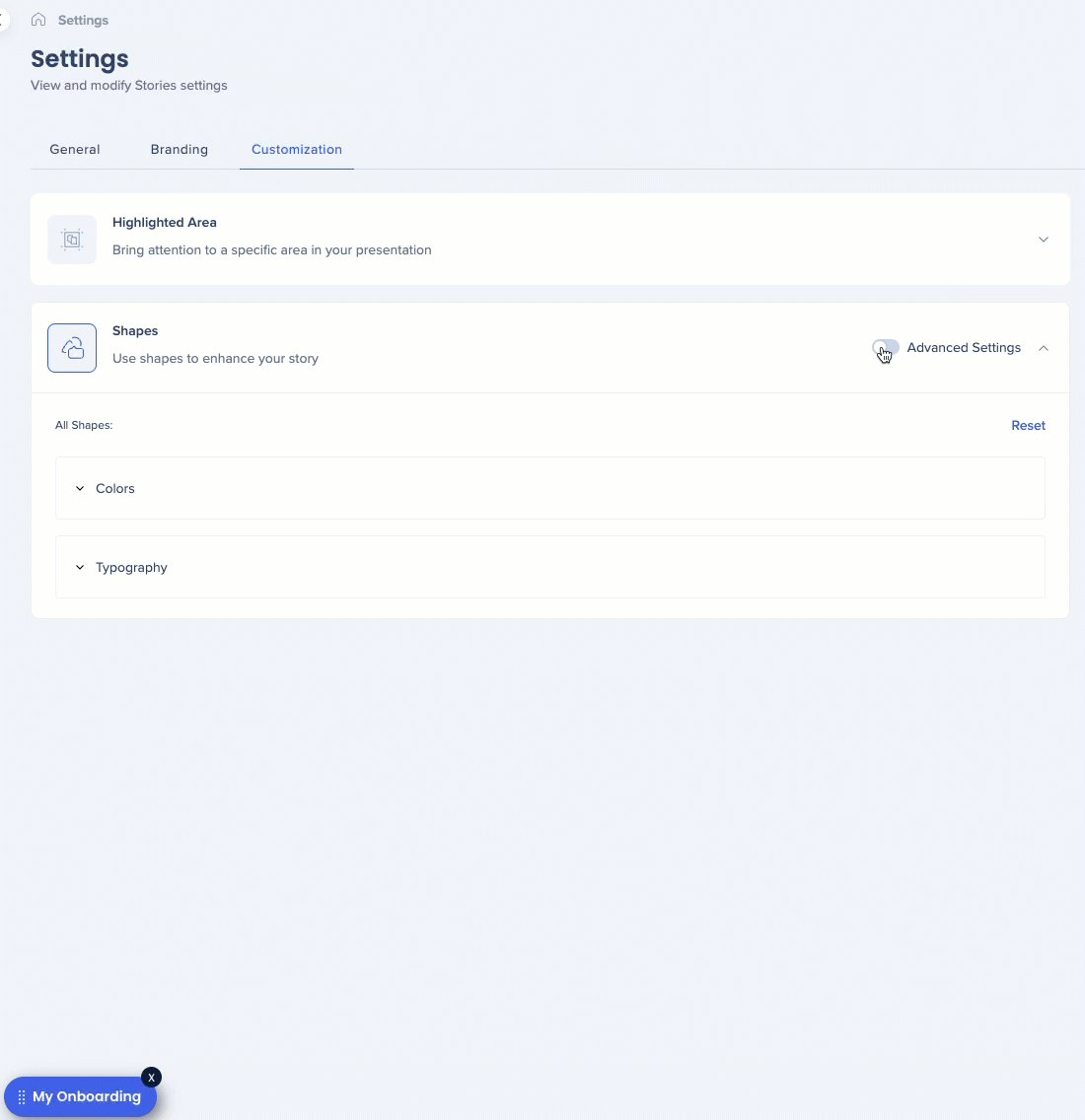
Click the Shapes dropdown
Toggle between:
Basic mode
Advanced settings

Basic mode
Users can adjust the appearance one time for all shapes.
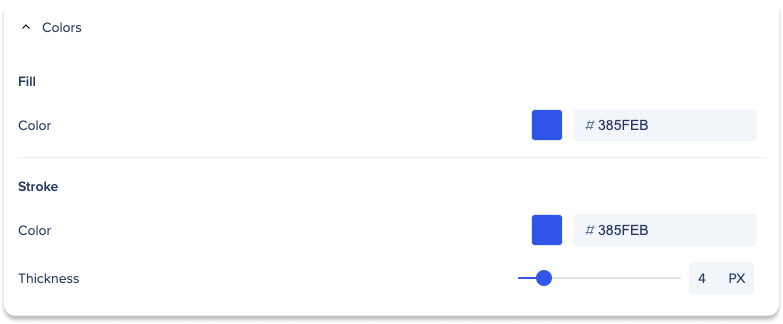
Click the Colors dropdown to adjust the shapes:
Fill
Color
Stroke
Color
Thickness
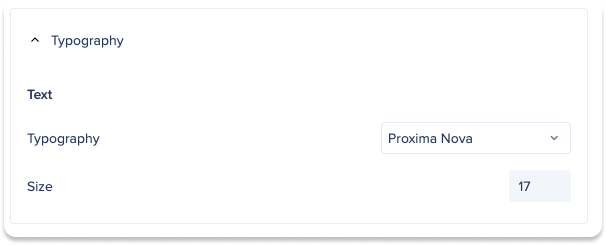
Click the Typography dropdown to adjust:
Text
Typography
Size

Advanced settings
Users can edit the appearance of shapes at an individual level.
Click the dropdown of each WalkMe Shapes and Other Items to adjust:
Fill
Color
Stroke
Color
Thickness
Text
Typography
Color
Size