Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

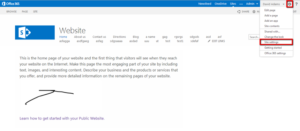
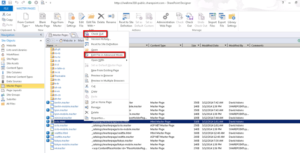
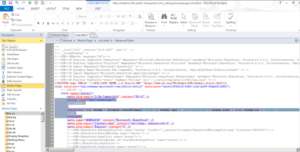
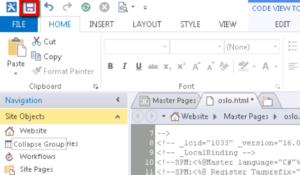
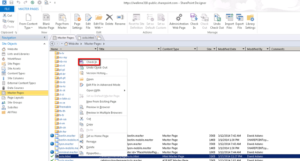
WalkMe wird Ihren Sharepoint-Benutzern zur Verfügung gestellt, indem ein Code-Snippet in die Sharepoint-Masterseite eingefügt wird. Nach der Fertigstellung sind Ihre WalkMe-Inhalte sofort zugänglich und WalkMe beginnt mit der Datenerfassung. Sprechen Sie mit Ihrem Kundenbetreuer über den besten Zeitpunkt für den Einsatz auf Ihrer Website.
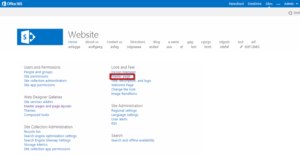
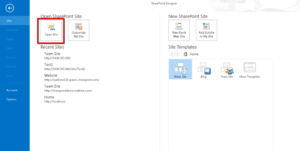
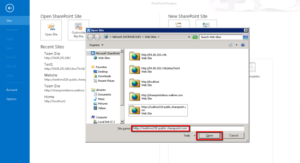
Es gibt nur ein paar Schritte erforderlich, um WalkMe auf Sharepoint in Betrieb zu nehmen.
Der Snippet-Code ist im WalkMe Editor verfügbar. Erfahren Sie, wie Sie den Editor installieren.













Dadurch wird die WalkMe-Einrichtung abgeschlossen. Gehen Sie auf die Sharepoint Website, um das WalkMe Widget anzuzeigen. Sie können jetzt den WalkMe Editor verwenden, um Walk-Thrus zu erstellen und zu veröffentlichen, die in Ihrem Dynamic CRM angezeigt werden