Installer WalkMe sur Sharepoint
Last Updated novembre 15, 2022
Offrez WalkMe à vos utilisateurs !
WalkMe peut être rendu disponible à vos utilisateurs Sharepoint grâce à l'ajout d'un snippet (fragment de code) dans la page maître de Sharepoint. Une fois ce fragment ajouté, votre contenu WalkMe sera immédiatement accessible et WalkMe commencera à collecter les données. Parlez à votre gestionnaire de compte du meilleur moment pour le déploiement sur votre site.
Seules quelques étapes sont nécessaires pour que WalkMe soit opérationnel sur Sharepoint.
1. Supprimer le Snippet WalkMe
- Ouvrez l'Éditeur WalkMe.
- Connectez-vous
- Cliquez sur Publish (publier) dans la barre d'administration.

- Ouvrez l'onglet Snippet
- Sélectionnez l'environnement. Chaque environnement a un code Snippet (fragment) légèrement différent. Si vous avez un site test/sandbox/staging, copiez le snippet (fragment) pour le test. Si vous souhaitez que le snippet (fragment) puisse publier pour vos utilisateurs finaux, copiez le snippet pour la production.

- Copiez le fragment de code

2. Trouvez votre page maître
- Connectez-vous à Sharepoint 2013 avec un utilisateur doté des droits d'administrateur
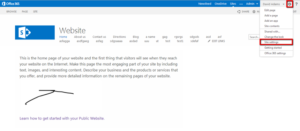
- Cliquez sur le bouton des paramètres, puis cliquez sur Site Settings (paramètres du site)

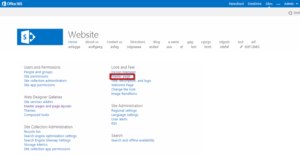
- Sous Look and Feel, cliquez sur Master Page (page maître)

- Consultez les pages maîtres que vous utilisez dans l'environnement Sharepoint et sauvegardez les informations pour l'étape suivante. Dans cet exemple ci-dessous, la page par défaut est Oslo

3. Ajoutez le Snippet à votre site
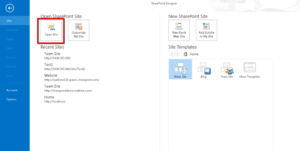
- Ouvrez Sharepoint Designer 2013 (installé localement sur votre ordinateur)
- Sélectionnez Sites puis cliquez sur Open Site (ouvrir le site)

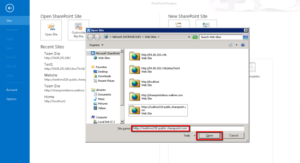
- Dans la fenêtre Open Site, sélectionnez l'application Web pour WalkMe et cliquez sur Open (ouvrir). Assurez-vous de voir l'URL de l'application dans le champ du nom du site avant de cliquer sur Open

- Connectez-vous à Sharepoint Designer avec un utilisateur doté des droits d'administrateur
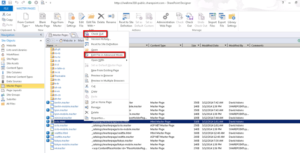
- Dans la barre de navigation de gauche, cliquez sur Master Pages
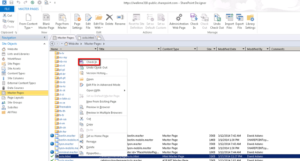
- Faites un clic droit sur la page maître que vous avez identifiée lors de la procédure précédente, puis cliquez sur Check Out. Puis cliquez sur Edit File in Advanced Mode (modifier le fichier en mode avancé)

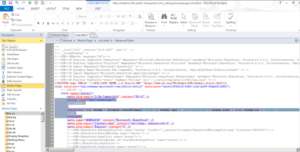
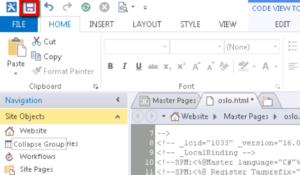
- Ajoutez le fragment de code WalkMe à la page sous la balise HTML

- Cliquez sur le bouton Save (enregistrer) et fermez la page. Si une invite de commande vous demande de confirmer, cliquez sur Oui.

- Faites un nouveau clic droit sur le fichier de la page maître et cliquez sur Check In.

Cela conclut la configuration de WalkMe. Rendez-vous sur votre site Sharepoint pour voir le widget WalkMe. Vous pouvez désormais utiliser l'éditeur WalkMe pour créer et publier des Walk-Thrus qui s'afficheront sur votre CRM dynamique.
Cet article a-t-il été utile?
Oui
Non
Merci pour votre avis!

